分享111个JS菜单导航,总有一款适合您
111个JS菜单导航下载链接:https://pan.baidu.com/s/1WkrSIyHC5JySwrCTL0sgLA?pwd=13yx
提取码:13yx
Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj

base_url = "https://sc.chinaz.com/" # 采集的网址
save_path = "D:\\Freedom\\Sprider\\ChinaZ\\"
sprider_count = 111# 正在采集第3页的第36个资源,共10页资源 debug
sprider_start_count=0
word_content_list = []
folder_name = ""
page_end_number=0
max_pager=40 #每页的数量
haved_sprider_count =0 # 已经采集的数量
page_count = 1 # 每个栏目开始业务content="text/html; charset=gb2312"
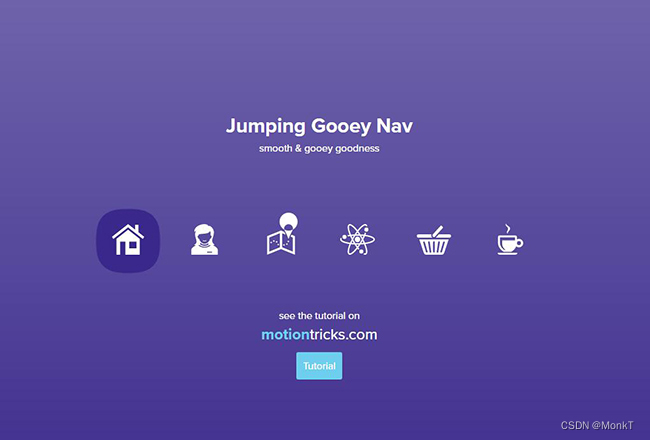
filter_down_file=[]简单好看的导航栏特效代码

分享一款好看的粘性导航栏特效代码,该跳跃导航栏特效代码,每次点击时为要跟随的目标创建了一个自定义运动路径,可以轻松地为您的设计、动画或SVG粘性导航输入硬编码值。
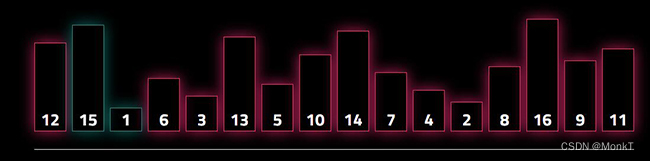
可视化柱形图排序交换代码

可视化柱形图排序交换代码是利用HTML加CSS代码编程的排序方法,柱形图来展现数据可视化模型,冒泡排序可视化工具,供大家免费下载和在线预览。
JS左右滑动登陆注册表单代码

分享一款js左右晃动切换登陆注册表单设计代码,简洁利落的ui和滑动切换设计适用于任何网站的登陆注册。
jQuery可循环菜单切换代码

jQuery可循环菜单切换代码是一款利用DIV+jQuery组成的单页可循环菜单自动切换效果,常用于各种产品功能页面介绍。
def sprider(self,title_name):
"""
采集
进度条 https://sc.chinaz.com/jiaoben/jindutiao.html
在线客服 https://sc.chinaz.com/jiaoben/kefu.html
幻灯片代码 https://sc.chinaz.com/jiaoben/huandengpian.html
图片代码 https://sc.chinaz.com/jiaoben/tupiandaima.html
相册代码 https://sc.chinaz.com/jiaoben/tupainxiangce.html
焦点图代码 https://sc.chinaz.com/jiaoben/jiaodiantu.html
菜单导航 https://sc.chinaz.com/jiaoben/caidanhaohang.html
:return:
"""
if title_name == "幻灯片代码":
self.first_column_name = "jiaoben"
self.folder_name = "JS幻灯片代码"
self.second_column_name = "huandengpian"
elif title_name == "菜单导航":
self.first_column_name = "jiaoben"
self.folder_name = "JS菜单导航"
self.second_column_name = "caidanhaohang"
elif title_name == "焦点图代码":
self.first_column_name = "jiaoben"
self.folder_name = "JS焦点图代码"
self.second_column_name = "jiaodiantu"
elif title_name == "图片代码":
self.first_column_name = "jiaoben"
self.folder_name = "JS图片代码"
self.second_column_name = "tupiandaima"
elif title_name == "相册代码":
self.first_column_name = "jiaoben"
self.folder_name = "JS相册代码"
self.second_column_name = "tupainxiangce"
elif title_name == "进度条":
self.first_column_name = "jiaoben"
self.folder_name = "JS进度条"
self.second_column_name = "jindutiao"
elif title_name == "在线客服":
self.first_column_name = "jiaoben" # 一级目录
self.folder_name = "JS特效在线客服"
self.second_column_name = "kefu"
BaseFrame().right("本次采集参数:sprider_count=" + str(self.sprider_count) + "")
BaseFrame().right("本次采集参数:title_name="+title_name+"")
BaseFrame().right("本次采集参数:second_column_name=" + self.second_column_name + "")
# self.folder_name = "JS表单验证"
self.sprider_category = title_name # 一级目录self.folder_name
second_folder_name = str(self.sprider_count) + "个" + self.folder_name #二级目录
self.sprider_type =second_folder_name
self.merchant=int(self.sprider_start_count) //int(self.max_pager)+1 #起始页码用于效率采集
#原始路径+一级目录+二级目录
self.file_path = self.save_path + os.sep + "JS" + os.sep + self.folder_name + os.sep + second_folder_name
self.save_path = self.save_path+ os.sep + "JS" + os.sep+self.folder_name +os.sep + second_folder_name+ os.sep + self.folder_name
BaseFrame().debug("开始采集ChinaZJS"+self.folder_name+"源码...")
sprider_url = (self.base_url + "/{1}/{0}.html".format(self.second_column_name,self.first_column_name))
down_path="D:\\Freedom\\Sprider\\ChinaZ\\JS\\"+self.folder_name +"\\"+second_folder_name+"\\Temp\\"
if os.path.exists(down_path) is True:
shutil.rmtree(down_path)
if os.path.exists(down_path) is False:
os.makedirs(down_path)
if os.path.exists(self.save_path ) is True:
shutil.rmtree(self.save_path )
if os.path.exists(self.save_path ) is False:
os.makedirs(self.save_path )
chrome_options = webdriver.ChromeOptions()
diy_prefs ={'profile.default_content_settings.popups': 0,
'download.default_directory':'{0}'.format(down_path)}
# 添加路径到selenium配置中
chrome_options.add_experimental_option('prefs', diy_prefs)
chrome_options.add_argument('--headless') #隐藏浏览器
# 实例化chrome浏览器时,关联忽略证书错误
driver = webdriver.Chrome(options=chrome_options)
driver.set_window_size(1280, 800) # 分辨率 1280*800
# driver.get方法将定位在给定的URL的网页,get接受url可以是任何网址,此处以百度为例
driver.get(sprider_url)
# content = driver.page_source
element_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容
#element_list = div_elem.find_elements(By.CLASS_NAME, 'item')
#print(element_list.get_attribute('innerHTML'))
laster_pager_div = driver.find_element(By.CLASS_NAME, "fenye")
laster_pager_a =laster_pager_div.find_elements(By.TAG_NAME, 'a')
laster_pager_url = laster_pager_a[len(laster_pager_a) - 2]
page_end_number = int(laster_pager_url.text)
self.page_count=self.merchant
while self.page_count <= int(page_end_number): # 翻完停止
try:
if self.page_count == 1:
self.sprider_detail(driver,element_list,self.page_count,page_end_number,down_path)
pass
else:
if self.haved_sprider_count == self.sprider_count:
BaseFrame().debug("采集到达数量采集停止...")
BaseFrame().debug("开始写文章...")
self.builder_word(self.folder_name, self.word_content_list)
BaseFrame().debug("文件编写完毕,请到对应的磁盘查看word文件和下载文件!")
break
#(self.base_url + "/sort/{0}/{1}/".format(url_index, self.page_count))
#http://soft.onlinedown.net/sort/177/2/
#https://sc.chinaz.com/tag_jiaoben/tupianqiehuan_2.html
next_url = self.base_url + "/{2}/{0}_{1}.html".format(self.second_column_name, self.page_count,self.first_column_name)
driver.get(next_url)
element_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容
self.sprider_detail( driver, element_list, self.page_count, page_end_number, down_path)
pass
#print(self.page_count)
self.page_count = self.page_count + 1 # 页码增加1
except Exception as e:
print("sprider()执行过程出现错误:" + str(e))
sleep(1)
HTML5炫酷粒子动画导航菜单特效
CSS3纵向导航二级下拉菜单栏
HTML5多功能粘性页脚导航菜单特效
CSS3 SVG带控件的顶部导航栏代码
jQuery蓝色响应式下拉菜单栏
jQuery黄色网站下拉菜单导航代码
jQuery响应式鼠标悬停导航菜单
12种风格的CSS3垂直导航菜单栏
CSS3通用顶部固定导航栏代码
CSS3购物网站导航菜单包合集
HTML5大气导航栏鼠标悬停特效
8款网站顶部导航栏样式特效
JS+CSS透明渐变导航栏特效
JS响应式导航菜单切换代码
jQuery响应式导航下拉菜单特效
JS网页顶部智能固定导航代码
jQuery网站导航下拉菜单实例
Bootstrap侧边栏后台菜单代码
jQuery内嵌iframe导航菜单
CSS3 3D导航栏旋转切换代码
jQuery绿色宽屏下拉导航菜单
jQuery仿苹果官网导航特效
CSS3蜂窝状快捷导航代码
jQuery响应式网站导航栏代码
纯CSS黑色固定导航菜单代码
HTML5响应式导航菜单特效
jQuery圆角修边导航菜单代码
jQuery响应式导航菜单代码
div+css餐饮分类导航菜单代码
jQuery无限极多级导航下拉菜单
CSS3自适应浏览器大小导航代码
jQuery手机端导航下拉菜单代码
jQuery百度知道下拉导航菜单代码
jQuery网站导航悬停下拉菜单代码
纯CSS3制作红色下拉导航菜单代码
jQuery网站建设公司导航代码
jQuery多组效果滑动导航栏代码
jQuery医院网站顶部导航代码
jQuery仿腾讯AI开发平台导航代码
纯CSS3网站下拉导航菜单代码
纯CSS3波浪状弹性菜单代码
jQuery响应式网站导航栏代码
jQuery鼠标悬停动画导航条
jQuery仿天猫分类菜单代码
div css网站左侧分类菜单代码
CSS3 3D效果网站导航菜单
jQuery驴妈妈旅游网导航扁平代码
CSS3弹性展开动画导航菜单代码
jQuery侧边栏滑动导航菜单代码
jQuery搜索框插件下拉菜单选择代码
jQuery绿色简洁三级下拉菜单代码
纯CSS3圆形主菜单展开特效
jQuery手机触屏滑动导航代码
js+css3下划线文字导航菜单特效
CSS3科技感环形菜单动画特效
js+css3右上角圆形菜单特效
jQuery鼠标悬停3d菜单展开动画
纯CSS3制作蓝色滑动下拉菜单
jQuery全屏大幅下拉菜单导航代码
jQuery黑色网站导航下拉菜单代码
jQuery动画下拉导航菜单代码
jQuery仿苹果官网导航菜单特效
jQuery仿网易新闻头部导航栏代码
jQuery大型下拉菜单插件booNavigation
jQuery滚动自动隐藏导航菜单代码
jQuery右侧可伸展固定浮动菜单代码
jQ鼠标滑过显示二级下拉菜单代码
CSS3鼠标悬停图标导航动画特效
Bootstrap遮罩移动导航菜单代码
jQuery SVG图标垂直导航菜单代码
js+css3制作响应式导航菜单代码
jQuery左上角圆形菜单展开收缩特效
jQuery响应式下拉导航菜单项
jQuery可展开收缩三级下拉菜单代码
jQuery网站导航菜单滑条代码
6款html5手机导航菜单特效
CSS3实现网页底部半圆展开导航特效
纯实现CSS3创意导航菜单特效
jQuery自适应横排下拉导航代码
jQuery手机端导航分类选项卡代码
jQuery响应式弹出菜单插件popmenu
jQuery响应式下拉导航菜单插件megamenu
CSS3鼠标划过样式导航菜单代码
蓝色风格阿里云导航菜单代码
jQuery企业网站多级导航菜单代码
CSS3动画过渡全屏导航菜单特效
jQuery鼠标悬停下拉导航菜单
html5触屏滑动侧边栏导航菜单特效
jQuery鼠标经过二级菜单下拉代码
Bootstrap手机导航下拉菜单代码
import os
def void_file(dirPath):
dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表
for file in dirs:
file_full_name = dirPath + '/' + file
file_ext = os.path.splitext(file_full_name)[-1]
if file_ext is None or file_ext=="":
continue
if "rar" == str(file_ext.split(".")[1]):
os.remove(file_full_name)
if "zip" == str(file_ext.split(".")[1]):
os.remove(file_full_name)
if "gz" == str(file_ext.split(".")[1]):
os.remove(file_full_name)
if "tgz" == str(file_ext.split(".")[1]):
os.remove(file_full_name)
# 查找指定文件夹下所有相同名称的文件
def search_file(dirPath, fileName):
dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表
for currentFile in dirs: # 遍历列表
absPath = dirPath + '/' + currentFile
if os.path.isdir(absPath): # 如果是目录则递归,继续查找该目录下的文件
search_file(absPath, fileName)
elif currentFile == fileName:
print(absPath) # 文件存在,则打印该文件的绝对路径
os.remove(absPath)jQuery鼠标点击水波动画竖直导航代码
小米官网css3导航菜单代码
jQuery元素漂浮抖动导航菜单
HTML5折叠卡片式下拉菜单代码
jQuery左上角点击下拉导航菜单
jQuery带下划线滑动二级菜单代码
jQuery下拉滑动切换导航条
jQuery带筛选功能垂直导航代码
jQuery黑色二级下拉导航菜单代码
jQuery+CSS3移动手机菜单代码
JS鼠标悬停滑动效果导航条
jQuery自适应窗口大小导航菜单
jQuery可智能判断下级菜单特效
div css下拉导航菜单分类代码
jQuery右下角旋转环状菜单代码
jQuery下拉选项卡横向导航代码
jQuery鼠标点击下拉显示信息代码

最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。