🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🔧 网站代码
- 🧱HTML结构代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
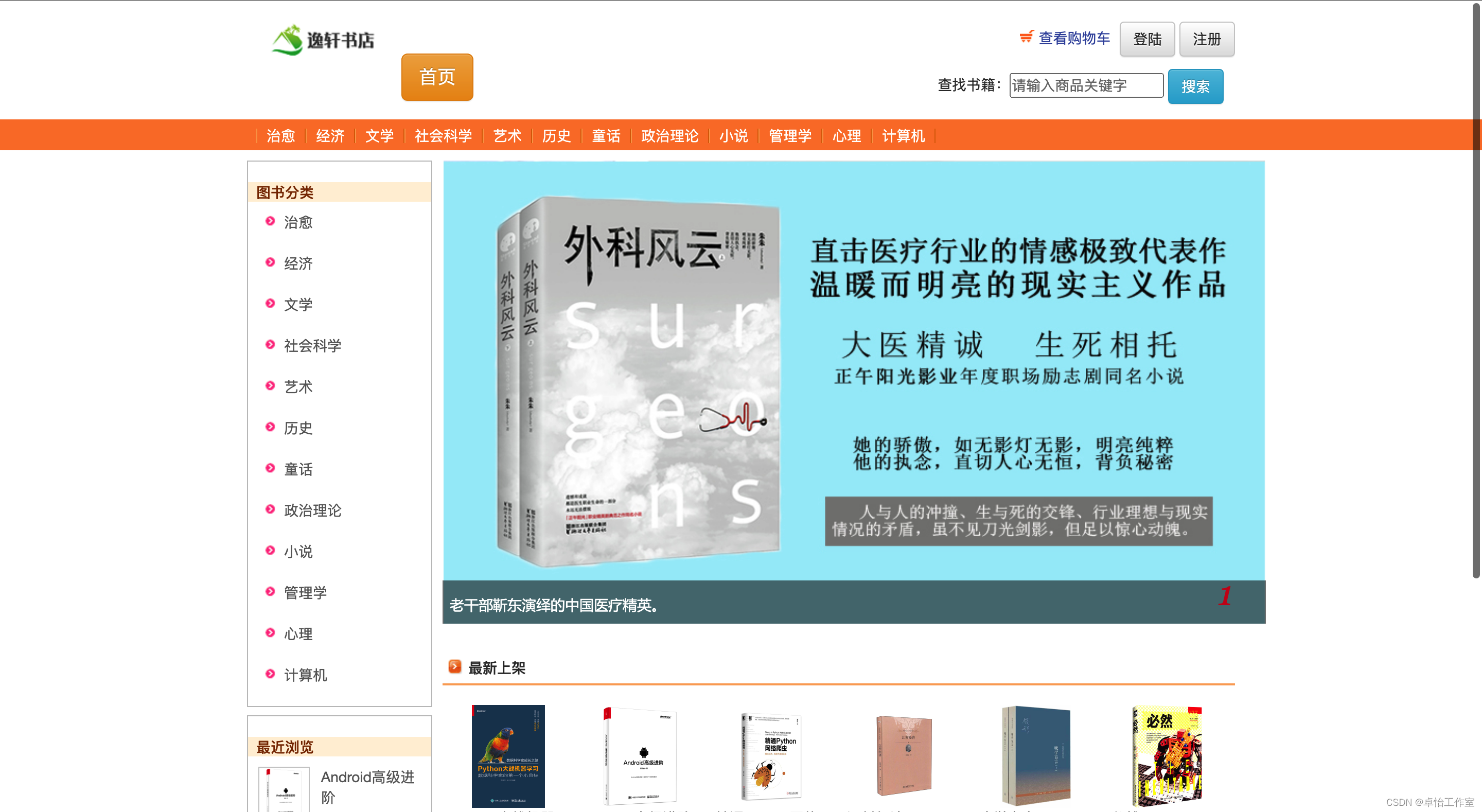
🎮游戏官网、⛹️游戏网站、🕹️电竞游戏、🎴游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站效果




五、🔧 网站代码
🧱HTML结构代码
<html lang="zh-CN"><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>腾讯GAD艺行者游戏美术大赛</title>
<meta name="Keywords" content="GAD艺行者游戏美术大赛,游戏美术大赛,艺行者,腾讯GAD游戏美术大赛">
<meta name="description" content="2017“艺行者”腾讯GAD游戏美术大赛是由腾讯GAD主办,腾讯互娱光子美术中心与全球顶尖的用户界面产品生产商Wacom共同承办的游戏美术作品大赛活动,本次活动面向所有的游戏美术从业者以及在校大学生,旨在为参赛者搭建一个艺术学习和成长的交流平台,打造游戏美术专业顶尖赛事">
<link rel="stylesheet" href="./css/global.css">
<link rel="stylesheet" href="./css/swiper-3.4.1.min.css">
<link rel="stylesheet" href="./css/index.css">
<script type="text/javascript">
function isMobile(){
var u = navigator.userAgent,
a = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"],
res = false;
for (var i = 0; i < a.length; i++) {
if (u.indexOf(a[i]) > 0) {
res = true;
break;
}
}
return res;
}
//判断IE9及以下,不支持flex布局属性提示升级
function browserType(){
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isOpera = userAgent.indexOf("Opera") > -1; //判断是否Opera浏览器
// var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera; //判断是否IE浏览器
var isIE=window.ActiveXObject || "ActiveXObject" in window
// var isEdge = userAgent.indexOf("Windows NT 6.1; Trident/7.0;") > -1 && !isIE; //判断是否IE的Edge浏览器
var isEdge = userAgent.indexOf("Edge") > -1; //判断是否IE的Edge浏览器
var isFF = userAgent.indexOf("Firefox") > -1; //判断是否Firefox浏览器
var isSafari = userAgent.indexOf("Safari") > -1 && userAgent.indexOf("Chrome") == -1; //判断是否Safari浏览器
var isChrome = userAgent.indexOf("Chrome") > -1 && userAgent.indexOf("Safari") > -1&&!isEdge; //判断Chrome浏览器
if (isIE)
{
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(userAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
if(userAgent.indexOf('MSIE 6.0')!=-1){
return "IE6";
}else if(fIEVersion == 7)
{ return "IE7";}
else if(fIEVersion == 8)
{ return "IE8";}
else if(fIEVersion == 9)
{ return "IE9";}
else if(fIEVersion == 10)
{ return "IE10";}
else if(userAgent.toLowerCase().match(/rv:([\d.]+)\) like gecko/)){
return "IE11";
}
else
{ return "0"}//IE版本过低
}//isIE end
if (isFF) { return "FF";}
if (isOpera) { return "Opera";}
if (isSafari) { return "Safari";}
if (isChrome) { return "Chrome";}
if (isEdge) { return "Edge";}
}
if(browserType() === "IE6" || browserType() === "IE7" || browserType() === "IE8" || browserType() === "IE9"){
window.location = "/update_guide.html";
}
if(isMobile()){
location.href = 'mobile.html';
}
</script>
</head>
<body>
<!--页面主内容[[-->
<div class="m-container index">
<!--头部导航栏[[-->
<div class="headnav ">
<div class="headnav-wrap">
<a class="headnav-logo" href="http://www.gad.qq.com" target="_blank">
<img class="logo-img" width="144" height="41" src="./img/activity_logo.png">
</a>
<div class="headnav-main">
<ul class="headnav-list f-clearfix f-fl">
<li class="list-item cur">
<a class="list-link" href="javascript:;">首页</a>
<
onSlideChangeStart: function () {
var swiperI = mySwiper.activeIndex;
console.log(swiperI);
if(swiperI<0){
$(".headnav-list .list-item").removeClass("cur");
}else{
$(".headnav-list .list-item").removeClass("cur").eq(swiperI).addClass('cur');
}
}
});
$(".headnav-list .list-item").click(function(event) {
/* Act on the event */
// console.log($(this).index());
$(".headnav-list .list-item").removeClass("cur");
$(this).addClass('cur');
mySwiper.slideTo($(this).index(), 1000, false);
});
</script>
<!--测试JS]]-->
</body>
</html>
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.

![[论文阅读] Adversarial Learning for Semi-Supervised Semantic Segmentation](https://img-blog.csdnimg.cn/0e32abb15ce04976bfdaa186b52f5d8a.jpeg#pic_center)