vant
Vant Weapp - 轻量、可靠的小程序 UI 组件库
1.npm安装

找到项目根目录 安装
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production2 .修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基
础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。3.修改 project.config.json
找到setting 下面添加以下代码就行
{
...
"setting": {
... //此处代表之前此处有很多代码
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为'./'即可
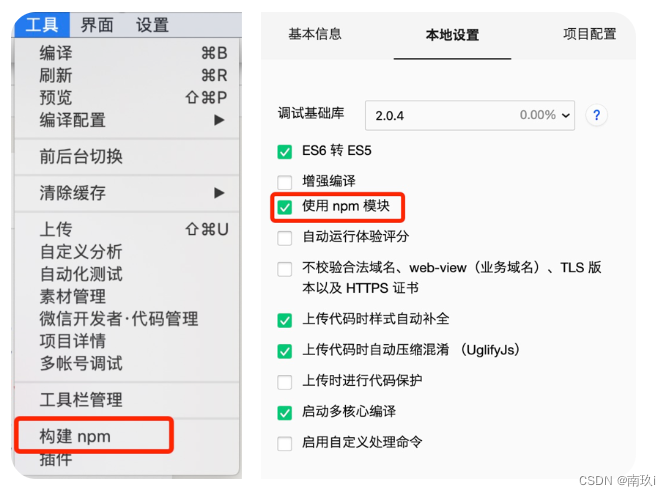
4.构建 npm 包
点击工具 构建npm

5.如果报错以下
Error: D:\MyProject\wx小程序\wxProject\miniprogram\ 未找到 [1.06.2301160][win32-x64]
"miniprogramNpmDistDir": "./miniprogram/" 需要改为 "miniprogramNpmDistDir": "./"
"setting": {
... //此处代表之前此处有很多代码
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]
}6.app.json中加入以下代码
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}页面测试
<van-button type="primary">按钮button>
上面是npm安装的使用 其他方式请移步官网