近一年来,Figma它可以说是体验设计领域最受欢迎的工具。最近,我开始频繁地工作。Axure9.0和Figma切换使用,深刻感受到设计细节带来的体验差异化。今天,通过一些细节和亮点,总结了工具软件体验设计的几个原则。

一、效率设计
工具软件的首要任务是追求效率,降低用户的运营成本。
1.模板化设置
1)组件化设计
Figma组件功能强大,类似于Axure母板,但更灵活。既有父子继承关系,修改父子组件后,子组件可同时修改。但子组件具有一定的独立性,内容可以编辑,以确保灵活性和可用性。Axure母版是强制性的,一旦修改了父组件的内容,子组件就必须修改。
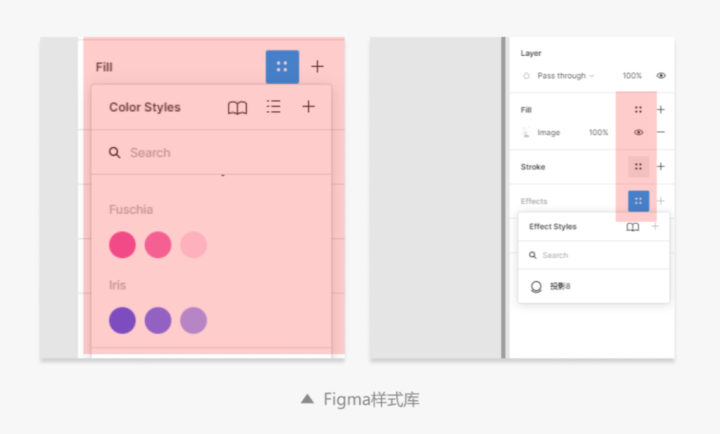
2)样式模板化
在Figma在中间,用户可以创建自己的颜色、边缘和阴影风格库,随时调用设计,一劳永逸,降低频繁调整风格的操作成本。
2.选择代替输入
预设选项能有效提高用户效率。例如,在设置字号时,Axure没有预设选项,用户需要手动输入修改。Figma常用字号预置在中间,用户可以下拉选择。
另外Axure默认字体为13号,默认字体为13号Figma它是14号字体,更适合设计师的主流使用,减少了用户的修改次数。
3.批量修改
批量修改是提高效率最常用的设计手段。Figma和Axure都有padding设置功能Figma一键操作,用户输入一次即可修改四个边距,调整效率更高。Axure要设置四面等距,就要逐一修改,操作比较繁琐。
二、简化设计
在工具软件中,对象的属性栏应为用户的高频操作区。
总体布局,Figma和Axure基本相同,包括三个模块。可设置对象的各种属性、交互效果设计等。基本属性模块是用户操作的首要任务。
不过Figma属性栏通过信息分级显示、内容简化、布局有序等设计方法,给用户带来更好的体验。
1.分级显示,隐藏不必要的内容
创建元素时,Figma默认情况下,属性栏只显示位置大小信息、层透明度、填充颜色等基本信息。边缘描述、投影、导出等设置项只显示标题,所有内容都隐藏而不显示,以确保操作信息的所见即所得。当用户添加设置项时,系统会给出默认设置,用户只需根据需要修改内容。
另外Figma它还采用了交互操作来减少页面的信息量。例如,可以下拉的选项默认不显示下拉按钮,而是在鼠标悬停时显示,使原始复杂信息的页面更加清新。
而Axure然后平面显示内容信息,无论用户是否需要操作,都会显示设置项的内容。这种布局设计确实可以减少用户的点击操作,但低频操作的设置项增加了页面信息量,成为页面的信息噪声。
2.适应用户习惯,减少页面信息量
为了提高自己的行为效率,用户不会命名所有页面元素,事实上,用户的命名频率并不高。Figma在元素属性设置中,没有修改元素名称的选项,而是在图层列表中修改。Axure在元素属性中,命名作为主要内容放置在顶部。
3.统一的对齐模式,使信息更加有序
两者在信息布局和对齐上也有差异。Figma采用上下布局的方式,上面是功能标题,下面是设置内容。信息水平更明显,也更符合用户的浏览习惯。它也有很好的一致性。
而Axure主要是左右布局,左边是标题信息,右边是内容项。我个人理解,这种布局是为了压缩高度方向的尺寸,尽可能确保设置项目完全显示,避免滚动条,增加用户的运营成本。但这种布局导致了内容显示的混乱。
此外,不同长度的底边输入框也增加了内容的复杂性和混乱感,导致页面信息的混乱。
三、可视化设计
在设计工具中,可视化设计更多地用于位置相关功能,帮助用户更好地理解信息,从而降低用户的思维成本。因此,可视化形式被添加到设置选项中。
比如上面提到的Padding设置,Fimga采用可视化形式,用户可以直接填写对号,用户的思维成本较低,甚至可以说是零成本。Axure圆角设置、边线可见性设置也采用可视化形式。而且可视化还具有操作功能,方便用户操作。



![[附源码]java毕业设计壹家吃货店网站](https://img-blog.csdnimg.cn/d586f2c9518e43f09e01d5d0c96aeb10.png)