1、umI的环境要求
确保 node 版本是 10.13 或以上
React 16.8.0 及以上的 React
2、什么时候不用 umi
需要支持 IE 8 或更低版本的浏览器
需要支持 React 16.8.0 以下的 React
需要跑在 Node 10 以下的环境中
有很强的 webpack 自定义需求和主观意愿
需要选择不同的路由方案
3、与其他框架对比
create-react-app
create-react-app 是基于 webpack 的打包层方案,包含 build、dev、lint 等,他在打包层把体验做到了极致,但是不包含路由,不是框架,
也不支持配置。所以,如果大家想基于他修改部分配置,或者希望在打包层之外也做技术收敛时,就会遇到困难。
next.js
next.js 是个很好的选择,Umi 很多功能是参考 next.js 做的。要说有哪些地方不如 Umi,我觉得可能是不够贴近业务,不够接地气。
比如 antd、dva 的深度整合,比如国际化、权限、数据流、配置式路由、补丁方案、自动化 external 方面等等一线开发者才会遇到的问题。
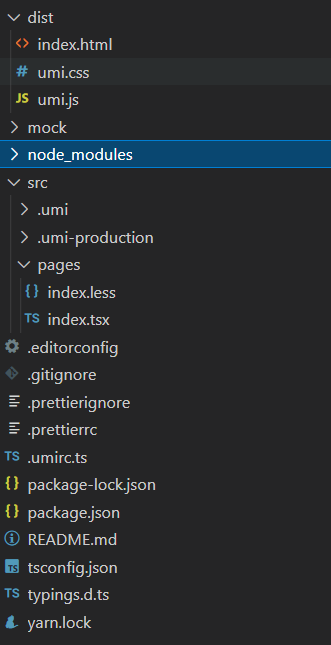
4、项目创建命令如下
1、创建一个项目目录
$ mkdir myapp && cd myapp
2、创建项目
$ yarn create @umijs/umi-app
3、安装依赖
$ yarn
5、启动项目
$ yarn start
也可参考线上文档
https://v3.umijs.org/zh-CN/docs/getting-started
6、部署发布
构建
$ yarn build

本地验证
1、发布之前,可以通过 serve 做本地验证
$ yarn global add serve
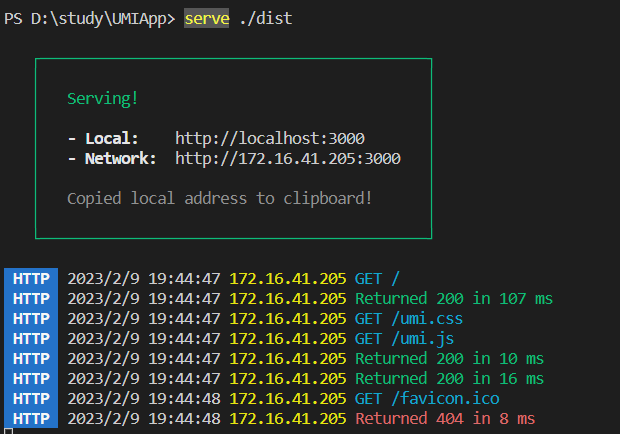
$ serve ./dist
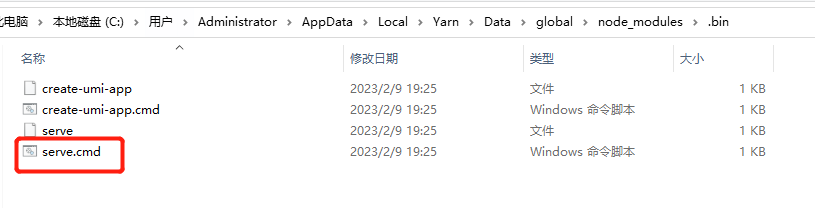
此时执行serve ./dis会报serve : 无法将“serve”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
这是因为系统还不能识别server,找到本地安装的serve的serve.cmd目录,将该目录配置到环境变量path中,

2、重启本地的vscode开发工具,执行
$ serve ./dist
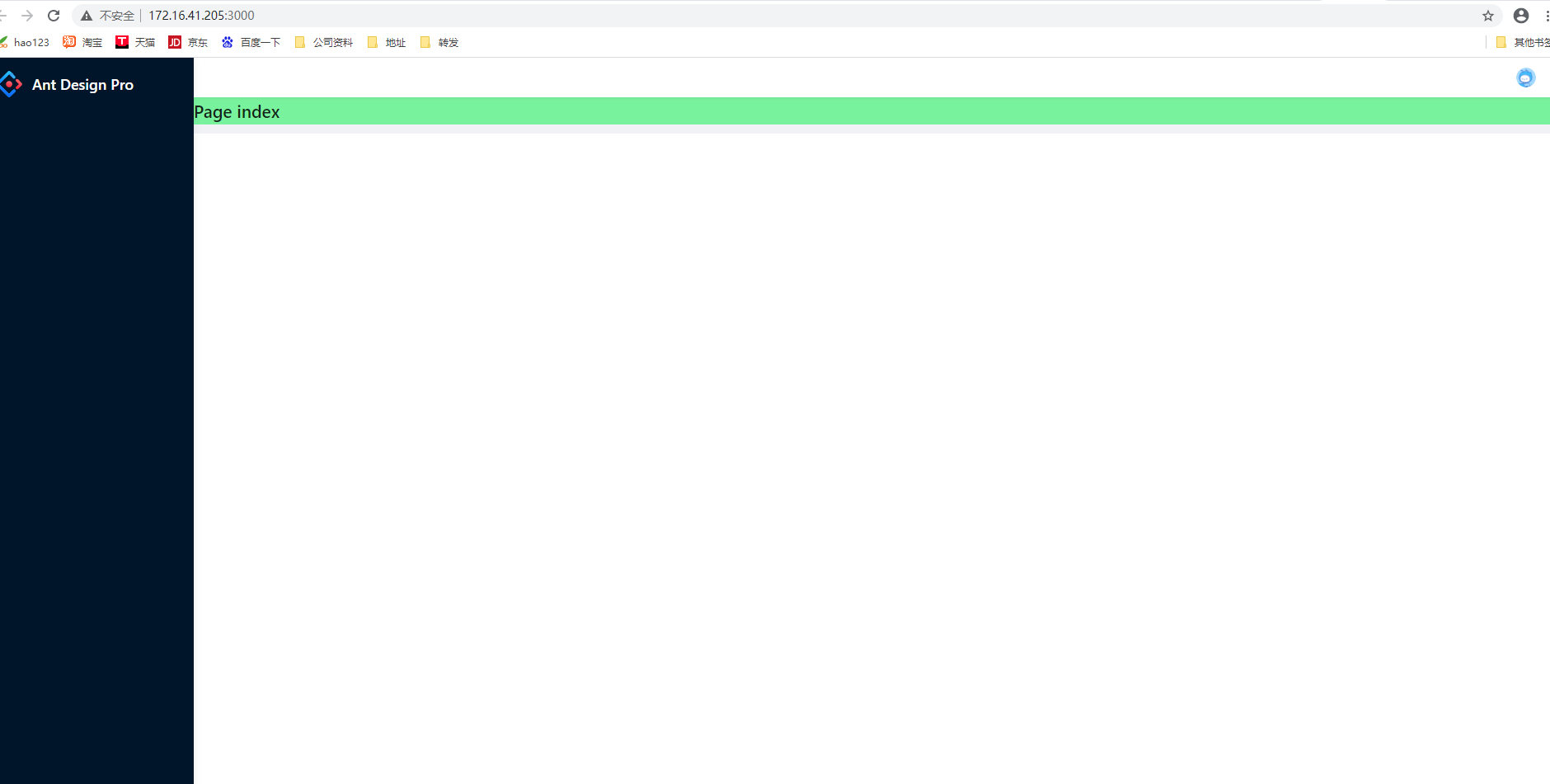
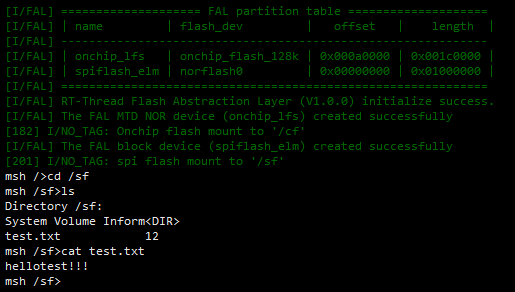
效果如图