文章目录
- 一、小米注册页面
- 1、要求
- 2、案例图
- 3、实现效果
- 3.1、index.html
- 3.2、style.css
- 二、下午茶页面
- 1、要求
- 2、案例图
- 3、index.html
- 4、style.css
- 三、法国巴黎页面
- 1、要求
- 2、案例图
- 3、index.html
- 4、style.css
一、小米注册页面
1、要求
阅读下列说明、效果图,进行静态网页开发。
某网站注册页面开发项目,点击立即注册,进入第二个页面。项目名称为xiaomi,包含首页index.html、css文件夹,其中,css文件夹包含style.css文件。
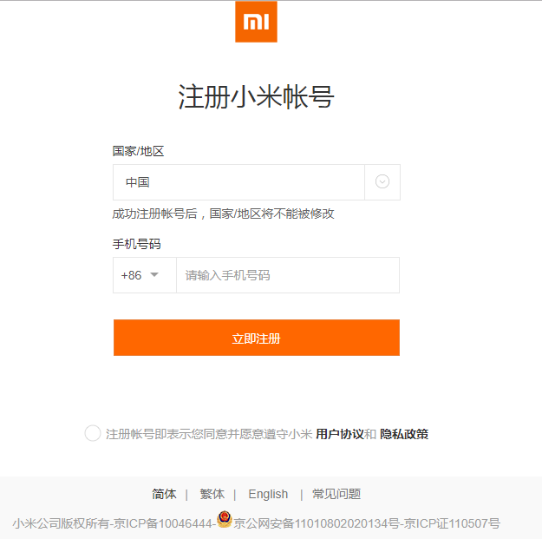
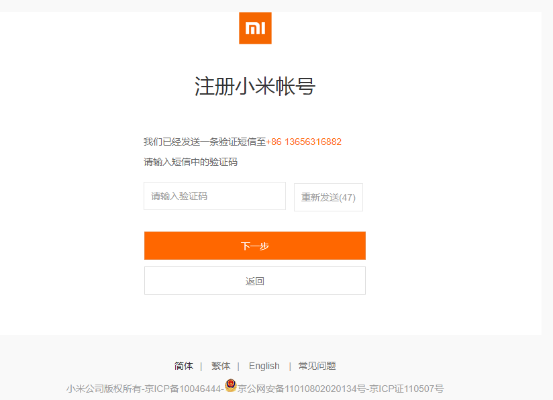
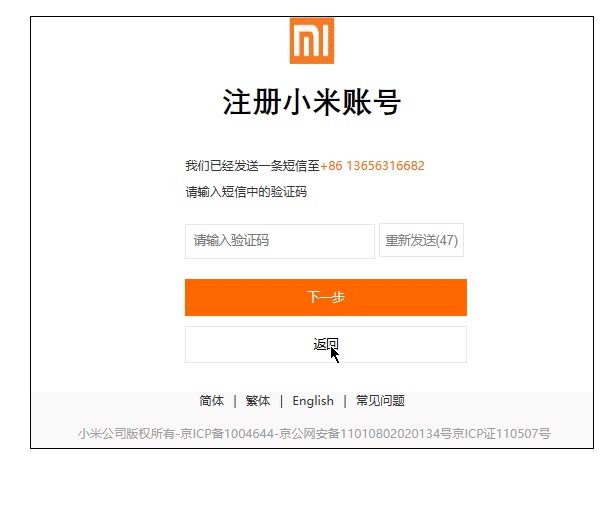
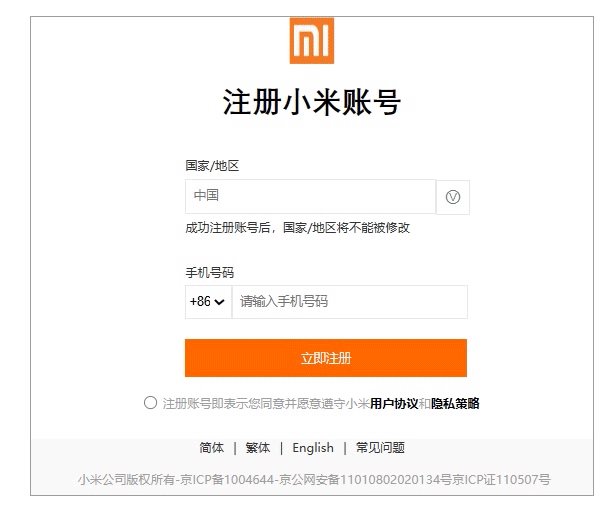
2、案例图


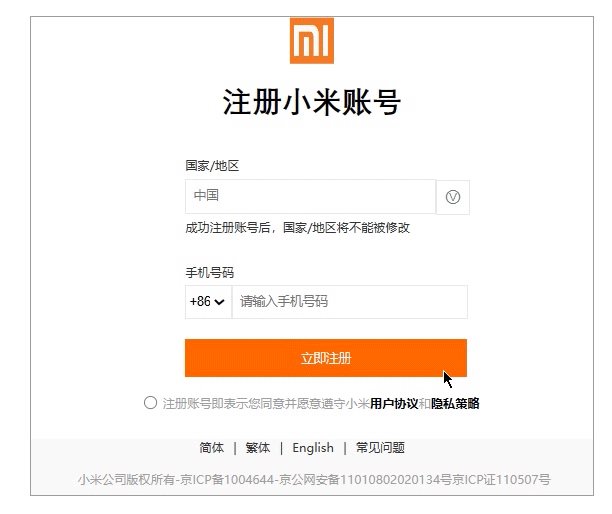
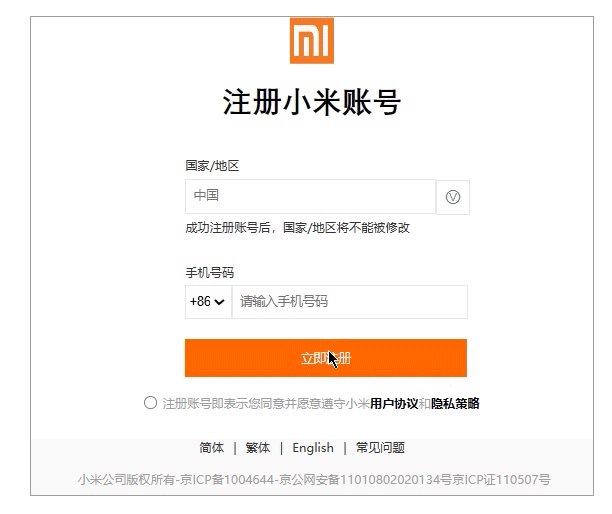
3、实现效果
分析:
- 两个页面的切换用a标签来实现
- 输入框可以使用盒子模型来完成布局,也可以用input标签来完成效果
- 注意input,type属性中text,button,radio等属性值

3.1、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<div class="img">
</div>
<h1>注册小米账号</h1>
<div class="middle">
<p>国家/地区</p>
<input class="input1" type="text" placeholder=" 中国"/>
<input class="input_right" type="text" placeholder="Ⓥ"/>
<p>成功注册账号后,国家/地区将不能被修改</p>
<br>
<p>手机号码</p>
<select name="" class="select">
<option value="">+86</option>
<option value="">+87</option>
</select>
<input class="input2" type="text" placeholder=" 请输入手机号码" />
<br>
<br>
<a href="index2.html"><input class="input3" type="button" name="" id="" value="立即注册" /></a>
</div>
<div class="radio">
<input type="radio" name="" id="" value="" />
<span class="gray">注册账号即表示您同意并愿意遵守小米<span class="mark">用户协议</span>和<span class="mark">隐私策略</span></span>
</div>
<div class="bottom">
<ul>
<li>简体</li>
<li>|</li>
<li>繁体</li>
<li>|</li>
<li>English</li>
<li>|</li>
<li>常见问题</li>
</ul>
<p>小米公司版权所有-京ICP备1004644-京公网安备11010802020134号京ICP证110507号</p>
</div>
</div>
</body>
</html>
3.2、style.css
*{
margin: 0;
padding: 0;
}
.all{
width: 600px;
height: 510px;
border: 1px solid #9D9D9D;
margin: 20px auto;
}
.img{
width: 50px;
height: 50px;
margin: 0 auto;
background: url(../img/logo.jpg) no-repeat;
background-size: 100% 50px;
}
h1{
width: 200px;
height: 50px;
text-align: center;
margin: 25px auto;
font-family: 等线;
}
.middle{
width: 400px;
height: 250px;
margin: 0 auto;
padding-left: 130px;
}
.input1{
width: 265px;
height: 35px;
border: 1px solid #e8e8e8;
}
.input_right{
width: 35px;
height: 35px;
border: 1px solid #e8e8e8;
position: relative;
left: -5px;
top: 2px;
text-align: center;
font-size:18px;
}
.select{
width: 50px;
height: 37px;
border: 1px solid #e8e8e8;
}
.input2{
width:250px;
height: 35px;
position: relative;
left: -5px;
border: 1px solid #e8e8e8;
}
.input3{
width: 300px;
height: 40px;
text-align: center;
background-color: #ff6700;
color: white;
border: none;
}
p,span{
font-size: 13px;
margin: 5px 0px;
color: #333333;
}
.radio{
width: 400px;
height: 50px;
text-align: center;
margin: 0 auto;
}
.radio input{
border: 1px solid #e8e8e8;
position: relative;
top: 2px;
width: 15px;
height: 15px;
}
.gray{
color: #9d9d9d;
}
.mark{
font-weight: bold;
color: #000000;
}
ul{
width: 250px;
height: 30px;
margin: 0 auto;
}
li{
list-style: none;
color: #333333;
float: left;
margin: 0px 5px;
font-size: 13px;
}
.bottom{
width: 100%;
height: 60px;
background-color: #f9f9f9;
}
.bottom p{
margin-left: 50px;
color: #9D9D9D;
}
/* 第二个页面 */
.all2{
width: 600px;
height: 460px;
border: 1px solid #000000;
margin: 20px auto;
}
.middle span{
color: #FF6700;
}
.input4{
width: 300px;
height: 40px;
text-align: center;
color: black;
background-color: white;
margin-top: 10px;
border: 1px solid #E8E8E8;
}
.code{
width: 200px;
height: 35px;
border: 1px solid #e8e8e8;
}
.code2{
width: 90px;
height: 36px;
border: 1px solid #e8e8e8;
background-color: white;
color: gray;
}
.please{
margin-top: 10px;
}
二、下午茶页面
1、要求
阅读下列说明、效果图,进行静态网页开发。
项目包含首页index.html、img文件夹和css文件夹,页面效果如图所示
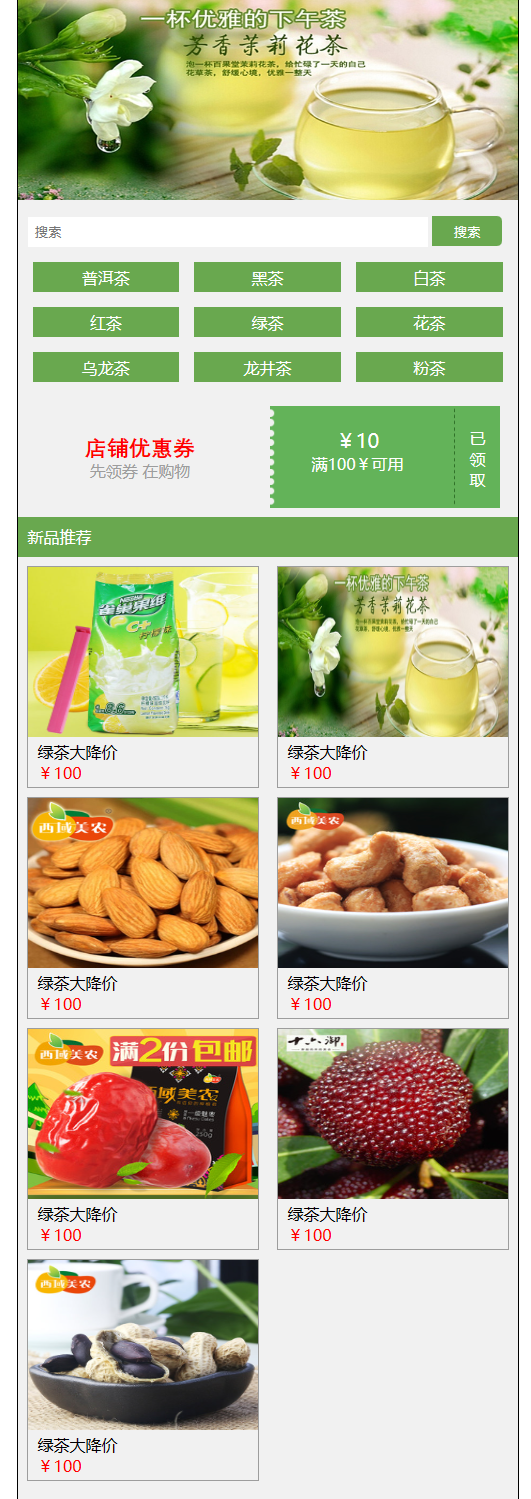
2、案例图

3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<img class="tea" src="img/4004a41.png" >
<input class="search" type="text" placeholder=" 搜索"/>
<input class="search2" type="button" value="搜索" />
<br>
<table class="table" border="0" cellspacing="15">
<tr>
<td>普洱茶</td>
<td>黑茶</td>
<td>白茶</td>
</tr>
<tr>
<td>红茶</td>
<td>绿茶</td>
<td>花茶</td>
</tr>
<tr>
<td>乌龙茶</td>
<td>龙井茶</td>
<td>粉茶</td>
</tr>
</table>
<div class="middle">
<div class="left">
<h2>店铺优惠券</h2>
<p>先领券 在购物</p>
</div>
<div class="right">
<div class="money">
<h2>¥10</h2>
<p>满100¥可用</p>
</div>
<div class="aleady">
<p>已</p>
<p>领</p>
<p>取</p>
</div>
</div>
</div>
<div class="bottom">
<div class="new">
<p>新品推荐</p>
</div>
<div class="box">
<img src="img/1606161623506004.jpg" >
<p>绿茶大降价</p>
<p class="price">¥100</p>
</div>
<div class="box">
<img src="./img/4004a41.png" >
<p>绿茶大降价</p>
<p class="price">¥100</p>
</div>
<div class="box">
<img src="img/TB1AmjPFVXXXXXGXFXXXXXXXXXX_!!0-item_pic.jpg_240x240.jpg" >
<p>绿茶大降价</p>
<p class="price">¥100</p>
</div>
<div class="box">
<img src="img/TB1SJUPGpXXXXaQXFXXXXXXXXXX_!!0-item_pic.jpg_240x240.jpg" >
<p>绿茶大降价</p>
<p class="price">¥100</p>
</div>
<div class="box">
<img src="img/TB1sRuyIpXXXXaSXFXXXXXXXXXX_!!0-item_pic.jpg_240x240.jpg" >
<p>绿茶大降价</p>
<p class="price">¥100</p>
</div>
<div class="box">
<img src="img/TB2HLUgpFXXXXX7XFXXXXXXXXXX-117206891.jpg_240x240.jpg" >
<p>绿茶大降价</p>
<p class="price">¥100</p>
</div>
<div class="box">
<img src="img/TB2s7sqdXXXXXa_XXXXXXXXXXXX_!!1723239607.jpg_430x430q90.jpg" >
<p>绿茶大降价</p>
<p class="price">¥100</p>
</div>
</div>
</div>
</body>
</html>
4、style.css
*{
margin: 0;
padding: 0;
}
.all{
width: 500px;
height: 1500px;
border: 1px solid black;
margin: 0 auto;
background-color: #f1f1f1;
}
.all .tea{
width: 500px;
height: 200px;
}
.search{
width: 400px;
height: 30px;
border: none;
background-color: white;
margin-left: 10px;
margin-top: 12px;
}
.search2{
width: 70px;
height: 30px;
border: none;
background-color: #69a84f;
color: white;
border-radius: 0px 5px 5px 0px;
margin-top: 12px;
}
.table{
width: 500px;
height: 150px;
text-align: center;
}
.table td{
width: 150px;
background-color: #69A84F;
color: white;
}
.middle{
width: 500px;
height: 120px;
}
.middle .left{
float: left;
width: 245px;
height: 120px;
text-align: center;
}
.middle .left h2{
font-size: 22px;
color: red;
font-family: 等线;
margin-top: 40px;
}
.middle .left p{
color: #9D9D9D;
}
.middle .right{
float: left;
width: 245px;
height: 120px;
background: url(../img/Color1.png) no-repeat;
background-size: 230px;
background-position: center;
}
.right .money{
float: left;
width: 190px;
height: 100px;
color: white;
text-align: center;
}
.right .money h2{
font-size: 20px;
font-weight: 400;
margin-top: 30px;
}
.right .aleady{
float: left;
width: 50px;
height: 100px;
color: white;
text-align: center;
margin-top: 30px;
}
.bottom{
width: 500px;
height: 500px;
}
.bottom .new{
width: 500px;
height: 40px;
background-color: #69A84F;
}
.new p{
color: white;
margin-left: 10px;
line-height: 40px;
}
.bottom .box{
width: 230px;
height: 220px;
float: left;
margin: 9px 9px 0px 9px;
border: 1px solid #9D9D9D;
}
.box img{
width: 230px;
height: 170px;
}
.box .price{
color: red;
}
.box p{
margin-left: 10px;
}
三、法国巴黎页面
1、要求
阅读下列说明、效果图,进行静态网页开发。
项目包含首页index.html、img文件夹和css文件夹,页面效果如图所示
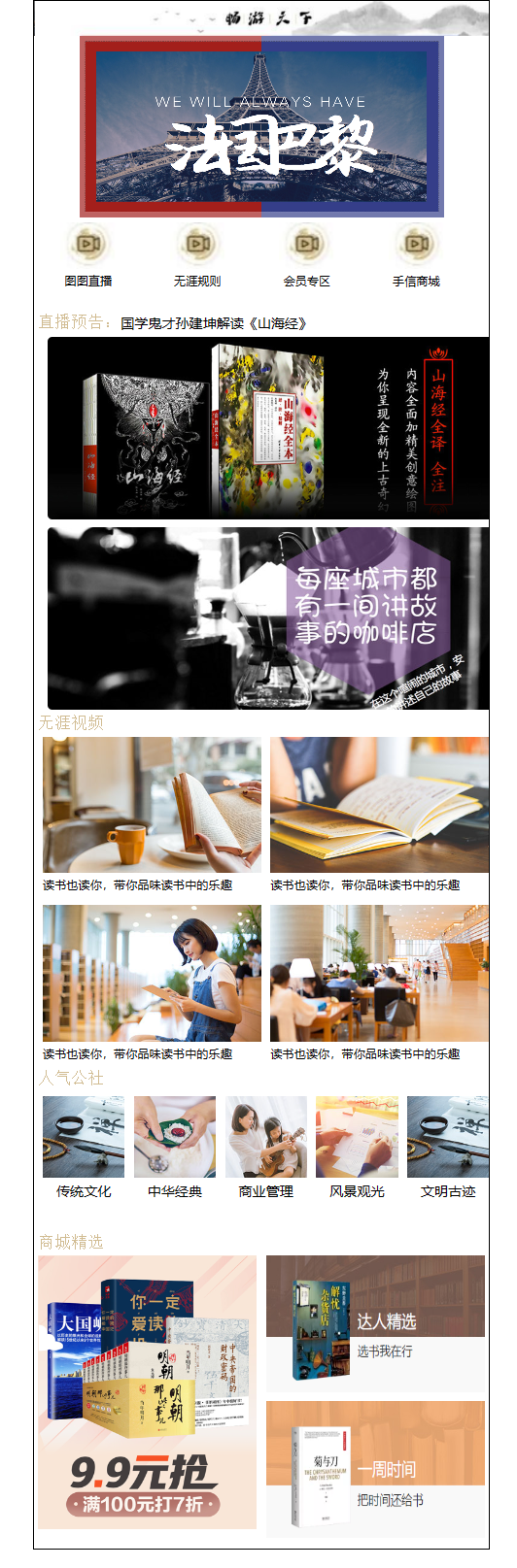
2、案例图

3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<body>
<div class="all">
<img class="world" src="img/图片1.png" >
<div class="top">
</div>
<div class="box">
<img src="img/图片2.png" >
<p>图图直播</p>
</div>
<div class="box">
<img src="img/图片2.png" >
<p>无涯规则</p>
</div>
<div class="box">
<img src="img/图片2.png" >
<p>会员专区</p>
</div>
<div class="box">
<img src="img/图片2.png" >
<p>手信商城</p>
</div>
<div class="clear">
</div>
<div class="middle">
<p><span class="have">直播预告:</span>国学鬼才孙建坤解读《山海经》</p>
<img class="black" src="img/live.jpg" >
<img class="black" src="img/live11.jpg" >
<p class="have">无涯视频</p>
<div class="box2">
<img src="img/live1.jpg" >
<p>读书也读你,带你品味读书中的乐趣</p>
</div>
<div class="box2">
<img src="img/live2.jpg" >
<p>读书也读你,带你品味读书中的乐趣</p>
</div>
<div class="box2">
<img src="img/live3.jpg" >
<p>读书也读你,带你品味读书中的乐趣</p>
</div>
<div class="box2">
<img src="img/live4.jpg" >
<p>读书也读你,带你品味读书中的乐趣</p>
</div>
<p class="have">人气公社</p>
<div class="box3">
<img src="./img/live-1.jpg" >
<p>传统文化</p>
</div>
<div class="box3">
<img src="./img/live-2.jpg" >
<p>中华经典</p>
</div>
<div class="box3">
<img src="./img/live-3.jpg" >
<p>商业管理</p>
</div>
<div class="box3">
<img src="./img/live-4.jpg" >
<p>风景观光</p>
</div>
<div class="box3">
<img src="./img/live-1.jpg" >
<p>文明古迹</p>
</div>
<p class="have">商城精选</p>
<div class="box_left">
<img src="img/pa1.png" >
</div>
<div class="box_right">
<img src="img/pa2.png" >
</div>
<div class="box_right">
<img src="img/pa3.png" >
</div>
</div>
</div>
</body>
</html>
4、style.css
*{
margin: 0;
padding: 0;
}
.all{
width: 500px;
height: 1700px;
border: 1px solid black;
margin: 0 auto;
}
p{
font-size: 15px;
}
.world{
width: 500px;
}
.top{
width: 400px;
height: 200px;
margin: 0px auto;
background: url(../img/banner1.jpg) no-repeat;
background-position: center;
background-size: 400px 200px;
position: relative;
top: -5px;
}
.box{
float: left;
width: 120px;
height: 100px;
text-align: center;
}
.box p{
font-size: 13px;
}
.clear{
clear: left;
}
.middle{
width: 500px;
height: 100%;
}
.have{
font-size: 18px;
color: #d1bc92;
font-family: "宋体";
margin-left: 5px;
}
.middle .black{
width: 485px;
height: 200px;
margin: 5px 0px 0px 15px;
border-radius: 5px 0px 0px 5px;
}
.middle .box2{
float: left;
width: 240px;
height: 180px;
margin: 5px 0px 0px 10px;
}
.box2 img{
width: 240px;
height: 150px;
}
.box2 p{
font-size: 13px;
}
.box3{
float: left;
width: 90px;
height: 150px;
margin: 10px 0px 0px 10px;
text-align: center;
}
.box3 img{
width: 90px;
height: 90px;
}
.box_left{
float: left;
width: 240px;
height: 300px;
margin: 5px;
}
.box_left img{
width: 240px;
height: 300px;
}
.box_right{
float: left;
width: 240px;
height: 150px;
margin: 5px;
}
.box_right img{
width: 240px;
height: 150px;
}