html:框架
css:美化
jp:交互
HTML
1.基础标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是我的滴滴滴一个网页</title>
</head>
<body>
<h1>一号 标题</h1>
<p>一个段<br />落</p>
<p><b>另一个一个段落</b></p>
<a href="http://www.baidu.com">一个超链接(百度)</a>
<img src="C:\Users\Administrator\Desktop\头像.jpg"/ title="头像" alt="图片无法打开的时候这里显示的文字" width="100" height="100">
<h2><i>二号标题</i></h2>
<h3>三号标题</h3>
<h6><s>一共可以做到六号</s></h6>
<div id="001">
大盒子独占一行
</div>
<span>小盒子、一行可以放多个</span>
<span>另一个小盒子</span>
</body>
</html>

2.表单标签
表单介绍:
- 表单就是在web网页上用于收集用户输入的数据,将其提交到后台的一个HTML代码段。
- 表单包括:输入框、单选框、复选框、提交框按钮等;
| 标签 | 说明 |
|---|---|
| form. | 创建一个表单(action:表单提交的url地址、method:http请求方式) |
| . | post:隐式传递、get:明文传送数据 |
| input | 单行输入框(input type=“text”>) |
| . | 单选按钮(只能选一种 button普通、reset重置、submit提交按钮) |
| . | 复选框(多选) |
| select | 定义下拉列表 |
| option | 下拉列表选项 |
| textarea | 文本域,可以输入多行文本内容 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单操作</title>
</head>
<body>
<form action=meini.html" method="get">
用户名:<input type="text" name="username" placeholder="请输入你的用户名" /><br />
密码框:<input type="password" name="password" /><br />
性别:
<input type="radio" name="sex" id="nan" />
<label for="nan">男</label>
<input type="radio" name="sex" id="nv" checked="checked" />
<label for="nv">女</label><br />
爱好:
<input type="checkbox" name="mm" checked="checked" />
<label for="mm">喵喵</label>
<input type="checkbox" name="cf" />
<label for="cf">吃饭</label>
<input type="checkbox" name="sj" checked="checked" />
<label for="sj">睡觉</label>
<input type="checkbox"/>土豆
个人评价:
<textarea name="message" cols="30" rows="3" placeholder="咋样"></textarea><br/>
<input type="button" value="普通按钮" />
<input type="reset" value="重置" />
<input type="submit" value="提交" />
</form>
</body>
</html>

CSS
层叠样式表单
- 作用: 用来定义如何显示HTML元素(定义HTML元素的样式),就像 HTML 中的字体标签和颜色属性所起的
作用那样; - 样式通常保存在外部的 .css 文件中,我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观
1.CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明;

- 选择器:是用来指定要改变样式的HTML元素
- 每条声明由一个属性和一个值组成
- 属性代表要设置的样式属性,每个属性有一个值,属性和值被冒号分开
- CSS声明总是以分号(;)结束,声明总以大括号({})括起来
- 在HTML文档中,可以把样式定义在标签中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
p {color: forestgreen;text-align: center;}
</style>
</head>
<body>
<p>hello css</p>
<h1>标题</h1>
</body>
</html>


2.CSS选择器
在CSS中,选择器是一种模式,用于选择需要添加样式的元素;
- id选择器
- class选择器
- 标签选择器
- 属性选择器
- 后代选择器
- 子元素选择器
2.1 id选择器
- id选择器是通过元素的id属性来选择元素
- 使用id选择器时,要求元素必须有id属性
- CSS中id选择器以 “#” 来定义,比如:#test0
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>id选择器</title>
<style type="text/css">
#test {color: blue;text-align: center;}
</style>
</head>
<body>
<p id="test">hell</p>
<p>测试</p>
</body>
</html>

2.2 class选择器
class选择器是通过元素的class属性来选择元素,又称类选择器
使用class选择器时,要求元素必须有class属性
class选择器用于描述一组元素的样式,class选择器有别于id选择器,class可以在多个元素中使用
CSS中class选择器以 “.” 来定义,比如: .center
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Class选择器</title>
<style type="text/css">
.cen{color: #228B22;tab-size: inherit;text-align: center;}
</style>
</head>
<body>
<h1 class="cen">标题1</h1>
<p class="cen">hahah</p>
<p>niahap</p>
</body>
</html>

2.3 标签选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
p {color: forestgreen;text-align: center;}
h1{color: brown;}
</style>
</head>
<body>
<p>hello css</p>
<h1>标题</h1>
</body>
</html>
标签选择器是通过元素的标签名称来选择元素,又称元素选择器
CSS中标签选择器直接使用标签名称来定义,比如: p 、 input

2.4 属性选择器
属性选择器可以根据元素的属性及属性值来选择元素
属性选择器可以使用HTML元素的任意属性,而不仅限于id和class属性简单属性选择:
- 如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器;
- 格式: [属性名]
根据具体属性值选择:
- 除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素;
- 格式: [属性名=“属性值”]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
[href]{color: aqua;}
[class]{color: #0000FF;text-align: center;}
[id="xuehao"]{color: blueviolet;}
</style>
</head>
<body>
<h1 title="标题">呐呐呐</h1>
<p id="xuehao">10101859</p>
<p class="ban">人工</p>
<a href="第一个网页.html">抄链接</a>
</body>
</html>

2.5 后代选择器
后代选择器可以选择作为某元素后代的元素,后代元素包括(儿子、孙子、重孙子…)
语法规则:多个选择器用空格分隔,例如 p span{color: red;}
标签提供了一种将文本的一部分或者文档的一部分独立出来的方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style type="text/css">
div span{color: red;}
</style>
</head>
<body>
<div>
<span>哈哈哈</span>
<p>
<span>你好</span><br />
<span>大傻逼</span>
<p>no 我不是</p>
</p>
</div>
</body>
</html>
2.6 子元素选择器
与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素
不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素
语法规则:多个选择器用大于号 > 分隔,例如 div>span{color: red;}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>子元素选择器</title>
<style type="text/css">
div>span{color: red;}
</style>
</head>
<body>
<div>
<span>哈哈哈</span>
<p>
<span>你好</span><br />
<span>大傻逼</span>
<p>no 我不是</p>
</p>
</div>
</body>
</html>

JS
1. JS介绍
JavaScript是一种轻量级的编程语言,一种脚本语言
JavaScript是可插入 HTML 页面的编程代码
JavaScript可以控制HTML页面的结构和样式
2. JS用法
JS脚本的书写位置包括三种:
- JS内嵌式
- JS外链式
- JS行内式
2.1 内嵌式
JS内嵌式就是把JS脚本写在HTML文档中,并且JS脚本必须位于 标签之间
JS脚本可被放置在 HTML 页面的 和 部分中
2.2 JS外链式
脚本可放置与外部文件中,专门用来存在JS脚本的文件,文件后缀名为 .js
外部脚本很实用,相同的脚本可以被许多不同的网页引用
外部脚本需要在
2.3 JS行内式
JS行内式就是把JS脚本写到HTML标签上
不推荐使用!不方便修改,没有实现代码的分离
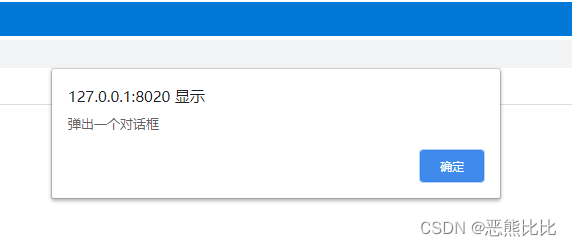
3. 弹出对话框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js内嵌式</title>
</head>
<body>
<p>土豆土豆一段</p>
</body>
</html>
<script type="text/javascript">
alert();
alert("弹出一个对话框");
</script>

4.事件
事件语法
事件源.事件类型=function(){
事件发生时要执行的命令
}
- 使用JavaScript获取某个 HTML 元素,可以使用 document.getElementById(id) 方法
- 使用innerHTML来获取或插入元素内容
4.1 点击事件
| document | 代表查找的范围在整个文件 |
| onclick | 事件类型是鼠标点击 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js事件</title>
</head>
<body>
<input type="button" name="姓名" id="xm" value="点击姓名按钮" />
</body>
</html>
<script type="text/javascript">
//通过id值为xm的按钮(找到事件源)
document.getElementById('xm').onclick=function(){
alert("所以你叫啥")
}
</script>

4.2 移动事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js事件</title>
</head>
<body>
<input type="button" name="姓名" id="xm" value="点击姓名按钮" />
</body>
</html>
<script type="text/javascript">
//通过id值为xm的按钮(找到事件源)
document.getElementById('xm').onmouseover=function(){
alert("hahha")
}
</script>
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
5 JS变量
变量是用于存储信息的"容器"
与代数一样,JavaScript 变量可用于存放值(比如 x=5)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js事件</title>
</head>
<body>
<p>啥呀这是?</p>
<p id="shift">东西</p>
</body>
</html>
<script type="text/javascript">
var dx = "喵喵"
document.getElementById('shift').innerHTML = dx;
</script>















![[人工智能-综述-11]:ChatGPT, 通用人工智能还是要来了](https://img-blog.csdnimg.cn/img_convert/cb4a3c4dbca3dcba9a8bdd8da1396d79.png)