1.1 React 起源于 Facebook 于2013年5月开源.
是一个用于构建用户界面的 JavaScript 库, 与vue,angular并称前端三大框架,现在最新版本是18
特点:-数据驱动(操作数据) - 组件化 - 虚拟DOM
开发环境:
- cdn引入js
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.production.min.js"></script>
<script src="./node_modules/babel-standalone/babel.js"></script>
- 脚手架
- webpack手动搭建
第一个react程序:
<body>
<div id="root">
</div>
<!-- 必须要按这个顺序引入 -->
<script src="../lib/react.development.js"></script>
<script src="../lib//react-dom.development.js"></script>
<script src="../lib/babel.js"></script>
<script type="text/babel">
const message="我的第一个React"
const user={name:'jack',age:18}
const element=(
<div>
<h2>{message}</h2>
<p>{user.name}-{user.age}</p>
</div>
)
ReactDOM.render(element,document.getElementById('root'))
</script>
</body>如果要在element里面写注释的话:{/*我是注释 */}
jsx语法:
在以上的代码中,其实我们已经运用 jsx语法,那jsx语法到底是什么呢?
- 必须只能有一个根节点
- 多标签换行显示时写到一个小括号中
- 单标签不能省略结束标签。/>
- 遇到 HTML 标签 (以 < 开头) 就用 HTML 规则解析
- 遇到代码块(以 { 开头),就用 JavaScript 规则解析
- JSX 允许直接在模板中插入一个 JavaScript 表达式
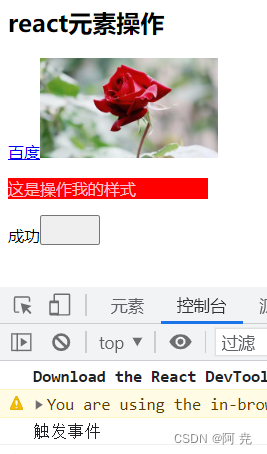
react操作元素内容,样式,属性,事件
<body>
<div id="root"></div>
<!-- 必须要按这个顺序引入 -->
<script src="../lib/react.development.js"></script>
<script src="../lib//react-dom.development.js"></script>
<script src="../lib/babel.js"></script>
<script type="text/babel">
const title = "react元素操作";
const url = "http://www.baidu.com";
const pic =
"https://img0.baidu.com/it/u=1472391233,99561733&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1676394000&t=ab66e9b81c775a97854704a561505508";
const style1 = { color: "pink", backgroundColor: "red", width: "200px" };
const isOk = true;
function bindHander(){
console.log('触发事件')
}
const element = (
<div>
{/*操作内容*/}
<h2>{title}</h2>
{/*操作属性*/}
<a href={url}>百度</a>
{/*操作属性,样式*/}
<img src={pic} style={{ height: "100px" }} />
{/*操作样式方法二*/}
<p style={style1}>这是操作我的样式</p>
{/*三元运算*/}
{isOk ? "成功" : "失败"}
{/*操作事件*/}
<button style={{height:'30px',width:'60px'}} onClick={bindHander}></button>
</div>
);
ReactDOM.render(element, document.getElementById("root"));
</script>
</body>
Fragments:React 中的一个常见模式是一个组件返回多个元素。Fragments 允许你将子列表分组,而无需向 DOM 添加额外节点。
render(){
return (
<React.Fragment>
//此处相当于是模版字符串
</React.Fragment>
)}
组件:函数组件,类组件
函数组件:
- 定义函数的第一个字母大写
- 可以定义一个props形参。用于从外部向组件内传入数据
- 组件内返回描述UI界面的React元素,按jsx语法实现
类组件:
- 继承React.Component
- render方法返回描述UI界面的React元素
State:
操作组件内部状态数据,使用state
注: 在hooks出现之前,只能在类组件中使用
1. 获取state数据 this.state.***
2. 更新state数据 this.setState({age:20})
事件处理&this指向问题:
语法:
on+事件类型名= {事件处理函数}
如: onClick={()=>{}}
onFocus, onInput ...
注: 使用箭头函数,避免this指向问题
<body>
<div id="root"> </div>
<script type="text/babel">
class EventDemo extends React.Component {
constructor(props) {
super(props)
this.state = {
count: 0
}
// 绑定事件
// this.bindPlus = this.bindPlus.bind(this)
}
render() {
return (
<React.Fragment>
<h2>事件处理</h2>
<p>count: {this.state.count}</p>
{/* 第一种事件处理方式 */}
{/*<button onClick={this.bindPlus.bind(this)}>加一</button>*/}
{/* 第二种事件处理方式 */}
{/*<button onClick={this.bindPlus}>加一</button>*/}
{/* 第三种事件处理方式 */}
{/*<button onClick={ this.bindPlus}>加一</button>*/}
{/* 第四种事件处理方式 */}
<button onClick={ ()=>{this.bindPlus(10)}}>加一</button>
</React.Fragment>
)
}
bindPlus = (num) => {
this.setState({ count: num })
}
}
ReactDOM.render(<EventDemo />, document.getElementById('root'))
</script>
</body>
</html>案例:
<body>
<div id="root"></div>
<script src="../lib/react.development.js"></script>
<script src="../lib/react-dom.development.js"></script>
<script src="../lib/babel.js"></script>
<script type ="text/babel" >
class Welcom extends React.Component {
constructor(props) {
super(props)
this.state = {
list:[
{ id: "1001", name: "C++", price: 89 },
{ id: "1002", name: "C", price: 39 },
{ id: "1003", name: "java", price: 56 }
],
inputValue:''
}
}
render() {
return(
<React.Fragment>
<input type="text" placeholder='请输入书名' value={this.state.inputValue} onInput={this.bindInputValue}/>
<button onClick={this.bindAddConfirm}>确定</button>
{this.state.list.map((item,index)=>{
return(
<div key={item.id}>
<input type='checkbox' checked={item.state} onChange={()=>{
this.bindChange(item.id)
}}/>
{item.id}-{item.name}
<input type="button" value='删除' onClick={()=>{
this.bindDelete(index)
}}/>
{item.state?'选中':'未选中'}
</div>
)
})}
</React.Fragment>
)
}
bindInputValue=(e)=>{
const inputValue=e.target.value
this.setState({inputValue})
}
bindAddConfirm=()=>{
const {inputValue,list} =this.state
list.push({
id:Math.floor(Math.random)*10,
name:inputValue,
state:false
})
// 更新
this.setState({inputValue:'',list})
}
// 删除
bindDelete=(index)=>{
const {list} =this.state
list.splice(index,1)
this.setState({list})
}
// 单选
bindChange=(id)=>{
const isChecked=event.target.value
const {list}=this.state
const book=list.find(item=>item.id===id)
book.state=!book.state
this.setState({list})
}
};
ReactDOM.render(<Welcom />, document.getElementById("root"))
</script>
</body>