二级路由
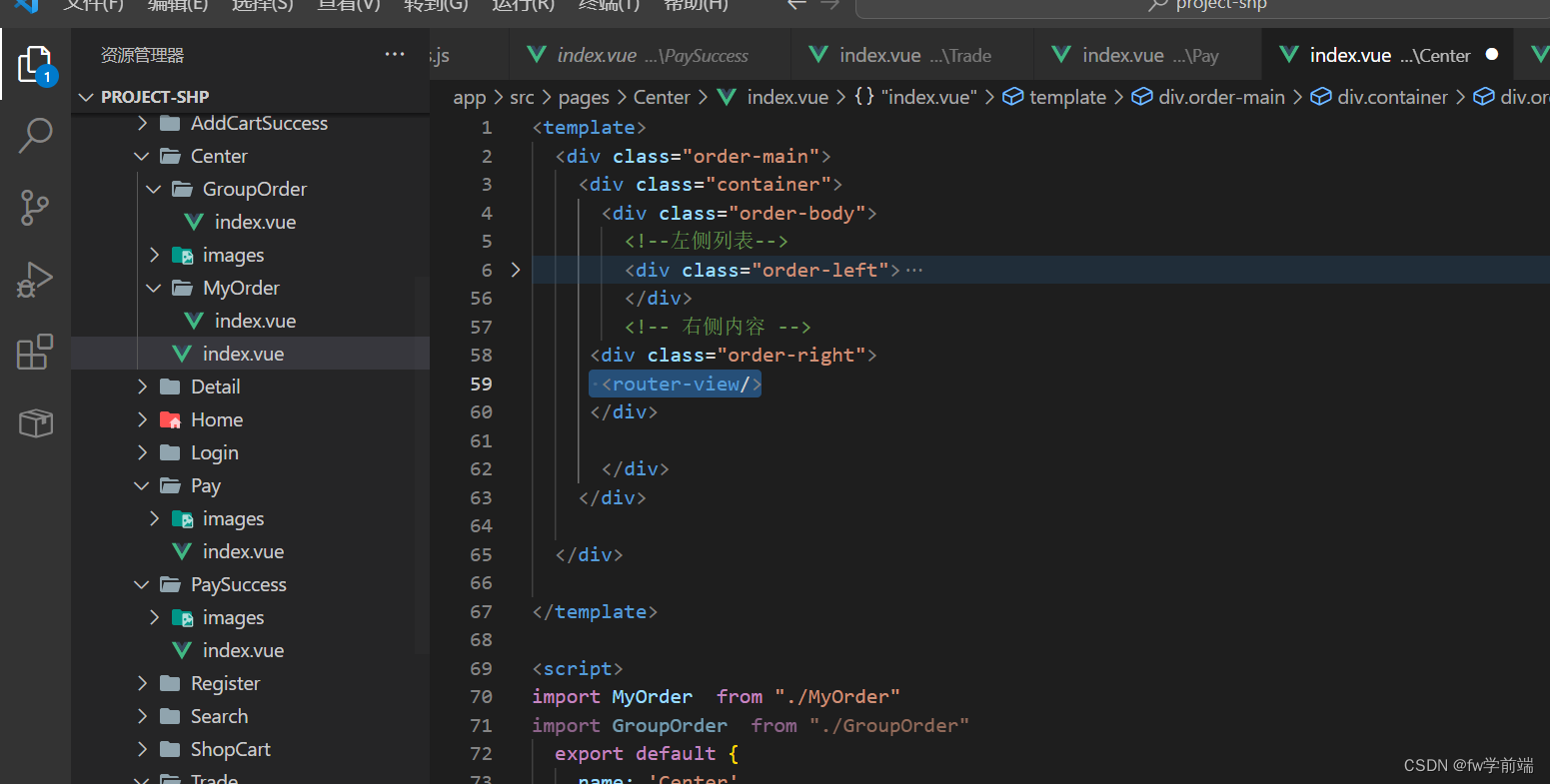
1.1路由结构

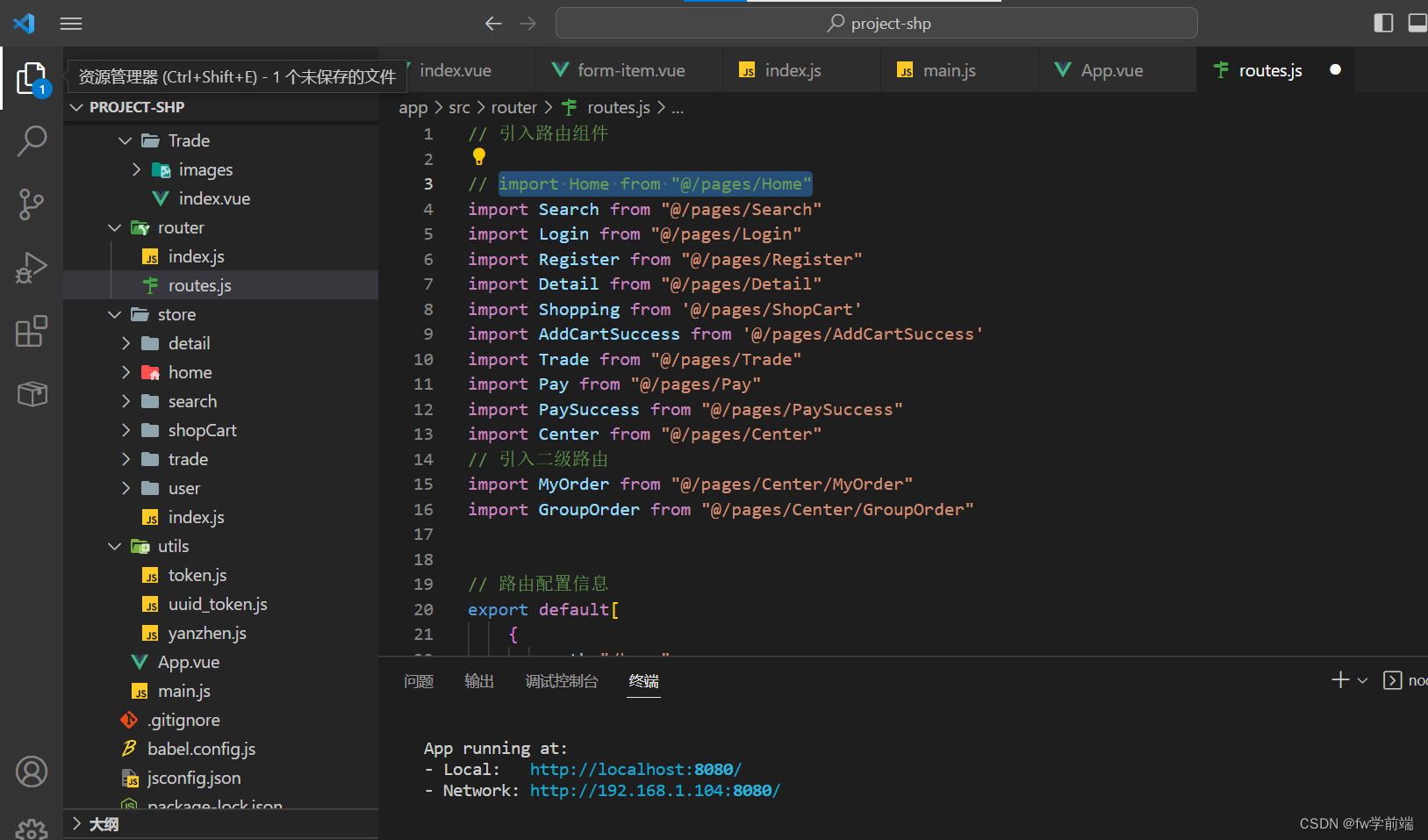
1.2 引入二级路由

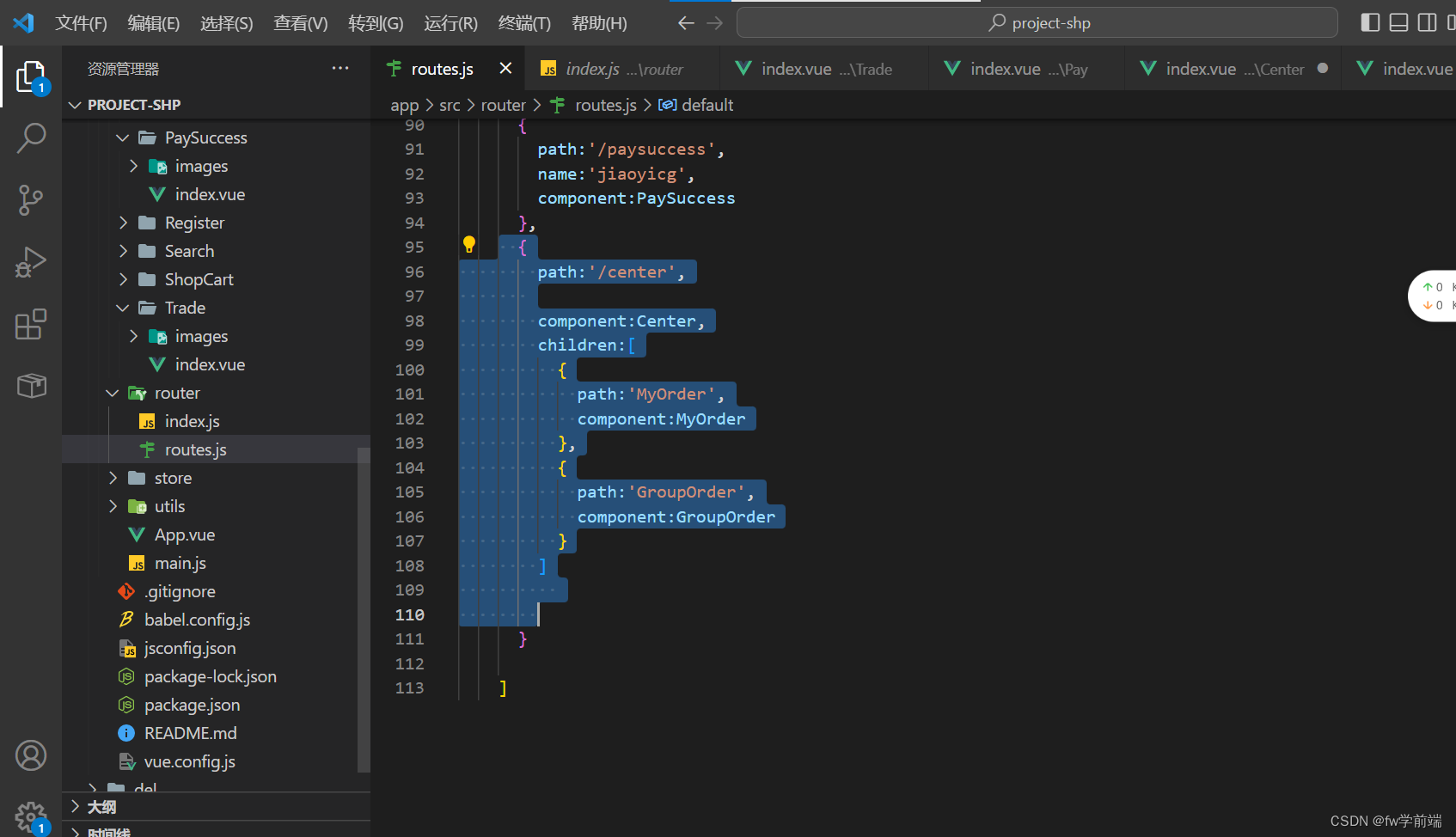
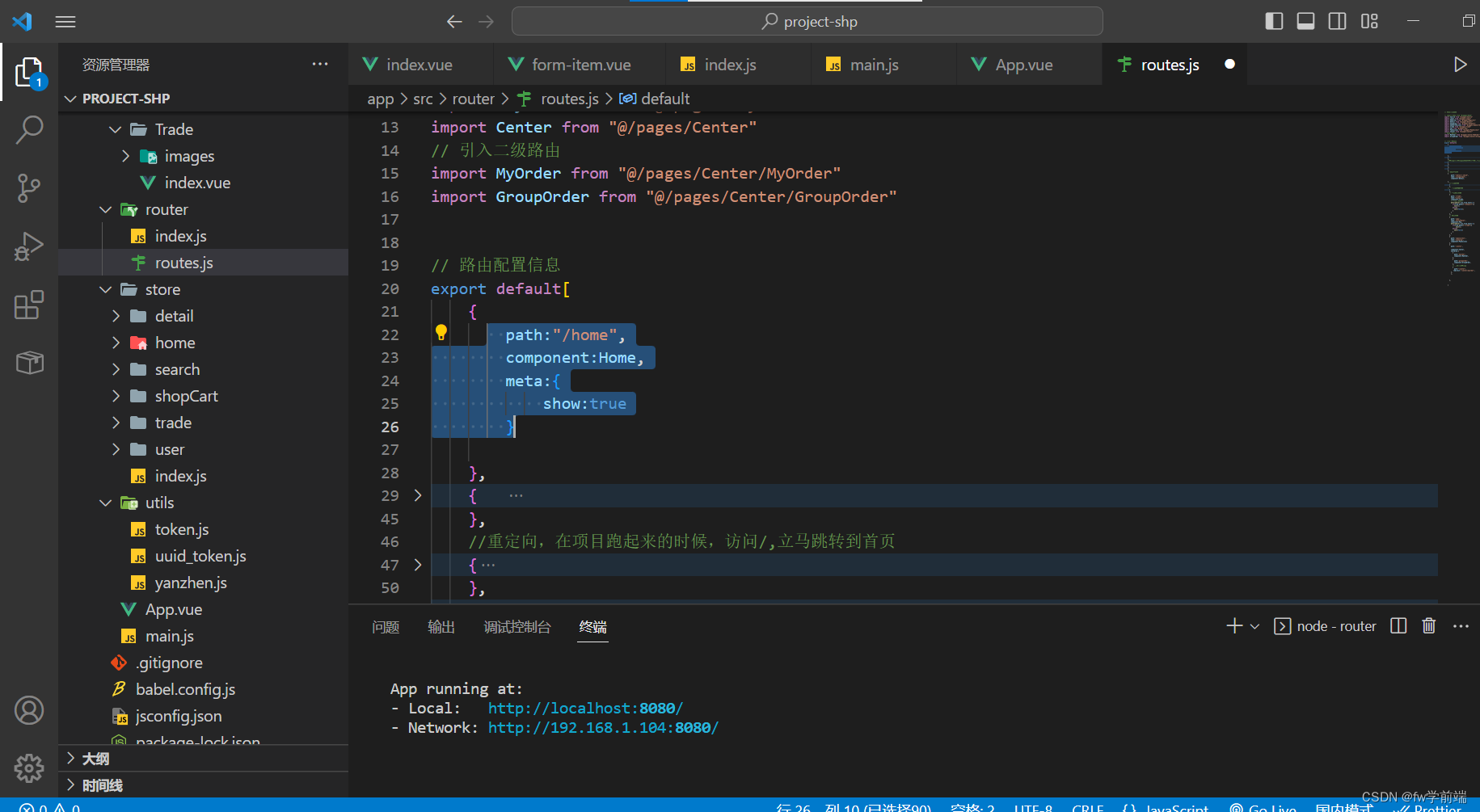
1.2.2配置路由信息
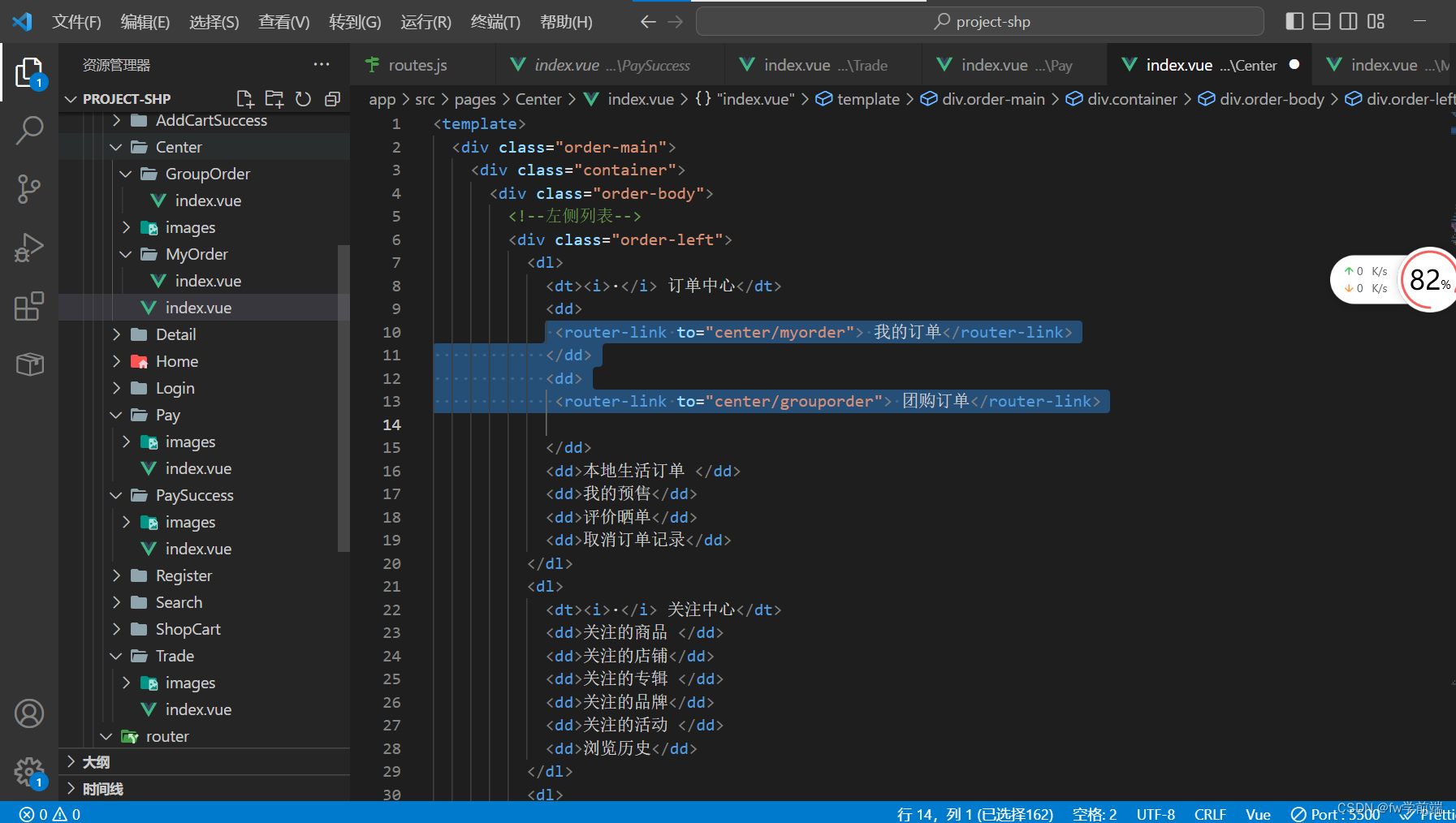
 1.3 声明导航
1.3 声明导航
1.4配置路由出口

饿了么ui 表单使用以及验证
使用
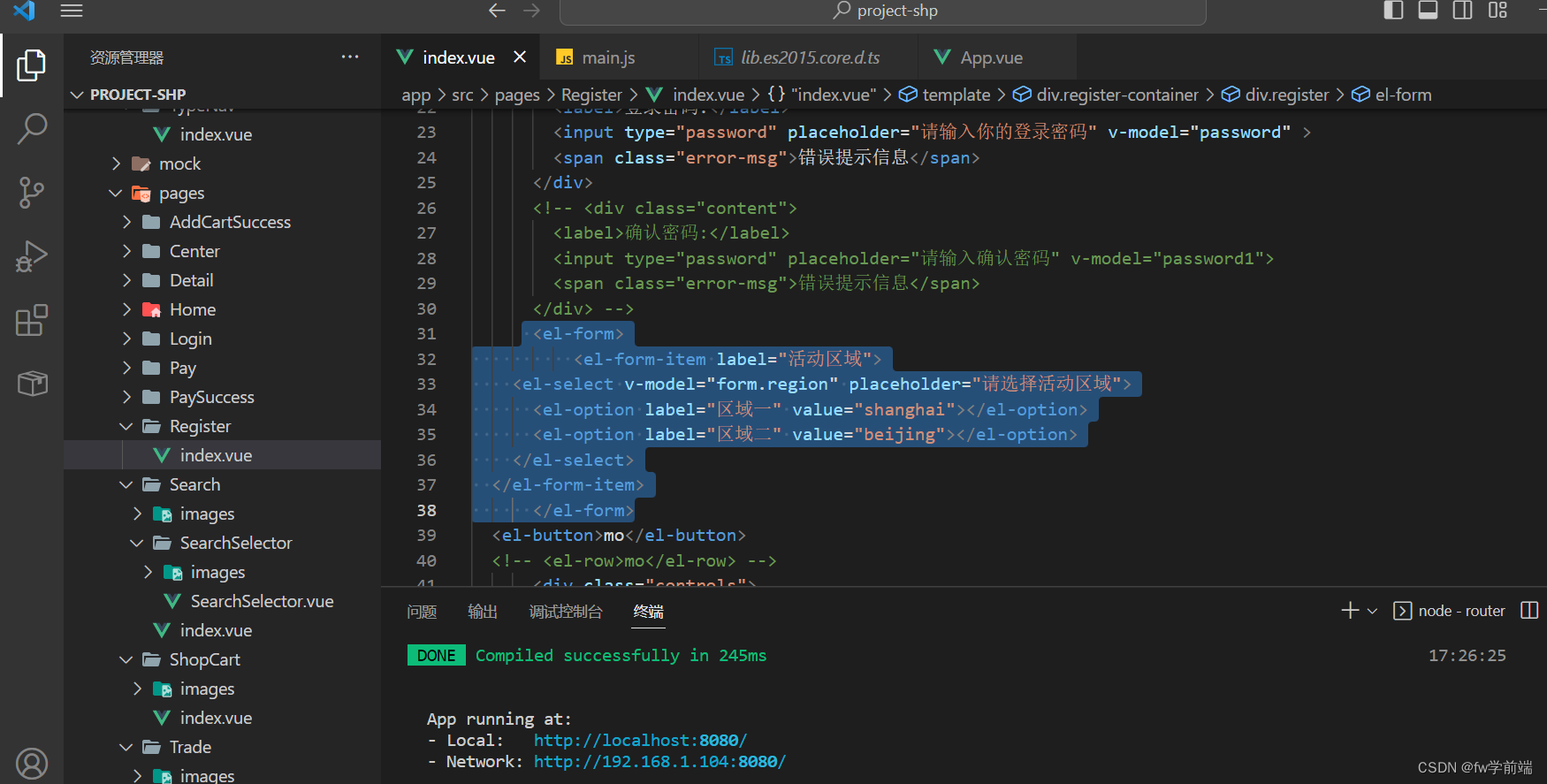
1.1.1复制结构

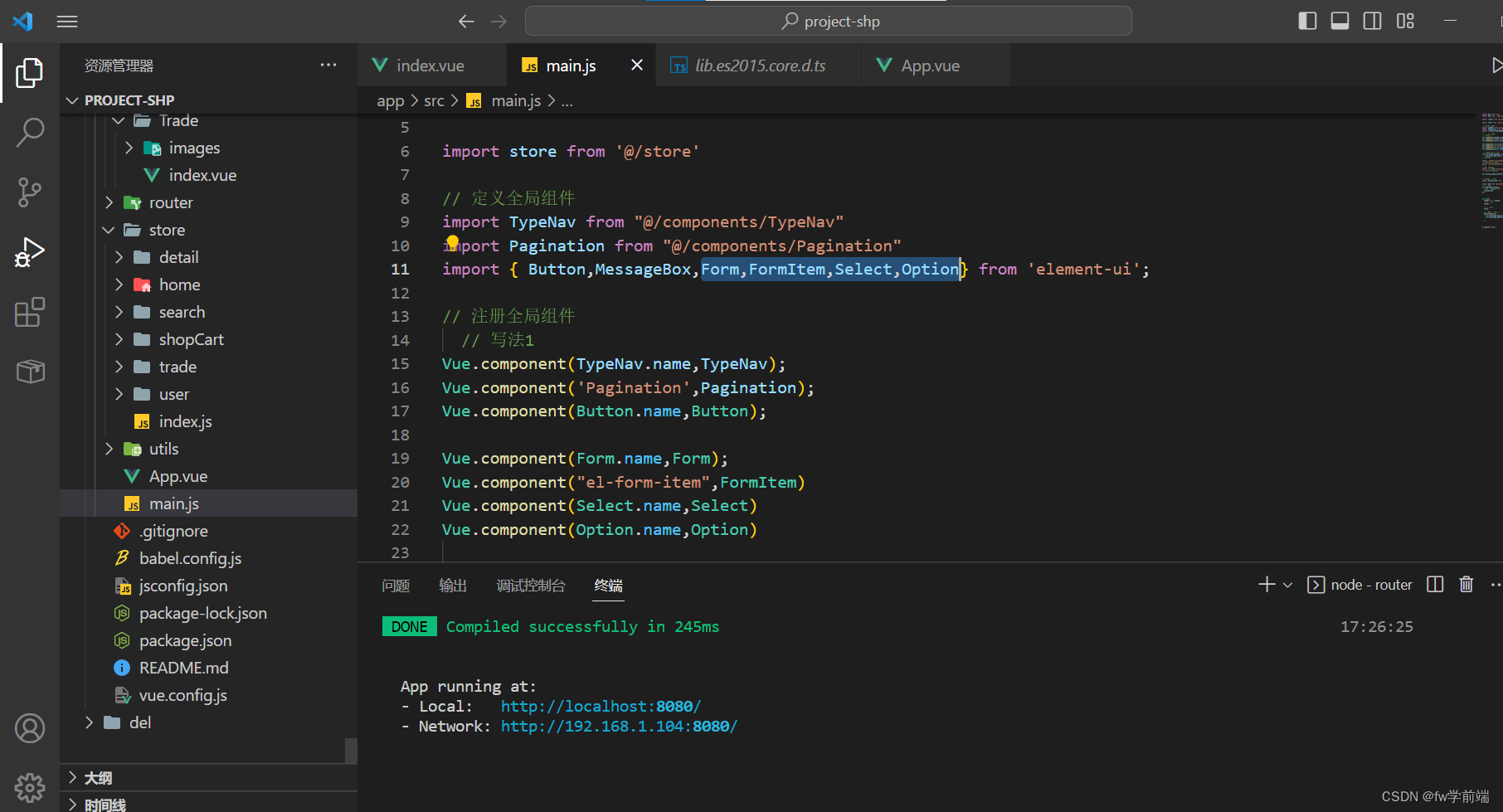
1.1.2 在main.js 按需引入 引入首字母大写,-用大写替代,el省略,一定要引用完整

注意Vue.component与Vue.use作用差不多
Vue.component(重新命名,组件名)

表单验证方法:vue 中 Element-UI 表单验证的几种方法 - 简书 (jianshu.io)vue elementui 表单验证async-validator的使用 - 知乎 (zhihu.com)
封装vue+elementui 封装表单验证 - 小小小梅子 - 博客园 (cnblogs.com)
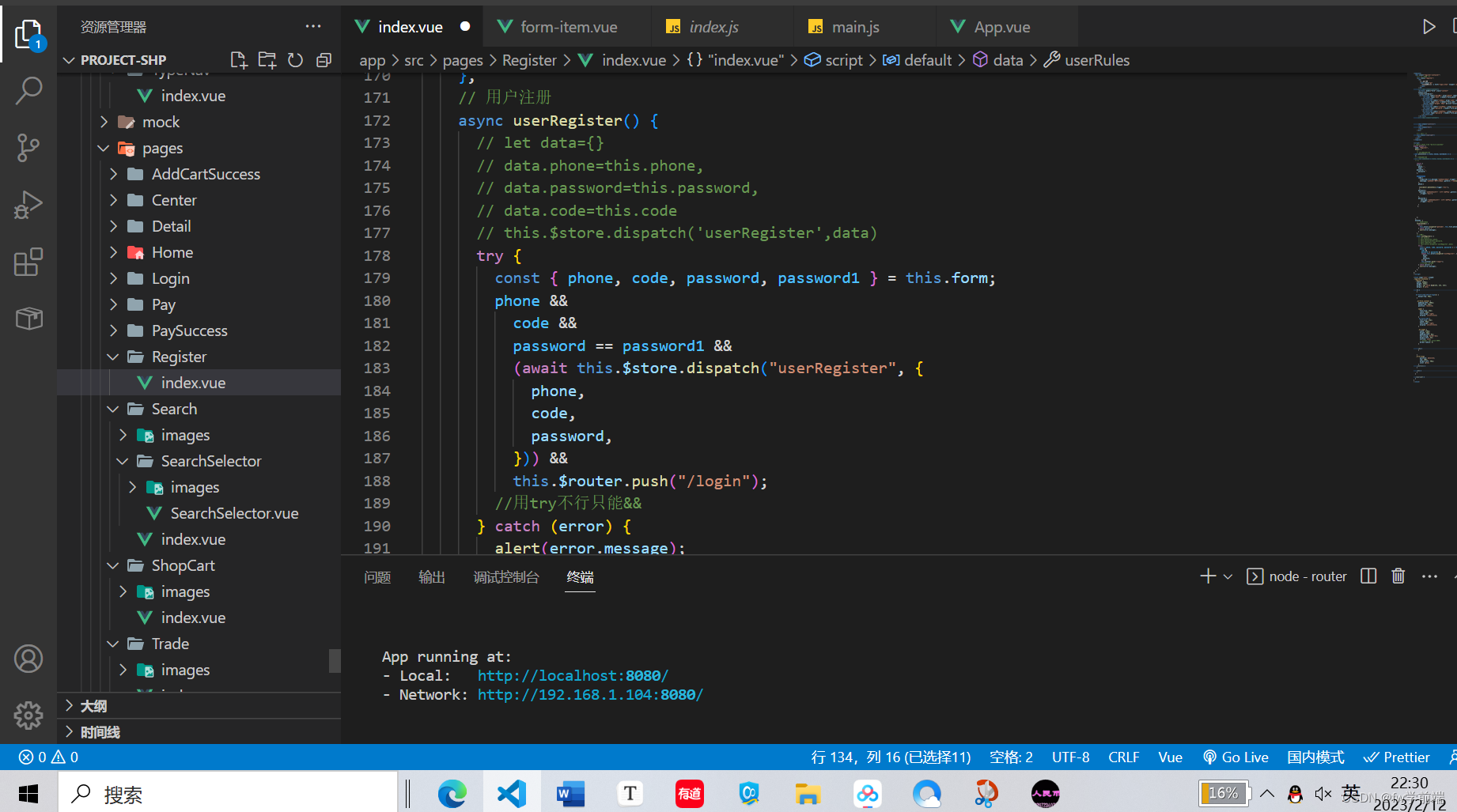
表单验证(elm+正则)
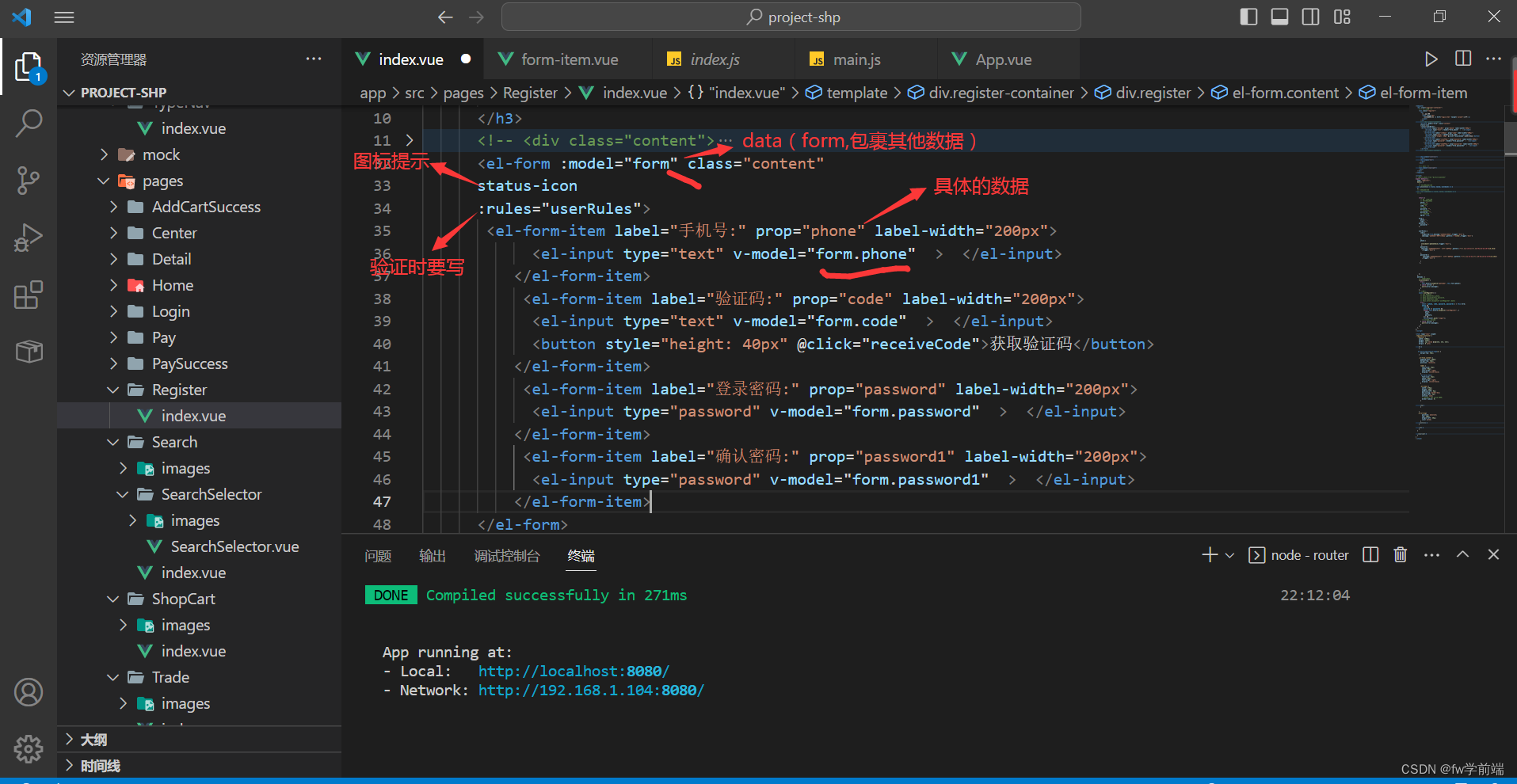
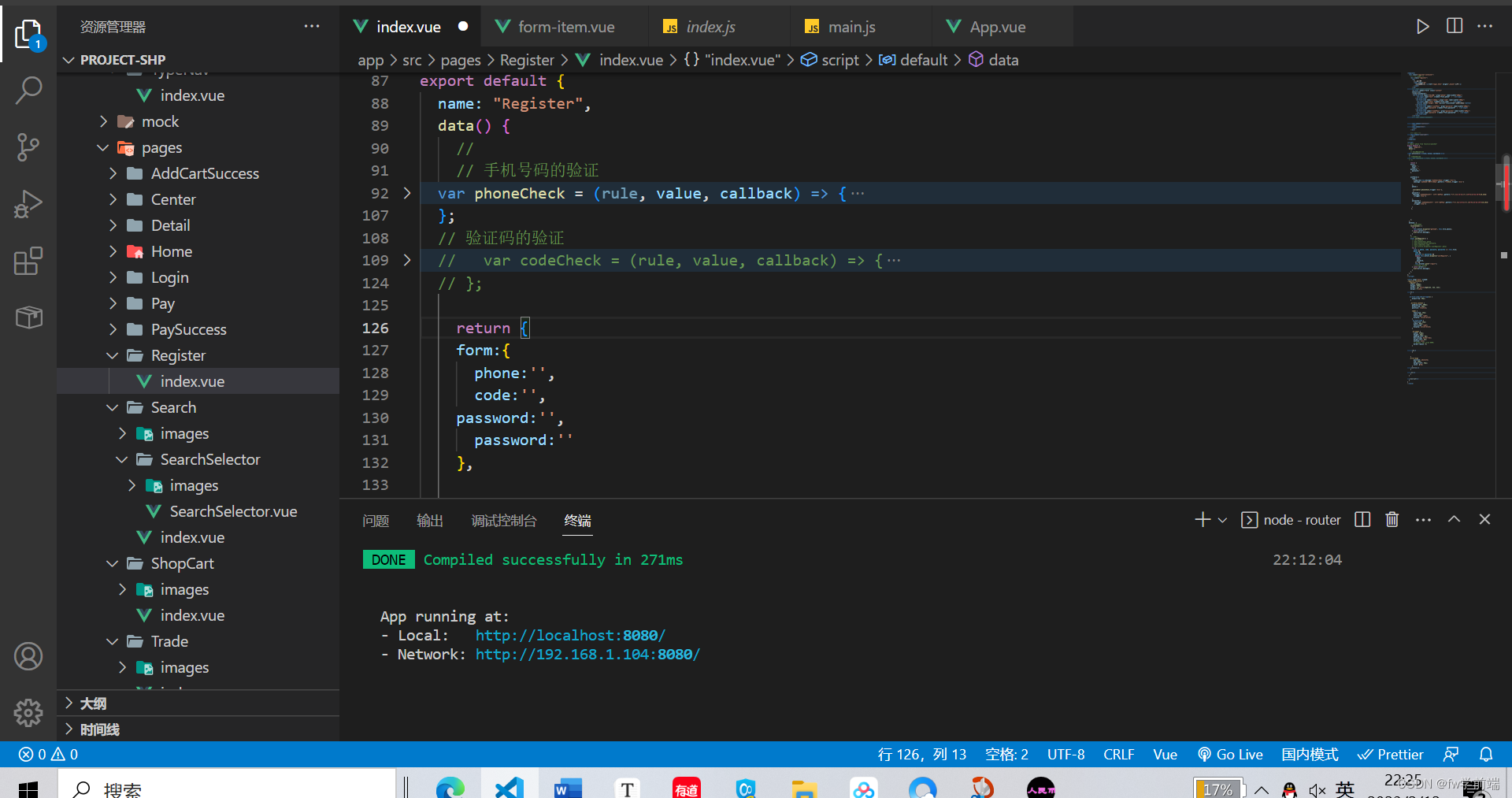
1.2.1填写结构
1.2.2创建数据data

注意:data中的return上面还可以定义属性,只是不能外部访问。上面的数据下一步要用。
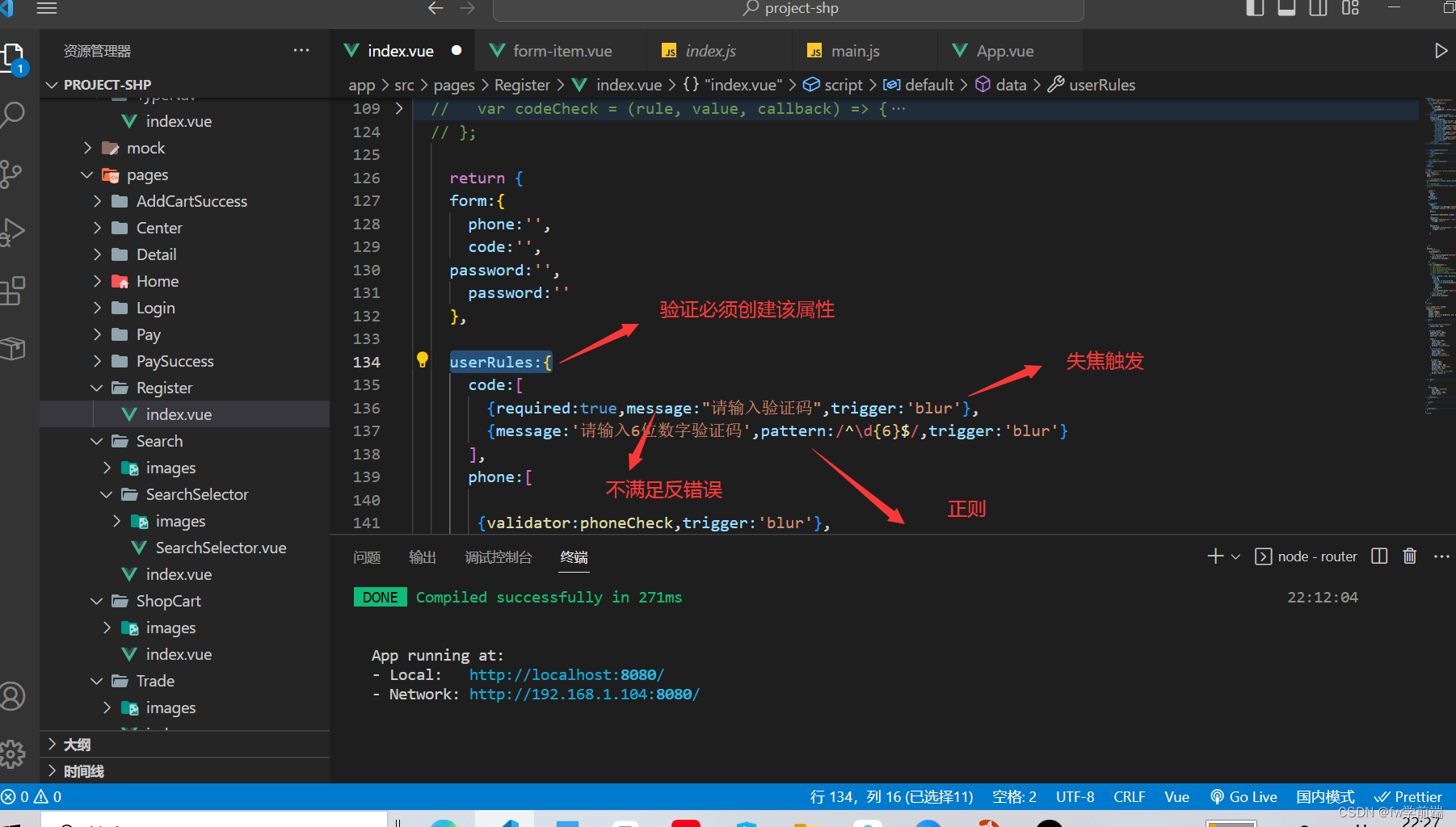
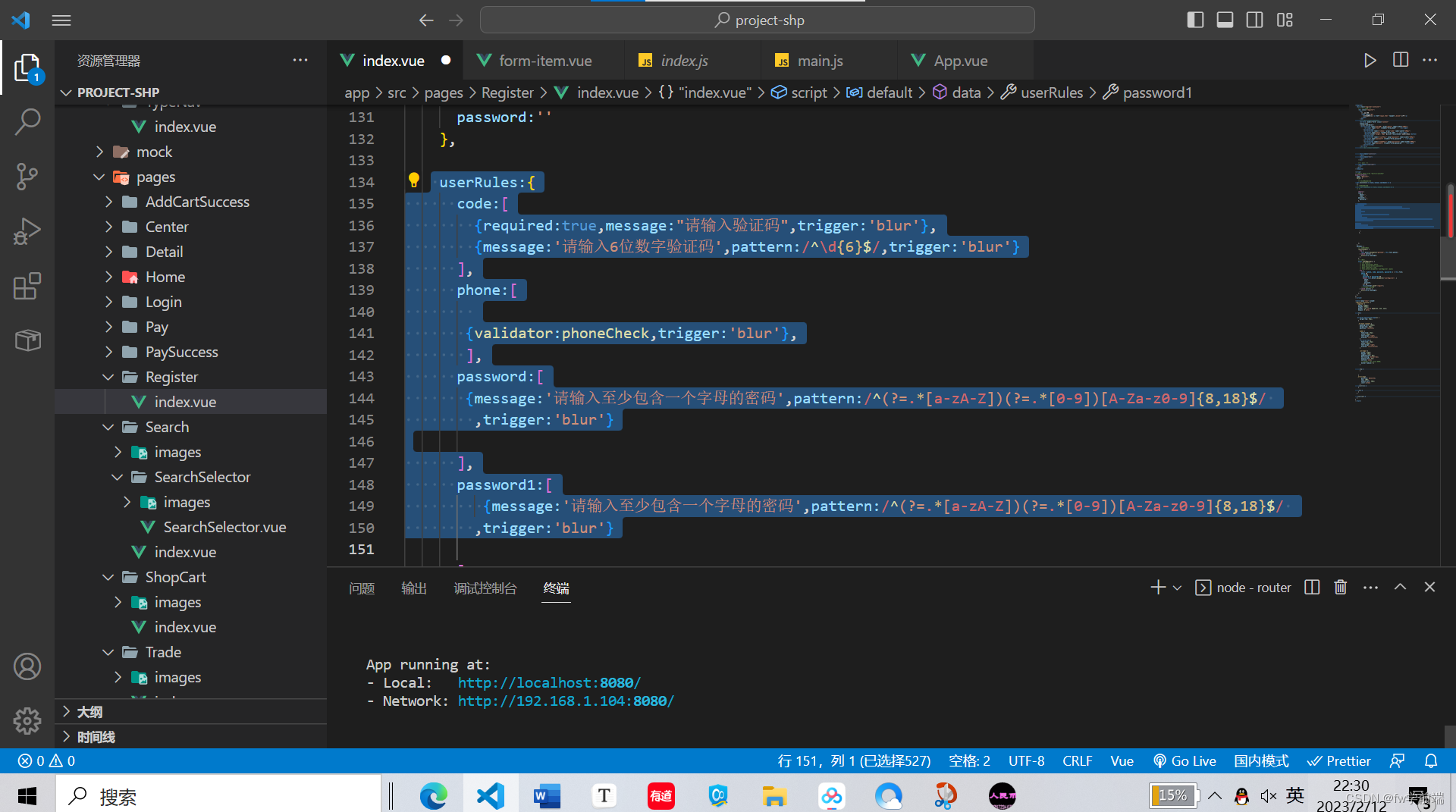
1.2.3


1.2.4其他验证
路由懒加载
在访问该路由再加载
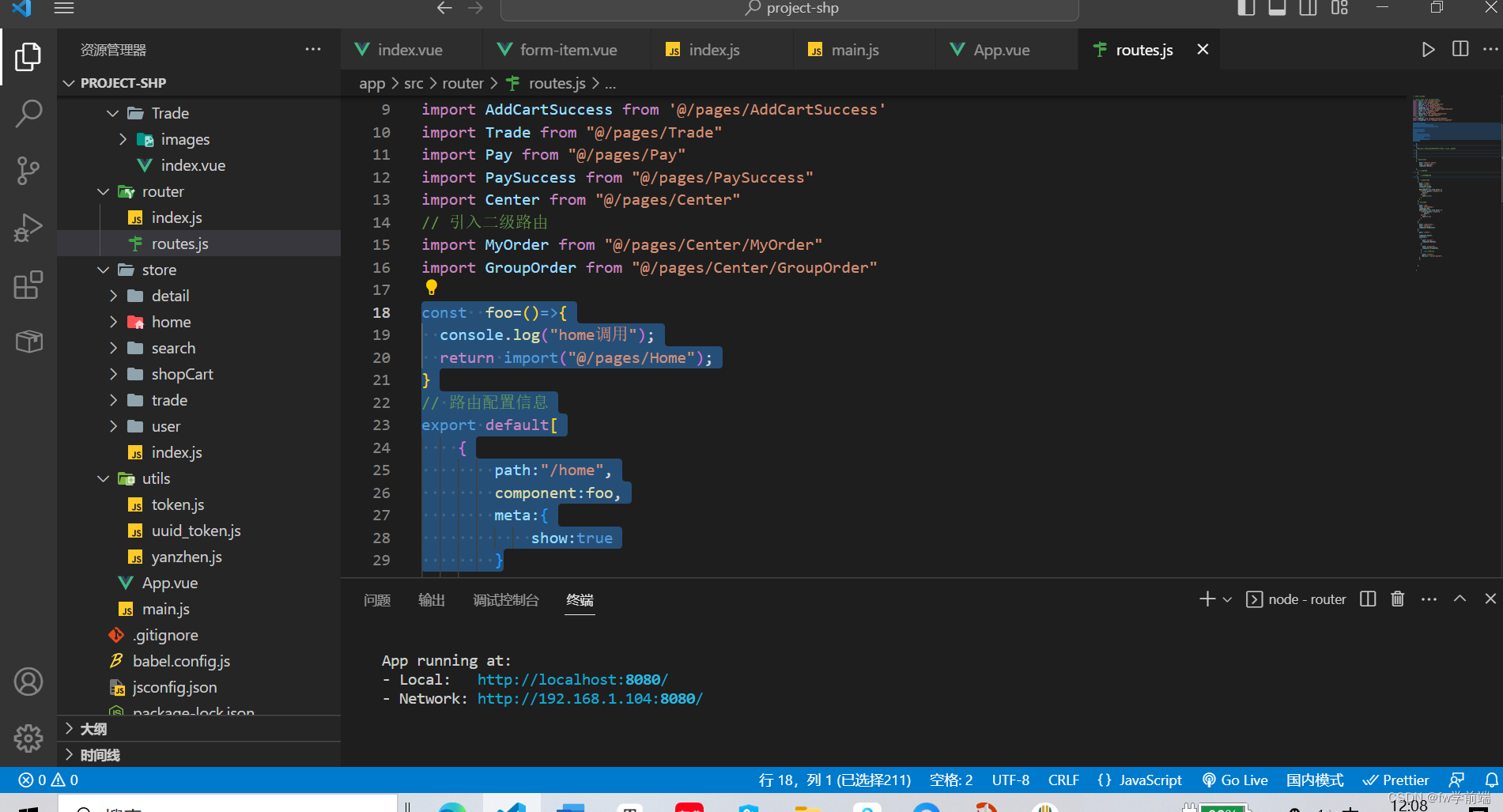
2.1.1 还没有配置前


2.1.2配置 懒加载

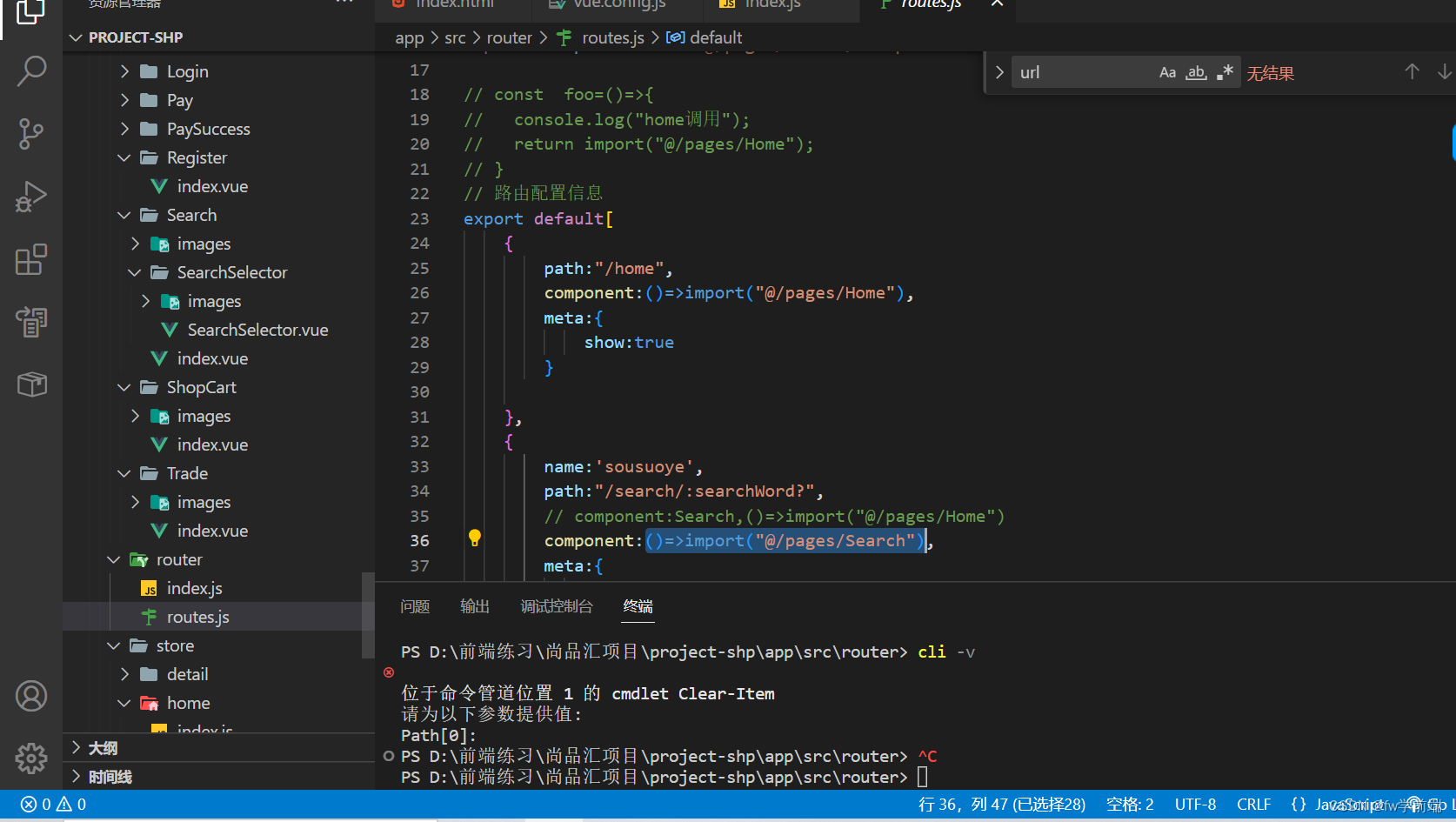
2.1.3 简化

打包和项目部署
3.1.1 购买服务器,本次购买的是腾讯云的轻量服务器,注意一定要重置密码,否则xshell不能通过密码访问该服务器,还有是linux系统
打包后的跨域问题,nginx代理
前台项目的服务器:http://gmall-h5-api.atguigu.cn
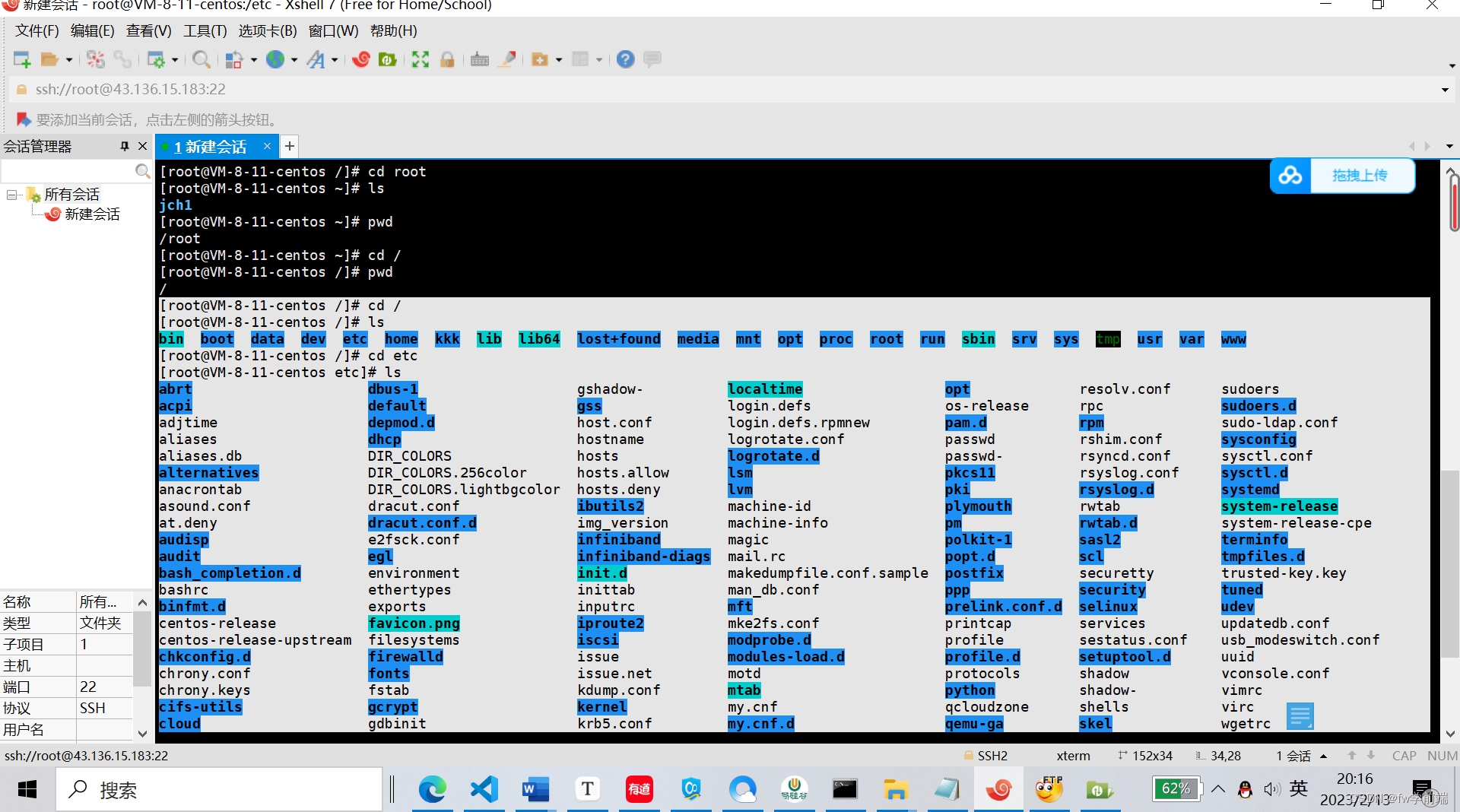
4.1.1在xshell进入根目录 并进入etc文件

4.1.2在etc中安装nginx,Linux环境下安装nginx | 《Linux就该这么学》 (linuxprobe.com)
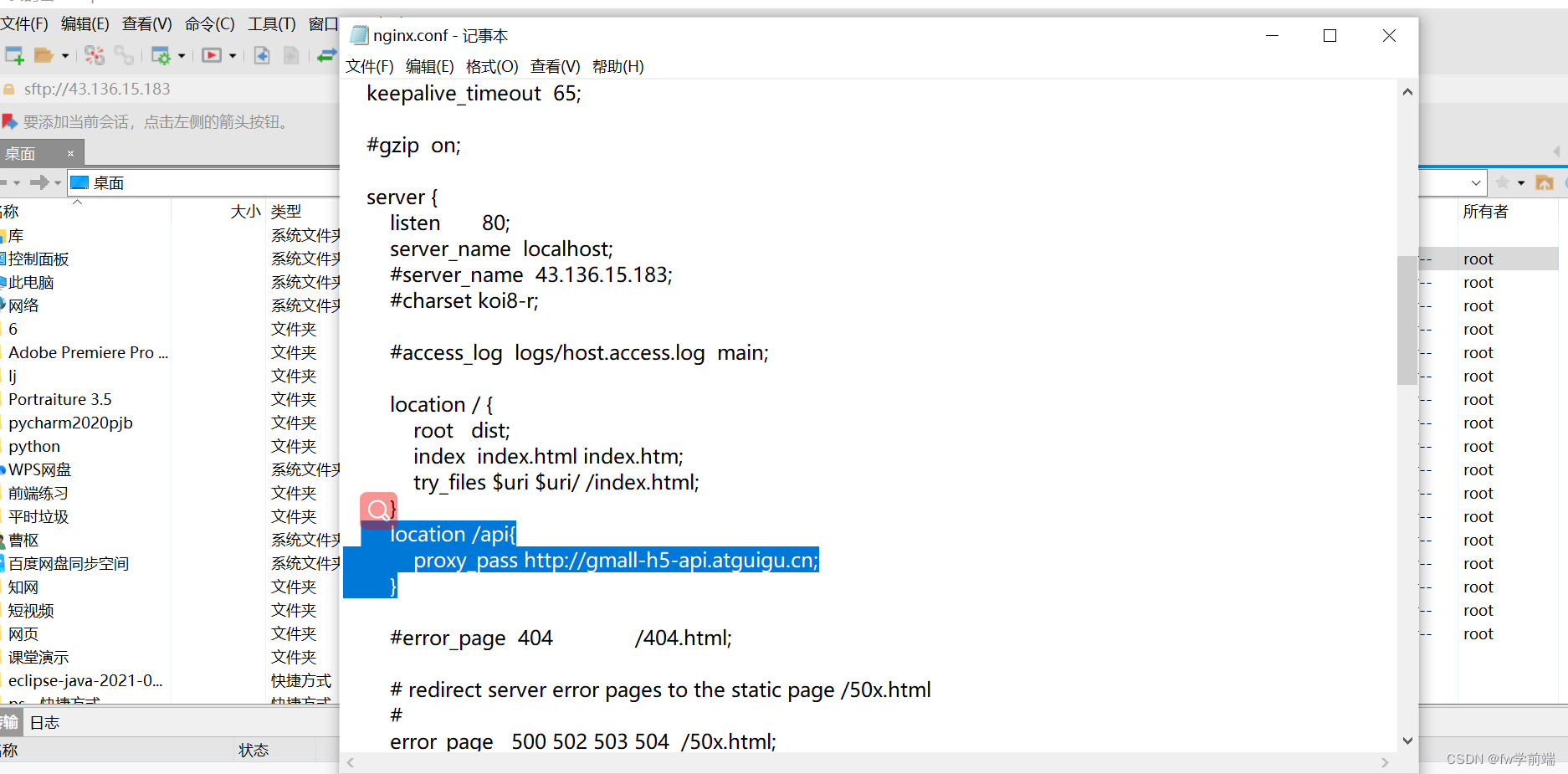
4.1.3 进入配置文件 ,文件(nginx.conf)在usr/local/nginx/conf下


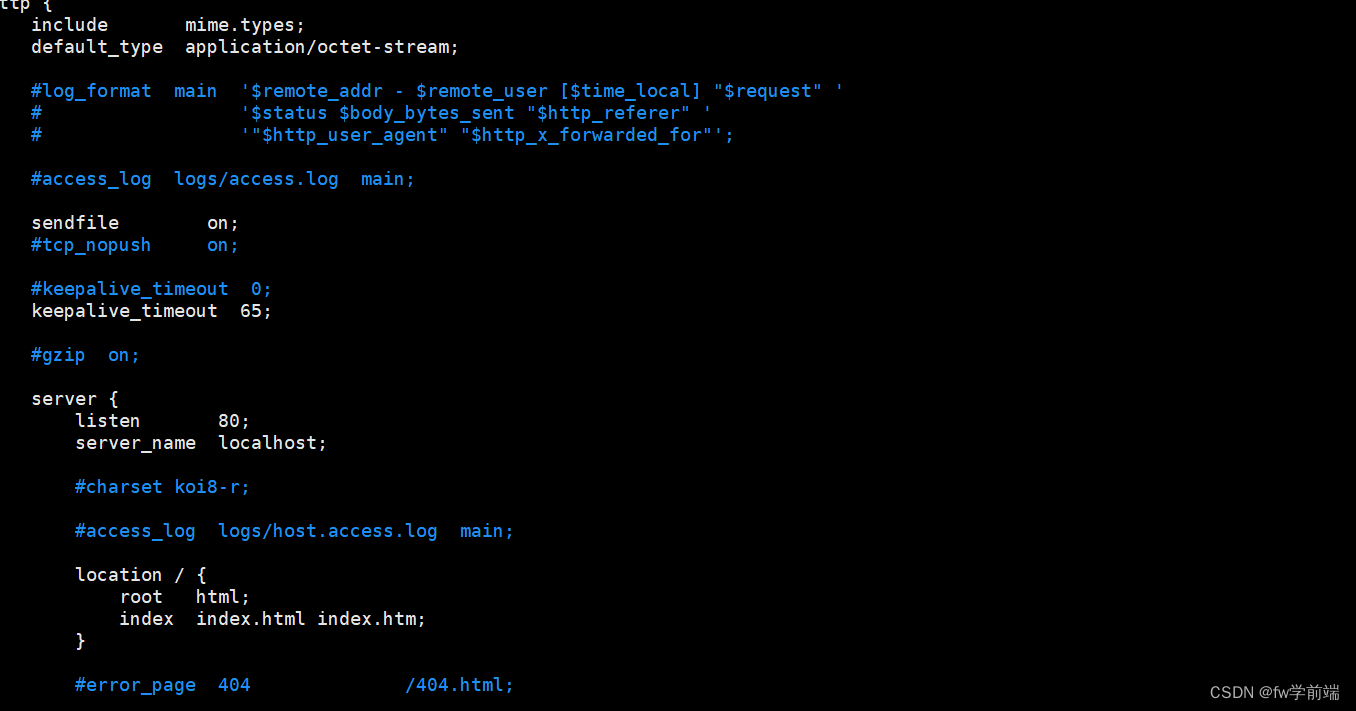
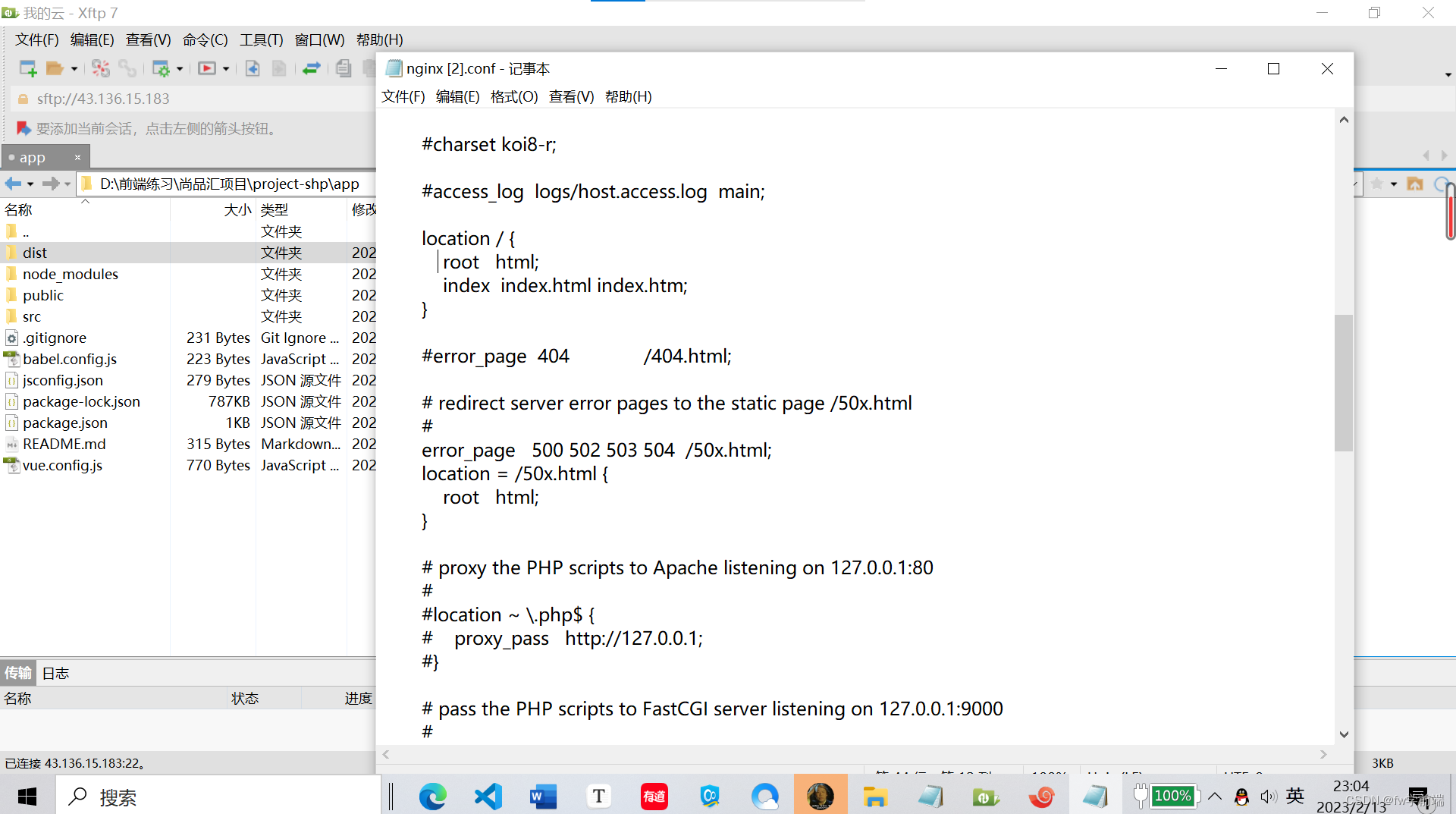
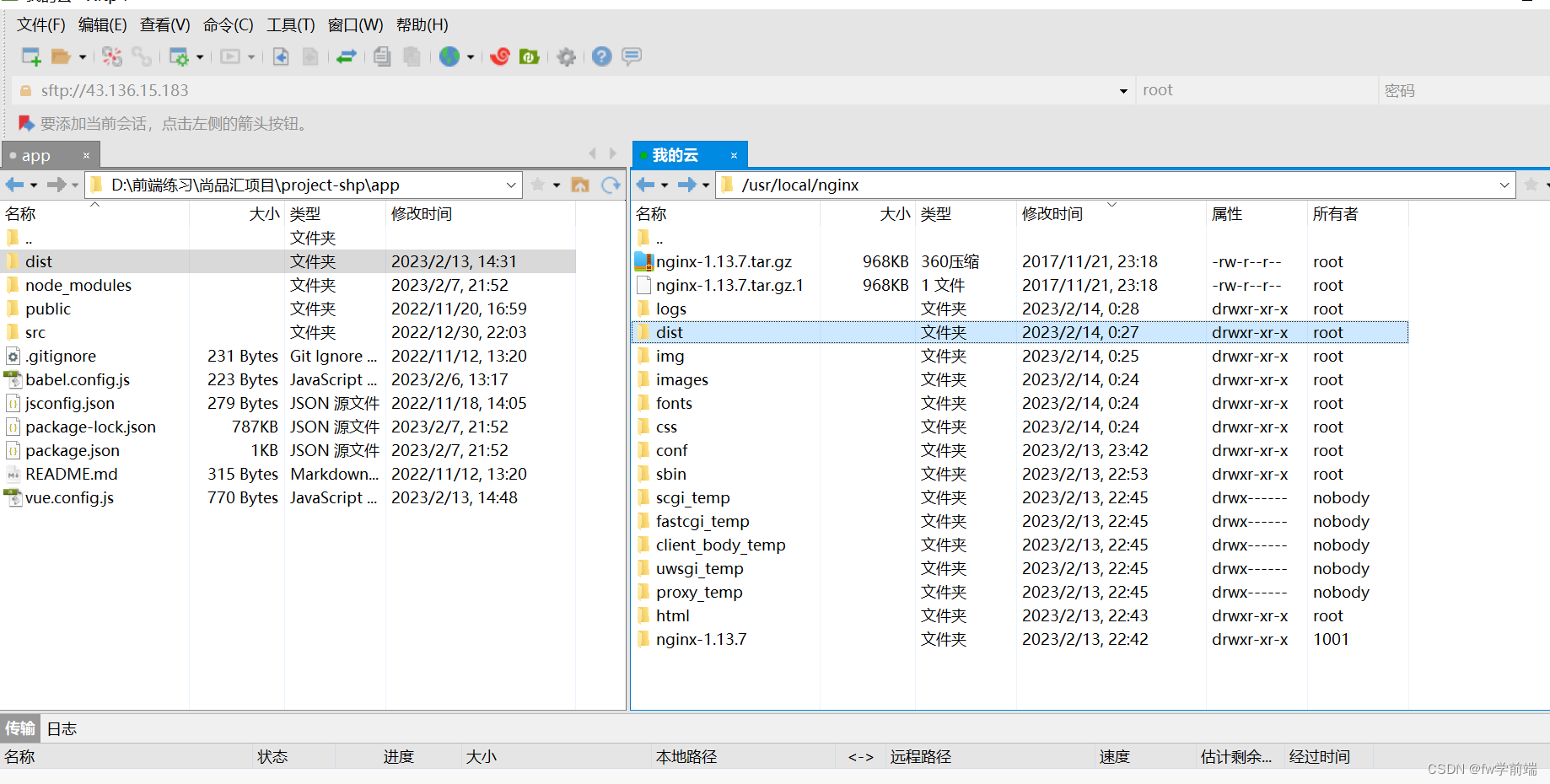
4.1.4 方法1,使用xftp再用记事本改文件,不用xsheel改了 
未改图

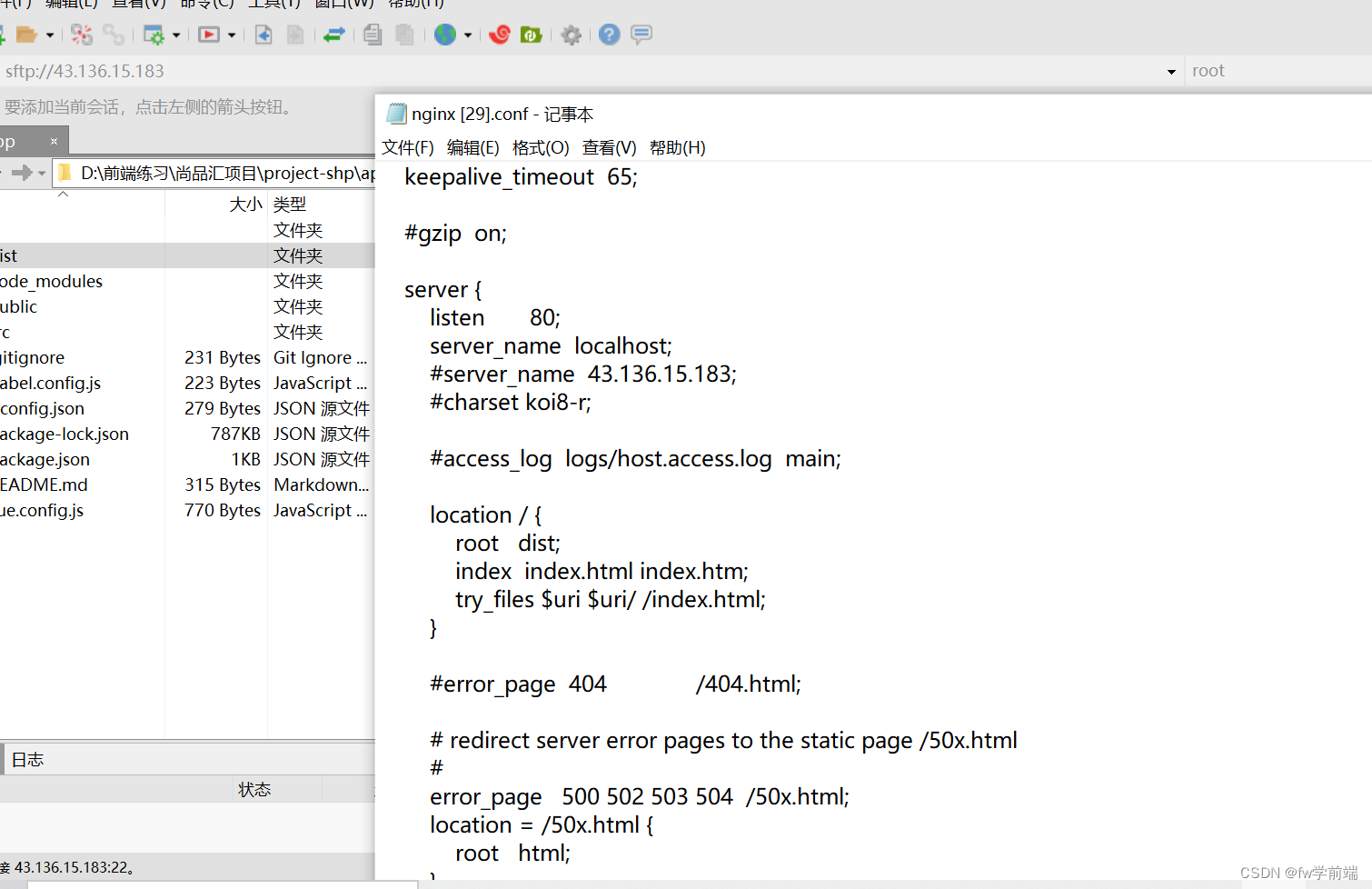
注意:root 配置的目录是nginx安装的目录作为根目录的,所以我只能把root下的dist复制过来了

4.1.5代理跨域代码