1.何为跨域问题
出于浏览器的同源策略限制。同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能不能使用。可以说web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议、主机和端口号
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不一致,即跨域
| 当前页面url | 被请求页面url | 是否跨域 | 原因 |
| http://www.a.com | http:www.a.con/index.html | 没有跨域 | 同源(协议、域名、端口相同) |
| http://www.a.com | https://www.a.com | 跨域 | 协议不同 |
| http://www.a.com | http:www.b.com | 跨域 | 主域名不同 |
| http://www.a.com | http://org.a.com | 跨域 | 子域名不同 |
| http://www.a.com:8080 | http://www.a.com:8081 | 跨域 | 端口号不同 |
2.同源策略的限制:
1、无法读取非同源网页的Cookie、LocalStorage 和 IndexedDB
2、无法接触非同源网页的DOM
3、无法向非同源地址发送AJAX请求
3、解决跨域问题
1、jsonp 前端解决
可自行百度
2、springboot CorsFilter
@Configuration
public class CorsConfig {
public CorsConfig() {
}
@Bean
public CorsFilter corsFilter() {
// 1. 添加cors配置信息
CorsConfiguration config = new CorsConfiguration();
// 设置允许所有请求
config.addAllowedOrigin("*");
// 设置允许请求的方式
config.addAllowedMethod("*");
// 设置允许的header
config.addAllowedHeader("*");
// 设置是否发送cookie信息
config.setAllowCredentials(true);
// 2. 为url添加映射路径
UrlBasedCorsConfigurationSource corsSource = new UrlBasedCorsConfigurationSource();
corsSource.registerCorsConfiguration("/**", config);
// 3. 返回重新定义好的corsSource
return new CorsFilter(corsSource);
}
}3、nginx配置
server {
listen 89;
server_name localhost;
# 允许跨域请求的域,*代表所有
add_header 'Access-Control-Allow-Origin' *;
# 允许带上cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
# 允许请求的方法,比如 GET/POST/PUT/DELETE
add_header 'Access-Control-Allow-Methods' *;
# 允许请求的header
add_header 'Access-Control-Allow-Headers' *;
location / {
root html;
index test.html;
}
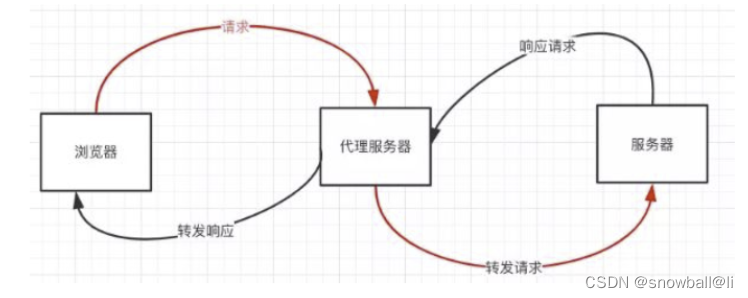
}4、webpack本地代理
proxy: {
'/api/v1': {
target: "http://xx.x.x.xxx:8080",
pathRewrite: {
'^/api/v1': ''
},
secure: false,
changeOrigin: true,
logLevel: "debug"
}
}这个在本地开发过程中经常遇到,由node.js完成跨域

5、websocket
websocket是HTML5的一个持久化的协议,它实现了浏览器和服务器的全双工通信,同时也是跨域的一种解决方案。websocket和http都是应用层协议,都基于TCP协议。但是websocket是一种双向通信协议,在建立连接之后,websocket的服务器与客户端都能主动向对方发送或接收数据。同时,websocket在建立连接时需要借助http协议,连接建立好了之后client与server之间的双向通信就与http无关了
注意:htpps协议网站不能嵌套http协议的页面
















![[Datawhale][CS224W]图神经网络(一)](https://img-blog.csdnimg.cn/cb1bc7afbc1147f0a69bd09549825de3.png)