🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🍵茶文化网站、🏳️🌈中华传统文化题材、京剧文化🔏水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
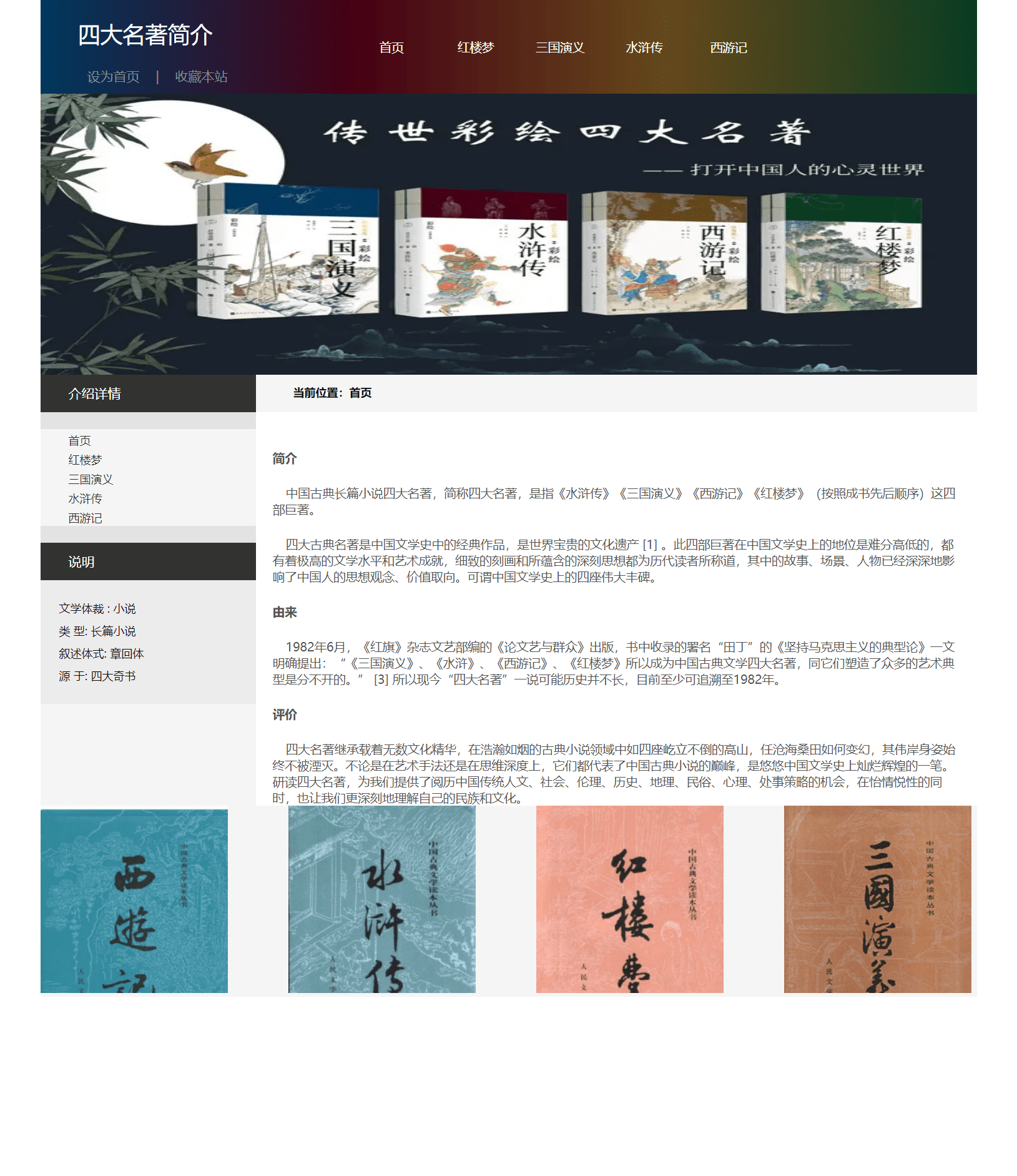
四、🌐网站演示





五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div id="bigbox">
<div id="title">
<div id="logo">
<p>四大名著简介</p>
<span>设为首页</span>
<span>|</span>
<span>收藏本站</span>
</div>
<ul>
<li>
<p> <a href="">首页</a> </p>
</li>
<li>
<p> <a href="honglou.html">红楼梦</a> </p>
</li>
<li>
<p> <a href="sanguo.html">三国演义</a> </p>
</li>
<li>
<p> <a href="shuihu.html">水浒传</a> </p>
</li>
<li>
<p> <a href="xiyou.html">西游记</a> </p>
</li>
</ul>
</div>
<div style="background-color: #f5f5f5;">
<div id="bannner">
<img src="picture/banner.jpg" alt="banner.jpg">
</div>
<div id="main">
<div id="main_left">
<div class="left_title">
<p>介绍详情</p>
</div>
<div class="clear">
</div>
<ul>
<li>
<p> <a href="">首页</a> </p>
</li>
<li>
<p> <a href="honglou.html">红楼梦</a> </p>
</li>
<li>
<p> <a href="sanguo.html">三国演义</a> </p>
</li>
<li>
<p> <a href="shuihu.html">水浒传</a> </p>
</li>
<li>
<p> <a href="xiyou.html">西游记</a> </p>
</li>
</ul>
<div class="clear">
</div>
<div class="left_title">
<p>说明</p>
</div>
<div class="come">
<p>
文学体裁 : 小说
</p>
<p>
类 型: 长篇小说
</p>
<p>
叙述体式: 章回体
</p>
<p>
源 于: 四大奇书
</p>
</div>
</div>
<div id="main_right">
<div id="main_right_title">
<p>当前位置:首页</p>
</div>
<div id="neirong">
<h4 style="margin-top: 20px;">简介</h4>
<p class="suojin" style="margin-top: 20px;">
中国古典长篇小说四大名著,简称四大名著,是指《水浒传》《三国演义》《西游记》《红楼梦》(按照成书先后顺序)这四部巨著。
</p>
<p class="suojin" style="margin-top: 20px;">
四大古典名著是中国文学史中的经典作品,是世界宝贵的文化遗产 [1] 。此四部巨著在中国文学史上的地位是难分高低的,都有着极高的文学水平和艺术成就,细致的刻画和所蕴含的深刻思想都为历代读者所称道,其中的故事、场景、人物已经深深地影响了中国人的思想观念、价值取向。可谓中国文学史上的四座伟大丰碑。
</p>
<h4 style="margin-top: 20px;">由来</h4>
<p class="suojin" style="margin-top: 20px;">
1982年6月,《红旗》杂志文艺部编的《论文艺与群众》出版,书中收录的署名“田丁”的《坚持马克思主义的典型论》一文明确提出:“《三国演义》、《水浒》、《西游记》、《红楼梦》所以成为中国古典文学四大名著,同它们塑造了众多的艺术典型是分不开的。” [3] 所以现今“四大名著”一说可能历史并不长,目前至少可追溯至1982年。
</p>
<h4 style="margin-top: 20px;">评价</h4>
<p class="suojin" style="margin-top: 20px;">
四大名著继承载着无数文化精华,在浩瀚如烟的古典小说领域中如四座屹立不倒的高山,任沧海桑田如何变幻,其伟岸身姿始终不被湮灭。不论是在艺术手法还是在思维深度上,它们都代表了中国古典小说的巅峰,是悠悠中国文学史上灿烂辉煌的一笔。研读四大名著,为我们提供了阅历中国传统人文、社会、伦理、历史、地理、民俗、心理、处事策略的机会,在怡情悦性的同时,也让我们更深刻地理解自己的民族和文化。
</p>
</div>
</div>
</div>
<div>
<img src="picture/1(1).jpg" alt="">
<img style="margin-left: 60px;" src="picture/1(2).jpg" alt="">
<img style="margin-left: 60px;" src="picture/1(3).jpg" alt="">
<img style="margin-left: 60px;" src="picture/1(4).jpg" alt="">
</div>
</div>
</div>
</body>
</html>
💒CSS样式代码
* {
margin: 0px;
padding: 0px;
list-style: none;
}
#bigbox {
width: 1000px;
height: 842px;
margin: 0 auto;
}
#title {
position: relative;
width: 100%;
height: 100px;
/* background-color: #323231; */
background: linear-gradient(90deg, #00385e, #460014,#65481b,#093d22);
}
#title a{
color: #fff;
text-decoration: none;
}
#logo {
color: #fff;
margin-left: 40px;
font-size: 24px;
padding-top: 20px;
}
#logo p {
margin-bottom: 10px;
}
#logo span {
color: #868797;
font-size: 14px;
margin-left: 10px;
}
#title ul {
position: absolute;
width: 630px;
right: 40px;
top: 0px;
display: flex;
font-size: 13px;
}
#title ul li {
display: flex;
color: #fff;
line-height: 100px;
width: 90px;
}
#title ul li p {
width: 100%;
text-align: center;
}
#bannner {
width: 1000px;
font-size: 0px;
margin: 0 auto;
}
#bannner img {
width: 1000px;
height: 300px;
}
#main {
position: relative;
display: flex;
width: 1000px;
margin: 0 auto;
}
#main_left {
width: 230px;
}
#main_left a{
text-align: center;
text-decoration:dotted;
color: #323231;
margin-left: 30px;
font-size: 12px;
margin-top: 10px;
margin-bottom: 10px;
}
.clear {
width: 100%;
background-color: #E3E3E3;
height: 18px;
}
.left_title {
}
.left_title p {
color: #fff;
font-size: 14px;
line-height: 40px;
padding-left: 30px;
background-color: #323231;
}
.left_title_msg {
}
.left_title_msg p {
line-height: 30px;
font-size: 12px;
color: #323231;
padding-left: 55px;
}
.come {
width: 100%;
background-color: #ECECEC;
padding-top: 18px;
padding-bottom: 18px;
}
.come p {
margin-left: 20px;
margin-right: 20px;
font-size: 12px;
line-height: 24px;
}
#main_right {
width: 770px;
}
#main_right_title {
height: 40px;
}
#main_right_title p {
font-size: 12px;
line-height: 38px;
margin-left: 40px;
font-weight: 550;
}
#neirong {
width: 734px;
background-color: #fff;
color: #545454;
font-size: 13px;
padding-left: 18px;
padding-right: 18px;
padding-top: 20px;
}
#neirong span {
font-weight: 550;
}
#neirong h4 {
color: #545454;
}
.suojin {
text-indent: 14px;
}
#neirong img {
float: right;
right: 0px;
margin-top: -10px;
}
.z{
background-color: rgba(123, 123, 38, 0.283);
}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.