在开发中我们会遇到导出Excel表格的需求,但是导出分为前端生成和后端生成。
前端生成的方式CSDN其他小伙伴已经做出了很多教程,是依赖 xlsx插件。
但是,今天我讲的是,调用后端接口的方式生成Excel表格。
1.调用后端提供的导出接口,查看数据。
首先后端提供给我们了一个导出的接口,我们进行调用之后后端返回了3个数据。
filetoken和filetype还有filename
这三个数据是我们实现导出Excel表格的关键。

2.封装导出函数,借用H5的window下的location对象
//这个baseURL就是各位在开发环境下的接口地址
let baseURL = import.meta.env.VITE_API_URL;
//file:后端返回的数据,包含fileName和fileToken以及fileType
let useExportFile = (file: any) => {
//采用字符串拼接的形式,将数据地址拼接出来
const url = baseURL + '/api/File/DownloadTempFile?fileType=' + file.fileType + '&fileToken=' + file.fileToken + '&fileName=' + file.fileName
//最主要的一步就是借用location.href跳转网页,然后就弹出了下载路劲选择框。
location.href = url;
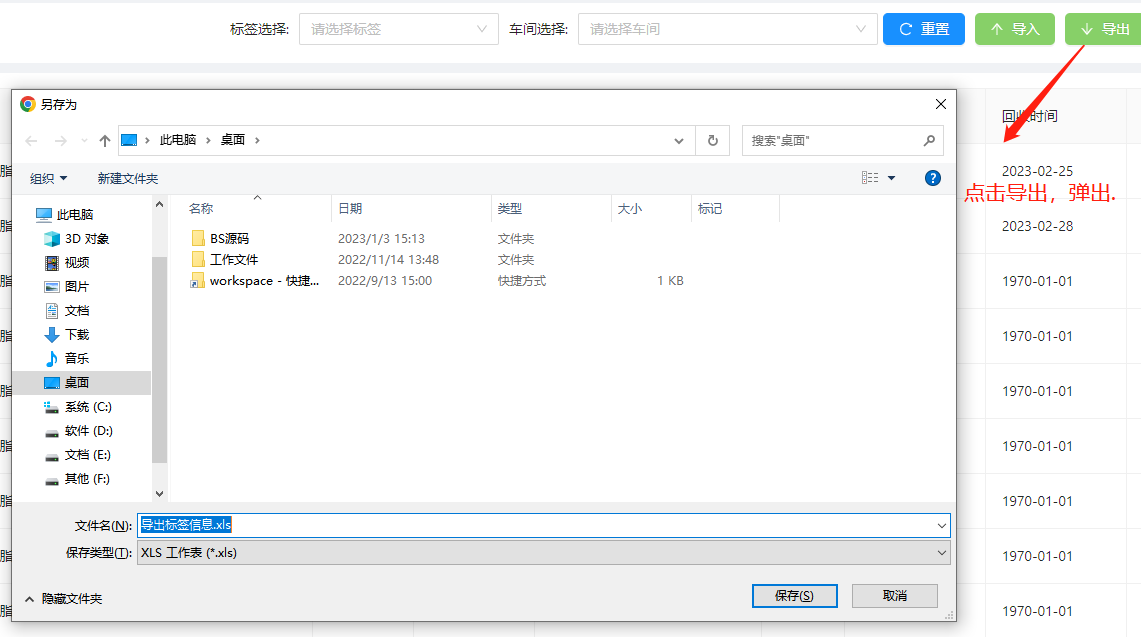
}3.结果

其实,最重要的无非就是location跳转的这一步,这一步可以保证百分百弹出下载框,而有的别的方式因为浏览器问题不会弹出下载框,所以在此不再赘述。
抓紧时间练起来吧,兄dei,再不练你就废啦!
记得支持我哦,么么哒,祝您好事成双~~~~~~