我们上一篇讲解了创建模型应用,模型应用是给管理员使用的。普通用户日常办理业务还是在小程序完成。
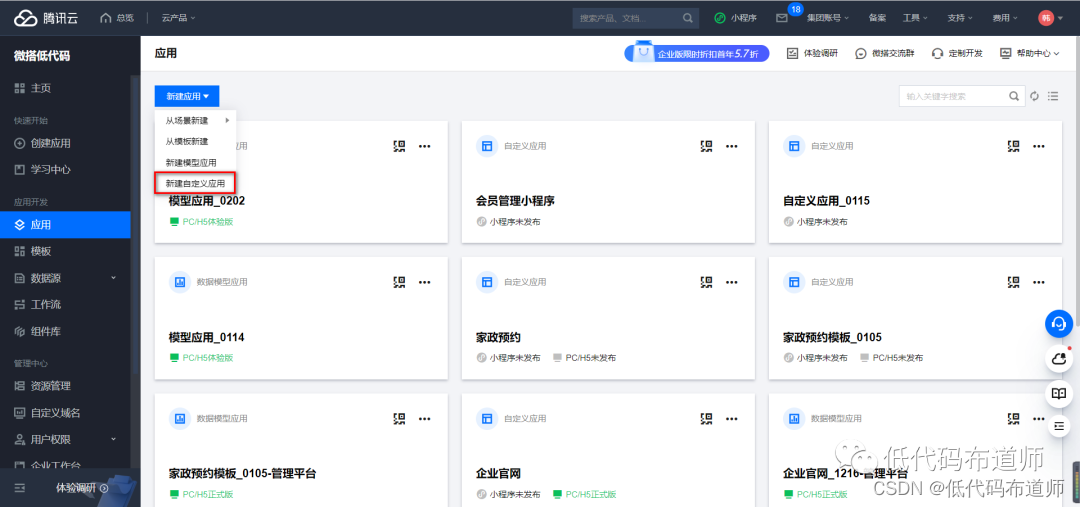
微搭中的小程序需要通过创建自定义应用来创建,进入控制台,点击应用,点击新建应用,选择新建自定义应用

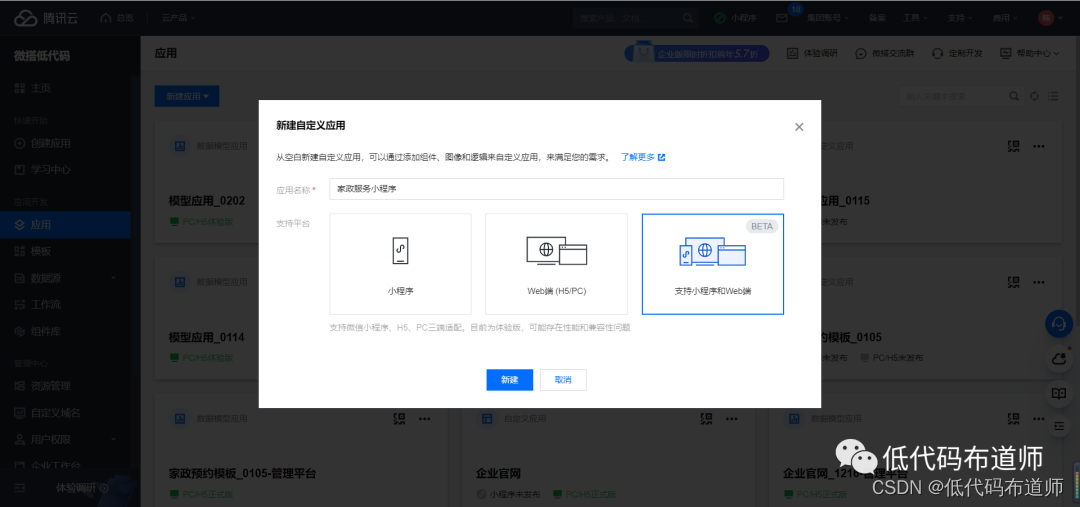
输入应用的名称


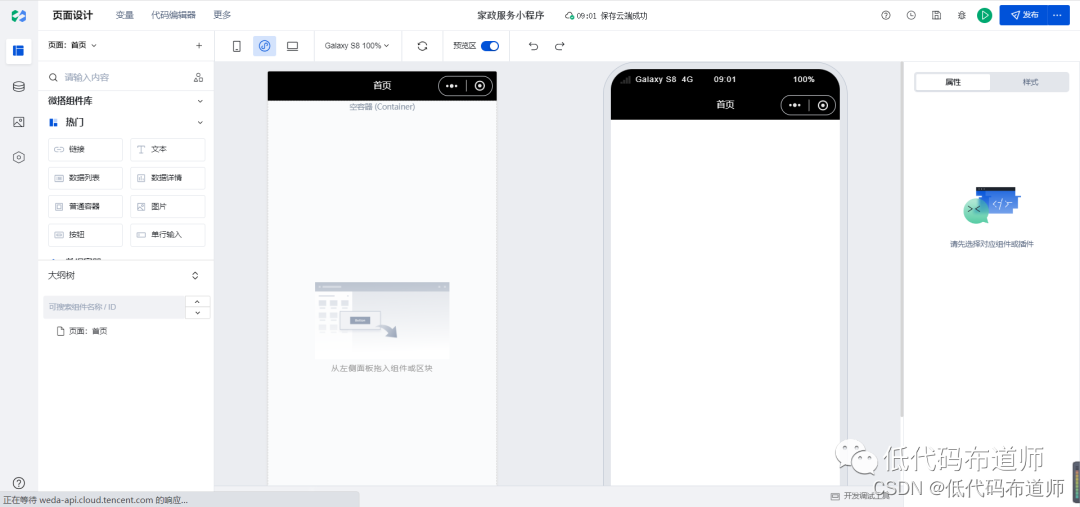
按照我们前述章节,是需要先判断用户的类型,根据不同的类型引导到注册页面,来填写具体的信息。
因为我们的注册用户是将信息存入用户表里,需要程序一加载的时候就从数据源中提取数据,加载到页面上。提取数据我们可以通过数据模型的api来完成。而存在页面上需要先新建变量进行保存。
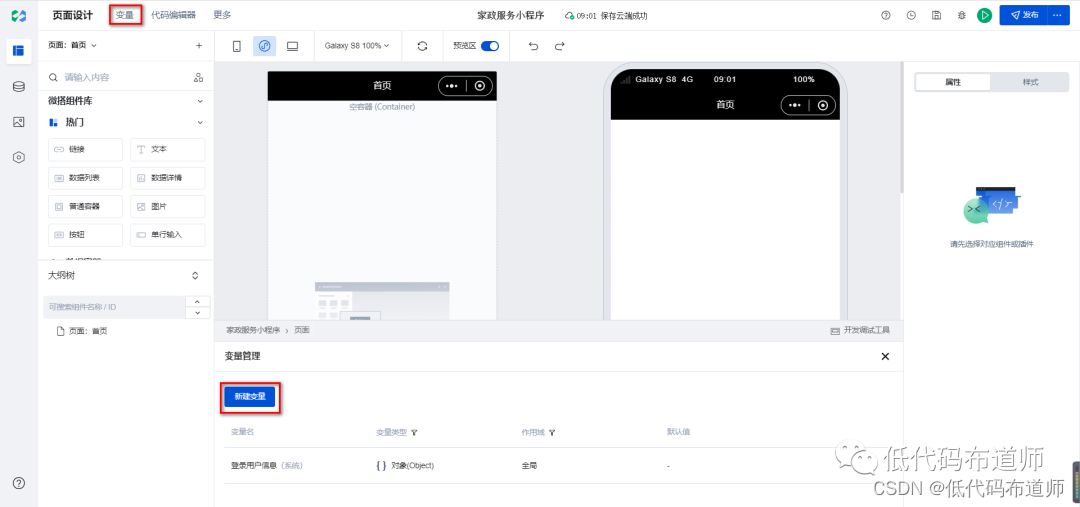
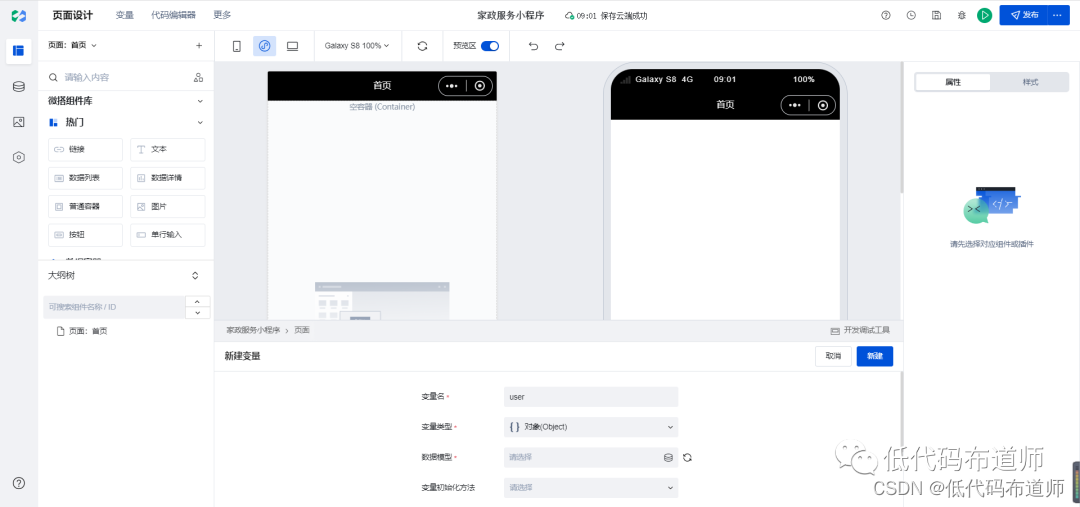
点击应用编辑器顶部的变量,点击新建变量

输入变量的名称,类型我们选择对象

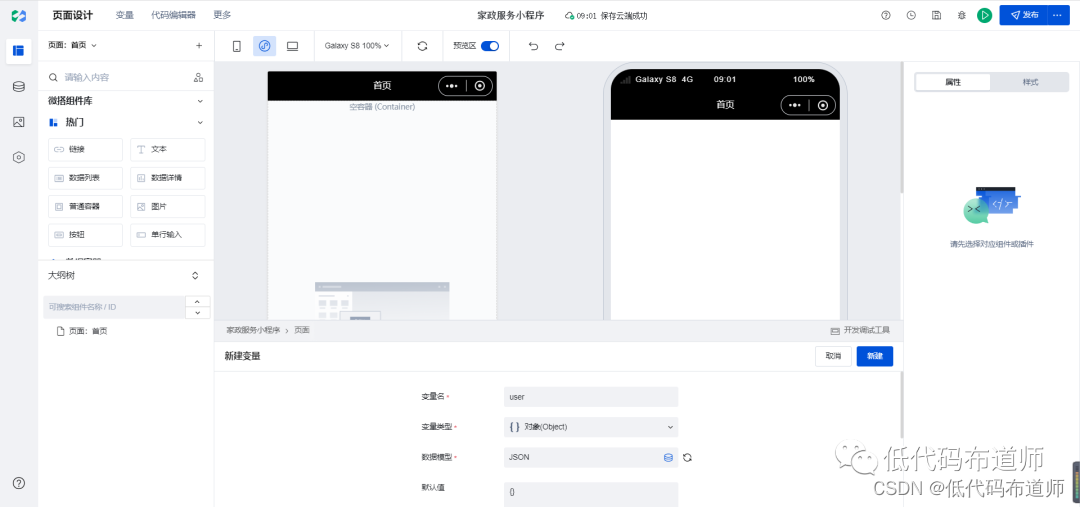
对象类型的变量可以从数据模型中读取,也可以自定义,我们选择JSON

默认值我们给赋一个初始值,因为后续在字段隐藏的时候需要根据字段是否有值来进行展示。初始值如下:
{
id:"",
xm:"",
xb:"",
lxdh:"",
dz:"",
xqmc:"",
ldxx:"",
yhzt:"",
js:"",
openid
}
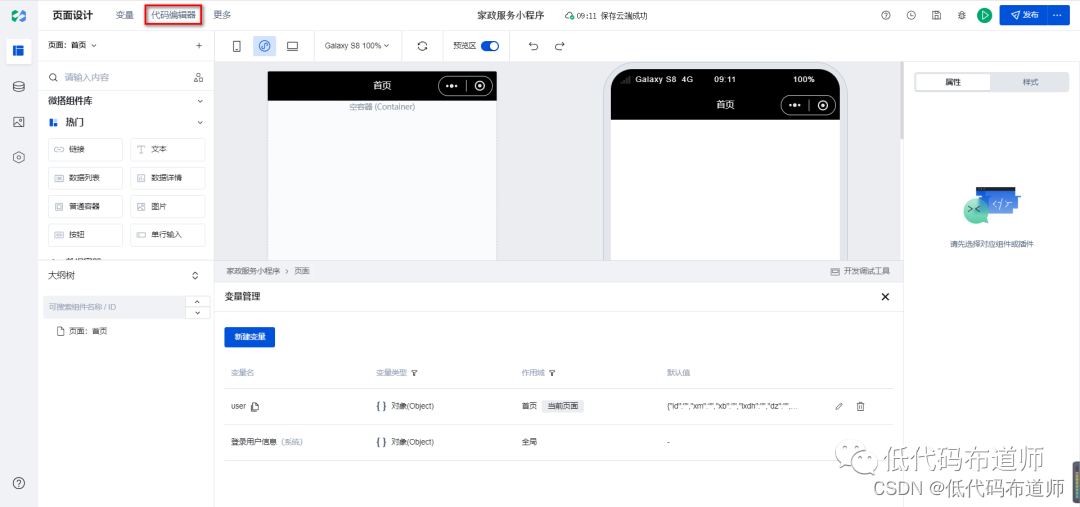
变量创建好了之后就有一个初始化的问题,可以在生命周期函数里加载数据,点击顶部导航条的代码编辑器


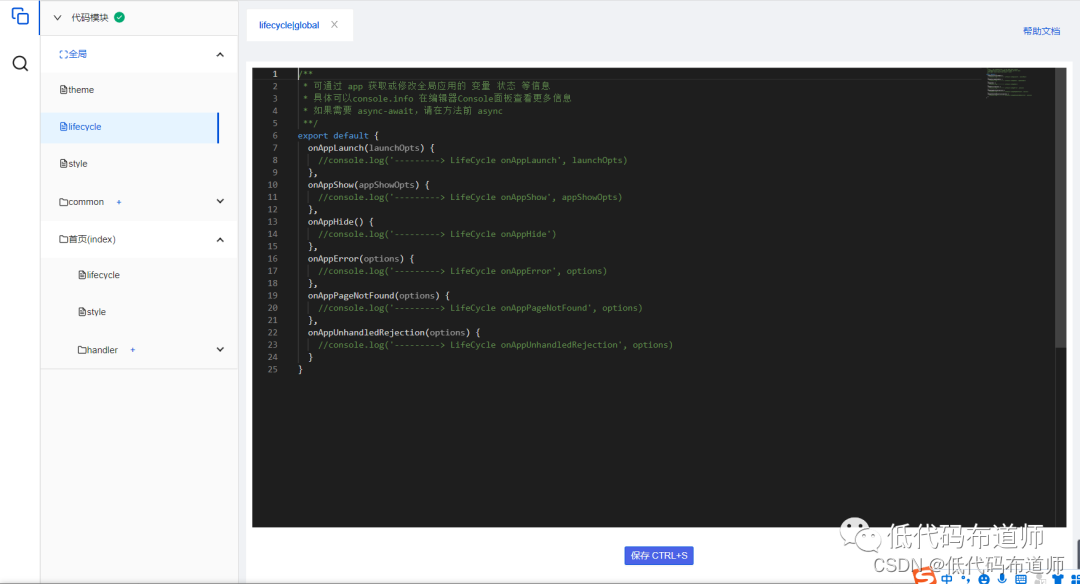
在onAppLanch里我们加载数据,输入如下代码
export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const result = await app.cloud.callModel({
name:'jzglyhb_axoxmlv',
methodName:'wedaGetRecords',
params:{
pageNo:1,
pageSize:1,
where:[
{
key:'openid',
rel:'eq',
val:$app.auth.currentUser.openId
}
]
}
})
console.log(result)
if(result.total>0){
$page.dataset.state.user = result.records[0]
}
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
我们的逻辑是先调用数据源的查询列表方法,查询条件呢是根据当前登录用户的openid做过滤
对于得出来的结果判断是否查到数据,如果查到就返回第一条赋值给我们的变量
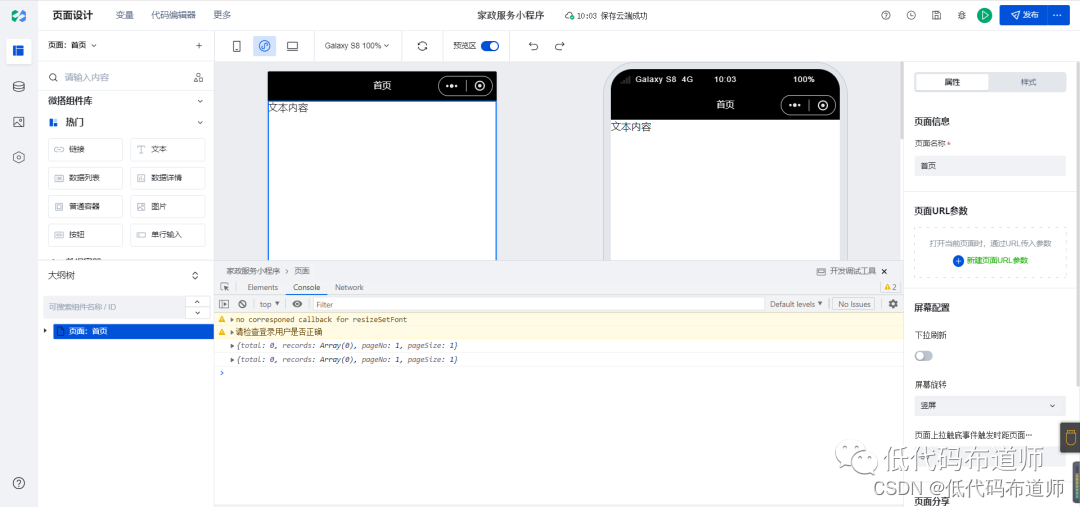
还有为了看到结果我们使用了console.log方法向控制台打印了信息,在编辑器中点击开发调试工具,可以看到具体的结果

在程序开发中,一般是打断点来观察堆栈里的变量的情况,但是在线的开发工具没办法打断点,我们就用console.log在控制台中打印信息,也方便我们对比结果和我们的预期是否相符合。
好了,这一篇我们就介绍到这里,主要是讲解了自定义应用的创建方法以及如何初始化变量,喜欢就点在看吧,让更多愿意学习低码的人看到。














![[数据库]基本数据类型](https://img-blog.csdnimg.cn/3636762d44c64641829e5c7e2c9d8828.png)