网页结构分析
一 前言
姓名:陈云
TEL:18571593511
企业用人的两个标准
1.能干活,见到需求能反应出粗线条实施计划,起手实施后能自主预判和解决坑点,直至完成.
2.对某些敏感点理解较准确,有一定潜质做个性化封装和技术选型工作,应对突发状况,避免生产事故,未来的leader.
PBET的做法
PBET针对以上标准,采用实践+理论结合的学习方式,完美巧妙的契合企业需求
整个学习不仅仅是为了一个offer,而是要让大家在这个行业长久的发展下去。
学习方法
1.笔记 我会手把手的写一个笔记给你们,不太建议上课的时候做笔记,上课跟着我的思路认真听,课后再做笔记。
2.练习
a.随堂代码要多练(2-3遍)
b.课后作业一定要认真完成
c.无论如何,请坚持不懈的动手实验
d.如果遇到,暂时对于一些思路不能理解的地方,先动手写,先写代码,量变会引起质变的
3.沟通
a.问老师
b.问同学
4.录屏
5.不要钻牛角尖
有的同学会这样的感觉,一本书的上册没有学好,觉着下册心里也没底儿,甚至非要把上册复习一遍才敢继续学习,
大胆的放弃一些东西吧,有失才有得,把自己有限的、宝贵的精力用在对于就业直接相关的地方,这才是最有效率的学习方式!
a.陶渊明读书,叫做“不求甚解”,但他是大诗人。
b.诸葛亮读书,总是“观其大略”,但他是大政治家。
c.到了庐山,脉络形状扔在一边,盯着一棵棵小草、一粒粒石子的看,怎么样才能识得“真面目”?
d.作为应用型的人才,是研究回字的n种写法还是抓紧时间向着主要应用的方向努力,我们应该以项目驱动自己的学习,当把握了技术的脉络之后再去补充细节的研究,是正途。
e.这辈子就不研究其他的方向了吗?当然要研究!但是在合适的时间再去研究。
二 前端行业介绍
描述:前端指的是通过显示设备把信息直接专递给用户端口,直接面向用户即前端

前景:
-
计算器互联网时代是大势所趋,对于信息的追求只会更高(更便于记录、更容易保存、更快传递、更生动的表现、更具有价值)如: 全息、 vr、xr、nft 、元宇宙、web3.0
-
目前所有行业都会有前端需求
发展:
1991年:第一个web页面诞生,web1.0时代,静态web
1994年:php出现实现了动态网页交互的效果,开启了web2.0时代。动态网页交互
1999年:微软提出了ajax技术,前端异步请求技术。web2.0时代迎来了更好的发展
2011年:第4代iphone发布。标志移动互联网开始普及,新技术倍出
三 课程体系
五个阶段:
第一阶段:网页核心实战(网页开发能力)
第二阶段:前后端分离开发(前端交互、后端接口设计)
第三阶段:Vuejs全家桶开发(Vue技术栈这一套内容,包括小程序、移动端app开发、数据可视化)
第四阶段:React全家桶开发(目前难度更大、需求相对少一点,工资比较高)。
第五阶段:Vue3学习+微前端框架(更多架构层面)
五阶段会将前面学习到的技术栈整合一起,形成一套完善的前端业务治理方案。
每个阶段都设置有里程碑,我们需要完成每个阶段的目标。
8.0课程:理论+实践结合。
上课的过程中老师不会一个一个demo来讲解内容。基于完整的项目,带者大家去设计、开发、踩坑。
讲解理论的时候,也会项目实战,也会有单独的内容梳理
四 前端开发工具
需要安装一些工具
typora:写笔记,写文档。上课的所有内容,老师都会用这个工具记录下来。
processOn:流程图、原型图在线工具
pxcook:像素大厨,这个前端开发网页的时候,会用到一个工具,测量、标注
vscode:代码编辑器,后续在开发过程中,几乎都用这个工具。
chrome:浏览器,这个浏览器是我们开发必备的(firefox)
五 软件的开发流程:
- 产品经理:需求分析——》编写需求文档——》原型图
- UI设计师:根据原型图设计出设计原稿(psd、xd)
- 开发人员:前端、后端、测试,架构设计,任务分配等,一般情况下三种工种都会同时进行开发。
- 测试:编写测试用例,编写自动化的测试脚本,对功能进行反复地bug测试已经性能测试——回归测试
- 后端:负责项目的业务逻辑,对数据的处理,给前端人员提供数据的接口。
- 前端:根据UI设计的设计原稿通过代码绘制出网页的布局及样式,页面的动态交互,根据后端提供的接口进行数据的动态处理。
- 运维人员:网络搭建、服务器环境配置、项目的线上维护
这里要先头脑风暴得出产品需要,通过processon绘制原型图
六 工具的介绍
1.typora笔记工具
做笔记我们经常都会用这个软件。这是一款轻便简洁的笔记软件。
相对于传统word、txt来记录笔记,不用严格的考虑格式,你只要按照规范来写,默认生成格式。
目前我们在各大网站上面,也支持typora这个工具生成的文档。生成文件格式为md格式
比如:CSDN上面发布博客,文档是md后缀结尾的文档,直接将笔记复制到CSDN上面,按照md文档的渲染格式,直接将笔记渲染为一篇博客。
(1)标题:
类似于你们word文档里面H1-H6、可以采用快捷键 ctrl+1、2、3、4、5、6
(2)列表:
有序列表:前面会默有数字。使用规则1.空格 内容自动创建有序列表
- 学习HTML
- 学习CSS
- 学习JavaScript
无序列表:-空格内容,默认会在内容前面产生一个小圆点
- HTML布局
- HTML网页设计
(3)链接
我们有时候需要在一个笔记中,链接一张图片,或者链接一个网页地址
蜗牛官网地址
快捷键:ctrl+k 产生[显示的文字](跳转路径)
需要在笔记中引入图片,我们只需要将图片拖入到指定的位置。默认加载出来
(4)代码块
你需要在笔记中加入某一段代码。以后看笔记顺便梳理代码
快捷键:```回车
如果你想要代码格式能够正常渲染,在右下角选中代码类型。目前还没有学习代码。默认HTML
(5)引用板块
比如我需要在笔记中总结一段代码。我需要一个模块来写笔记
快捷键:>回车
上面的代是网页的基础结构。里面有基础的标签
不要升级typora,升级后需要付费
2.progresson原型图工具
这个工具是一个在线的工具,等会每个同学需要自己注册一个账号,可以直接用微信来登录.
这个工具作用:
- 可以画流程图(后面再讲)
- 可以设计低保真的原型图(草图)(重点)
一个完整的网页,就相当于是一份报纸.每个模块都是独立的.
每个板块首先需要设计出来,再填充内容
一个网页在设计的时候
- 先划分整体结构,划分好了,以后网页才不会变形
- 在填充网页里面的图片\文本\超链接\导航等等
今天先把自己当成产品经理.
拿到需求,需要设计草图,分析出这个页面应该如何设计.
地址为:https://www.processon.com/
门户网站:比如我们后面要项目实战网页
地址为:http://web.woniulab.com:8082/
开发步骤:
(1)新建一个项目
新建项目的时候,选中原型图.使用原型图来分析网页结构,先把结构梳理清楚,以后写代码才有思路
我们可以使用当前这个工具提供的一系列组件来完成页面整体布局
(2)左侧菜单栏里面拖动一个浏览器
(3)按照网页的结构,将网页划分为各个模块.
(4)填充内容
填充文本\图片\链接等等
3.pxcook测量工具
前端工程师:按照UI的原稿一比一的还原出来(网页).前端和后端数据交互
pxcook就是前端工程师在开发页面,我们可以使用这个工具来进行页面尺寸标注.
使用步骤:
(1)创建一个项目
(2)需要将原稿拖到项目中
(3)查看这个原稿
移动这个文档:按住空格+鼠标移动
放大缩小:工具右上角可以点击放大和缩小,也可以ctrl++\ctrl+-
(4) 工具栏使用
只能标注,平时用的比较多,主要你鼠标放任何一个模块上面,尺寸就默认显示出来.
4.vscode开发工具
目前市面上开发前端有很多工具可以选选择
webstrom:这个工具是一个比较强大的前端开发工具,这个工具集成了太多的插件,使用很消耗内存
HBuilder:这个工具在学习过程中也会接触到,以后我们开发移动端App、小程序的时候会用到这个工具
DW:这个工具10年以前用过,现在几乎不用,拖拽模块自动生成代码
subline:前几年比较流行的一款软件
vscode:微软开发的一款开源免费的编辑工具,不仅可以开发前端、还可以开发后端
在企业中目前应用最广泛的就是vscode
vscode是一个轻量级的开发工具,提供了基础的编辑器功能,但是有丰富的插件库,
你需要哪些插件来配合你开发,你就下载对应插件。

常用的插件目录:
- Chinese汉化包:下载这个插件后需要重启vscode,以后采用中文来显示目录
- auto rename tag:这个插件修改标签名字的时候,修改开发标签前面部分,自动更新结束标签
- HTML CSS Support:在HTML文档中支持CSS代码提示
- Image preview:可以显示图片预览,你在代码中就知道引入图片对不对
- IntelliSense for CSS class names in HTML:可以在HTML中只能提示CSS代码的class name
- Live Server:你可以将vscode当成一个服务器来启动项目,以后代码一旦修改,浏览器会自动更新
- open in browser指定用哪个浏览器来运行你的项目
- stylelint:编写css代码的时候,写错了提示
- vscode-icons不同文件,有不同图标显示
开发步骤:
(1) 创建这个项目
在本地桌面创建一个文件夹,文件夹名字就是项目名字
(2)使用vscode打开这个项目
在这个项目里面使用vscode创建网页文件
(3)创建index.html编写代码
index.html中快速生成网页模块
!
html:5
5.chrome浏览器
谷歌浏览器(GoogleChrome)是一款由Google公司开发的网页浏览器,2019年,谷歌Chrome浏览器市场份额全球占有率达68.47%。
Chrome浏览器的优点
- 首先是速度快,启动速度、载入网页都相当迅速,这是最大的优点。
- 其次是界面简洁,外观清爽。
- 第三是稳定性好,兼容性强。
- 第四个突出的特点是丰富而强大的扩展
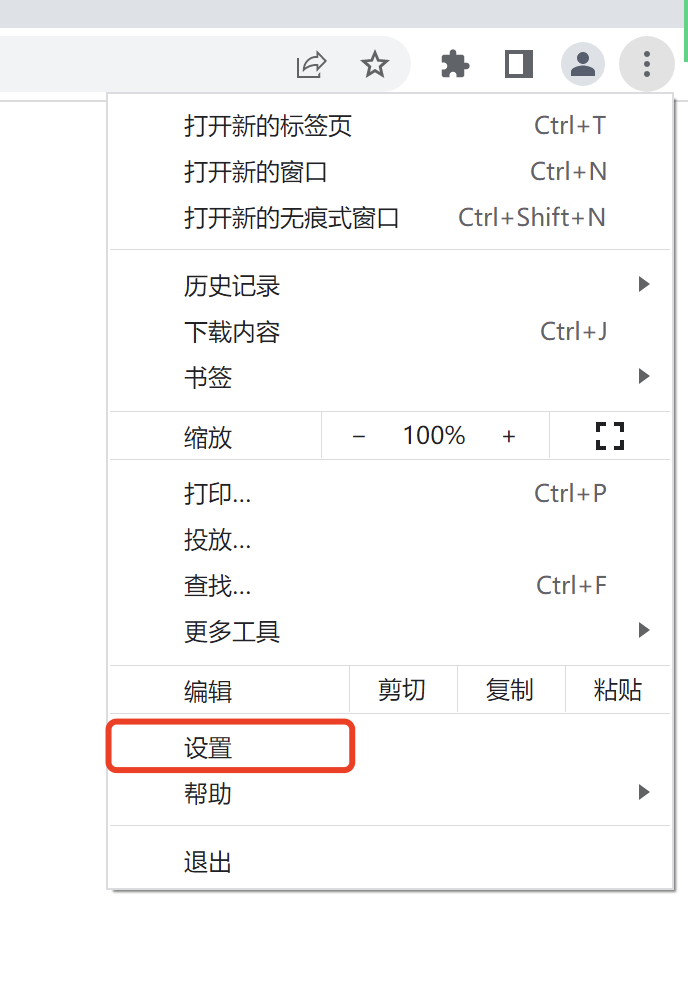
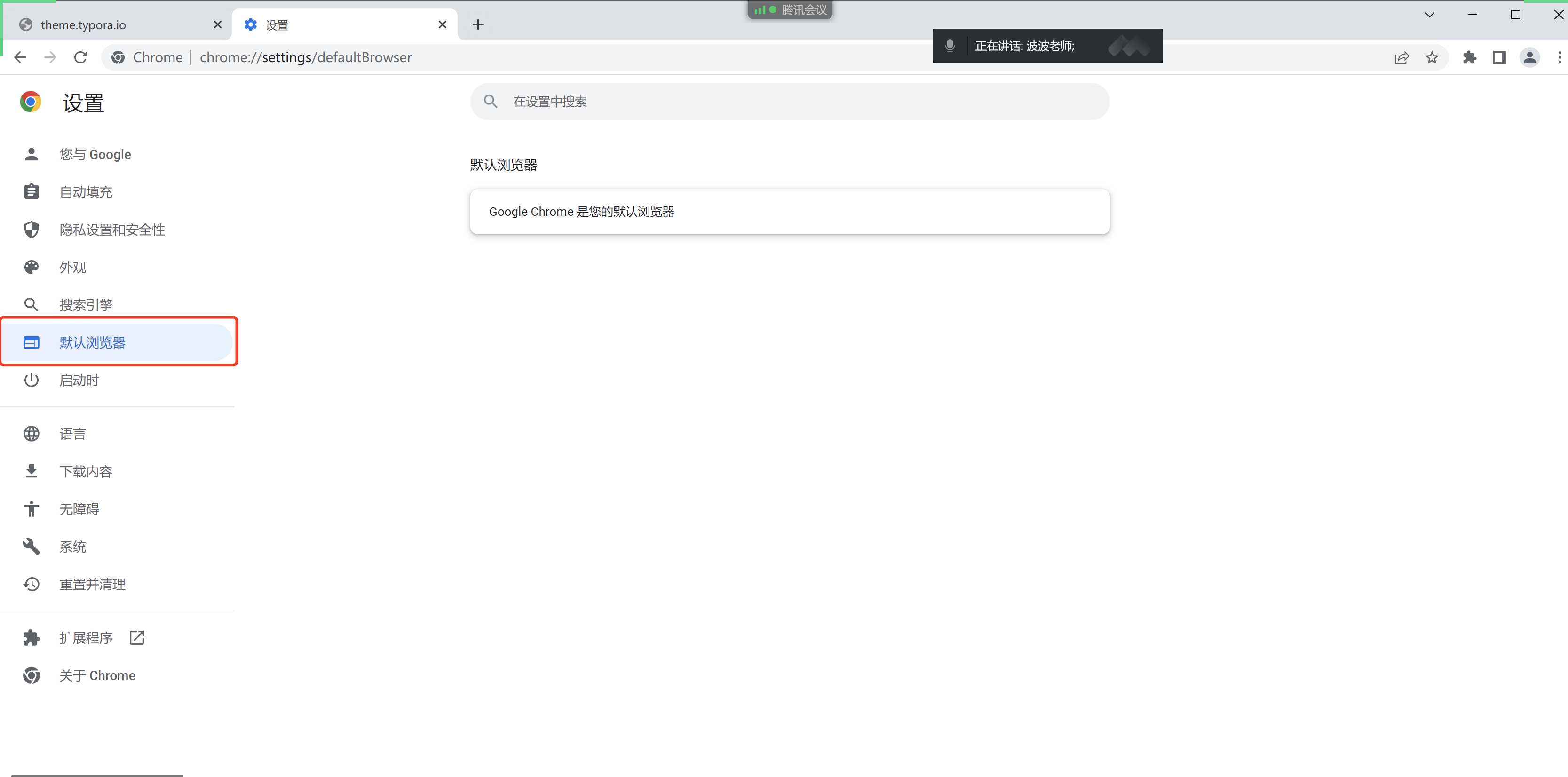
设置chrome为默认浏览器


作业:
布置两个页面.你们需要使用prosson将这两个页面结构划分出来.
http://web.woniulab.com:8082/index.html
http://web.woniulab.com:8082/paint.html
截图发到qq群里.
熟悉今天上课讲解的所有工具使用
能够划分多细节,就划分出来
文本不需要写.随便写点代替