目录
- 新建工程
- 保存视图
- 创建游戏对象
- 调整场景视图角度
- 添加物理运动组件
- 更换材质
- 更改颜色
- 添加脚本
- 点击向上跳跃
- 变色
- 旋转
- UGUI的使用
- 修改文字内容
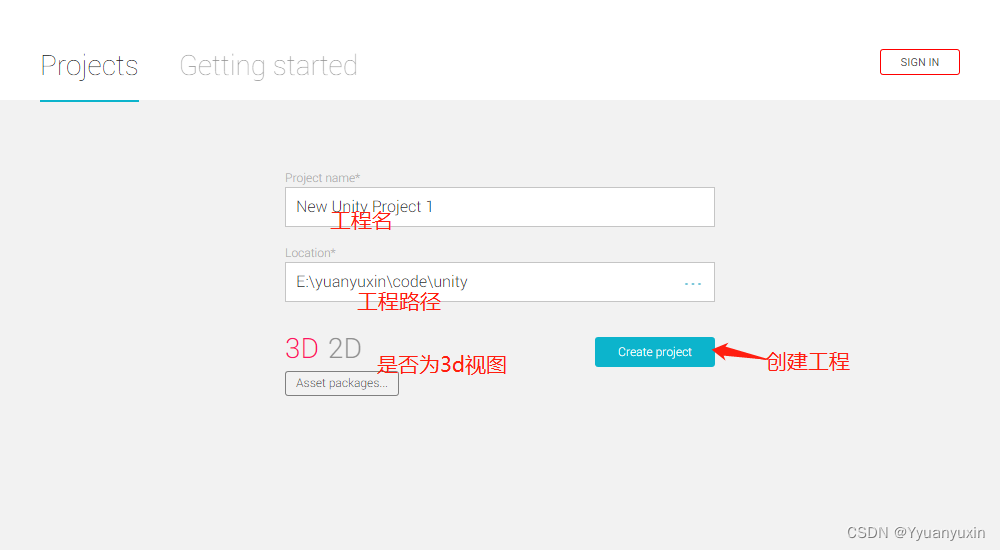
新建工程

ps:最好不使用中文文件路径及名称,可能会报错。
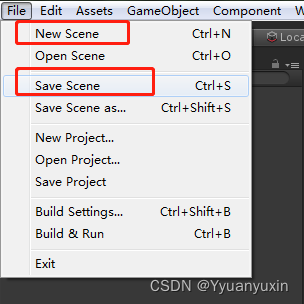
保存视图
进工程后,此时只有空文件夹,可以保存或者新建视图

我们直接保存当前画面的视图即可。
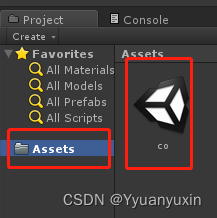
成功后会出现下图画面:

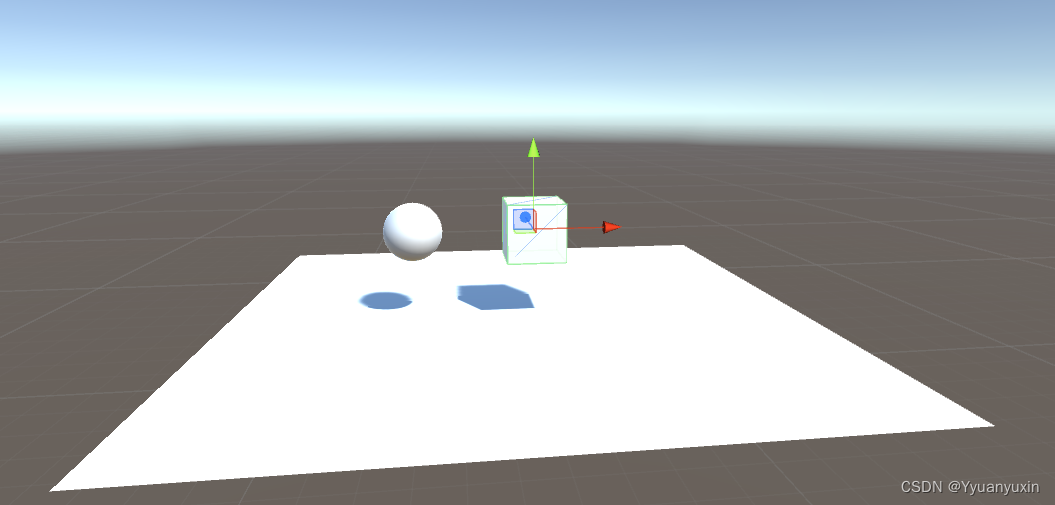
创建游戏对象
在右上角“Hierarchy”区域分别添加一个平面,在平面上添加一个方块和圆球。

拖动对象上的坐标轴可以将它移到合适的位置。

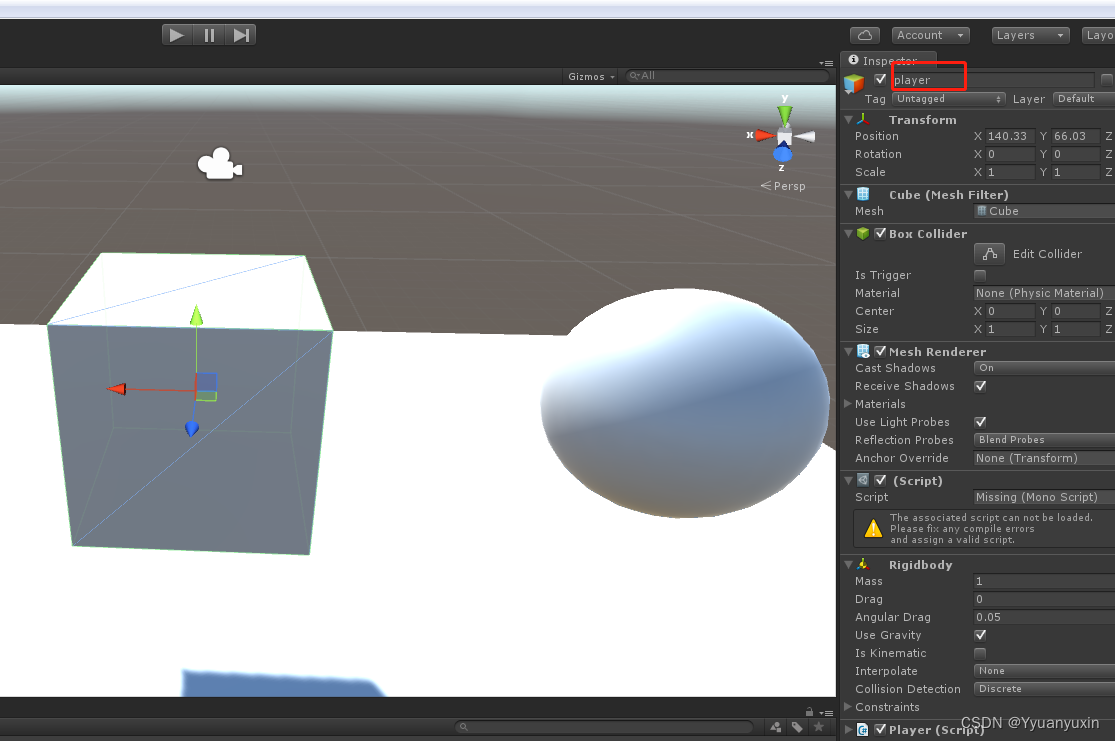
此处可修改对象名称:

将方块命为player,球体命名为ball,平面命名为floor,方便后续使用。
调整场景视图角度
Alt+鼠标左键:可中心旋转查看视图。
Alt+Ctrl键+拖动鼠标左键:可左右查看视图。
滚动鼠标滚轮:视图放大和缩小。
选中对象+F:可快速将该对象定位移动到视图中心。
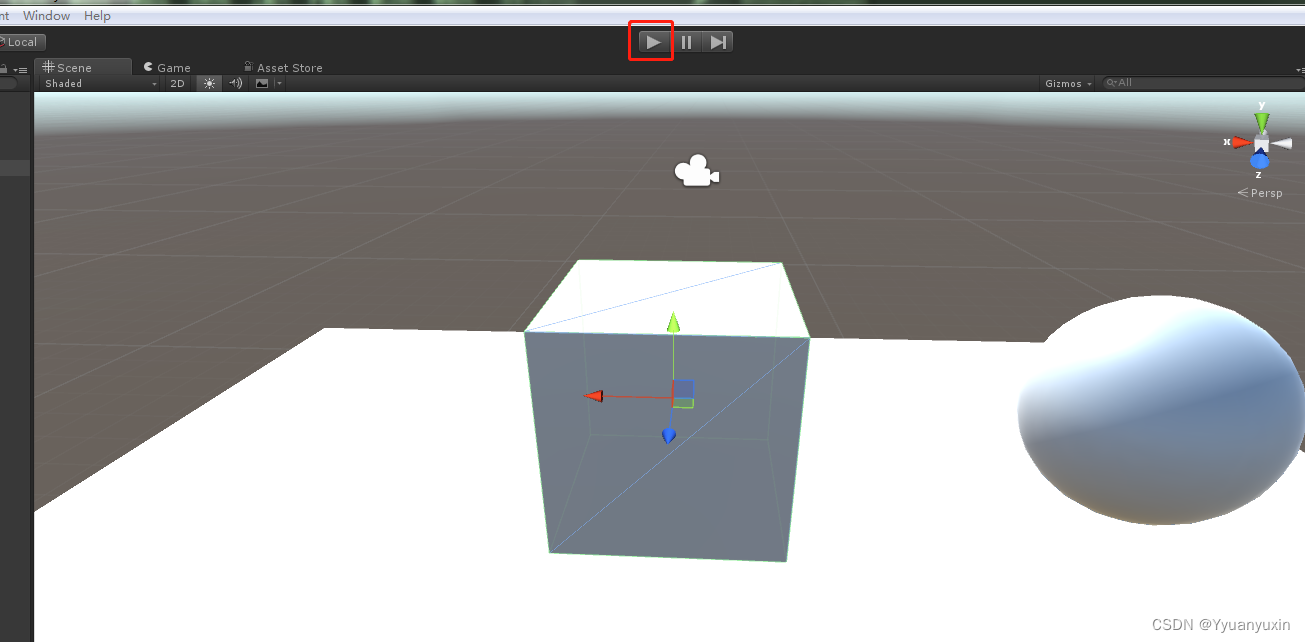
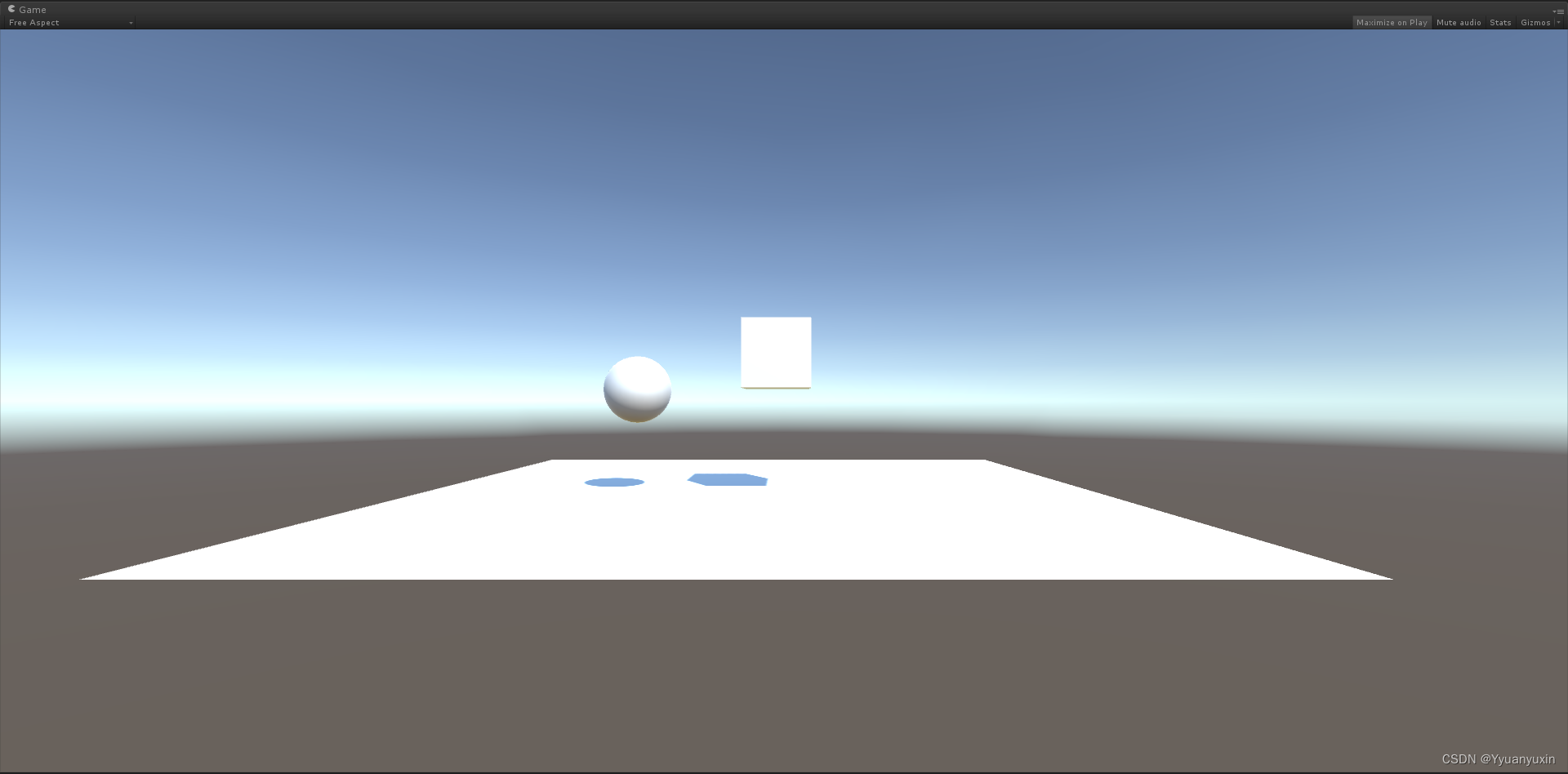
点击运行:

将自动切换到游戏视图。若希望停止游戏运行,再次点击播放按钮即可。

点击此处可更换分辨率:

添加物理运动组件
以方块自动下落为例:
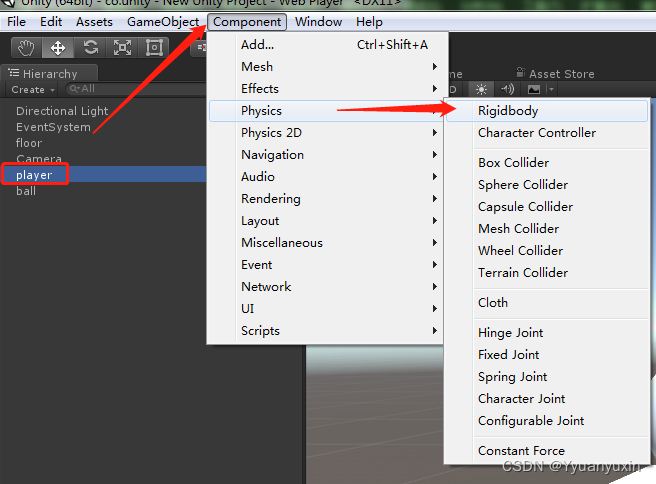
选中方块,添加组件

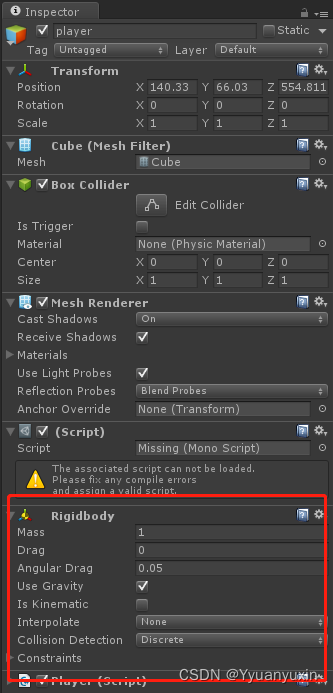
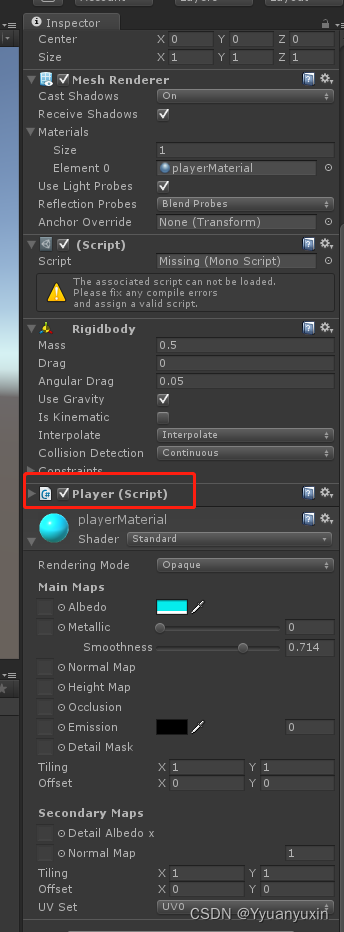
在检视面板中可以看到添加了对应的组件和属性:

再次运行游戏,方块将落下并在撞到地面时停止。
更换材质
同上步操作,项目视图中点击Create→Material,创建材质,改名为playerMaterial.
将材质拖到对象上:


则完成材质绑定。
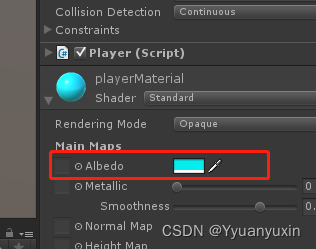
更改颜色

添加脚本
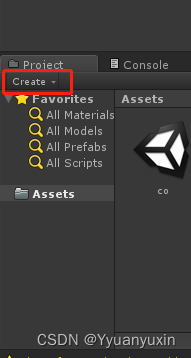
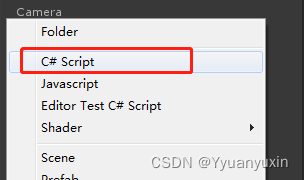
工程面板中点击创建:


右图生成新的c#文件,命名为同方块相同的名称

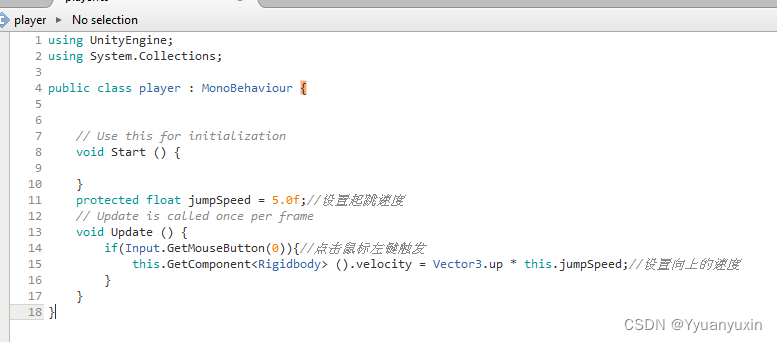
双击该文件,打开进行编辑;
点击向上跳跃

protected float jumpSpeed = 5.0f;//设置起跳速度
// Update is called once per frame
void Update () {
if(Input.GetMouseButton(0)){//点击鼠标左键触发
this.GetComponent<Rigidbody> ().velocity = Vector3.up * this.jumpSpeed;//设置向上的速度
}
}
变色
完成后选择保存文件,并将该文件拖到层级视图中的player对象上,再次点击运行按钮,鼠标右击方块会往上弹。
// Use this for initialization
void Start () {
oldColor = this.gameObject.GetComponent<Renderer>().material.color;
}
private Color oldColor;
void OnMouseOver(){
this.gameObject.GetComponent<Renderer>().material.color = Color.red; //立方体变为红色色
}
void OnMouseExit(){
this.gameObject.GetComponent<Renderer>().material.color = oldColor; //立方体变为原始颜色
}
旋转
void OnMouseOver(){
this.gameObject.transform.Rotate(Vector3.back * Time.deltaTime * 200);
}
UGUI的使用
修改文字内容
GameObject.Find("Text1").GetComponent<Text>().text = "Cube未点击";














![[多线程进阶]CAS与Synchronized基本原理](https://img-blog.csdnimg.cn/be96518b31a54f5c8454f43481d01360.png)