Selenium是最广泛使用的开源Web UI(用户界面)自动化测试套件之一,可以通过编程与浏览量的交互式操作对网页进行自动化控制。基于这种操作进行数据保存操作,尤其是在图像数据的批量保存上占据优势。本博文基于selenium 与jupyterlab实现批量保存浏览器搜索到的图片
Selenium的详细使用可以参考:https://blog.csdn.net/sinat_28631741/article/details/115634230
1、Selenium环境安装
使用Selenium进行自动化操作要求电脑局部python环境,且安装好了谷歌浏览器。
1.1 python包安装
Selenium安装命令为:
pip install selenium
为了能进行交互式执行代码片段,建议安装jupyter lab,安装命令
pip install jupyterlab
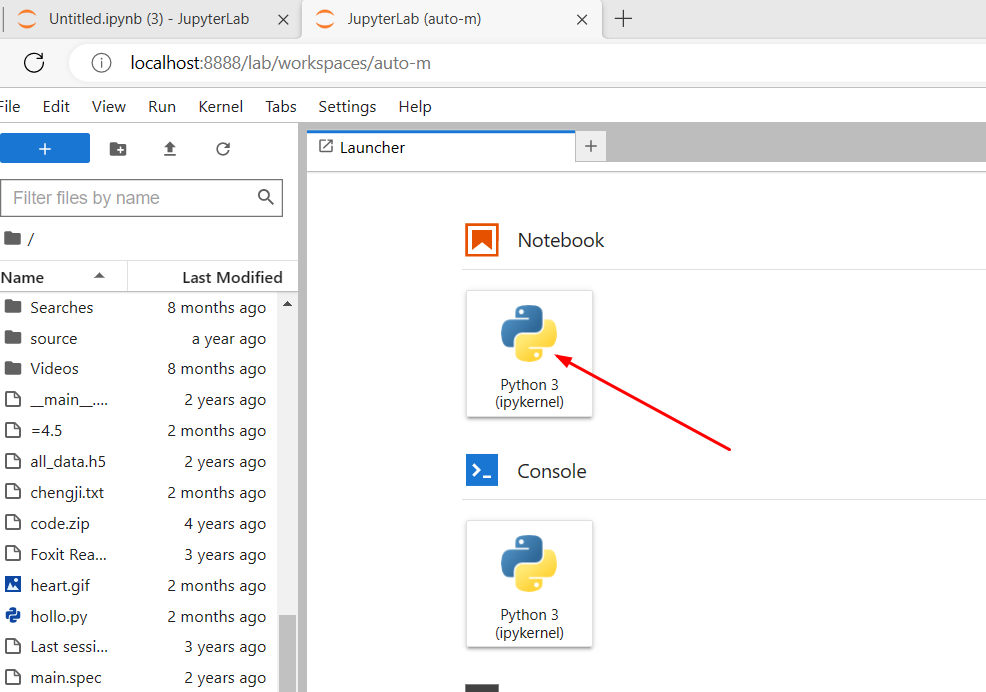
安装好后在命令行下执行以下命令即可弹出浏览器界面,具体页面如下所示
Jupyter lab

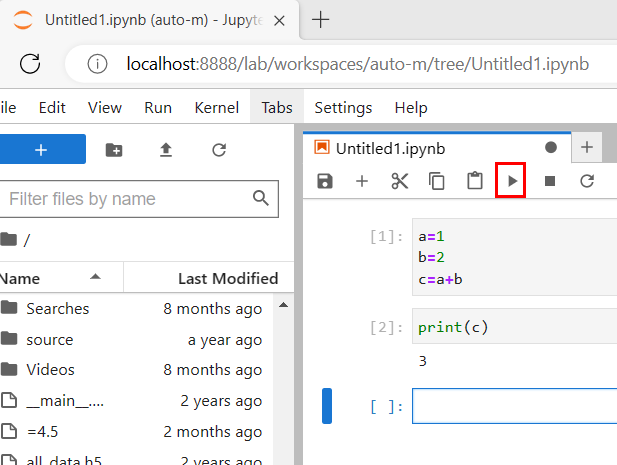
按照上图,点击Python 3即可进入交互式编程界面,具体如下所示

1.2 谷歌驱动下载
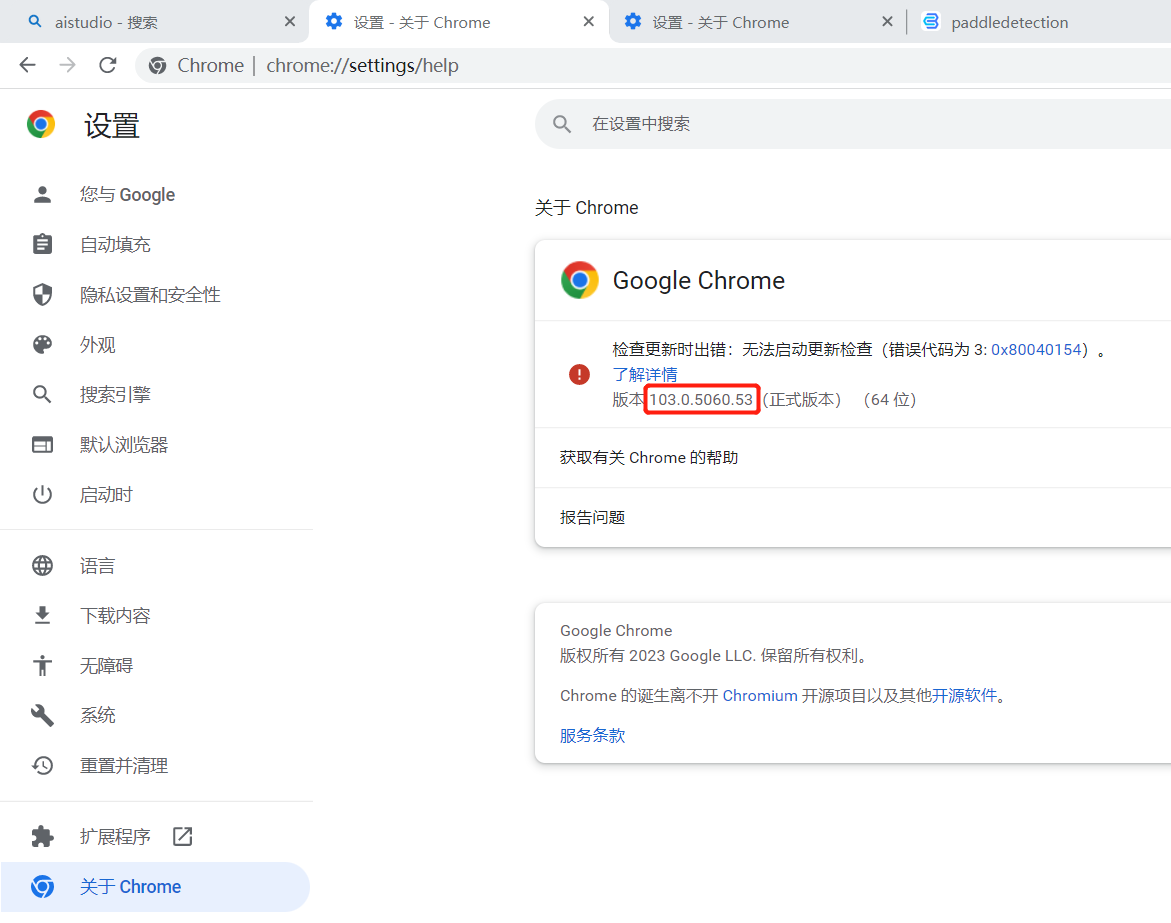
先打开本机的谷歌浏览器,然后在地址栏输入chrome://settings/help,即可进入浏览器的设置页面,然后查看自己浏览器的版本信息。这里的版本是103.0(记住版本号的前两位就行)

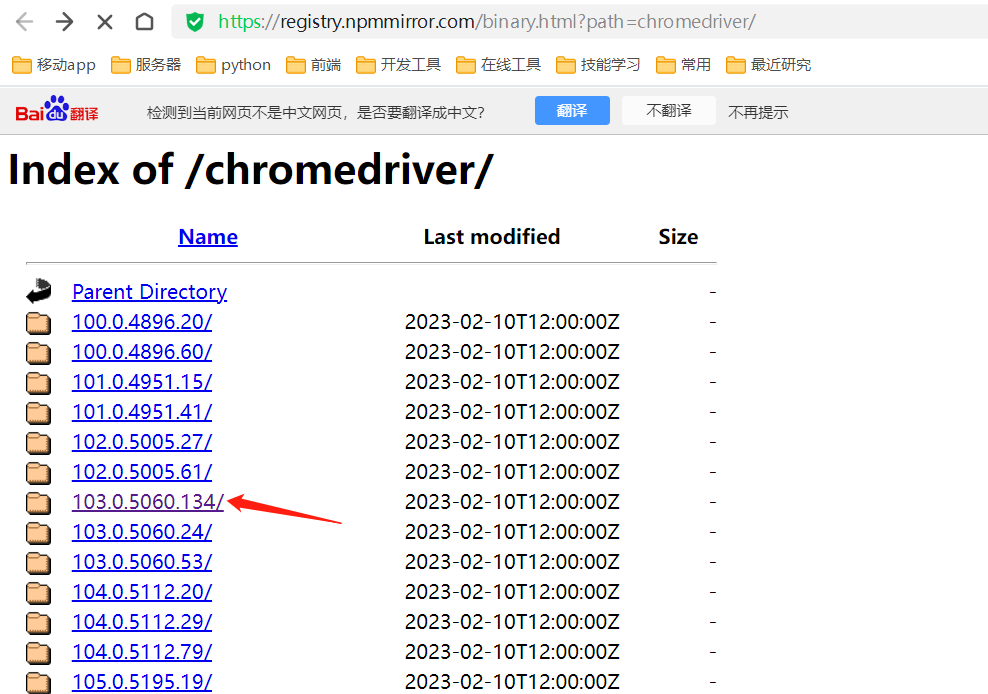
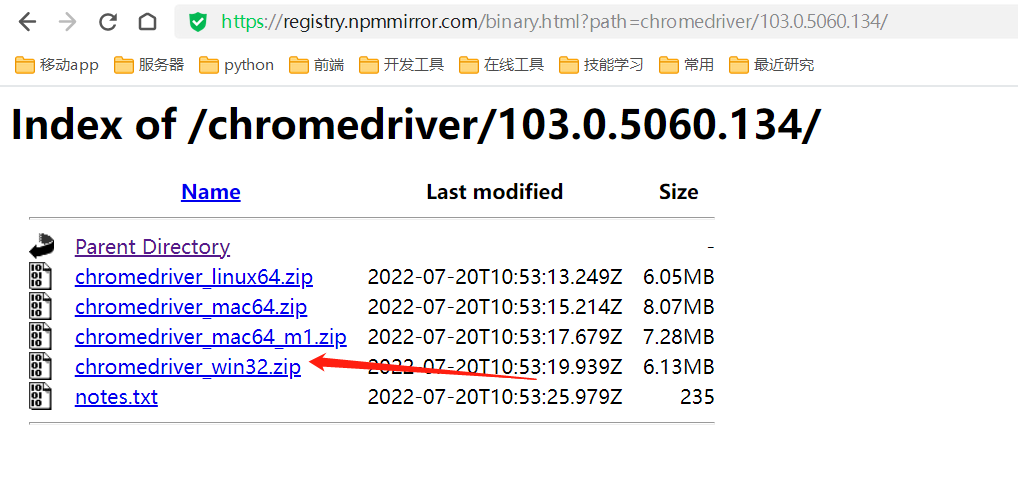
打开https://registry.npmmirror.com/binary.html?path=chromedriver/
,下载与浏览器版本号最接近的驱动

下载win32版本,然后将其解压,将chromedriver.exe复制到C:\Windows\System32目录即可(或者是系统环境变量path配置项中的其他路径)

2、 爬取图片
2.1 控制开启浏览器
在jupyter的交互式单元格内输入以下代码,即可控制浏览器自动打开www.baidu.com
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
browser = webdriver.Chrome()
browser.get('https://image.baidu.com/')
2.2 交互式搜索图片
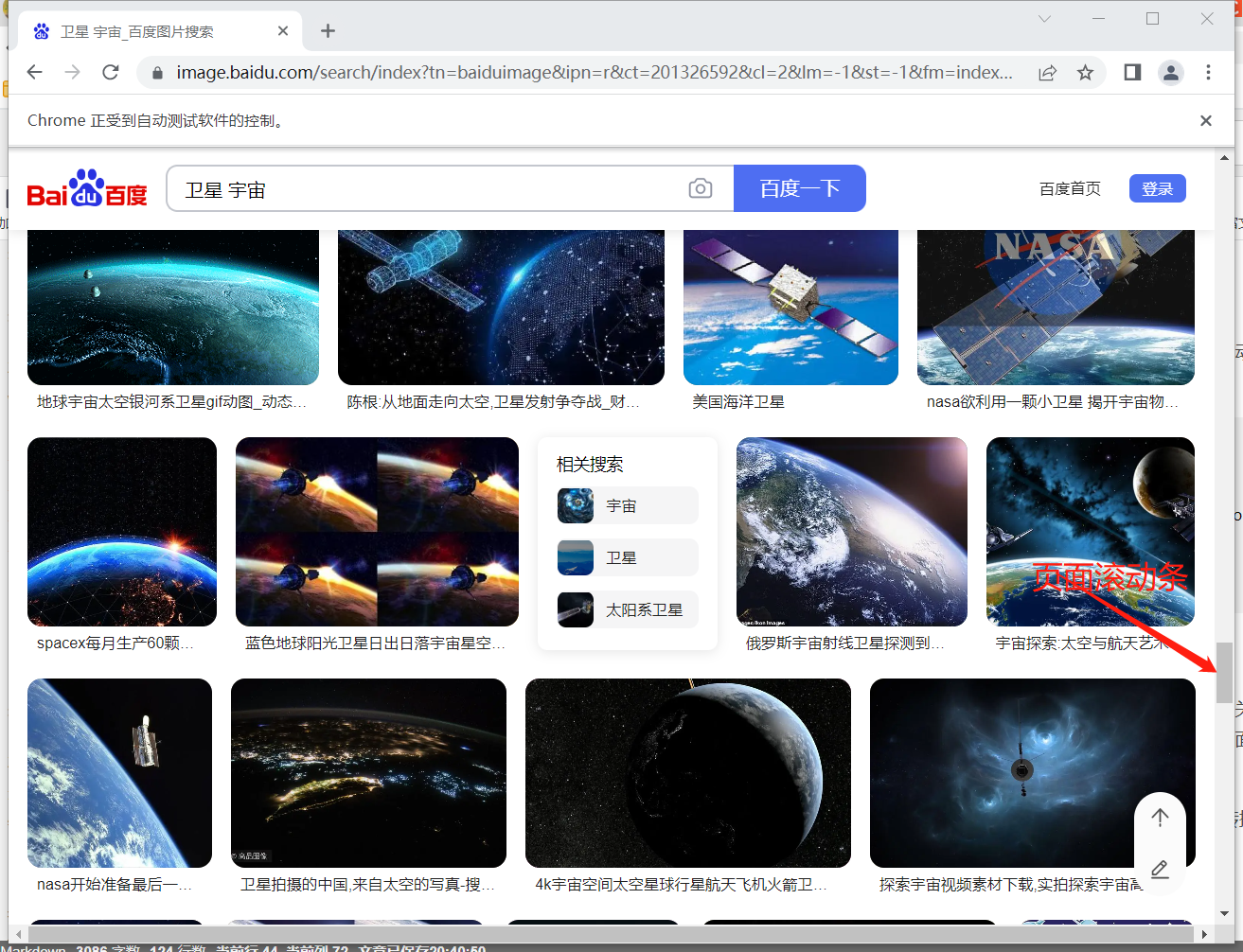
在上述步骤中弹出的浏览器窗口中,按照个人爬虫需求,输入关键词,并拖动页面的滚动条,使页面中的图片变多(满足需求就可,越后面的图片与关键词差距越大)

2.3 执行js进行转换
利用代码调用浏览器执行js,将浏览器中页面内所有的img标签的src转换为base64格式。因为直接根据url利用python下载图片的时候有极大可能会被服务器拒绝下载,故此,利用js将现有的图像信息已base64格式存储到网站图片的src中。
js = """
_fetch = function(i,src){
return fetch(src).then(function(response) {
if(!response.ok) throw new Error("No image in the response");
var headers = response.headers;
var ct = headers.get('Content-Type');
var contentType = 'image/png';
if(ct !== null){
contentType = ct.split(';')[0];
}
return response.blob().then(function(blob){
return {
'blob': blob,
'mime': contentType,
'i':i,
};
});
});
};
_read = function(response){
return new Promise(function(resolve, reject){
var blob = new Blob([response.blob], {type : response.mime});
var reader = new FileReader();
reader.onload = function(e){
resolve({'data':e.target.result, 'i':response.i});
};
reader.onerror = reject;
reader.readAsDataURL(blob);
});
};
_replace = function(){
for (var i = 0, len = q.length; i < len; i++) {imgs[q[i].item].src = q[i].data;}
alert('处理完成!');
}
var q = [];
var imgs = document.querySelectorAll('img');
for (var i = 0, len = imgs.length; i < len; i++) {
_fetch(i,imgs[i].src).then(_read).then(function(data){
q.push({
'data': data.data,
'item': data.i,
});
});
}
setTimeout(_replace, 2000 );
"""
browser.execute_script(js)
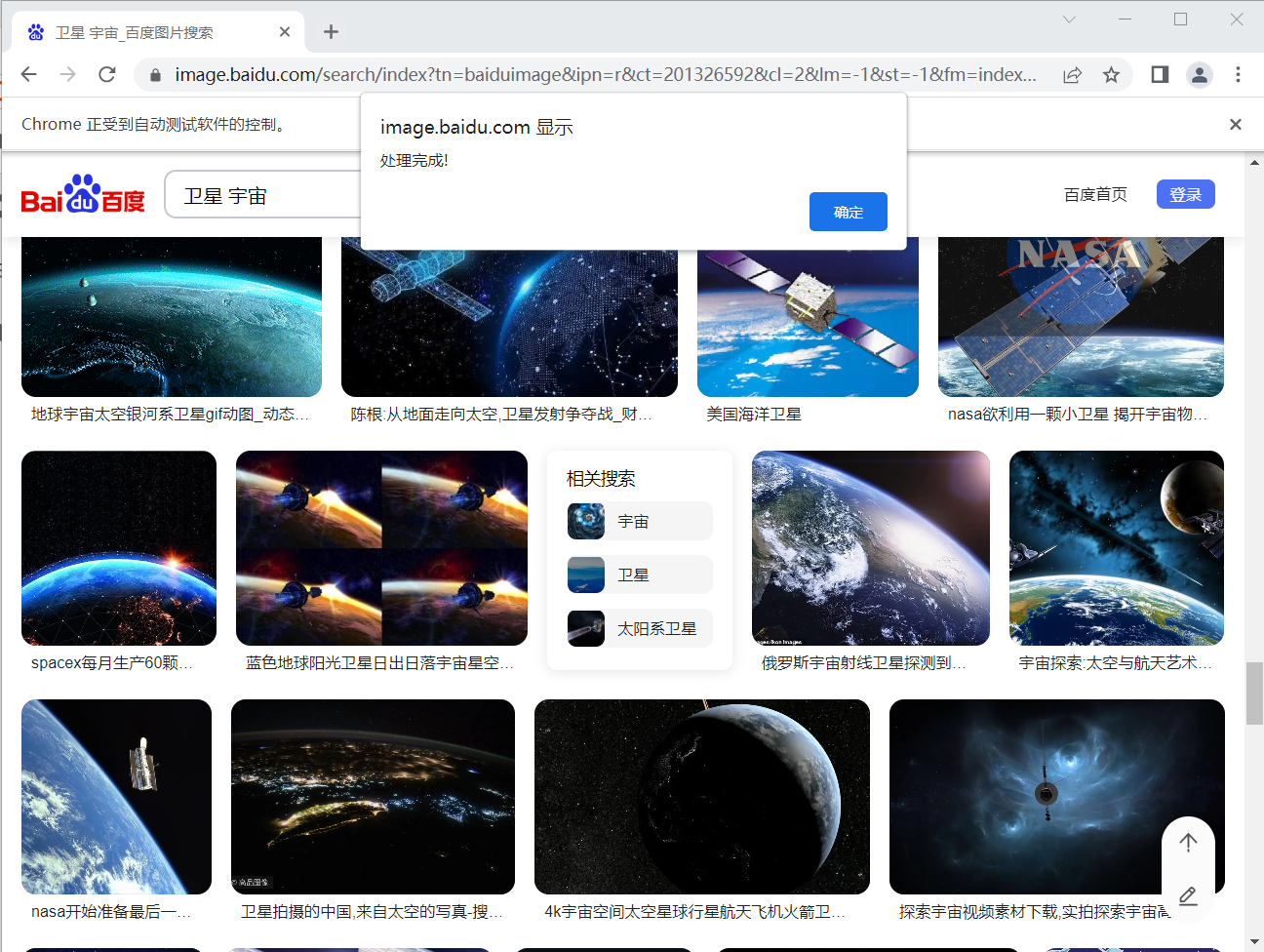
浏览器在执行完python程序嵌入的js代码后会弹出以下提示信息,这表示图像转base64操作完成。

2.4 保存图片
利用selenium获取页面中的节点元素,在https://image.baidu.com/中图像的css选择器路径为’#imgid > div > ul > li’,遍历所获取的页面元素,然后提取其中img元素的src属性,将其转换为img对象,然后使用opencv保存为图像。
执行以下代码先创建一个image目录,用于保存图片
import base64
import numpy as np
import cv2
def base64img2file(imgname:str,imgsrc: str):
#将base64转码为byte,然后再使用opencv转image对象
img_data = base64.b64decode(imgsrc.split(',')[1])
nparr = np.fromstring(img_data, np.uint8)
img_np = cv2.imdecode(nparr, cv2.IMREAD_COLOR)
if img_np is not None:
cv2.imwrite(imgname,img_np)
ul_list = browser.find_elements(By.CSS_SELECTOR, '#imgid > div > ul > li') #按CSS选择器
for i,li in enumerate(ul_list):
print(i,li)
img=li.find_element(By.CSS_SELECTOR, 'img')
base64str=img.get_attribute('src')
imgname='image/%s.jpg'%i
if base64str:
base64img2file(imgname,base64str)
代码执行输出如下所示
0 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="f00c796a-3d59-460a-bfed-94997944fabb")>
1 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="ae9a78b9-5669-471a-a0ce-45a508d3622c")>
2 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="f554c10e-e453-47bc-9dbd-12fdb1144062")>
3 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="53b02fca-6fbb-4d81-80e4-f090cd8d760e")>
4 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="a7de3396-8baf-4093-8437-1a93bf7f7386")>
5 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="7939e112-120a-45bd-9f78-c85715a8c9bf")>
6 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="f7613b97-cb6f-4bcb-b6cb-57150507abfd")>
7 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="708eb27b-111b-4fab-8f68-a921e9130364")>
8 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="8164377a-2622-41df-80ca-5466e397189d")>
9 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="2513db9c-6956-4d34-b04a-89de75731b77")>
10 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="335f191e-00f9-4277-9f91-37945f3c0763")>
11 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="d5d44624-da6b-45a8-9a82-e8d7edf469d9")>
12 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="ec03ce95-2024-4d7d-96e7-bc52c79fdf19")>
13 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="f42b5991-4be1-43a6-9f7e-9fe92c948b55")>
14 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="07c6763b-7ad1-4770-9693-112e5cc00f98")>
15 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="3a3e9861-0c94-4623-87c2-c0dcdda66852")>
16 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="439b495b-7d2a-41e6-ac94-d448691e0eb2")>
17 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="05fa5174-d970-4764-88c3-201846fb6cf0")>
18 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="caa591a7-ab7e-49ce-905e-fb515a22cf5c")>
19 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="89b635df-9585-4f95-8835-fb9848474cf2")>
20 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="a44b0003-23f2-4e2f-af51-036d4dec045f")>
21 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="e750ee5d-cd19-4267-8d7a-6a3a0e90d104")>
22 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="e1c49517-f4e9-44e4-bbf8-b6ab138bb908")>
23 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="2fc72e19-c35f-45b6-8a90-db6cccbe631c")>
24 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="baee9cf6-1b9c-4f50-9906-a8b8d1e10067")>
25 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="96917b71-7bfc-4e4f-bfff-6e5fb847d357")>
26 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="82d0cff5-5470-4ac4-a8c6-7ae1f897bda9")>
27 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="2d817ba8-af89-4242-a961-60b305d1149e")>
28 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="daad33b7-c3e7-4d03-8d74-274cd1a7ecc2")>
29 <selenium.webdriver.remote.webelement.WebElement (session="d8d43989c740105781072461d0af0f1f", element="ed281754-16e1-4c1d-97d4-d81b13909f3a")>
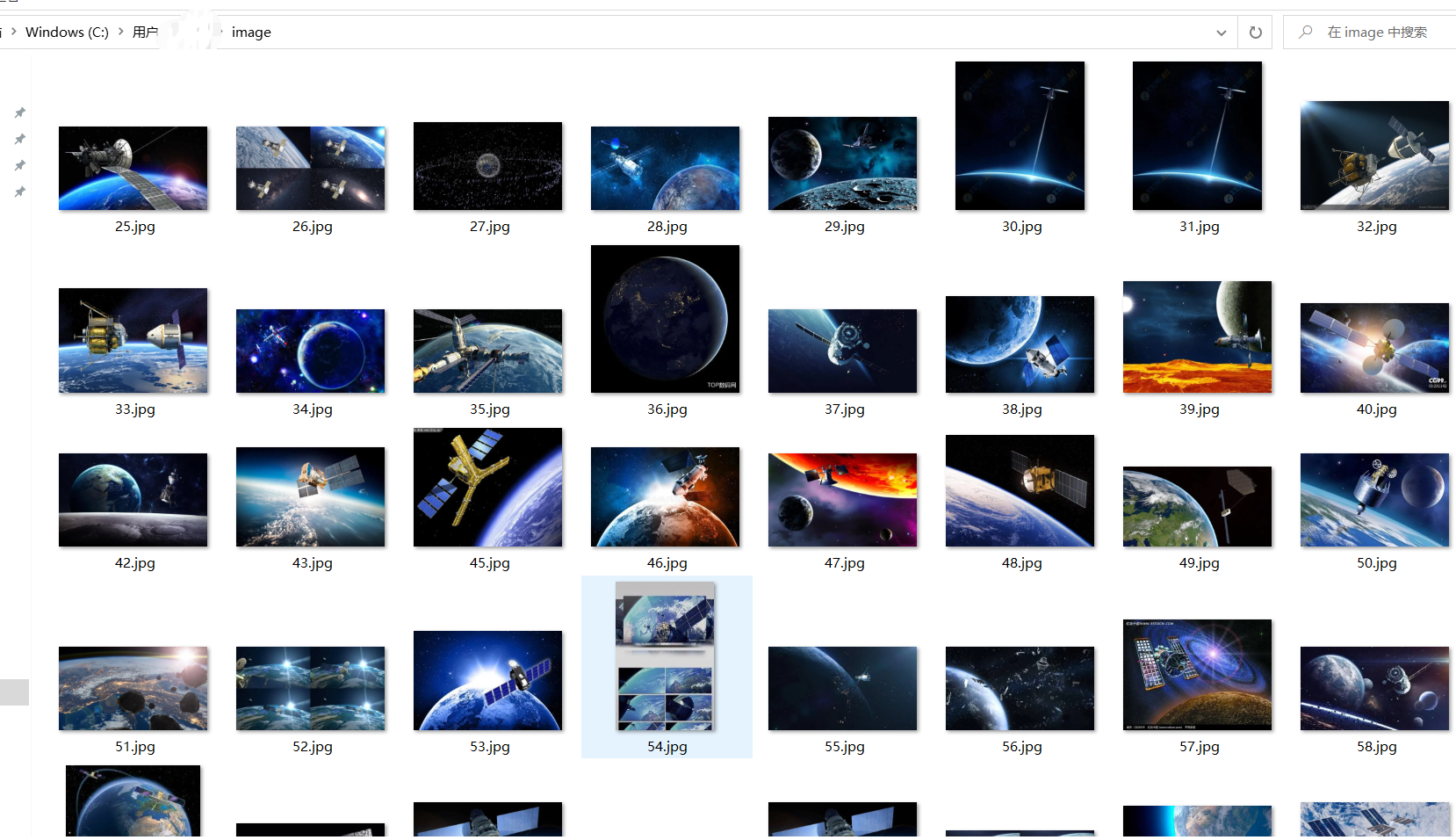
保存后的图像如下所示: