1.登录注册静态组件

assets这个文件夹放所有的组件公用的静态资源

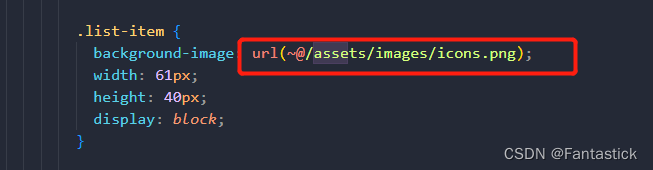
在样式当中也可以使用@符号,(src目录的别名),要注意的是在前面你加上~
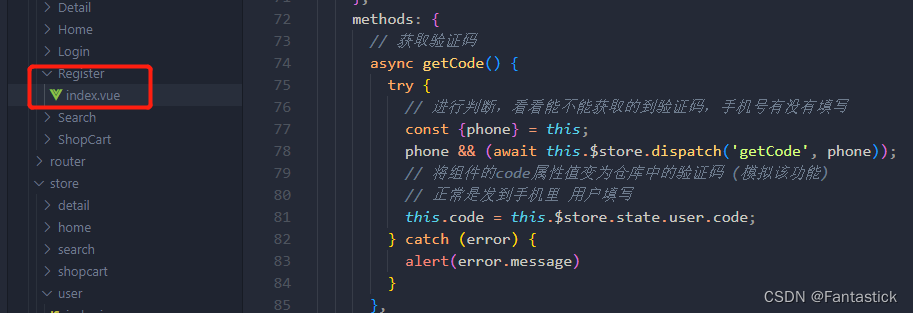
2.注册业务
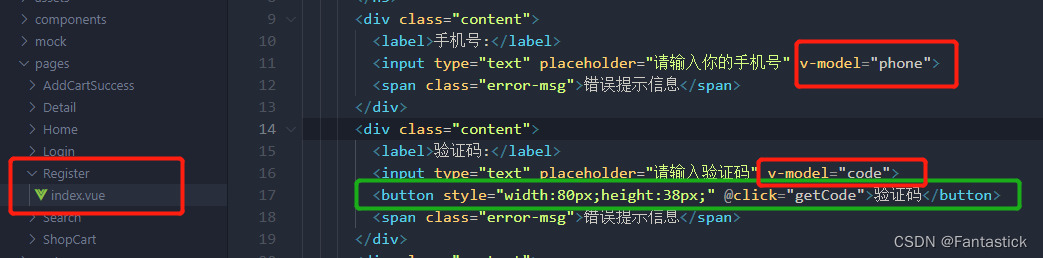
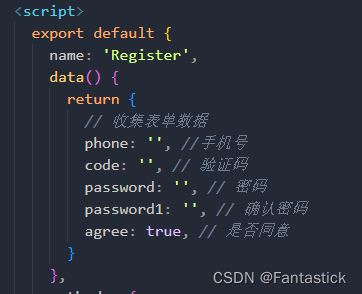
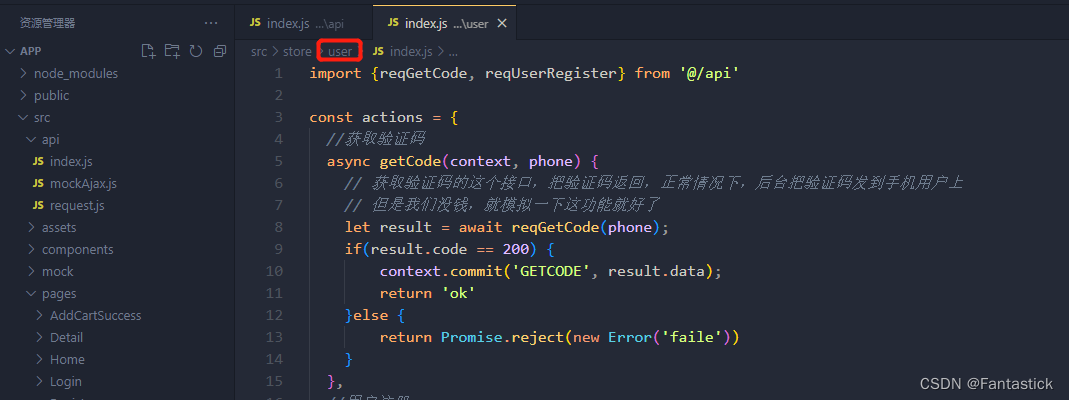
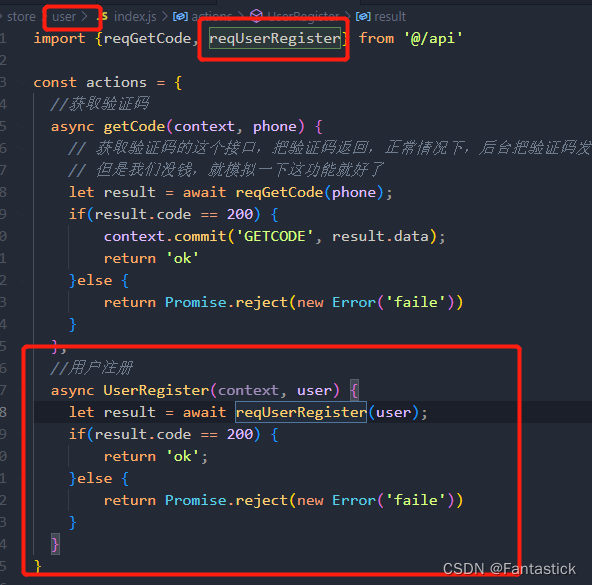
这里的验证码,正常来说应该是要后台发送到用户手机上,然后用户再输入的,但是我们没有钱,就简单模拟这个功能就好了。 其次,收集表单的数据


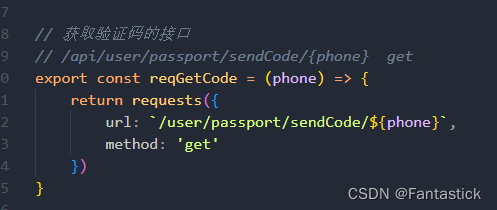
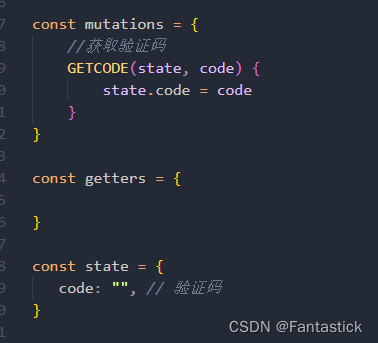
获取验证码接口,然后vuex三连环。



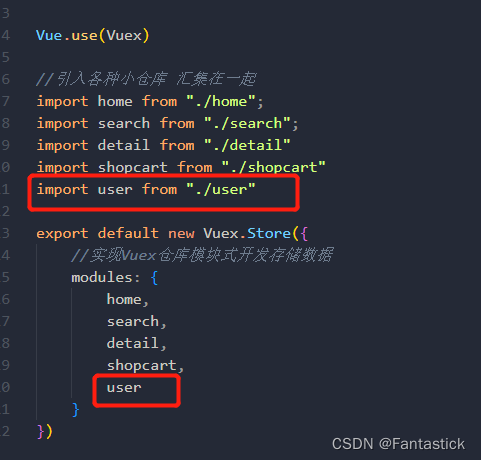
然后将user合并到大仓库中

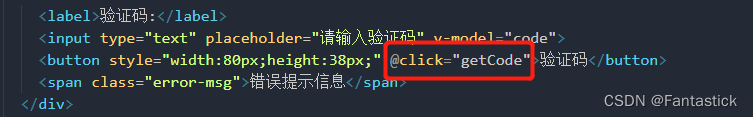
接着点击验证码的时候获取到验证码 并将自动填入到表单中


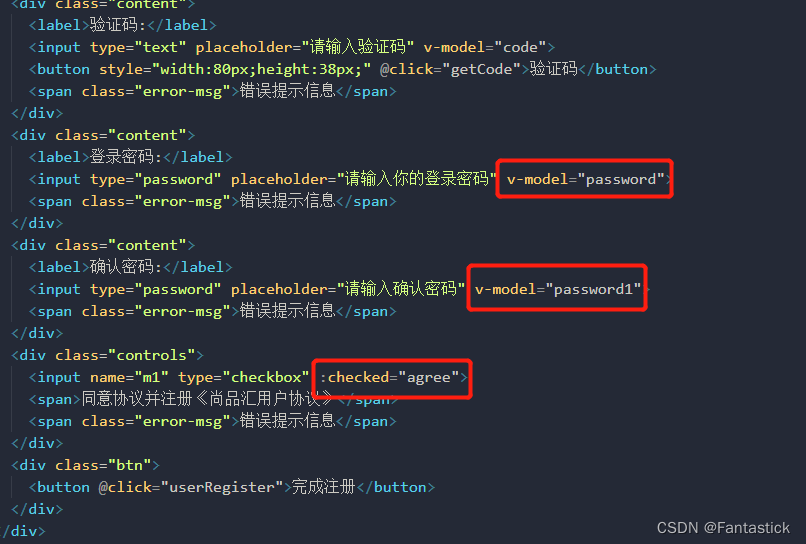
继续收集表单的数据

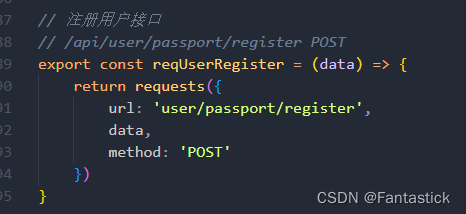
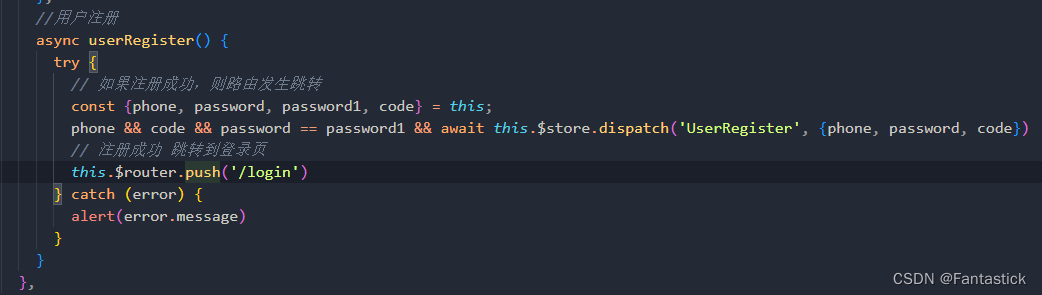
创建和调用注册用户的接口




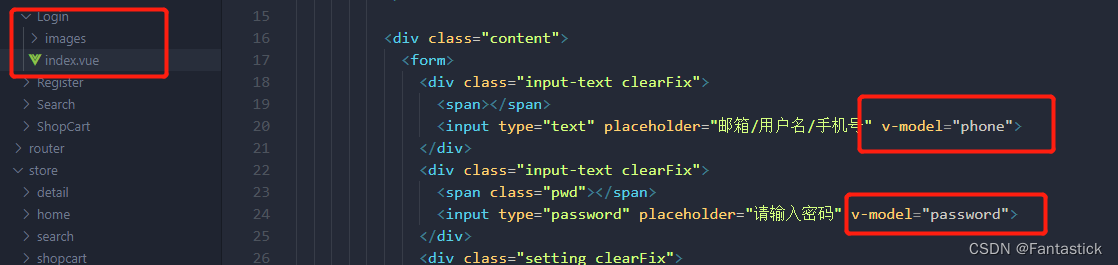
3.登录业务
收集表单数据


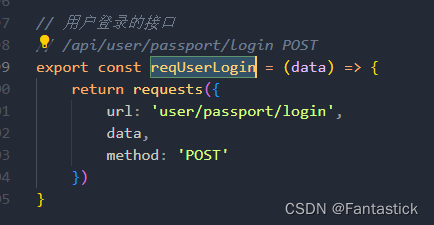
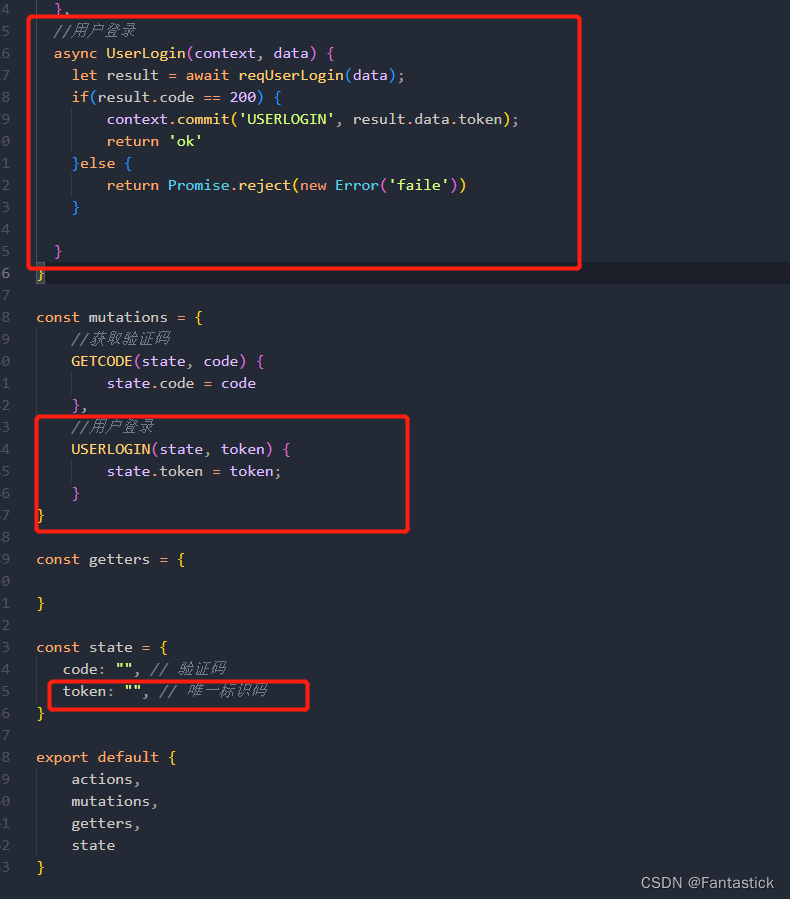
创建接口 vuex三连环


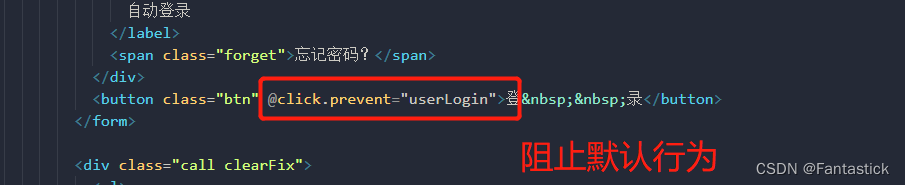
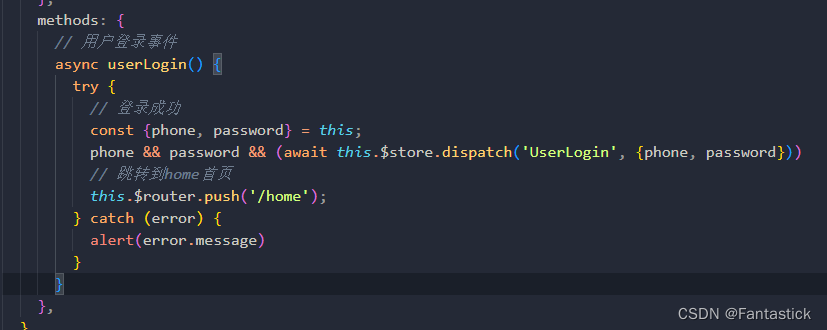
点击登录事件(这里有个路径问题,需要将他处理,阻止提交表单的默认行为)


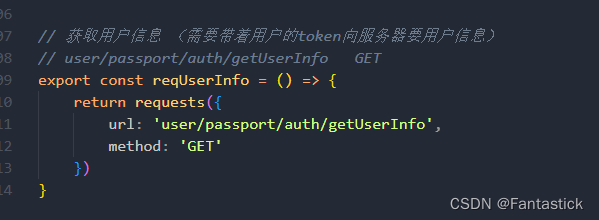
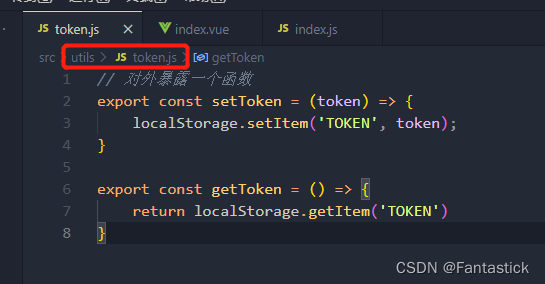
4.用户携带token获取用户信息
PS: vuex存储数据是非持久化的,一旦刷新之后数据就没有了
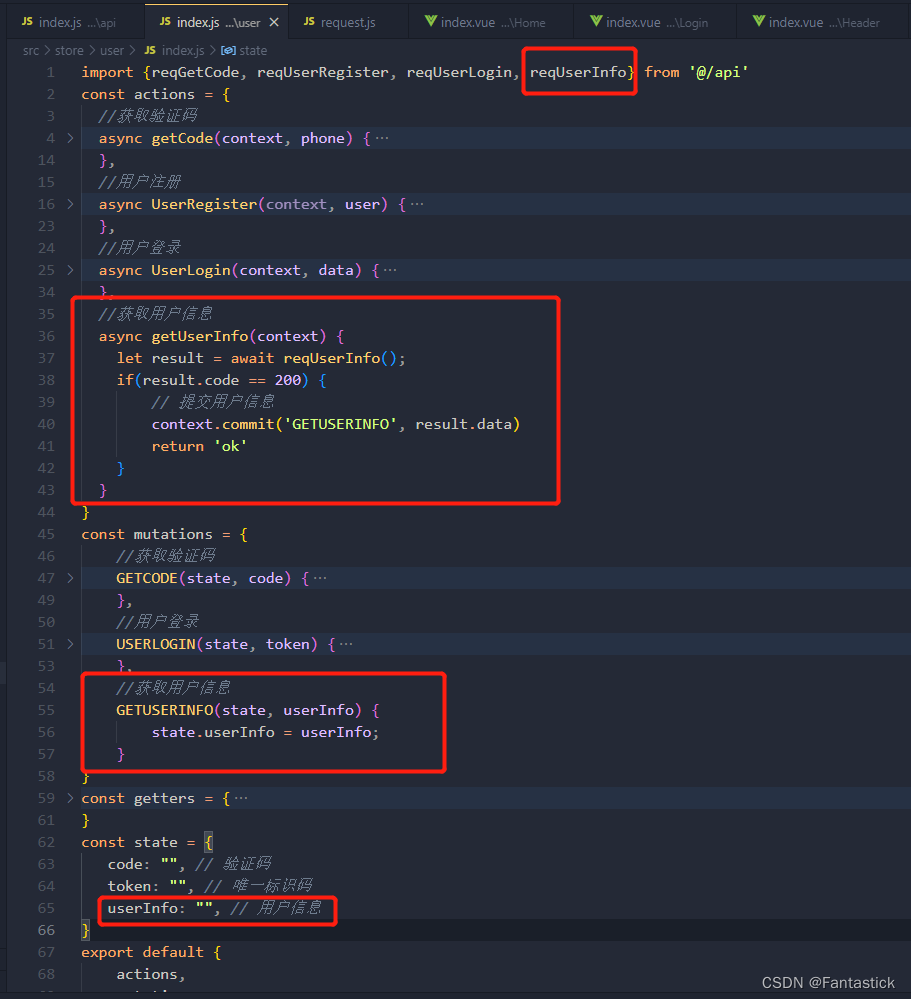
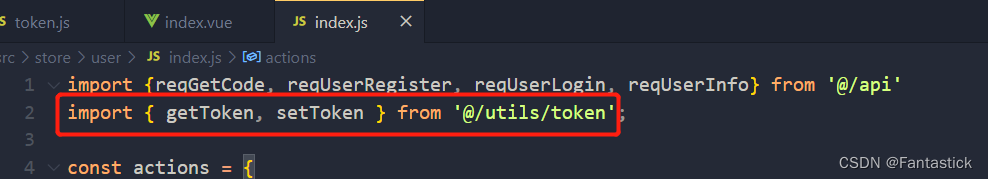
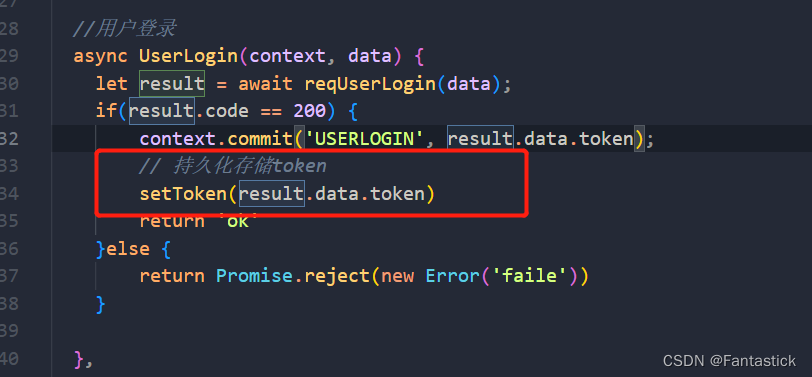
用户登录只保存用户的token,添加token校验获取用户登录信息(接口 + vuex三连环)


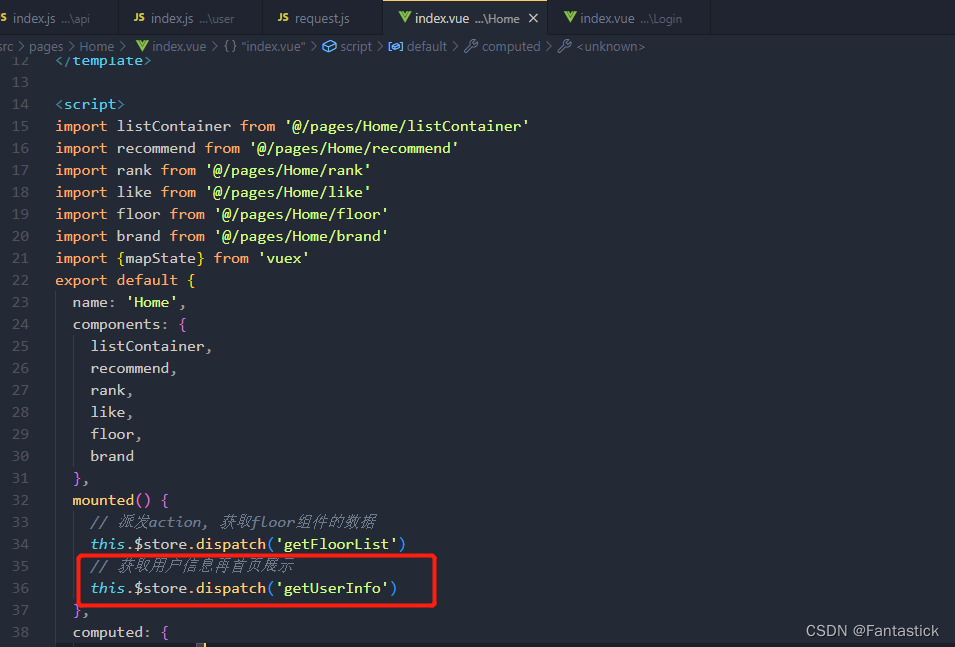
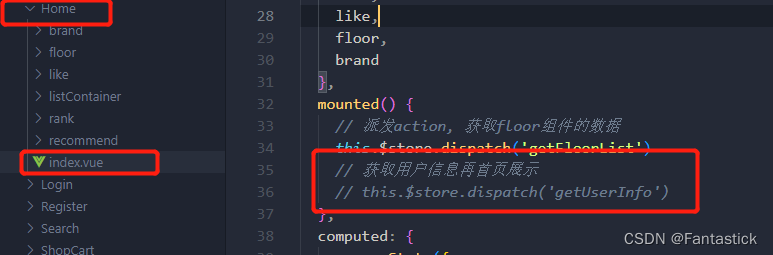
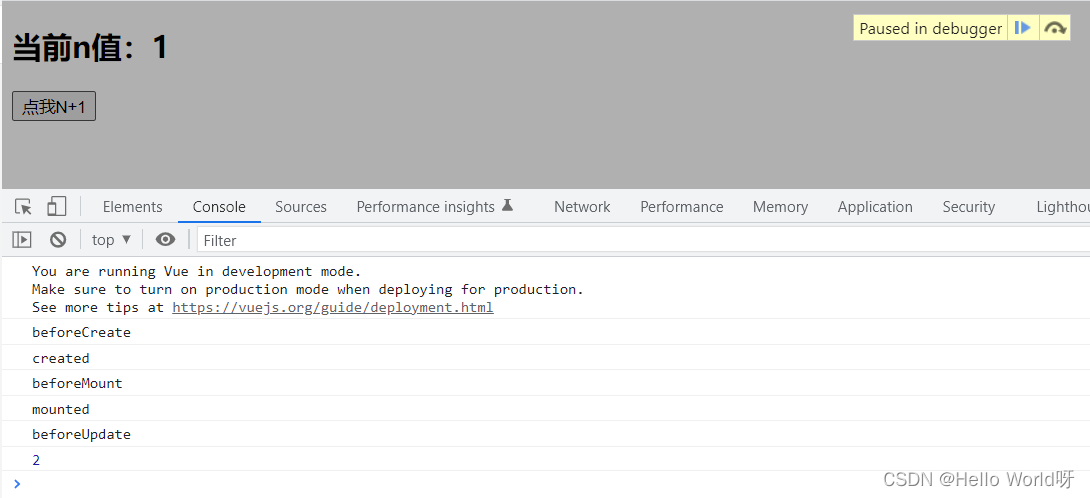
用户登录成功后跳转到 home页面,页面挂载后,派发action获得用户信息

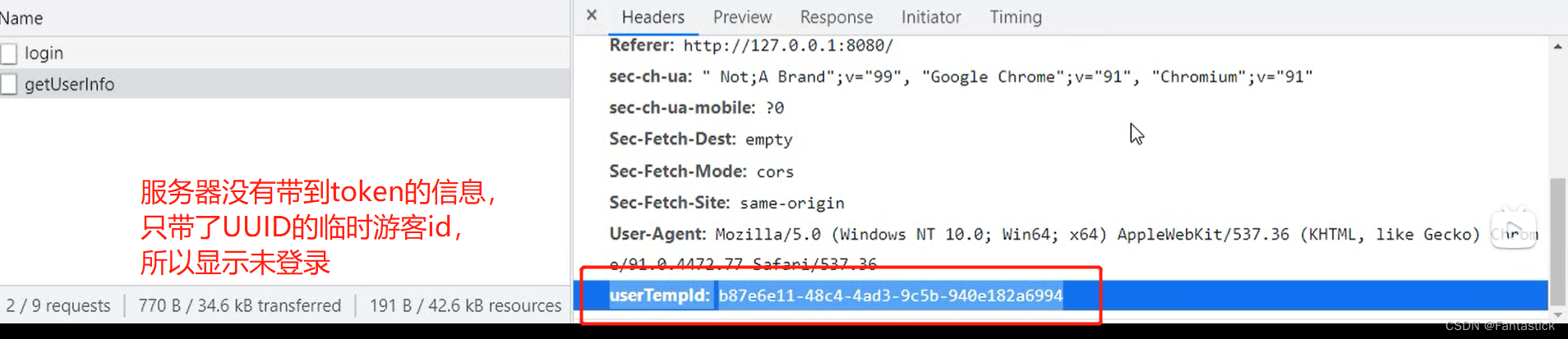
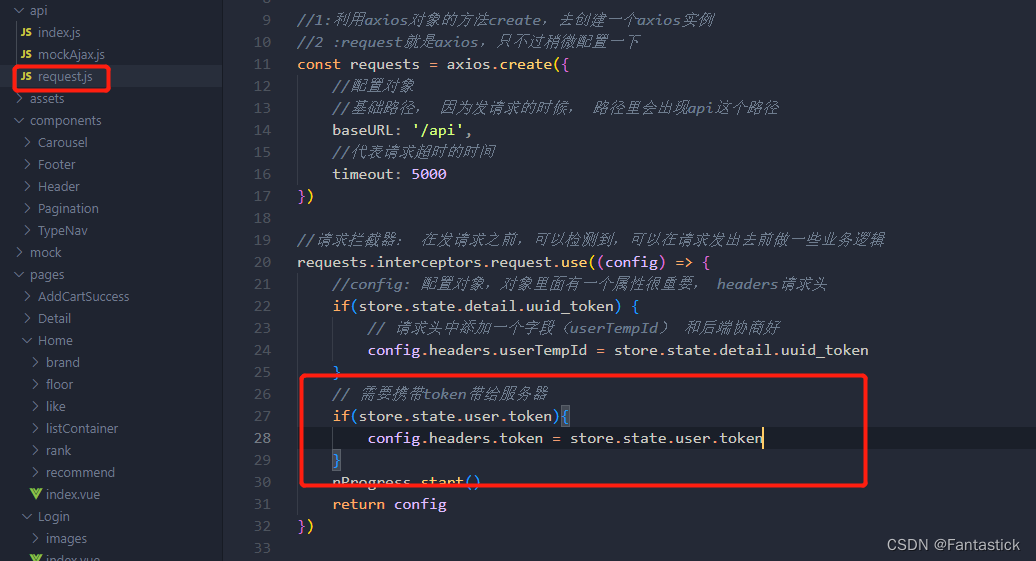
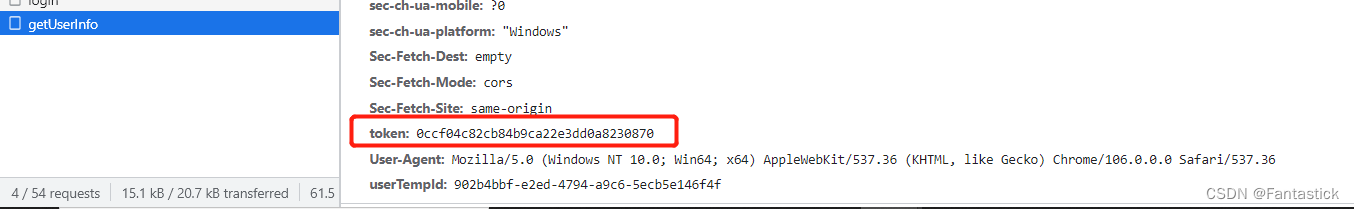
但是这里有一个问题就是服务器没有带到token的信息,只带了UUID的临时游客id,所以登录了之后,还是显示未登录,因此需要在请求拦截器中的请求头中添加token的信息


这样就添加了登录用户的token, 我们也是通过这个唯一的token来获得用户信息

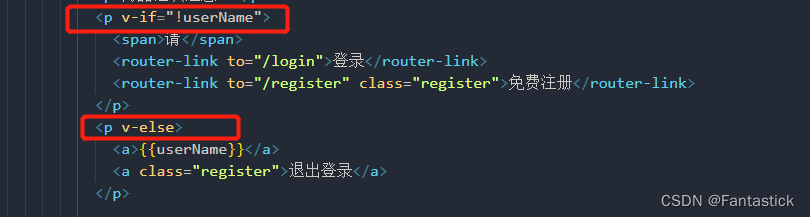
将用户信息显示在Header中,很简单,v-if 即可
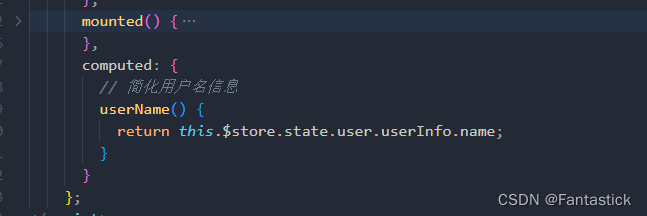
Header中获得userInfo里面的name属性


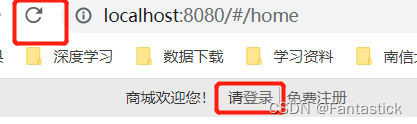
效果:

5.登录业务中存在的问题
问题一:当页面点击重新刷新的时候,用户名又不显示了,因为再一次刷新的时候没有派发userLogin这个action,所以token无了,vuex不是持续化存储的

解决办法:使用html5新增的本地存储和会话存储




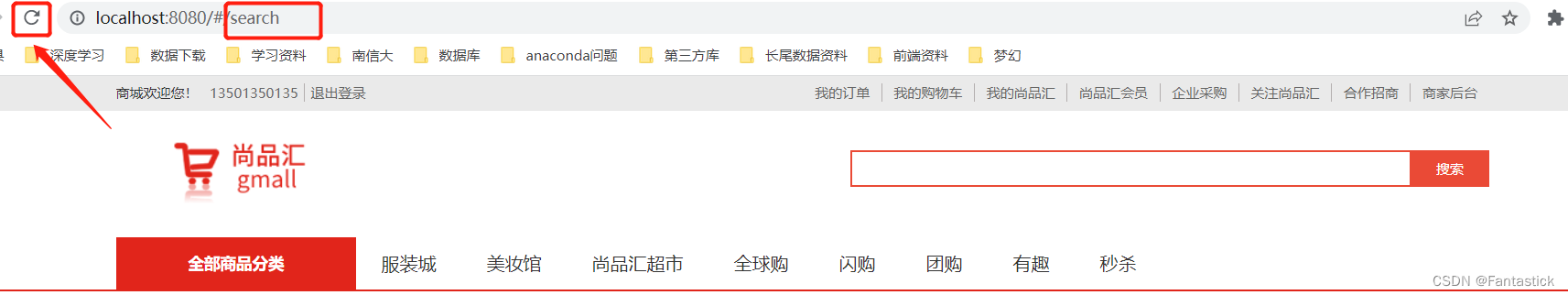
问题二:当在别的页面,比如说 detail详情页面的时候再刷新,用户的登录信息就没有了,因为detail压面里没有派发action(getUserInfo)。


刷新之后又无了
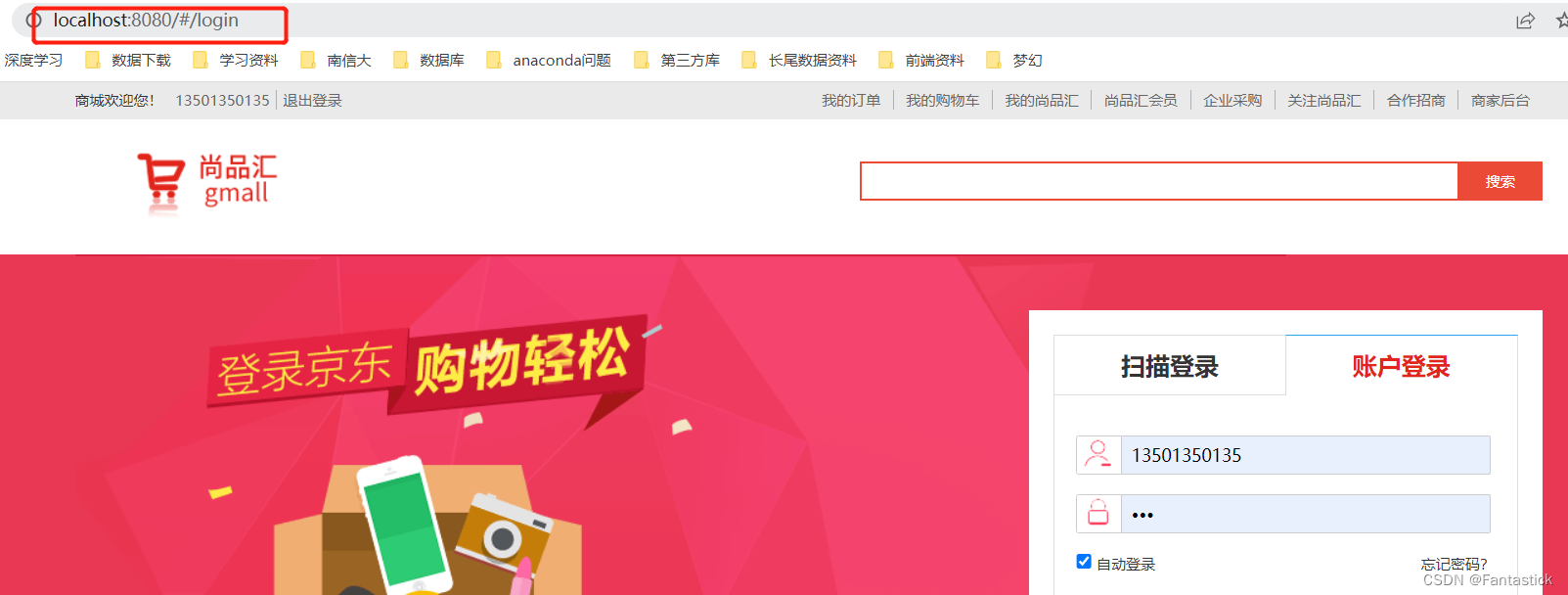
问题三:已经登陆过了,然而手动输入login还能带登录页面进行重新登录

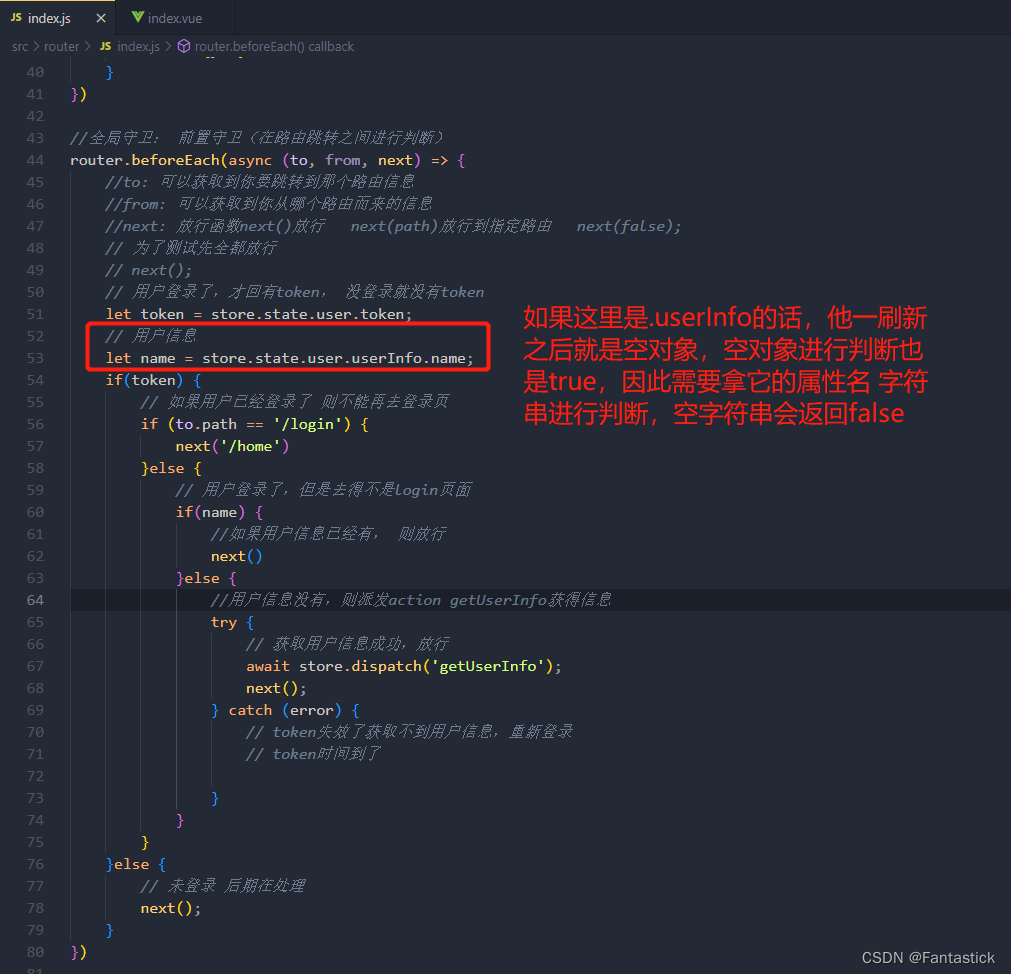
解决上面问题二和问题三,需要用到路由守卫
导航守卫 (通俗理解)
导航:表示路由正在发生改变。进行路由跳转
守卫:你把它当成 , 一个城市的护卫
全局守卫:
举例子:城市[市长、县长、村长],城市大门守卫全都要排查
路由独享守卫:
举例子:城市[市长、县长、村长],是相应的[市长、县长、村长]路上守卫
组件内守卫: 我要去市长家
举例子:我已经到到市长家外面了(进入了) (家门口)守卫
解决:

不需要再在这个组件里派发action了

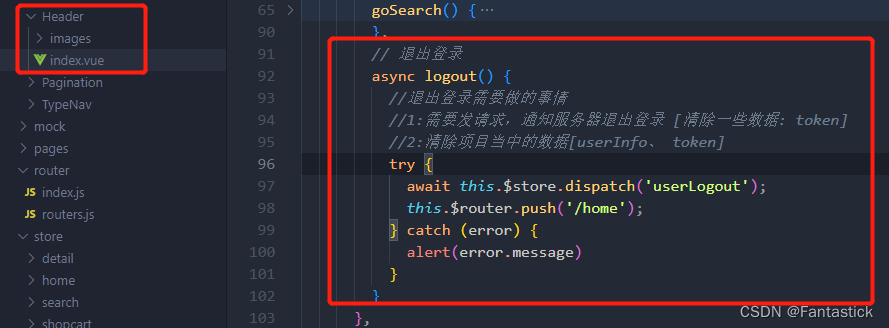
6.退出登录
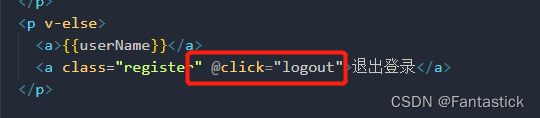
绑定事件


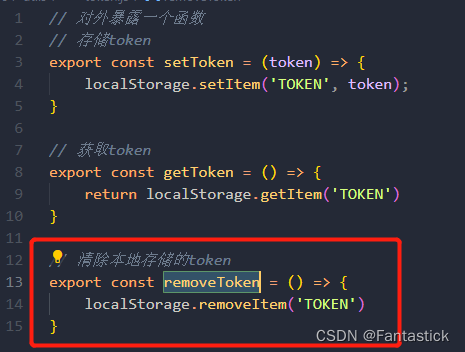
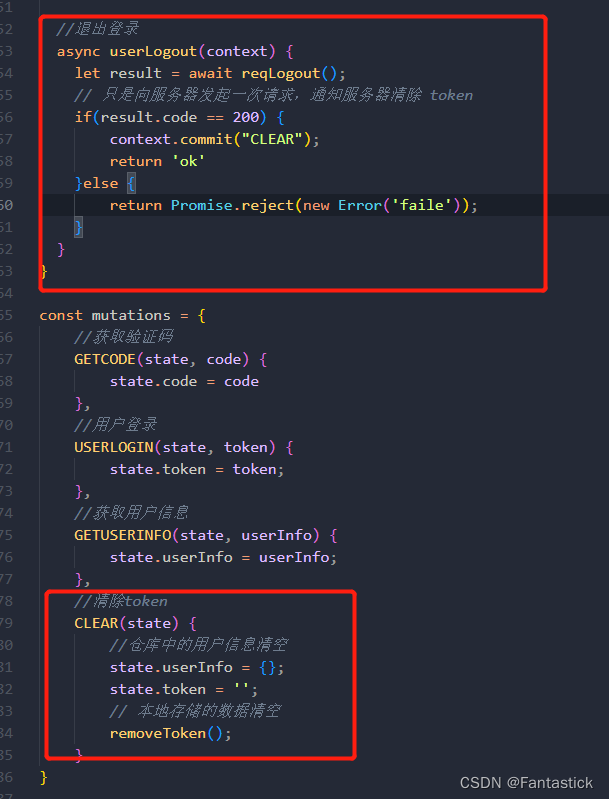
清楚本地token + 调用接口 + vuex三连环



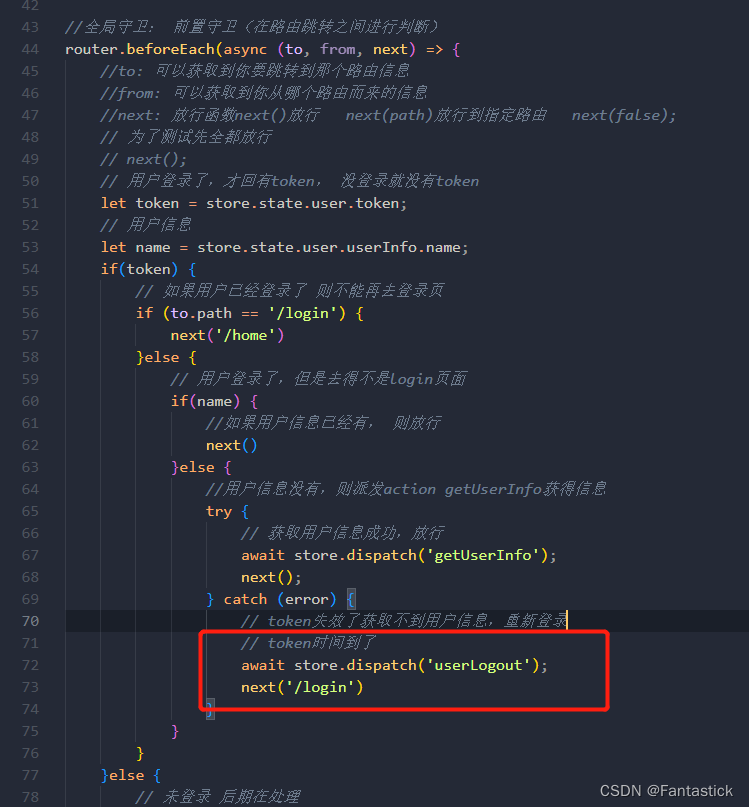
对5.登录业务中存在的问题 最后的catch做补充















![【1024社区大奖】让你一小时内狂揽大奖[保姆级教程①]](https://img-blog.csdnimg.cn/81935ae65e084954bfddd2ac88c8e5b5.png#pic_center)