1.创建vite-react-ts文件夹,初始化项目
npm init初始化后可以看到包管理文件package.json
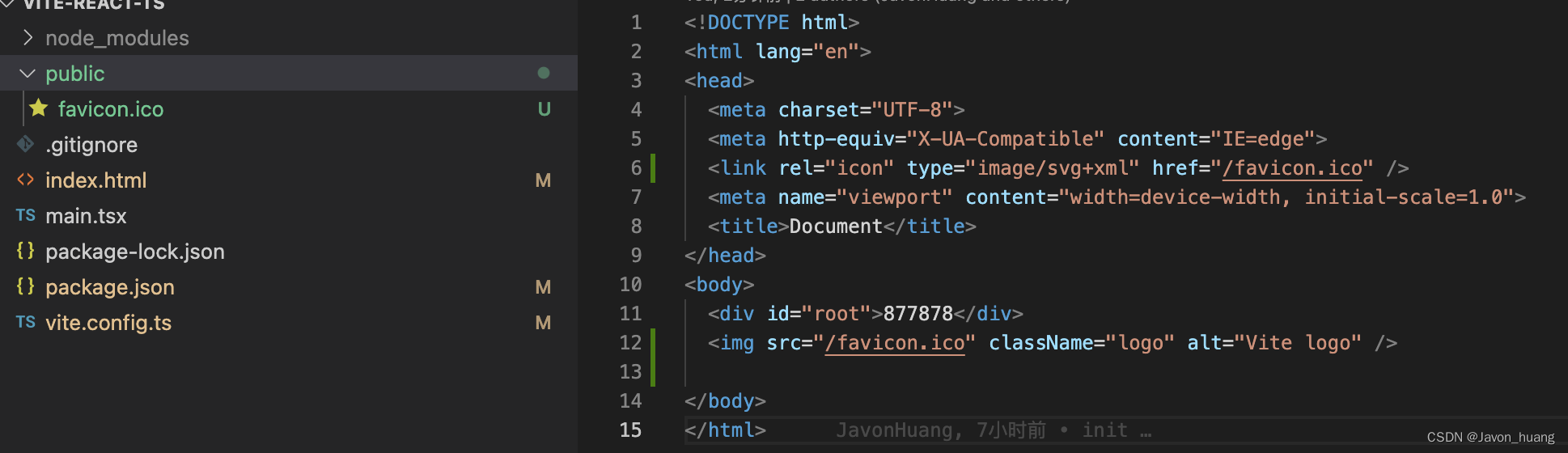
2.项目结构
- 根目录下新建index.html模板文件。以往都是放在public文件夹的,但是官方推荐放在根目录。这是有意而为之的:在开发期间 Vite 是一个服务器,而
index.html是该 Vite 项目的入口文件。 - 创建public文件夹,放置静态文件,新建favicon.ico
- 根目录下创建src/main.tsx,src/App.tsx

3.安装vite
npm install vite修改package.json scripts添加"dev":"vite "启动命令
npm run dev执行启动命令,项目即可跑起来,入口文件是index.html
4.创建vite.config.ts配置文件
- 根目录下创建vite.config.ts文件
// vite.config.js
import { defineConfig } from 'vite';
export default defineConfig({
server:{
host:'0.0.0.0',//解决vite use--host to expose
port:8080,//配置端口
open:true,//配置默认打开浏览器
}
})
5.安装react支持插件
npm install @vitejs/plugin-reactvite.config.ts添加插件
// vite.config.js
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react'
export default defineConfig({
server:{
host:'0.0.0.0',//解决vite use--host to expose
port:8080,//配置端口
open:true,//配置默认打开浏览器
},
plugins: [react()],
})
安装react相关库
npm i react react-dom安装react类型声明库
npm i @types/react @types/react-dom在index.html文件引入main.tsx
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="icon" type="image/svg+xml" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root">877878</div>
<script type="module" src="/src/main.tsx"></script>
</body>
</html>添加tsconfig.json文件
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"lib": ["DOM", "DOM.Iterable", "ESNext"],
"allowJs": false,
"skipLibCheck": true,
"esModuleInterop": false,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "ESNext",
"moduleResolution": "Node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}
添加tsconfig.node.json文件
{
"compilerOptions": {
"composite": true,
"module": "ESNext",
"moduleResolution": "Node",
"allowSyntheticDefaultImports": true
},
"include": ["vite.config.ts"]
}
6.编辑react页面
编辑main.tsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from '../src/App'
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
编辑App.tsx
import { useState } from 'react'
function App() {
const [count, setCount] = useState(0)
return (
<div className="App">
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.tsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
</div>
)
}
export default App