前言
课程地址:Python Web 框架 Flask 快速入门
文章目录
- 前言
- 🌴 Flask基础和模板
- 🌷 一个简单的flask程序
- 🌼 模板的使用
🌴 Flask基础和模板
1、web框架的作用
避免重复造轮子,app程序不必关心于服务器的沟通方式,而专注于核心的业务逻辑实现。
- 稳定,可扩展性强
- 开发效率高
flask是一个轻量级的Web开发框架,python常见的web开发框架还有Django、Tornado。但轻量不等于弱,因为可以引入各种扩展,就像python可以安装各种库一样。
2、安装flask库
pip install flask
🌷 一个简单的flask程序
程序代码:
# 1. 导入Flask扩展
from flask import Flask, render_template
# 2. 创建Flask应用程序示例
# 需传入__name__,作用是为了确定资源所在路径
app = Flask(__name__)
# 3. 定义路由及视图函数
# Flask中定义路由是通过装饰器实现
@app.route('/', methods=['GET', 'POST'])
def hello_world():
return '<h1>Hello, flask!</h1>'
# 使用同一个视图函数,来显示不同用户的订单信息
# <>定义路由的参数
@app.route('/orders/<int:order_id>')
def get_order_id(order_id):
# 需要在视图函数的()内填入参数名,后面的代码才能去使用
# 有时,需要对路由做访问优化,订单ID应该是int类型
return '<h2>order_id %s</h2>' % order_id
# 4. -- main --
# 会将Flask程序运行在一个简易服务器上(Flask提供,用于测试)
app.run()
这个程序的
hello_world()实现了对根目录请求的响应,此时程序就只有一个固定的响应方式。
下面的get_order_id实现了对路径/orders/...的响应,<int:order_id>表示url的这一部分将被解析为一个参数数据传入(url不用?order_id=1这种写法,也可以传递参数,而这取决于程序对url的解析方法)。
可以使用Edge的Postwoman插件对请求进行测试,
对根目录的请求时,返回
<h1>Hello, flask!</h1>
对/orders/666目录发送请求时,返回
<h2>order_id 666</h2>
当请求不符合规定时,就会返回错误,例如代码中<int:order_id>要求了order_id只能是一个整数,当url使用http://127.0.0.1:5000/orders/a 时,返回
<!doctype html>
<html lang=en>
<title>404 Not Found</title>
<h1>Not Found</h1>
<p>The requested URL was not found on the server. If you entered the URL manually please check your spelling and try again.</p>
🌼 模板的使用
flask库中有一个内置的模板引擎,叫做Jinjia2。
为什么用模板引擎?
我们不希望Server仅返回一个字符串,而是返回一整个网页。而且不应该只能返回写死的网页,而要可以动态地填充数据。一个可以填充数据的网页,就可以成为“模板”。
使用flask模板时的目录结构:
flask_template_demo.py
templates
- index.html
flask的render_template会自动在templates目录下找html文件,所以我们的html需要放在该目录下。
html中的代码块
-
变量代码块
{{ 变量名 }} -
控制代码块
有if、else、for,例如:
{{% for %}} ... {{% endfor %}}
render_template
将写好的html文件(模板网页),和变量,都作为参数传递给
render_template(),它就会将变量填充(填充方式在html中实现)到模板中,形成最终的网页,最后返回。
index.html文件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title></title>
</head>
<body>
这是模板<br>
这是首页<br>
{{url_str}}<br>
<!-- 列表的使用 -->
{{my_list}}<br>
{{ my_list[1] }}<br>
{{ my_list.3 }}<br>
<!-- 字典的使用 -->
{{my_dict}}<br>
{{my_dict.url}}<br>
{{my_dict['name']}}<br>
<hr>
<!-- for循环的使用 -->
{% for num in my_list %}
{% if num > 3 %}
{{num}}<br>
{% endif %}
{% endfor %}
<hr>
<!-- 过滤器使用 -->
<!-- 字符串变大写 -->
{{ url_str | upper}}<br>
<!-- 字符串反转 -->
{{ url_str | reverse}}<br>
<!-- 大写后反转 -->
{{ url_str | upper | reverse}}<br>
</body>
</html>
flask_template_demo.py文件代码
from flask import Flask, render_template
app = Flask(__name__)
# 1. 如何返回一个网页(模板)
# 2. 如何给模板填充数据
@app.route('/')
def index():
# 准备转入到网页模板中的变量
url_str = 'www.baidu.com'
my_list = [1, 3, 5, 7, 9]
my_dict = {
'name': '程序员',
'url': 'www.baidu.com'
}
# 通常模板中使用的变量名,和传入的变量名保持一致
return render_template(
'index.html',
url_str=url_str,
my_list=my_list,
my_dict=my_dict)
# 运行程序
app.run(debug=True)
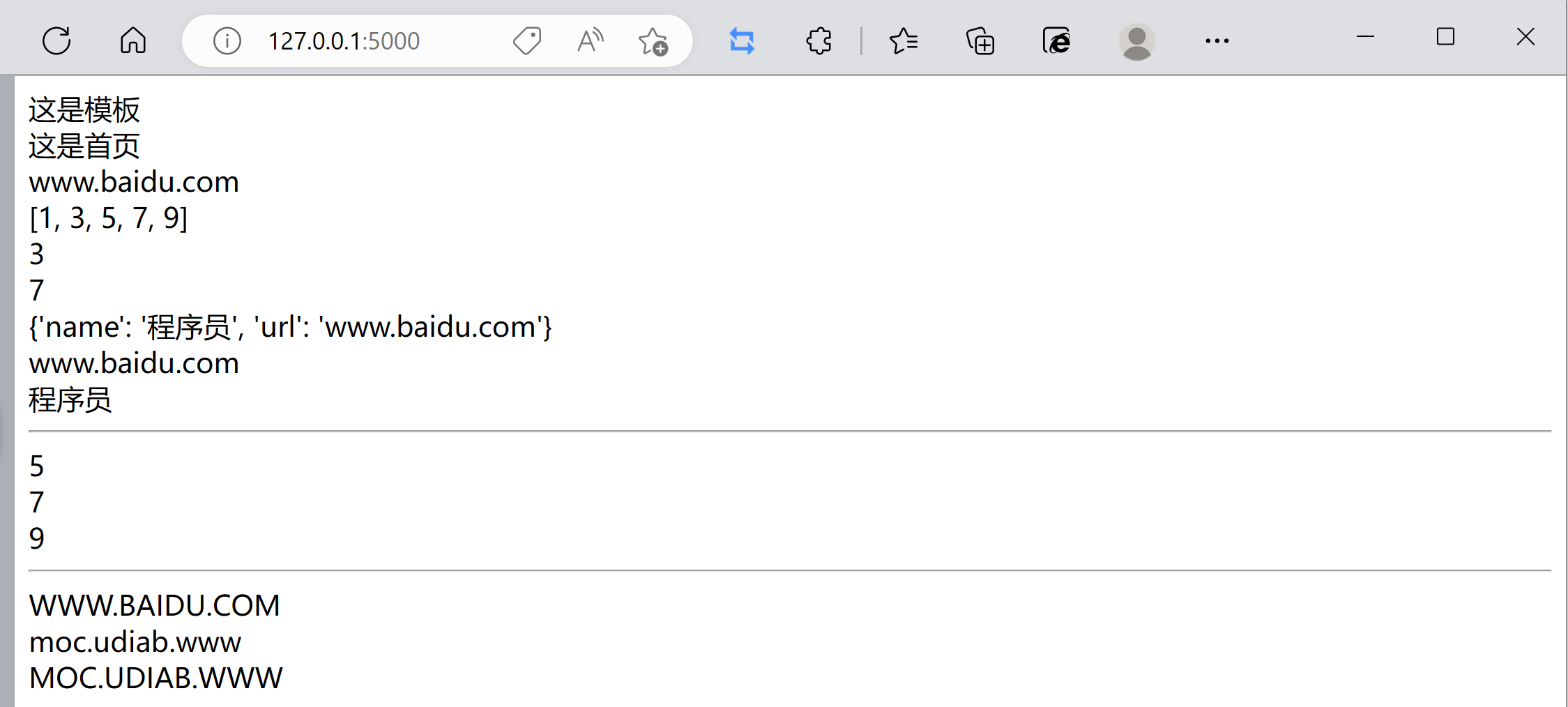
程序运行效果
网页上渲染显示:

也可以看看返回的源代码。