HTML技术
什么是HTML
Hyper Text Markup Language HTML:超文本标记语言,内部全部是一些不同的标记符号。
通俗的来讲:其实就是“网页”。
HTML = 网页
网页的特点:
1、所有的网页都是通过【浏览器】来进行解析的。
2、所有的网页文件的后缀名都是.html或.htm。
提示!
计算机上的文件的后缀必须设置进行显示;
HTML能够做什么
1、能够编写各种网站的界面;
2、能够编写各种软件系统的界面;
3、能够编写各种App的非原生界面;
网页的构成
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nbozi1ZC-1676367923223)(HTML+CSS技术.assets/image-20230211161608348.png)]](https://img-blog.csdnimg.cn/a61a8f812afb4e6291e0f0714f7a4b8a.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-c0MgxZXn-1676367923226)(HTML+CSS技术.assets/image-20230211161631577.png)]](https://img-blog.csdnimg.cn/b6778cb6b2f8475aae54d3d9802cc60e.png)
静态网页
- 用户何时何地的进行访问,网页都会显示固定的内容,除非网页源代码被修改,
- 静态网页更新不方便,但是访问速度快
动态网页
- 显示的内容则会随着用户操作和时间的不同而改变
- 动态网页可以和服务器数据库进行实时的数据交互
网页相关名词
| 名次 | 释义 |
|---|---|
| Internet网络 | 互联网,是由一些公用语言互相通信的计算机连接而成的网络 |
| WWW | WWW(World Wide Web):万维网,是Interner提供的一种网页浏览服务 |
| URL | URl(Uniform Resource Locator)统一资源定位符,URL其实就是Web地址,又称“网站” |
| DNS | DNS(Domian Name System)域名解析系统 |
| Http/Https | Http(Hypertext transfer protocol)超文本传输协议,是一种详细规定了浏览器和万维网服务器之间互相通信的规则,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输,身份认证的网络协议,要比HTTP协议安全 |
| WEB | Web通常指互联网的使用环境,但对于网站制作者来说,它是一系列技术的复合总称,通常称为网页 |
| W3C | W3C(World Wide Web Consortium)万维网联盟,万维网联盟是国际最著名的标准hua |
使用开发工具
目前针对前端专业的开发工具:
VSCode
WebStrom
Hbuilder
…
当前我们使用Hbuilder来进行开发。
HTML如何编写
创建项目
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bpR8r5xq-1676367923230)(HTML+CSS技术.assets/image-20221128152813297.png)]](https://img-blog.csdnimg.cn/deec57b3795b4f0c8d23d1c7b824f22e.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4SnlGYY1-1676367923232)(HTML+CSS技术.assets/image-20221128153008598.png)]](https://img-blog.csdnimg.cn/75675c5da2bb4687a4854d5b23cbe8fe.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tz8TdwUv-1676367923233)(HTML+CSS技术.assets/image-20221128153021941.png)]](https://img-blog.csdnimg.cn/8bc9288f1f574d23856e6948f8da0a65.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tUFTpFJ8-1676367923235)(HTML+CSS技术.assets/image-20221128153038461.png)]](https://img-blog.csdnimg.cn/3d2e4d8ab03c4d809a70af9f1a6b7e83.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O7POl0aF-1676367923237)(HTML+CSS技术.assets/image-20221128153048134.png)]](https://img-blog.csdnimg.cn/a01d49f4da7d4eafb70aaa56f8bc813e.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-30UNeMJN-1676367923240)(HTML+CSS技术.assets/image-20221128153557710.png)]](https://img-blog.csdnimg.cn/aba52af8919e46e383320165b76fbe3b.png)
何为“标签”
标签 : 标签就是HTML定义上说的标记符号,是由<英文单词>所构成,在网页中表示了不同的效果;
html标签 、 head标签 、 title标签 、 body标签…
注释
<!-- 注释内容 -->
页面信息
<!-- DOCTYPE:页面类型; html类型(页面) -->
<!DOCTYPE html>
<html lang="en">
<!-- head:网页头部 -->
<head>
<!-- meta:描述网站信息 -->
<meta charset="UTF-8">
<!-- title:网页标题-->
<title>这是我的第一个页面</title>
</head>
<!-- 网页主体 -->
<body>
主体部分
</body>
</html>
标签中的属性
<!-- <hr>标签:水平线 -->
<!--
属性:
color(颜色): 水平线颜色;color = "属性值"
size(尺寸):水平线宽度尺寸,px像素单位;size = "属性值"
-->
<hr color="black" size="4px"/>
属性:其实是基于标签而存在的,在标签所表示的效果的基础之上进行效果的再次调整;
提示信息:
1、不同的标签所支持的属性是不同的;
2、同一个标签可以同时使用多个属性;
3、多个属性之间必须要有至少一个空格进行分割;
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-20E8IDPQ-1676367923242)(HTML+CSS技术.assets/image-20221128185548167.png)]](https://img-blog.csdnimg.cn/5403f15593894257a7c4e1b0b76800c8.png)
标签的分类
在HTML技术中,所有的标签被划分为3种类型:
1、常见的双标签(有明确的开始和明确的 结束,中间是可以编写内容的);
2、少量的单标签【空标签】(只有标签的开始部分,在开始中进行了结束);
3、少量的实体字符(由&符号 + 英文单词 + ; 所构成);
空格
© 版权符号
<
>
常见标签
标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<!-- 内容标题标签 -->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5sygmGk2-1676367923244)(HTML+CSS技术.assets/image-20221128191622962.png)]](https://img-blog.csdnimg.cn/8a944baae8ae4e828c2f9340cbb84005.png)
段落标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>段落标记</title>
</head>
<body>
<h1> <p>将进酒</p></h1>
<p>君不见黄河之水天上来,奔流到海不复回。</p>
<p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p>
<p></p>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
<p>烹羊宰牛且为乐,会须一饮三百杯。</p>
<p>岑夫子,丹丘生,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我倾耳听。</p>
<p>钟鼓馔玉不足贵,但愿长醉不愿醒。</p>
<p>古来圣贤皆寂寞,惟有饮者留其名。</p>
<p>陈王昔时宴平乐,斗酒十千恣欢谑。</p>
<p>主人何为言少钱,径须沽取对君酌。</p>
<p>五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。</p>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-df25S5P7-1676367923246)(HTML+CSS技术.assets/image-20221128193232469.png)]](https://img-blog.csdnimg.cn/553a3b36d687424b922e713469d646f6.png)
换行标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>换行标签</title>
</head>
<body>
<!-- <br/>:属于自关闭标签 -->
将进酒<br/>
君不见黄河之水天上来,奔流到海不复回。<br/>
君不见高堂明镜悲白发,朝如青丝暮成雪。<br/>
人生得意须尽欢,莫使金樽空对月。<br/>
天生我材必有用,千金散尽还复来。<br/>
烹羊宰牛且为乐,会须一饮三百杯。<br/>
岑夫子,丹丘生,将进酒,杯莫停。<br/>
与君歌一曲,请君为我倾耳听。<br/>
钟鼓馔玉不足贵,但愿长醉不愿醒。<br/>
古来圣贤皆寂寞,惟有饮者留其名。<br/>
陈王昔时宴平乐,斗酒十千恣欢谑。<br/>
主人何为言少钱,径须沽取对君酌。<br/>
五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。<br/>
</body>
</html>
水平线标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平线标签</title>
</head>
<body>
<h1> <p>将进酒</p></h1>
<hr size="4px" color="red"/>
<p>君不见黄河之水天上来,奔流到海不复回。</p>
<p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p>
<p></p>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
<p>烹羊宰牛且为乐,会须一饮三百杯。</p>
<p>岑夫子,丹丘生,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我倾耳听。</p>
<p>钟鼓馔玉不足贵,但愿长醉不愿醒。</p>
<p>古来圣贤皆寂寞,惟有饮者留其名。</p>
<p>陈王昔时宴平乐,斗酒十千恣欢谑。</p>
<p>主人何为言少钱,径须沽取对君酌。</p>
<p>五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。</p>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ld1pgDnP-1676367923248)(HTML+CSS技术.assets/image-20221128194035069.png)]](https://img-blog.csdnimg.cn/fcd00c491529430cb5e5725086b5b429.png)
字体样式标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体样式标签</title>
</head>
<body>
粗体字体:<strong>Hello</strong><br/>
粗体字体:<b>Hello</b><br/>
斜体字体:<em>Hello</em><br/>
斜体字体:<i>Hello</i><br/>
下滑线字体:<u>Hello</u><br/>
字体居中:<center>Hello</center><br/>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aWEPEoeh-1676367923250)(HTML+CSS技术.assets/image-20221128194745307.png)]](https://img-blog.csdnimg.cn/2df2b3ee94e346c886df9cf13d4aec48.png)
注释及特殊字符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊符号</title>
</head>
<body>
空 格<br/>
空 格<br/>
小于号:><br/>
大于号:<<br/>
书名版权号:©SIN<br/>
<br/>
</body>
</html>
特殊符号很多,很难记,通过&b即可调出特殊符号
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pgkCMBzv-1676367923253)(HTML+CSS技术.assets/image-20221128195644212.png)]](https://img-blog.csdnimg.cn/842ef15010224b20a180647ac17e9f04.png)
加入媒体资源
图像标签
常见文件格式
- JPG
- GIF
- PNG
- BMP
- …
在网页中加入图片资源:
<img src="资源的路径和名称" alt="替代信息" title="鼠标悬停说明信息" width="图像宽度" height="图像高度"/>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ynb1bCho-1676367923255)(HTML+CSS技术.assets/image-20221129113953878.png)]](https://img-blog.csdnimg.cn/38094a3ab12c4c0da67ee64f7ed9f7ea.png)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像学习标签</title>
</head>
<body>
<!--
img:图像标签
src:资源路径(必须)
绝对路径 F:/../..
相对路径(推荐使用): ../(上一级目录)
alt: 替换信息(必须)
-->
<img src="../resource/image/2.jpg" alt="布偶猫" title="这是一直布偶猫" width="1000px" height="600px">
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Q2EmAEGv-1676367923257)(HTML+CSS技术.assets/image-20221129115009271.png)]](https://img-blog.csdnimg.cn/51eab05bfa0e4063b294d1ab58fa668f.png)
视频标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vwO6eHkg-1676367923258)(HTML+CSS技术.assets/image-20221129141832968.png)]](https://img-blog.csdnimg.cn/2f17824dd7bc44f58b533fa74a2894a2.png)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>视频标签</title>
</head>
<body>
<!--
src:资源路径
controls: 控制条
-->
<video src="../resource/video/3.mp4" controls ></video>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qqtwK7JX-1676367923259)(HTML+CSS技术.assets/image-20221129141854797.png)]](https://img-blog.csdnimg.cn/d79bbdc759dc4ce29a91094c97ae72de.png)
音频标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lxgXTuRt-1676367923261)(HTML+CSS技术.assets/image-20221129143028635.png)]](https://img-blog.csdnimg.cn/029977e0dff84afeab3bafed54fe2b43.png)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>音乐标签</title>
</head>
<body>
<!--
src: 资源路径
controls:控制条
-->
<audio src="../resource/audio/项斯华%20-%20高山流水%20(古筝独奏).mp3" controls></audio>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XPuk9SjF-1676367923262)(HTML+CSS技术.assets/image-20221129143005238.png)]](https://img-blog.csdnimg.cn/0a55869343304760b2fd3da0acfb1821.png)
超链接
超链接:当我们点击文本|图片等资源的时候,从当前的这个位置,跳转到另一个指定的目标位置的过程;
<a href="目标地址">文本信息|资源</a>
目标地址的说明:
1、目标地址可以是 外部的网址;
2、目标地址可以是内部的页面地址;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<!--
href(必填) :要跳转的路径
target: 窗口的打开位置
_blank : 打开新的标签显示
_self : 当前页面打开(默认的)
-->
<!-- 导入外部链接 -->
<a href="https://www.baidu.com" target="_blank">百度</a>
<!-- 导入本地链接 -->
<a href="视频标签.html" target="_self">观看视频</a>
<!-- 图像链接 -->
<a href="图像标签学习.html">
<img src="../resource/image/2.jpg" alt="布偶猫" title="这是一直布偶猫" width="500px" height="300px">
</a>
<!-- 功能链接 -->
<a href="mailto:SIN8023@126.com">联系我</a>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-d3sNsv3s-1676367923263)(HTML+CSS技术.assets/image-20221129145342744.png)]](https://img-blog.csdnimg.cn/5d38cc22cb9f4989b4f2718df7968dfc.png)
列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<!--
有序列表
ol: 有序列表标签
li: 列表内容
-->
<ol>
<li>java</li>
<li>sql</li>
<li>算法</li>
<li>c/c++</li>
</ol>
<hr/>
<!--
无序列表
ul: 无序列表标签
li:列表标签
-->
<ul>
<li>java</li>
<li>sql</li>
<li>算法</li>
<li>c/c++</li>
</ul>
<hr/>
<!--
自定义列表
dl: 自定义列表标签
dt: 列表名称
dd: 列表内容
-->
<dl>
<dt>科目</dt>
<dd>java</dd>
<dd>sql</dd>
<dd>linux</dd>
<dd>c/c++</dd>
</dl>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6N7bpfij-1676367923264)(HTML+CSS技术.assets/image-20221129163233825.png)]](https://img-blog.csdnimg.cn/0b0768be0ecd4578830c527da9efc94d.png)
表格
表格的作用:
1、比较有格式化的显示数据信息;
2、表格具有较强的控制性;
创建表格的语法格式:
<table>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
...........
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
...........
</tr>
...............
</table>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--
table : 表格
tr: 行
td : 列
-->
<table border="1px">
<tr>
<!-- colspan:跨行 -->
<td colspan="2">111</td>
</tr>
<tr>
<!-- rowspan:跨列 -->
<td rowspan="2">333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
</tr>
</table>
</body>
</html>
table标签所使用的常见属性:
border="1px" //边缘 = 1像素
width="600px" //宽度 = 600像素
height="200px" //高度 = 200像素
align="center" //居中对齐
bgcolor:设置背景颜色
tr标签所支持的常见属性:
height:设置行高;
bgcolor:设置背景颜色
td标签所支持的常见属性:
width:设置宽度;
height:设置高度;
bgcolor:设置背景颜色
表格的合并,在td标签中来进行的;
rowspan:表示的是进行多行的合并;
colspan:表示的是进行多列的合并;
表单及表单元素
表单:就是用于指定一个区域(范围),专门负责对指定区域中的数据进行提交(后台程序)。
定义语法格式:
<form action="目标地址" method="提交方式" enctype="提交数据类型">
......很多的表单元素(输入框、单选、多选......)
</form>
注意!
form标签中常用的几个比较重要的属性:
action=“提交的目标位置”;
method=“POST|GET” ;
enctype=“指定提交的数据的类型”;比如:
enctype=“application/x-www-form-urlencoded” 提交普通的数据; (默认)
enctype=“multipart/form-data” 以二进制流的格式提交文件(用于文件的上传);
表单元素
表单元素:在form表单标签中定义的各种用于输入数据的控件(组件);
1、普通文本输入框:
<input type="text" name="userName"/>
2、密码输入框:
<input type="password" name="upwd"/>
3、单选按钮:(注意!name的值必须要一致,表示的是从一组中选出一个)
<input type="radio" name="sex" value="1"/>男
<input type="radio" name="sex" value="0"/>女
说明:实现单选的默认选择,使用的是checked=“checked”设置来完成,可以简化为:checked
4、下拉列表:
<select name="come">
<option value="1">北京</option>
<option value="2">上海</option>
</select>
说明:实现下拉列表的默认选择,使用的是selected=“selected”设置来完成,可以简化为:selected
5、多选按钮:(注意!name的属性值,必须要保持一致)
<input type="checkbox" name="loves" value="1"/>足球
<input type="checkbox" name="loves" value="2"/>网球
<input type="checkbox" name="loves" value="3"/>棒球
说明:实现多选的默认选择,使用的是checked=“checked”设置来完成,可以简化为:checked
6、文本域:
<textarea name="say" cols="50" rows="10"></textarea>
注意!
cols:设置的是宽度
rows:设置的是高度
7、文件浏览:
<input type="file" name=""/>
8、使用图片作为按钮:
<input type="image" src="img/login.gif" />
9、所有的按钮系列===========
定义普通按钮的方式-------
<button>按钮的名称</button>
<input type="button" value="按钮的内容"/>
定义特殊功能的按钮------
<input type="submit" value="提交数据的按钮"/>
<input type="reset" value="重置数据的按钮"/>
注意!必须要配合form表单使用才能发挥其特殊的功能;
备注!
除了以上的这些表单元素之外,H5中还新增了部分的控件,可以进行很好的数据验证(自带的),还有部分很好的样式。
框架集
框架集:frameset 针对屏幕进行分区显示(划分区域显示不同的内容信息);
框架:frame 填充某一个指定的区域,还可以引用一个html页面(效果);
注意!
当我们需要针对屏幕进行划分的时候,HTML的结构中是没有<body>标签的;
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cCO8tJ2o-1676367923265)(images\1650947072797.png)]](https://img-blog.csdnimg.cn/6f8df38b62c84ccfad45d6a9f3384334.png)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<!--首先进行上下的划分-->
<frameset rows="20%,*">
<frame src="top.html" noresize="noresize"/>
<!--再次使用framest进行划分-->
<frameset cols="15%,*">
<frame src="menu.html" noresize="noresize"/>
<frame src="" name="main"/>
</frameset>
</frameset>
</html>
上机任务:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nax8wRw7-1676367923266)(images\1650948181003.png)]](https://img-blog.csdnimg.cn/a7716f57ed9a4a609e741e8be4aec3c3.png)
CSS技术
一、CSS的定义
CSS:层叠样式表,就是基于HTML的结构进行界面的美化;
注意!
HTML是编写网页结构的;
CSS是实现效果美化的;
二、HTML和CSS对比
1、HTML是编写结构的,CSS是实现效果美化的;
2、HTML 和 CSS都是基于浏览器端的;
3、HTML和CSS遵循不同的标准规范(独立的不同标准);
4、CSS技术是依赖HTML而存在的;
三、CSS的引用方式
引导!
既然CSS是针对HTML的结构进行美化的,那么又是不同的两套标准,究竟如何进行融合?
font-size:14px; 设置字号的大小;
color:颜色; 设置文本的颜色;
3.1、行内样式
行内样式:就是哪个标签需要使用css样式,就在这个标签中使用style的属性来定义css的代码;
<h1 style="color:blue;font-size: 80px;">国内新闻</h1>
<hr />
<p style="color: red;">
南海实战演习烈士!
</p>
提示!
所有的标签都支持style这个属性;
3.2、内部样式
内部样式:就是在html文件中使用一个<style>标签来定义CSS代码;
<style type="text/css">
h1{
font-size:80px;
color: blue;
}
p{
color: red;
font-size: 40px;
}
</style>
3.3、外部样式【推荐】
外部样式:我们独立的定义一个.css文件,在需要的html页面中进行引入;
通过使用link的标签来进行引入,具体的做法如下:
<link rel="stylesheet" type="text/css" href="css文件的路径和名称"/>
html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--把独立的css文件引入-->
<link rel="stylesheet" type="text/css" href="css/mystyle.css"/>
</head>
<body>
<h1>国内新闻</h1>
<hr />
<p>
南海实战演习烈士!
</p>
</body>
</html>
css文件
h1{
font-size:80px;
color: blue;
}
p{
color: red;
font-size: 40px;
}
四、CSS定义的语法格式
选择器{
属性名:属性值;
属性名:属性值;
............
}
说明:
1、css中有哪些选择器?
2、有哪些具体的属性来进行效果的定义?
选择器:就是在HTML中找标签;
属性名:属性值 定义效果的;
五、CSS选择器
5.1、基本选择器
1、标签选择器:直接使用标签的名称作为选择器;
2、id选择器:就是在具体的标签中定义一个id的属性,在css中通过#ID值进行选择元素;(id是唯一性的)
3、类class选择器:就是在具体的标签中定义一个class属性,在css中通过.class值进行选择元素;(一组元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*标签选择器*/
h1{
font-family: "楷体";
font-size:60px ;
}
p{
font-size: 18px;
}
#p1{
color: red;
}
#p2{
color: green;
}
#p3{
color: blue;
}
/*class类选择器*/
.pd{
font-size:60px;
}
</style>
</head>
<body>
<h1>Web前端开发技术</h1>
<hr />
<p id="p1">
首先我们要学习HTML 和 CSS技术。
</p>
<p id="p2">
JavaScript技术是前端技术中的核心。
</p>
<p id="p3" class="pd">
骨灰级的技术,就是各种开源的前端框架(Vue等)
</p>
<p class="pd">
架构思想建立,我开始拿年薪了!
</p>
</body>
</html>
提示!
最终在运用的场景中,一定是多种选择器进行配合使用;
5.2、层级选择器
1、子选择器(父-子关系):表示的是一级的概念;
E>e :表示的选择的是E下面的所有的儿子是e的;
2、后代选择器(所有的子元素及子元素的子元素):表示的是后代的意思;
E e :表示的是E下面的所有的e元素(儿子、孙子......);
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*子选择器*/
ul>li{
background-color: blue;
}
/*后代选择器*/
ul li{
background-color: green;
}
</style>
</head>
<body>
<ul>
<li>汽车</li>
<ol>
<li>轿车</li>
<ul>
<li>美系</li>
<li>日系</li>
<li>国产</li>
</ul>
<li>SUV</li>
<li>跑车</li>
</ol>
<li>文具</li>
<li>餐饮</li>
</ul>
</body>
</html>
5.3、并集选择器
并集选择器:就是将各种选择器选择的元素,并列进行指定,通过【,】进行分割;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*h1和所有的class为pd的元素的背景颜色设置为绿色*/
h1,.pd,#p1{
background-color: green;
}
</style>
</head>
<body>
<h1>Web前端开发技术</h1>
<hr />
<p id="p1">
首先我们要学习HTML 和 CSS技术。
</p>
<p id="p2">
JavaScript技术是前端技术中的核心。
</p>
<p id="p3" class="pd">
骨灰级的技术,就是各种开源的前端框架(Vue等)
</p>
<p class="pd">
架构思想建立,我开始拿年薪了!
</p>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4qCmBUtw-1676367923267)(images\1651028982499.png)]](https://img-blog.csdnimg.cn/4a126b690d5346cb91631907c8b7f456.png)
5.4、属性选择器
属性选择器:主要参考的标注是属性及属性所定义的值;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*是否含有href的属性*/
/*a[href]{
background-color: blue;
}*/
/*指定属性+固定的值*/
/*a[href='http://www.baidu.com/']{
background-color: blue;
}*/
/*值是以http开头的值*/
/*a[href^='http']{
background-color: blue;
}*/
/*以指定的值结束的*/
/*a[href$='cn/']{
background-color: blue;
}
*/
/*是以含有指定的内容的值*/
a[href*='taobao']{
background-color: blue;
}
</style>
</head>
<body>
<p>
<a>百度一下1</a>
</p>
<p>
<a href="http://www.baidu.com/">百度一下2</a>
</p>
<p>
<a href="http://www.sina.com.cn/">百度一下3</a>
</p>
<p>
<a href="http://www.taobao.com/">百度一下4</a>
</p>
</body>
</html>
六、CSS属性的学习
6.1、字体属性
<style type="text/css">
p{
font-family: 楷体;
font-size: 20px;
font-weight: 900;
}
span{
color:red;
}
</style>
6.2、文本属性
<style type="text/css">
p{
border:1px solid red;
text-align: center;
color: blue;
text-indent: 200px;
text-decoration: underline;
letter-spacing: 30px;
}
</style>
6.3、列表属性
<style type="text/css">
ul{
list-style: none;
list-style-image: url(img/buy.png);
list-style-position: outside;
}
</style>
6.4、背景设置
body{
background-color: blanchedalmond;
background-image: url(img/buy.png);
}
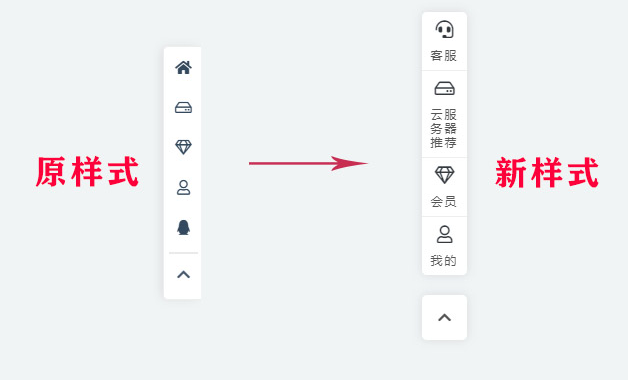
6.5、伪类使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding:0;
}
ul{
/*border: 1px solid red;*/
list-style: none;
}
ul li{
float: left;
width:240px;
background-color: blue;
line-height: 60px;
text-align: center;
color:white;
}
ul li:hover{
background-color: black;
color:white;
}
</style>
</head>
<body>
<ul>
<li>首页</li>
<li>产品</li>
<li>关于</li>
</ul>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZvTXKiKD-1676367923268)(images\1651033090406.png)]](https://img-blog.csdnimg.cn/96109b0428fb444bafab3b9a5b7fdfa1.png)
6.6、行级和块级元素
行级元素:这些标签所定义的内容是排列在一行中,直到一行自动排满才会自动换行;
<span>..</span>
<img src=""/>
.............
块级元素:这些标签独占一行;
<p>......</p>
<div>.....</div>
..............
注意!
块级元素中可以嵌套块级和行级元素;
一定不要在行级元素中嵌套块级元素;
提示!
css样式可以针对块级元素进行宽度和高度的设置;
css样式是无法针对行级元素设置宽度和高度的;
display属性:可以使用的值:block 、inline、inline-block、none
可以实现行级元素和块级元素之间的转换;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*行级元素*/
.sp1{
/*display:block;*/
/*display: inline-block;*/
display: none;
border: 1px solid blue;
width:300px;
height: 300px;
}
#div1{
display: inline;
border: 1px solid red;
width:300px;
height: 300px;
}
</style>
</head>
<body>
<span class="sp1">
</span>
<span class="sp1">
</span>
<div id="div1">
</div>
</body>
</html>
6.7、浮动
float: left | right
clear:both(全部浮动) | left | right
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
border:1px double red;
width:200px;
height: 200px;
background-color: cadetblue;
float:left;
}
#div2{
border:1px double green;
width:200px;
height: 300px;
background-color: goldenrod;
float:right;
}
#div3{
border:1px double green;
width:200px;
height: 300px;
background-color: black;
clear: both;
}
</style>
</head>
<body>
<div id="div1">
</div>
<div id="div2">
</div>
<div id="div3">
</div>
</body>
</html>
6.8、定位
定位有4种方式:
1、static静态定位(就是目前这个样子);
2、相对定位(是以所在的父元素为参考进行位置的调整);
3、绝对定位(是参考浏览器的边界进行位置的调整);
4、固定定位(在页面上是一个固定的位置,不会随着网页内容的浏览而发生变化);