加油,新时代打工人!!!
话不多说,看图。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script type="text/javascript" src="../js/vue.js"></script>
<title>生命周期</title>
</head>
<body>
<div id="app">
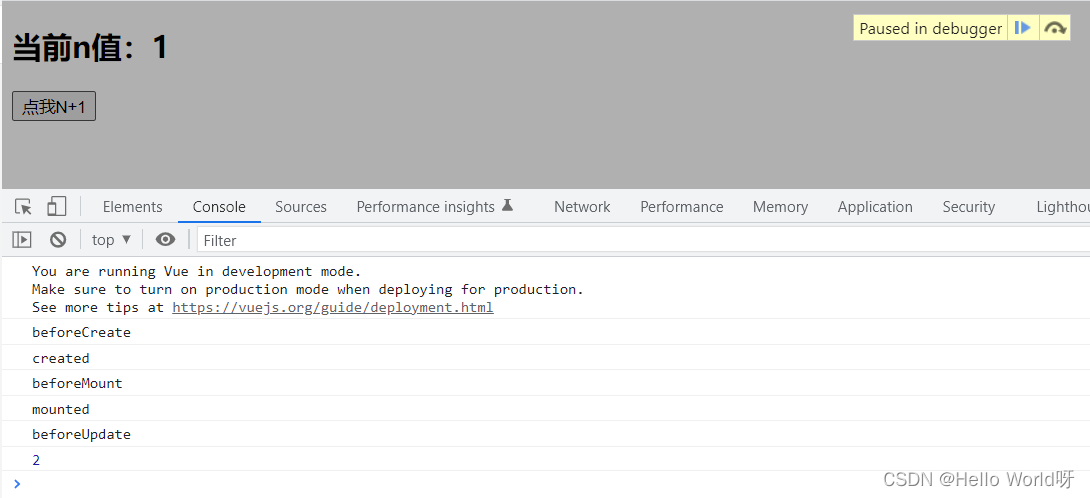
<h2>当前n值:{{n}}</h2>
<button @click="add">点我N+1</button>
<button @click="byy">点我销毁vm</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#app',
data:{
n:1
},
methods: {
add(){
this.n++;
},
byy(){
console.log('byy');
this.$destroy();
}
},
beforeCreate() {
console.log('beforeCreate');
},
created() {
console.log('created')
},
// 最终不会渲染到页面上
beforeMount() {
console.log('beforeMount');
// document.querySelector('h2').innerHTML='哈哈';
},
// 挂载完毕显示在页面上
mounted() {
console.log('mounted')
// document.querySelector('h2').innerHTML='哈哈';
// debugger
},
// 页面更新前调用,数据时新的,但页面还是旧的
beforeUpdate() {
console.log('beforeUpdate');
console.log(this.n)
// debugger
},
// 页面更新前调用,数据时新的,但页面还也是同步新的
updated() {
console.log('updated')
console.log(this.n)
// debugger
},
//可以调用数据,事件,但是点击销毁时,数据不会发生改变
beforeDestroy() {
console.log(beforeDestroy);
this.add();
},
destroyed() {
console.log(destroyed);
},
})
</script>
</body>
</html>




![【1024社区大奖】让你一小时内狂揽大奖[保姆级教程①]](https://img-blog.csdnimg.cn/81935ae65e084954bfddd2ac88c8e5b5.png#pic_center)