响应式适配解决方案flexible.js
最近公司开了第二个项目,是一个可视化大屏。
那么,在可视化大屏的基础上,我们肯定是要适配所有的屏幕设备,不能出现一换电脑,样式就紊乱的情况。
so,我们也不需要自己写媒体查询了,有现成的flexible.js的插件。
第一步:下载插件
我们先下载flexible.js插件(在工程化时代之前,人们都是下载的flexible.js文件,工程化之后,我们依赖npm等包管理工具进行下载)
cnpm i -S lib-flexible
第二步:修改配置文件
1.找到node_modules下的lib-flexible下的flexible.js
2.修改对应代码为以下代码
> 3.注意:
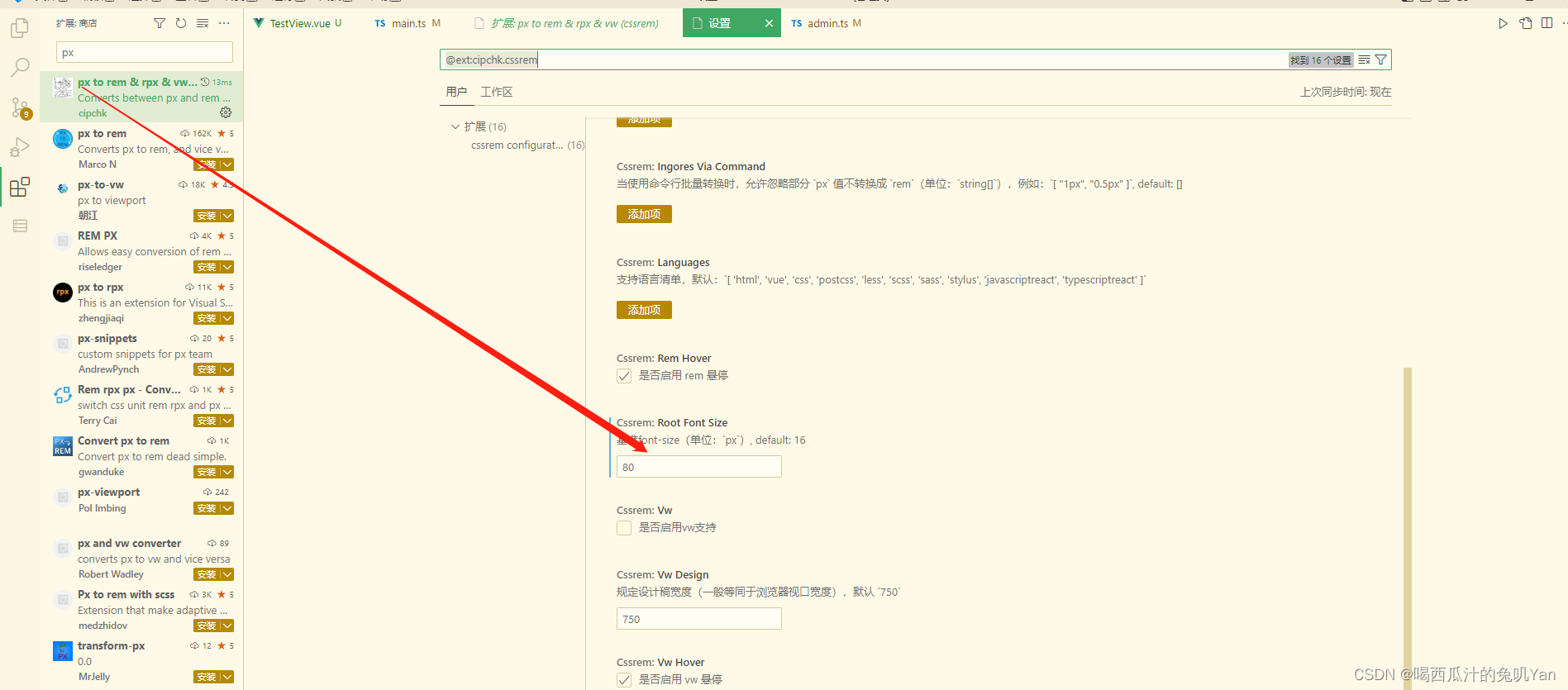
PC端: 如果UI给你的设计稿是1920分辨率下的,我们建议把屏幕划分为24等份,即1rem=80px
移动端: 如果是在移动端下,屏幕宽是750px,我们建议把屏幕划分为10等份,即1rem=75px
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
//最小适配到1024 最大适配到1920
if (width / dpr < 1024) {
width = 1024 * dpr;
} else if (width / dpr > 1920) {
width = 1920 * dpr;
}
//将屏幕设置为24等份 设计稿是1920下 1rem=80px
var rem = width / 24;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
第三步:修改px to rem插件
然后重启Vscode即可