需求
根据用户需求设定的动态呈现表单内容
刚开始 打算使用
v-html使用,但是v-html无法渲染组件,只能显示原生的dom,操作起来实在是不方便。查阅了之后,发现可以用render或者jsx实现【为了能作为Vue模板解析】。于是乎开启了我render之旅~
使用
<template-content :html="item.divInner" :value="item.defaultValue" :r="item.r" :c="item.c" @checkClick="checkClick"></template-content>
// 自定义了一个组件
/*this.html=
<CheckboxGroup>
<Checkbox label="香蕉"></Checkbox>
<Checkbox label="苹果"></Checkbox>
<Checkbox label="西瓜"></Checkbox>
</CheckboxGroup>*/
components: {
"template-content": {
// 父组件向子组件传值
props: { html: String, value: null, r: Number, c: Number },
render: function (h) {
//动态绑定的dom组件
const com = Vue.extend({
template: `${this.html}`,
});
return h(com, {
//dom组件发生点击事件,触发父组件方法checkClick(r,c目的是锁定哪个单元格)
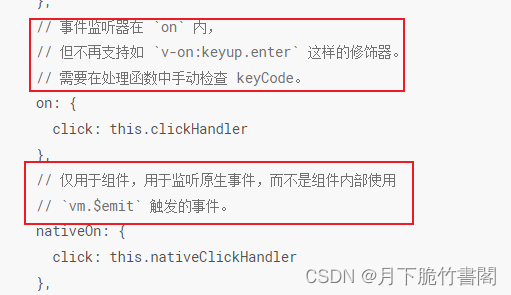
nativeOn: {
input: (e) => {
// e.target.value 获取此值
this.$emit("checkClick", e, this.r, this.c);
},
},
});
},
},
},
为什么没有使用on 而是使用了nativeOn,首先on这个方法并不能触发,需要使用原生事件。(可能是因为这个组件中并没有click事件)
具体内容可以查看 此链接的深入对象这一部分,有具体的参数讲解

点击事件实现加粗样式后,就开始想如何进行数据双向绑定

可是如何自己实现双向绑定,我用的是组件,并不是像官网一样 createElement,使用domProps中设定value时并没有赋初始值。
后来各种翻阅,也是没有找到可解之法。于是乎 我放弃了~
百度的博客,分享一下:
博客1
博客2
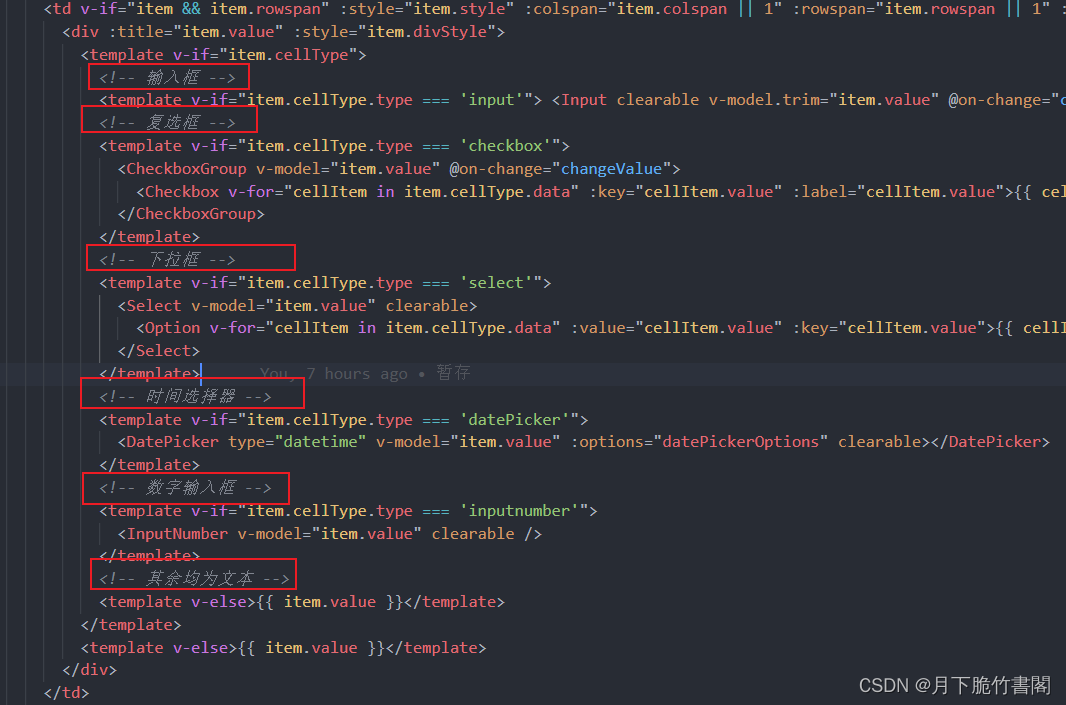
最终 在表格里面用类型判断 动态显示了组件…(虽然不高级,但好用啊。。。)

最后的最后 分享一个我的报错
You are using the runtime-only build of Vue where the template compiler is not ava...
是因为 :vue有两种形式的代码
分别是compiler(模板)模式和runtime模式(运行时)。
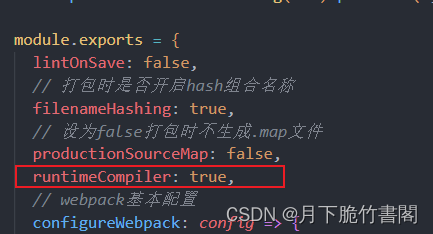
默认是compiler,开启runtime模式即可
解决方案:【记得重启】

最后的最后的最后
要是有大佬会render的双向绑定,恳请留在评论区,感谢~














![[附源码]java毕业设计血库管理系统](https://img-blog.csdnimg.cn/12157055f10347c392c0c1c272c5e3f0.png)