作者:刘菊萍(絮黎)
之前低代码引擎一直是在阿里集团内部进行孵化的,对外开源算是一次新生。从2022年3月23日开源至今,我们的低代码引擎已经半岁了,希望借这个机会来跟大家唠唠嗑。
-
开源地址:https://github.com/alibaba/lowcode-engine
-
官网: http://lowcode-engine.cn/#/
不知道大家是不是已经把低代码引擎用到生产环境了?当然估计大家也遇到了很多问题,毕竟 issues 越来越多…今天呢,我们倒也不是来帮大家解决 issues 的,主要是想跟大家总结一下上半年的工作,当然也想汇报一下我们后续的规划,让大家知道低代码引擎后续发展的蓝图,让大家好判断自己的低代码平台和我们的低代码引擎规划上是否能匹配。
低代码引擎过去半年的动态
低代码引擎在过去的半年还是发生了很多事情的。
低代码引擎出生了
低代码引擎在 3.23 号出生了,随着一起出生的还有我们的《低代码引擎技术白皮书》。在半年后的今天有 8000 多哥哥姐姐们喜欢它,真的让我们很开心。
低代码引擎的兄弟姐妹
当然低代码引擎出生后,我们的 Fusion 低代码物料、精品插件等兄弟姐妹也都一起正式跟大家见面了。
并且在大家的热情下,我们在开源之后也对外开放了 Antd 的低代码物料。
之后我们也还会继续加油,让更多兄弟姐妹也出来见见市面,比如我们的自然布局相关物料 pro-layout。
低代码引擎的小伙伴们
低代码引擎也认识了很多新的小伙伴,这些小伙伴都很热心。有帮忙回答 issue 的小伙伴;有帮忙提 PR 的小伙伴;有在社区贡献生态的小伙伴;更有长期参与维护的小伙伴。感觉我们的队伍越来越强大了。看看这些小伙伴们都干了什么:
- twinkle77、haloworld007、Immanding 实现了一套 formily 和 Ant Design Pro 的低代码物料
- Dogtiti 基于 next 实现了高级组件低代码物料
- keuby 实现了基于低代码引擎的 Vue 渲染器和适配器
- twinkle77 小伙伴长期参与到数据源插件的维护中,给了我们很大的帮助
- …
当然还有很多小伙伴给我们贡献代码,这里就不一一感谢了。

低代码引擎协议对外营业了
低代码引擎的三大协议是引擎的基础,我们也已经把它放到开源仓库中了,后面大家也可以对协议提出修改意见并提 PR 了。
低代码引擎系列文章和分享
我们也在持续发布一些文章,并在一些大会上进行分享,期望能把我们的思考/实践分享给大家。
- 磁贴布局在钉钉宜搭报表设计引擎中的实现
- 关于 LowCode&ProCode 混合研发的思考
- 低代码渲染那些事
- 基于 LowCodeEngine 的调试能力建设与实践
- 低代码技术在研发团队的应用模式探讨
这半年的总结大概就是这些了,接下来我们还会再接再厉的~
未来的低代码引擎是什么样呢
低代码引擎现在刚半岁,还在茁壮成长中,但是正如一个小孩想成长成一个大人,我们低代码引擎也在幻想自己长大之后是什么样的。低代码引擎期望成长起来的自己是什么样的呢:
- 所有流行的物料库都有对应的开箱即用的低代码物料,比如包括 Ant Design、Ant Design Mobile、Element 等等。
- 支持 Vue、React、Angular 等等流行前端框架的出码和渲染,甚至还有 Rax、Taro、React-Native 等等。
- 可以提供多种常见的解决方案,比如逻辑编排、图编排、绝对布局画布、小程序解决方案、跨端解决方案等等。
- 可以提供不同规模的低代码解决方案,包括组件级别、区块级别、页面级别和应用级别。包括他们的出码、渲染和编排等等。
- 对于存量页面和低代码页面之间的问题,还需要配合微前端集成、也能提供各种混合研发方式等等。
- …
为了成长成这样的低代码引擎,低代码后续的技能点主要点在这几个方向:简单、可靠、强大、克制。
简单
低代码引擎自己也知道现在它的学习门槛还是比较高的,对于初级前端和非前端来说,上手的过程更加困难。所以为了让更多的小伙伴能使用上低代码引擎,我们期望未来的低代码引擎使用起来是简单的,它会提供越来越简单的使用方式,最终对于开发者来说,大幅度减少低代码引擎的难度,让低代码平台的定制更加简单。
为了实现这个目标,一方面我们会把我们的文档持续的进行完善并且社区化维护。另外一方面我们会进一步借助社区小伙伴的力量,通过在线化的插件、物料等市场,将社区的能力集成到一起。也会提供设计器的可视化配置方式,未来也可以通过低代码的方式开发低代码平台了。
可靠
让用户可以无忧使用最新版本,这应该是开源框架最基本的能力了,低代码引擎也需要制定新的策略来满足这一原则。
- 低代码引擎的新能力都会基于标准协议,一切改动协议先行
- 低代码引擎会保证架构的稳定性,也会准守 Semver 的标准,让社区小伙伴放心升级
- 完整的灰度策略,在发布正式版本之前会在阿里集团内部使用量最多的低代码产品上稳定运行
为此我们后续的运营状态也会微微调整
- 社区群(微信群和钉钉群)还是维持现状,简单的问题小助手会回答,也有热心的小伙伴回答,真的很感激这些热心的小伙伴,当然比较复杂的还是建议 issue 提问。除此之外我们会再维护一个贡献者群,贡献过的小伙伴都可以加入我们。
- 稳定的发版节奏,每 2-3 周会稳定发布新版本,迭代节奏稳定,每年 2 个比较大的 release。
- 每年 1-2 次线上 meetup。
强大
低代码引擎未来会提供更多强大的能力来支持各种低代码平台的场景,包括但不限于:
- 支持组件级别、区块级别、页面级别和应用级别的设计能力,包括他们的出码、渲染和编排
- 支持多种前端框架的出码和渲染,例如 Vue、React、Angular、Rax、Taro、React-Native…
- 支持越来越多的解决方案,比如逻辑编排、图编排、绝对布局画布、小程序解决方案、跨端解决方案等等。
- 支持不同低代码平台的定制能力,包括主题定制、画布定制等等
最近半年低代码引擎在能力上的规划在文章的后半部分,这里不做过多的介绍。
克制
当然,低代码引擎也需要有一些限制,不能什么都做也不能什么都不做。我们需要给低代码引擎和官方生态上制定一个设计原则。指出来我们未来会做什么以及不会做什么。
低代码引擎设计原则:
- 低代码引擎是对协议的实现和扩展的支持,且只做协议的实现和扩展支持。
- 低代码引擎的扩展能力开放上是克制的。在交互形态上 Skeleton 由官方管控,不提供定制能力,包括各区域基本的交互方式、以及弹窗规范等:低代码引擎设计器需要作为页面最外层来使用,不作为页面的一部分嵌入式使用。
- 为了给生态提供更好的通用性和稳定性保障机制,低代码引擎的相关生态的定义和使用会更加规范和基于显示声明,包括插件、设置器和物料等等。
低代码引擎官方生态原则:
低代码引擎的生态分为官方维护和社区维护两种,目前声明的是后续在官方生态上的原则:
- 官方生态会提供 80% 最常用的精品生态插件,更多的插件需求由小伙伴们自己扩展
- 官方生态主要提供及维护一份精品物料
- 官方生态未来会提供多种场景的能力,包括中后台、移动应用、小程序、逻辑编排等等
- 官方生态会提供一系列的周边能力,包括具有可流通的生态插件市场。
低代码引擎近期会做什么
低代码引擎有了长远的愿景和目标,为了更加靠近我们的目标。让我们来看看低代码引擎接下来的半年都会做什么呢。
应用级编辑器
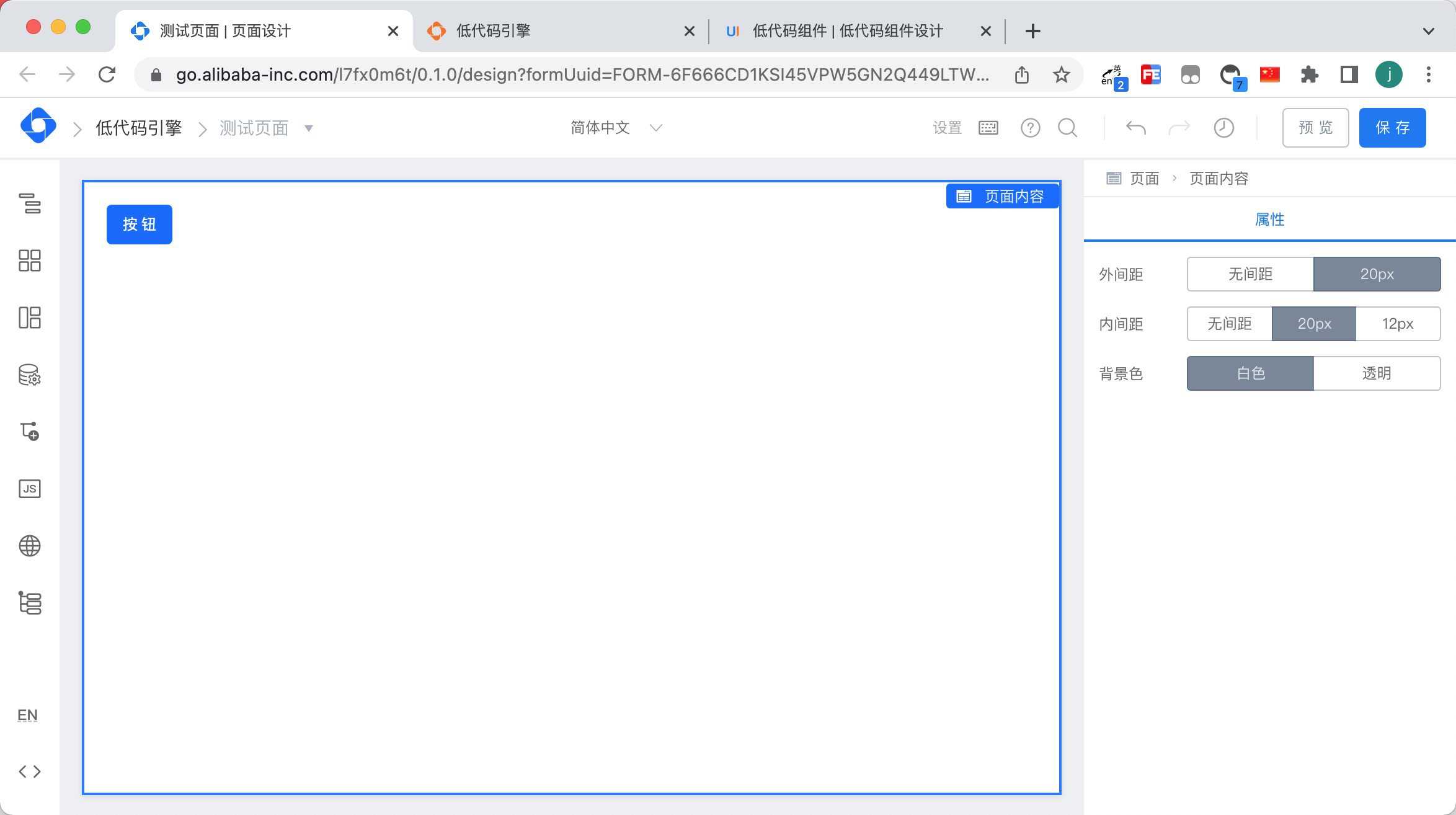
目前低代码引擎在设计上是需要在单独的页面上使用的,他的扩展功能也都是适用于页面设计的。

但是大多数的场景中,我们都不是只设计一个页面,我们还有导航配置、依赖配置、低代码组件和逻辑编排等等应用级别需要的功能。
甚至我们希望在低代码搭建的过程中能有 VsCode 般丝滑的体验。快速切换页面,快速配置应用能力等等。而不是现在开发一个页面和一个低代码组件就需要打开至少三个新的标签页。如果开发的页面和组件更多,需要打开的标签页也就越多。

因此,在使用低代码平台时,我的浏览器常常就成为了这样的。

为了解决这些问题,我们提出来项目级别设计器的扩展方案。
- 引擎主框架 Skeleton 能力升级,支持项目级别的扩展方案,提供更多的扩展点。
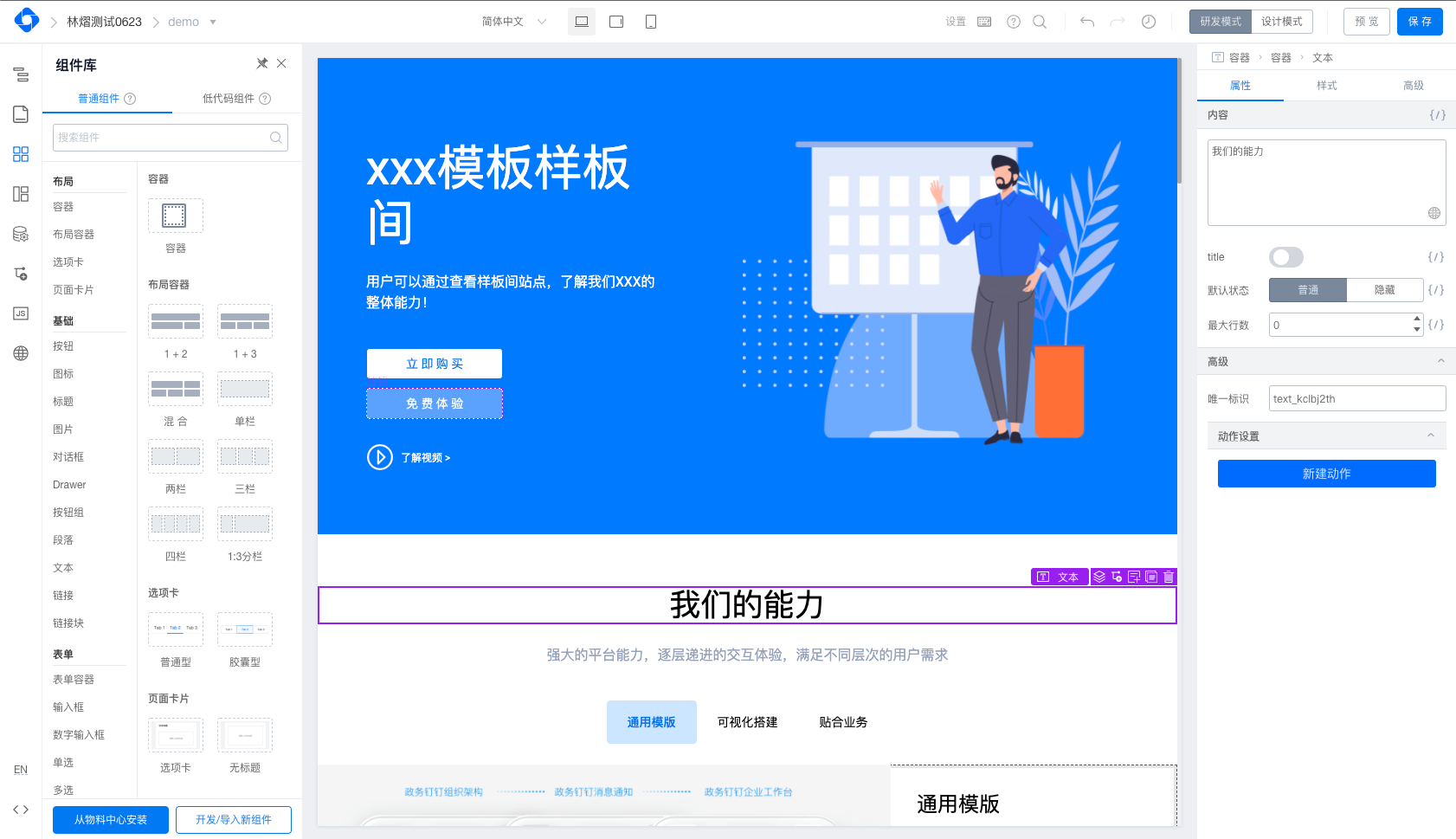
- 引擎多画布上下文快速切换,正如 VsCode 文件会有 JS、JSX、TS 等不同类型,对于不同类型的文件有不同的编辑状态和提示。对于一个应用来说,我们的文件也会有多种类型,例如:表单页面、逻辑编排、低代码组件、中后台页面等等。因此引擎需要提供多画布切换以及共存的能力,这样才能更好的完成应用的搭建能力。
未来应用级别的能力可能是这样的,基于这样的扩展能力,我们就可以扩展出应用级设计器了。

除此之外我们在 S2 也还会探索和研发的能力有,后续也可能会开源或分享我们的解决方案:
- 图编排能力,通过提供图编排的能力,我们的逻辑编排能力也可以可视化了。
- 主题定制能力,可以对设计器的主题进行定制,设计器再也不会千篇一律了。
- …
开发更多社区周边能力
一款新的免费的低代码产品
在项目开源后我们发现,很多用户使用我们的 DEMO 来进行页面搭建来自用,但是 DEMO 实际上还不具备这样的能力。经过考虑,我们在接下来的半年会提供免费的一款低代码产品供大家简单搭建页面使用,当然免费的就希望大家答疑上手下留情,多多互助。

低代码生产组件能力
目前社区的低代码组件都是 Pro Code 组件,相当于物料的生产还没有低代码化。而我们的低代码组件在阿里内部也已经有了将近一年的实践,接下来我们也会在造物平台上上线,让大家可以通过低代码的方式来生产低代码组件。
这个主题也会在接下来的 GMTC 大会上进行分享,有兴趣的小伙伴可以关注一下。
低代码设计器定制 Playground
通过 Playground 我们可以在线快速插拔我们的插件、物料和设置器等等,所见即所得。这让低代码设计器的研发低代码化成为了可能,也让低代码平台的定制越来越简单。
当然官方和社区的插件、物料、设置器也有了可视化的展示空间。
心有余而力不足部分
还有很多事情我们也都是希望能做,但是由于优先级一直没法安排的事情。在这里我们先列出来,有需求的小伙伴可以参与进来。
- 更多场景的 demo,这些 demo 包括不同的脚手架(ice、umi、egg、qiankun)、不同技术栈(Rax、React、Vue)、不同的应用场景(PC、H5)等等。
- 更多的物料生态,现在已经有了 formily、Ant Design、Next Pro、Fusion。当然我们还有很多没有实现或者我们没有感知到的,例如 antd-mobile、Element、Semi Design、Element for React,甚至在支持 Vue 技术栈之后,Element 等组件库也需要低代码化。
- 更多技术栈的支持,包括呼声最高的 Vue,还在等社区大佬开源。
当然我们也会持续建设越来越多的教程文档、越来越多的精品插件等等,也希望有小伙伴能参与进来,帮助我们加快进程。