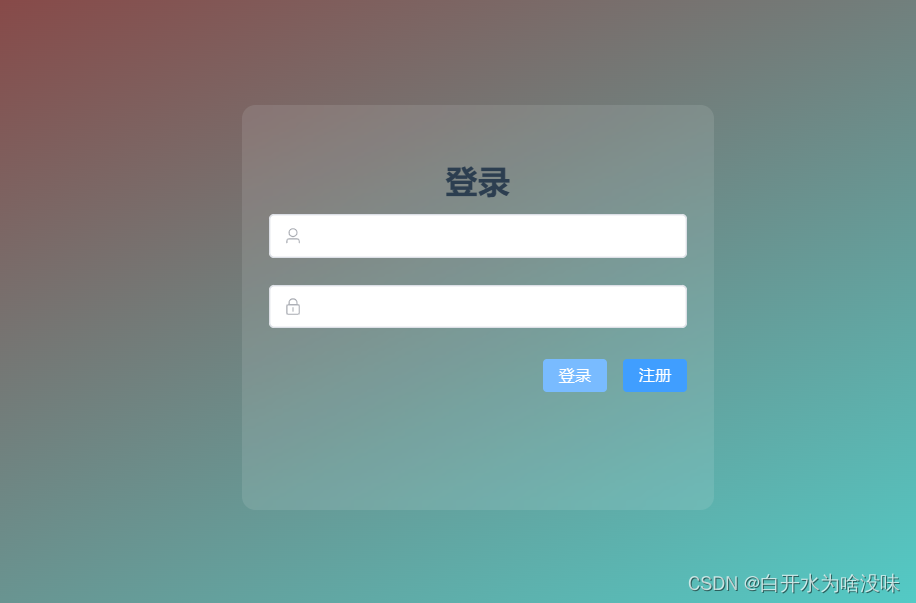
首先创建Login.vue,编写界面和样式
这个是渐变色背景,登陆框背景为白色
<template>
<div class="wrapper">
<div style="margin: 200px auto; background-color: #fff; width: 350px; height: 300px;padding: 20px;
border-radius: 10px">
<div style="margin: 20px 0;text-align: center;font-size: 24px"><b>登录</b>
<el-input size="medium" style="margin: 10px 0" v-model="user.username">
<template #prefix>
<el-icon class="el-input__icon">
<user></user>
</el-icon>
</template>
</el-input>
<el-input size="medium" style="margin: 10px 0" show-password v-model="user.password">
<template #prefix>
<el-icon class="el-input__icon">
<lock></lock>
</el-icon>
</template>
</el-input>
<div style="margin: 10px 0; text-align: right">
<el-button type="primary" size="small" autocomplete="off">登录</el-button>
<el-button type="primary" size="small" autocomplete="off">注册</el-button>
</div>
</div>
</div>
</div>
</template>
<script>
import {Lock, User} from "@element-plus/icons";
export default {
name: "LoginView",
components: {Lock, User},
data(){
return{
user:{}
}
}
}
</script>
<style scoped>
.wrapper{
height: 100vh;
background-image: linear-gradient(to bottom right,#FC466B,#3F5EFB);
overflow:hidden;
}
</style>,如果想要登录框为毛玻璃,可以将上面第二个div的 “background-color: #fff;”去掉
然后把这个div设置为class=login,编写login类的样式如下
.login{
background-color:rgba(255,255,255,0.1); //透明度
backdrop-filter: blur(10px); //毛玻璃效果
}效果: (如果换一个比较鲜艳的背景,毛玻璃效果会更明显)

设置Login.vue的路由

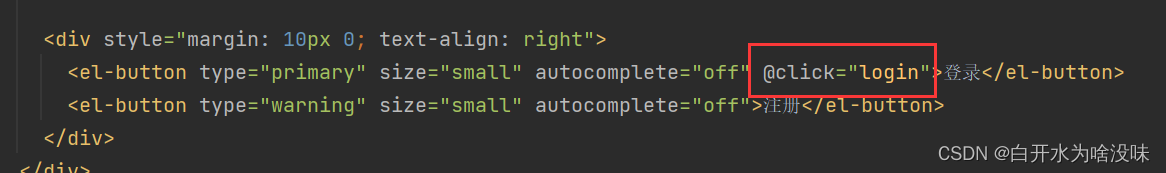
绑定登陆按钮的点击时间login

编写login事件
methods:{
login(){
this.request.post("http://localhost:8081/login",this.user).then(res =>{
if(!res){
this.$message.error("用户名或密码错误")
}else {
this.$message.success("登陆成功")
this.$router.push("/new/home")
}
})
}
}定义一个UserDto类
import lombok.Data;
/*
接受前端登陆请求的参数
*/
@Data
public class UserDto {
private String username;
private String password;
}编写接口:
//登陆的接口 RequestBody是将前端json传后端
@PostMapping("/login")
public boolean login(@RequestBody UserDto userDto){
String username = userDto.getUsername();
String password = userDto.getPassword();
//这个if校验最好放在前端做
if(StrUtil.isBlank(username)||StrUtil.isBlank(username)) {//判断是否为空,且使用了hutool里的工具类
return false;
}
return userService.login(userDto);
}编写业务层接口
public boolean login(UserDto userDto) {
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("username",userDto.getUsername());
queryWrapper.eq("password",userDto.getPassword());
User one = getOne(queryWrapper);
return one!=null;
}即可实现登录功能

如果想要退出登陆,其实很简单,给退出绑定一个router-link就可以了
<el-dropdown-item>
<router-link to="/login" style="text-decoration: none">退出</router-link>
</el-dropdown-item>完善:
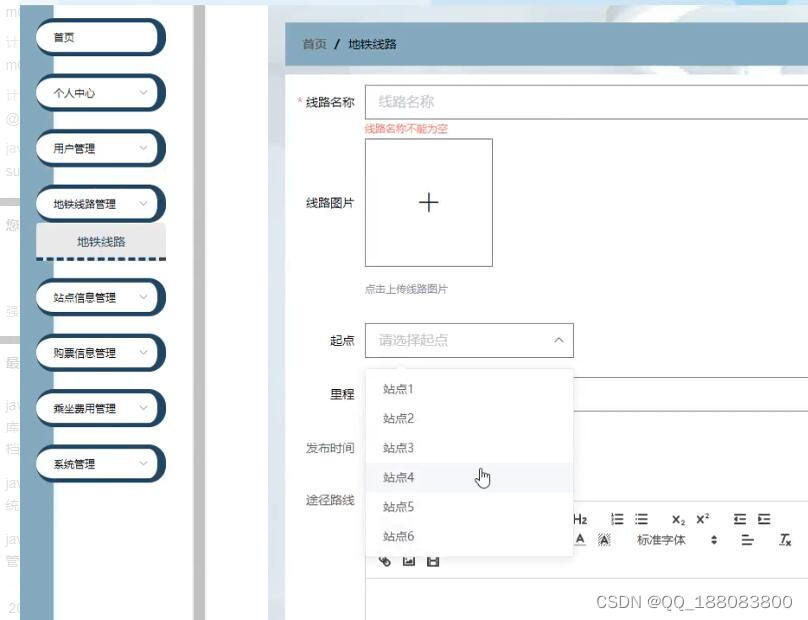
添加校验
(1)在把需要校验的部分用el-form表单标签括起来
<el-form :rules="rules">
<el-input size="default" style="margin: 10px 0" v-model="user.username">
<template #prefix>
<el-icon class="el-input__icon">
<user></user>
</el-icon>
</template>
</el-input>
<el-input size="default" style="margin: 10px 0" show-password v-model="user.password">
<template #prefix>
<el-icon class="el-input__icon">
<lock></lock>
</el-icon>
</template>
</el-input>
<div style="margin: 10px 0; text-align: right">
<el-button type="primary" size="small" autocomplete="off" @click="login">登录</el-button>
<el-button type="warning" size="small" autocomplete="off">注册</el-button>
</div>
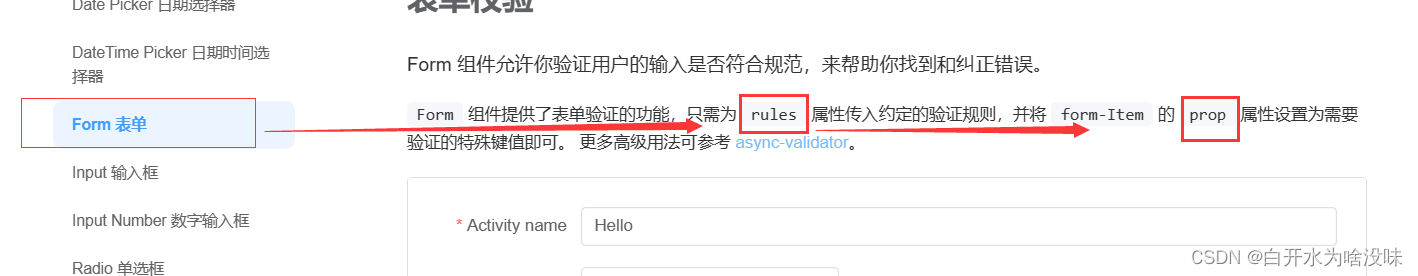
</el-form>(2)在element-plus官网找到form那一块的校验 Form 表单 | Element Plus (element-plus.org)

将rules绑定属性填进form标签
然后在return里填写官网给的rules返回的数据形式,编写校验的规则
return {
user: {},
rules: {
username: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, max: 5, message: 'Length should be 3 to 5', trigger: 'blur'},
],
password: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, max: 5, message: 'Length should be 3 to 5', trigger: 'blur'},
],
}
}再把我们的规则用prop传值写在el-form-item里面
<el-form-item label="Activity name" prop="name">
<el-input v-model="ruleForm.name" />
</el-form-item>