Cocos开发界面常用功能简介
本章只介绍微信小游戏开发时常用的功能,其他功能不常用,写多了记不住(其实是懒 -_-!):
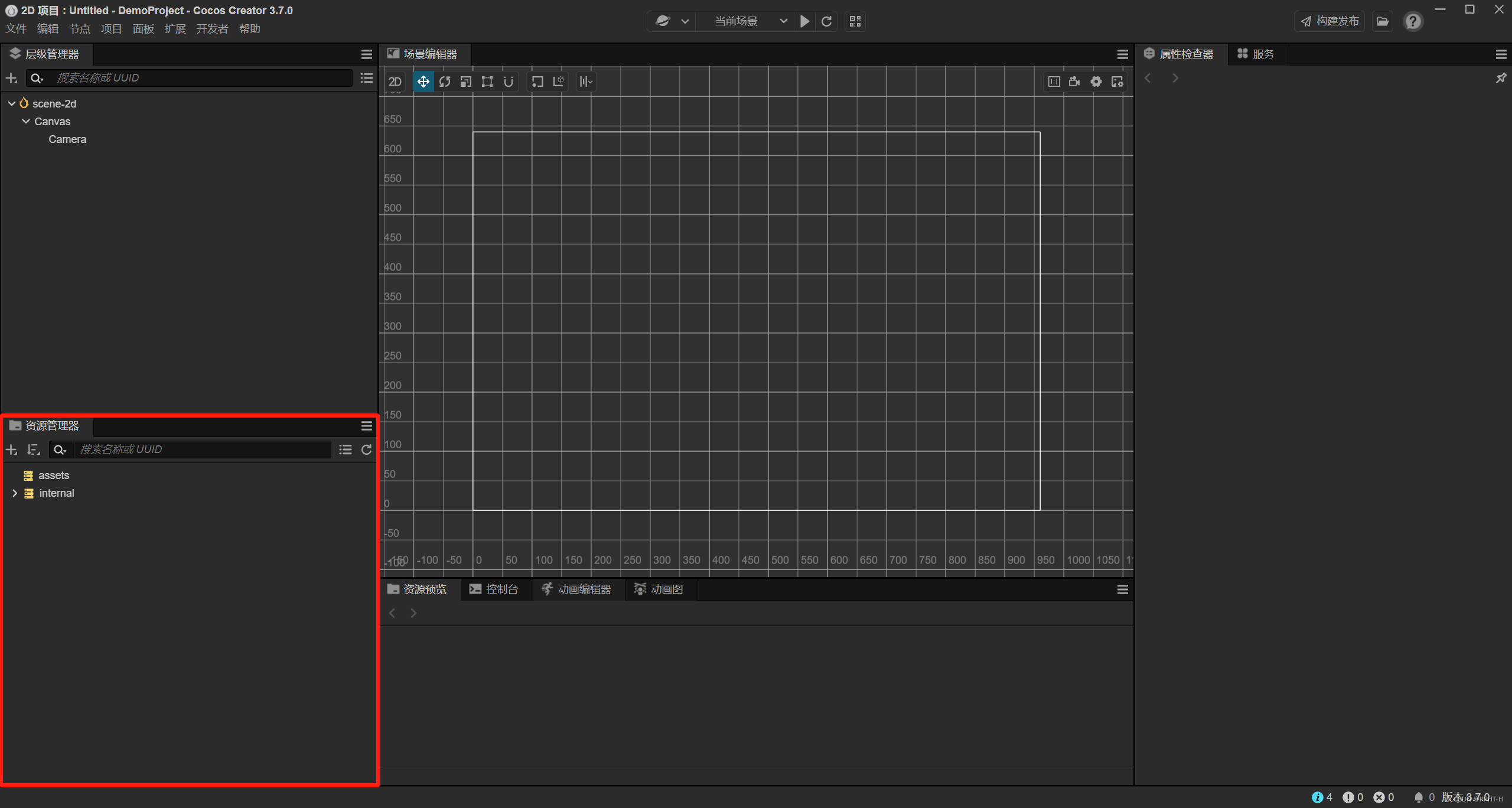
- 层级管理器,用于操作各个节点。
- 资源管理器,用于操作各种文件资源。
- 场景编辑器,用于调整场景内物体。
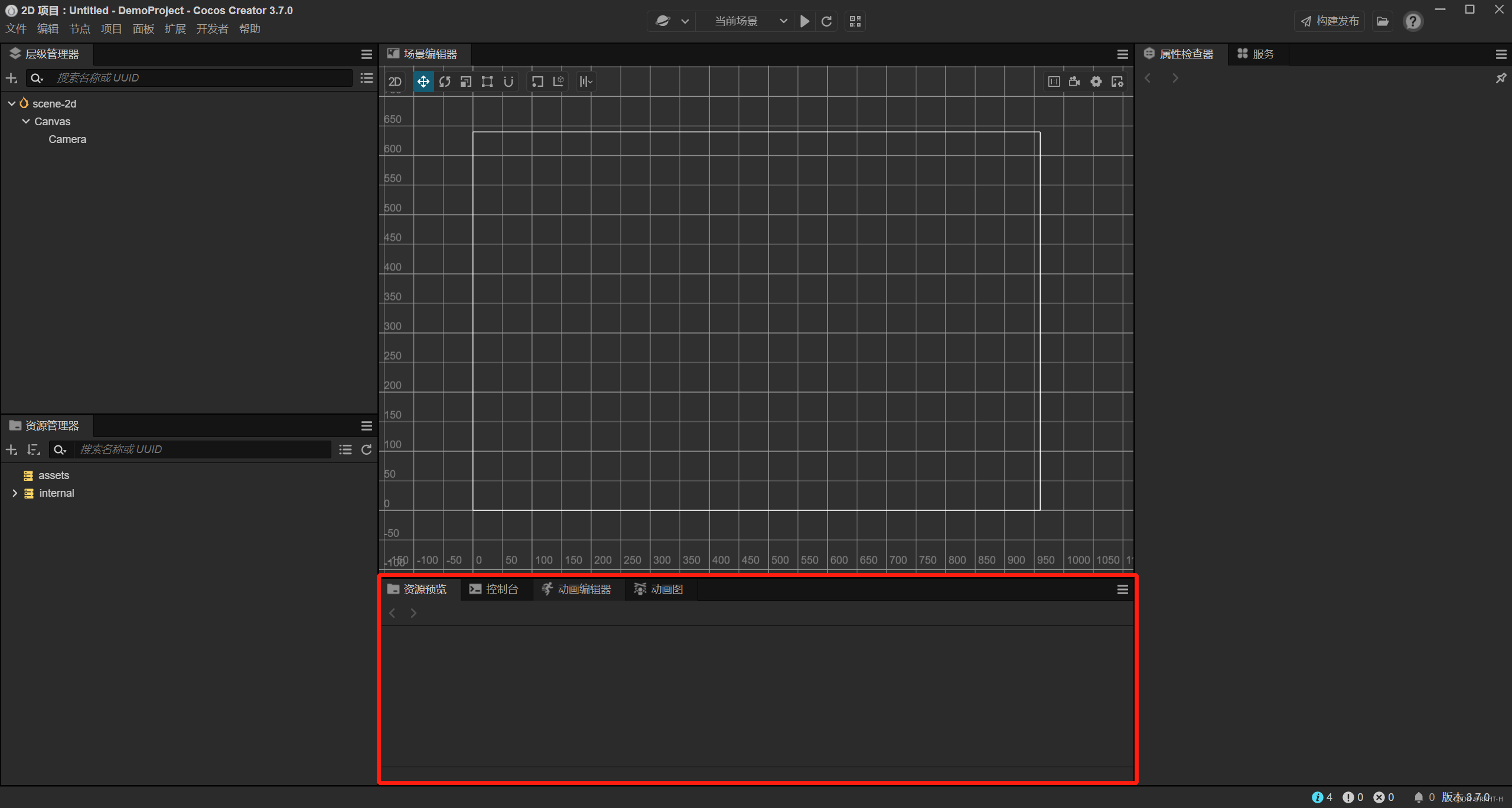
- 资源预览,用于预览图片资源。
- 控制台,所有运行日志都会输出到这里。
- 属性浏览器,用于编辑节点上的组件。
- 实践,结合上面的功能板块,做一个例子。
该系列看完,就可以写出比较简单的小游戏了。
这是我写的一个小游戏,后面会一步一步把用到的知识都讲解一遍,欢迎关注!!!

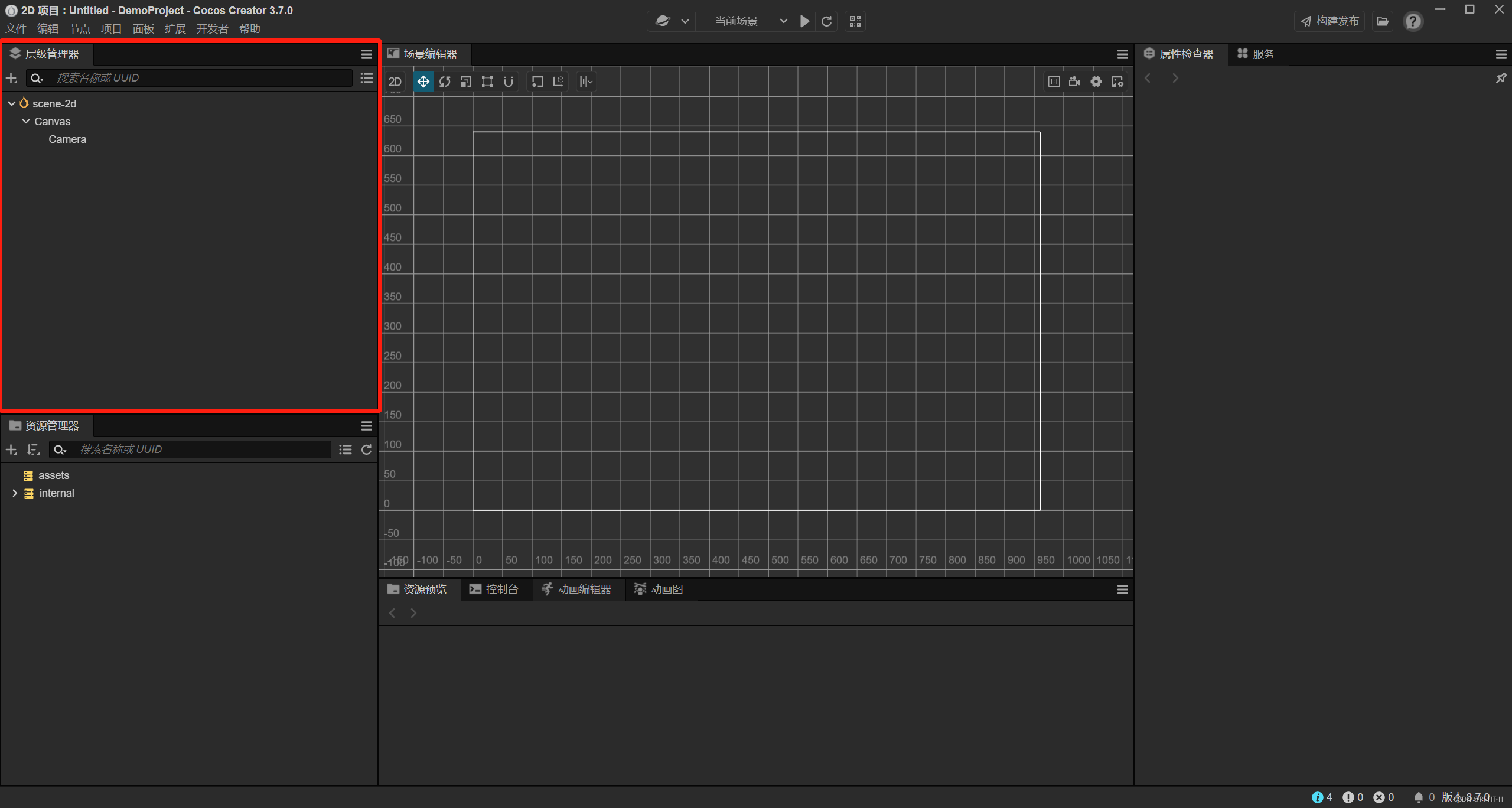
1. 层级管理器

层级管理器,主要用来创建、复制、拖拽节点,展示节点层级嵌套关系。
- 在代码中搜索节点,是从根节点由上往下的,因此事件捕捉顺序也是这样顺序。
- 当父节点的位置信息改变,下面子节点位置信息也会跟着改变。
2. 资源管理器

资源管理器,显示的是游戏用到的所有资源文件,包括图片、脚本、动画等所有游戏资源文件,都可以在这里看到。
- assets文件夹,游戏里所有的资源都放在这里。
- internal文件夹,这里存放的是Cocos共用的资源文件,通常都是以下默认样式和效果的文件,这里的文件都是只读的,只能使用不能修改。
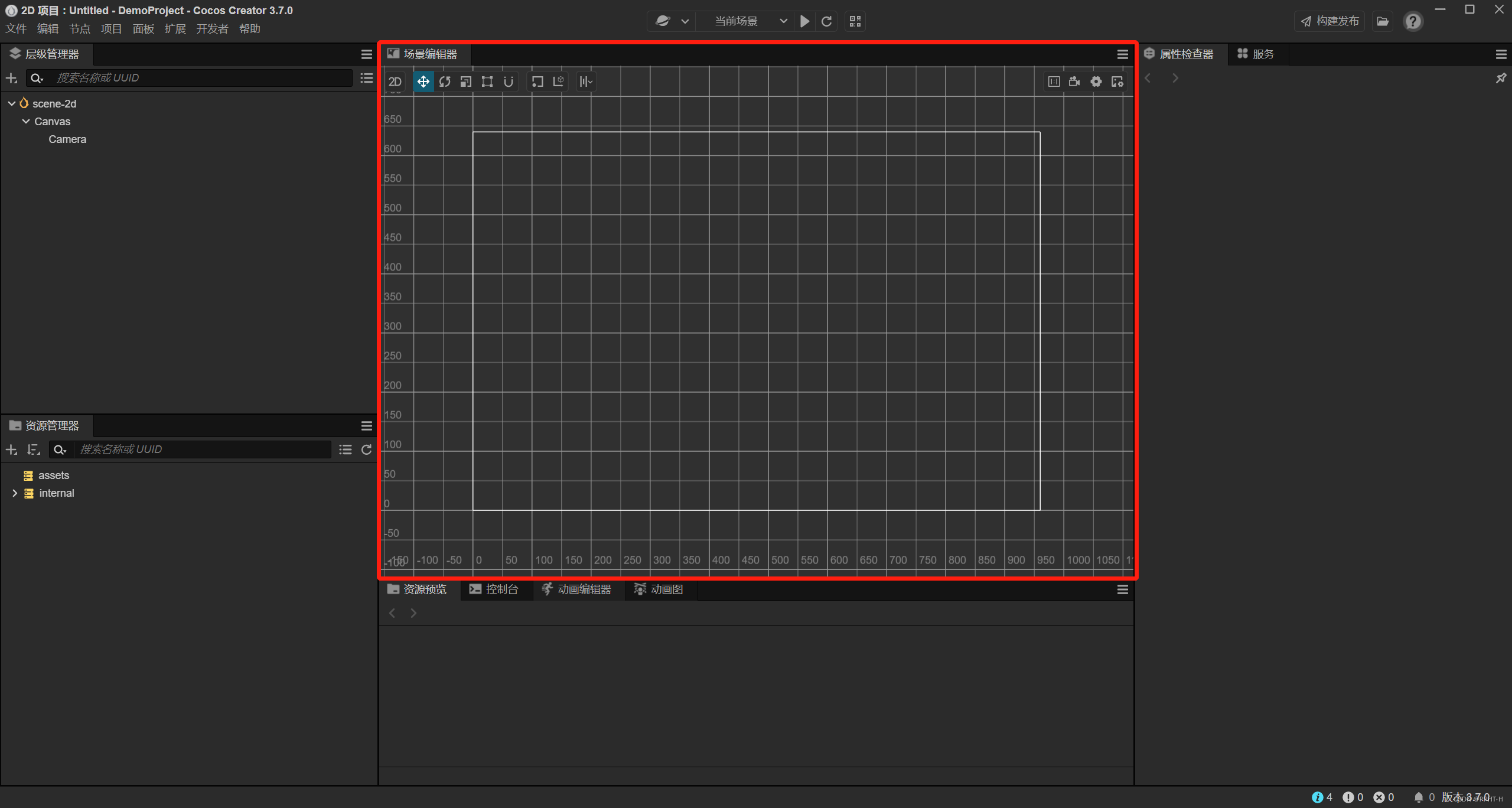
3. 场景编辑器

场景编辑器,这里显示的是游戏开发过程中,静态的游戏界面,上面的元素可以通过点击选中,并拖拽调整位置、大小、旋转等。


在左上角和右上角,有一些场景编辑器可用的工具,鼠标移上去就有对应工具提示。
4. 资源预览

资源预览,当你在【资源管理器】选中一张图片,那么这里就会显示图片的预览图。
5. 控制台

控制台,这里在开发工具执行一些操作时,会打印日志,运行时的后台信息也会在这里显示,常用于代码调试。
6. 属性浏览器

属性浏览器,当你在【层级管理器】选中一个节点时,这里会显示该节点上的所有组件信息。并且可以在这里修改各个组件的属性。
7. 实践
这里我们可以结合上面的功能板块,在游戏画面里显示一个图片,并让游戏运行起来。
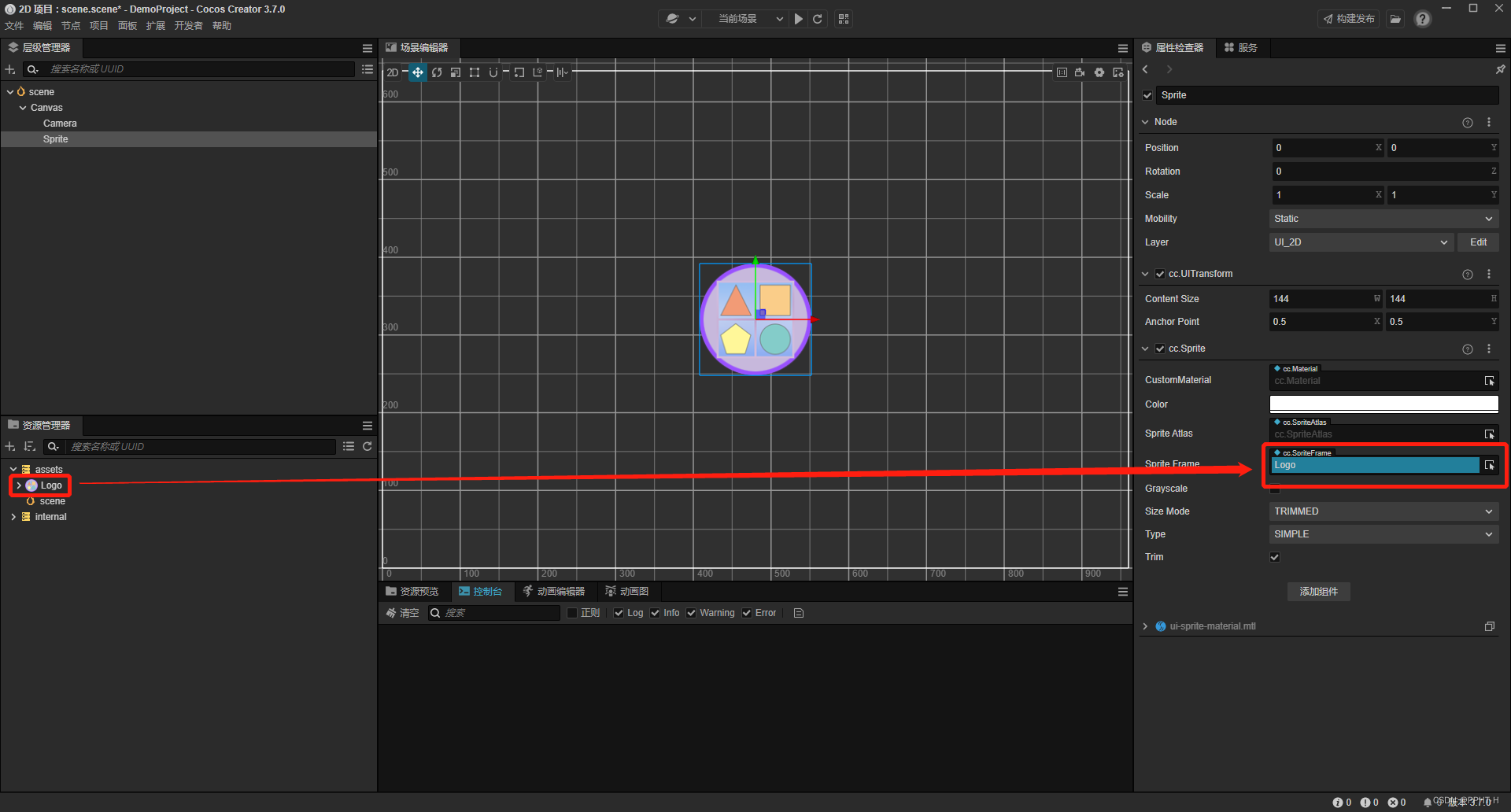
- 在【层级管理器】中,Canvas节点下,右键【创建】-【2D对象】-【Sprite】,创建一共Sprite节点,可以用于显示一张图。在游戏制作中用得最多就是这个,例如:背景、角色、物品等,可以代表游戏里任意一个元素。

- 拖一个图片到这里。

- 然后把图片与【Sprite】里的【Sprite Frame】属性绑定,就可以在【场景编辑器】看到这张图片。

- 我们可以在【场景编辑器】拖拽、缩放、旋转这张图片。
到此我们熟悉了各种常用版面的用法,下一节,将介绍常用的组件,欢迎关注!!!

















![[数据库]基本数据类型](https://img-blog.csdnimg.cn/3636762d44c64641829e5c7e2c9d8828.png)