<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style>
.container {
max-width : 960px;
margin : 0 auto;
}
.header {
height : 50px;
background-color : #21FF80;
}
.main {
height : 600px;
background-color : #80007F;
}
.footer {
height : 50px;
background-color : #21FF06;
}
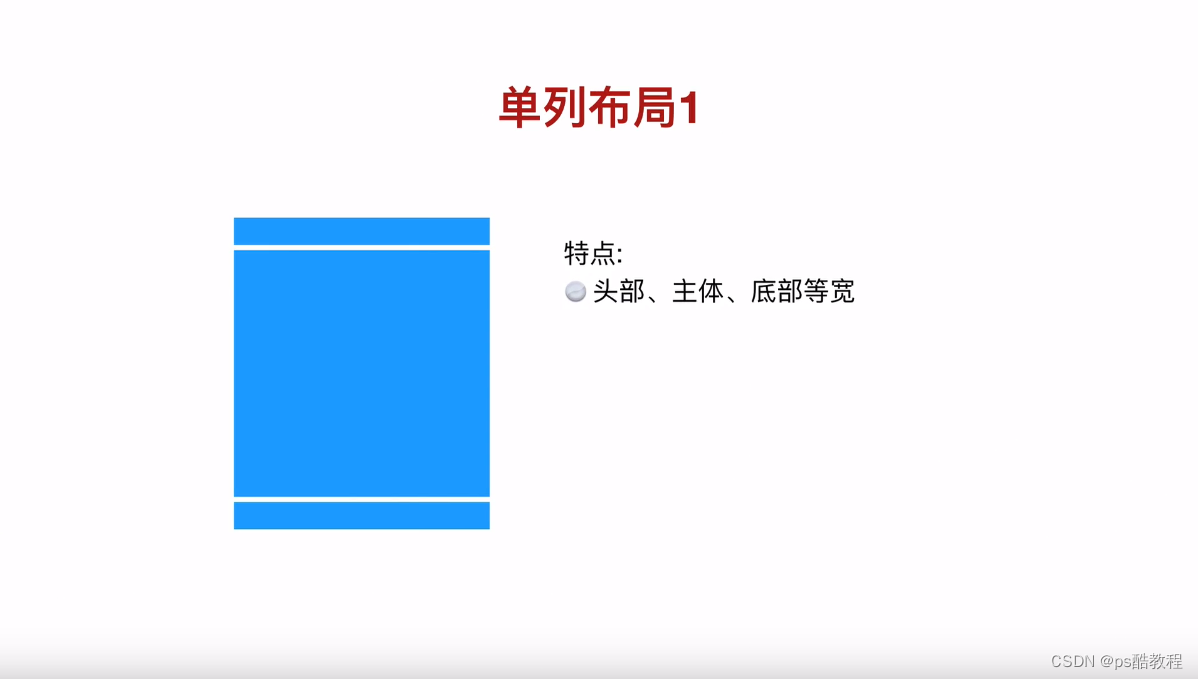
</ style> </ head> < body> < h4> </ h4> < p> </ p> < p> </ p> < divclass = " container" > < divclass = " header" > </ div> < divclass = " main" > </ div> < divclass = " footer" > </ div> </ div> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style>
.container {
max-width : 960px;
margin : 0 auto;
}
.header {
height : 50px;
background-color : #21FF80;
}
.main {
height : 600px;
background-color : #80007F;
}
.footer {
height : 50px;
background-color : #21FF06;
}
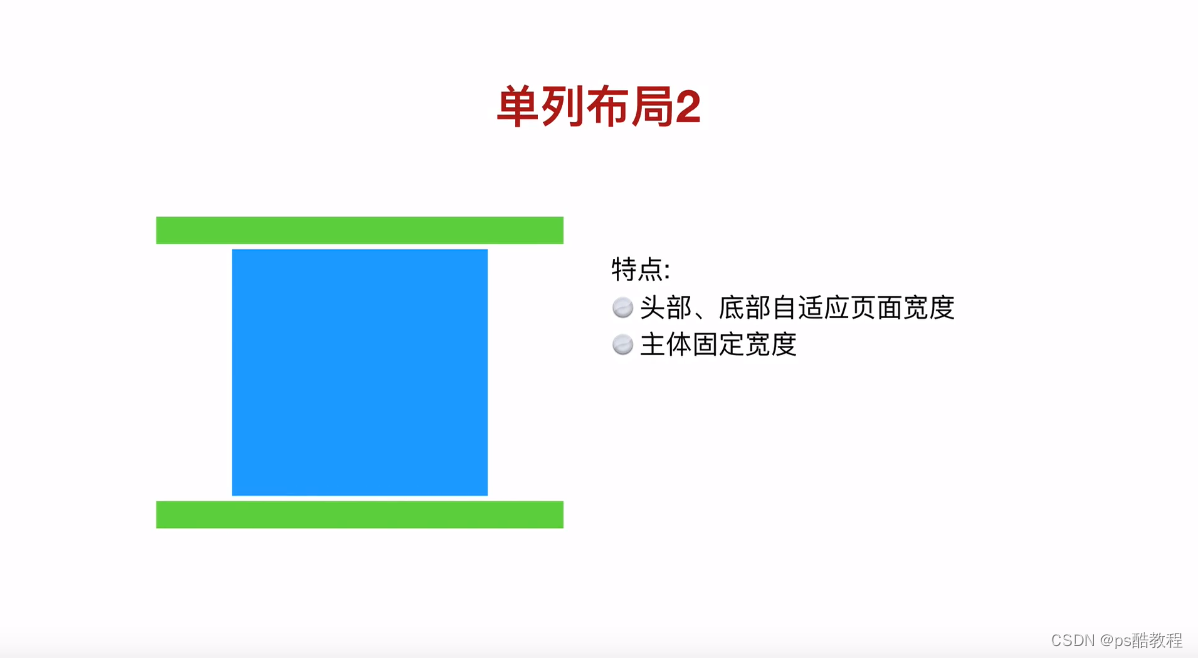
</ style> </ head> < body> < h4> </ h4> < p> </ p> < p> </ p> < p> </ p> < h4> </ h4> < divclass = " header" > < divclass = " container" > </ div> </ div> < divclass = " main" > < divclass = " container" > </ div> </ div> < divclass = " footer" > < divclass = " container" > </ div> </ div> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < style>
.left {
width : 200px;
height : 600px;
background-color : skyblue;
float : left;
}
.main {
height : 600px;
background-color : cyan;
margin-left : 200px;
}
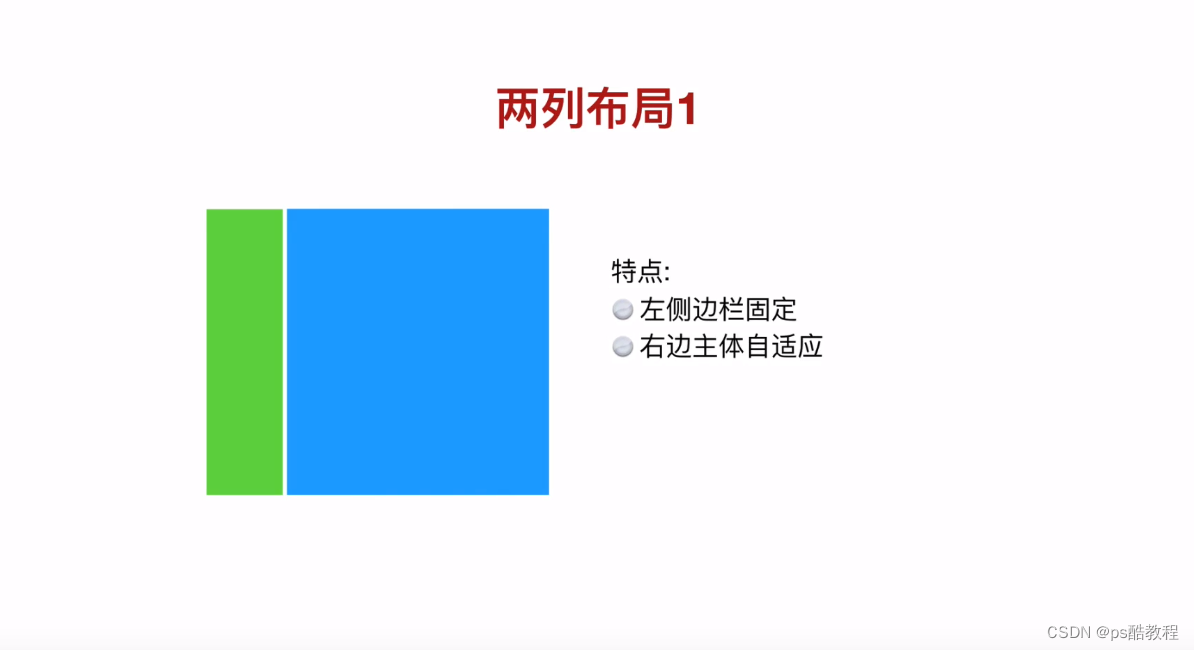
</ style> < body> < h4> </ h4> < p> </ p> < p> </ p> < divclass = " left" > </ div> < divclass = " main" > </ div> </ body> </ html>
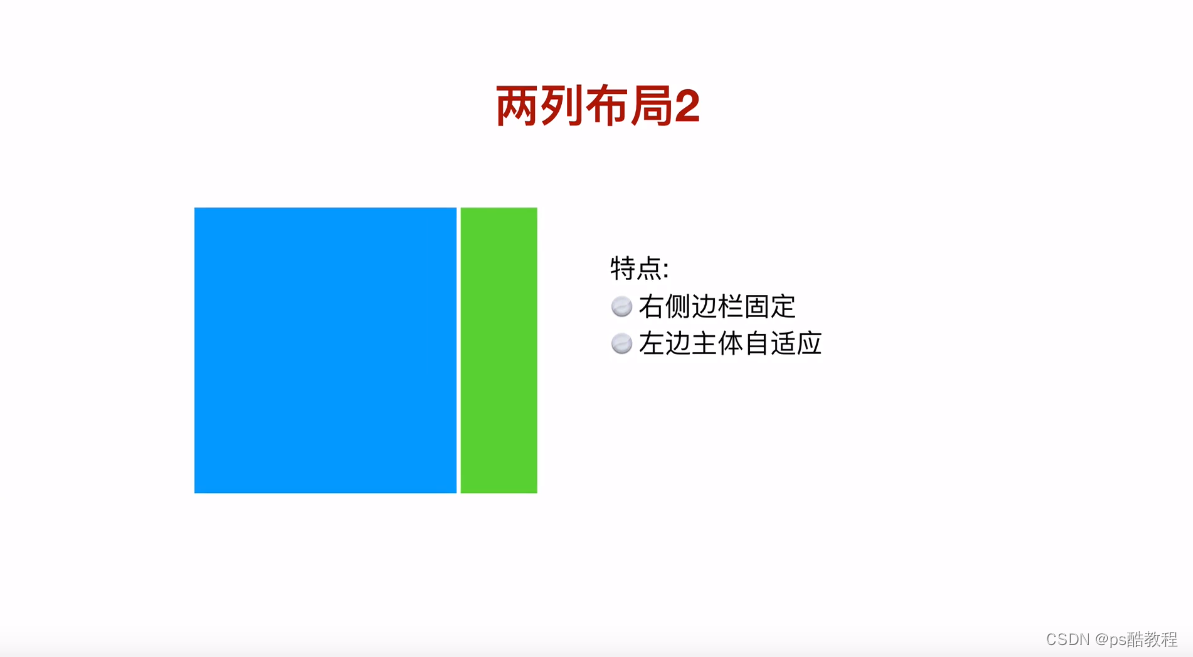
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < style>
.right {
width : 200px;
height : 600px;
background-color : skyblue;
float : right;
}
.main {
height : 600px;
background-color : cyan;
margin-right : 200px;
}
</ style> < body> < h4> </ h4> < p> </ p> < p> </ p> < divclass = " right" > </ div> < divclass = " main" > </ div> </ body> </ html>
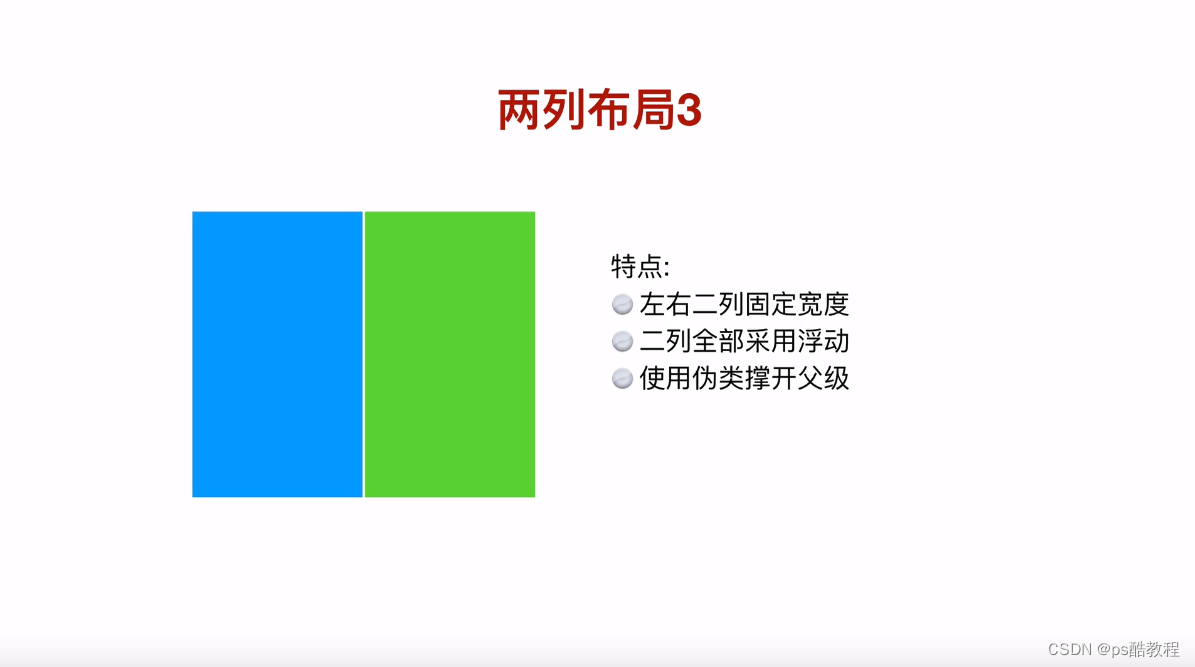
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < style>
.container {
width : 960px;
margin : 0 auto;
background-color : yellow;
overflow : hidden;
}
.clear {
-ms-zoom : 1;
}
.clear:after {
content : '' ;
display : block;
clear : both;
}
.left {
width : 200px;
height : 600px;
background-color : skyblue;
float : left;
}
.right {
width : 750px;
height : 600px;
background-color : cyan;
float : right;
}
</ style> < body> < h4> </ h4> < p> </ p> < p> </ p> < p> </ p> < divclass = " container" > < divclass = " left" > </ div> < divclass = " right" > </ div> </ div> </ body> </ html>
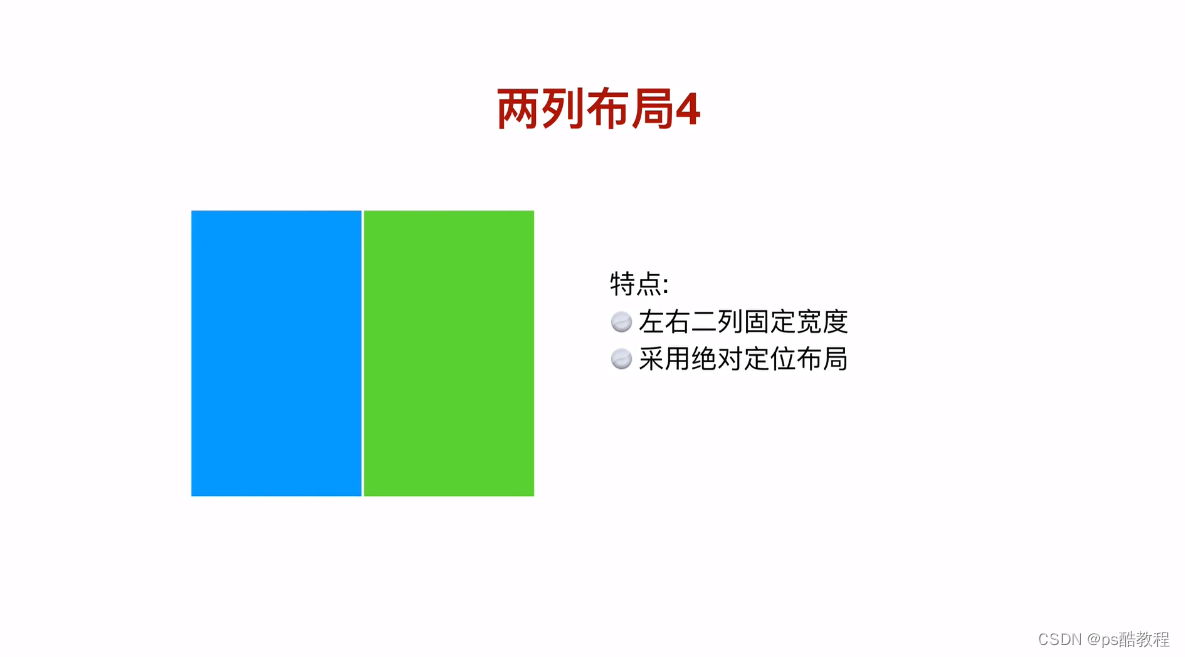
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < style>
.container {
position : absolute;
left : 0;
right : 0;
margin : auto;
max-width : 960px;
}
.left {
position : absolute;
top : 0;
left : 0;
width : 200px;
height : 600px;
background-color : skyblue;
}
.right {
position : absolute;
top : 0;
right : 0;
width : 750px;
height : 600px;
background-color : cyan;
}
</ style> < body> < h4> </ h4> < p> < br> < br> </ p> < divclass = " container" > < divclass = " left" > </ div> < divclass = " right" > </ div> </ div> </ body> </ html>
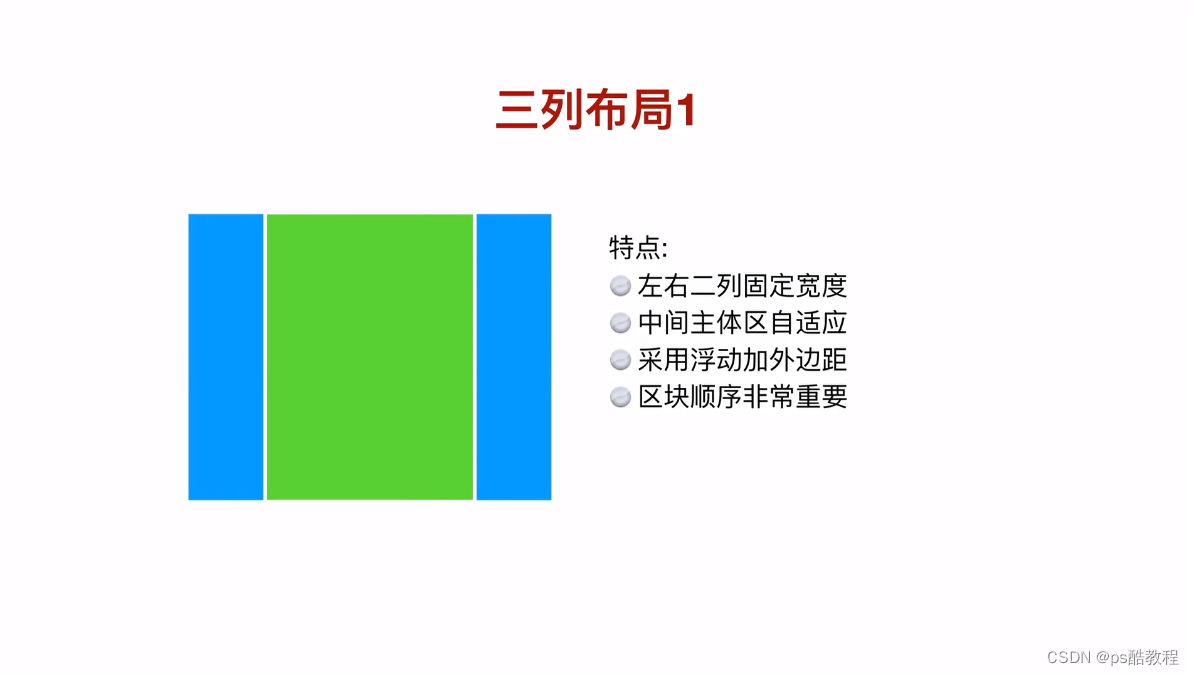
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style>
.left {
width : 200px;
height : 600px;
background-color : cyan;
float : left;
}
.right {
width : 200px;
height : 600px;
background-color : cyan;
float : right;
}
.main {
height : 600px;
margin-left : 200px;
margin-right : 200px;
background-color : #FD8008;
}
</ style> </ head> < body> < h4> < spanstyle = " color : red" > </ span> </ h4> < p> < br> < br> < br> < spanstyle = " color : red" > </ span> < br> </ p> < divclass = " left" > </ div> < divclass = " right" > </ div> < divclass = " main" > </ div> </ body> </ html>
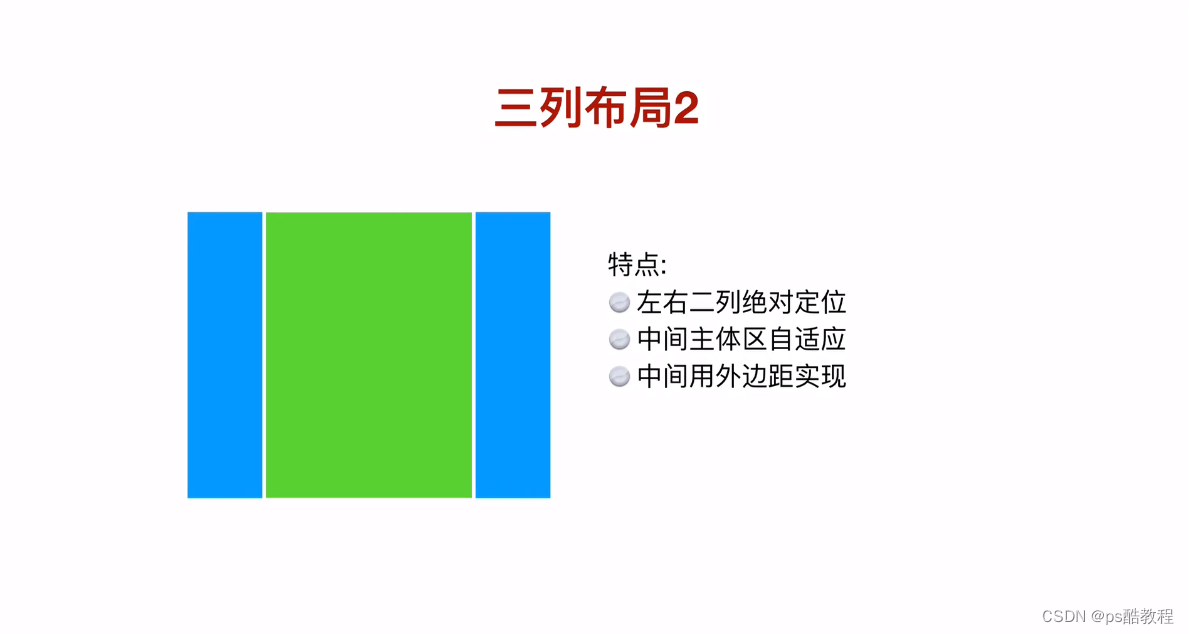
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < style>
.container {
position : absolute;
left : 0;
right : 0;
}
.left {
width : 200px;
height : 600px;
background-color : cyan;
position : absolute;
top : 0;
left : 0;
}
.right {
width : 200px;
height : 600px;
background-color : cyan;
position : absolute;
top : 0;
right : 0;
}
.main {
height : 600px;
margin-left : 200px;
margin-right : 200px;
background-color : #FD8008;
}
</ style> </ head> < body> < h4> < spanstyle = " color : red" > </ span> </ h4> < p> < br> < br> < br> < br> </ p> < divclass = " container" > < divclass = " left" > </ div> < divclass = " right" > </ div> < divclass = " main" > </ div> </ div> </ body> </ html>


























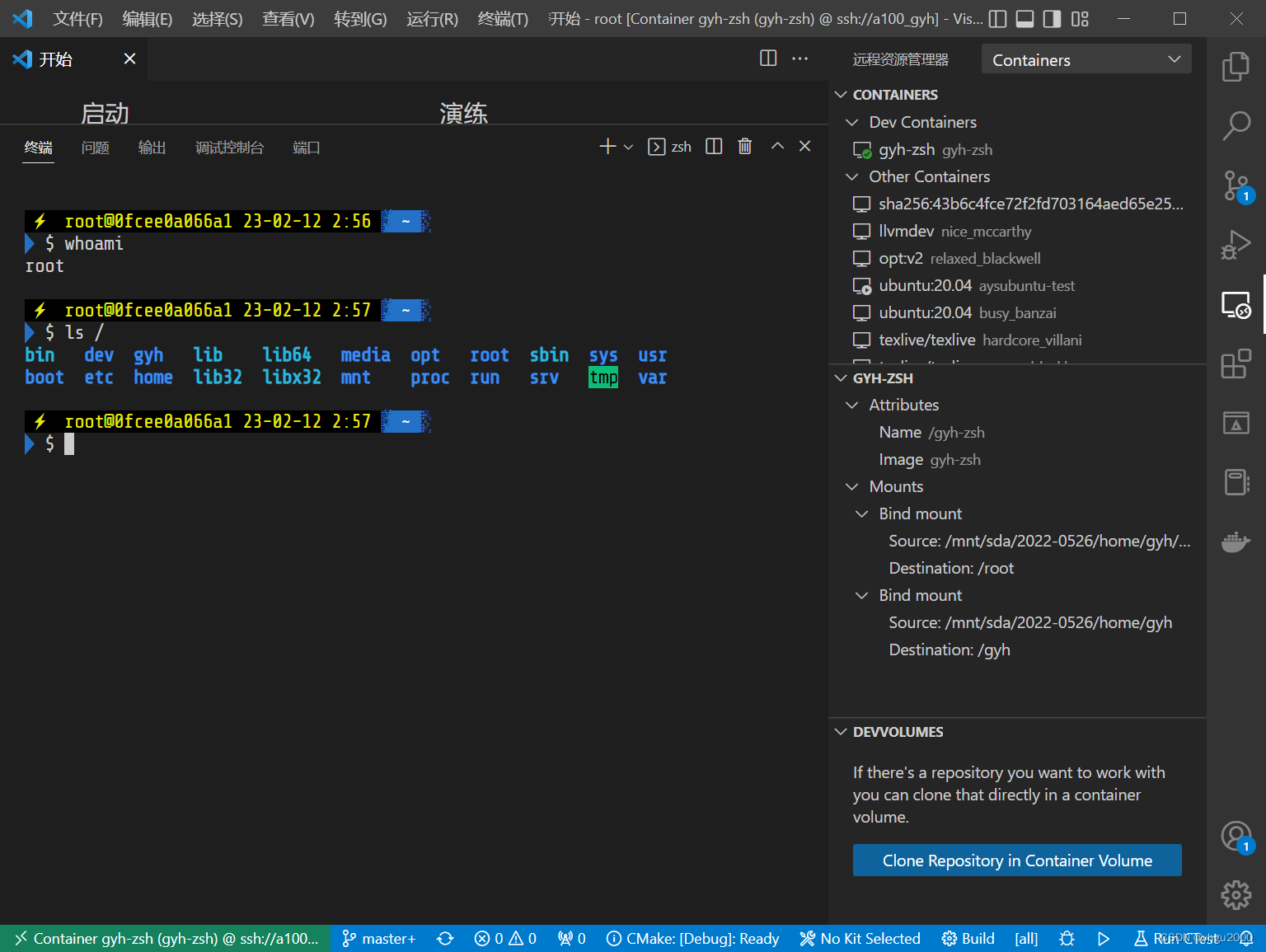
![学习open62541 --- [74] 软链接的妙用](https://img-blog.csdnimg.cn/aac2ed0438e0412d9f51ab52197b2627.png#pic_left)