使用WordPress家长朋友知道,上传图片的时候是不会自动添加alt标签的,从seo和用户体验来看,图片加alt标签还是非常非常重要的。

Alt信息:
对于每一张图片,都应该认真填写其对应的描述信息。 但有时候发一篇文章,动辄十多张图片,每一张图片逐一添加,工作量很是巨大。但是不填又不利于SEO,所以就有了退而求其次的方案,即对于无alt信息的图片,自动添加当前的标题至图片的alt信息。
原理:
- 通过自定义过滤器,筛选出文章中所有<img />标签
- 对没有alt信息的img标签加入alt="文章标题"标签
- 输出增加标签之后文章。
在百度站长工具提供的网站seo诊断功能中,就有一项图片属性是否加上alt描述的检测。而且各大搜索引擎都有专门图片搜索,图片搜索结果展示也是根据抓取图片alt标签来分类的。下面小编就来介绍给WordPress图片自动添加alt标签的两个方法(插件or纯代码)。
一、使用插件
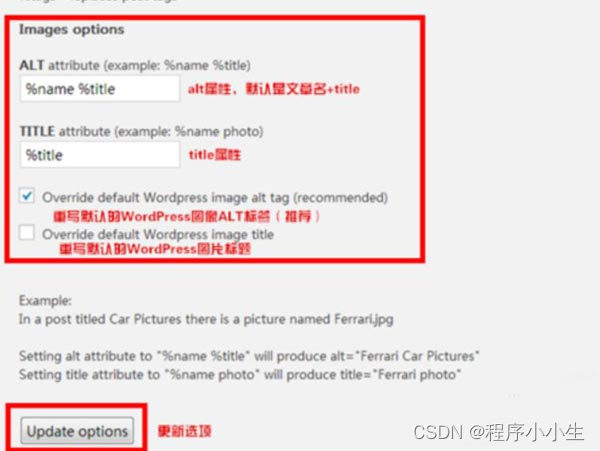
很多插件都可以自动图片添加alt标签,譬如SEO Friendly Images、Image Automatic Alt Text and Caption。这两款插件WordPress自动给图片添加alt标签和title插件。

SEO Friendly Images插件alt默认属性是文章名+title,而Image Automatic Alt Text and Caption就会在你的图片上传的时候获取图片的标题自动填充至:替代文本、标题、说明、图像描述这几个框框中。
二、使用纯代码实现
如果你觉得使用插件占用资源,那么添加纯代码也是可以实现为图片自动添加alt标签,只需把下面代码添加WordPress主题functions.php文件即可。
编辑主题文件夹下的functions.php文件,加入以下代码:
// 给内容中的图片自动添加alt、title标记。
function image_alttitle( $imgalttitle ){
global $post;
$category = get_the_category();
$flname=$category[0]->cat_name;
$btitle = get_bloginfo();
$imgtitle = $post->post_title;
$imgUrl = "<img\s[^>]*src=(\"??)([^\" >]*?)\\1[^>]*>";
if(preg_match_all("/$imgUrl/siU",$imgalttitle,$matches,PREG_SET_ORDER)){
if( !empty($matches) ){
for ($i=0; $i < count($matches); $i++){
$tag = $url = $matches[$i][0];
$j=$i+1;
$ju = '/title=/';
preg_match($ju,$tag,$match,PREG_OFFSET_CAPTURE);
if( count($match) < 1 )
$altURL = ' alt="'.$imgtitle.'第'.$j.'张" title="'.$imgtitle.'第'.$j.'张-'.$btitle.'" ';
$url = rtrim($url,'>');
$url .= $altURL.'>';
$imgalttitle = str_replace($tag,$url,$imgalttitle);
}
}
}
return $imgalttitle;
}
add_filter( 'the_content','image_alttitle');
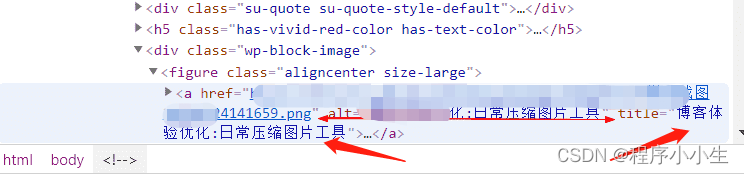
三、效果图如下

添加完毕后,上传即可。这样在上传图片的时候就可以自动添加alt信息了。