使用Docker快速安装部署ES和Kibana的前提:首先需要确保已经安装了Docker环境。
如果没有安装Docker的话,先在Linux上安装Docker。
有了Docker环境后,就可以使用Docker安装部署ES和Kibana了
一、安装ES
1、拉取EalasticSearch镜像
docker pull elasticsearch:7.8.0
2、配置ES
mkdir -p /mydata/elasticsearch/config
mkdir -p /mydata/elasticsearch/data
chmod -R 777 /mydata/elasticsearch/
编辑配置文件:
vim /mydata/elasticsearch/config/elasticsearch.yml
遇到不能创建/修改文件的情况,可以换个文件夹
添加以下内容:
cluster.name: "docker-cluster"
network.host: 0.0.0.0
http.cors.enabled: true
http.cors.allow-origin: "*"
讲解:
http.cors.enabled: true //开启跨域
http.cors.allow-origin: "*" //允许所有人访问
3、启动ES
注意:下边这个启动es的命令,一定要设置占用的内存,不设置的话,es一启动就把虚拟机的整个内存耗尽了,会死机!!!
docker run --name elasticsearch \
-p 9200:9200 -p 9300:9300 \
-e "discovery.type=single-node" \
-e ES_JAVA_OPTS="-Xms64m -Xmx512m" \
-v /mydata/elasticsearch/config/elasticsearch.yml:/usr/share/elasticsearch/config/elasticsearch.yml \
-v /mydata/elasticsearch/data:/usr/share/elasticsearch/data \
-v /mydata/elasticsearch/plugins:/usr/share/elasticsearch/plugins \
-d elasticsearch:7.8.0
设置开机启动ES
docker update elasticsearch --restart=always
4、测试
浏览器输入:http://192.168.xx.xx:9200,看到以下页面说明ES部署成功

二、安装Kibana
1、拉取Kibana镜像
docker pull kibana:7.8.0
2、启动Kibana
注意要修改ES地址
docker run --name kibana \
-e ELASTICSEARCH_HOSTS=http://192.168.1.194:9200 \
-p 5601:5601 -d kibana:7.8.0
讲解:
-e ELASTICSEARCH_HOSTS 设置elasticsearch地址
设置开机启动Kibana
docker update kibana --restart=always
3、配置Kibana
进入kibana容器
接下来使用docker命令进入到kibana容器里面:
#进入容器
docker exec -it 容器ID /bin/sh
进入容器中找到/usr/share/kibana/config/kibana.yml
#使用vi 修改文件内容
vi /usr/share/kibana/config/kibana.yml
覆盖配置文件
将如下内容写到kibana.yml中,然后保存退出::wq
server.name: kibana
server.host: "0"
elasticsearch.hosts: [ "http://自己的elasticsearch的IP:9200" ]
xpack.monitoring.ui.container.elasticsearch.enabled: true
#设置kibana中文显示
i18n.locale: zh-CN
4、测试
浏览器输入:http://192.168.xx.xx:5601,看到以下页面说明Kibana部署成功

三、安装Elasticvue插件
1、Elasticvue简介
Elasticvue 是用vue开发的Elasticsearch 的免费开源图形化操作插件,可以直接在浏览器中搜索和过滤集群数据。它的功能如下:
集群概览
索引管理
搜索界面
查询接口(REST & API 浏览器)
快照管理
实用程序
由于安装 Kibana 可能需要大量的磁盘空间及消耗内存,Elasticvue 适用于一些不太需要 Kibana 那样强大功能的软件。
2、安装Elasticvue
Chrome应用商店:https://chrome.google.com/webstore/detail/elasticvue/hkedbapjpblbodpgbajblpnlpenaebaa?h1=zh

Edge应用商店:
https://microsoftedge.microsoft.com/addons/detail/elasticvue/geifniocjfnfilcbeloeidajlfmhdlgo

3、使用Elasticvue
点击插件,进入连接配置界面,输入ES的IP地址进行连接

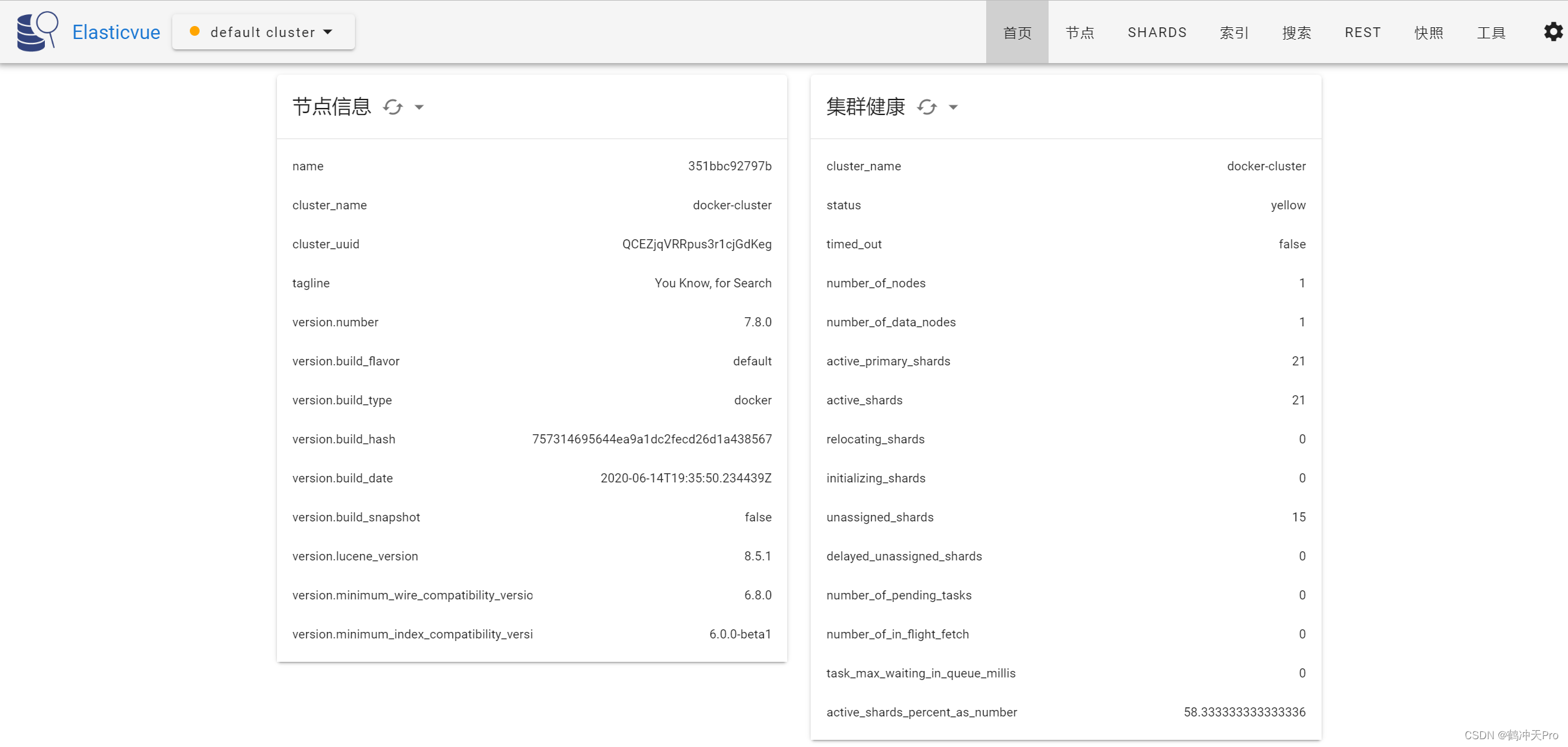
连接成功后进入首页,展示集群和节点信息

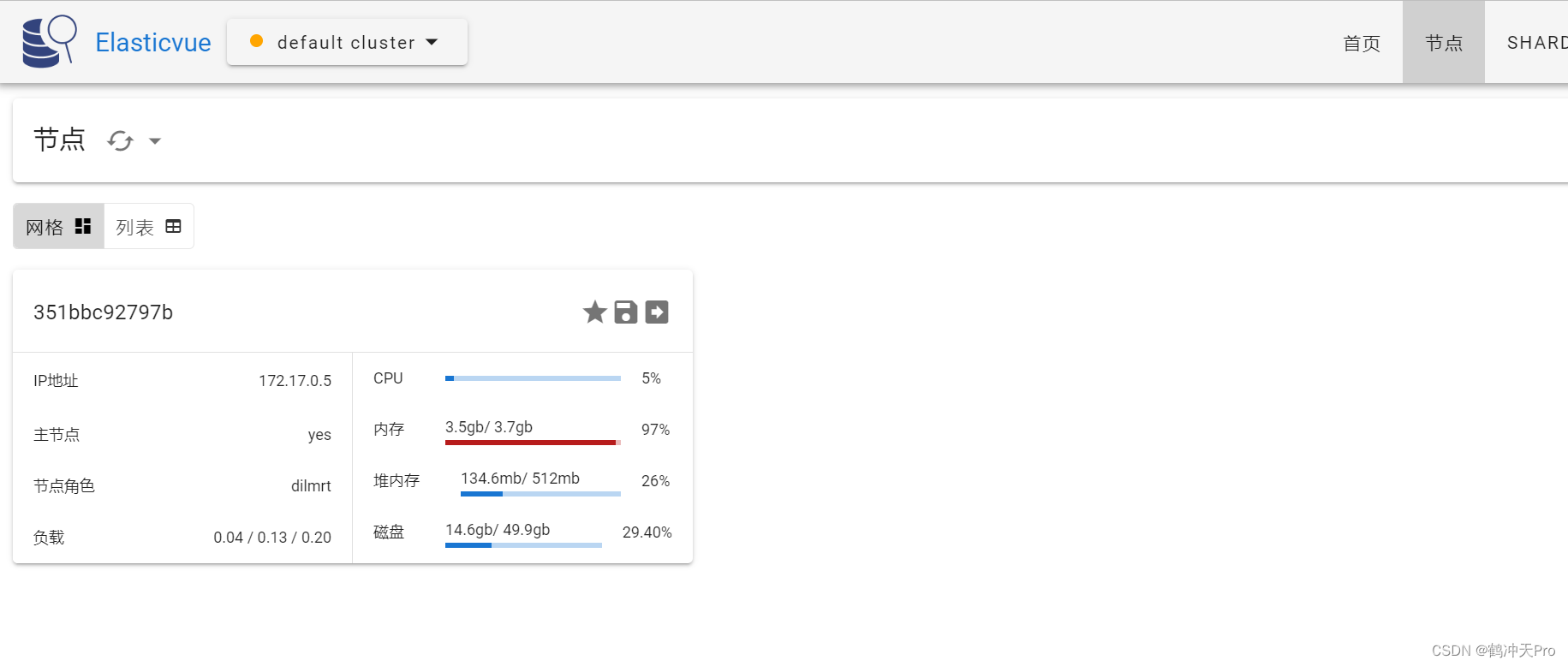
点击“节点”,展示节点详细信息

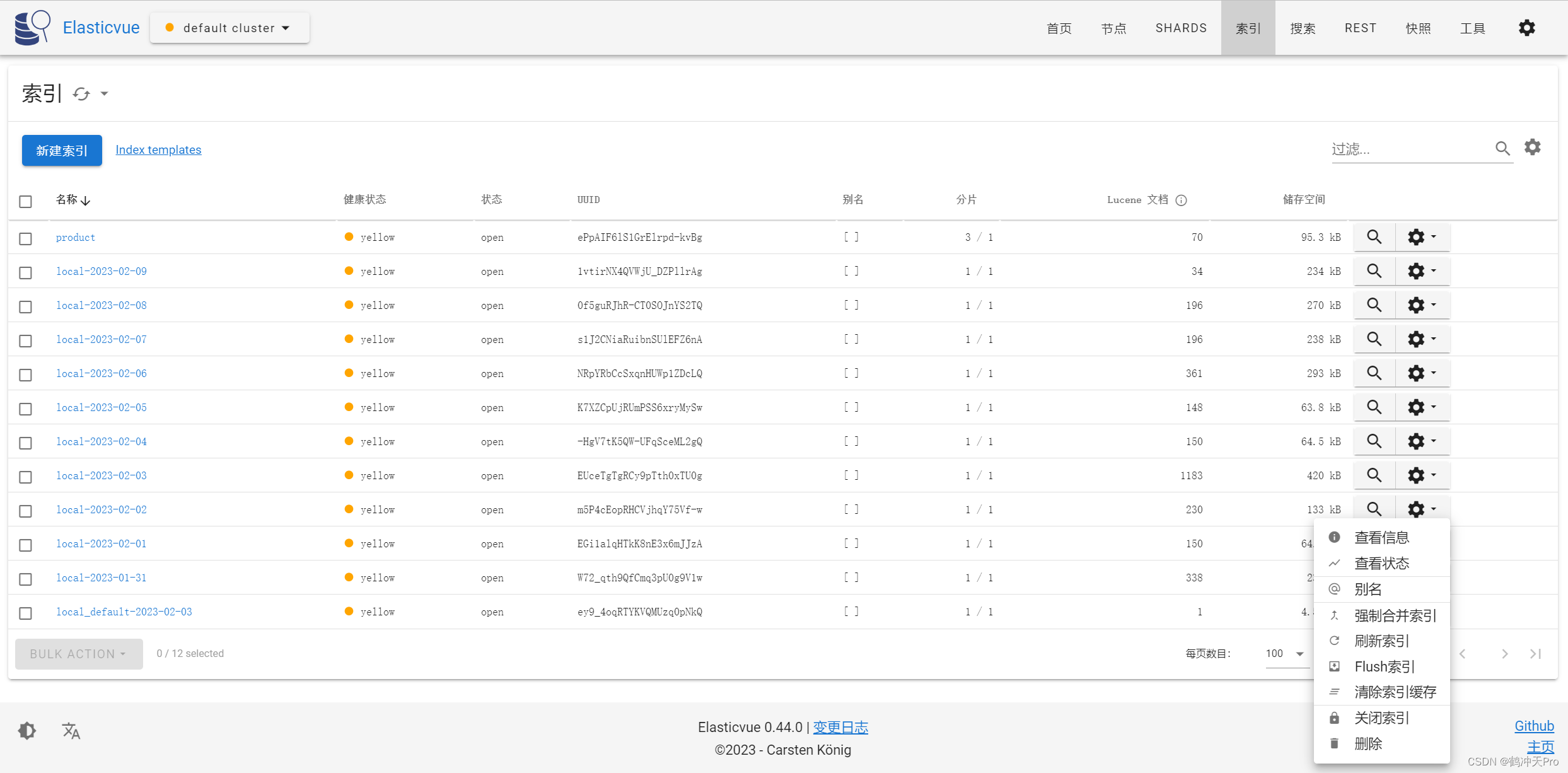
点击“索引”,分页展示全部索引信息。
可以对索引进行查看、刷新、合并、删除等操作。

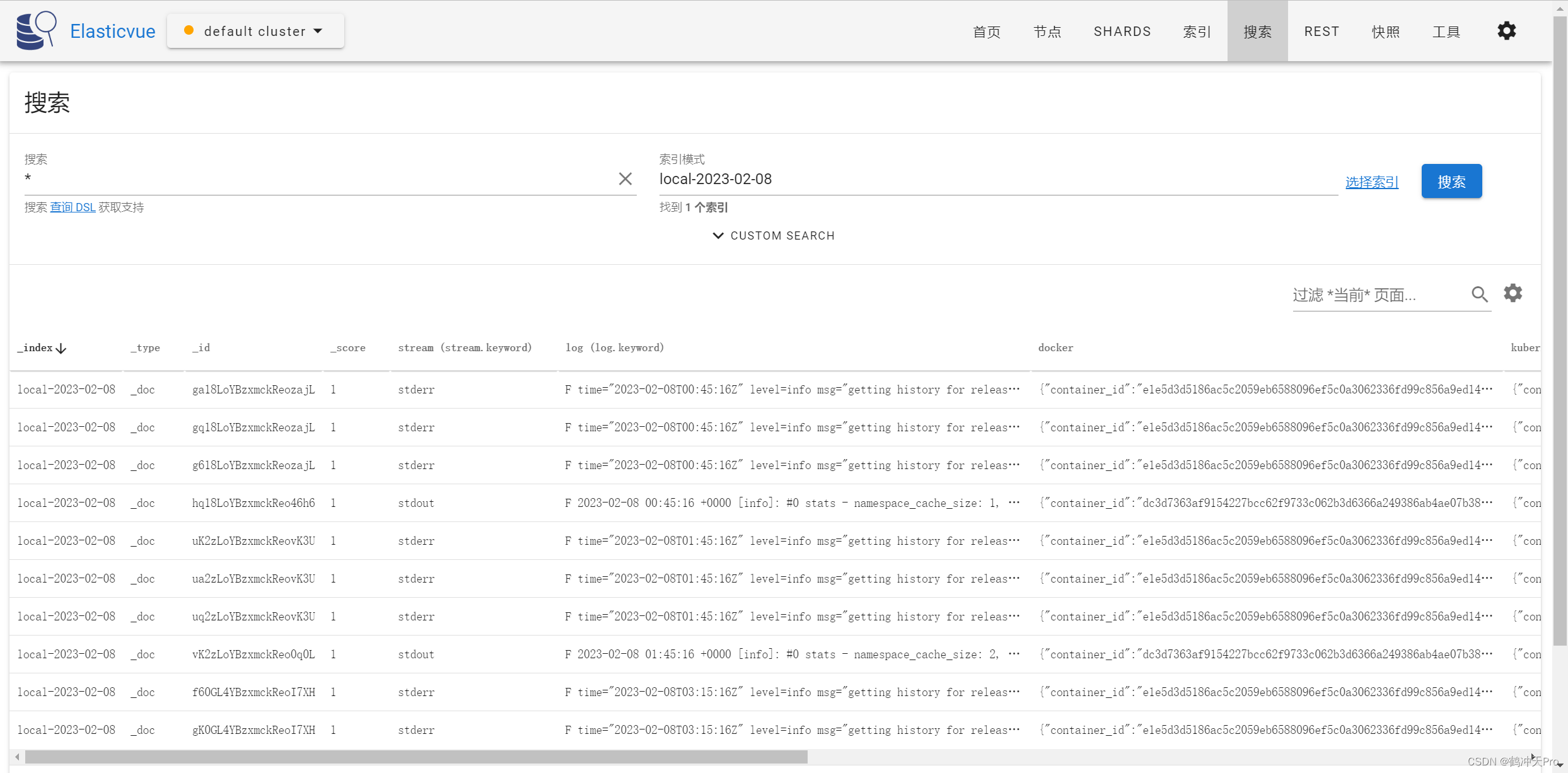
点击“搜索”,分页展示指定索引的全部文档。

点击“REST”,可以发送Restful风格的ES请求。