因为工作中经常使用echarts,做数据可视化相关需求,需要实现各种各样图表的需求。
有遇到过很多问题,一些网上不太好搜索到解决方案的,一直想总结一下解决过程。方便自己查阅,也方便别人参考。
一:echarts折线图变形

因为设计图要求折线图渲染一个月30天的数据,但是默认只展示8个点,剩下的数据如果想看到需要拉伸dataZoom来缩放。于是我在初始化时用Js设置了dataZoom的开始和结束位置。
测试时就出现了如上折线变形或折线渲染不全的问题,一时不知从何下手。后来查到在datazoom属性中添加过滤器设置即可
filterMode: 'empty'二:echarts dataZoom与X轴联动
还是如上需求,折线图需要展示30天数据,初始化时展示8天的数据。随着dataZoom拉伸,x轴上需要展示的时间文本越来越多。这时如果不设置每个文本间的距离,就会出现文本重叠的问题。并且随着展示的天数越来越多,每两个文本间间隔的距离也要越来越大,才不至于拥挤。于是就需要如下的联动逻辑

需要注意的是,对dataZoom的监听,要放在ajax获取到数据后。在dataZoom的监听回调函数中,可以知道dataZoom的起始/终止位置,根据位置不同设置不同的间隔(interval)。修改完interval后,拿着已有的数据再次渲染折线图即可。
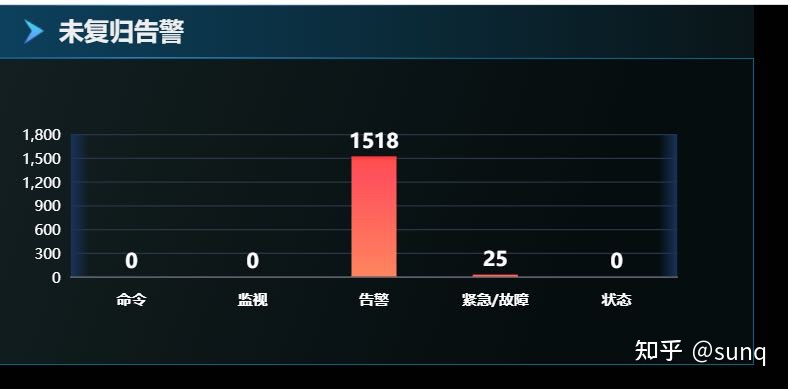
三:设置镂空的渐变背景色

只在y轴两边设置渐变背景色
如上效果需要给x轴分割区域的第一个和最后一个,设置起始和终止位置相反的渐变背景色。
其中背景用rgba的色值类型,渐变色的起点透明度为100%,重点还是同一个颜色但是透明度为0。图中渐变色整体宽度并不大,所以起点为0,终点并不是1,而是0.15,只占每个x轴分割区域整体宽度的15%;
关于背景色的渐变效果,需要用到echarts的函数graphic,传入渐变的起始终止方向已经颜色,宽度等;
xAxis: {
splitArea: {
show: true,
areaStyle: {
color: [
new echarts.graphic.LinearGradient(0, 0, 1, 0,[
{offset: 0,color: 'rgba(24,52,90,1)'},
{offset: 0.15,color: 'rgba(24,52,90,0)'}
]),
"",
"","",
new echarts.graphic.LinearGradient(1, 0, 0, 0,[
{offset: 0,color: 'rgba(24,52,90,1)'},
{offset: 0.15,color: 'rgba(24,52,90,0)'}
]),
]
}
}
}
}四:xAxis报错
在vue中使用echarts的折线图时,js报错信息如下
log.js?edae:62 [ECharts] Component xAxis is used but not imported.
import { GridComponent } from 'echarts/components';
echarts.use([GridComponent]);
弹框中提示
xAxis "0" not found全网搜索基本没有查不到原因,我自己也感觉匪夷所思。xAxis只是个配置的属性,module依赖里也看了没有这个组件。查了好久,引入grid组件就不再报错了
require("echarts/lib/component/grid");至今不知为啥报错,请了解的亲帮忙指点下
五:实例
我的个人网站里,自己写的访问数据统计相关功能;里面用到了几种echarts场景。代码开源,分享给大家。
页面:echarts实例
源码:gitHub地址

](https://img-blog.csdnimg.cn/img_convert/914a48b3530bdee084a8a9f3fe95c50a.png)