什么是消息推送
通过服务器自动推送消息到客户端(浏览器,APP,微信)的应用技术。
2. 为什么要使用消息推送技术
通常情况下都是用户发送请求浏览器显示用户需要的信息。推送技术通过自动传送信息给用户,来减少用于网络上搜索的时间。它根据用户的兴趣来搜索、过滤信息,并将其定期推给用户,帮助用户高效率地发掘有价值的信息。
3. 实现思路
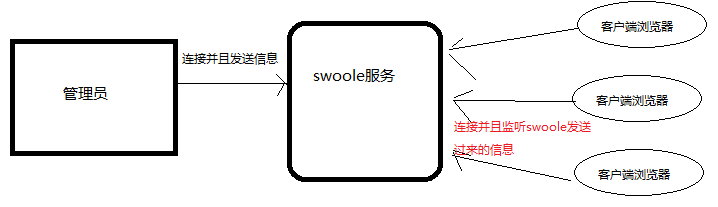
1. 管理员发送消息到swoole服务。
2. Swoole服务接受到管理员发送的信息并且发送给其他的客户端
3. 其他的客户端通过WebSocket监听Swoole服务发送过来的信息并且输出。

4. 实现过程(CentOS环境)
4.1. 安装swoole扩展
pecl install swoole4.2. 启动swoole服务器
在命令行中输入:
php ws_server.php ws_server.php中的代码
<?php
$server=new swoole_websocket_server("127.0.0.1",9795);
$server->on('open',function(swoole_websocket_server $server,$request){
echo "server: handshake success with fd{$request->fd}\n";
});
$server->on('message',function(swoole_websocket_server $server,$frame){
echo "receive from {$frame->fd}:{$frame->data},opcode:{$frame->opcode},fin:{$frame->finish}\n";
foreach($server->connections as $fd){
$server->push($fd, $frame->data);
}
});
$server->on('close',function($ser,$fd){
echo "client {$fd} closed\n";
});
$server->start();4.3. 管理员向swoole服务发送信息
4.3.1. 安装swoole客户端
composer require textalk/websocket4.3.2. 管理员的代码
<?php
require './vendor/autoload.php';
use WebSocket\Client;
$client = new Client( "ws://127.0.0.1:9795" );
$client->send("新的信息");4.4. 客户端监听swoole服务的代码
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<input type="text" name="shu" id="shu" value="">
<button onclick="sendmsg()">浇水</button>
<script src="//cdn-static.ebaitian.cn/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
var wsServer = 'ws://127.0.0.1:9795';
var websocket = new WebSocket(wsServer);
//监听链接
websocket.onopen = function (evt) {
console.log("open");
};
console.log(websocket.readyState);
//监听关闭
websocket.onclose = function (evt) {
console.log("Disconnected");
};
//监听服务发送消息
websocket.onmessage = function (evt) {
console.log(evt);
};
//监听异常
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
//js向服务器发送消息
function sendmsg(){
if(websocket.readyState==1){
var content = $('#shu').val();
//$('#shu').val('')
console.log(content);
websocket.send(content);
}
}
</script>
</body>
</html>