Container 属性
- child 容器包含的子组件
- color 容器背景色
- padding 内边距
- margin 外边距
- decoration 定义容器形状、颜色
- alignment 子组件在容器内的对齐方式
- constraints 定义宽高
- width 宽(可选)
- height 高(可选)
- transform 变换
- transformAlignment 变换原点的相对位置
- foregroundDecoration 前景装饰
- clipBehavior 【decoration】不为空时的剪切效果
- hashCode
- key
- runtimeType
注意事项:
- Container 会根据子组件自行调整大小;
- 如果用了 decoration属性,外面的color属性就不能用,需要写在decotation里面;
- alignment 可以控制子组件在内部的对齐方式,当设置后,Container会扩展并填充其父级的宽度和高度。可以设置Container的宽度和高度来阻止其填充父级宽高,或者直接用box布局。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
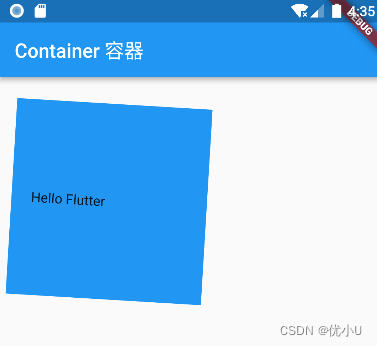
title: const Text('Container 容器'),
),
body: Container(
decoration: const BoxDecoration(
shape: BoxShape.rectangle,
color: Colors.blue
),
padding: const EdgeInsets.all(20.0),
margin: const EdgeInsets.all(20.0),
alignment: Alignment.centerLeft,
// constraints: const BoxConstraints.tightForFinite(
// width: 200
// ),
width: 200,
height: 200,
transform: Matrix4.rotationZ(0.06),
child: const Text('Hello Flutter'),
)
)
);
}
}