About create your own component:
you can follow this tutorial
streamlit tutorial
重要!以下步骤都是在教程的基础上更改的。这个教程做的很棒。
Component development environment configuration:
根据文章
https://streamlit-components-tutorial.netlify.app/introduction/project-setup/
主要进行python、node.js和npm的安装配置
python环境不多赘述,主要说一下node.js和npm的安装配置(windows)
①下载安装node.js
http://nodejs.cn/download/
推荐下载16版本,可以避免后期报错(Error: error:0308010C:digital envelope routines::unsupported)
安装过程中记得勾选automatic,自动安装相关包
npm会自动被安装
默认安装路径下系统环境会自动配置,自定义路径需要自己去配置环境
安装完成后检查
npm -v
node -v
②安装npm国内源和依赖
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装后根据教程进行:
cd streamlit_custom_slider/frontend
cnpm install # Initialize the project, and install npm dependencies
这里 npm改为cnpm,使用国内源下载
如果之前安装过没有卸载干净,会出现(ERESOLVE could not resolve)报错
此时可以把node_moudles进行清空,并且重新下载相关包。
引用:
https://blog.csdn.net/weixin_44213904/article/details/122355779
1. 安装rimraf: cnpm install rimraf -g
2. 删除node_modules文件夹: rimraf node_modules
3. 清空缓存:npm cache clean --force
4. 重新安装淘宝镜像: npm install -g cnpm --registry=https://regisry.npm.taobao.org
5. 再次执行命令进行相关包的安装: cnpm install
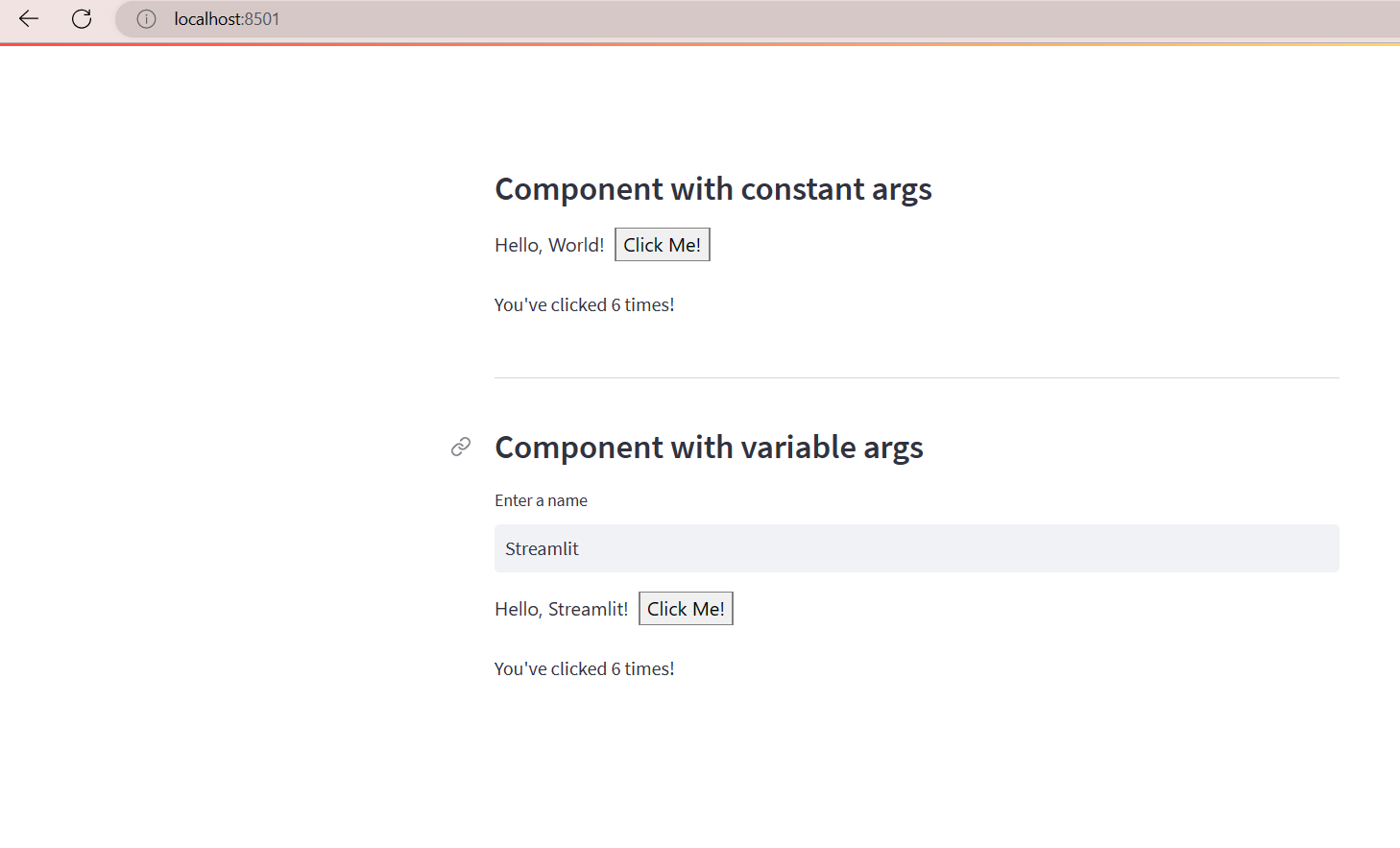
③测试
npm run start
streamlit run streamlit_custom_slider/__init__.py
如果出现以下界面,说明你环境配置成功了,现在可以学习制作自己的streamlit组件了