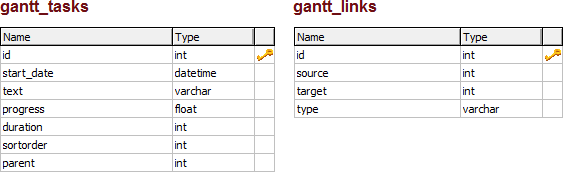
使用elementui tabplane组件实现历史访问记录组件的二次封装
<el-tabs type="border-card">
<el-tab-pane label="用户管理">用户管理</el-tab-pane>
<el-tab-pane label="配置管理">配置管理</el-tab-pane>
<el-tab-pane label="角色管理">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane>
</el-tabs>分装一个基本的历史记录组件
<template>
<div class="history">历史记录</div>
</template>
<script>
export default {
name: "myhistory",
props: { //父组件向子组件传值
hisArr: {
type: Array, //数据类型为 对象
default: () => [], //如果数据类型为 数组或者对象的情况下,要写成这种模式
},
},
};
</script>通过父组件控制该组件的显示
<!-- 使用历史记录组件
history 数据控制组件的动态挂载
-->
//如果有长度证明用户已经访问了,没有长度,表示用户没有访问
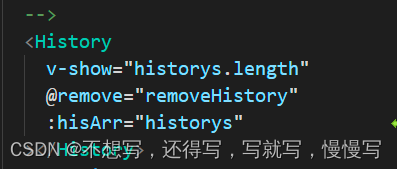
<History v-show="history.length" :hisArr="history"></History>分析历史记录组件中的数据为用户访问的二级路由名称
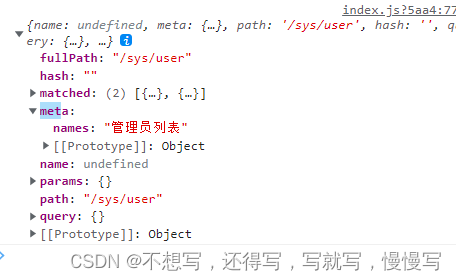
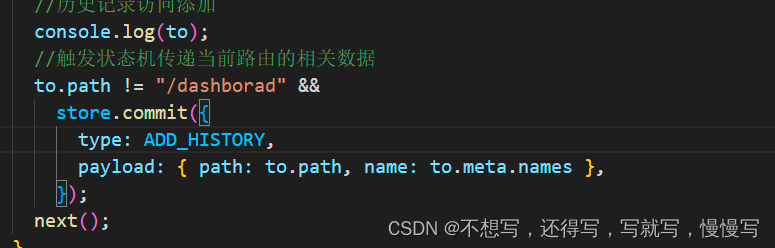
点击触发路由执行路由的全局前置,可以直接使用to进入的路由对象
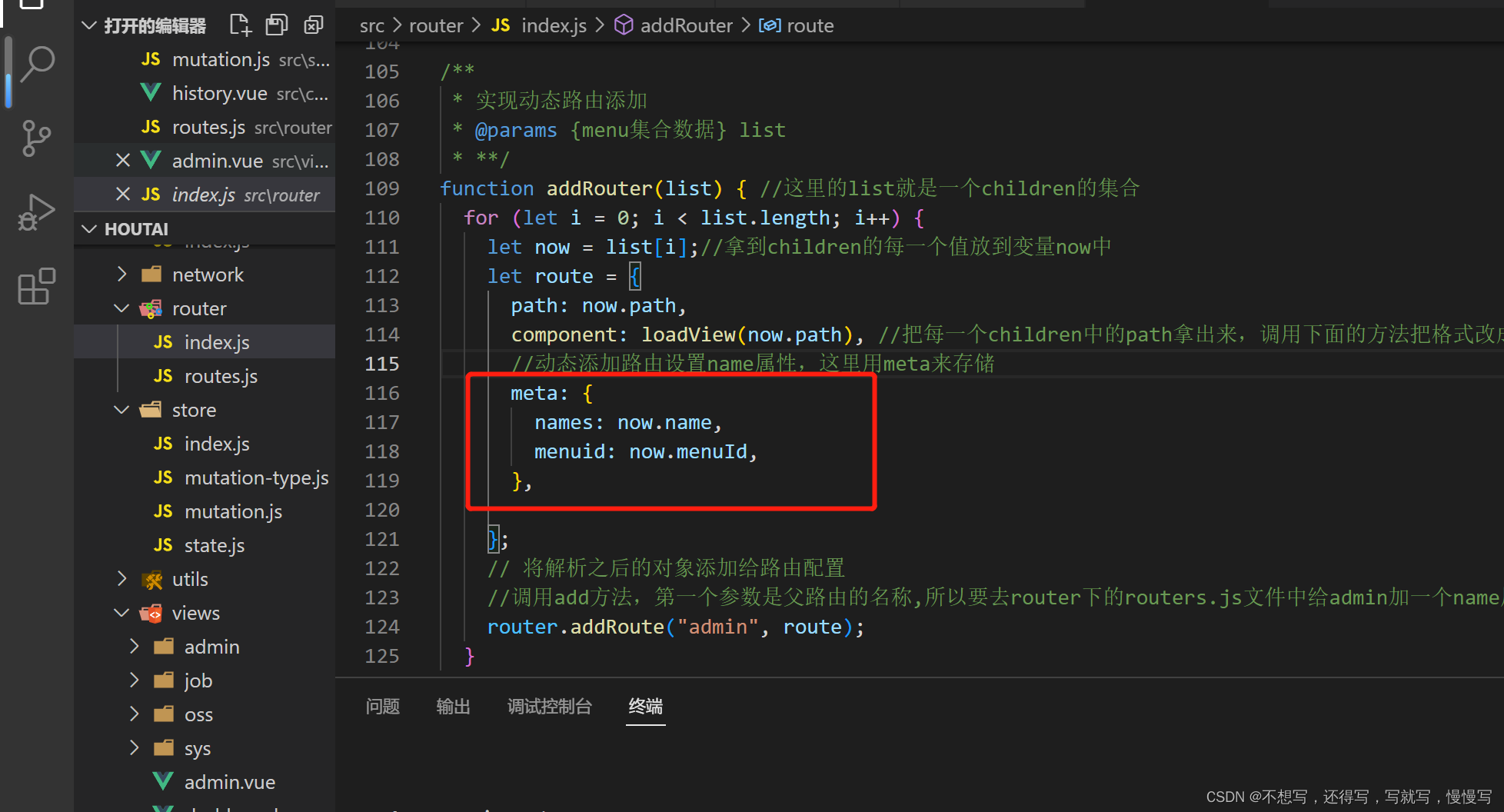
输出to当前路由对象在meta源信息上添加自定义属性携带中文名称。
在router下的index.js文件中进行改,有一个meta属性,可以传一些自定义的数据


接下来使用vuex状态机 进行状态管理
项目中封装vuex模块化
安装 cnpm i --save-dev vuex@3
封装文件的基本写法
/*
封装vuex
*/
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
//实例化状态机
const store=new Vuex.Store({
});
export default store;
//需要设置options
vuex的五大核心
state mutations 唯一修改state位置 且官方要求同步代码
getters actions 异步分发 modules 模块化构建
构建基本封装目录

实现mutations中添加业务
export default {
// 添加的业务
/**
* @params {对象型 path name} payload
* **/
[ADD_HISTORY](state, payload) {
let { history } = state;
//检测是否存在
let ishas = history.some((item, index) => {
return item.path == payload.path;
});
!ishas && history.push(payload);
},
};将唯一store对象关联vue全局
//引入store
import store from "./store";
new Vue({
router,
store,
render: (h) => h(App),
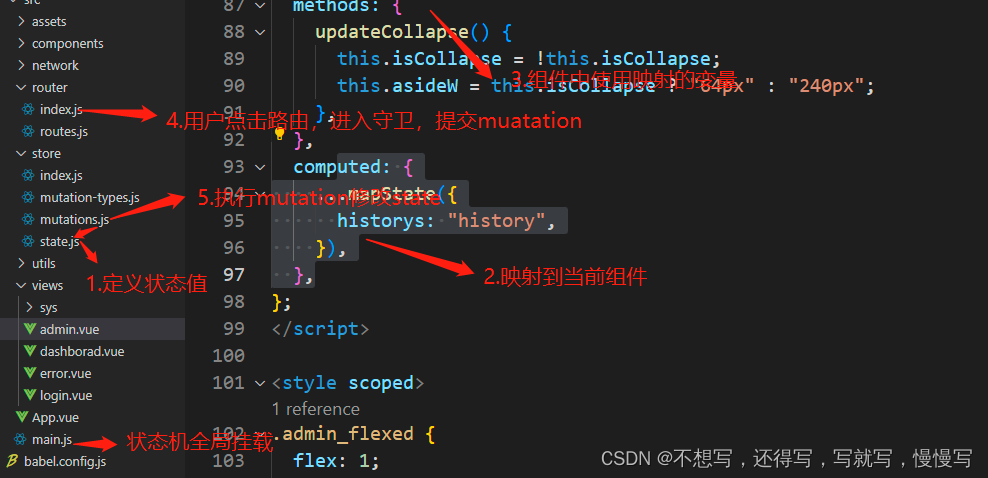
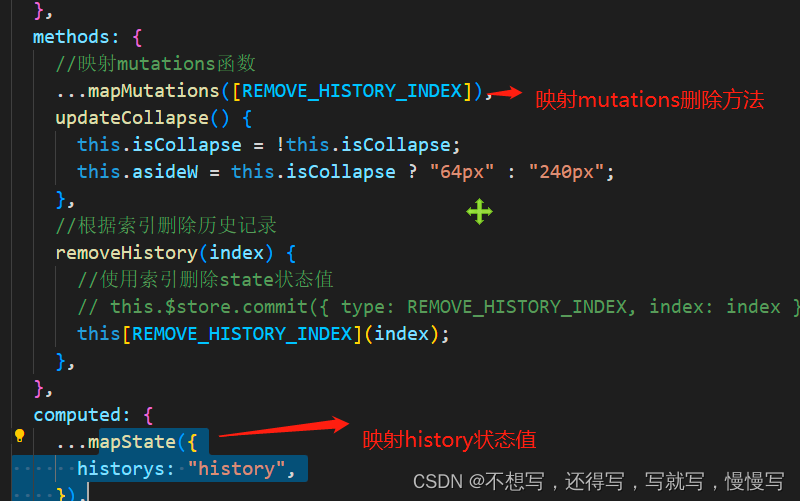
}).$mount("#app");组件中使用vuex的辅助函数 映射vuex状态机的操做方法以及state到当前组件。

组件上直接使用计算属性

守卫中添加路由信息到vuex状态机


elementui组件二次封装
<template>
<div class="history">
<el-tag
v-for="(tag, index) in hisArr"
:key="tag.payload.name"
closable
@close="remove(index)"
>
<router-link :to="tag.payload.path"> {{ tag.payload.name }}</router-link>
</el-tag>
</div>
</template>
//对tag组件进行封装
在父组件中使用二次封装组件

和状态机关联使用操做history状态

最终测试效果。
点击当前历史记录,当前历史记录变色

普通变量索引记录,在html节点上使用elementui组件的color属性通过判断添加动态颜色

实现基本效果之后,注意可能存在切换的bug(注意index,即使调整代码)