文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 相识界面
- 1.3 相知界面
- 1.4 相爱界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/128006618
html实现爱情浪漫表白甜蜜时刻(附源码)
html爱情浪漫表白甜蜜时刻,酷炫的动画效果,浪漫的情话表白,体会最甜蜜的时刻。通过视频,东湖,星光,招牌等效果,体验爱情的美好。快来用html+css+js来实现你的甜蜜时刻。
F12全屏观看效果更加,或者Ctrl+滚轮缩小放大分辨率,找到最佳视角。
视频采用关闭语言播放,该视频主要是自己制作的相爱的过程,用文字描述。
1.设计来源
生活中不缺少爱,缺少寻找爱的动力,下面给大家带来酷炫的爱情浪漫表白的甜蜜时刻。
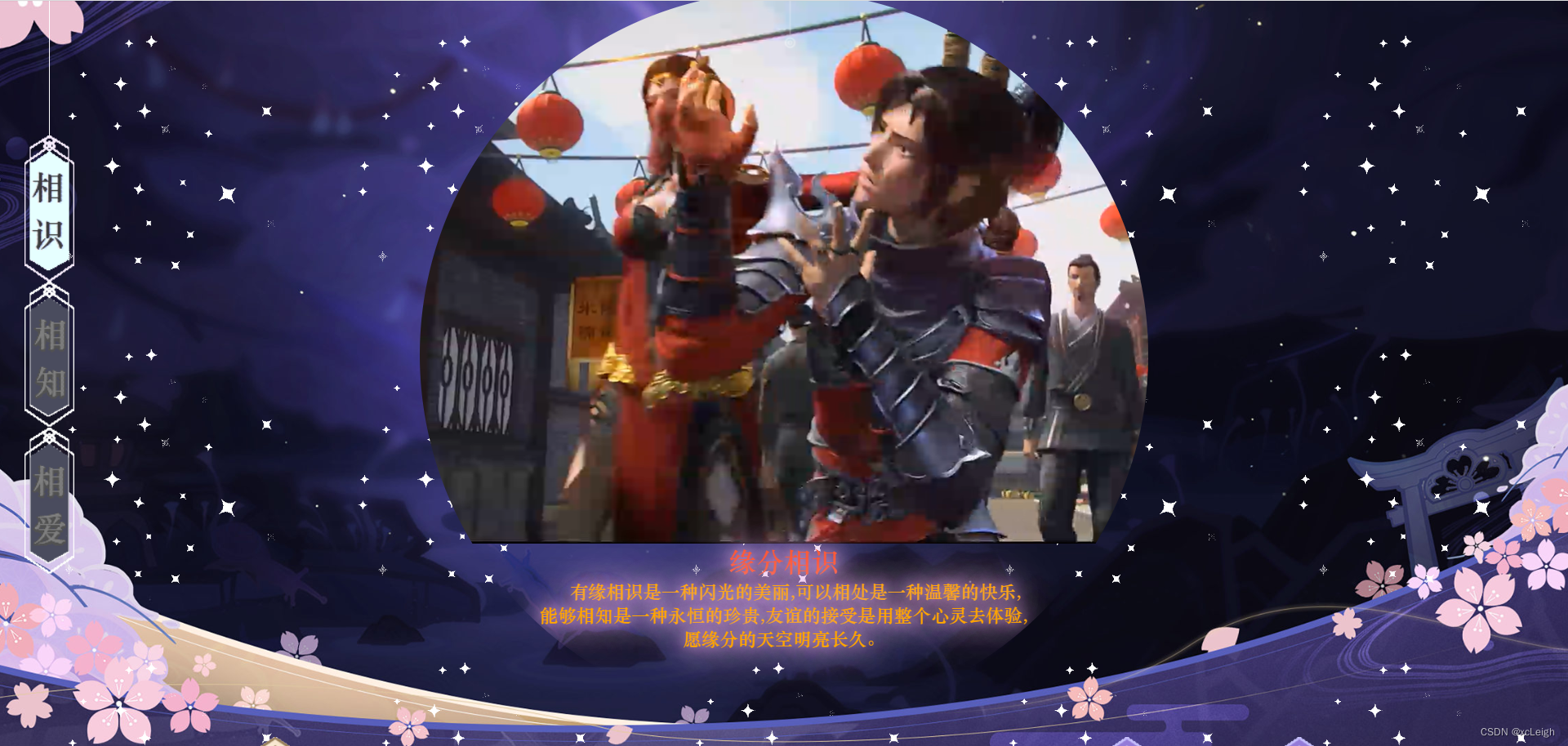
1.1 主界面
爱情浪漫表白,甜蜜时刻,从相识、相知、到相爱的过程,记录美好回忆,记录爱。
界面上星光闪闪,中间的视频播放按钮,播放爱情的甜蜜瞬间。动态效果,见下面。

1.2 相识界面
我从没要求过,美丽给我你的一生。如果能在开满了樱花的异域,或是落了一地的雪山上与你相遇。如果能深深地爱过一次再别离,那么,再长久的一生,不也就只是,就只是,回首时那短短的一瞬。
界面上星光闪闪,中间的动画是视频,可以录制相识的场景,回放,播放爱情的甜蜜瞬间。动态效果,见下面。

1.3 相知界面
山无陵,江水为竭,冬雷震震,夏雨雪,天地合,乃敢与君绝,
爱情浪漫表白甜蜜时刻的相知,分为执子之手,与子偕老,相濡以沫三个版块,有自己绘制图片组成,里面的内容可以自定义。

1.4 相爱界面
衣带渐宽终不悔,为伊消得人憔悴
爱情浪漫表白甜蜜时刻的相爱,通过相爱的图片自动轮播,也可以通过箭头左右控制,里面的内容可以自定义。

2.效果和源码
2.1 动态效果
爱情浪漫表白,甜蜜时刻,从相识、相知、到相爱的过程,记录美好回忆,记录爱。下面咋们一起来看看动态效果。
html爱情浪漫表白甜蜜时刻
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- <meta content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, width=device-width" /> -->
<link rel="icon" type="image/png" href="img/favicon.ico" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>爱情浪漫表白甜蜜时刻 - xcLeigh</title>
<script src="js/jquery.js"></script>
<script src="js/index.js"></script>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div id="box" oncontextmenu="return false;" onselectstart="return false;" unselectable="on" ondragstart="return false;">
<!-- 第一页 -->
<div class="header">
<div class="headerBg"></div>
<span class="logo">爱情浪漫表白甜蜜时刻</span>
<div class="play" title="点击播放,爱情浪漫表白甜蜜时刻">
<img src="img/play.png" alt="">
</div>
<div class="video">
<div class="video-box">
<video controls src="img/loveyou1.mp4"></video>
</div>
</div>
<div class="scroll">
<img src="img/scroll.png" alt="">
</div>
</div>
<!-- 第二页- 缘分相识 -->
<main class="main">
<div class="new-monster">
<div class="headerBg"></div>
<div class="monster-info">
<div class="monster-video">
<div class="monster-video-box">
<video id="play2" loop autoplay muted src="./img/loveyou4.mp4"></video>
<div class="info1">
<div>缘分相识</div>
<div class="info1div"> 有缘相识是一种闪光的美丽,可以相处是一种温馨的快乐,能够相知是一种永恒的珍贵,友谊的接受是用整个心灵去体验,愿缘分的天空明亮长久。</div>
</div>
</div>
</div>
</div>
</div>
<div class="more-activity">
<div class="headerBg"></div>
<div class="activity-wrap">
<div class="activity-title">
<img src="img/activity1.png" alt="">
<img src="img/hactivity1.png" alt="">
</div>
<div class="activity-content"></div>
<div class="activity-title">
<img src="img/activity2.png" alt="">
<img src="img/hactivity2.png" alt="">
</div>
<div class="activity-content"></div>
<div class="activity-title">
<img src="img/activity3.png" alt="">
<img src="img/hactivity3.png" alt="">
</div>
<div class="activity-content"></div>
</div>
</div>
<div class="feature">
<div class="headerBg"></div>
<div class="feature-wrap">
<div class=" swipe1"></div>
<div class=" swipe2"></div>
<div class=" swipe3"></div>
<div class=" swipe4"></div>
<div class=" swipe5"></div>
<div class=" swipe6"></div>
</div>
<div class="turn">
<div class="prev">
<img src="img/left1.png" alt="">
<img src="img/left.png" alt="">
</div>
<div class="next">
<img src="img/right1.png" alt="">
<img src="img/right.png" alt="">
</div>
</div>
<ul class="swipe-index">
<li>
<img src="img/hswiper.png" alt="">
<img src="img/hswipeindex.png" alt="">
</li>
<li>
<img src="img/hswiper.png" alt="">
<img src="img/hswipeindex.png" alt="">
</li>
<li>
<img src="img/hswiper.png" alt="">
<img src="img/hswipeindex.png" alt="">
</li>
<li>
<img src="img/hswiper.png" alt="">
<img src="img/hswipeindex.png" alt="">
</li>
<li>
<img src="img/hswiper.png" alt="">
<img src="img/hswipeindex.png" alt="">
</li>
<li>
<img src="img/hswiper.png" alt="">
<img src="img/hswipeindex.png" alt="">
</li>
</ul>
<div class="focus">
</div>
<div class="decorate">
<div class="three-worlds">甜蜜时刻</div>
<div class="fontinfo">两人比肩站立,一起分担生活中的苦难,共享爱情的甜蜜。没有一方的卑微付出,也没有另一方的委曲求全。</div>
</div>
</div>
<ul id="sectionIndex">
<div></div>
</ul>
</main>
</div>
</body>
</html>
源码下载
html实现爱情浪漫表白甜蜜时刻(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/128006618(防止抄袭,原文地址不可删除)