🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🦄 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🪓 代码实现
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
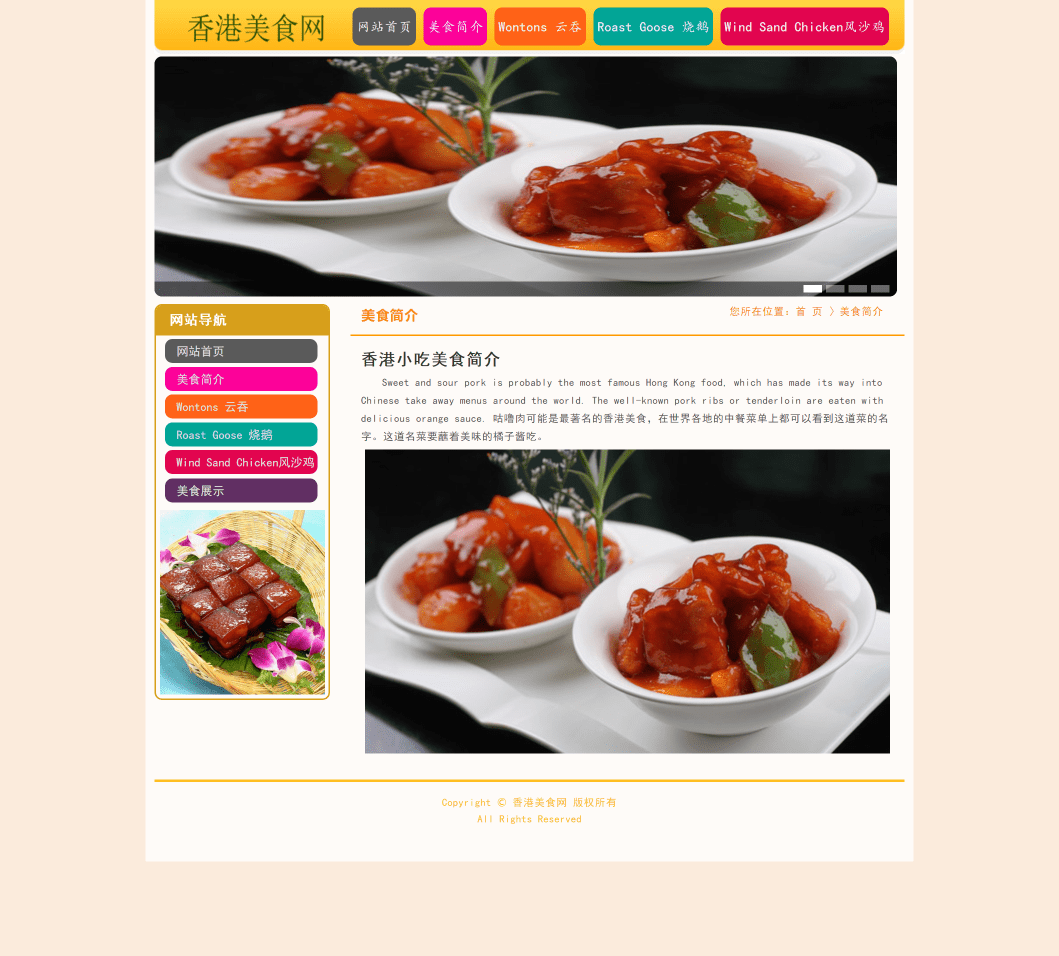
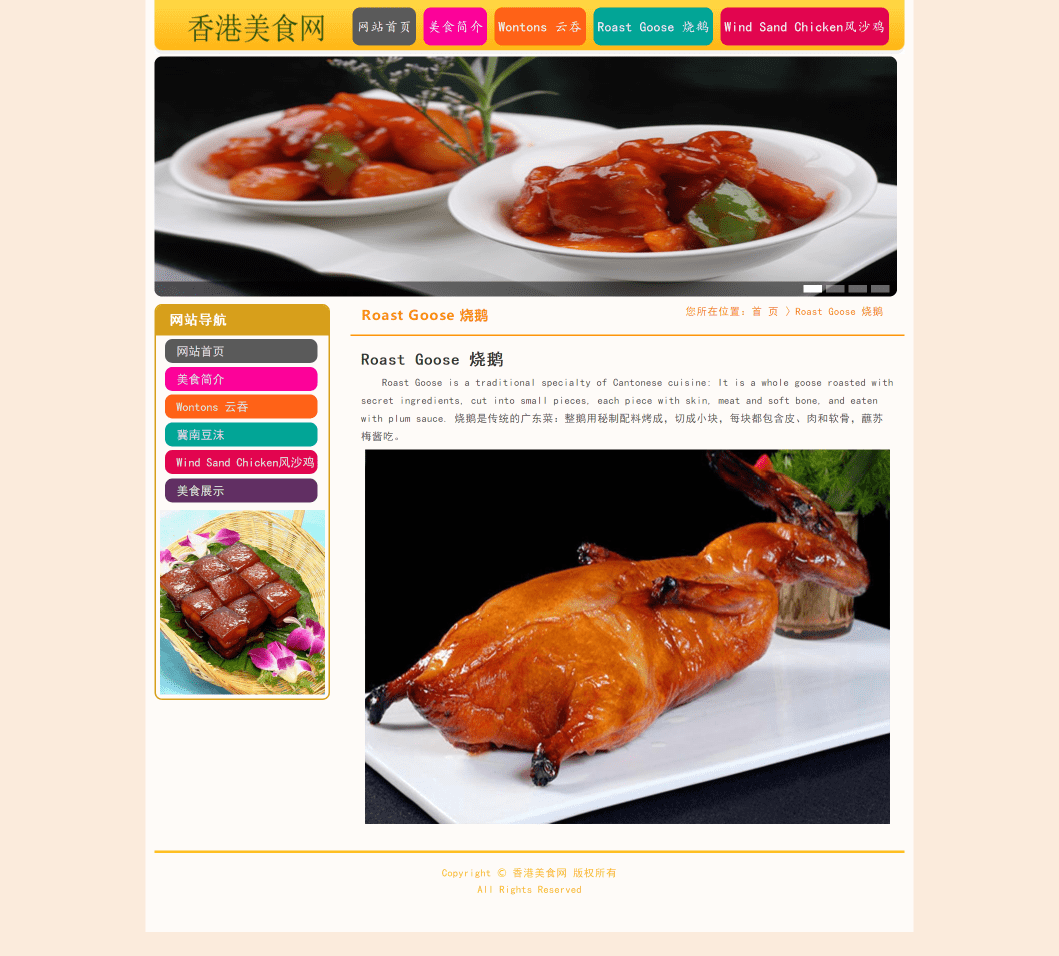
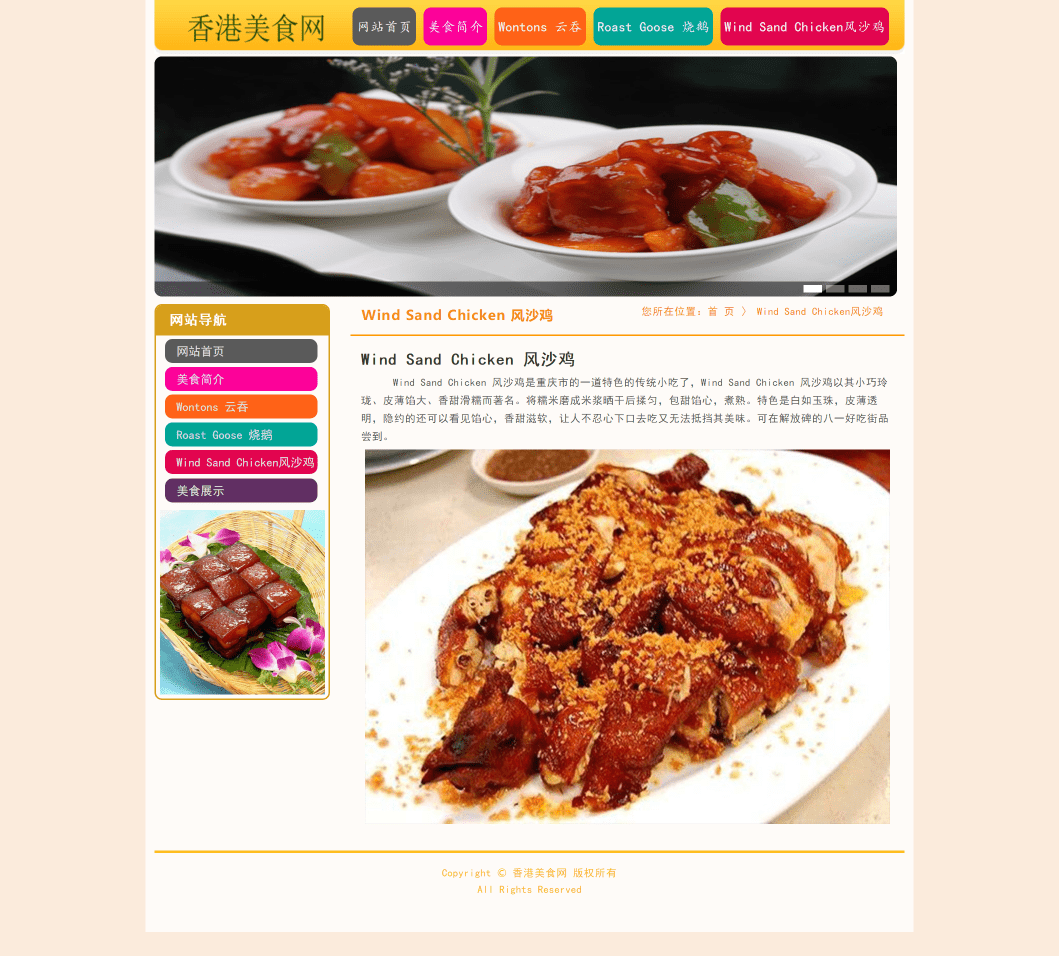
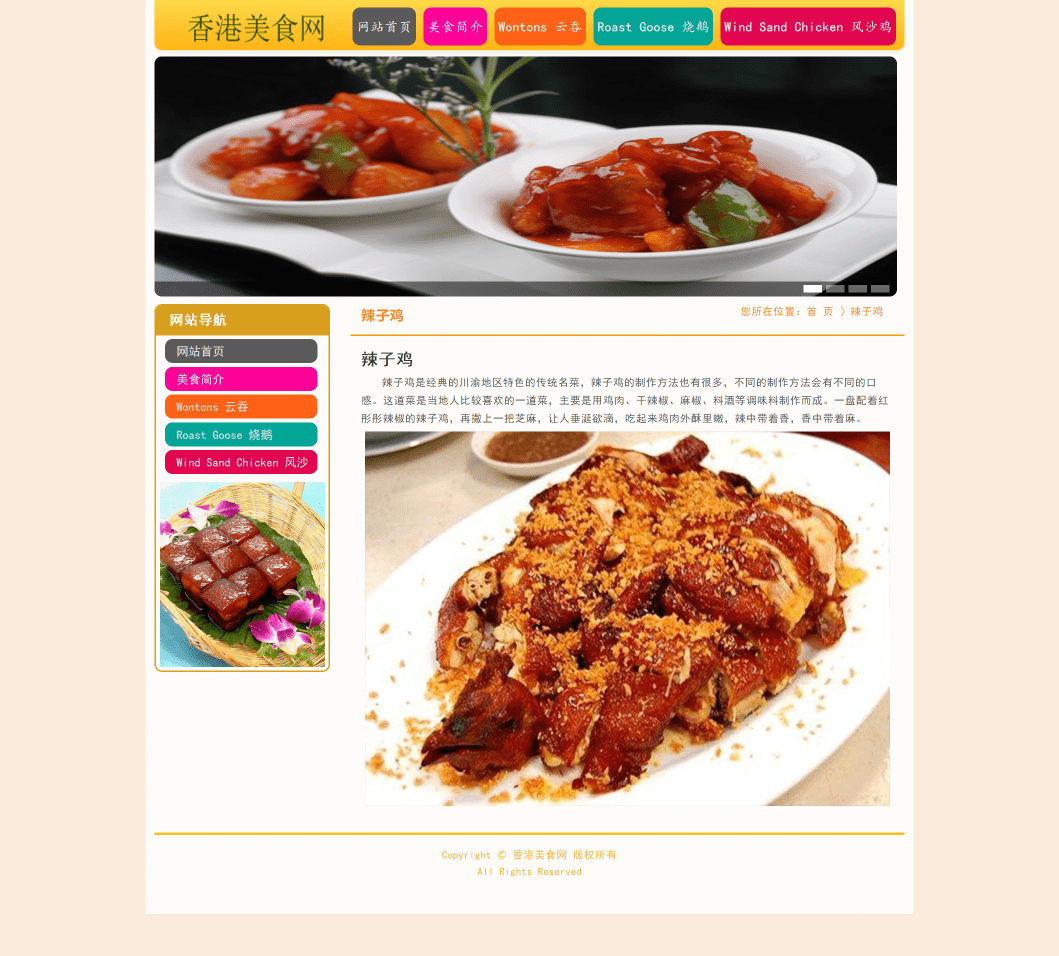
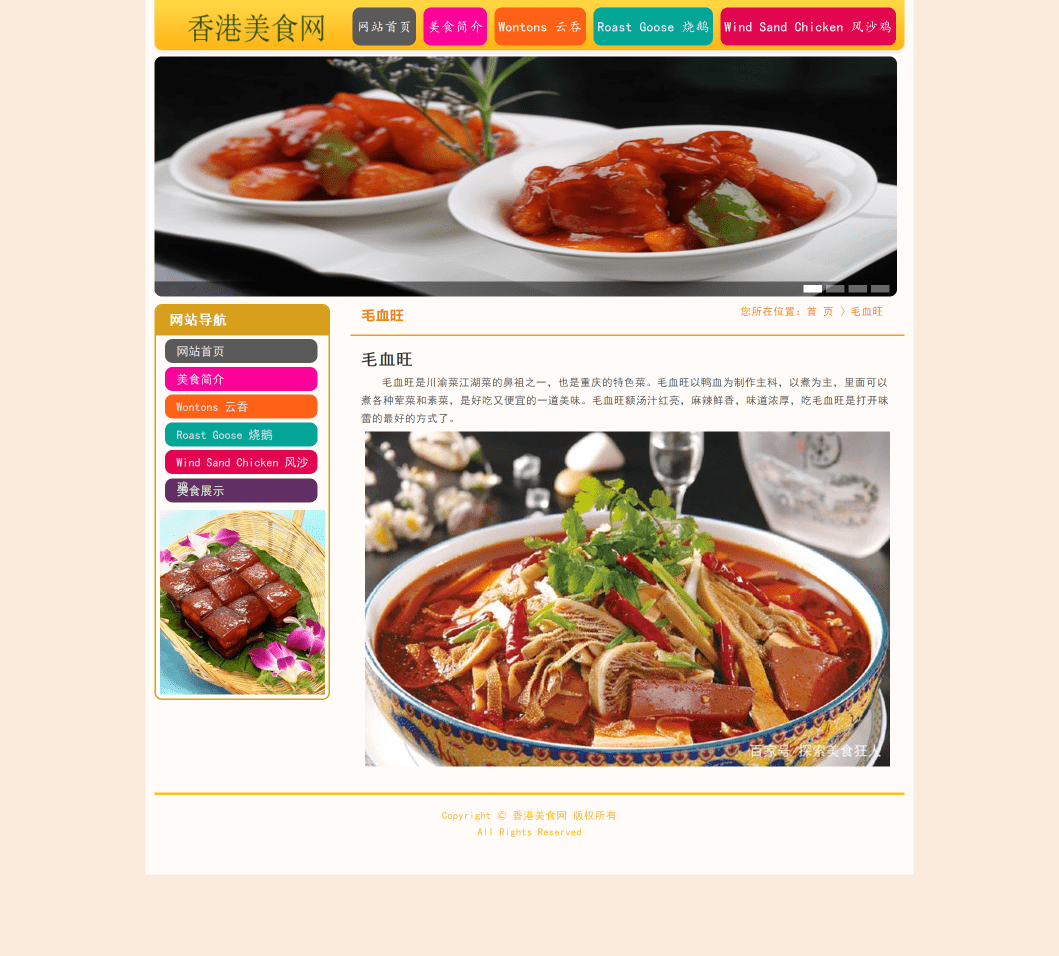
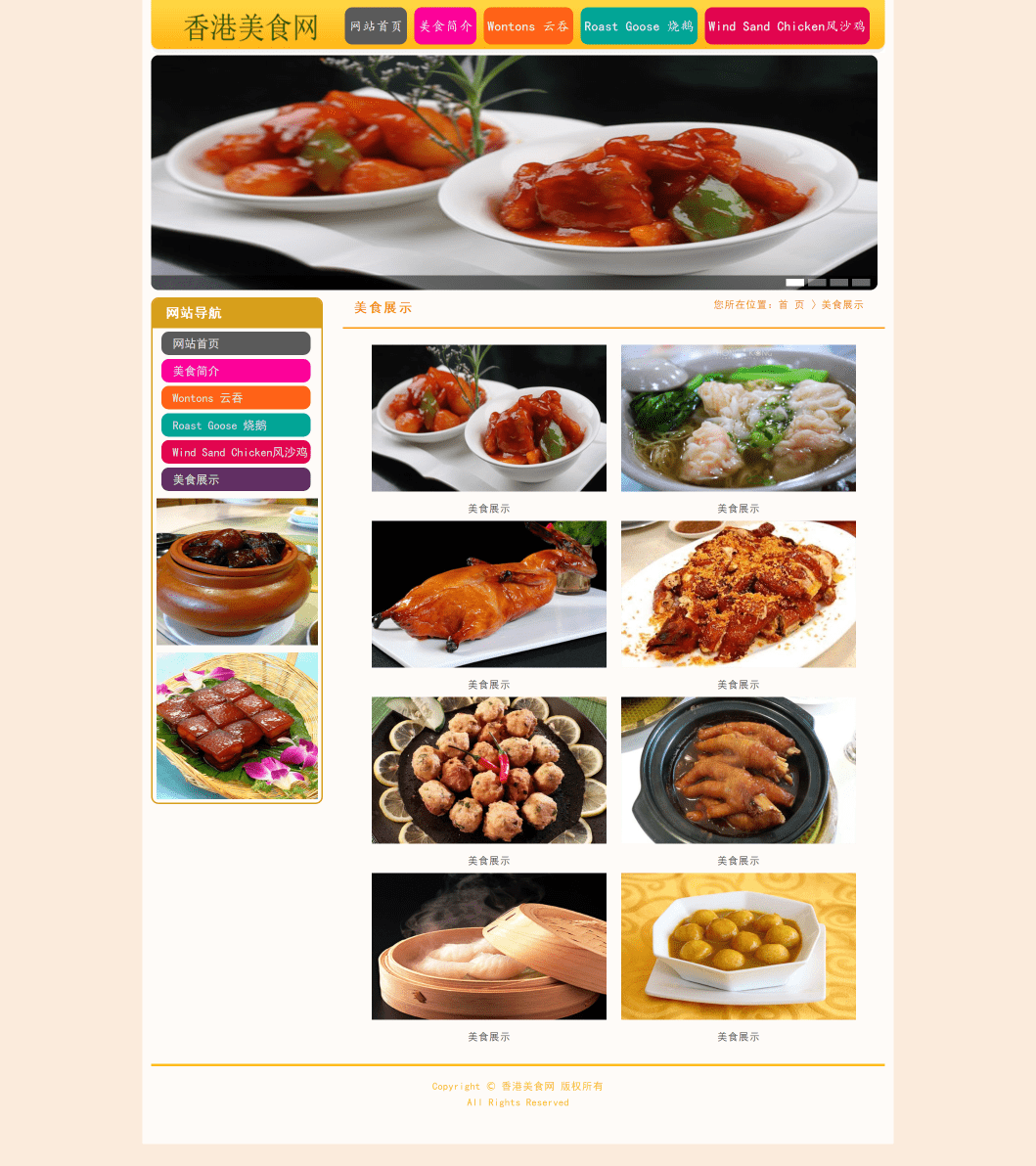
四、🌐网站效果








五、🪓 代码实现
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>香港美食网</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/lb.js"></script>
<link href="css/css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<embed src="images/music.mp3" width="0" height="0"></embed>
<div class="con">
<div class="nav">
<div class="fl"><a href="#"><img src="images/logo.png" width="259" /></a></div>
<ul>
<li id="c1"><a href="index.html">网站首页</a></li>
<li id="c2"><a href="jianjie.html">美食简介</a></li>
<li id="c3"><a href="meishi_1.html">Wontons 云吞</a></li>
<li id="c4"><a href="meishi_2.html">Roast Goose 烧鹅</a></li>
<li id="c5"><a href="meishi_3.html">
Wind Sand Chicken 风沙鸡</a></li>
</ul>
</div>
<div class="clear"></div>
<div class="con_in">
<div class=" clear"></div>
<div class="list_dm">
<div id="focus">
<ul>
<li><a href="#"><img src="images/d1.jpg" /></a></li>
<li><a href="#"><img src="images/d2.jpg" /></a></li>
<li><a href="#"><img src="images/d3.jpg" /></a></li>
<li><a href="#"><img src="images/d4.jpg" /></a></li>
</ul>
</div>
</div>
<div class=" clear"></div>
<div class="main">
<div class="left">
<div class="index_right">
<div class="index_top">
<h2 >我的家乡美食<span style=" color:#434343; padding:15px;">香港美食网~~!</span> </h2>
<div class="pt20">
<p>香港(Hong Kong),简称"港"(HK),全称为中华人民共和国香港特别行政区(HKSAR)。地处中国华南地区,珠江口以东,南海沿岸,北接广东省深圳市,西接珠江,与澳门特别行政区、珠海市以及中山市隔着珠江口相望。
香港是一座高度繁荣的国际大都市,区域范围包括香港岛、九龙、新界和周围262个岛屿,管辖陆地总面积1106.34平方公里,海域面积1648.69平方公里。截至2017年末,总人口约740.98万人,是世界上人口密度最高的地区之一。
香港自古以来就是中国的领土。1842-1997年间,香港曾为英国殖民地。二战以后,香港经济和社会迅速发展,不仅被誉为"亚洲四小龙"之一,更成为全球最富裕、经济最发达和生活水准最高的地区之一。1997年7月1日,中国政府对香港恢复行使主权,香港特别行政区成立。中央拥有对香港的全面管治权,香港保持原有的资本主义制度和生活方式,并可享受外交及国防以外所有事务的高度自治权。"一国两制"、"港人治港"、高度自治是中国政府的基本国策。
香港与纽约、伦敦并称为"纽伦港",是全球第三大金融中心,重要的国际金融、贸易、航运中心和国际创新科技中心,也是全球最自由经济体和最具竞争力城市之一,在世界享有极高声誉,被GaWC评为世界一线城市。
香港是中西方文化交融之地,把华人智慧与西方社会制度优势合二为一,以廉洁的政府、良好的治安、自由的经济体系及完善的法制闻名于世,有"东方之珠"、"美食天堂"和"购物天堂"等美誉。</p>
</div>
</div>
</div>
</div>
<div class="right">
<div class=" clear"></div>
<div class="sidebar">
<h3>网站导航</h3>
<ul class="side_list">
<li id="c1"><a href="index.html">网站首页</a></li>
<li id="c2"><a href="jianjie.html">美食简介</a></li>
<li id="c3"><a href="meishi_1.html">Wontons 云吞</a></li>
<li id="c4"><a href="meishi_2.html">Roast Goose 烧鹅</a></li>
<li id="c5"><a href="meishi_3.html">Wind Sand Chicken风沙鸡</a></li>
<li id="c8"><a href="zhanshi.html">美食展示</a></li>
</ul>
<div class=" center p5"> <a href="#"><img alt="" src="images/l1.jpg" width="220" /></a> </div>
</div>
<!--end of sidebar-->
<div class=" clear"></div>
</div>
<div class=" clear"></div>
<div class="foot">
<p> Copyright © 香港美食网 版权所有</p>
<p> All Rights Reserved </p>
</div>
<div class=" clear"></div>
</div>
</div>
</div>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* -------------------common css -------------------------------*/
body{ background:#fbebdc;}
*{ margin:0; padding:0; font-family:黑体;}
.clear{ clear:both;}
.fl{ float:left;}
.fr{ float:right;}
img{ border:none;}
a{ text-decoration:none;}
a:hover{ color:#900;text-decoration:none;}
li{ list-style-type:none;}
.overflowh{overflow:hidden;}
.center{text-align:center}
.tl{ text-align:left;}
.tr{ text-align:right;}
.p3{ padding:3px;}
.p5{ padding:5px;}
/* -------------------common css -------------------------------*/
.con{ width:1024px; height:auto;margin:auto; background:#fff; background-color:rgba(255,255,255,0.8);}
.con_in{ width:1000px; height:auto;margin:auto;}
.nav{width:1000px; height:72px; margin:auto; background:url(../images/head.png) top center no-repeat;}
.nav ul{ padding-left:30px;}
.nav li{ float:left; margin:5px; margin-top:10px; padding:15px 5px; }
.nav li a{ font-size:18px; color:#eee; font-family:楷体}
.nav li a:hover{ font-size:18px; color:#fff;}
.nav li:hover{ background:#F90;-moz-border-radius:10px;border-radius:10px;}
.nav li:hover a{ font-size:18px; color:#fff;}
.r_nav{ width:200px; height:30px; float:left; margin-top:10px; margin-left:60px;}
.r_nava{width:30px; height:30px; float:left; margin:15px;}
#c1{ background:#5a5a5a;-moz-border-radius:10px;border-radius:10px;}
#c2{ background:#fc0299;-moz-border-radius:10px;border-radius:10px;}
#c3{ background:#ff6217;-moz-border-radius:10px;border-radius:10px;}
#c4{ background:#02a596;-moz-border-radius:10px;border-radius:10px;}
#c5{ background:#e2054f;-moz-border-radius:10px;border-radius:10px;}
#c6{ background:#feb712;-moz-border-radius:10px;border-radius:10px;}
#c7{ background:#9bcb06;-moz-border-radius:10px;border-radius:10px;}
#c8{ background:#612f63;-moz-border-radius:10px;border-radius:10px;}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.