课程来源:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=4&vd_source=6f37192b213c98639a87ec77b26d105d
学习计划:一天学10节,从第四节开始做笔记,预计16天完成(完成日期2022年12月7日)
目录:
目录
2022年11月20日:
一、搭建Vue开发环境
二、Hello World小案例
三、分析Hello案例
四、模板语法
五、数据绑定
六、el与data的两种写法
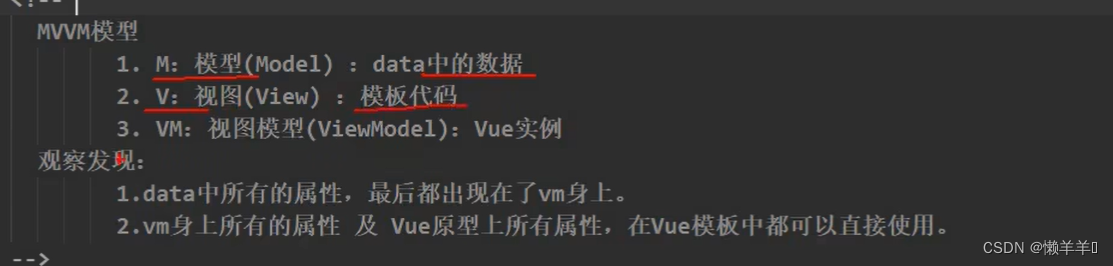
七、理解MVVM
2022年11月21日:
一、Object.defineProperty方法
二、理解数据代理
三、Vue中的数据代理
四、Vue的事件处理
五、事件修饰符
六、键盘事件
编辑
七、事件总结
八、姓名案例 (计算属性与监视)
九、计算属性
十、计算属性简写
2022年11月22日:
一、天气案例
二、监视属性
三、深度监视
四、监视的简写形式
五、watch和computed对比
六、绑定class样式
七、绑定style样式
八、条件渲染
九、列表渲染
十、key的作用和原理
2022年11月20日:
一、搭建Vue开发环境
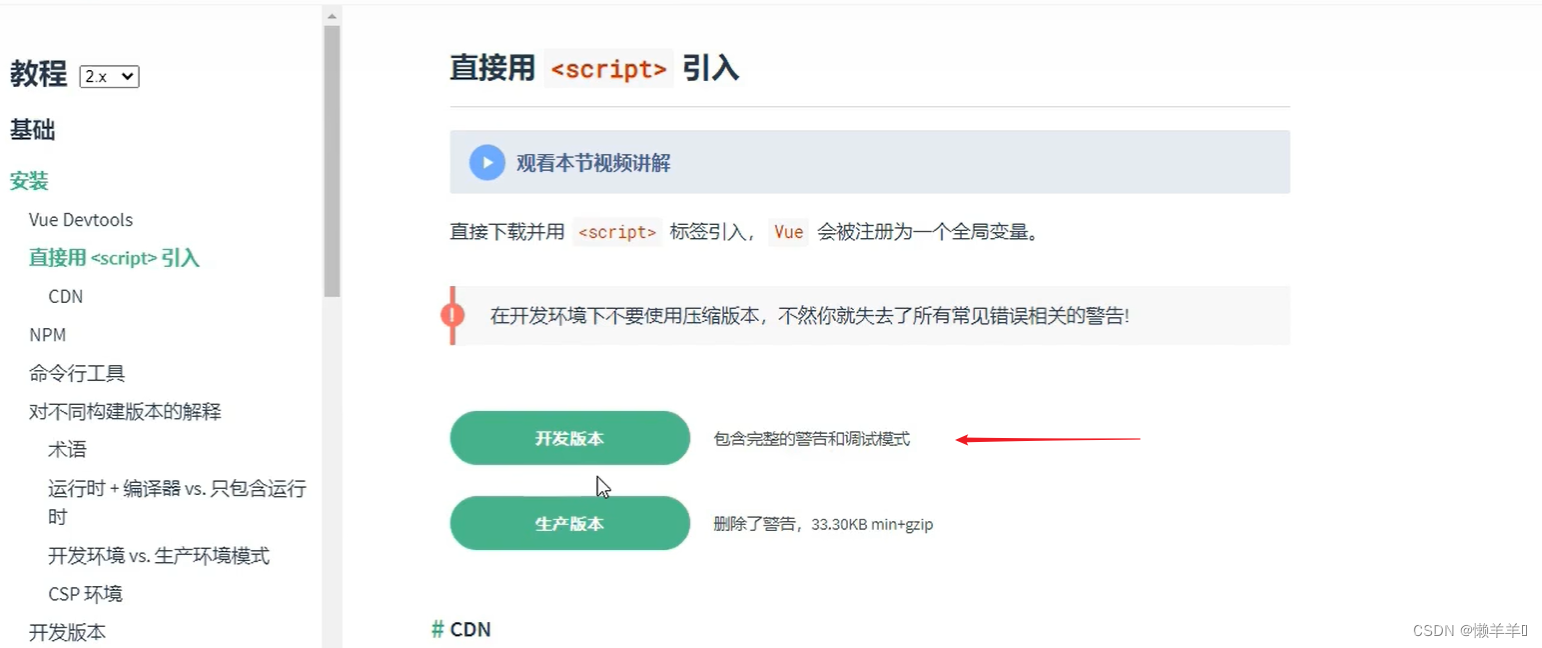
新手使用vue的时候建议用<script></script>标签引入

学习的时候用开发版本
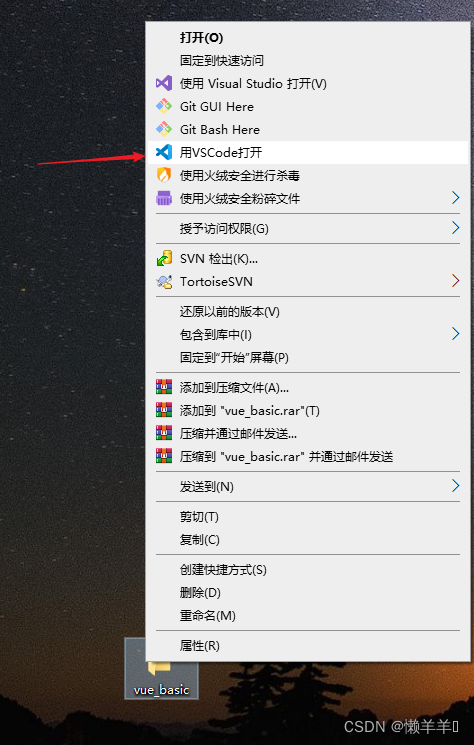
首先新建一个文件夹,在文件夹上右键选择用vscode打开

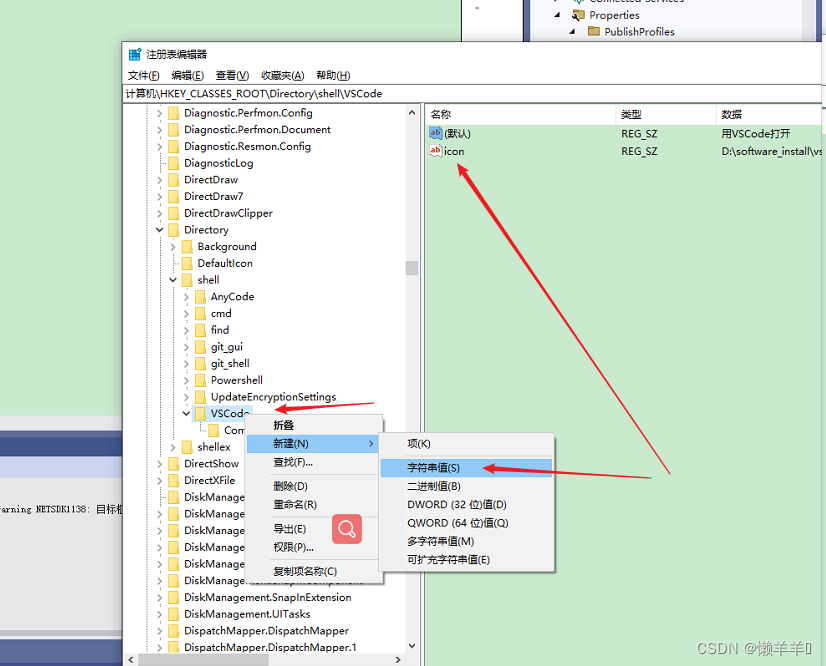
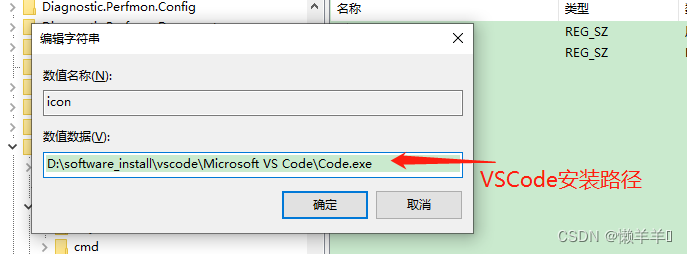
如果右键没有这个选项,怎么设置?
可以参考这篇文章:https://blog.csdn.net/weixin_52624519/article/details/126224255
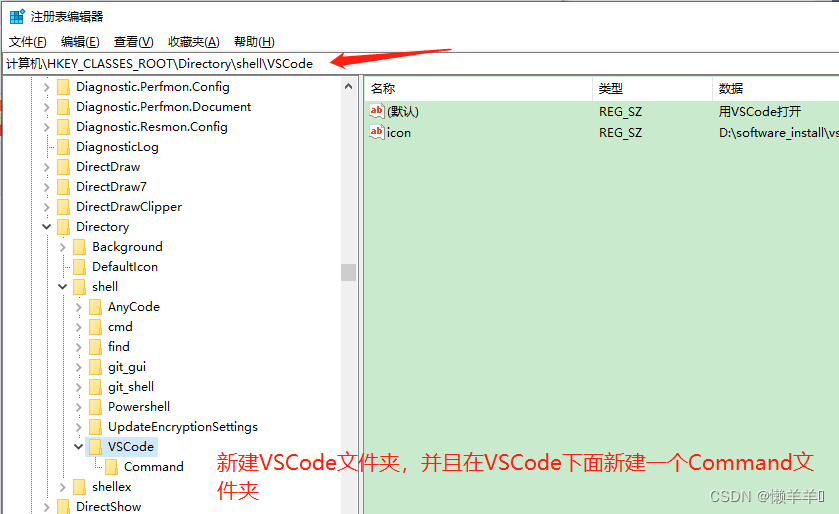
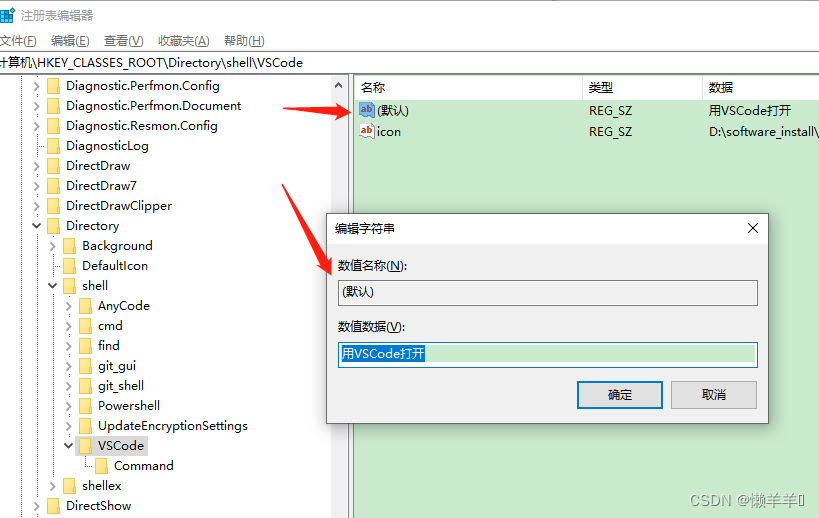
简要说一下:
win+R然后输入regedit






到此设置完毕!
在文件夹下新建两个文件夹:初识vue和js(其中js中用来存放vue文件)

然后可以直接右键在浏览器中查看

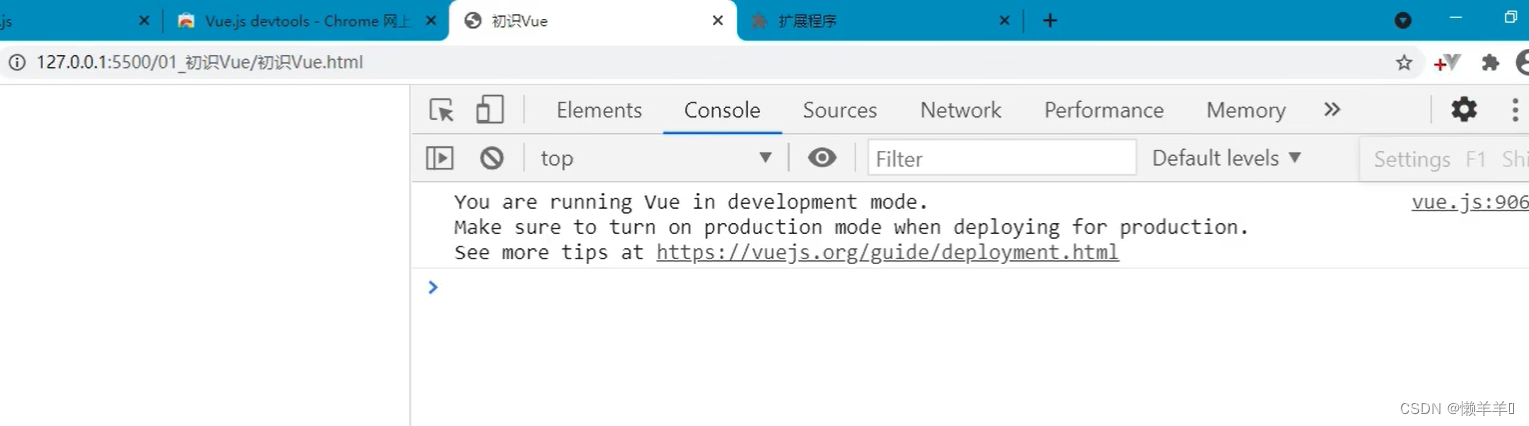
 页面上是没有任何内容的,但是console下会有两个小提示:
页面上是没有任何内容的,但是console下会有两个小提示:
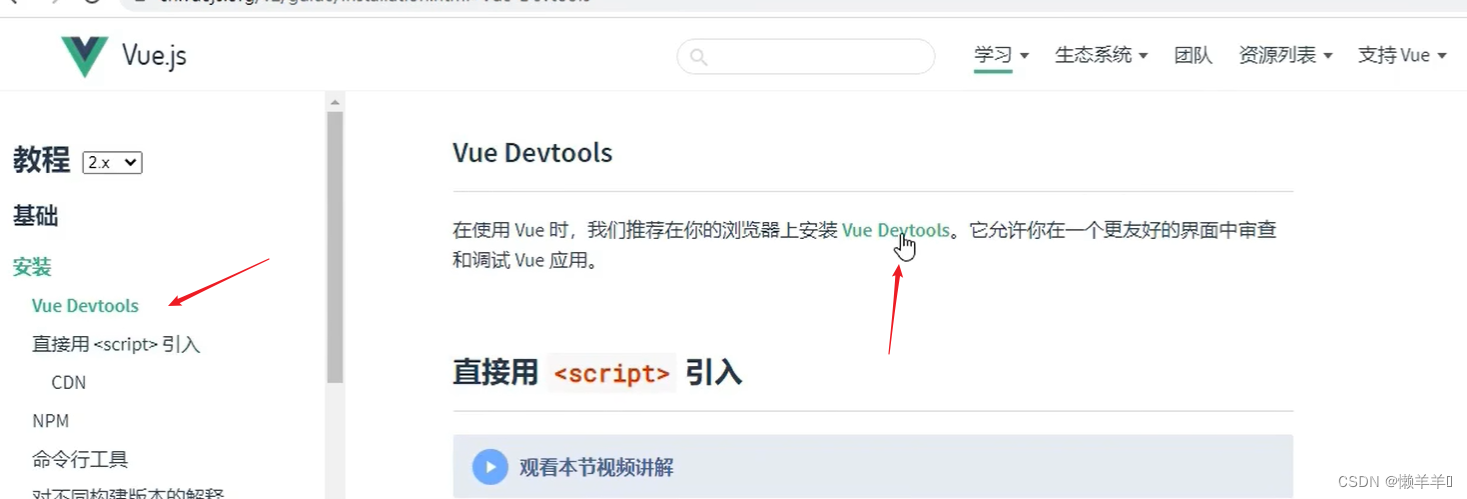
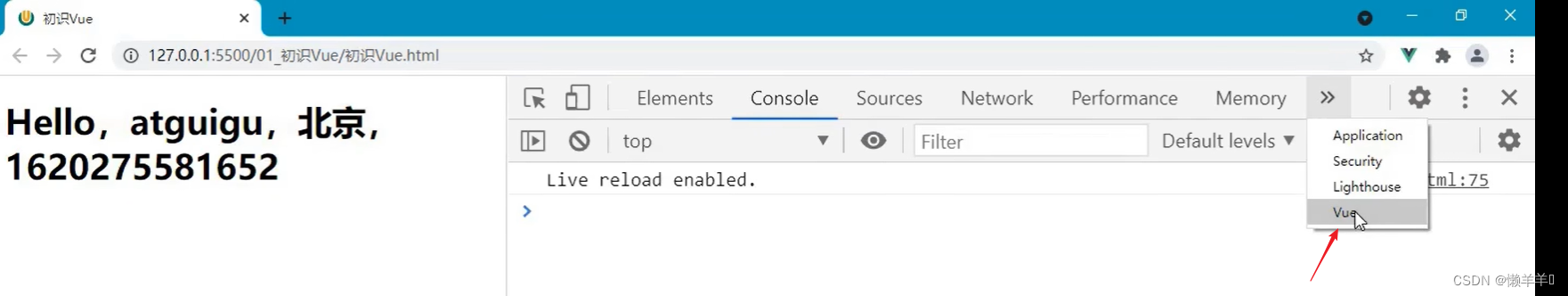
第一个提示:下载vue的开发者工具达到更好的体验,也就是说在浏览器中安装官方推荐的vue开发者工具
第二个提示:你正在运行一个开发者版本的vue,在生产环境中还是需要用生产版本的vue
第一个提示的解决方案:
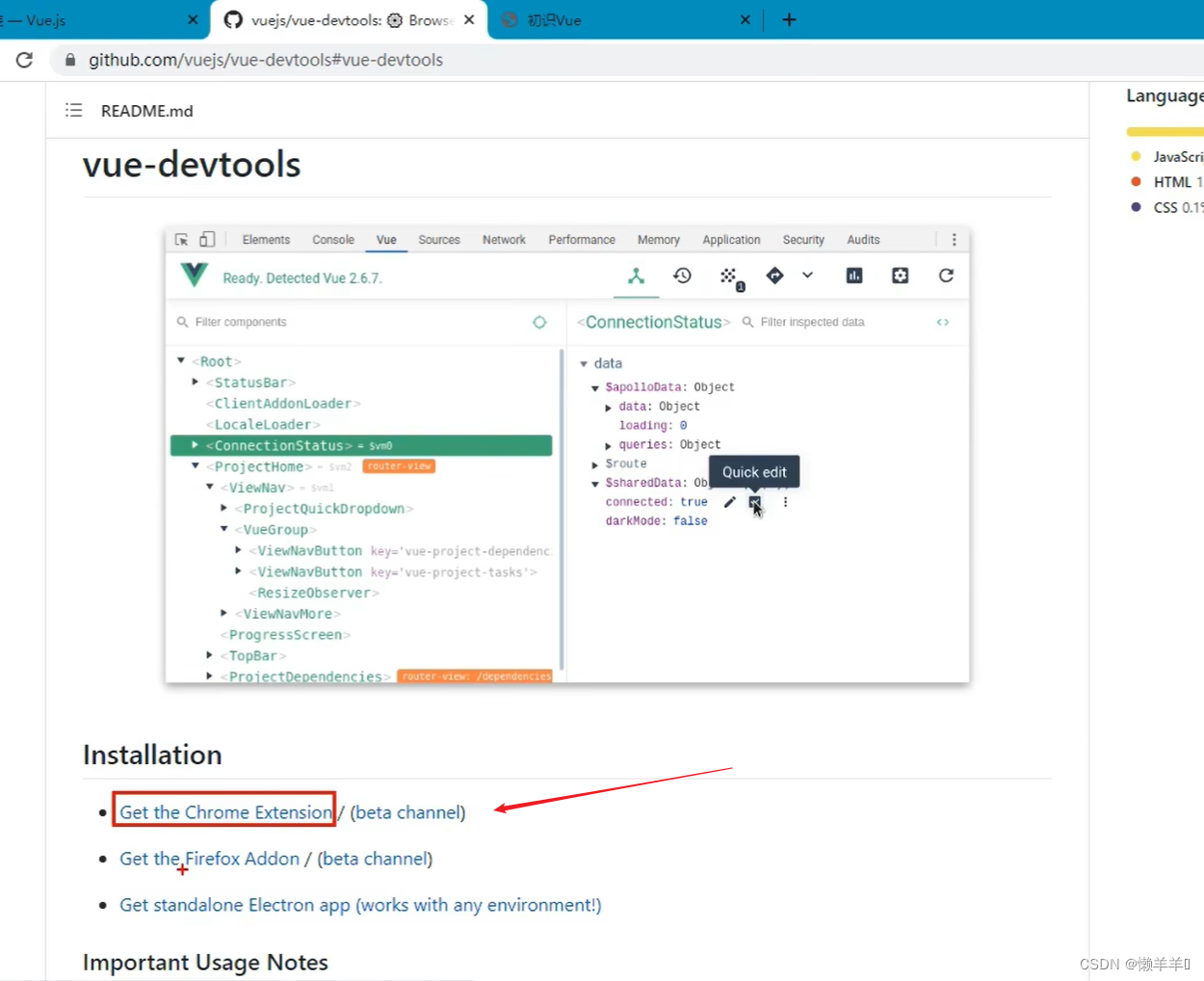
 然后就会进入到github上:
然后就会进入到github上:
 点击Get the Chrome Extension,适用于vue2.0并且是对应谷歌浏览器的
点击Get the Chrome Extension,适用于vue2.0并且是对应谷歌浏览器的
后面的beta channel是vue3.0才用到的
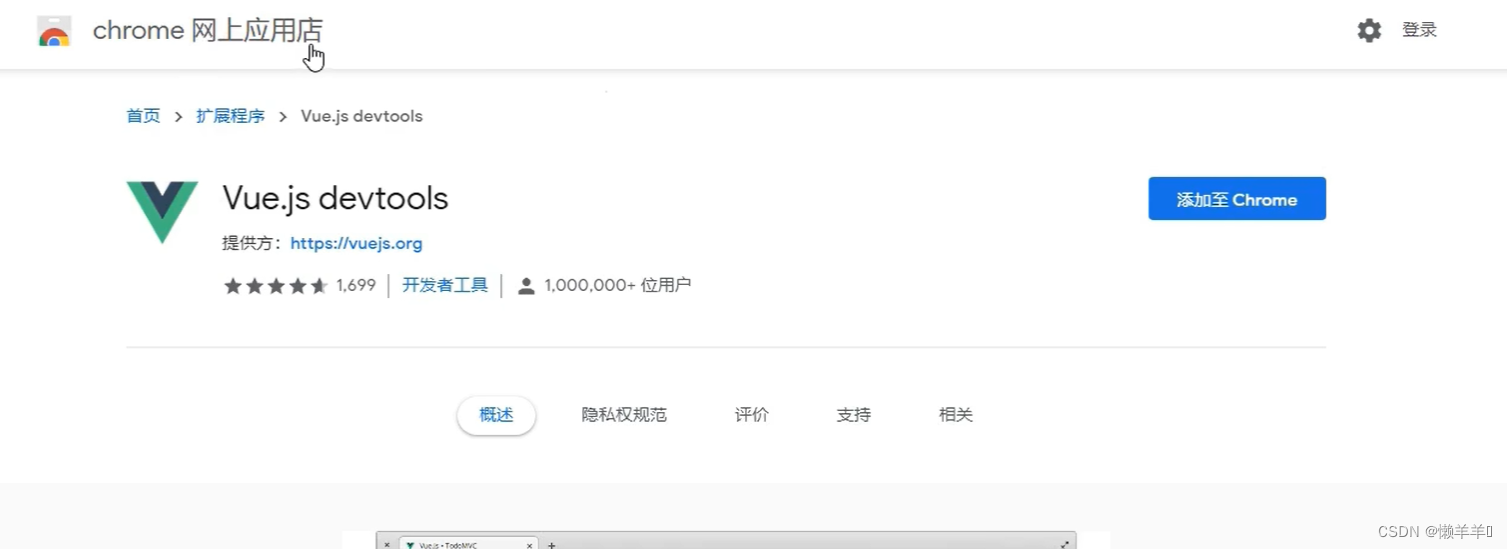
如果在国外可以直接在chrome网上应用商店去添加

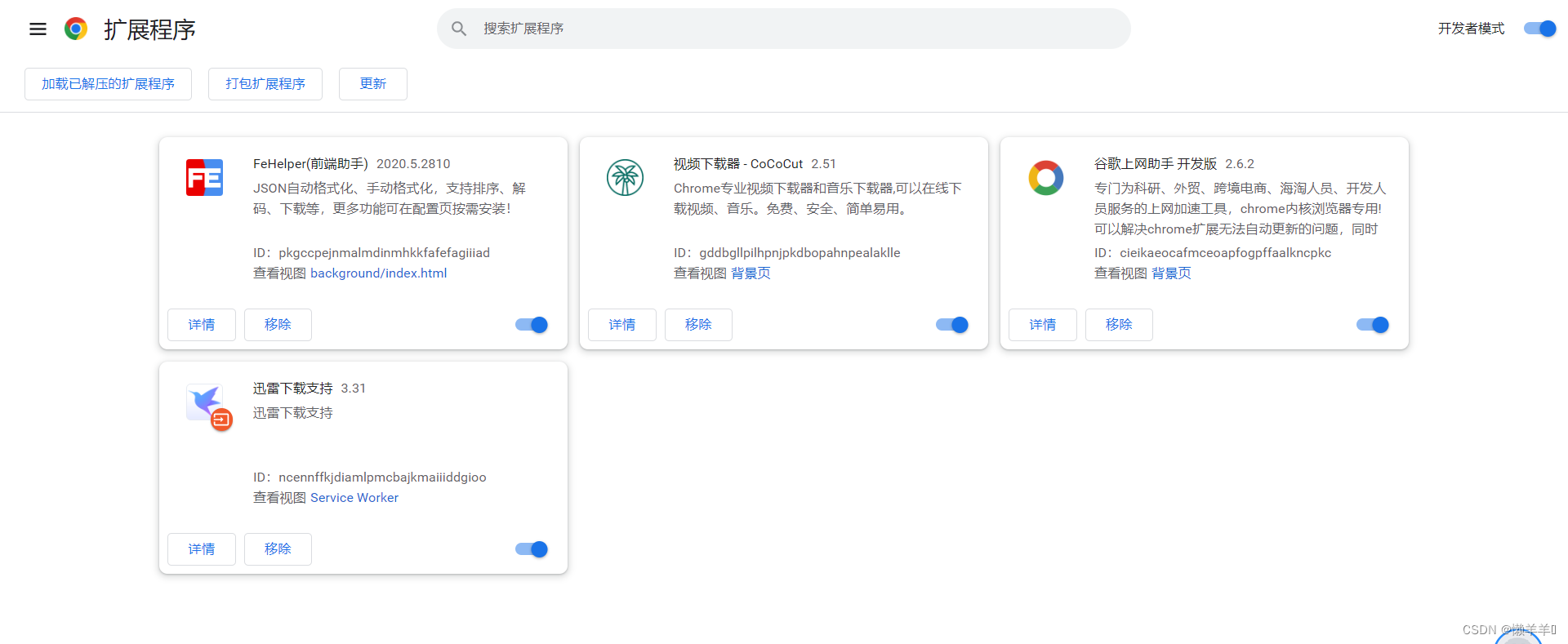
如果有已经下载好的文件中的crx后缀的文件直接拖到这个扩展程序里面来



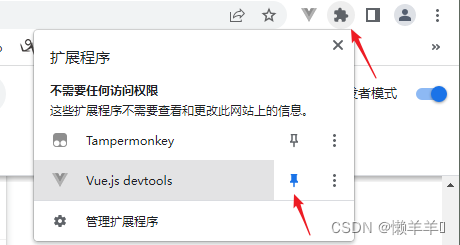
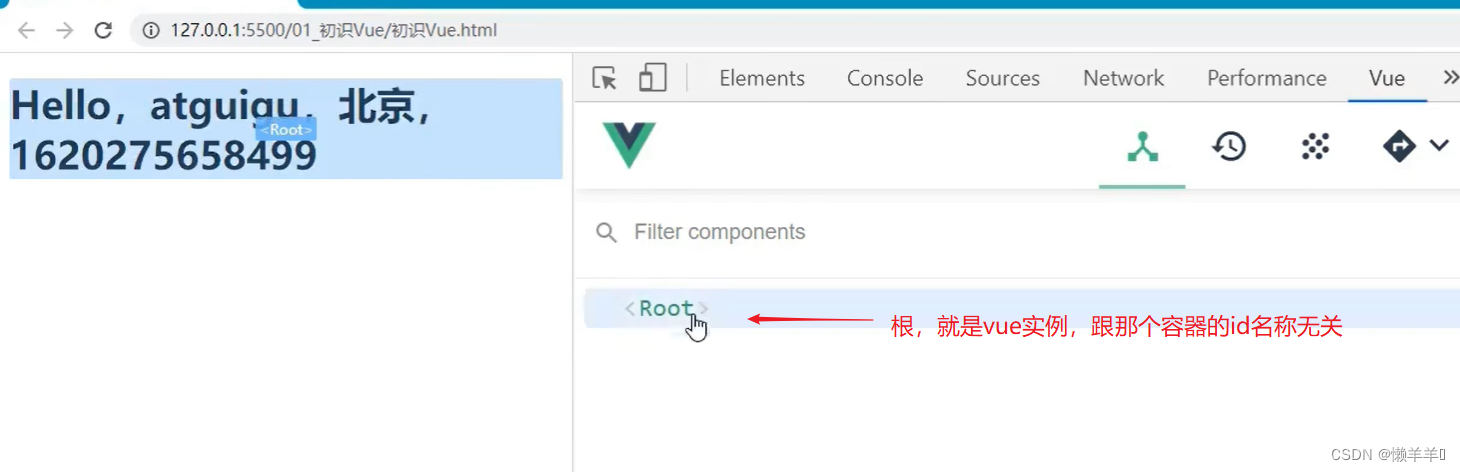
然后就会发现第一个提示已经不在了


上面的这个vue的标志只所以不亮是还没有用到vue
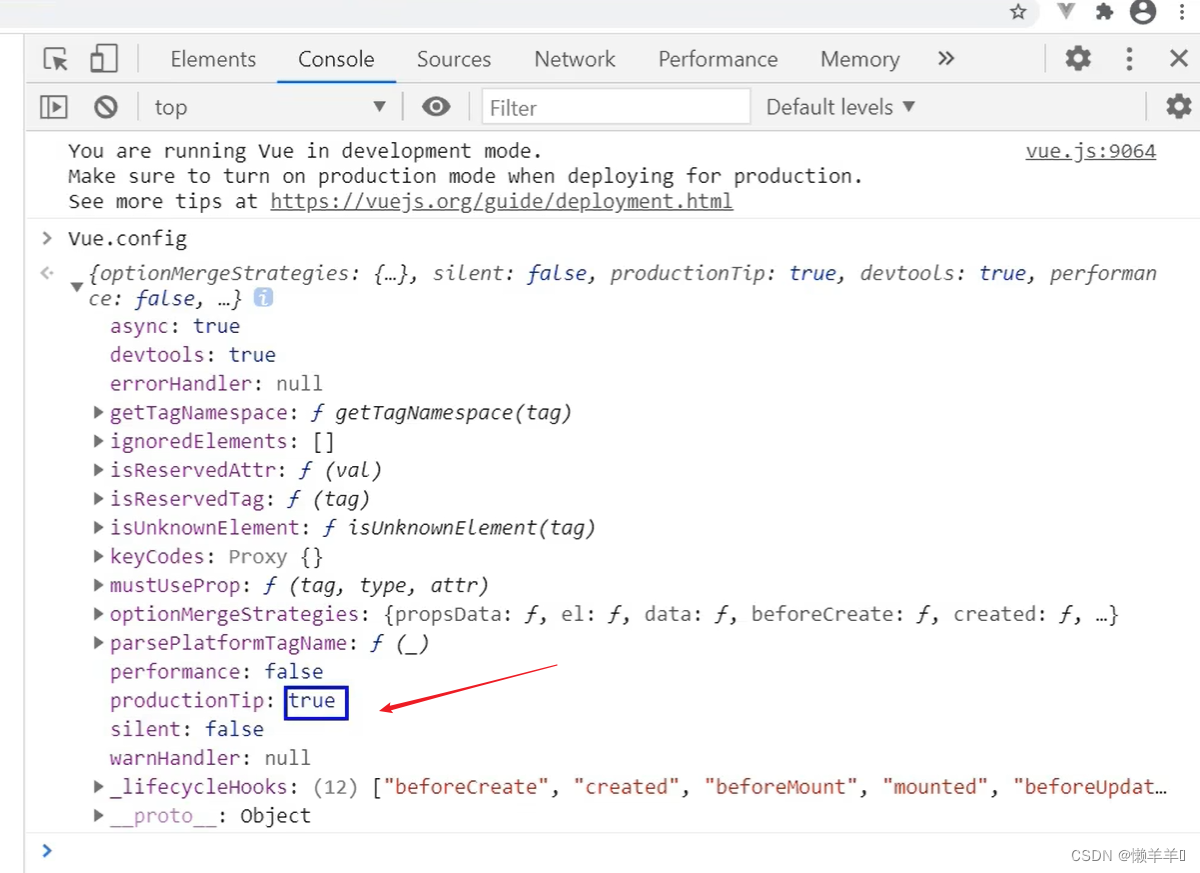
第一个提示已经解决了,但是第二个提示还是一直存在,如何解决?


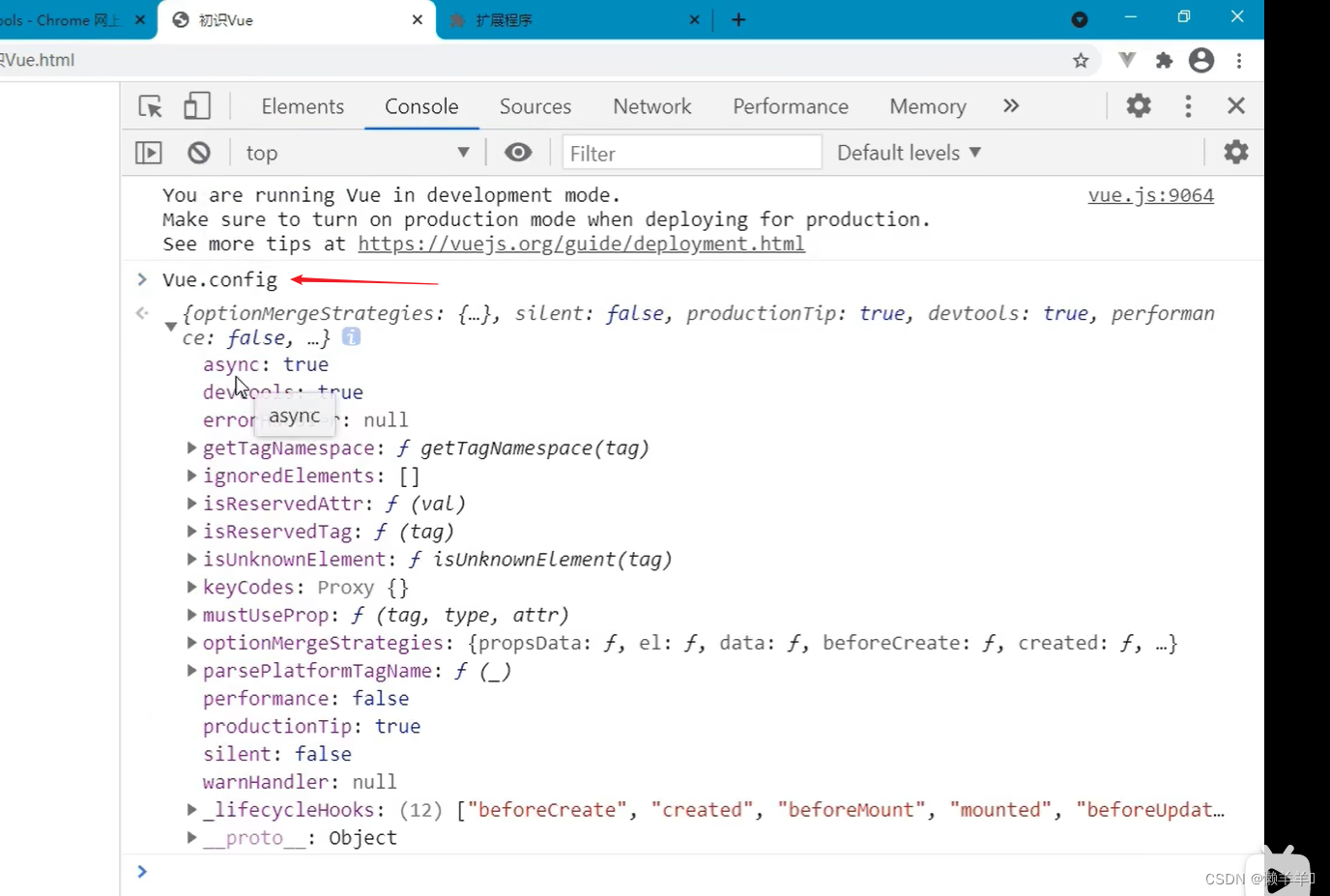
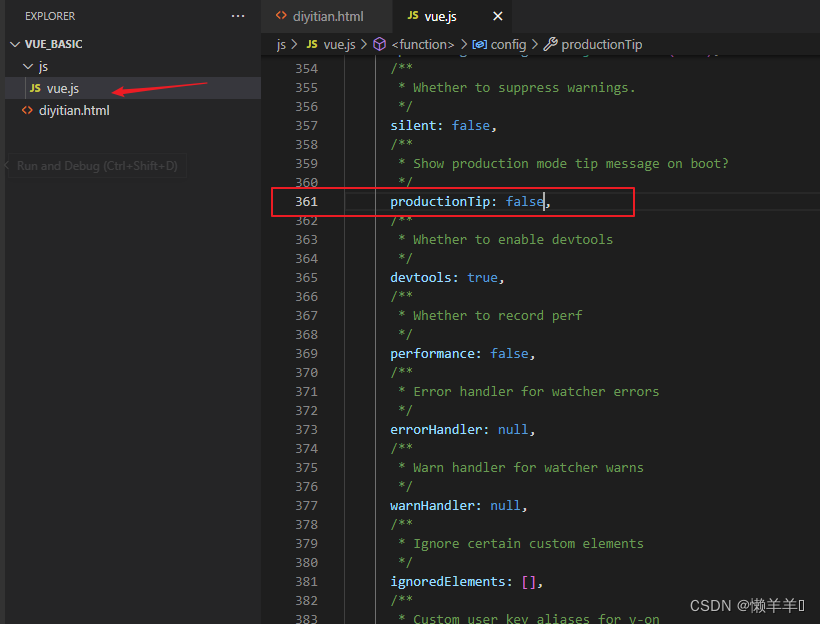
vue.config里的就是vue的全局配置,一次修改到处都可以用
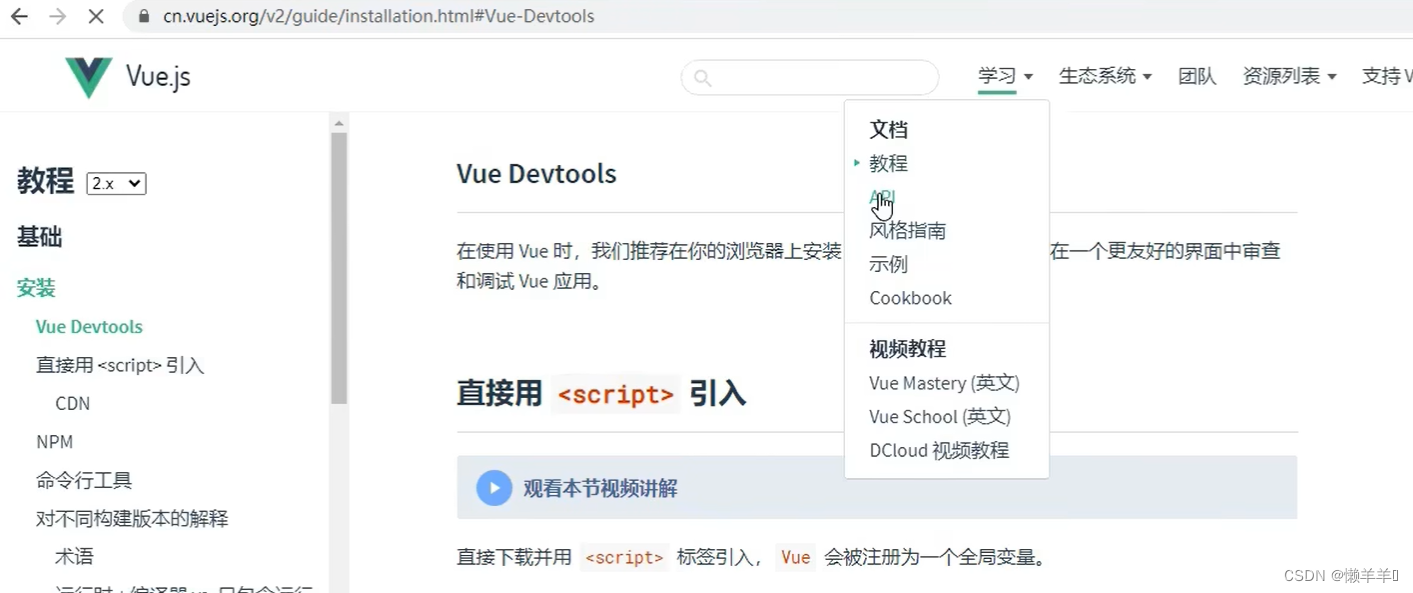
 回到vue的api文档中:找到productionTip
回到vue的api文档中:找到productionTip



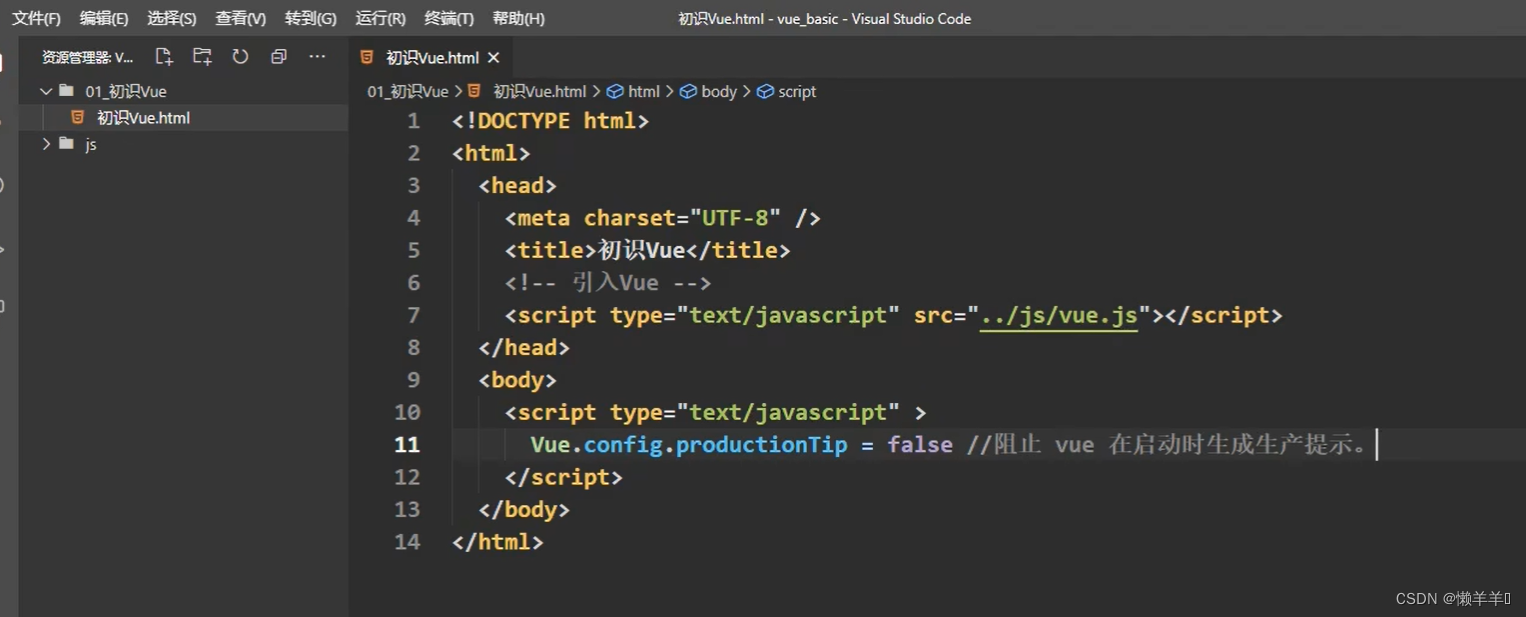
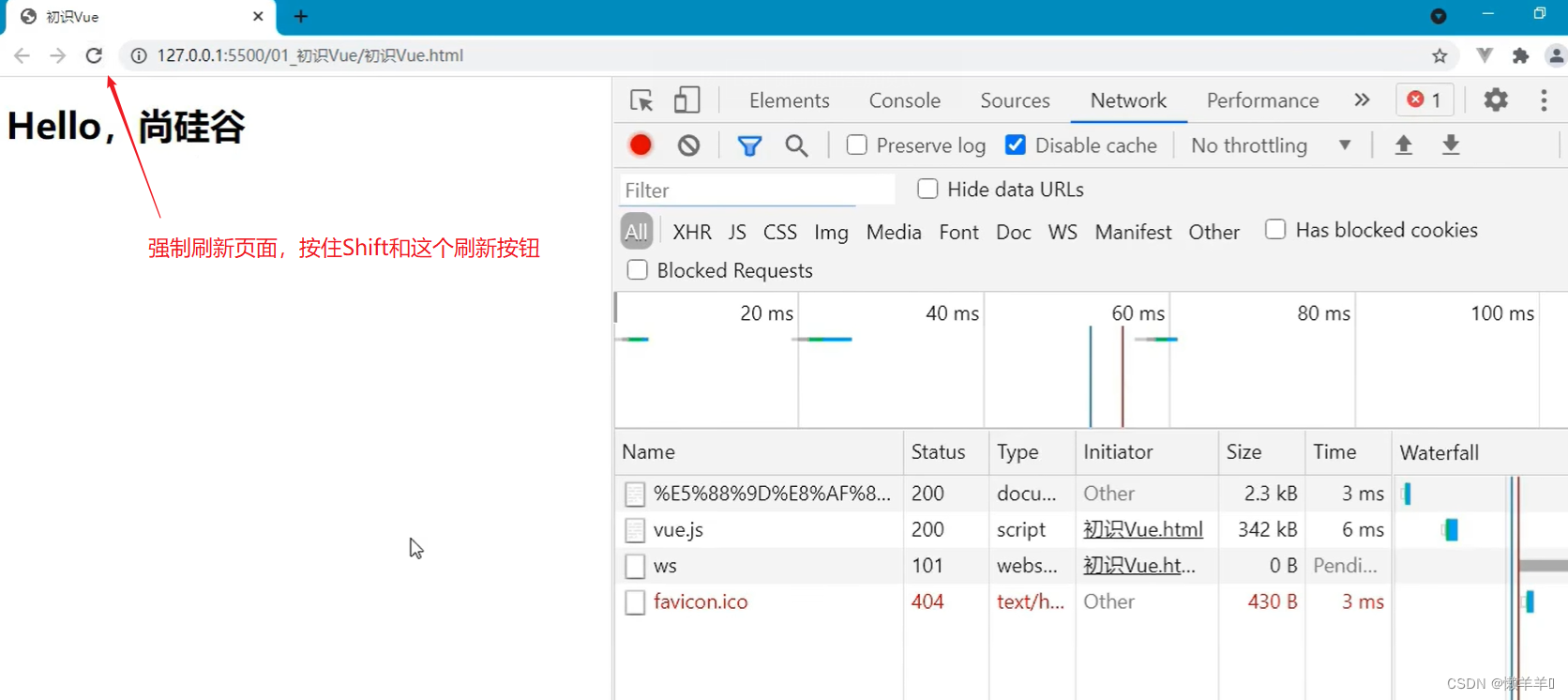
设置完之后再刷新就会发现这两个提示没有了(但是经过实测,发现是行不通的,以下是解决方案)

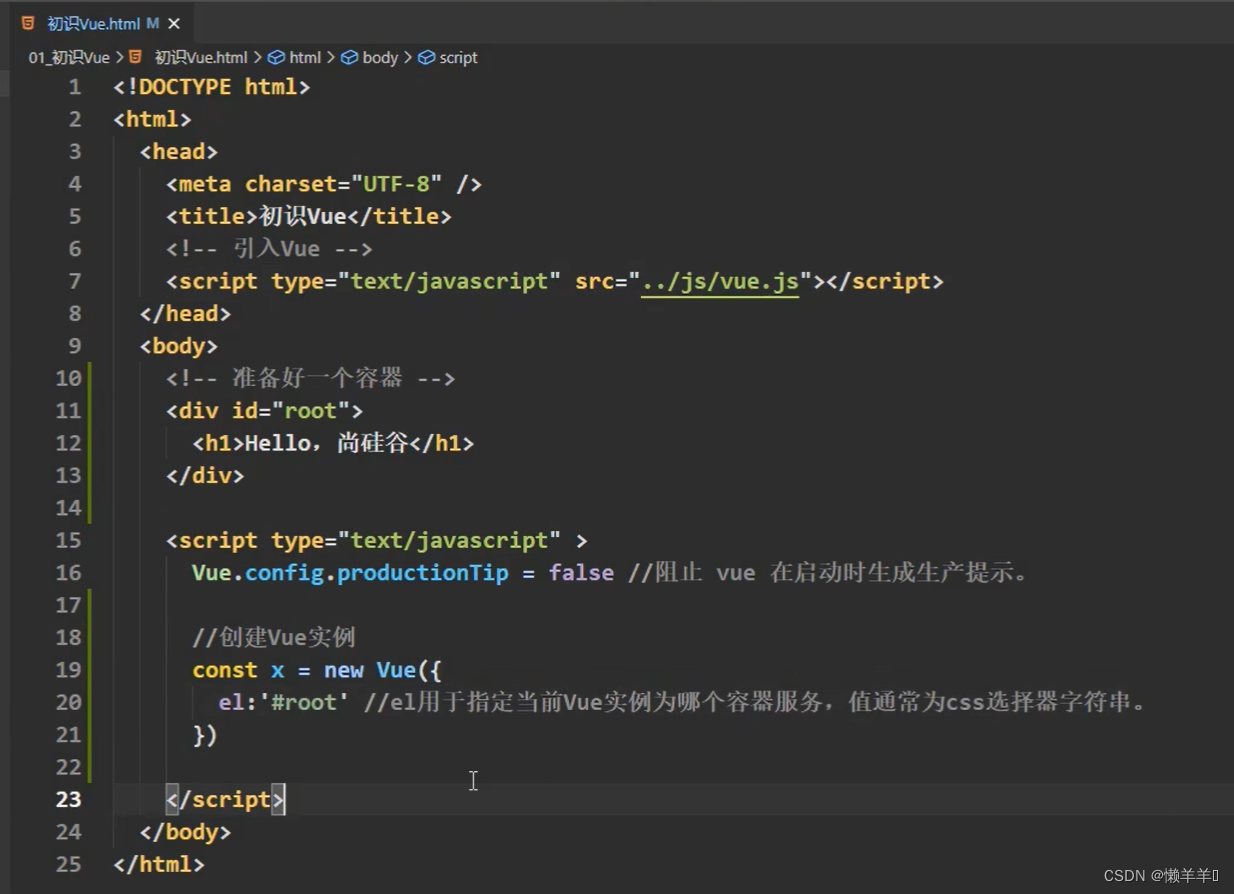
二、Hello World小案例



 所以解决方案就是直接在目录下给一个图标即可
所以解决方案就是直接在目录下给一个图标即可


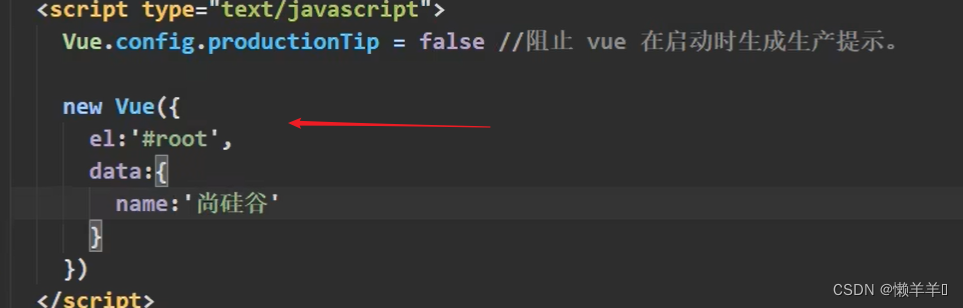
使用vue的时候,需要先创建vue



 上图中的配置对象指的是el,data。
上图中的配置对象指的是el,data。
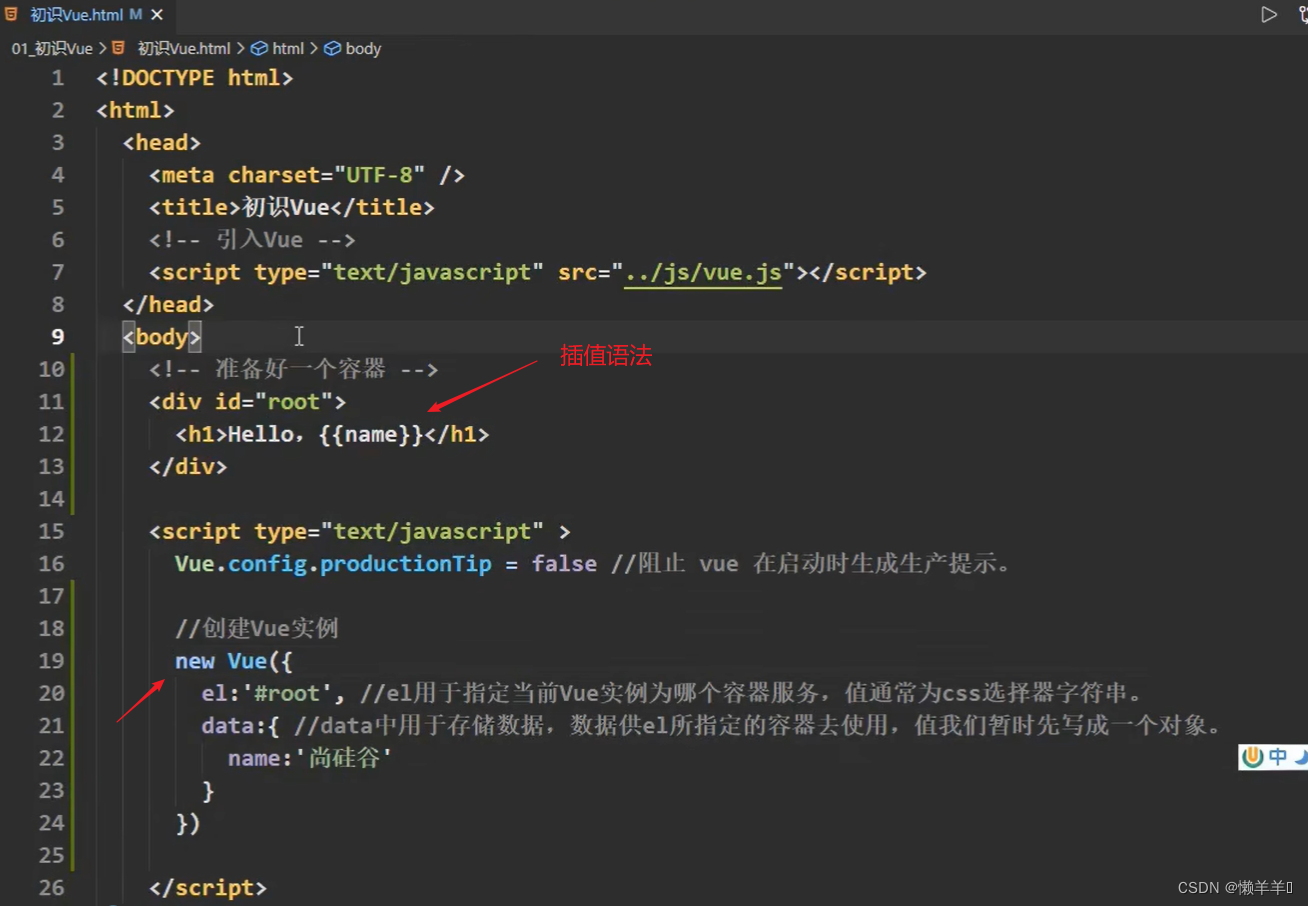
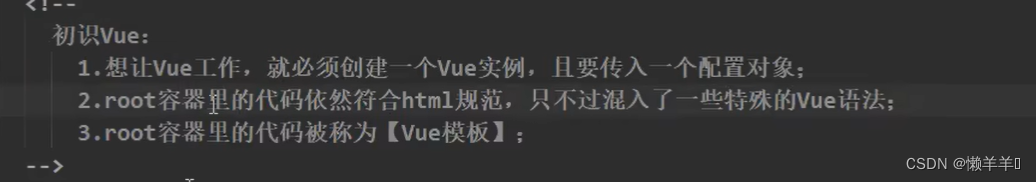
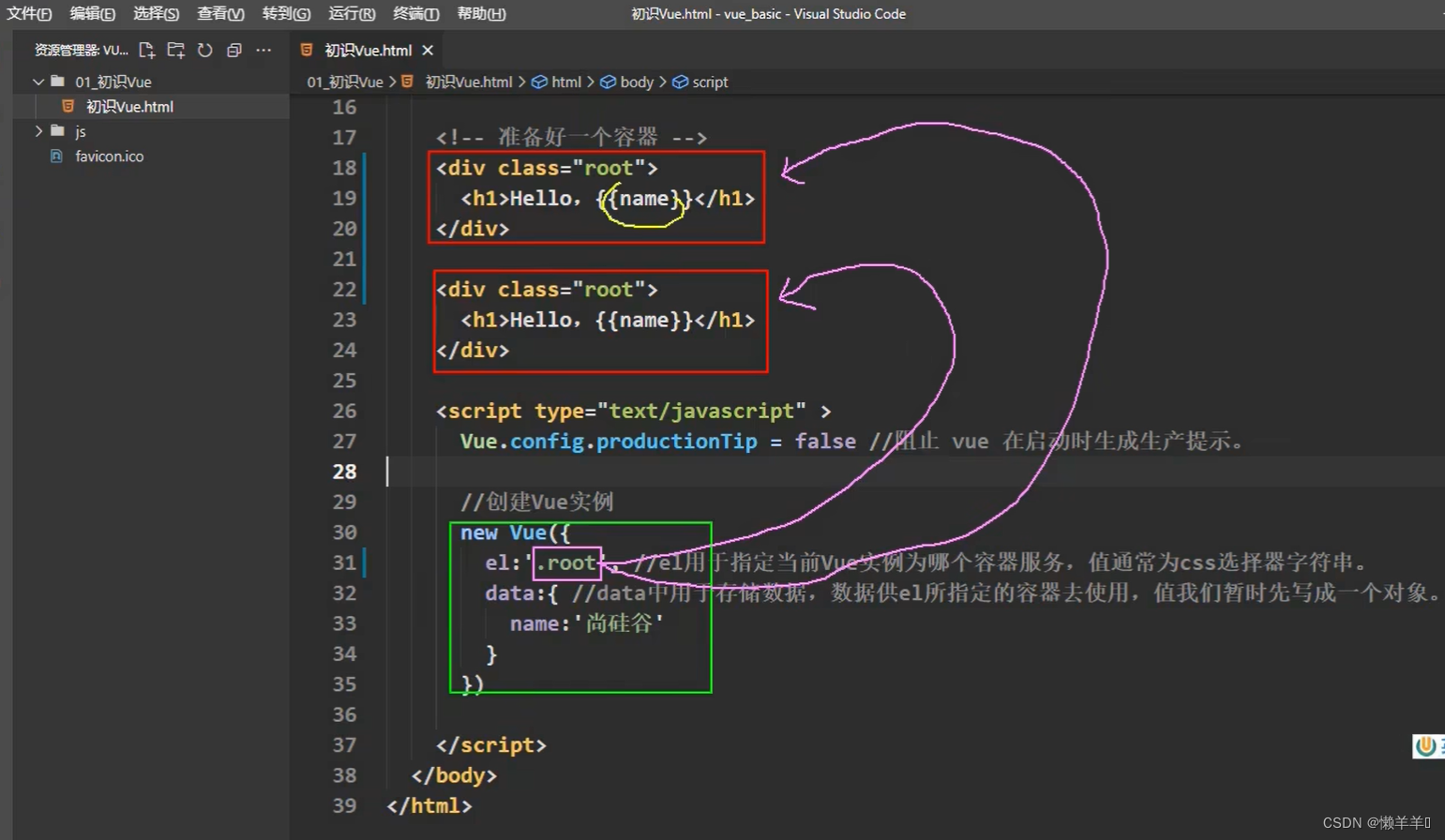
三、分析Hello案例
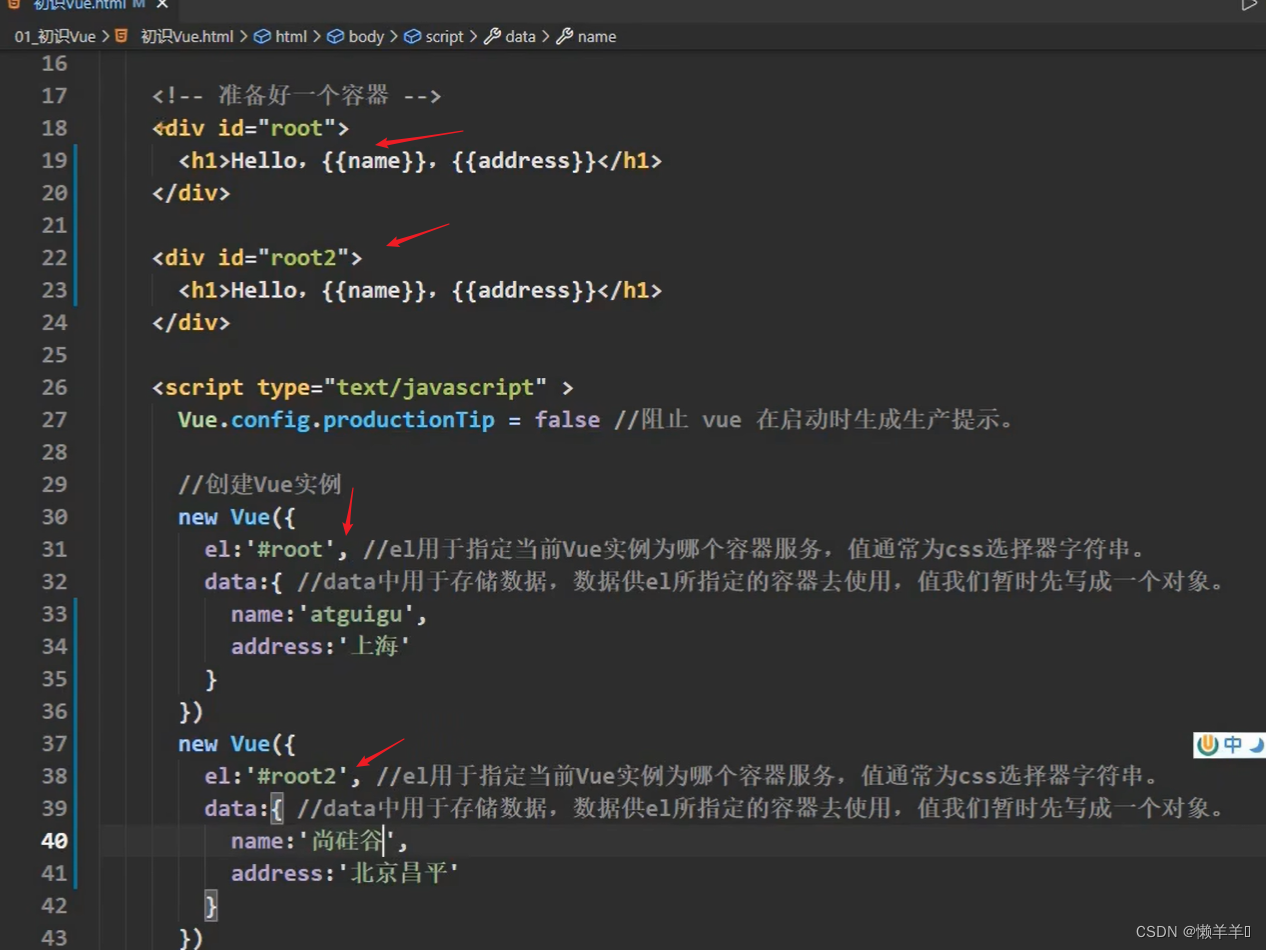
如果有两个容器


所以一个vue实例不能同时接管两个容器 (多个容器对应一个实例,不可取)
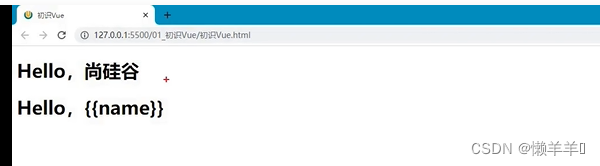
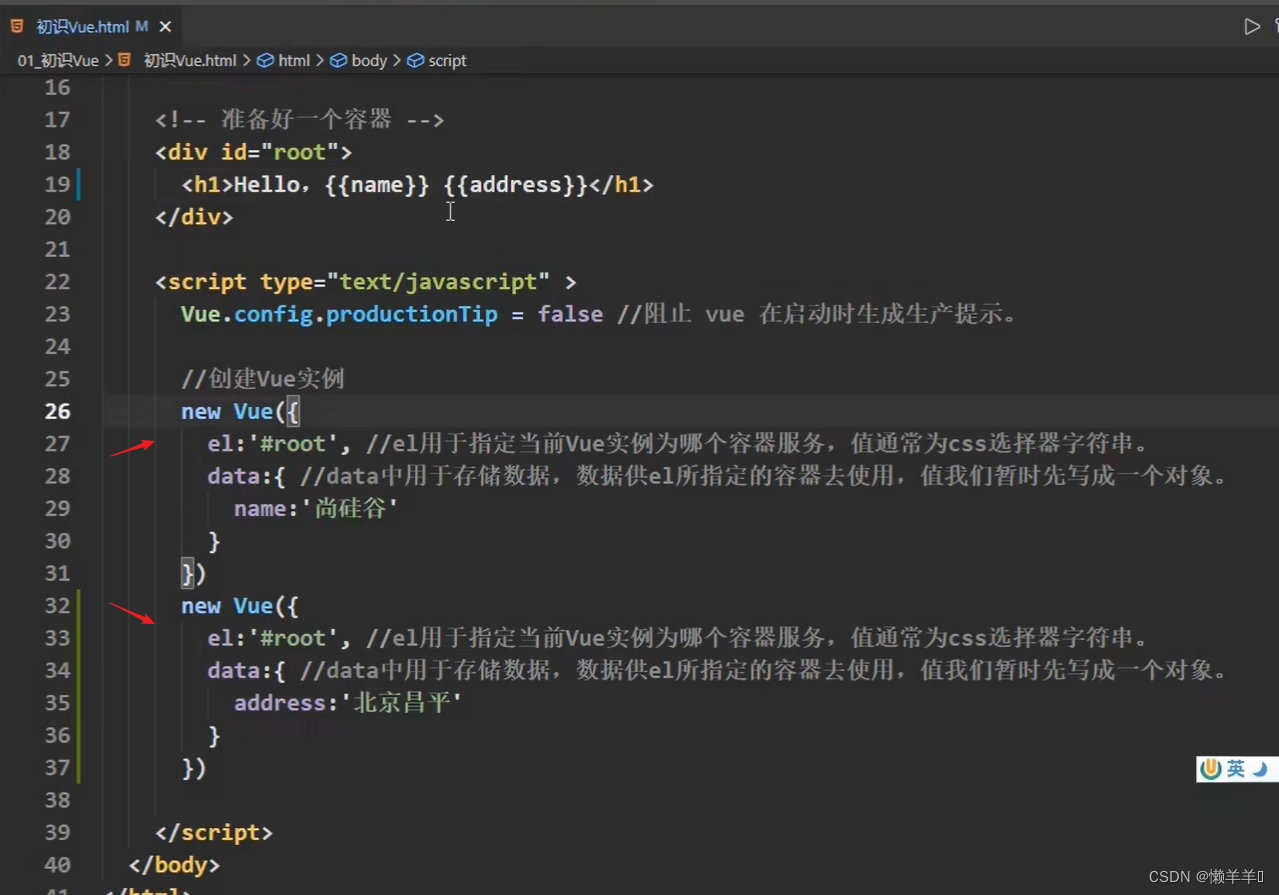
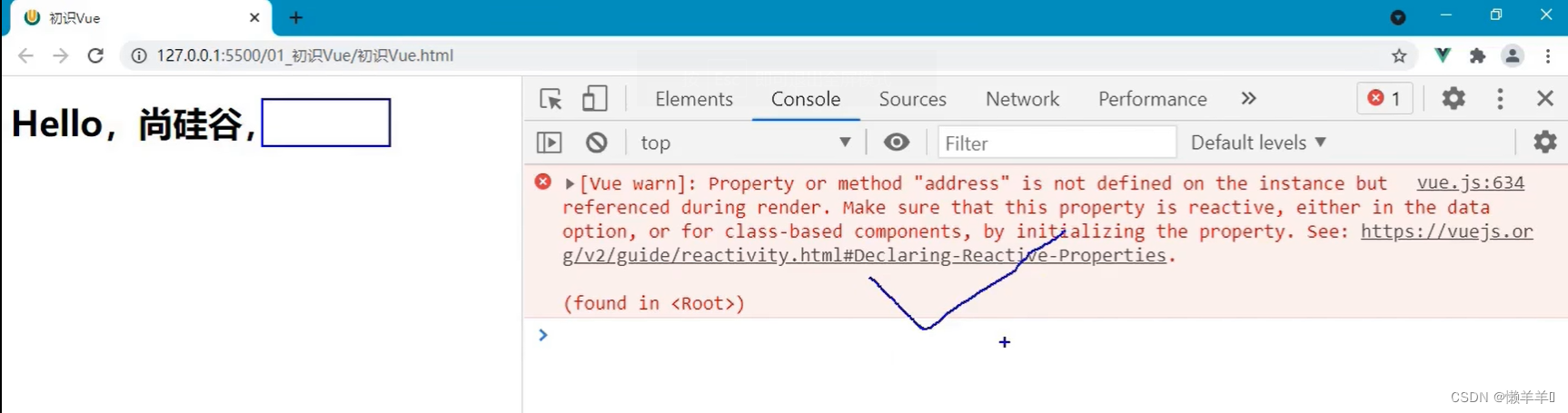
如果是一个容器对应多个实例呢?

 所以一个容器只能被一个vue实例所接管,所以容器和vue实例只能是一一对应的关系
所以一个容器只能被一个vue实例所接管,所以容器和vue实例只能是一一对应的关系
如果真想两个容器,就得需要两个不同的容器:root和root2

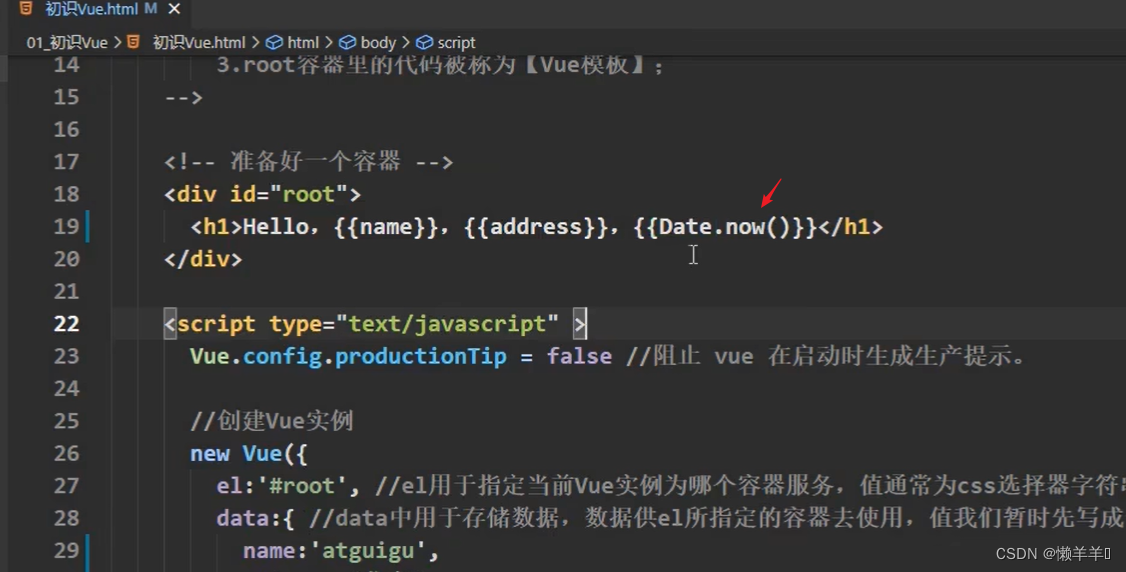
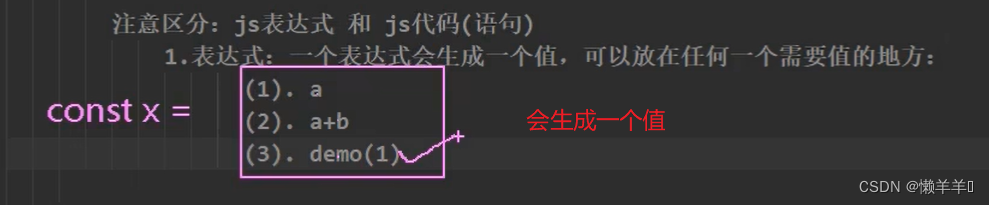
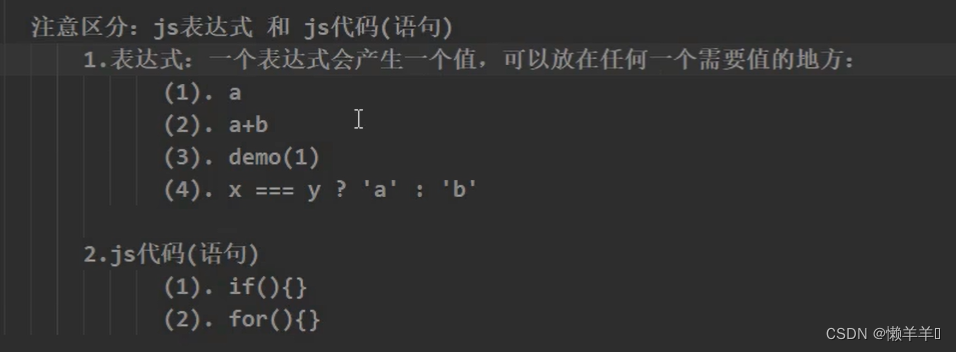
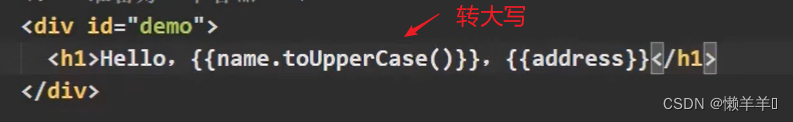
{{}}里面的必须是js表达式








引入开发版本的vue和生产版本的vue的区别:
开发版本的:
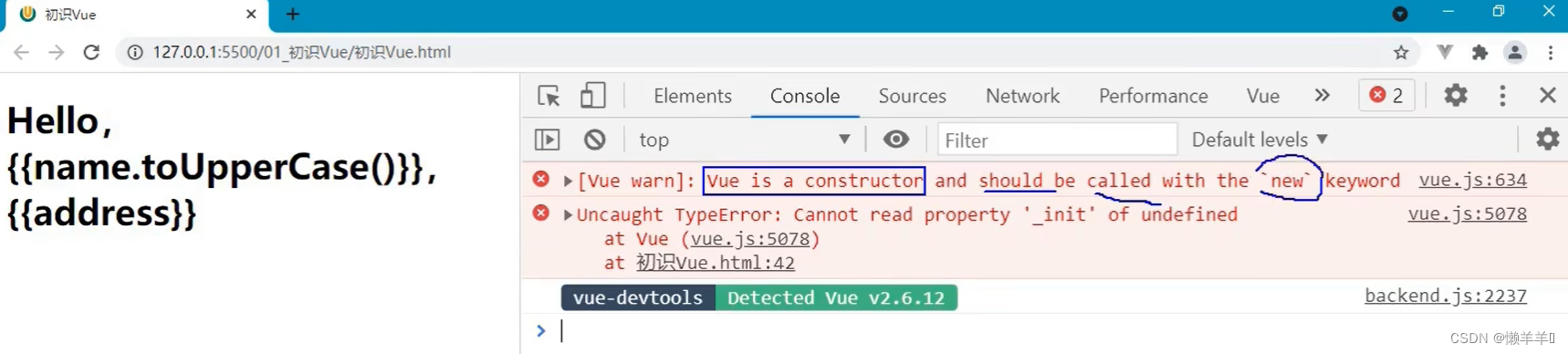
实例化vue需要用到new关键字,如果不小心去掉了这个new关键字,如果引用的是开发版本的vue就会报错:
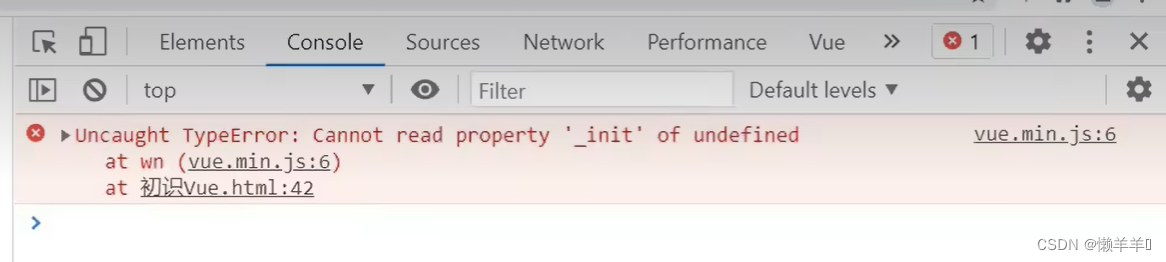
 生产版本:就直接会报底层错误,不会有第一行那个友好的提示:
生产版本:就直接会报底层错误,不会有第一行那个友好的提示:

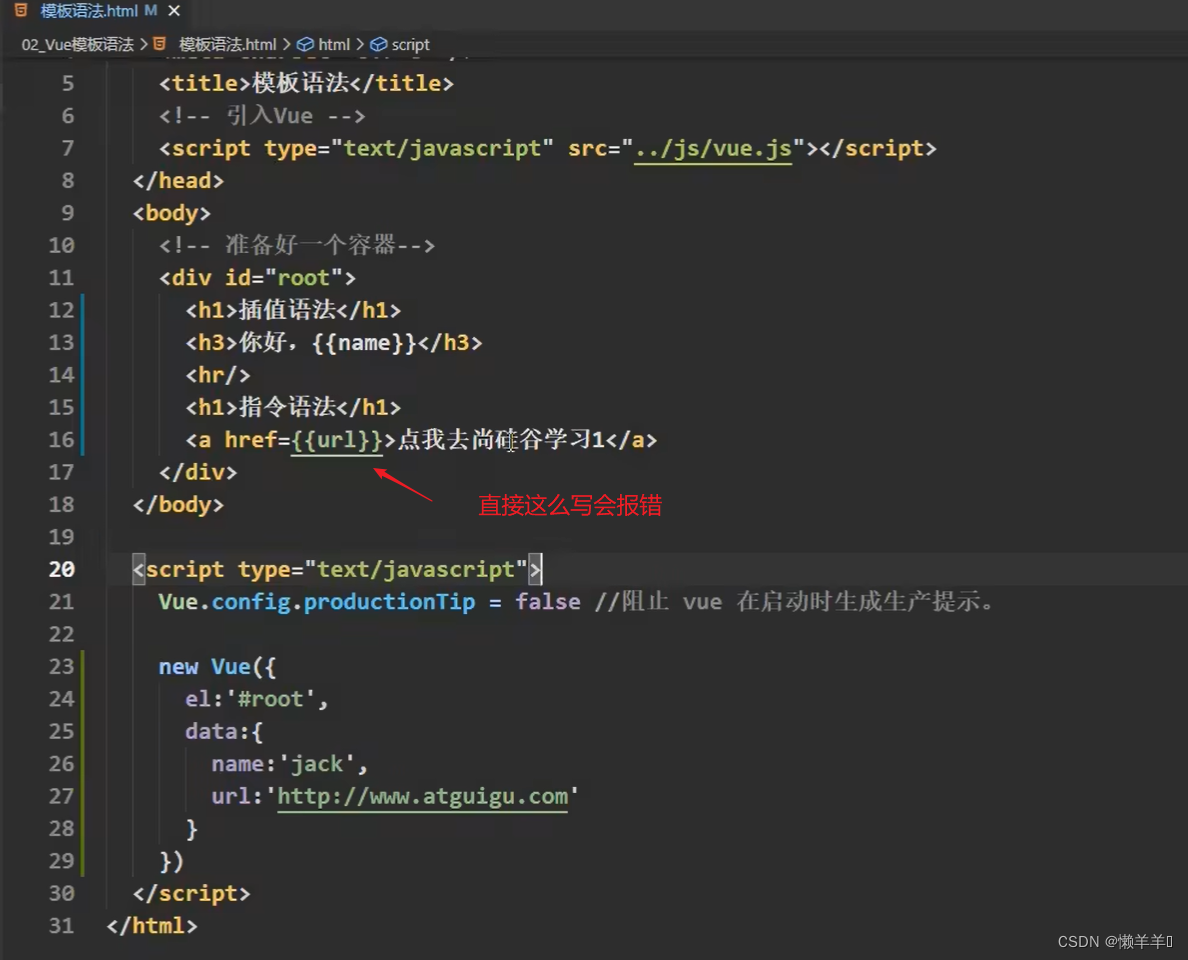
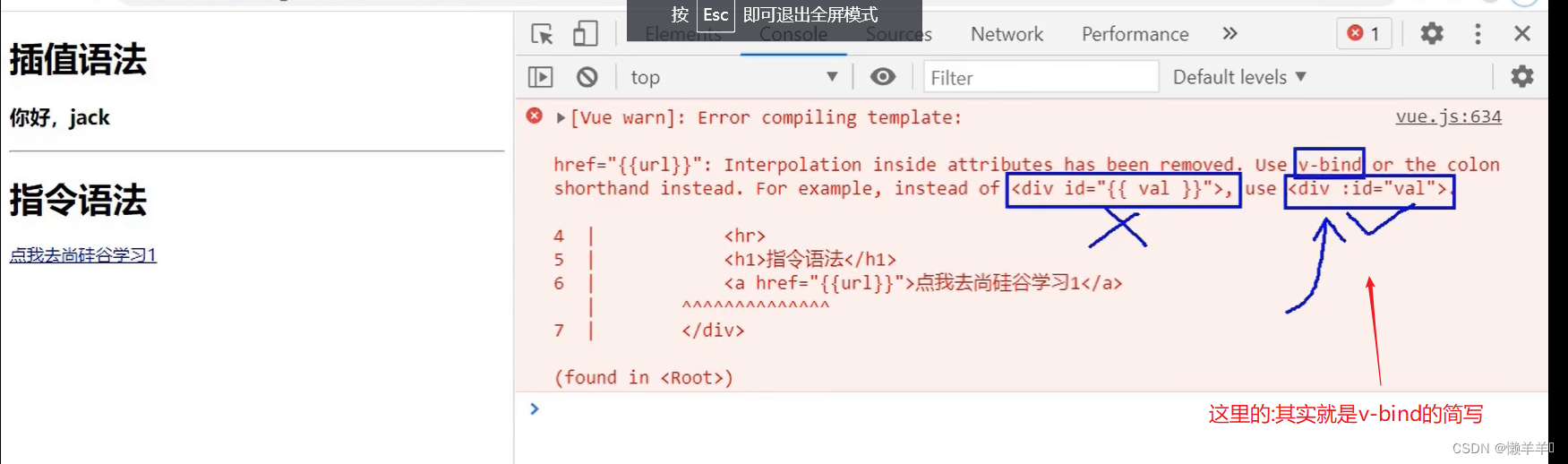
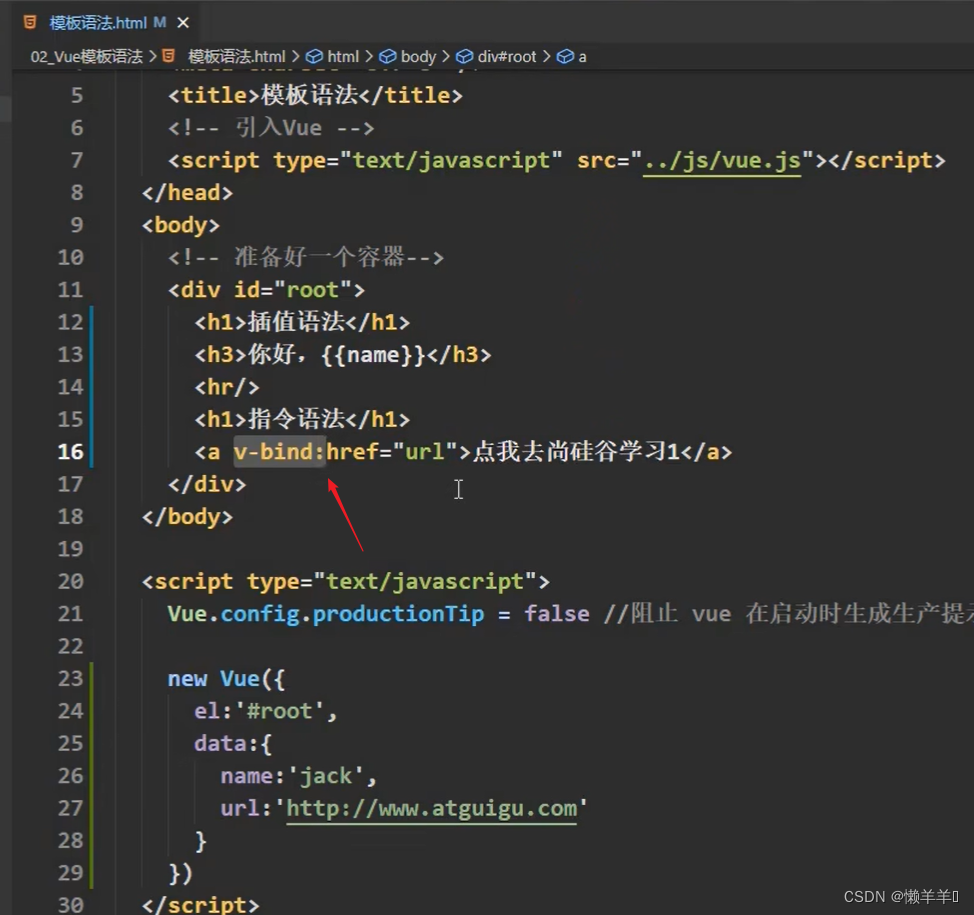
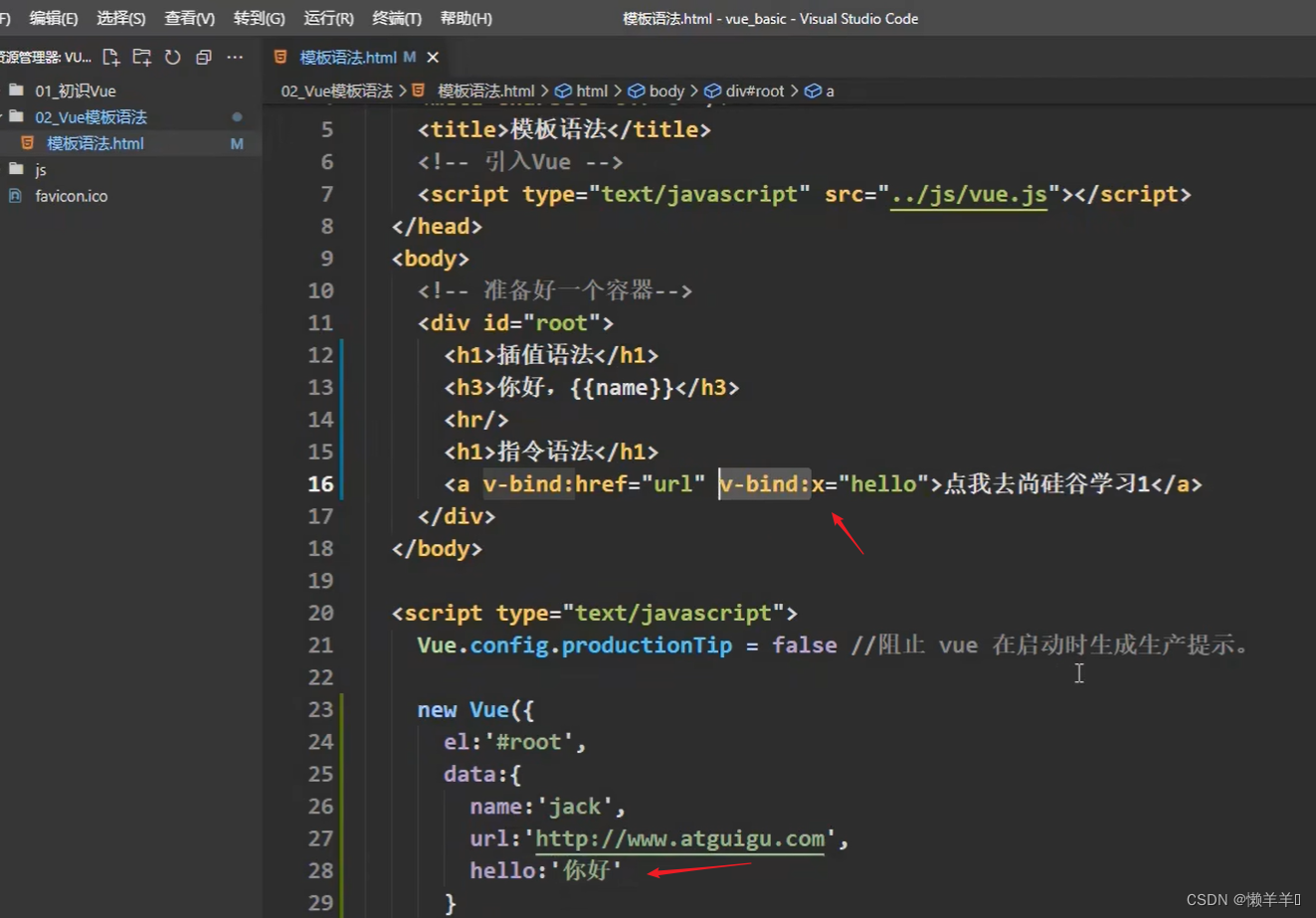
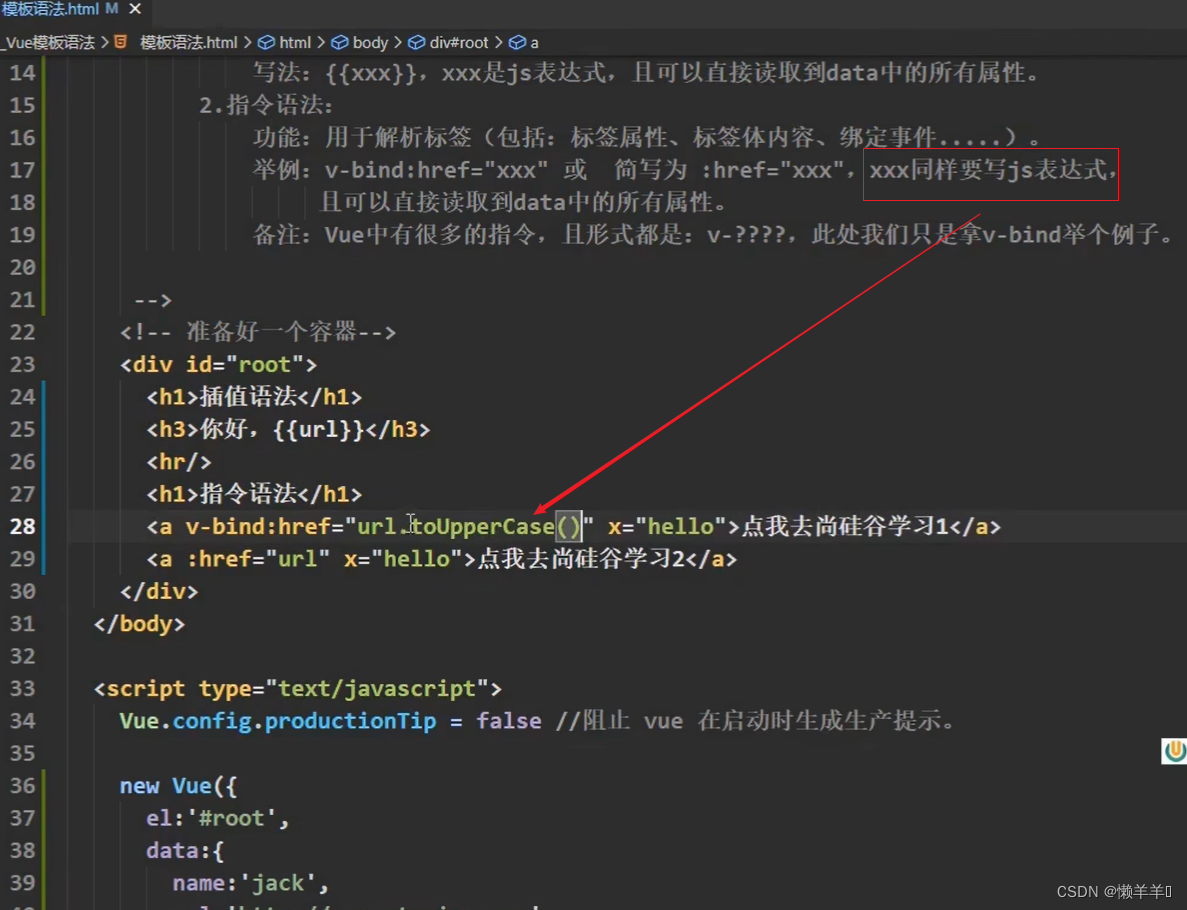
四、模板语法



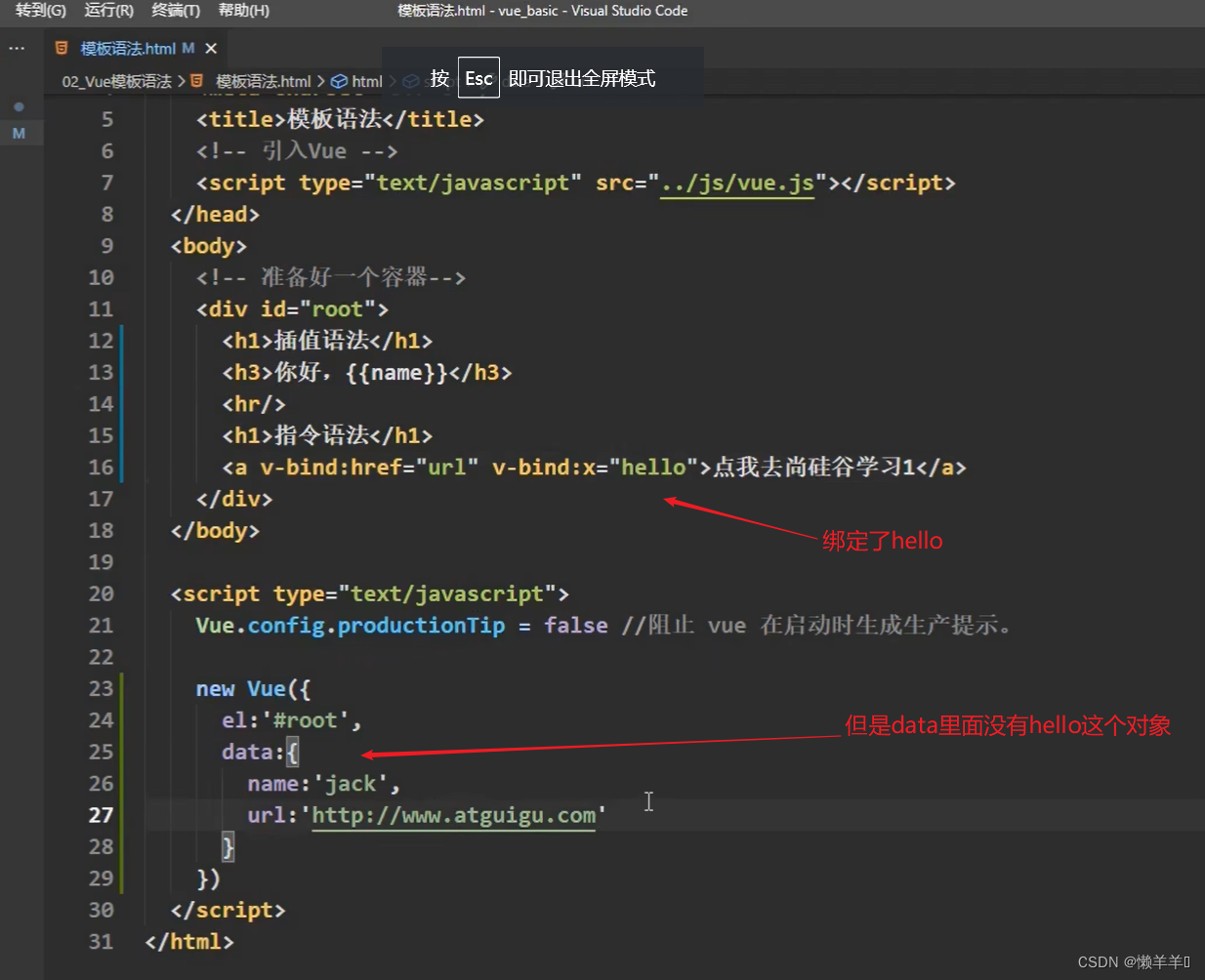
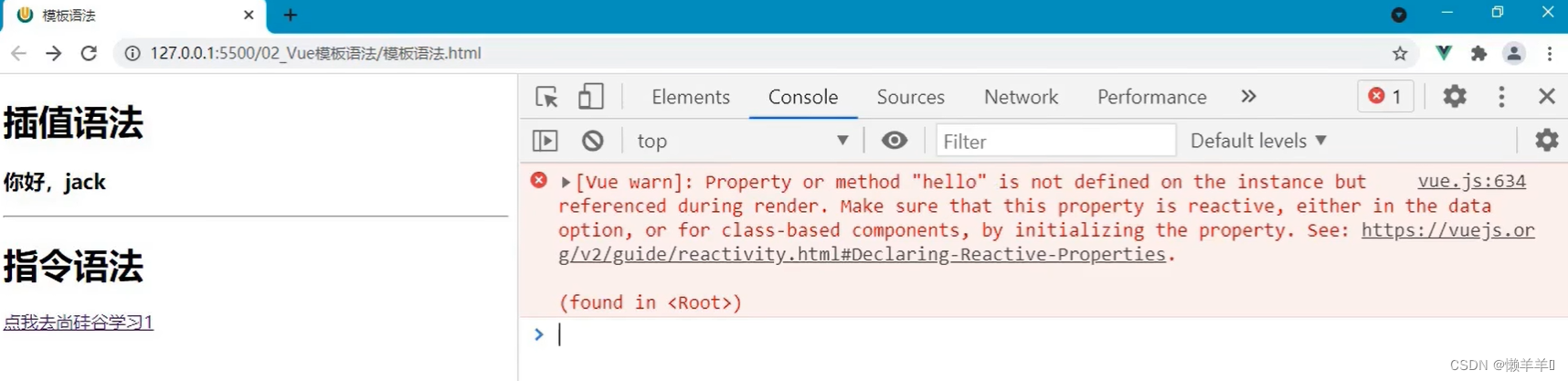
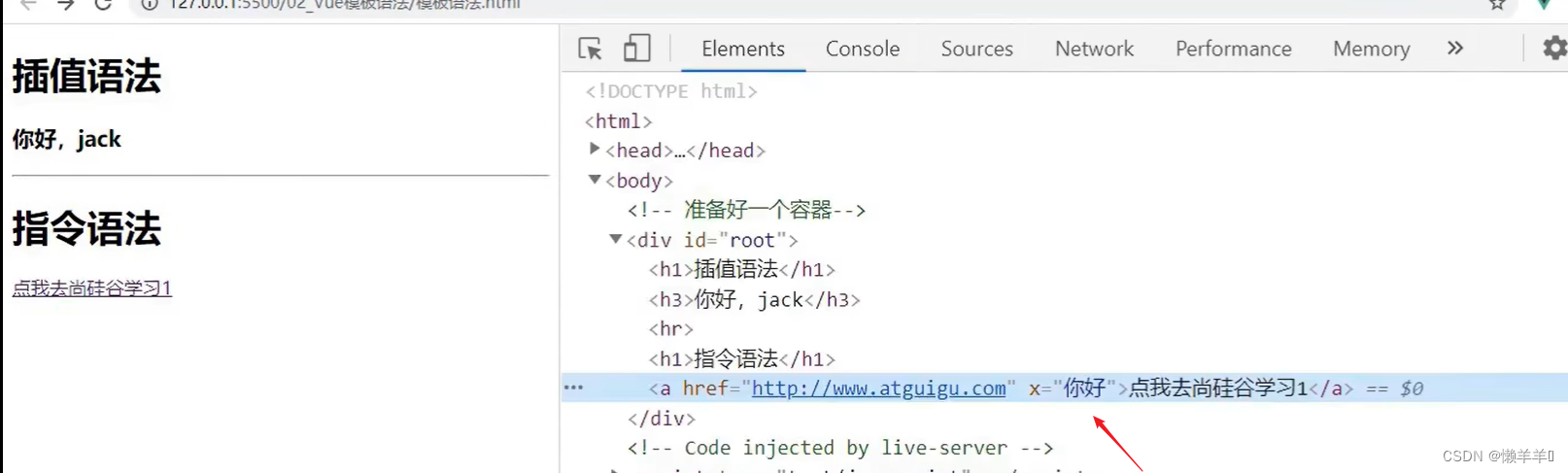
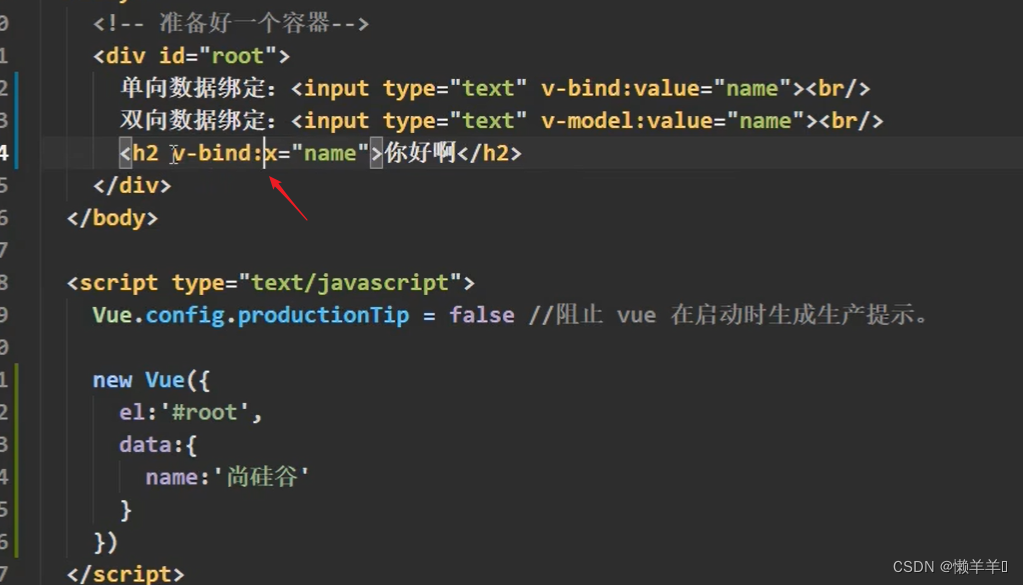
写了v-bind其实url就是当做表达式去读取的

所以就会报错:



v-bind:可以直接简写为:
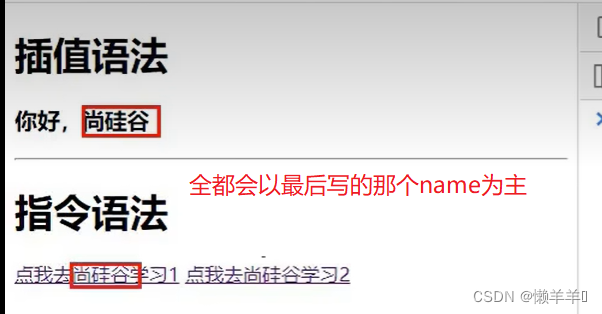
那什么时候用插值语法什么时候用指令语法:




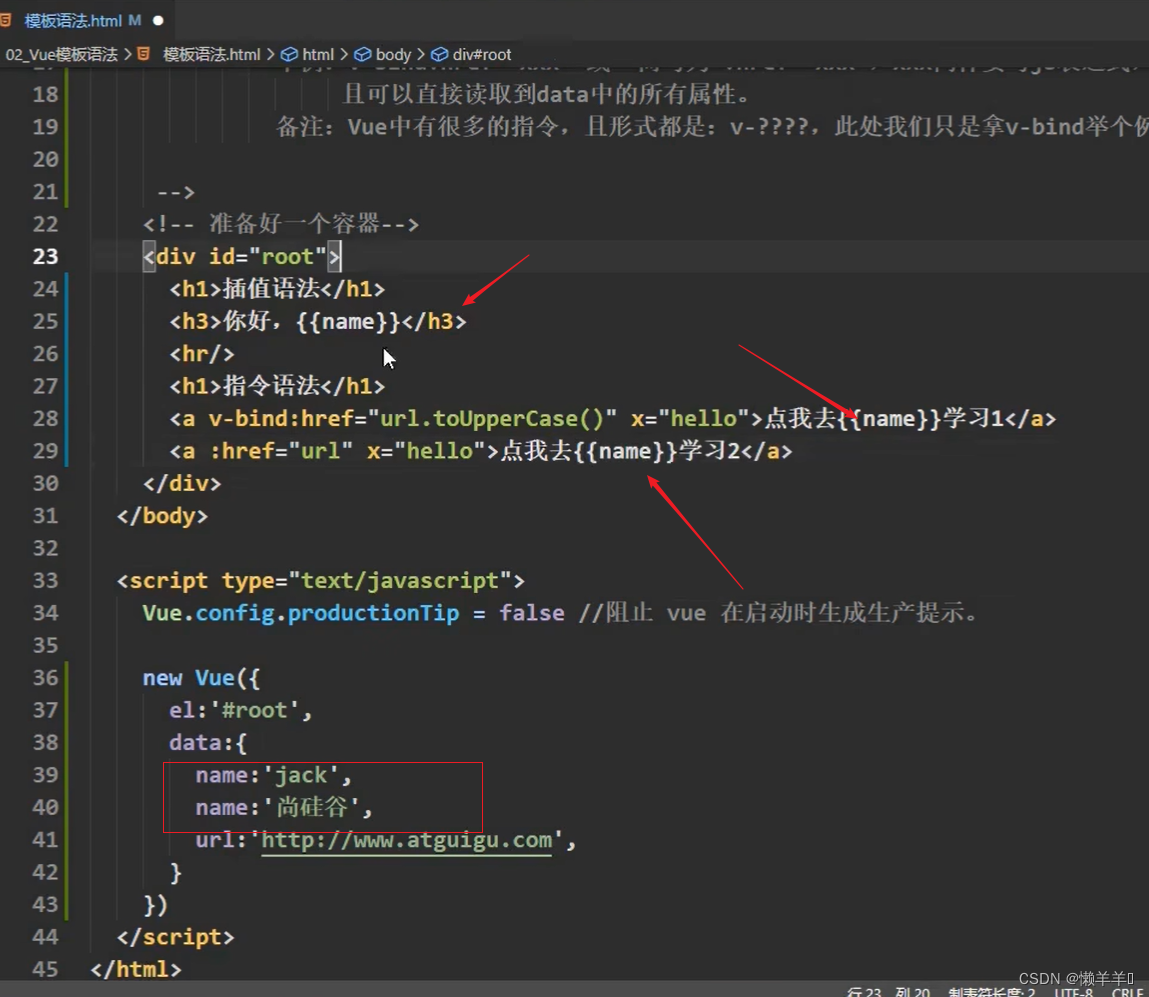
如果想有两个name该咋实现:
五、数据绑定
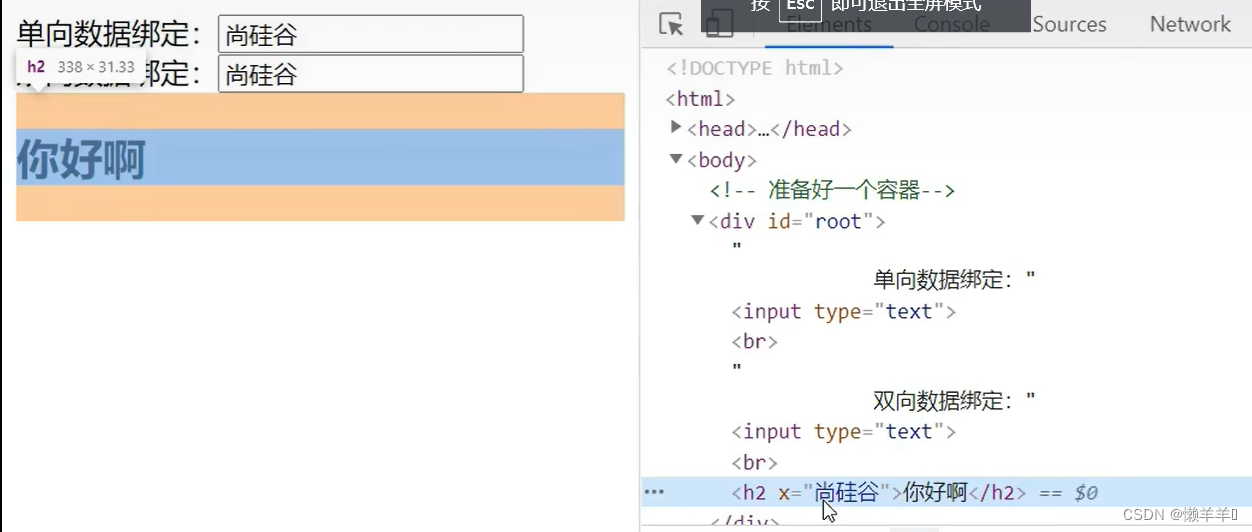
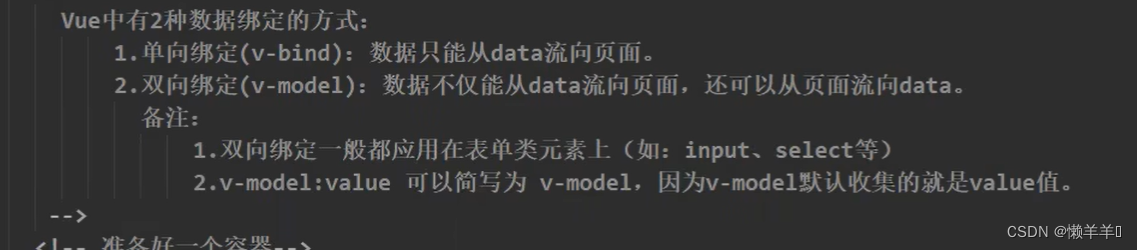
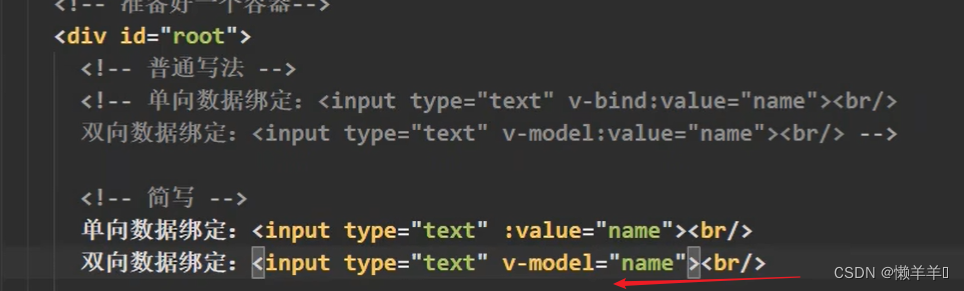
 v-bind是单向绑定
v-bind是单向绑定
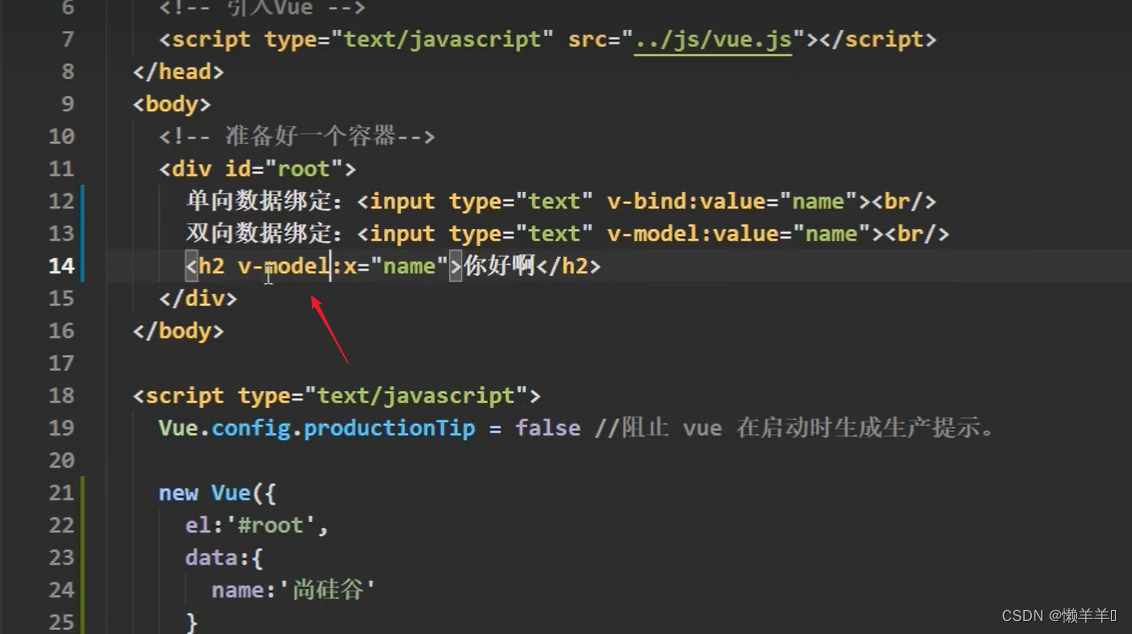
v-model是双向绑定
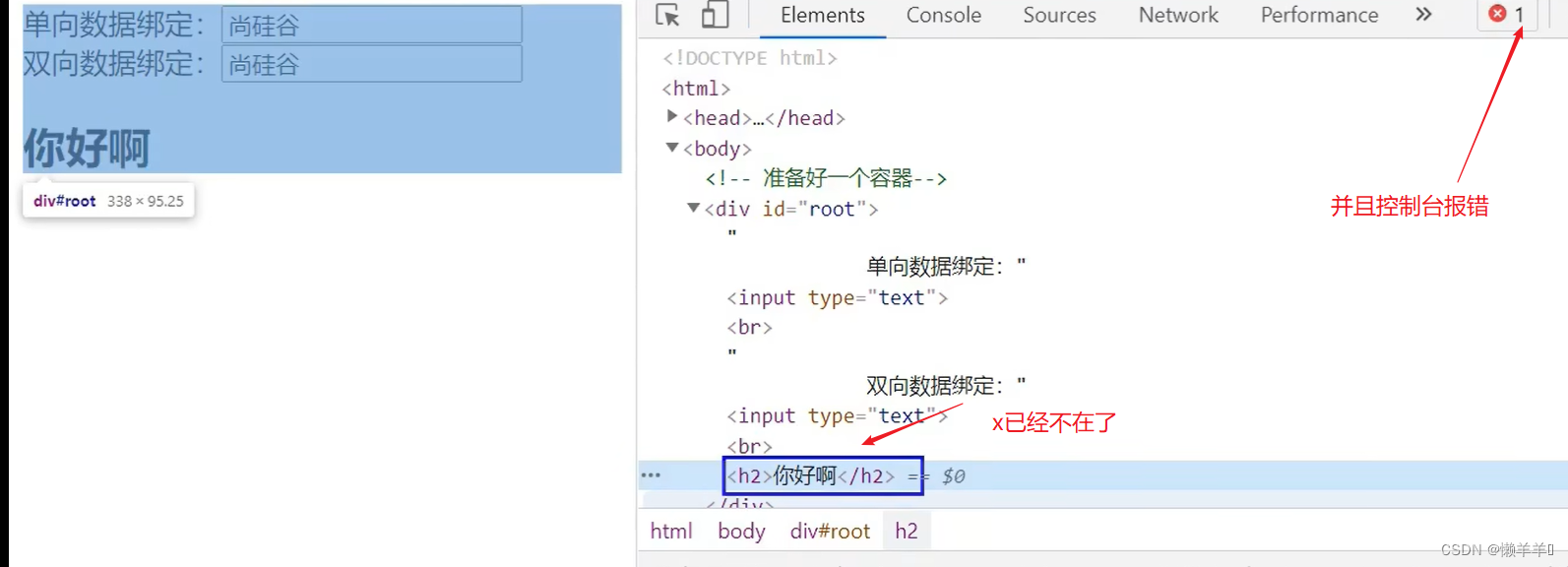
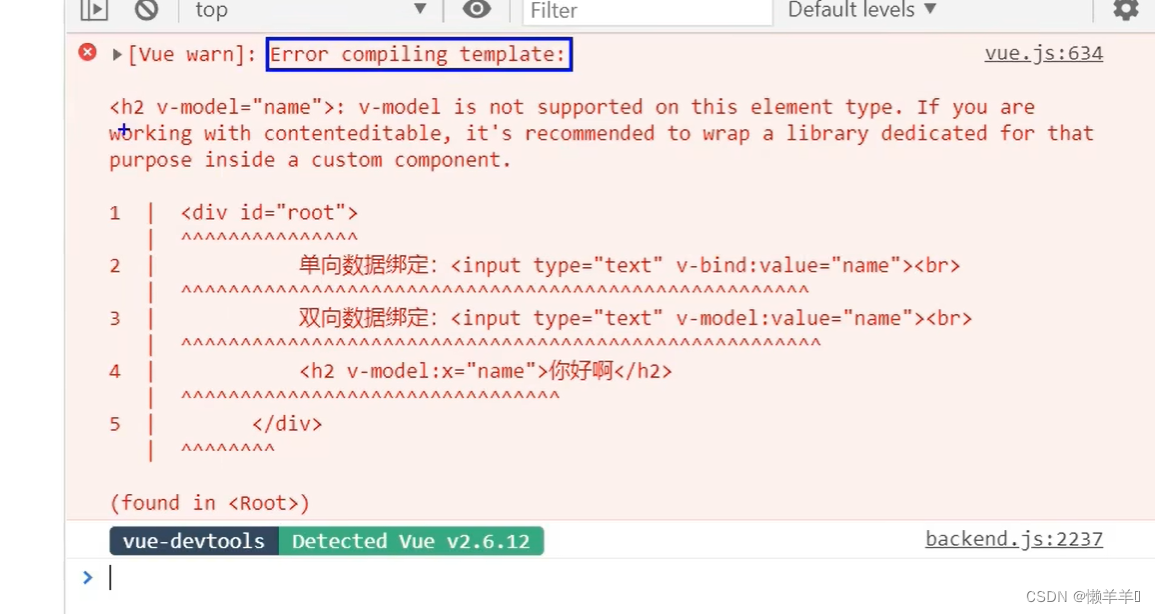
那可以不写v-bind只写v-model吗?(不可以)







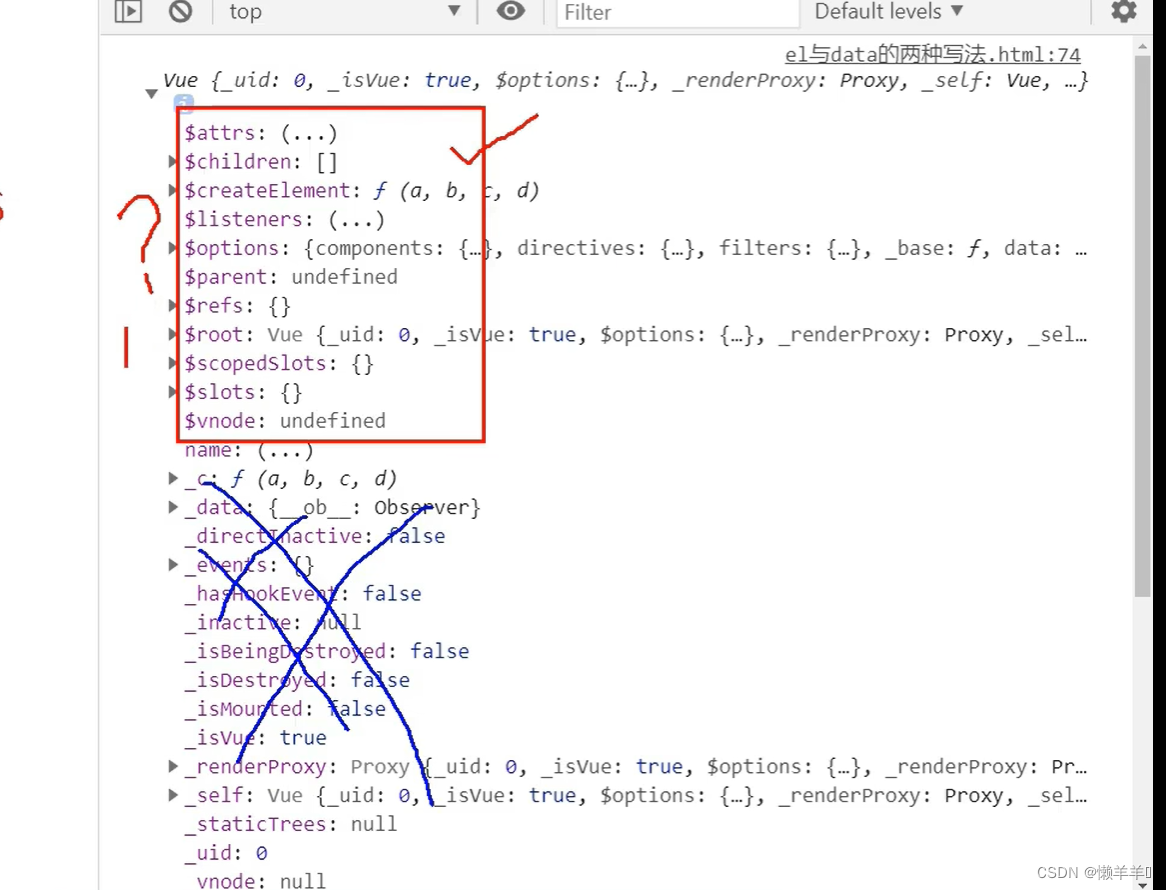
六、el与data的两种写法

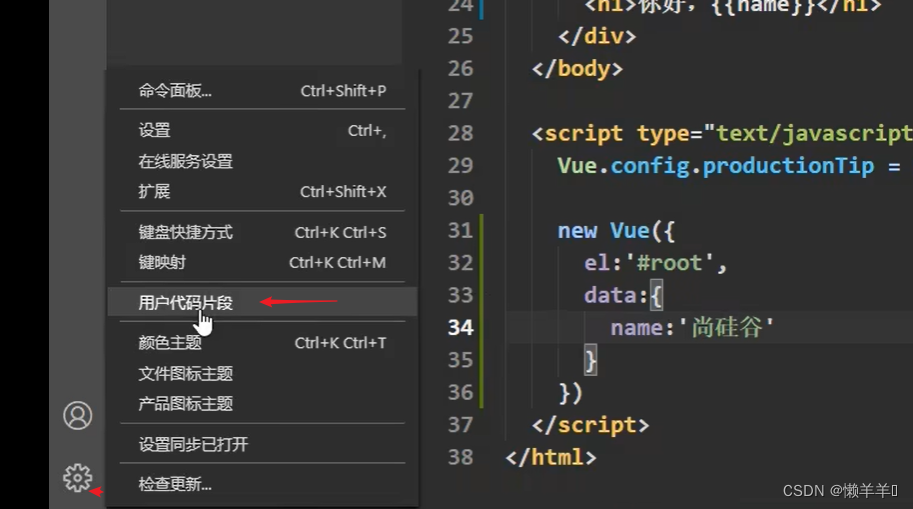
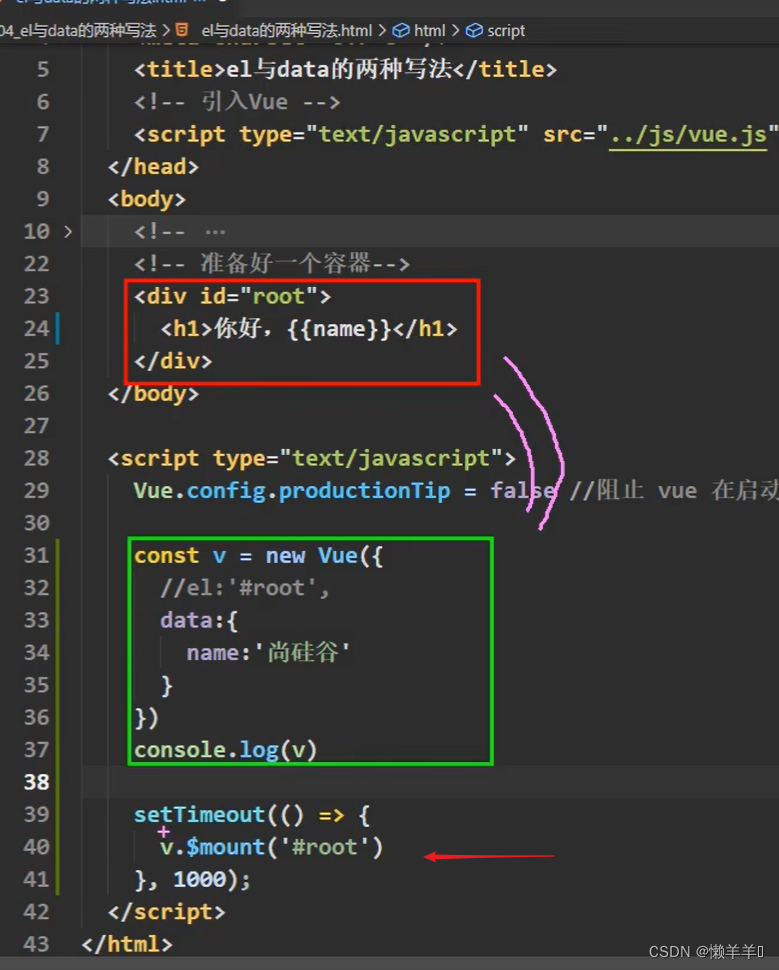
如果每次写都要这么写就比较麻烦,所以可以直接用代码片段:v1

该怎么设置呢?

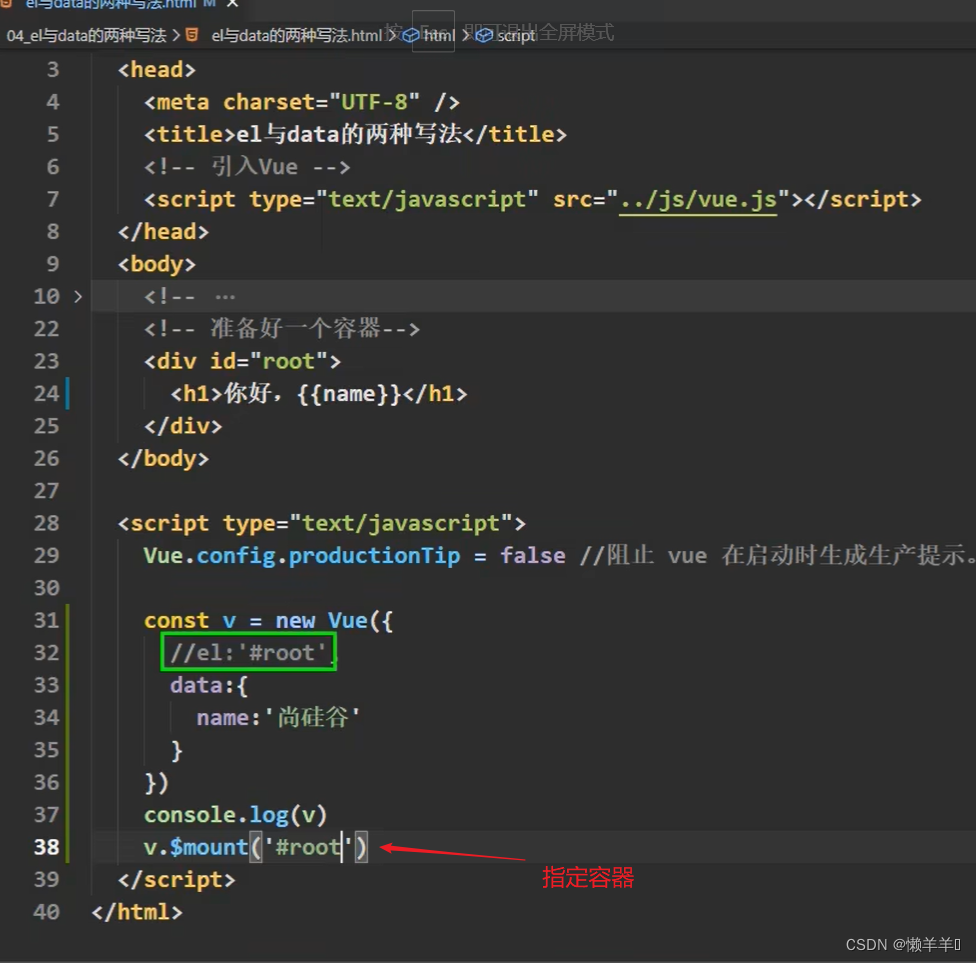
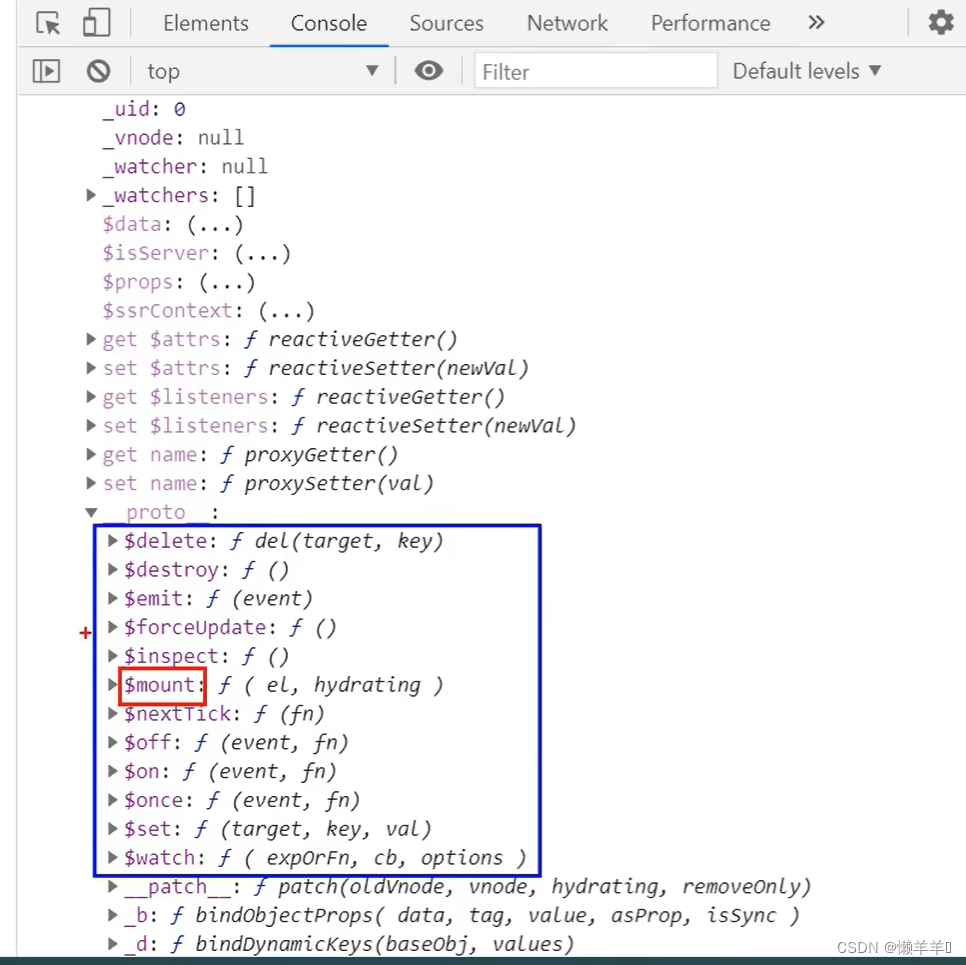
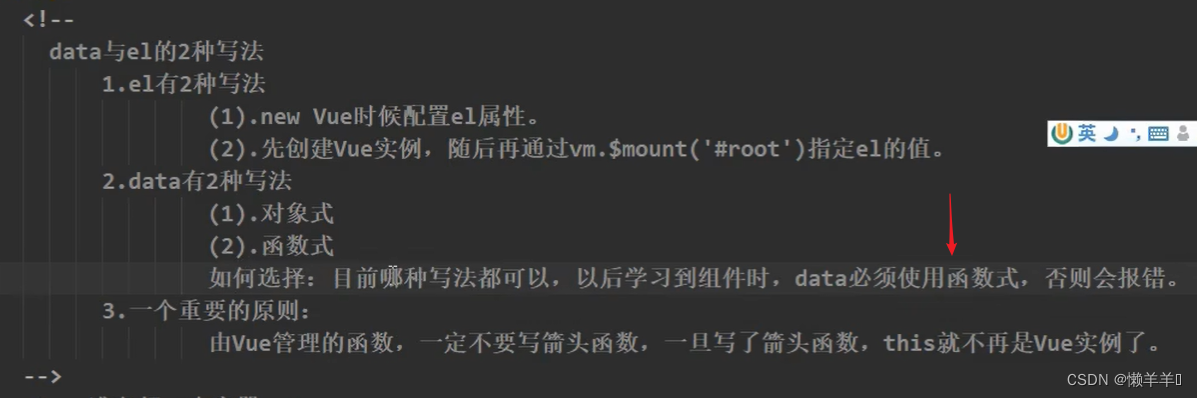
el的两种写法:




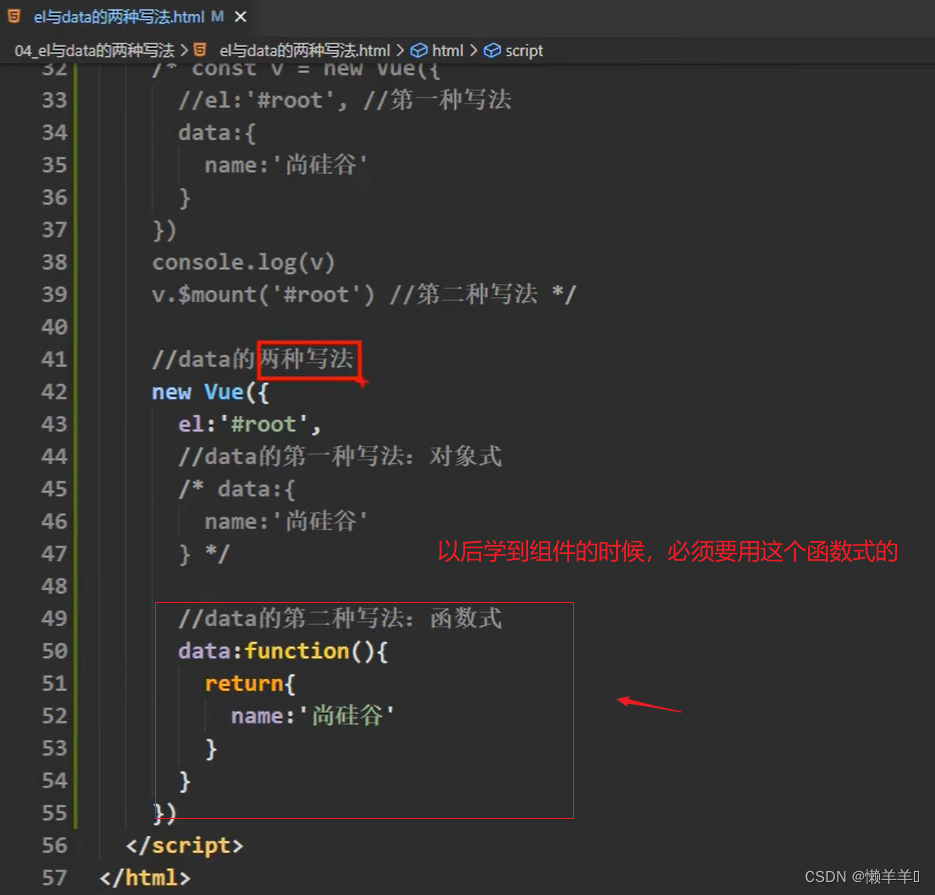
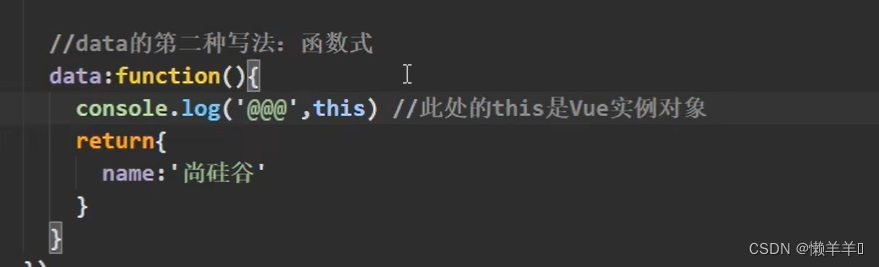
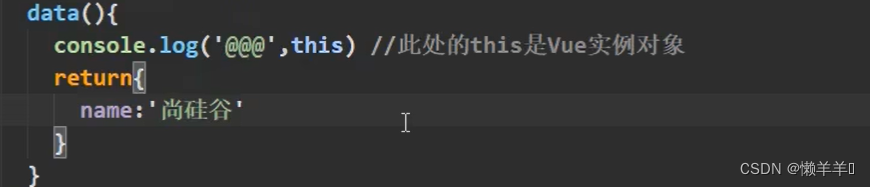
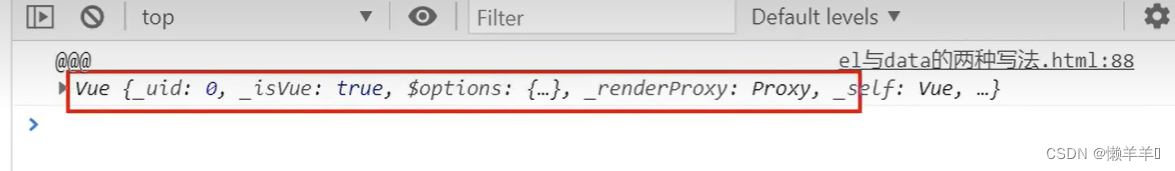
data的两种写法:



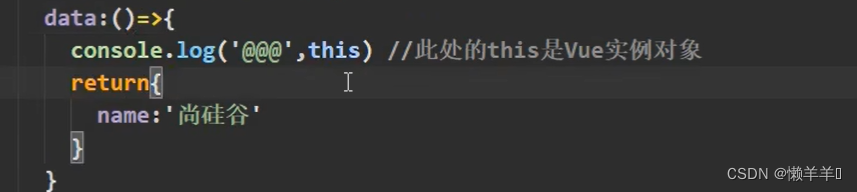
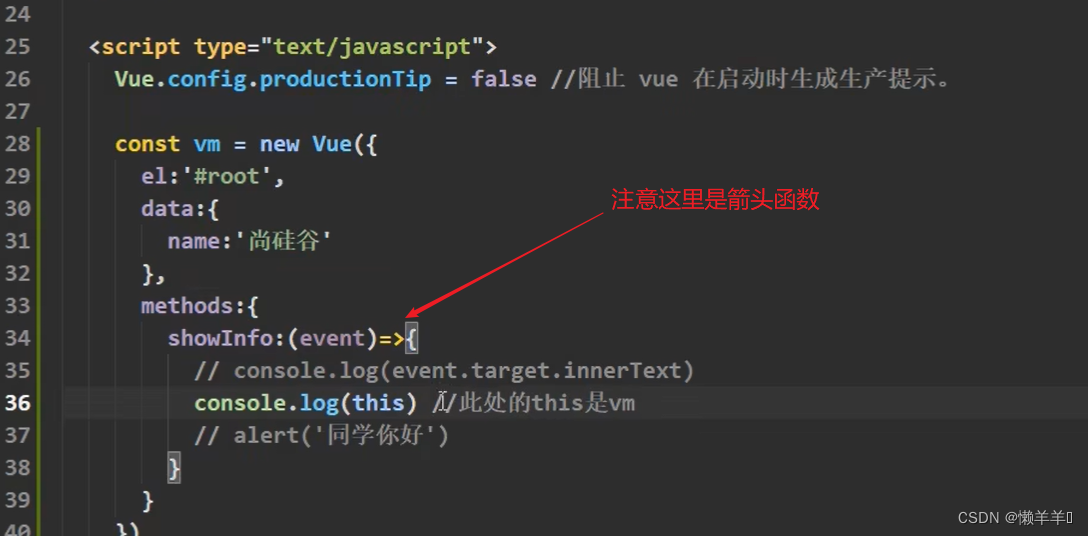
 前提是data必须是普通函数,如果是箭头函数:
前提是data必须是普通函数,如果是箭头函数:

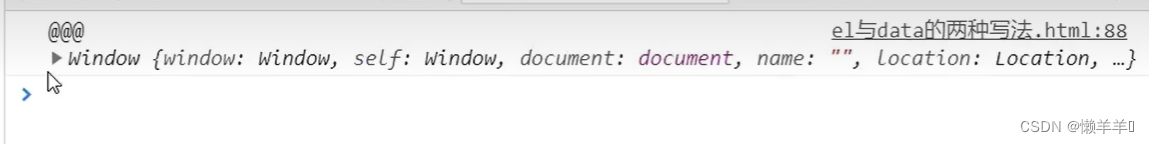
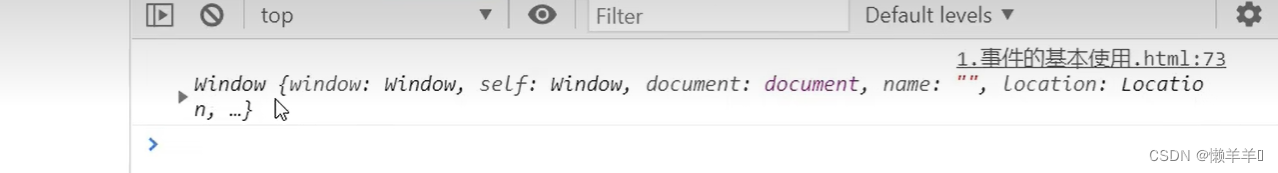
 this就是全局的window,因为箭头函数没有自己的vue,所以往外找,就找到了全局的window
this就是全局的window,因为箭头函数没有自己的vue,所以往外找,就找到了全局的window

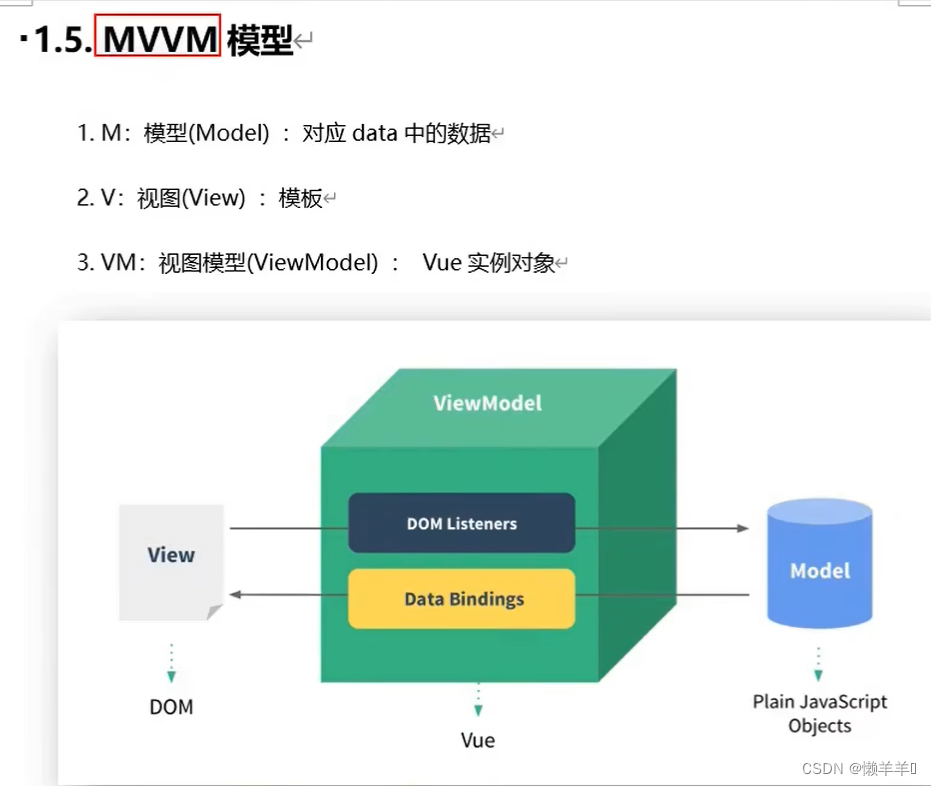
七、理解MVVM









2022年11月21日:
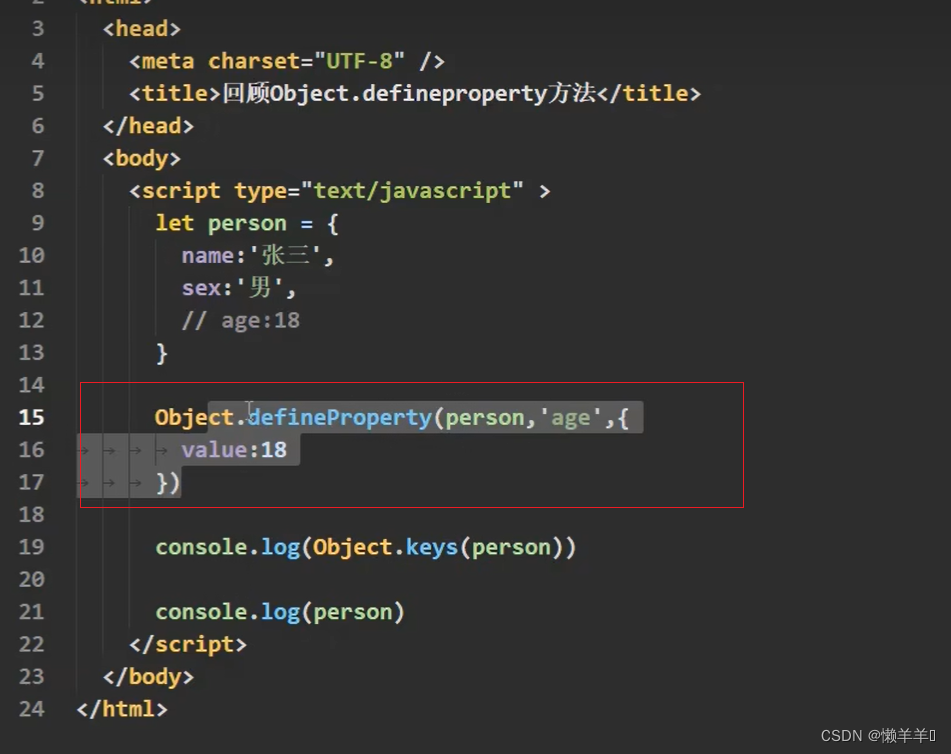
一、Object.defineProperty方法
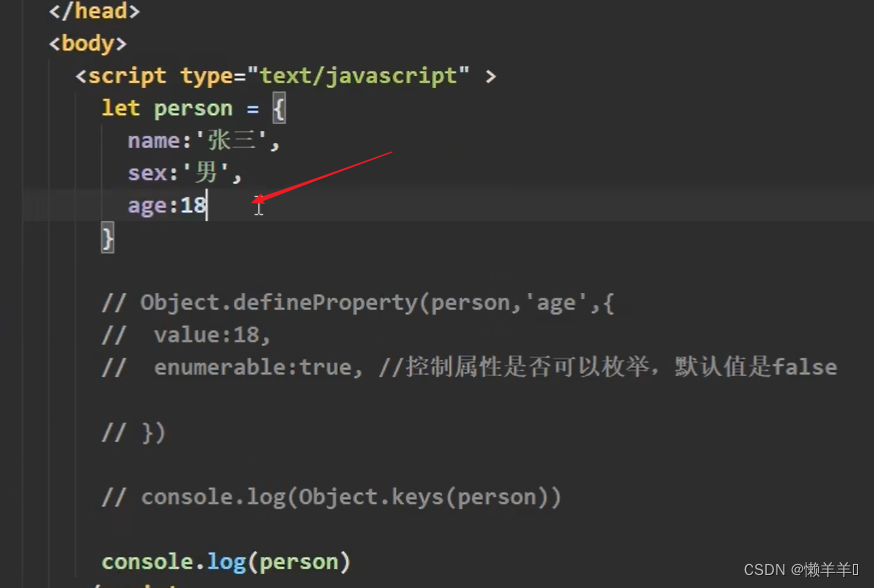
define是定义的意思,property是属性的意思
给一个对象定义属性使用
(ES6中学过)
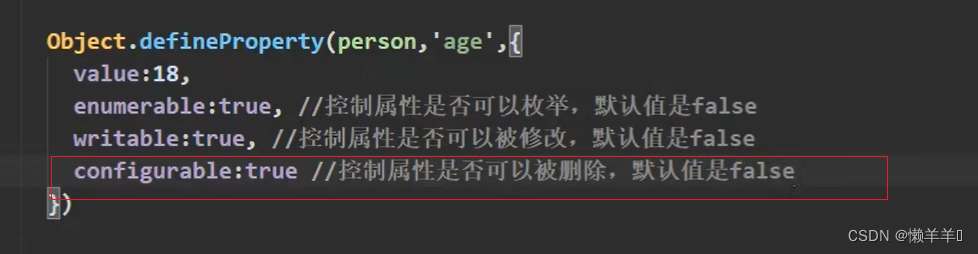
defineProperty方法的第一个参数表示需要给哪个对象添加属性,第二个参数添加的属性叫什么名,第三个配置项,配置项里可以写很多的配置,比较常用的如:value

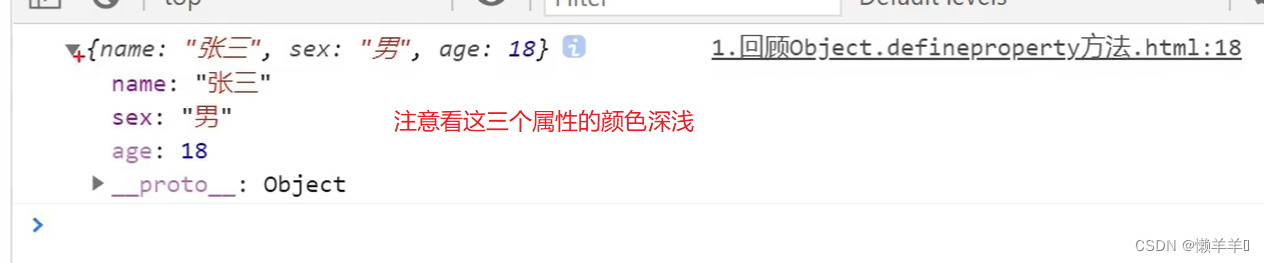
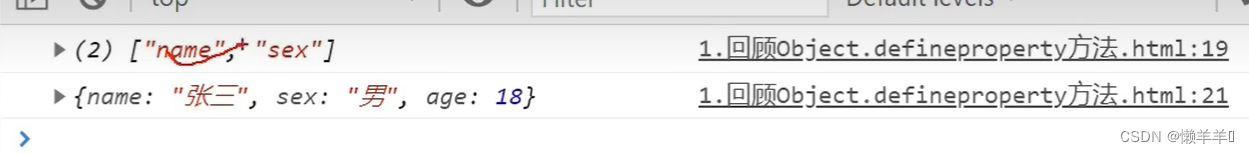
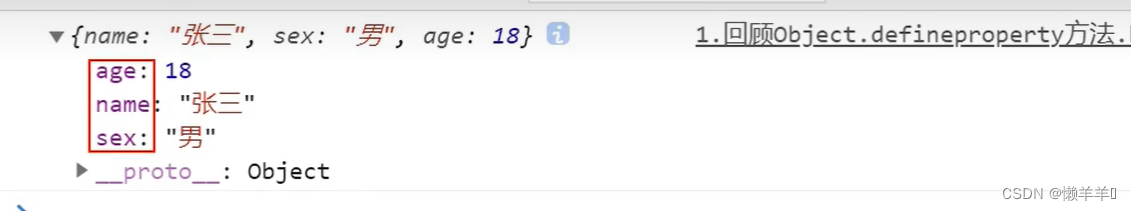
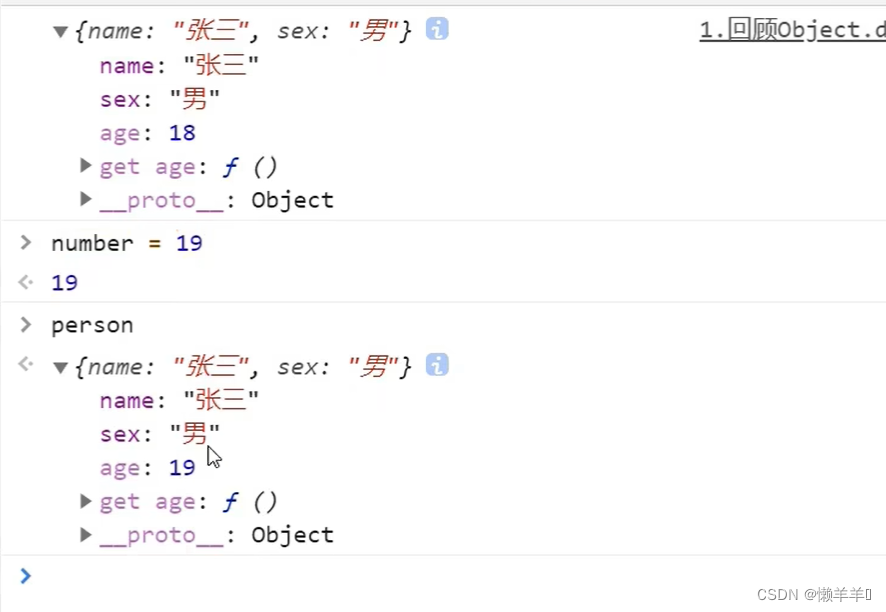
 age之所以颜色淡一点,表示这个age不能被枚举,表示age属性不参与遍历
age之所以颜色淡一点,表示这个age不能被枚举,表示age属性不参与遍历
验证一下:

Object.Key这个方法传入一个对象 ,可以把对象的属性提取出来变成一个数组,上图中age是直接写的,所以可以拿到age这个属性

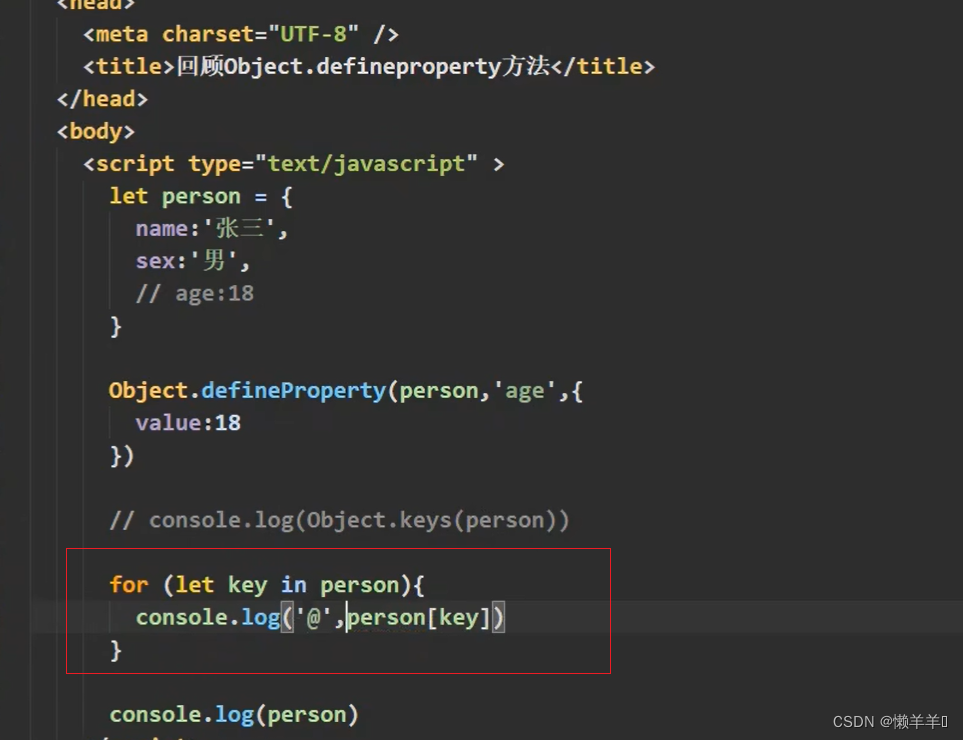
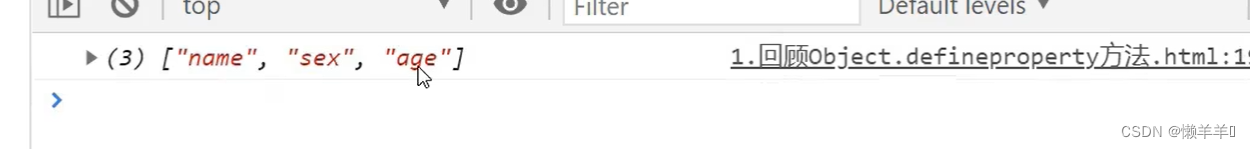
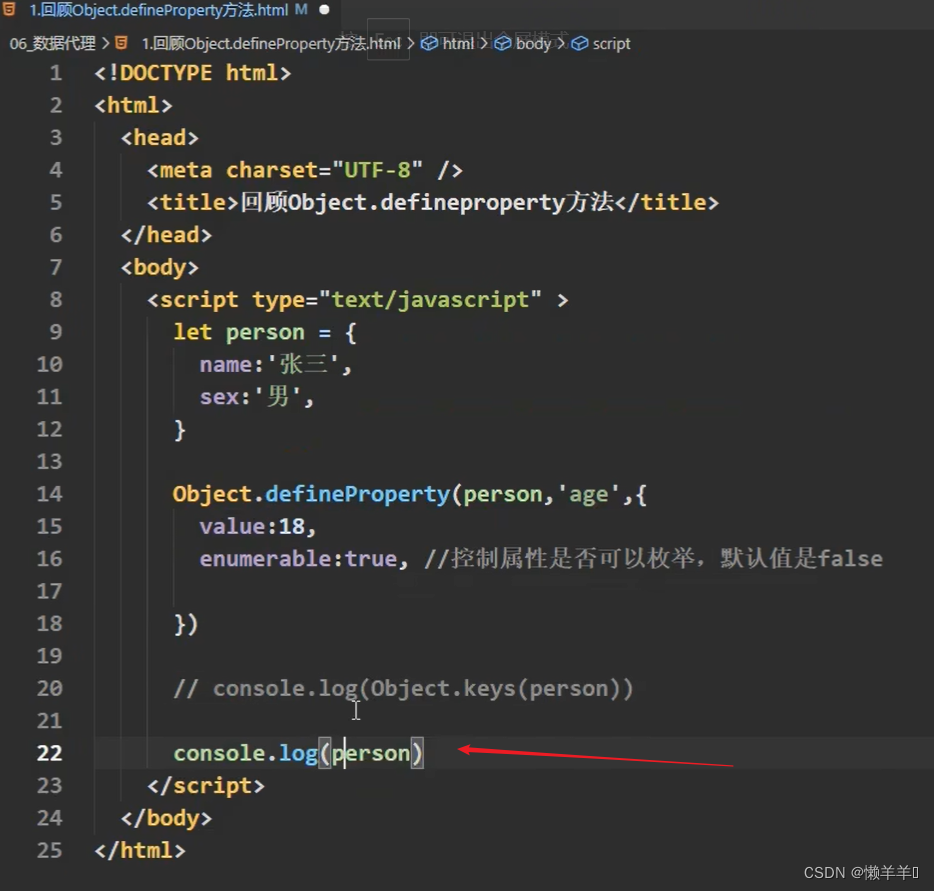
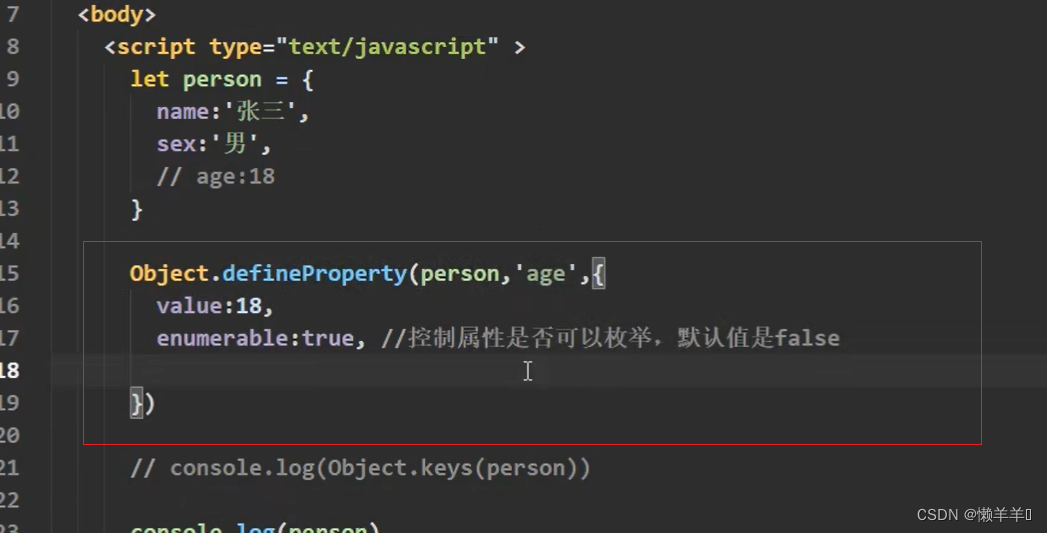
下图是通过Object.defineProperty方法定义的属性,是不能够被遍历的,但是可以通过另一个配置项来实现遍历


也可以用for循环:





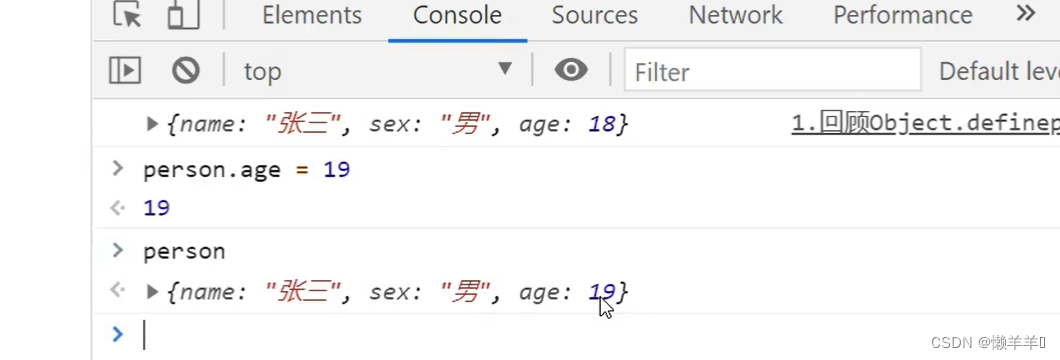
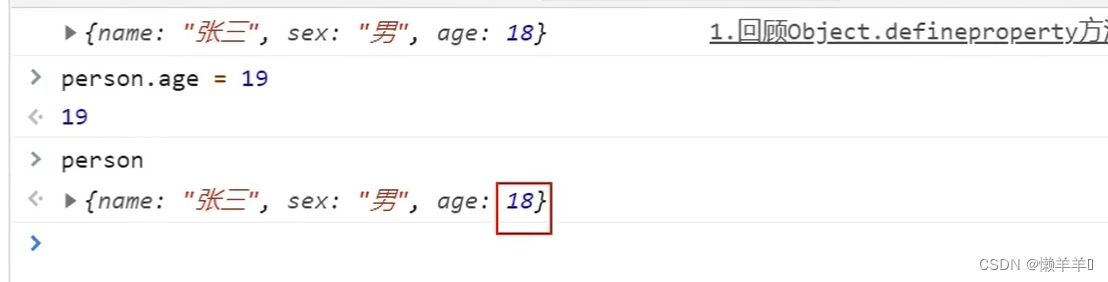
 如果是直接给对象一个age属性并赋值,这个值是可以改变的
如果是直接给对象一个age属性并赋值,这个值是可以改变的


如果是通过defineProperty方法定义属性:

 如果想要修改该如何设置呢?设置writable为true即可
如果想要修改该如何设置呢?设置writable为true即可

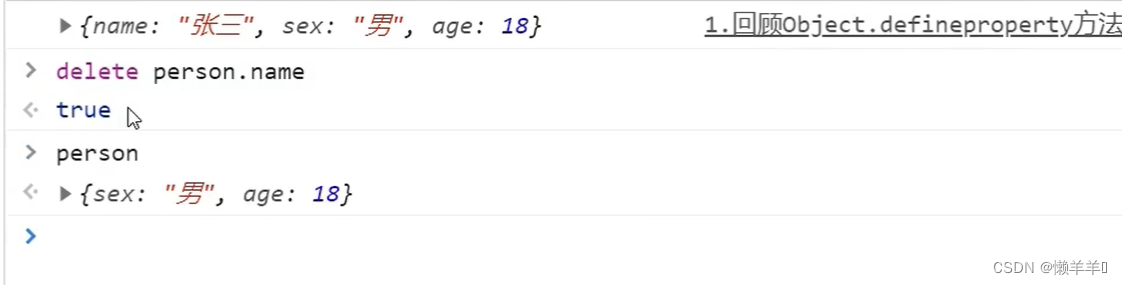
同样的对象的属性是否可以删除:
直接给对象一个name属性,是可以删掉的

如果是通过Object.defineProperty方法定义的属性:是删不掉的

那如何才能删掉呢?

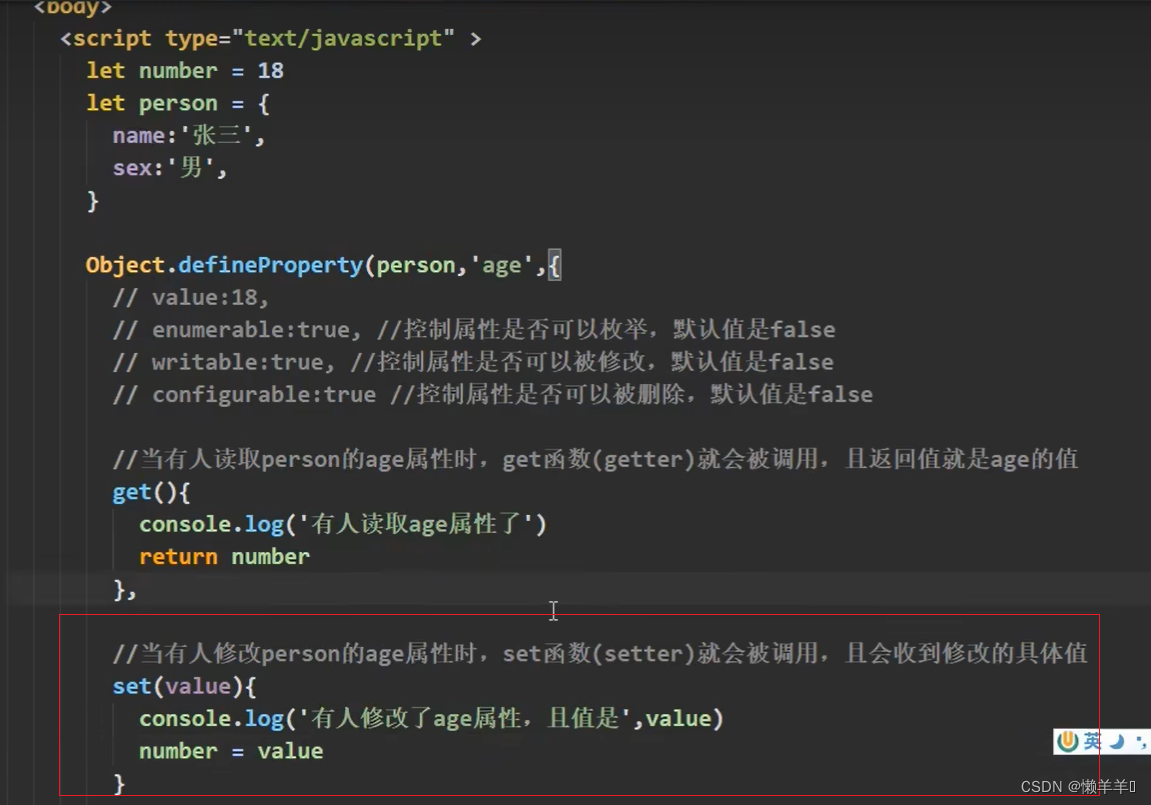
以上4个都是比较基本的配置项,高级一点的配置项 :




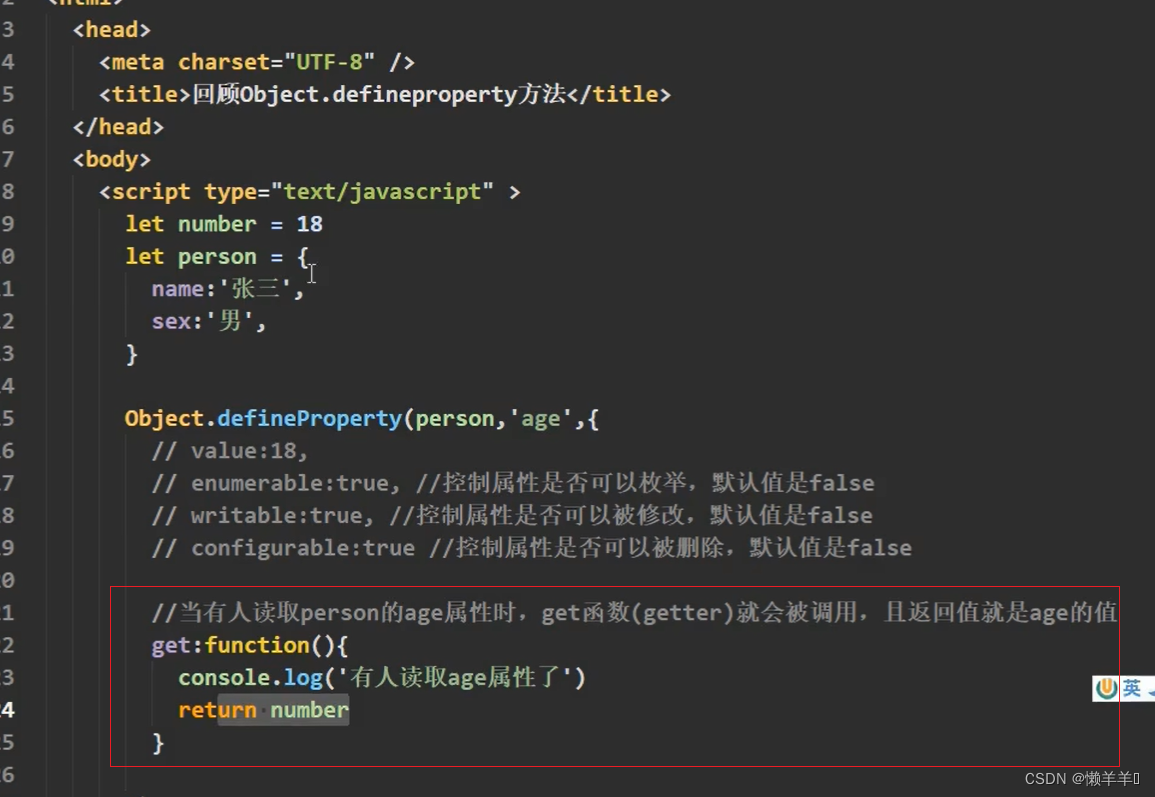
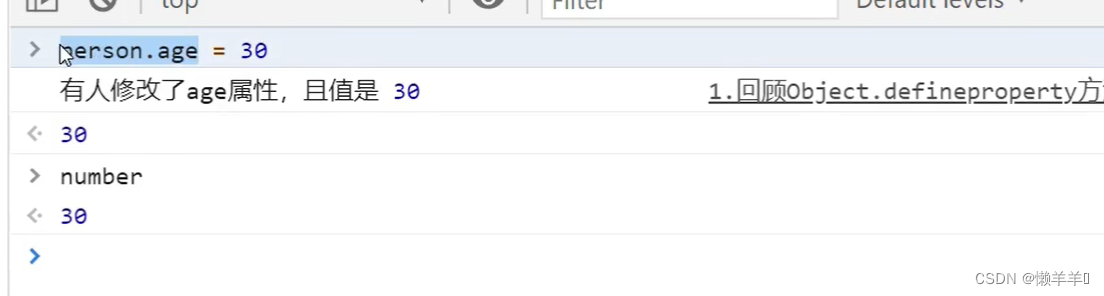
getter和setter比较重要
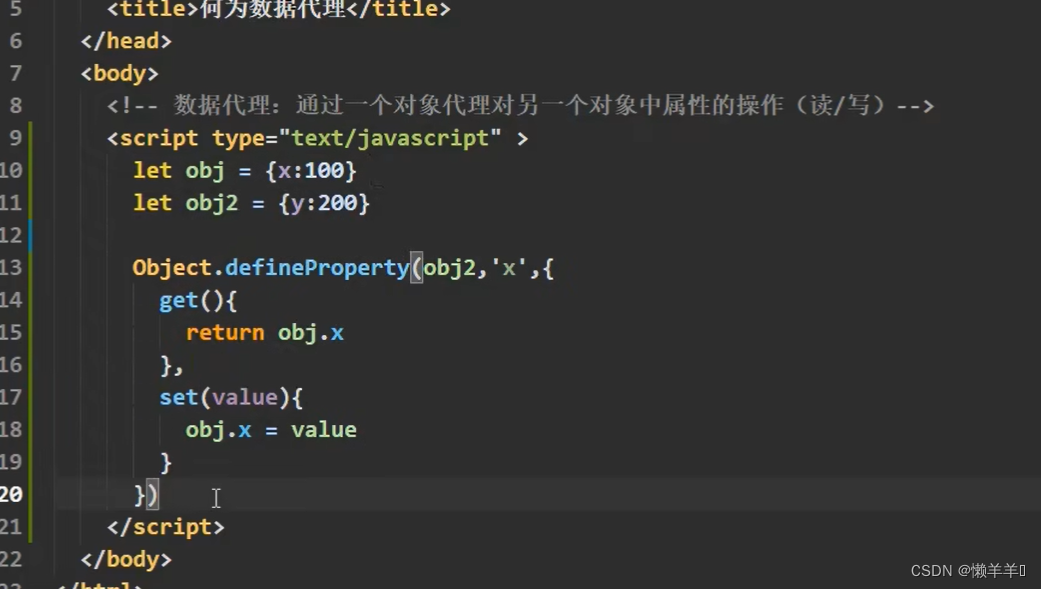
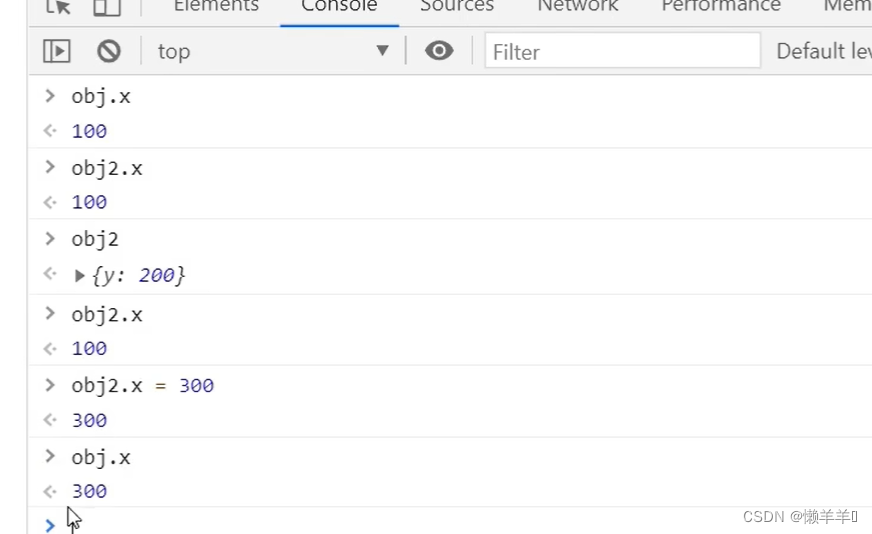
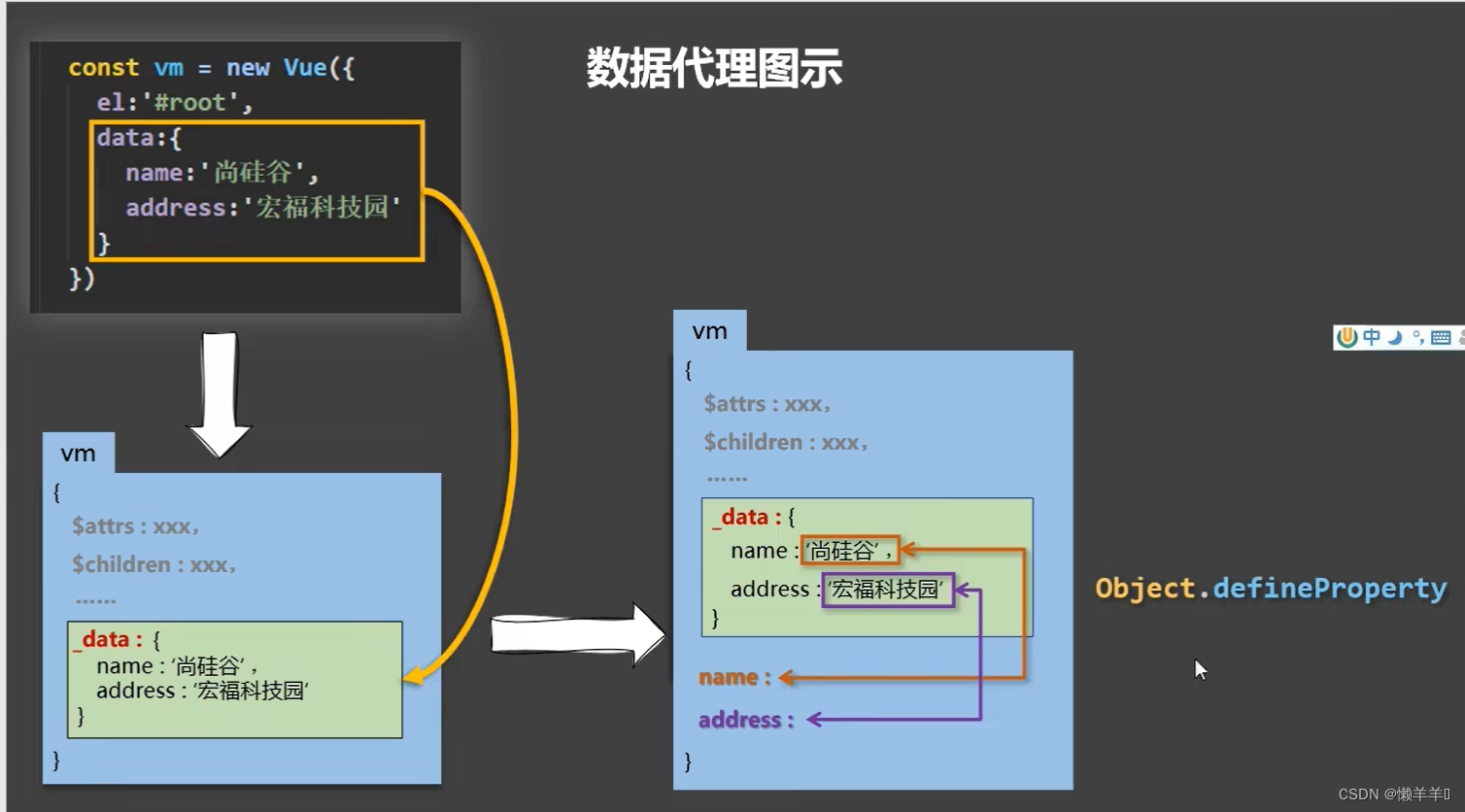
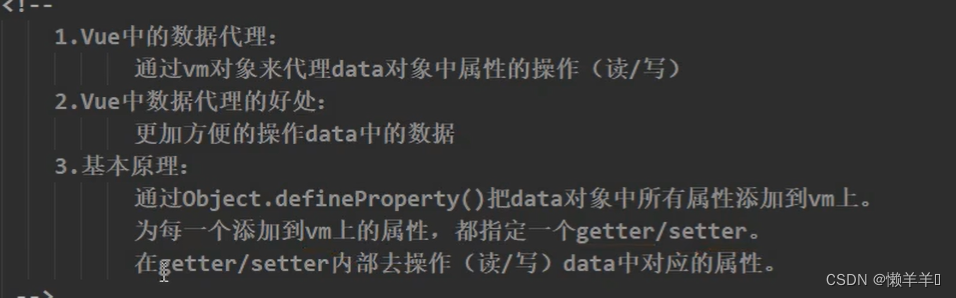
二、理解数据代理


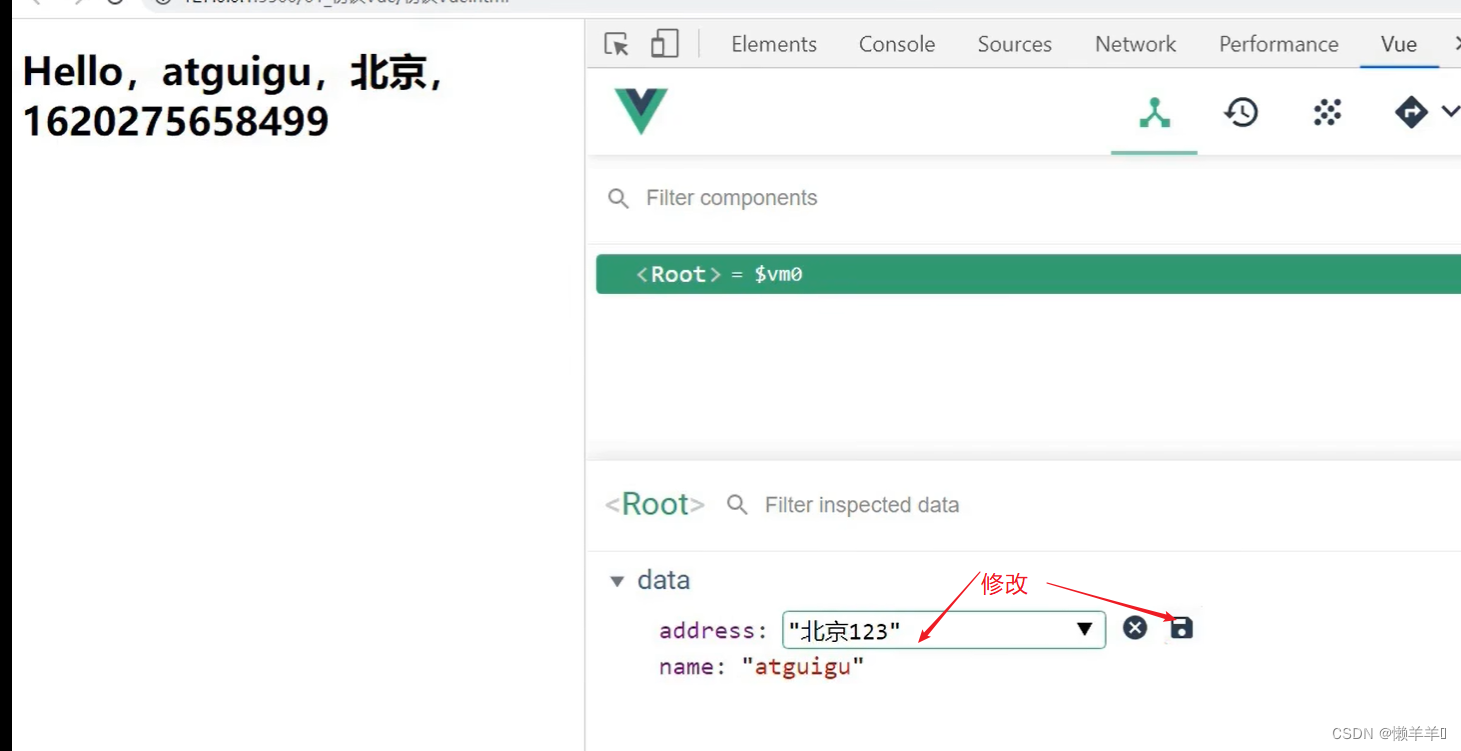
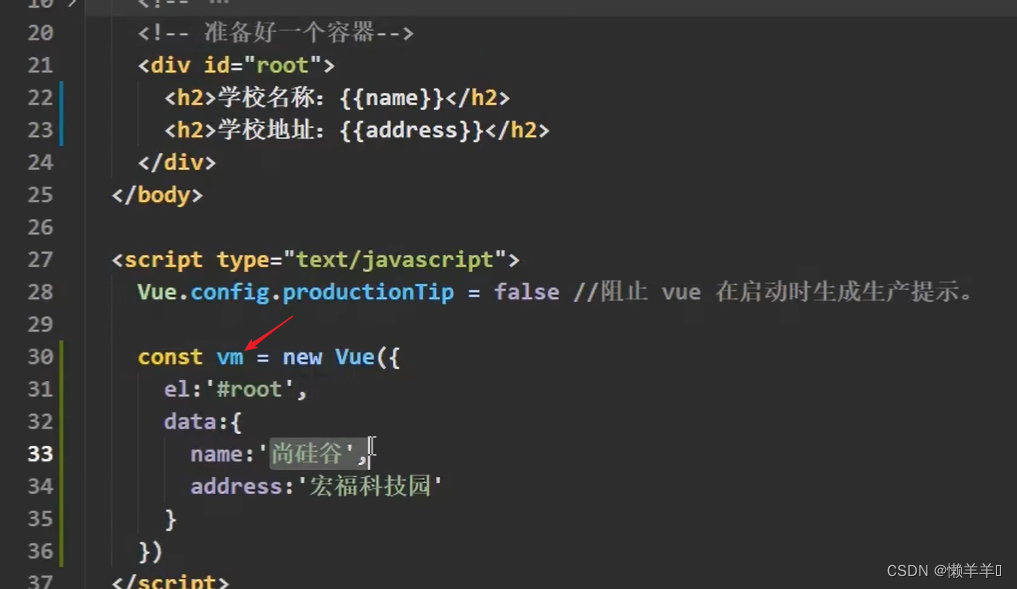
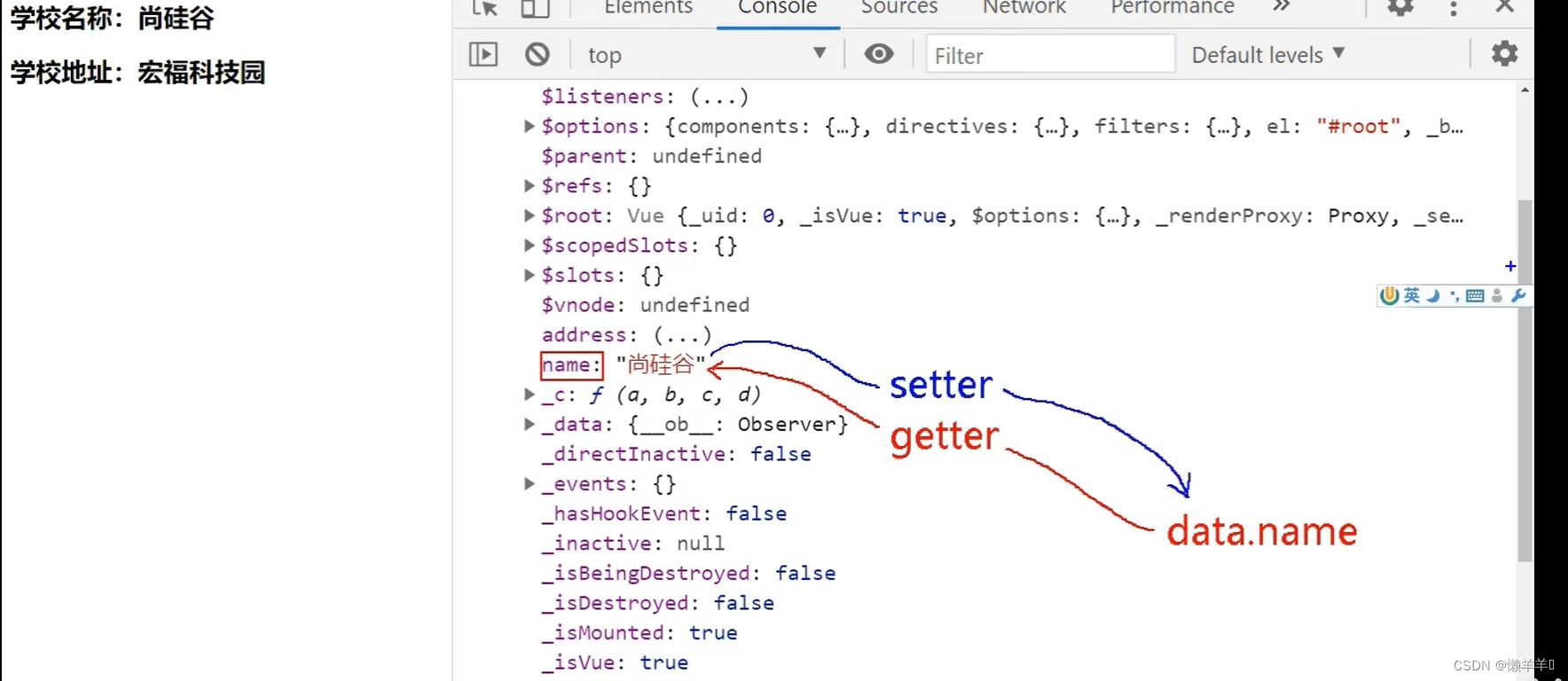
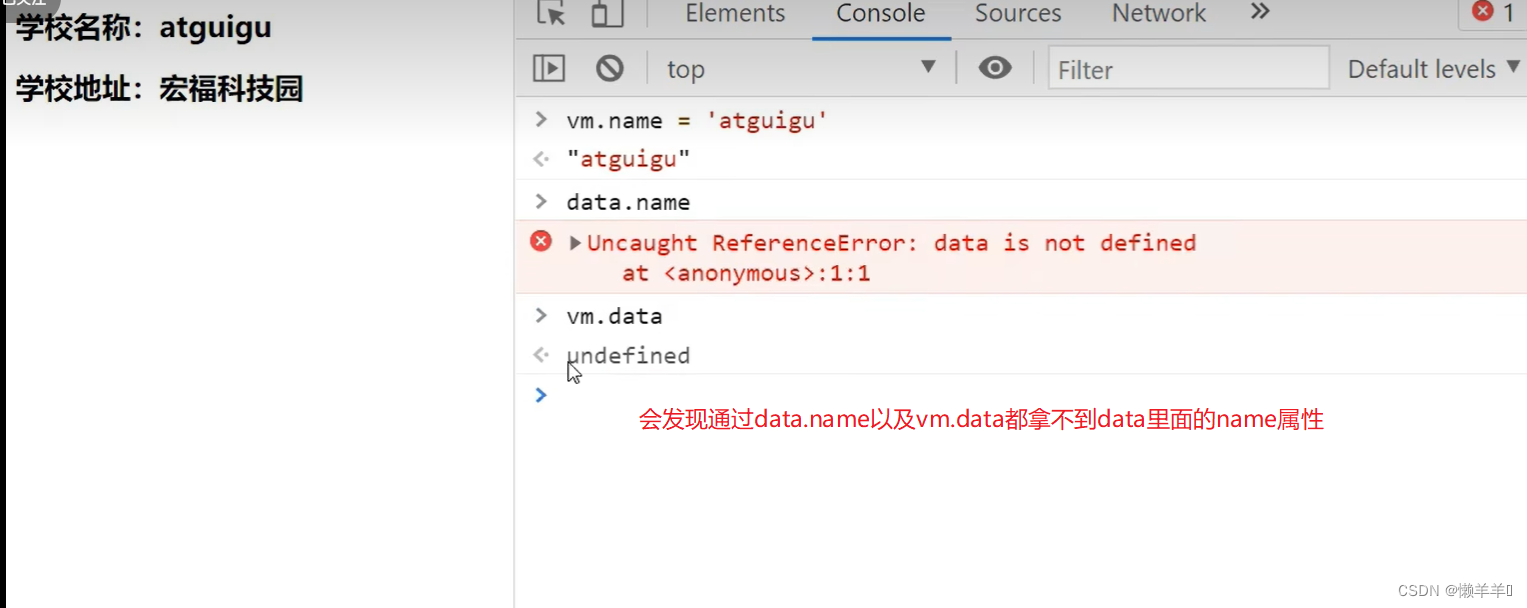
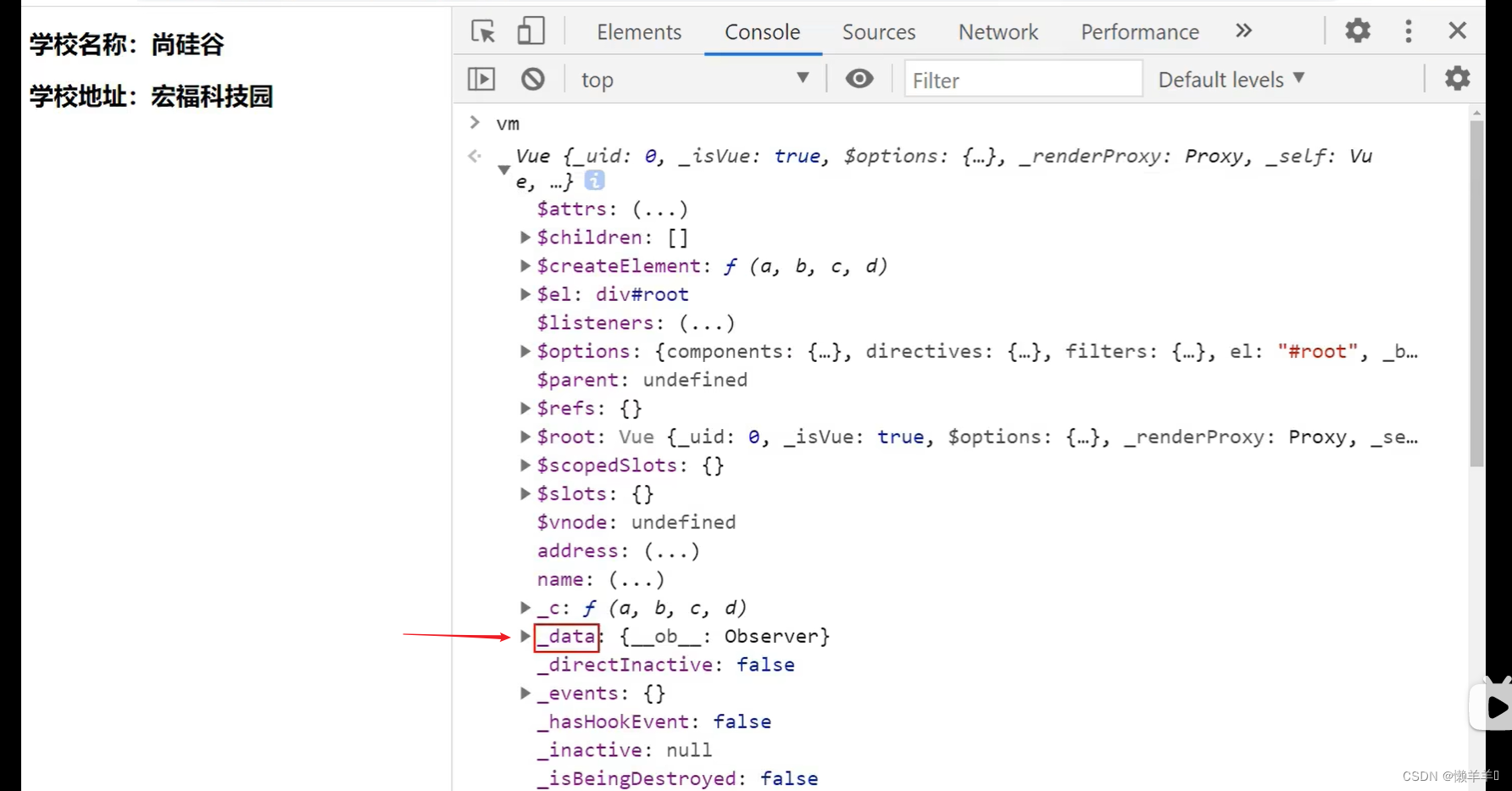
三、Vue中的数据代理

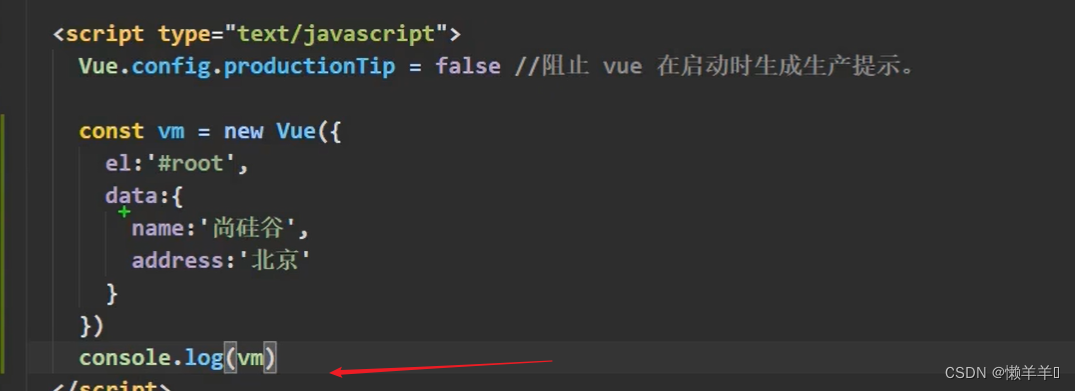
控制台输入vm






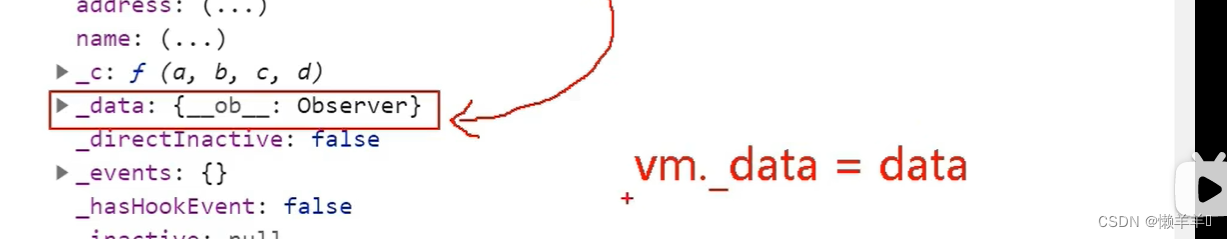
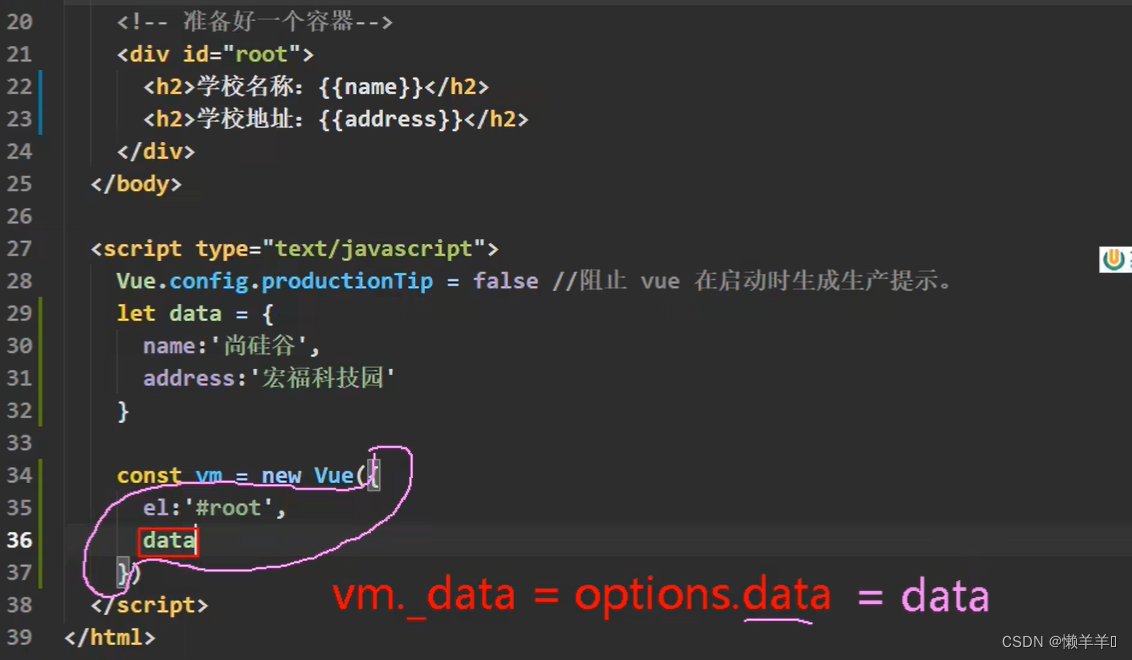
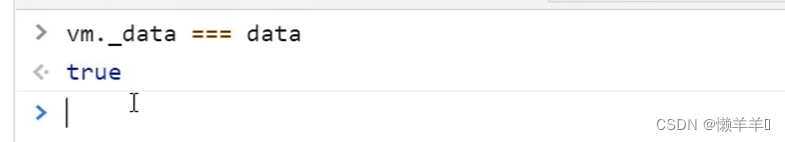
所以该怎么验证vm._data=data?


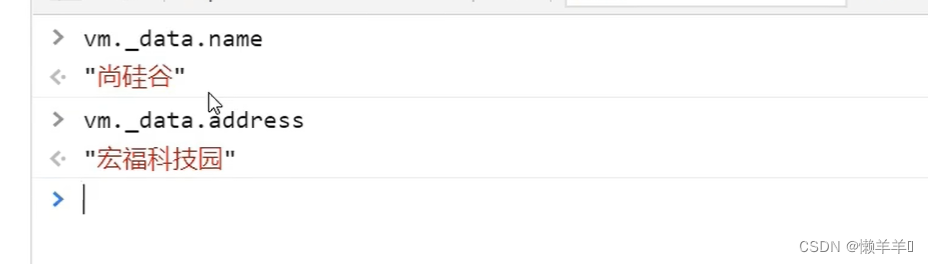
退回之前的效果:





没有数据代理的话:这样的话就比较麻烦
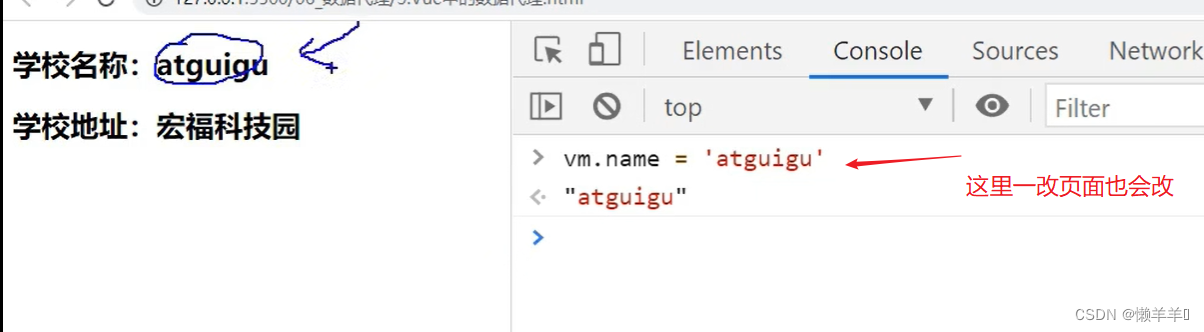
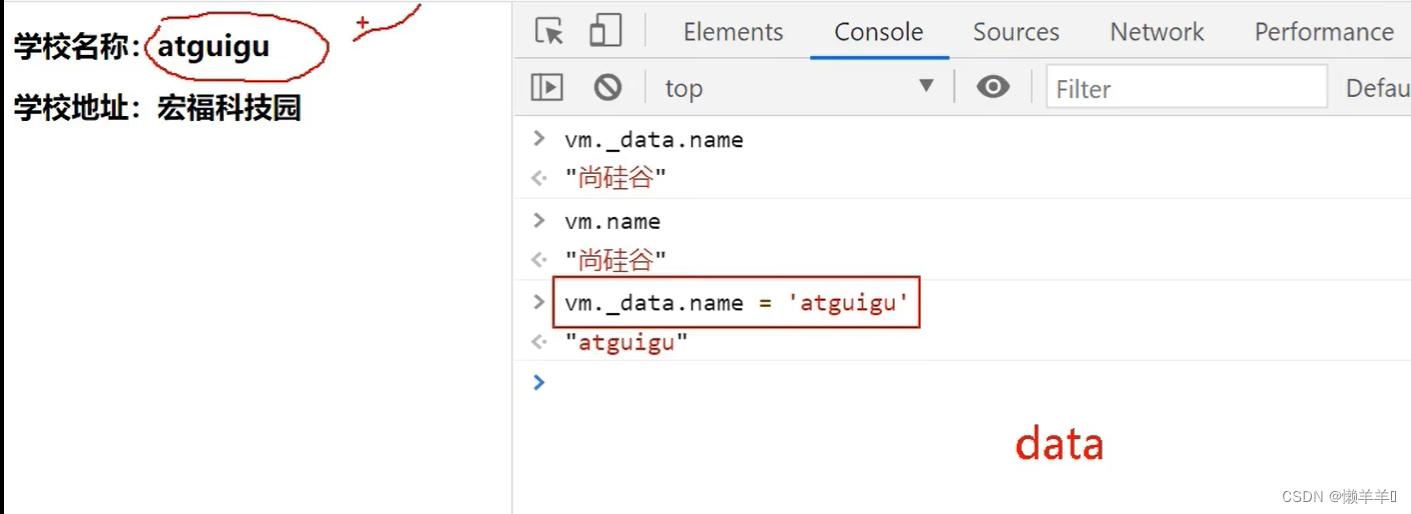
 如果有数据代理:
如果有数据代理:


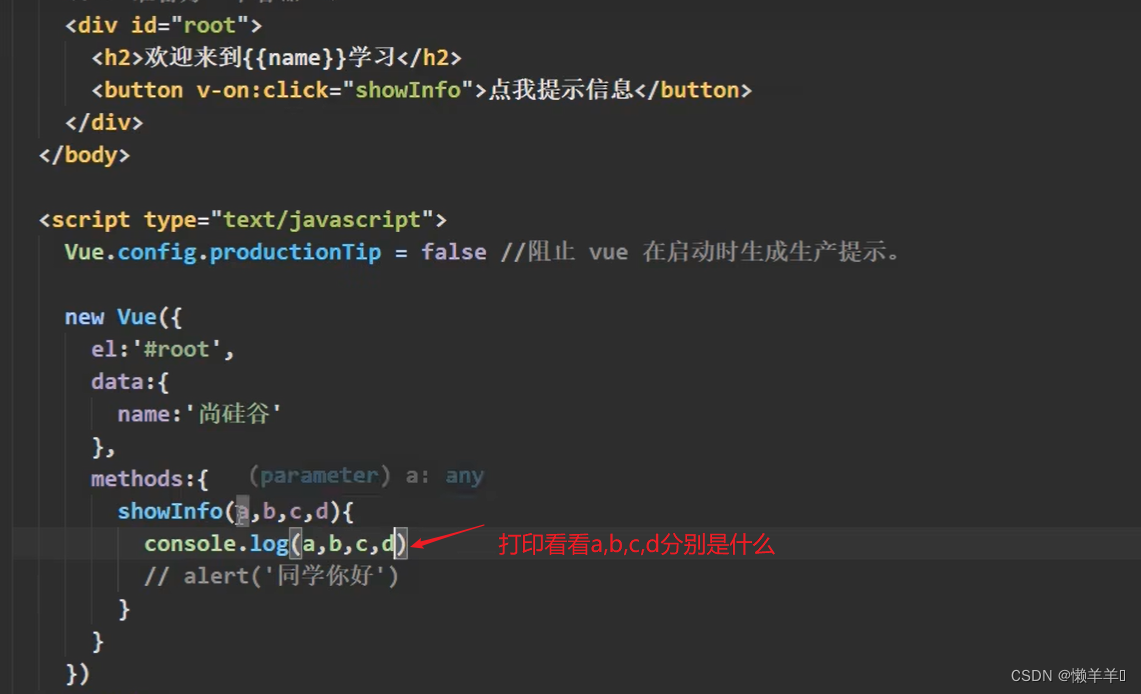
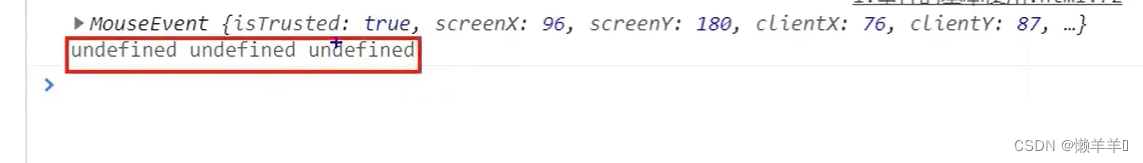
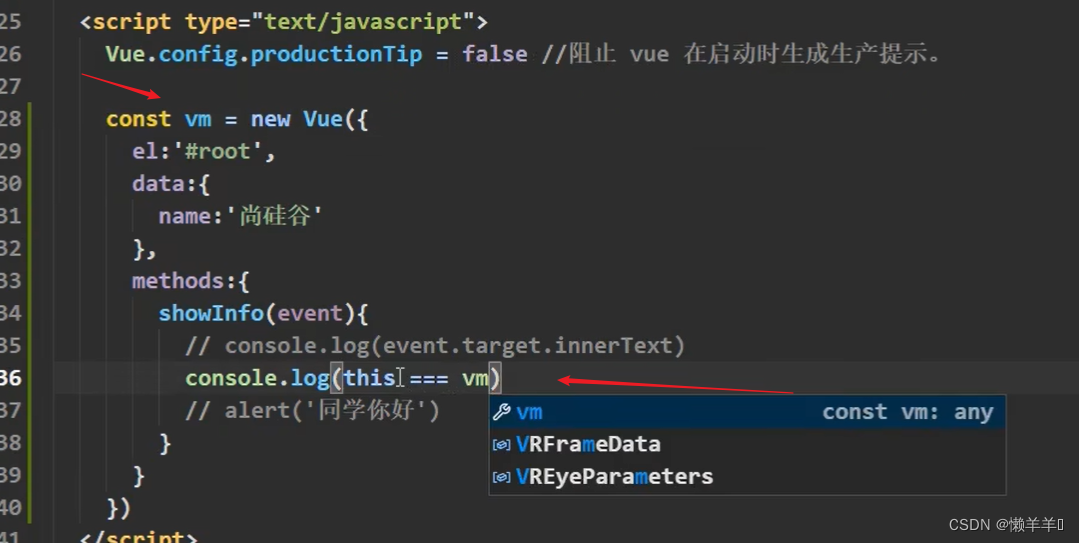
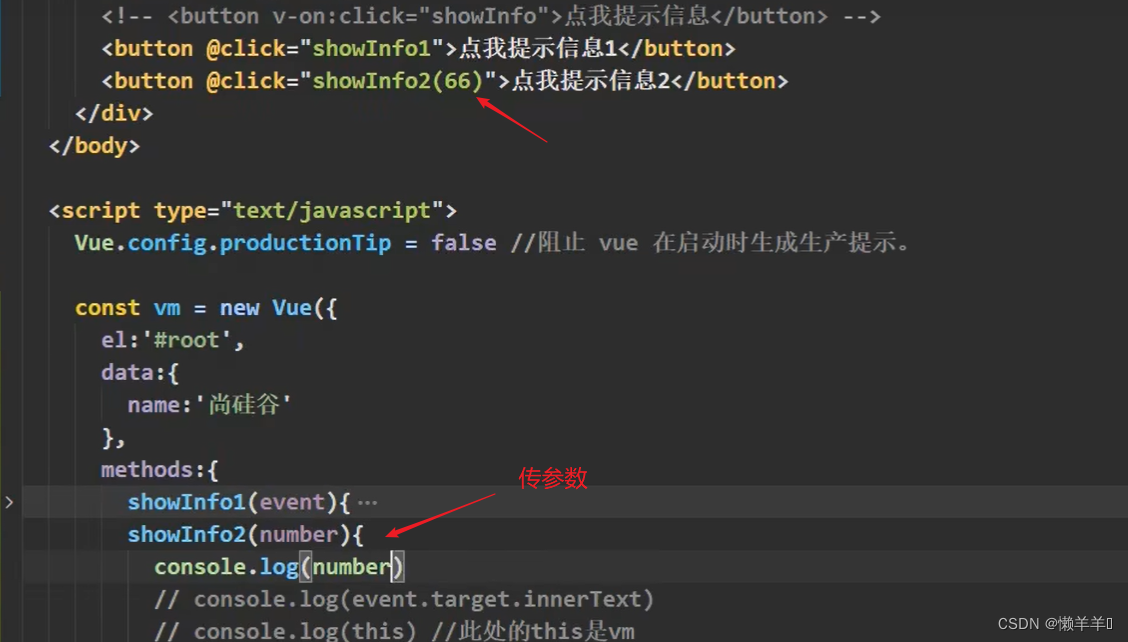
四、Vue的事件处理


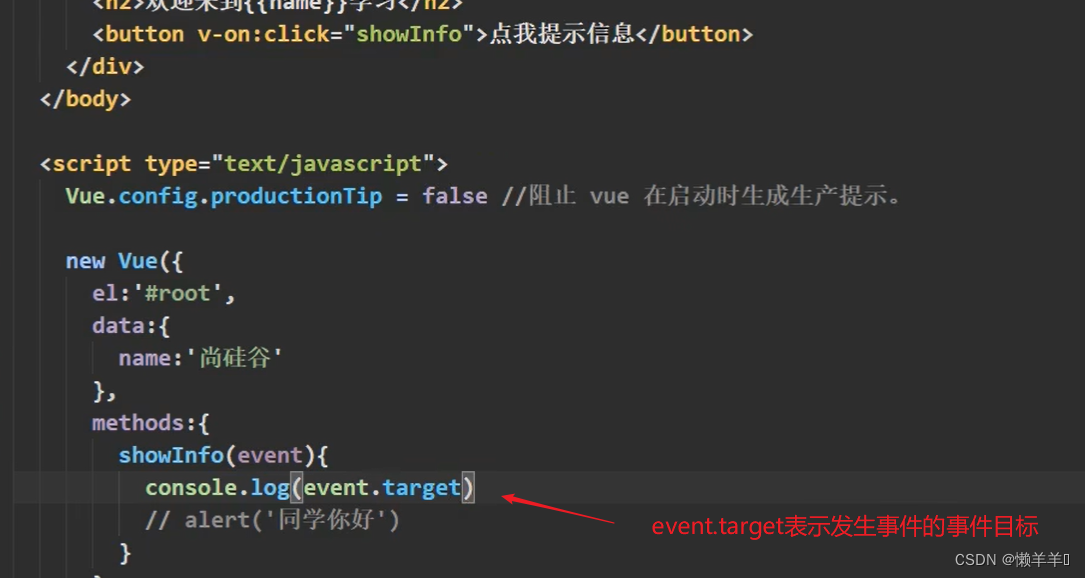
 第一个参数默认就是event(事件对象)
第一个参数默认就是event(事件对象)

事件的事件目标也就是上面的按钮:

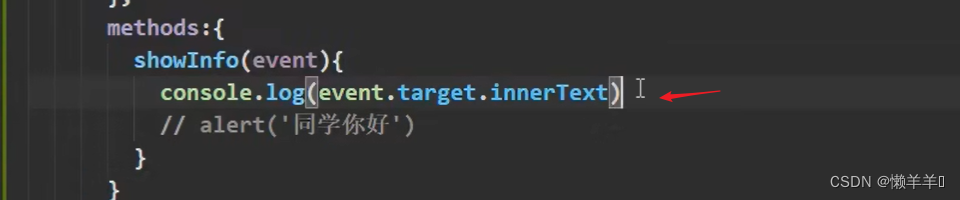
 innerText可以拿到按钮里面的文字
innerText可以拿到按钮里面的文字

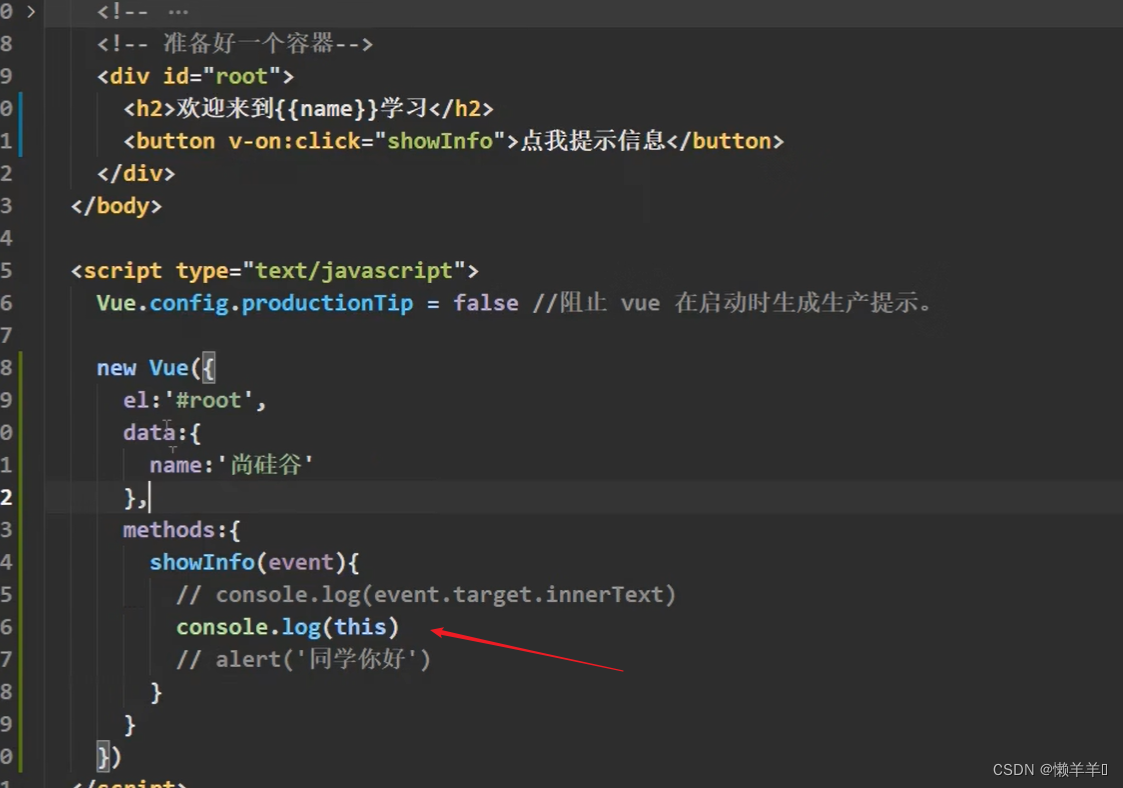
this就拿到了vm

怎么验证呢?
 打印的结果为true
打印的结果为true






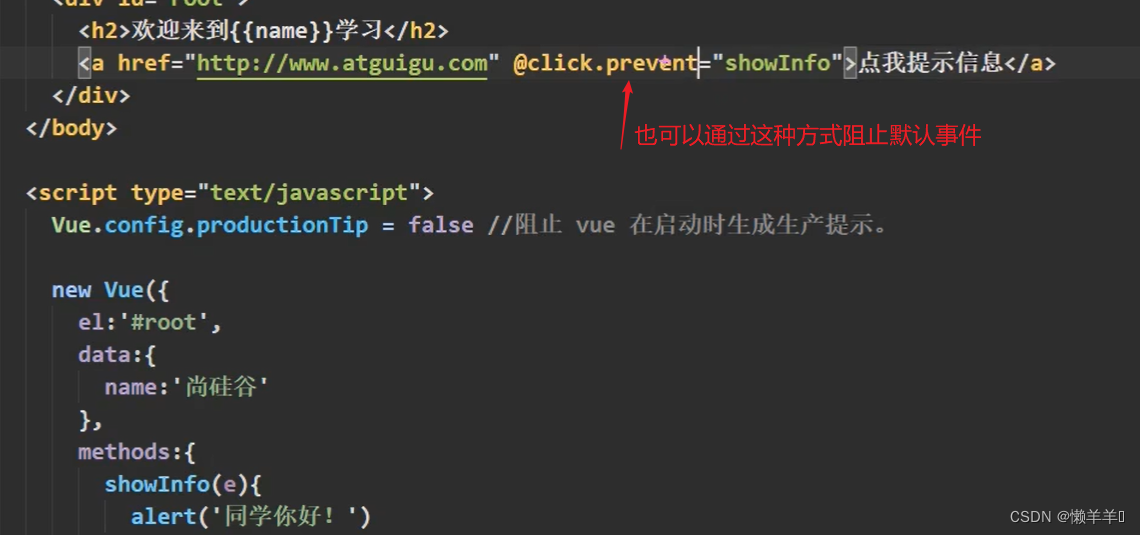
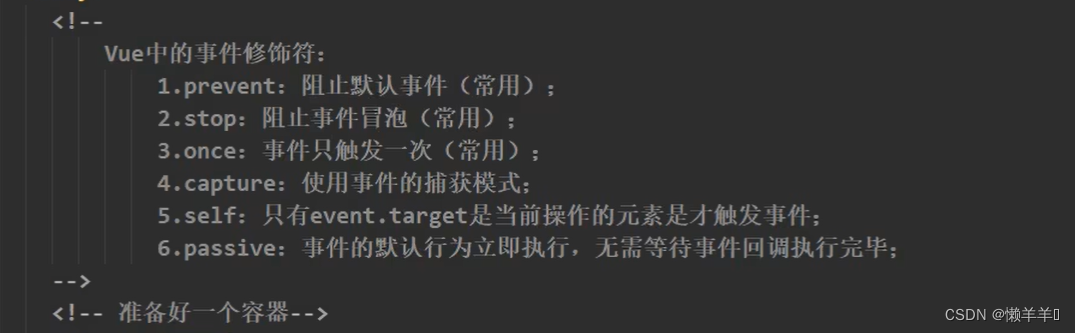
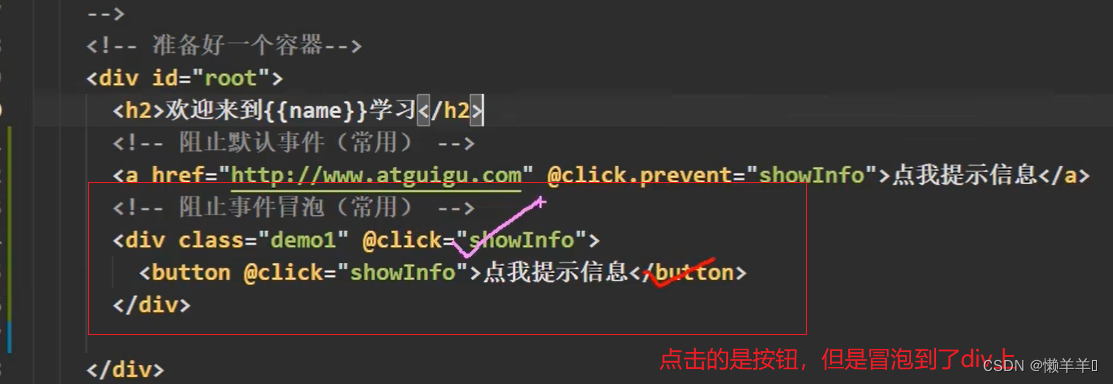
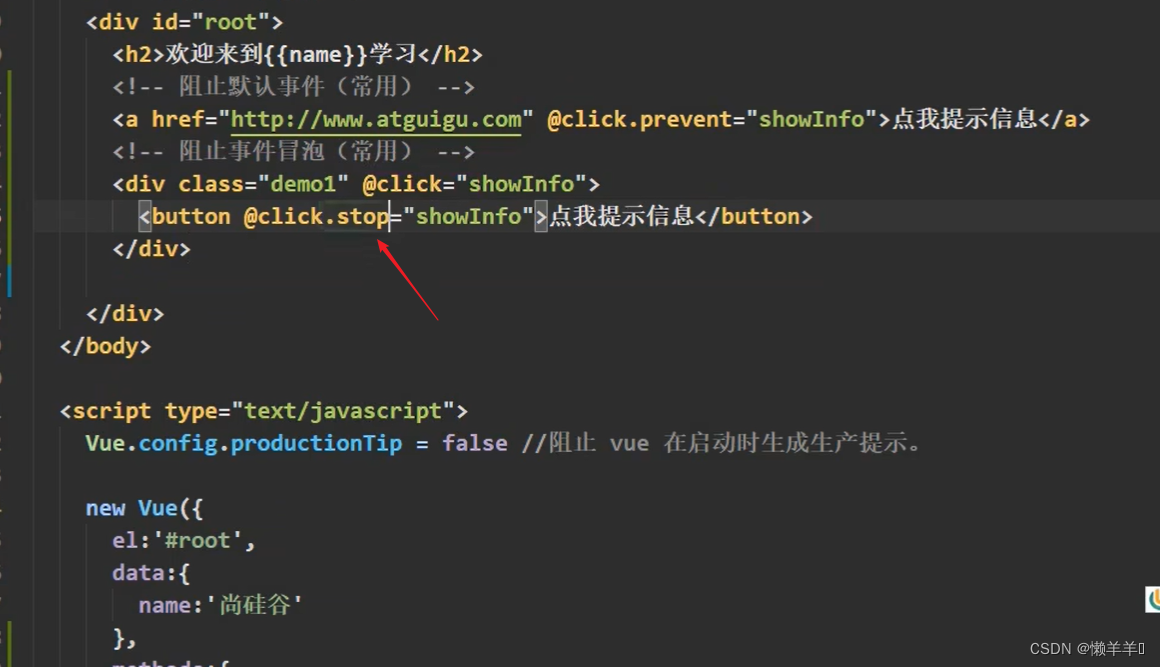
五、事件修饰符





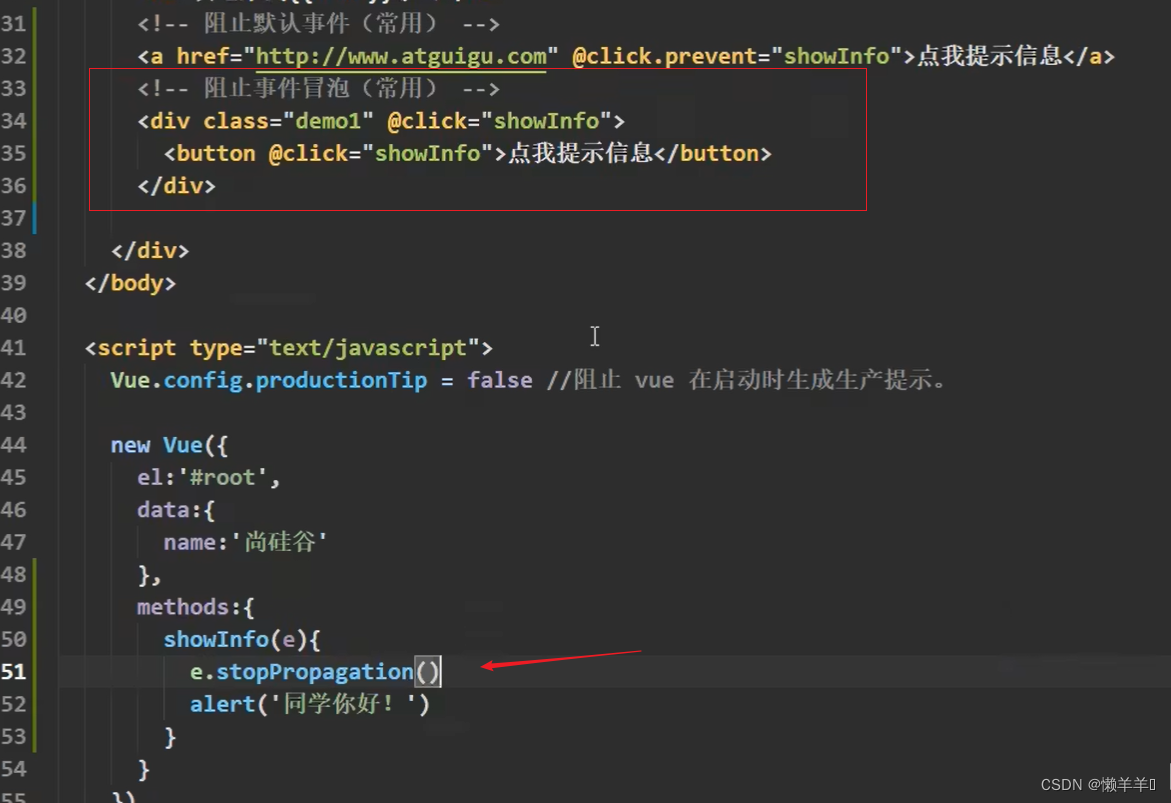
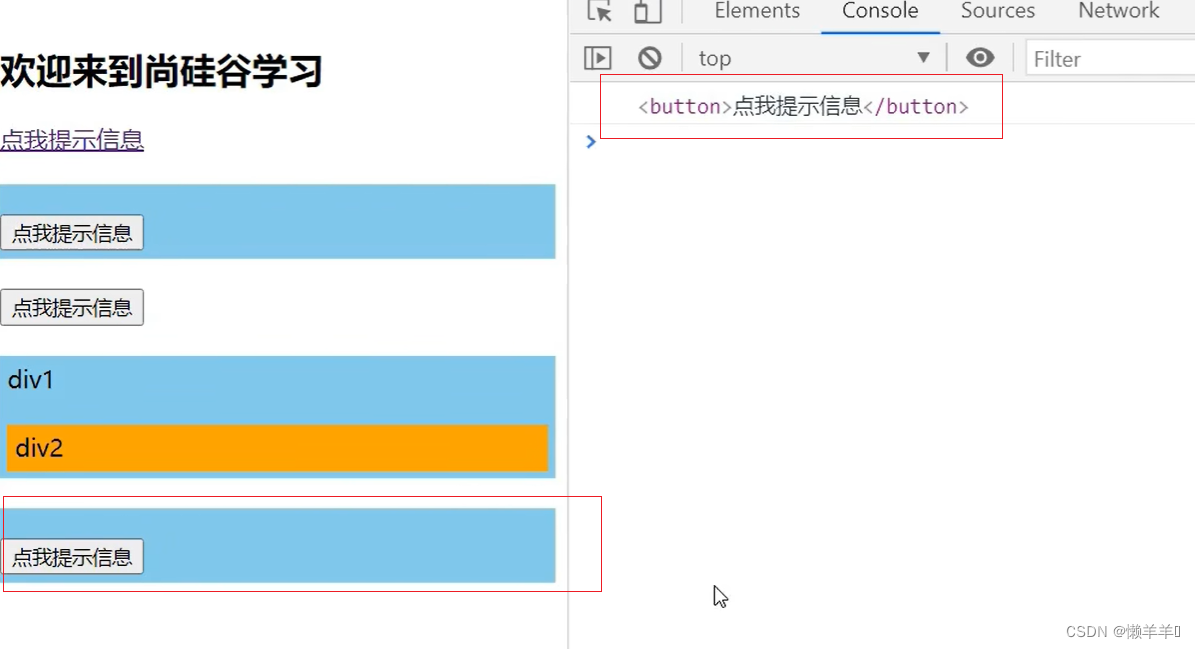
效果就是当点击button按钮的时候,会提示信息两次,这时就可以使用stopPropagation修饰符
 或者可以直接在click后面.stop
或者可以直接在click后面.stop

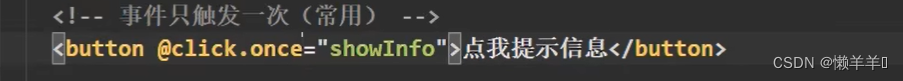
 .once就是事件只触发一次,点第一次可以触发clikc事件,第二次就不可以了
.once就是事件只触发一次,点第一次可以触发clikc事件,第二次就不可以了




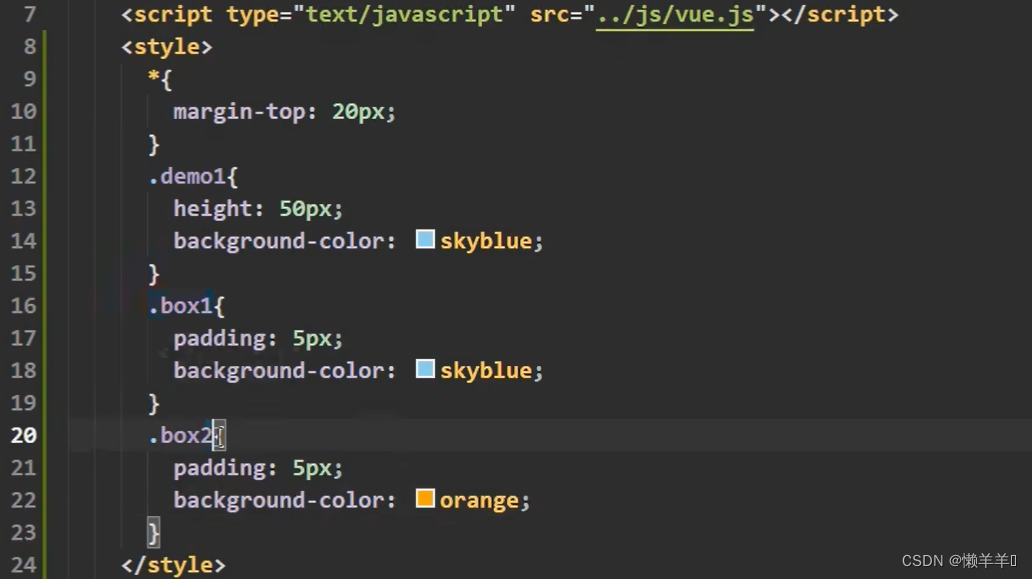
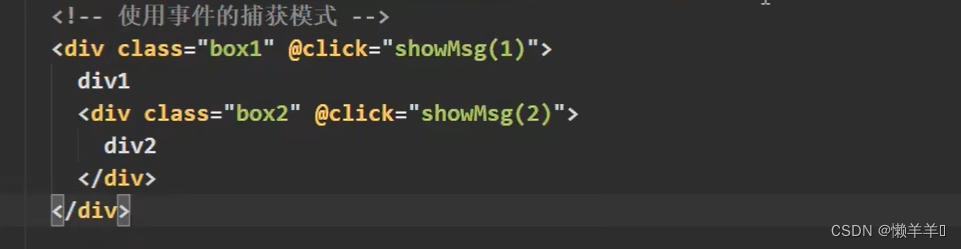
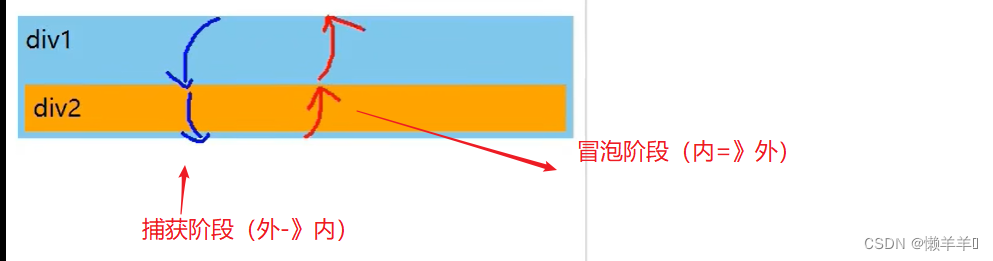
为什么是2、1呢,因为点div2的时候先经过的是事件捕获,随后才是事件冒泡,事件冒泡才是处理事件的
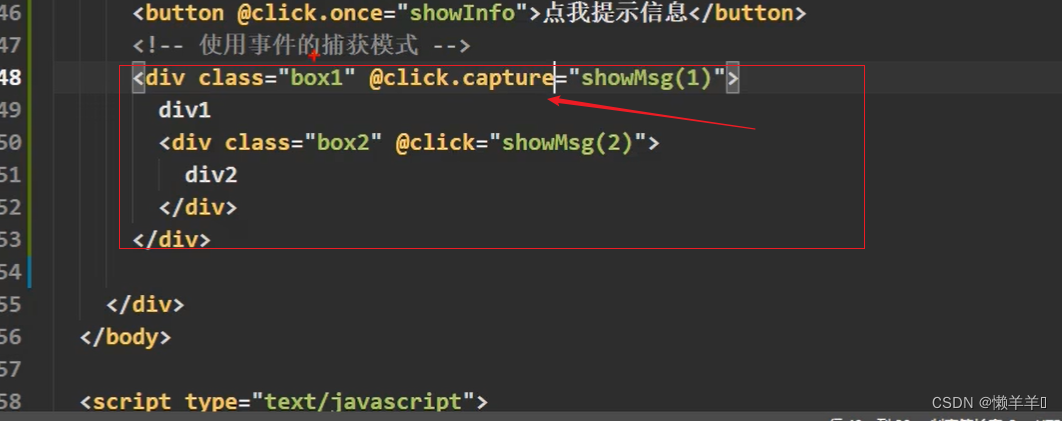
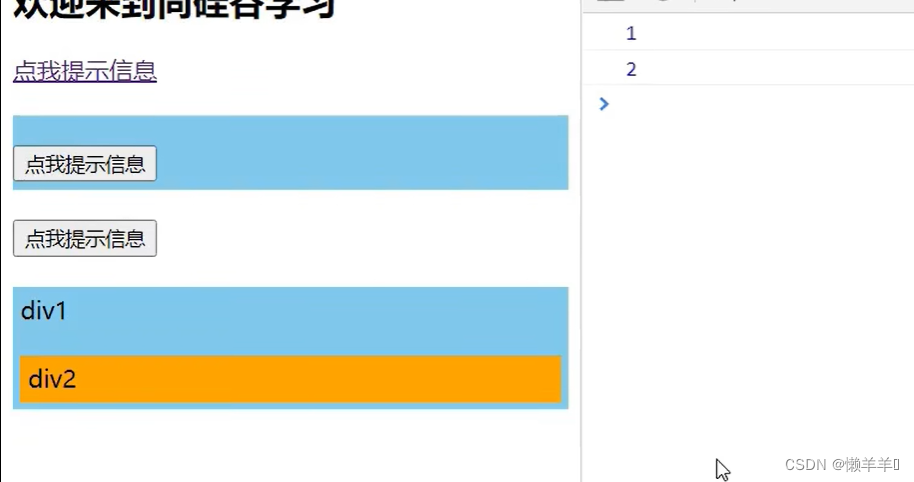
 现在想要它在捕获阶段直接处理事件:
现在想要它在捕获阶段直接处理事件:



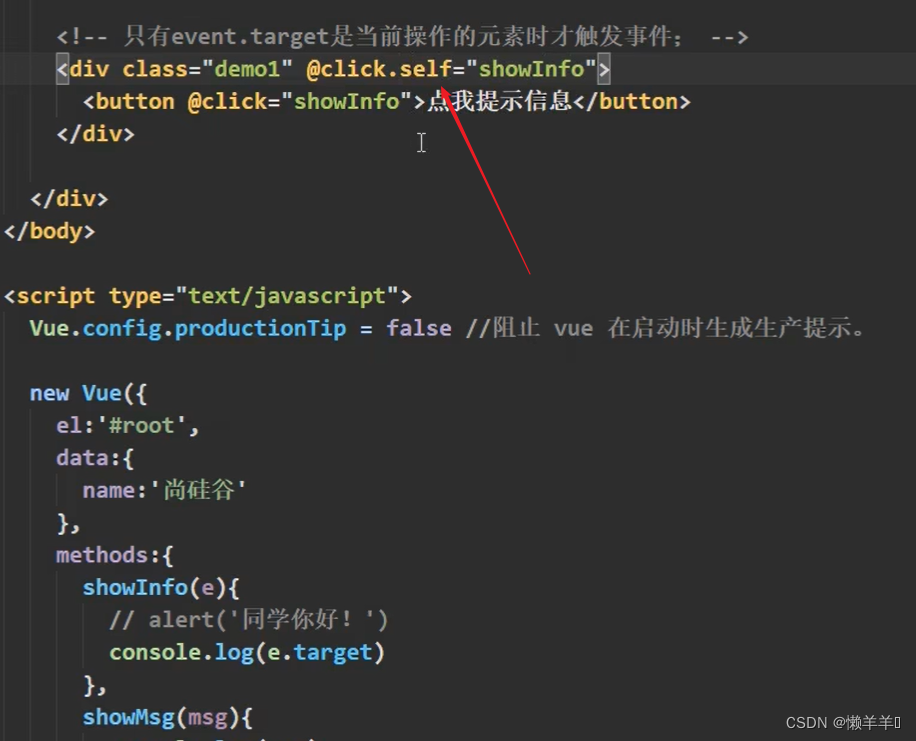
 如果加上了.self:
如果加上了.self:




 scroll是滚动条发生滚动触发事件
scroll是滚动条发生滚动触发事件

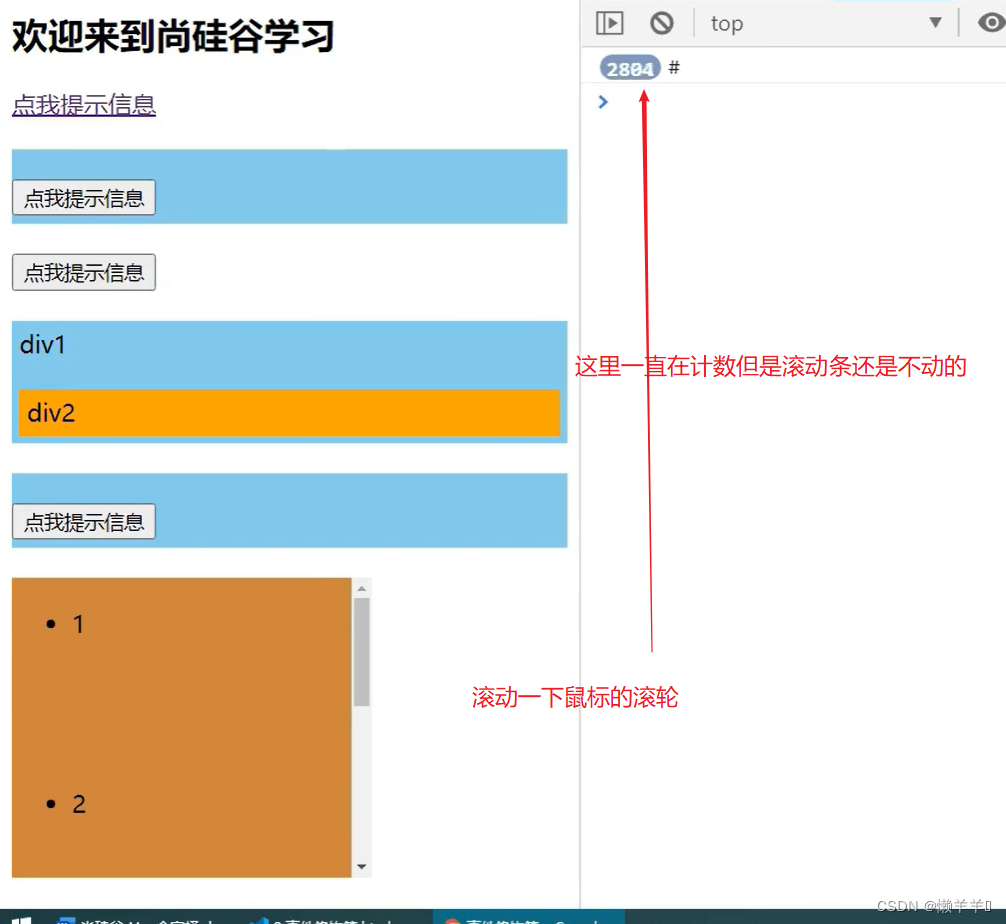
wheel是鼠标滚动轮的滚动
两者的区别就是当是滚动条的时候,滚到最底端的时候就不会再触发了,当是滚动条的时候,滚到最底端的时候还会一直触发
现在用滚轮事件:


所以可以加.passive

scroll就不会存在这个问题,会先响应滚动。所以scroll就不需要用passive
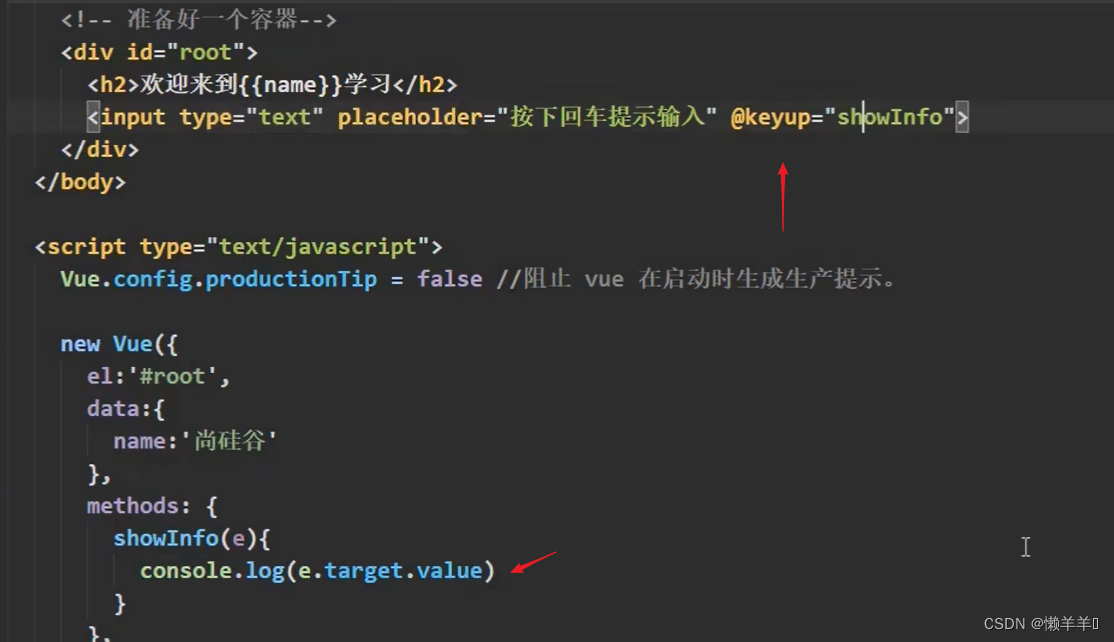
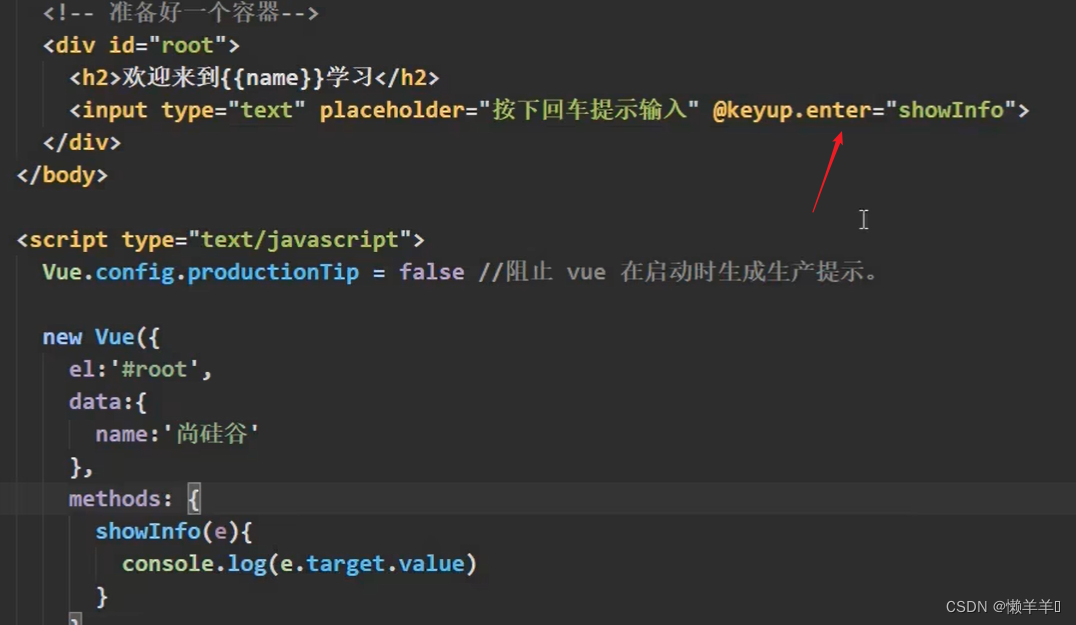
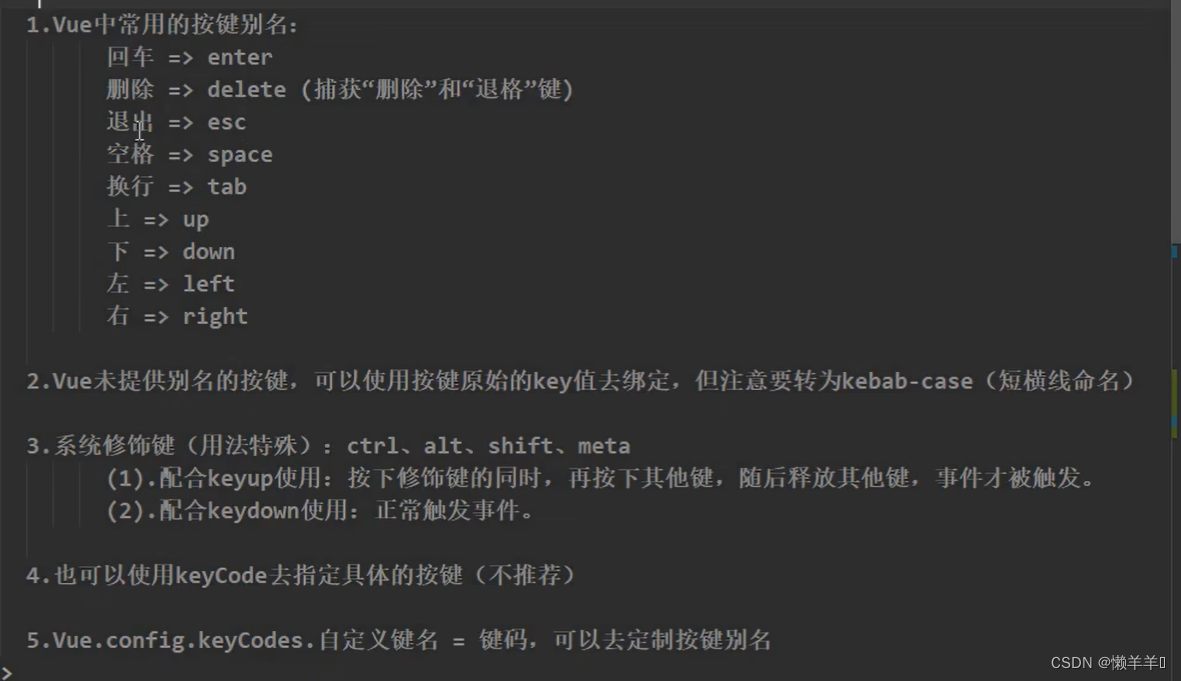
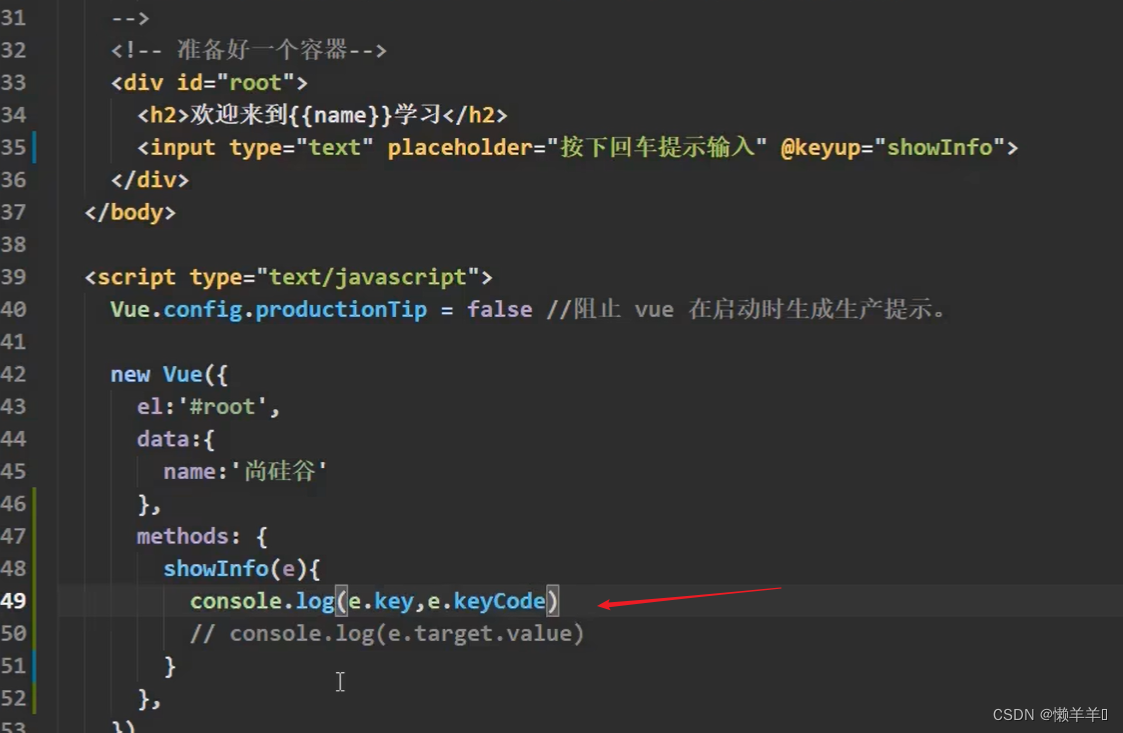
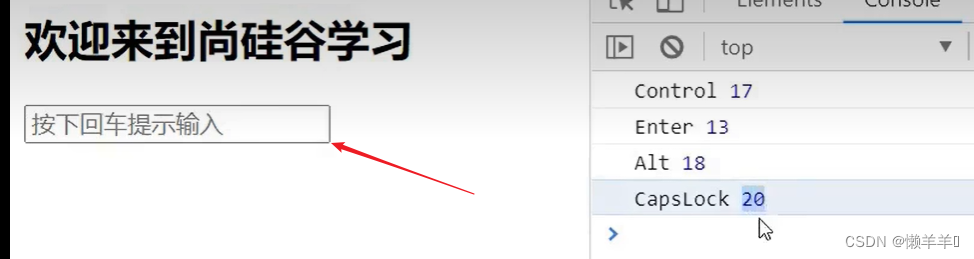
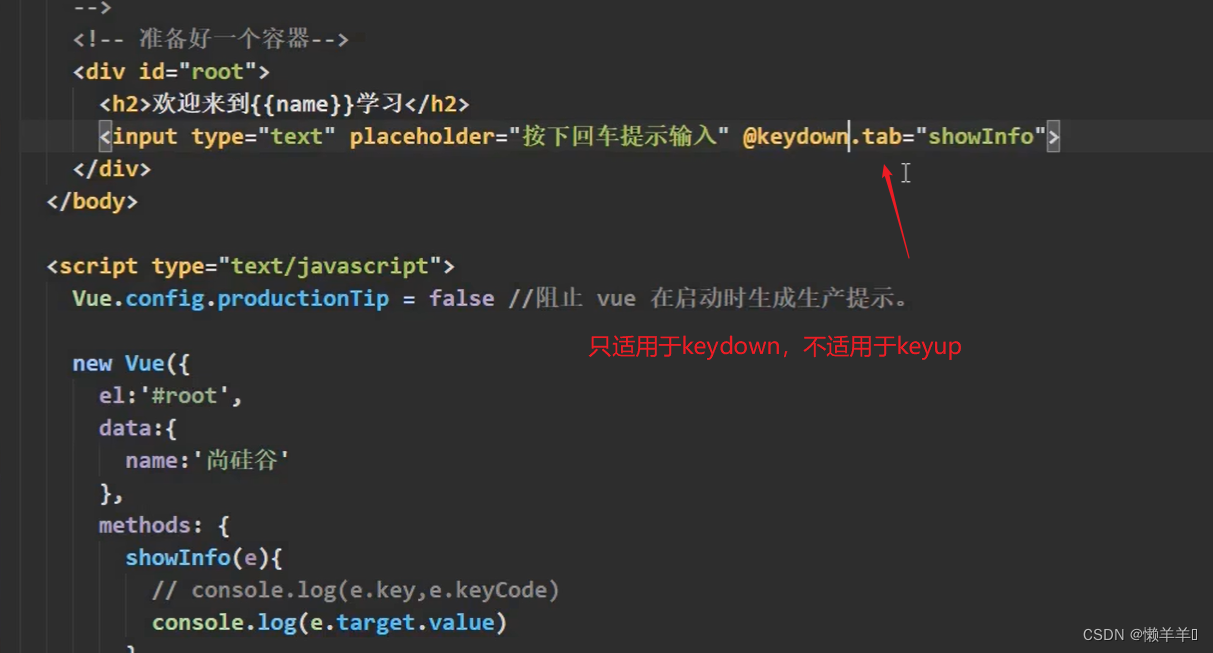
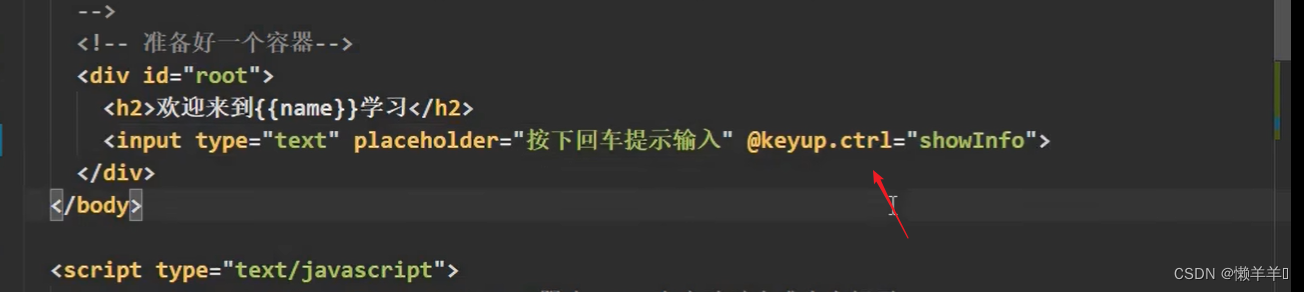
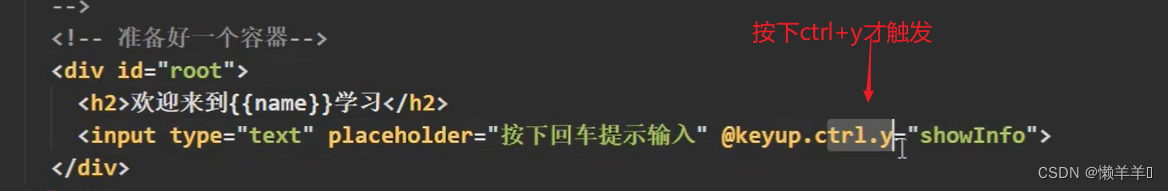
六、键盘事件









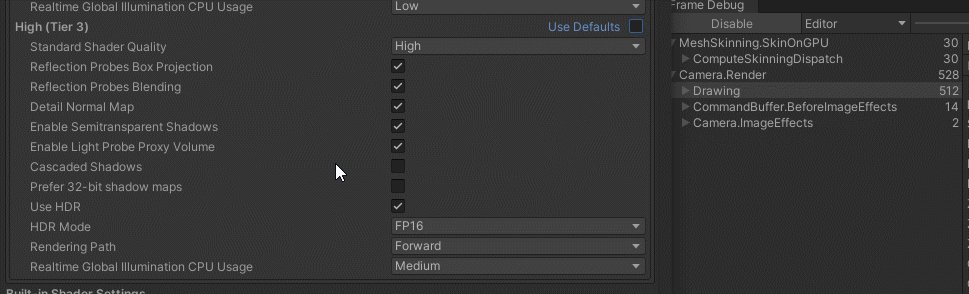
![]()
 希望输入完之后按一下ctrl键,然后控制台打印相应的东西,这里没有打印出来,不仅是ctrl,还有:(上面有使用的方式)
希望输入完之后按一下ctrl键,然后控制台打印相应的东西,这里没有打印出来,不仅是ctrl,还有:(上面有使用的方式)
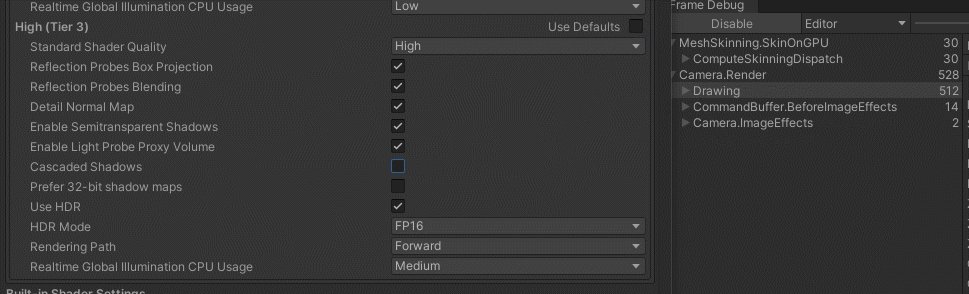
![]() meta键其实就是键盘上的win键
meta键其实就是键盘上的win键
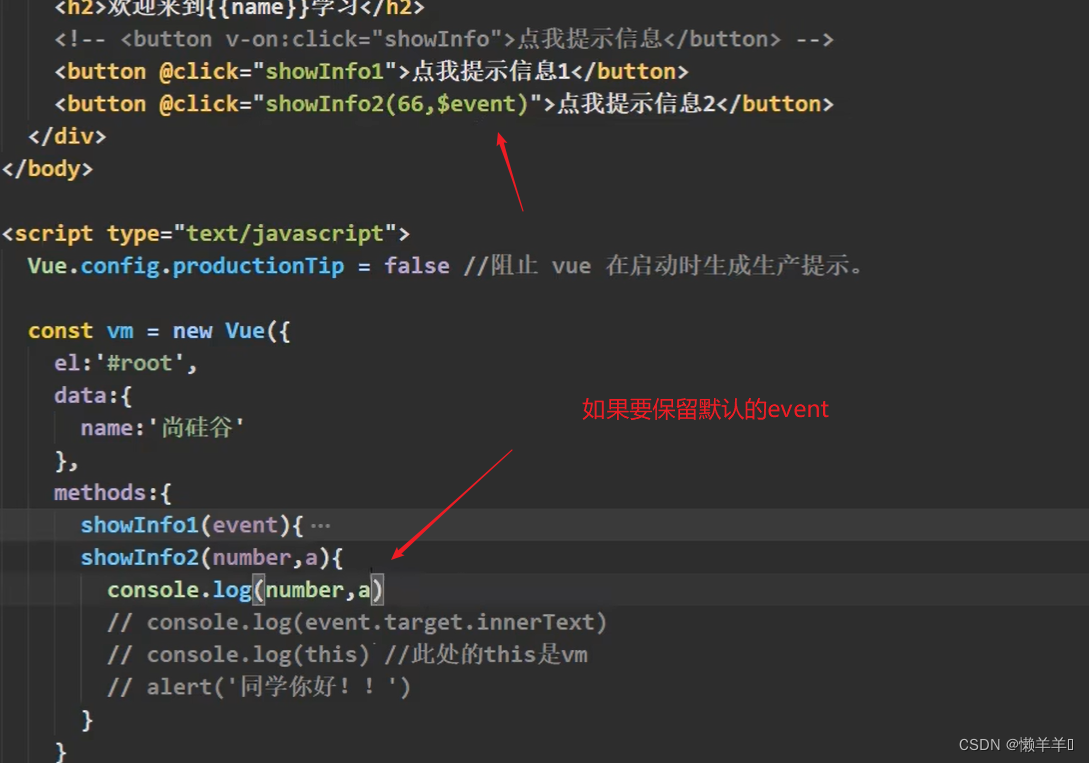
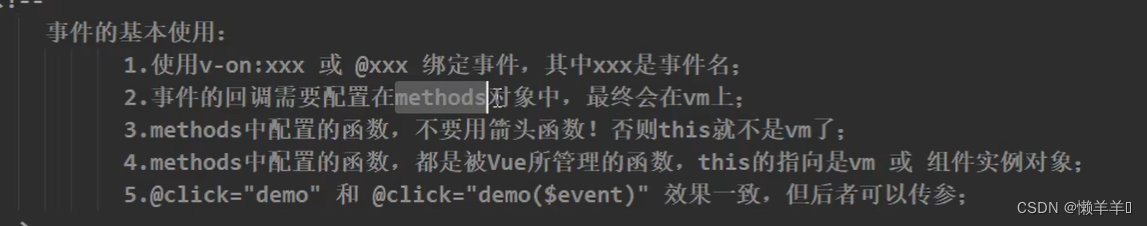
七、事件总结


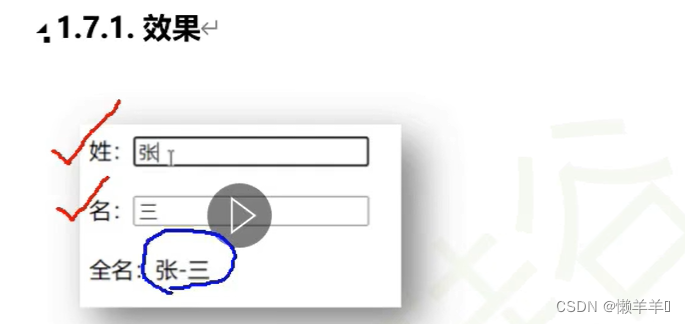
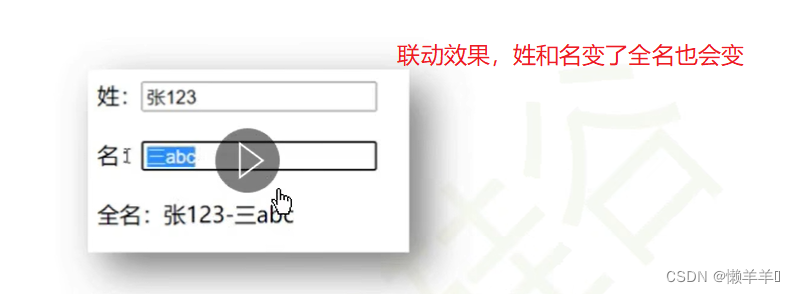
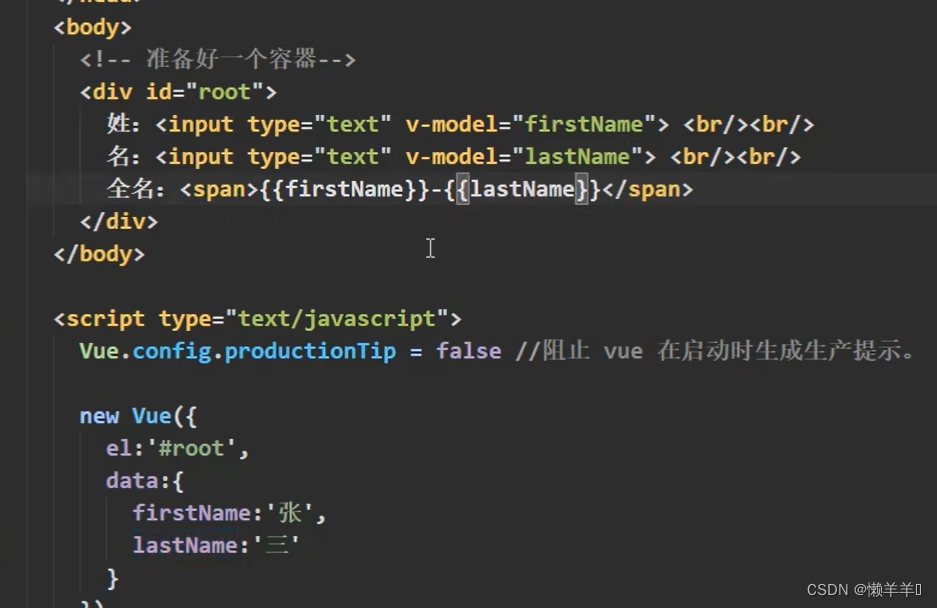
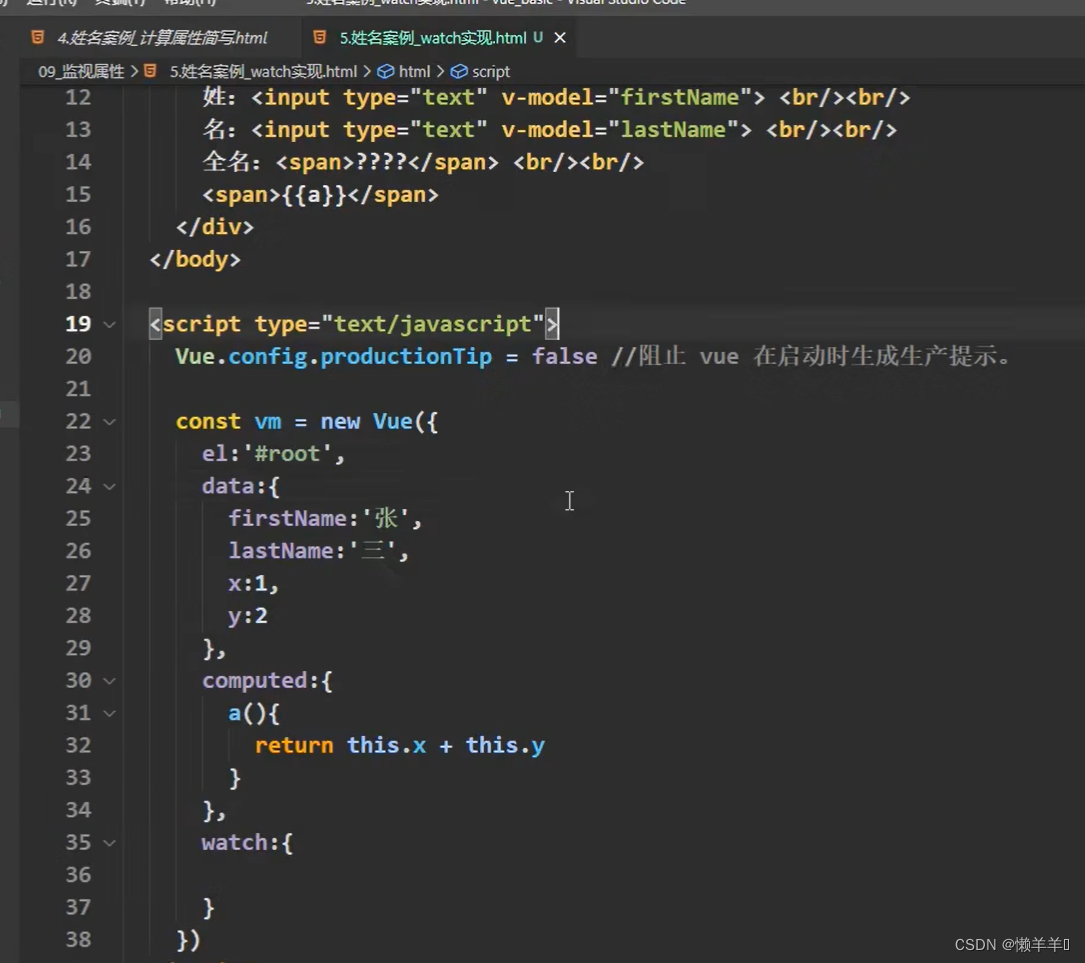
八、姓名案例 (计算属性与监视)

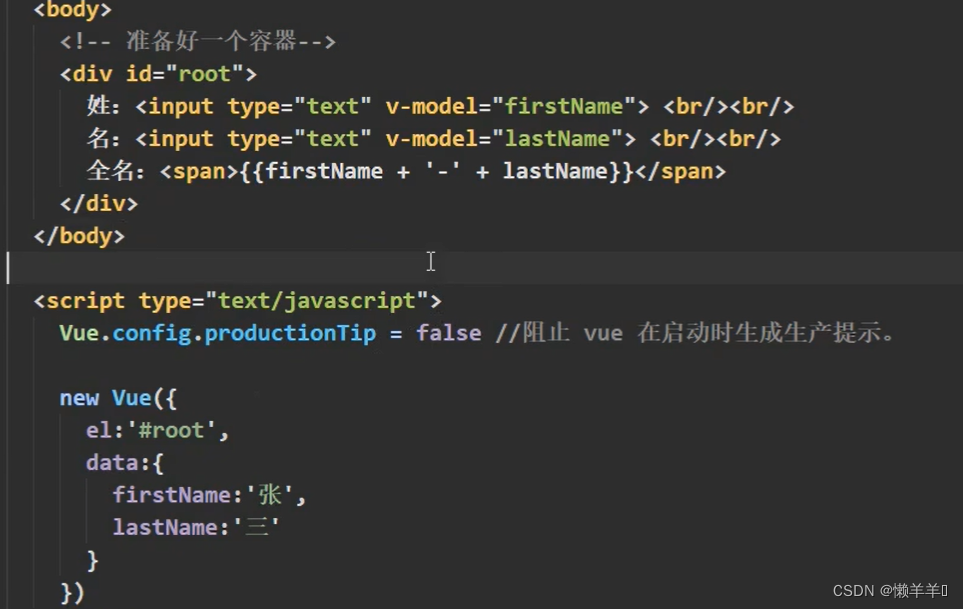
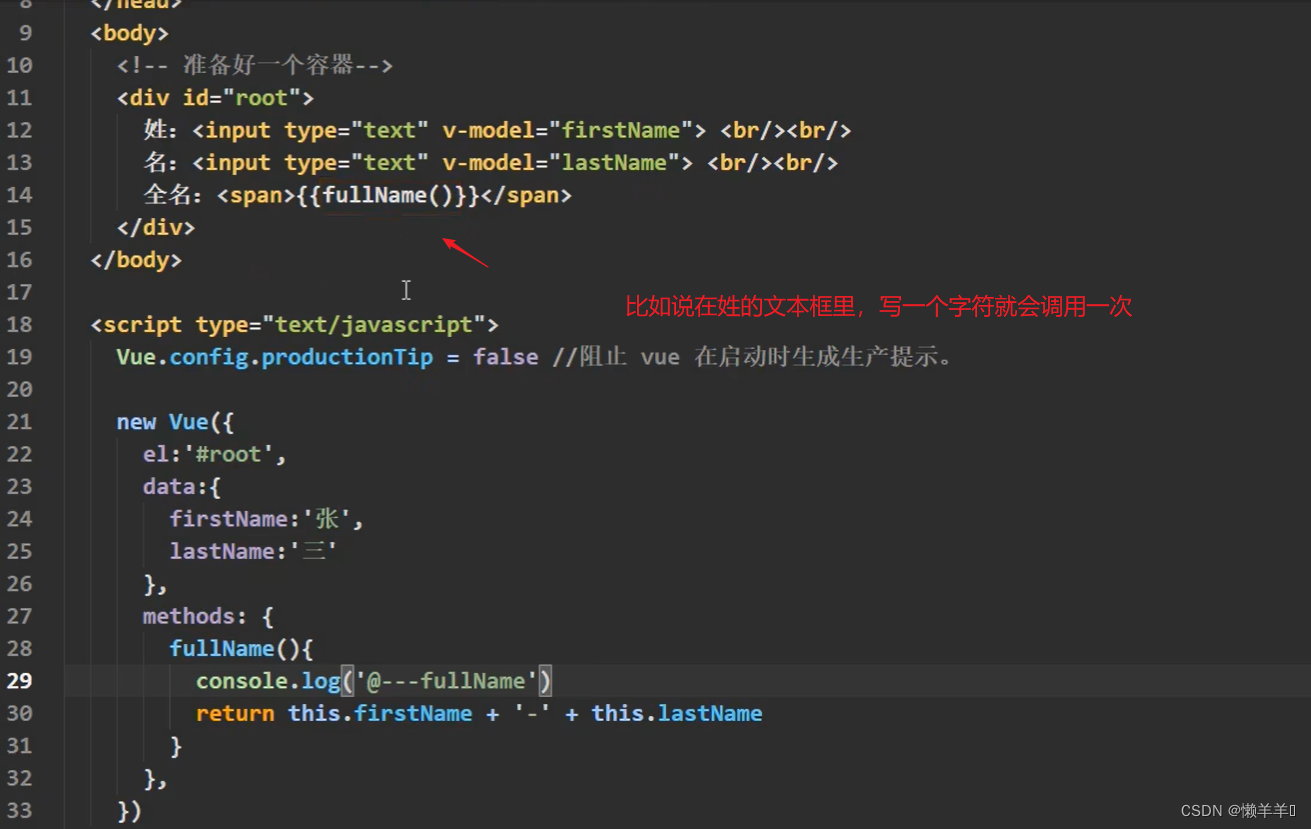
 用三种方式实现这个案例:第一个是{{}}、第二个是methods,第三个是计算属性
用三种方式实现这个案例:第一个是{{}}、第二个是methods,第三个是计算属性




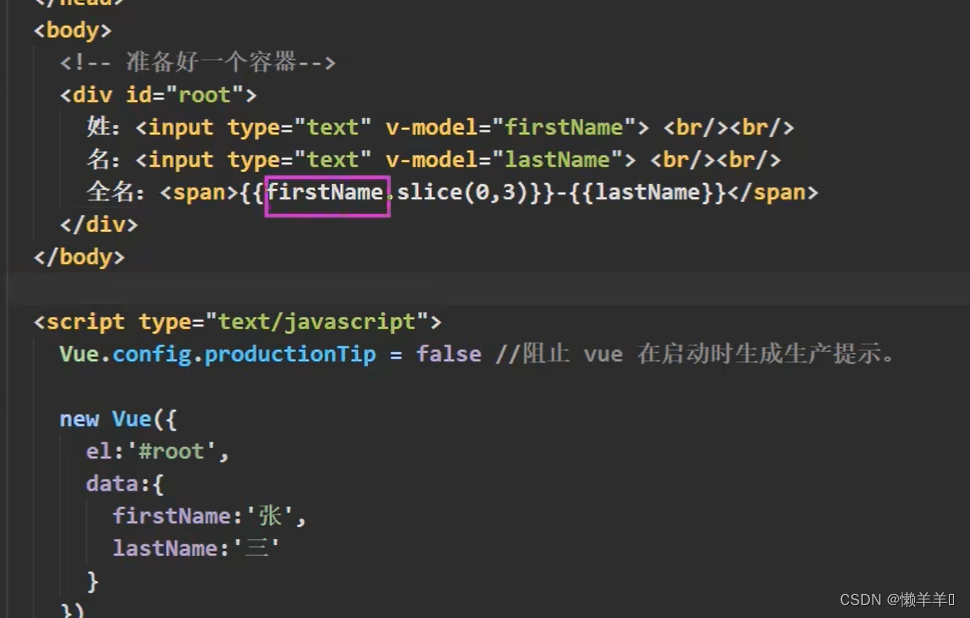
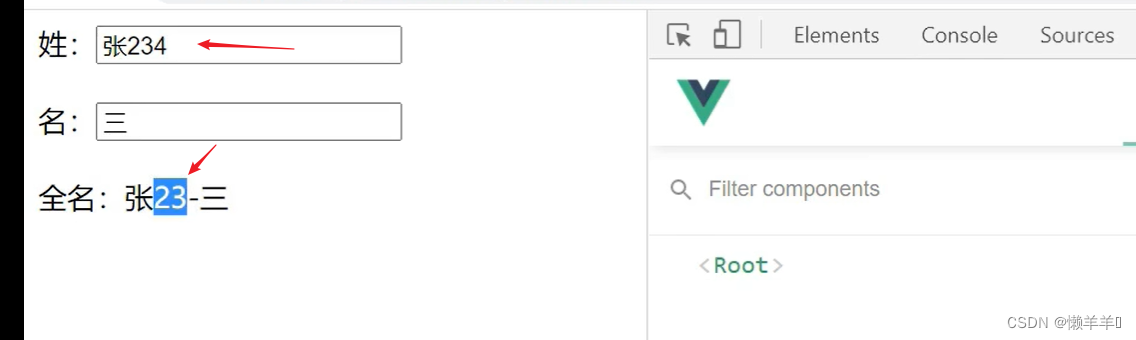
 如果以上那种写法,后面firstName还有其他条件就会一直写下去,这样不友好
如果以上那种写法,后面firstName还有其他条件就会一直写下去,这样不友好

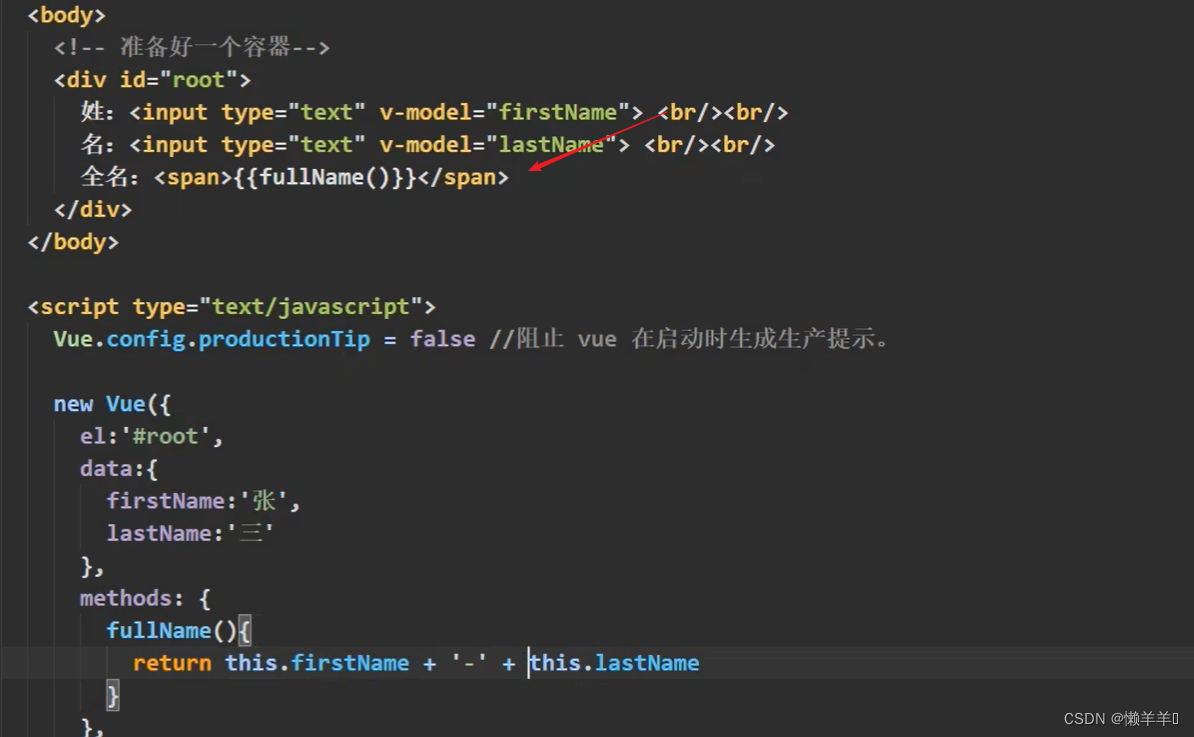
用方法实现:


效率不高
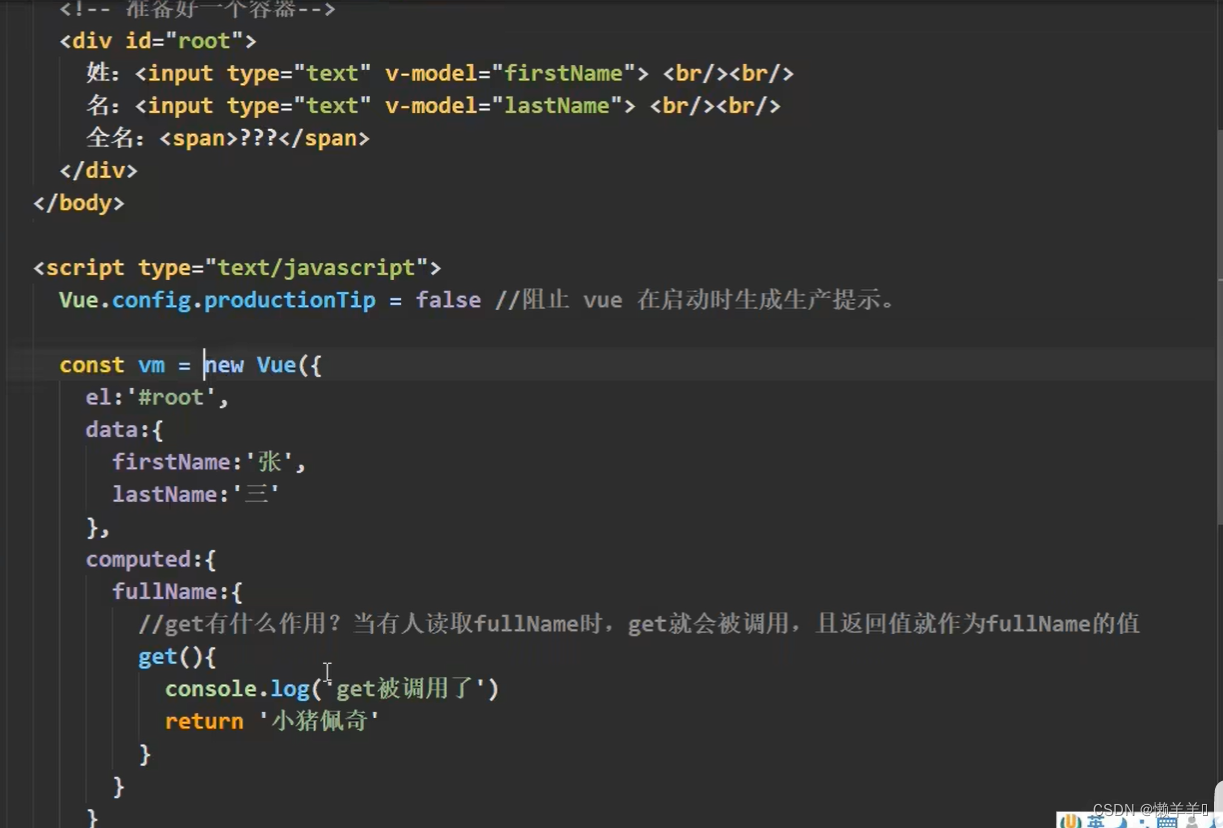
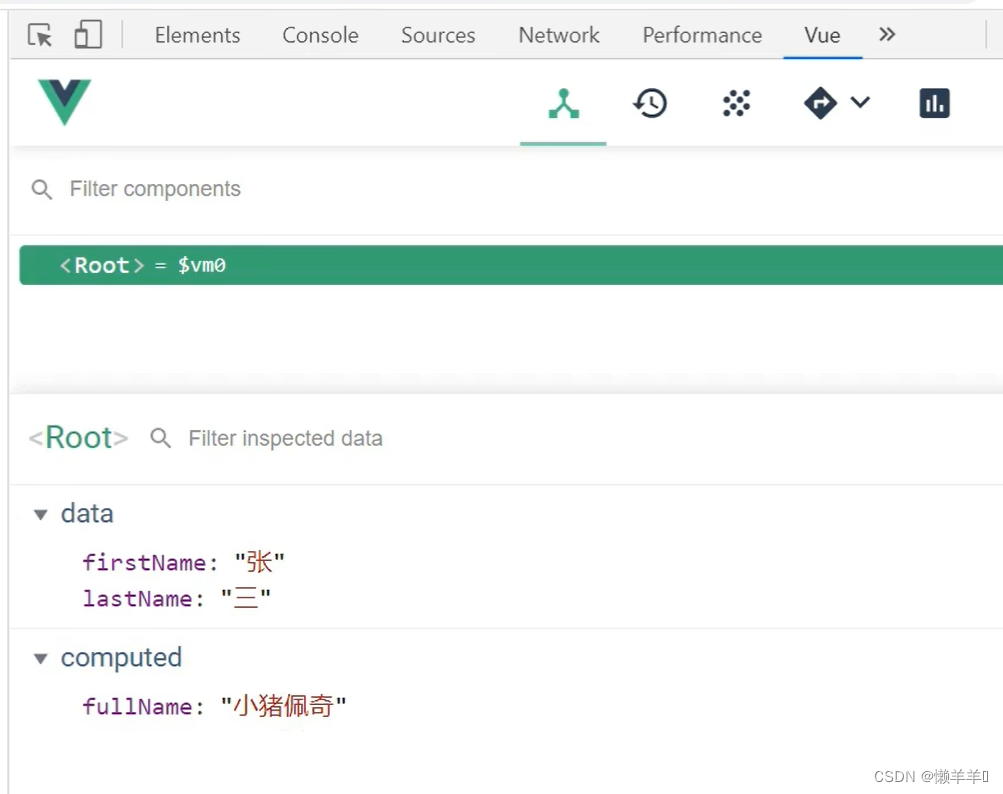
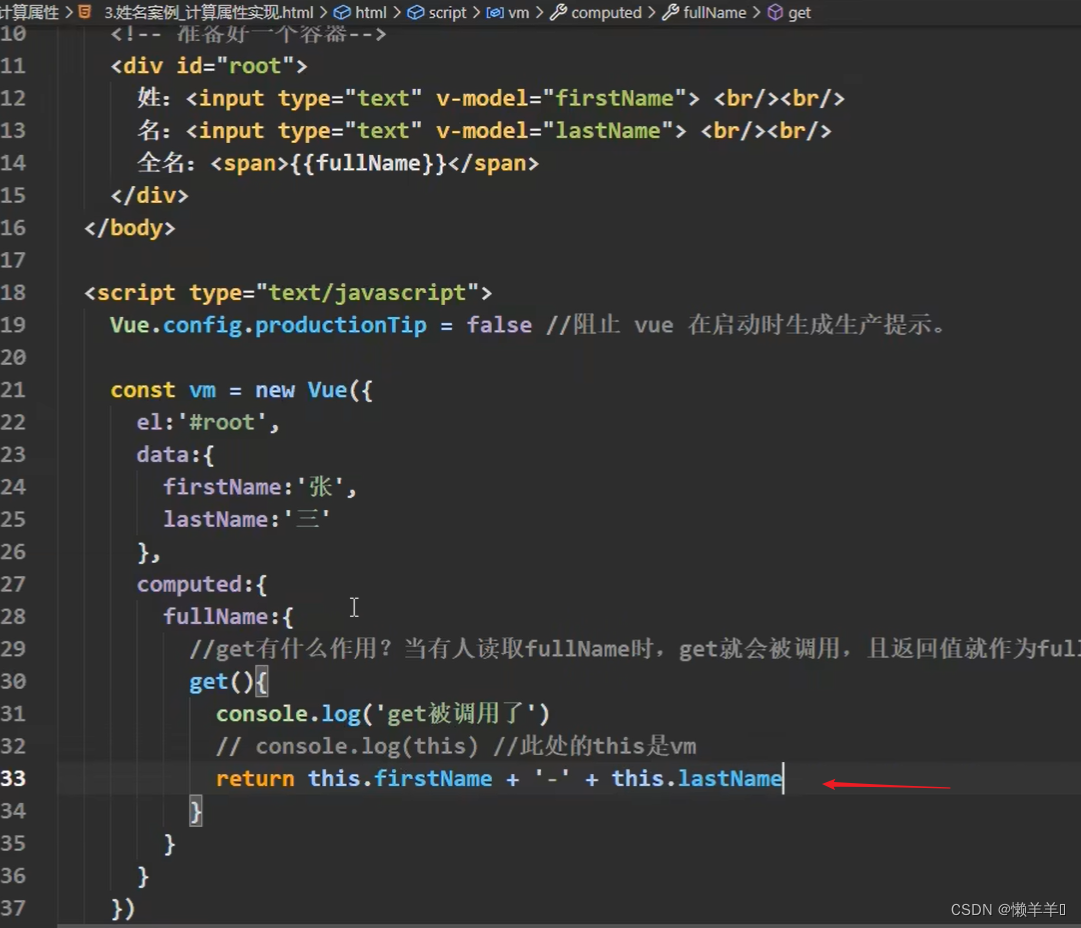
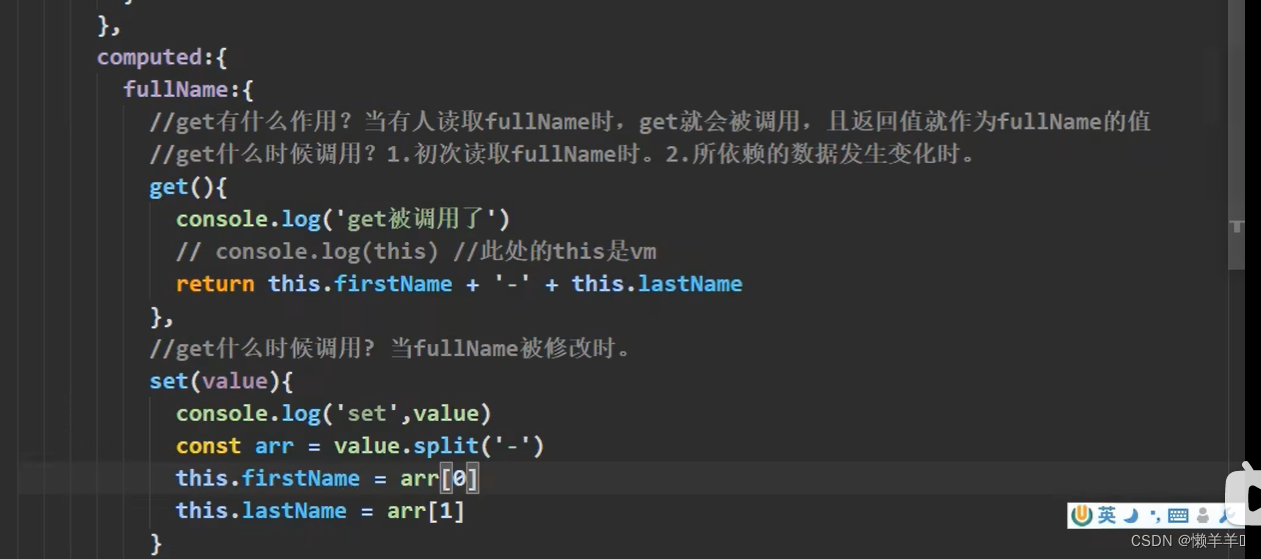
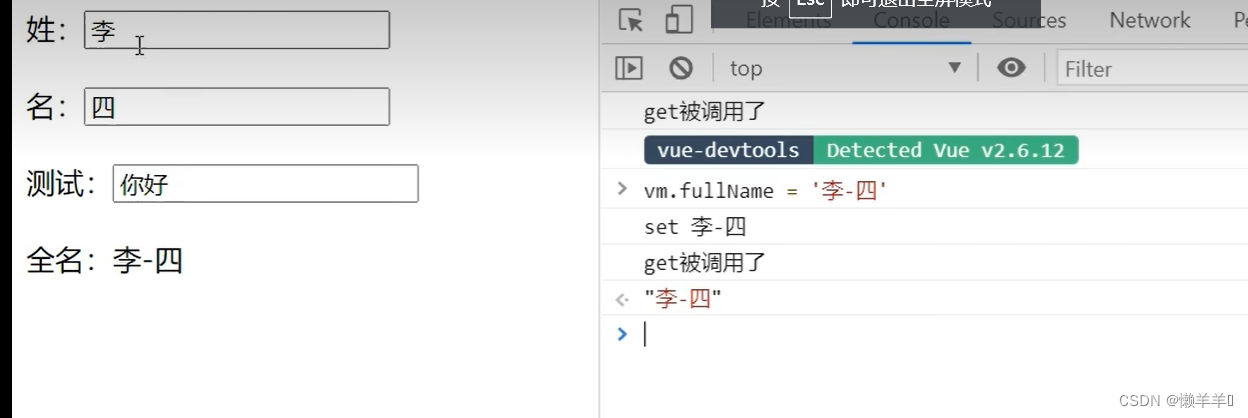
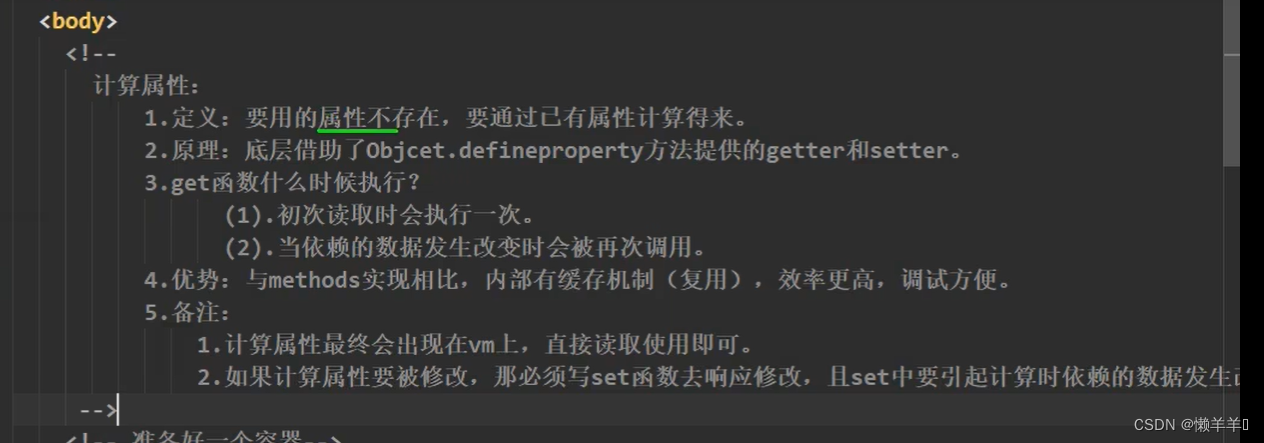
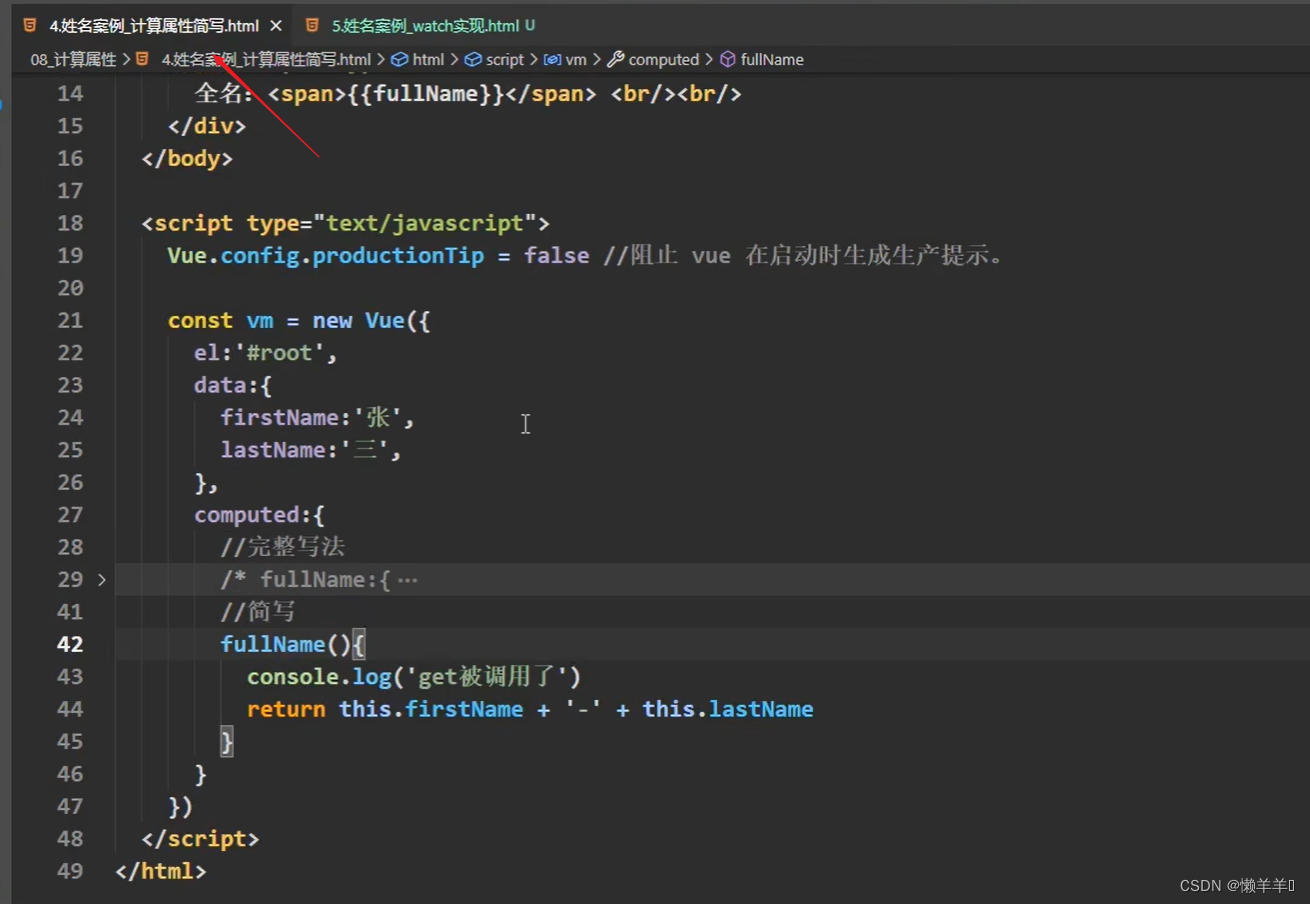
九、计算属性







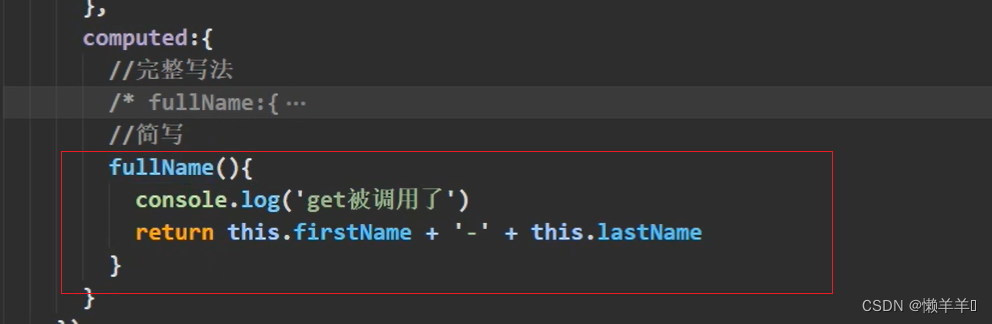
十、计算属性简写
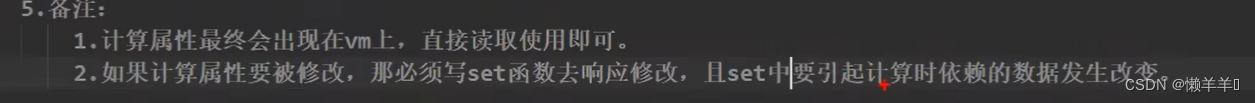
注意:只考虑读取不考虑修改的时候才可以用以下简写方式:


2022年11月22日:
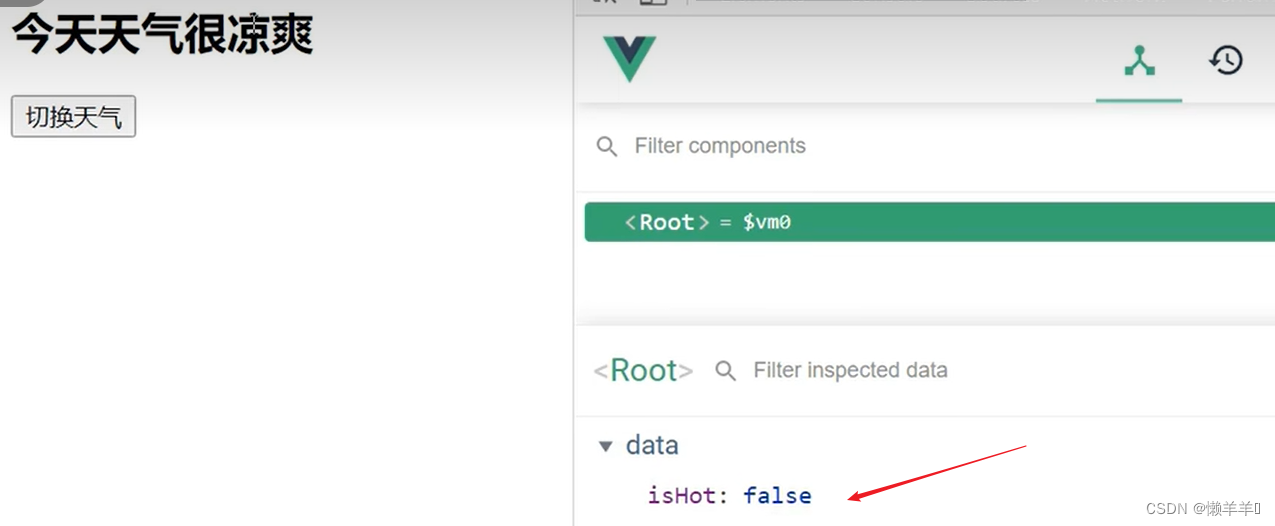
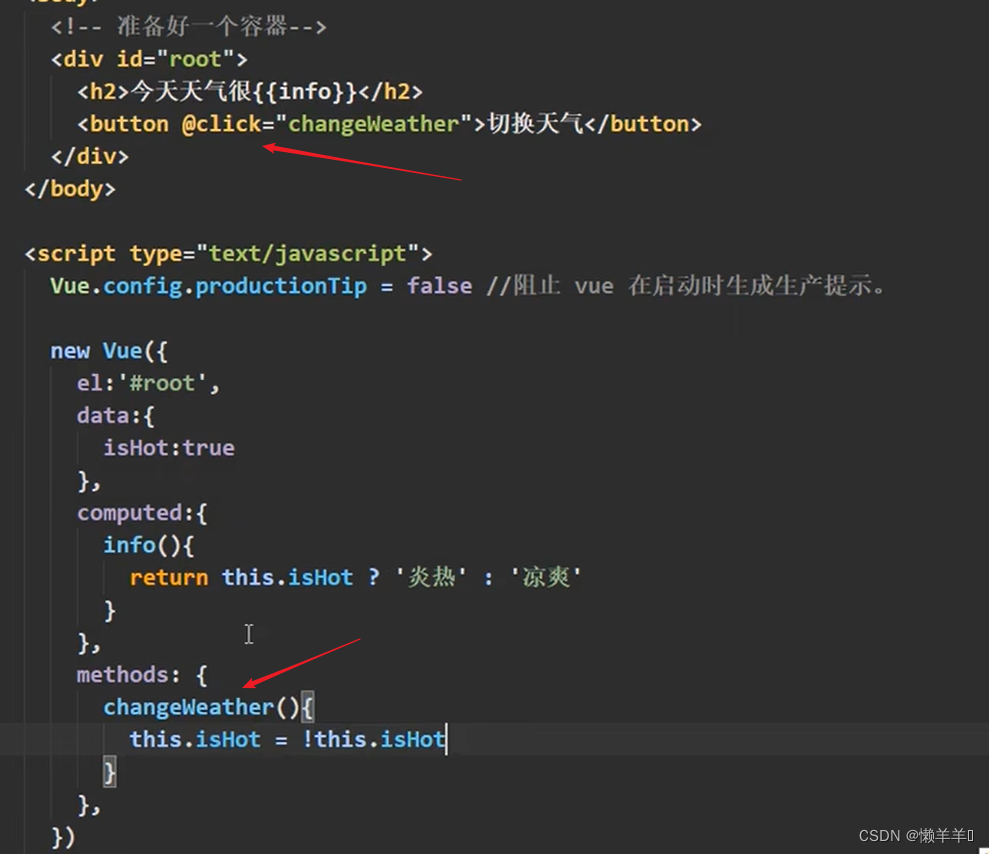
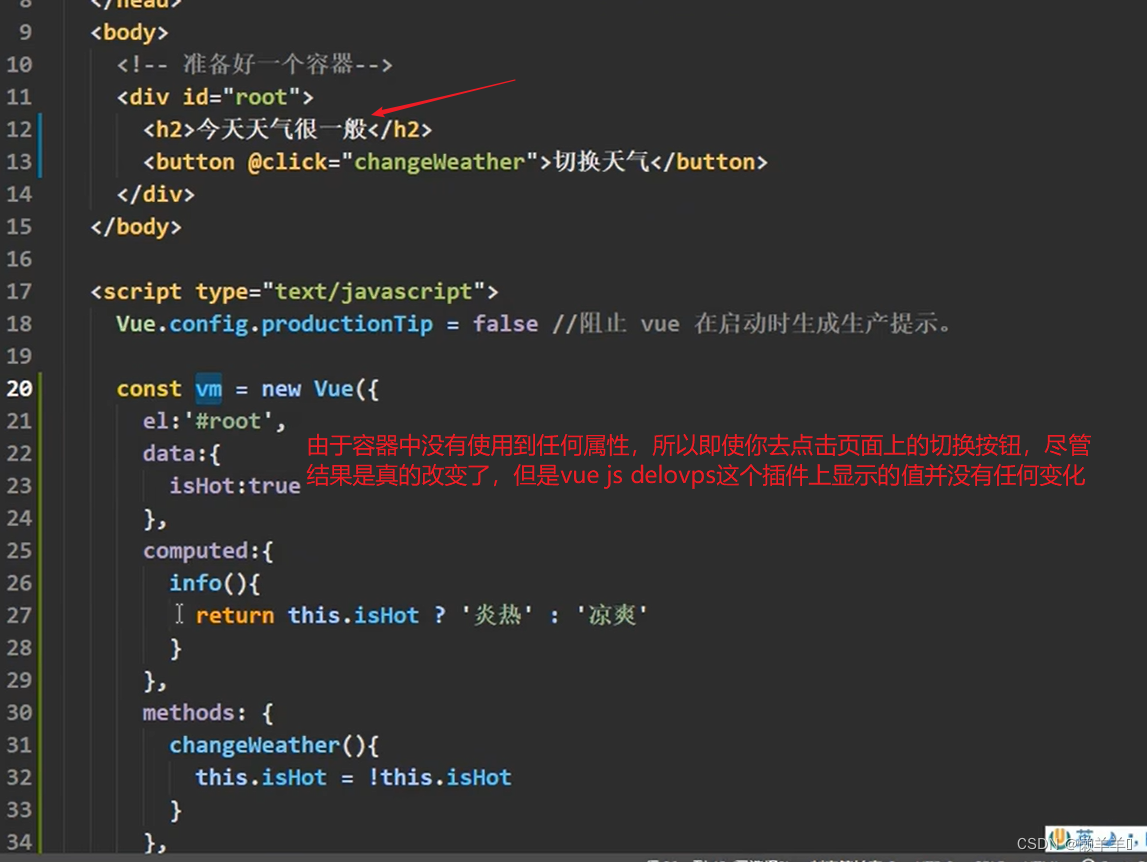
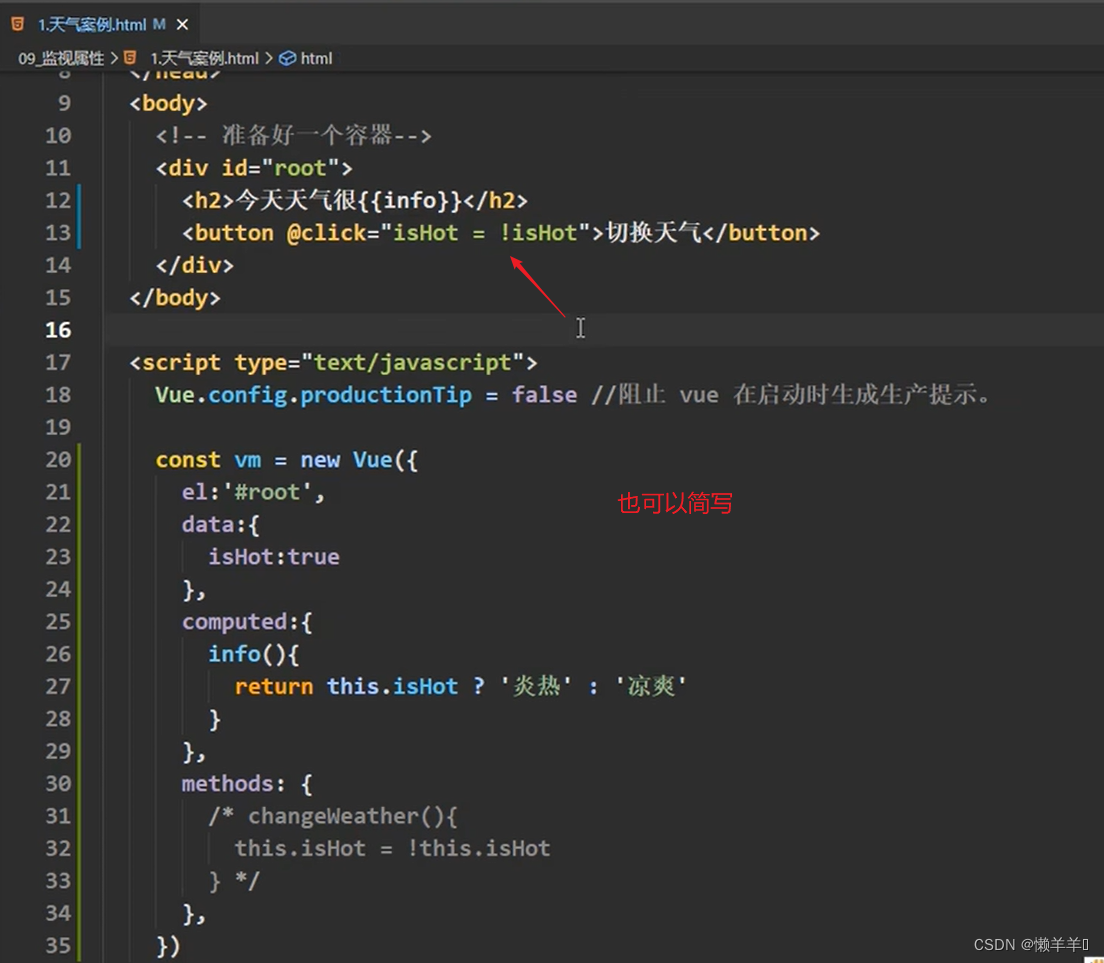
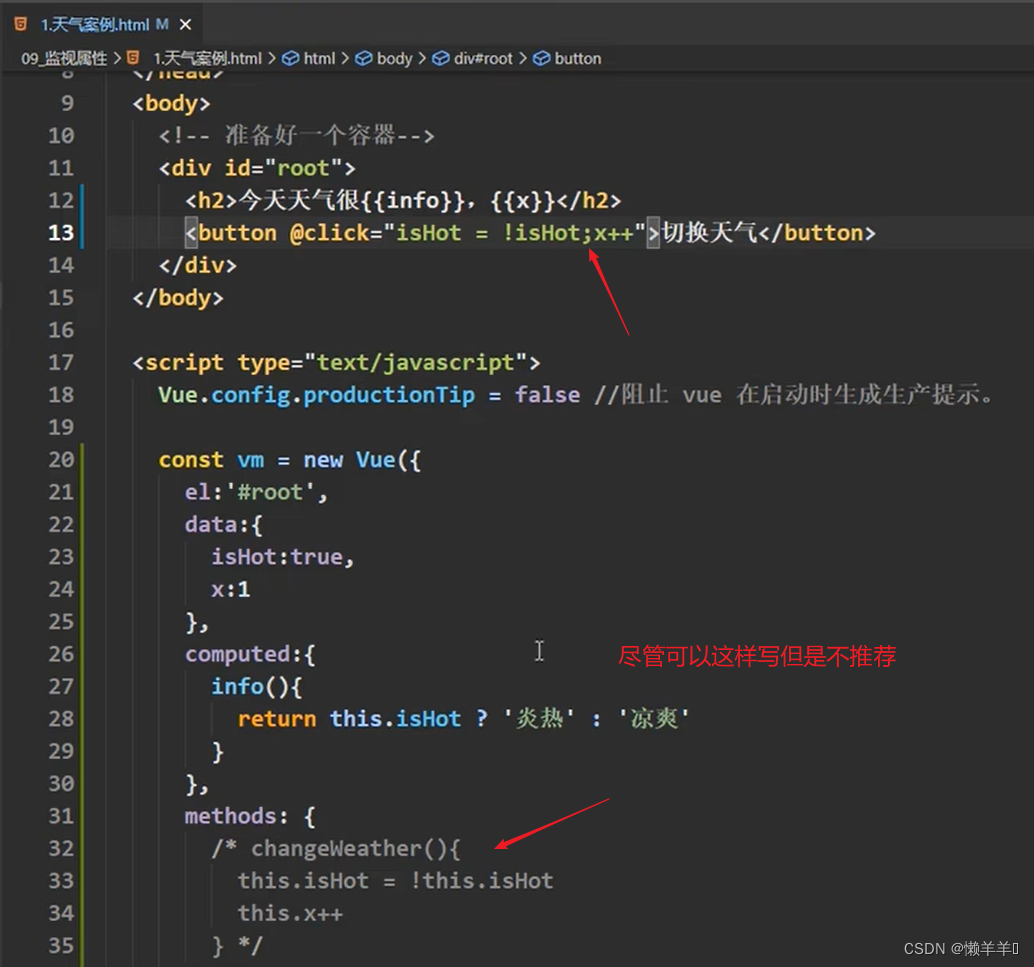
一、天气案例

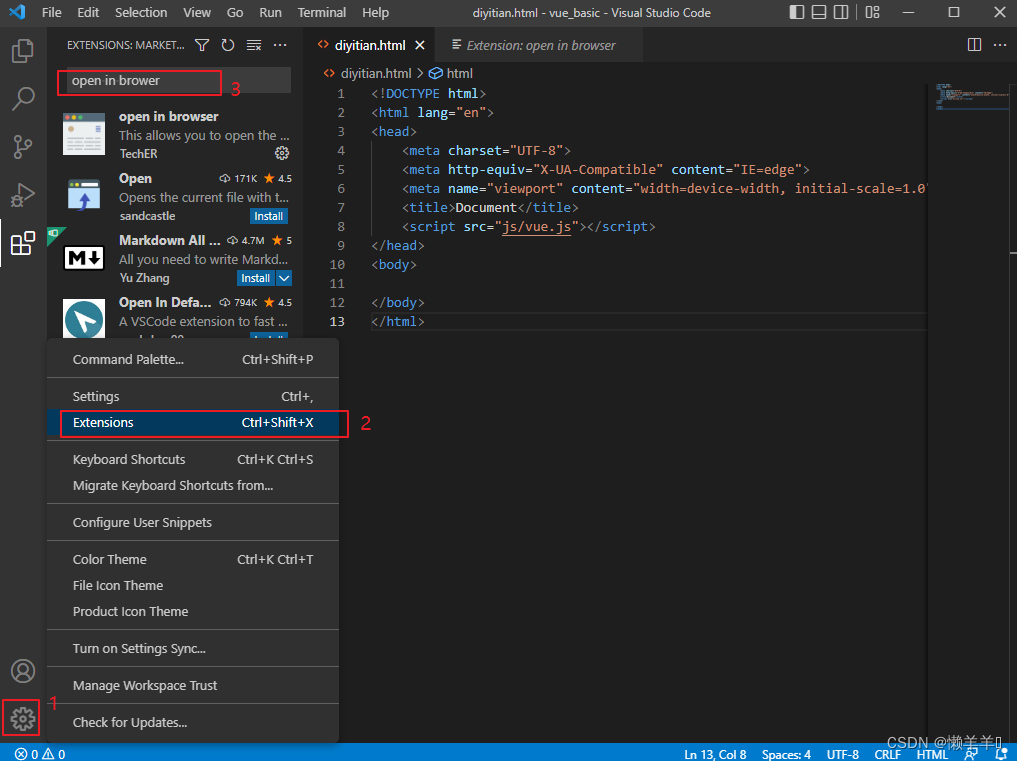
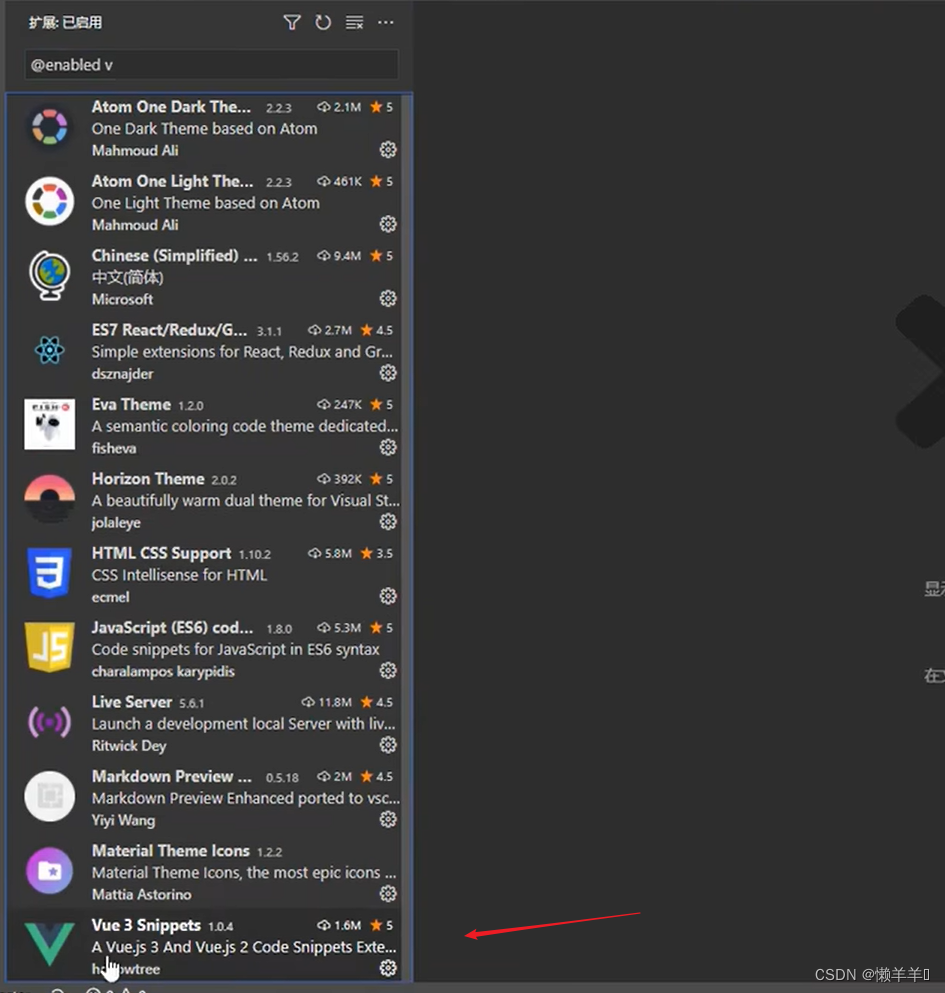
比较好用的插件:
 这个插件就是当你写代码的时候会有很多提示
这个插件就是当你写代码的时候会有很多提示






这仅仅是个插件存在的不足之处,或许将来的某一天会得到改变!


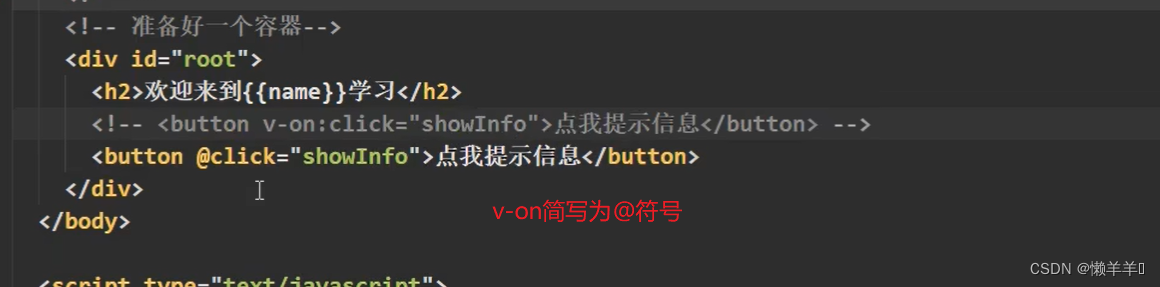
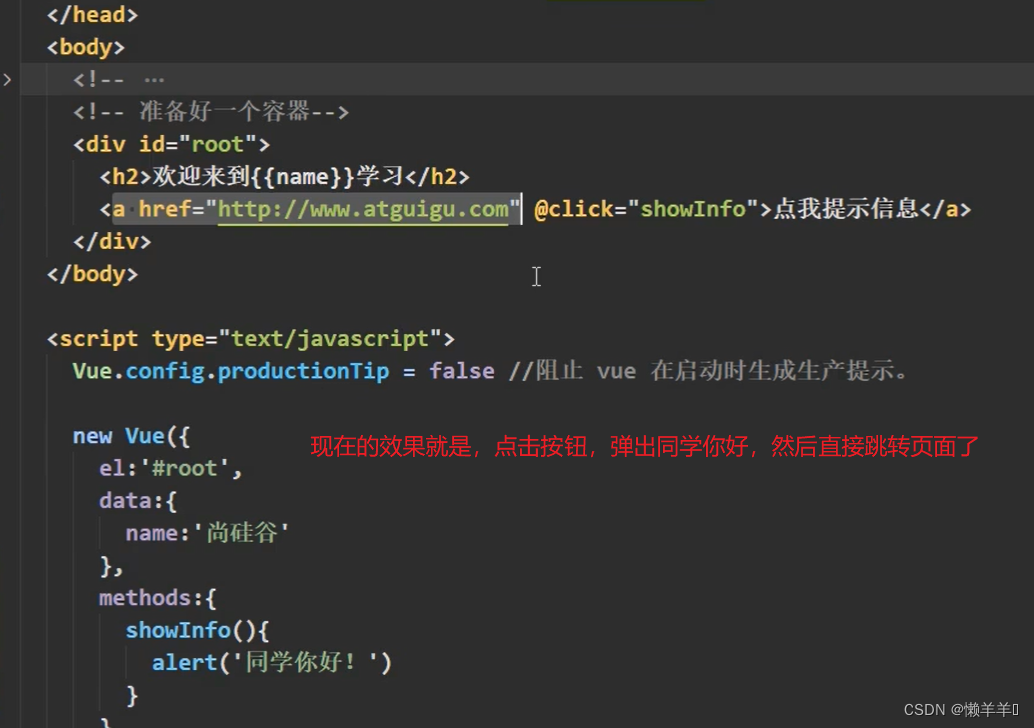
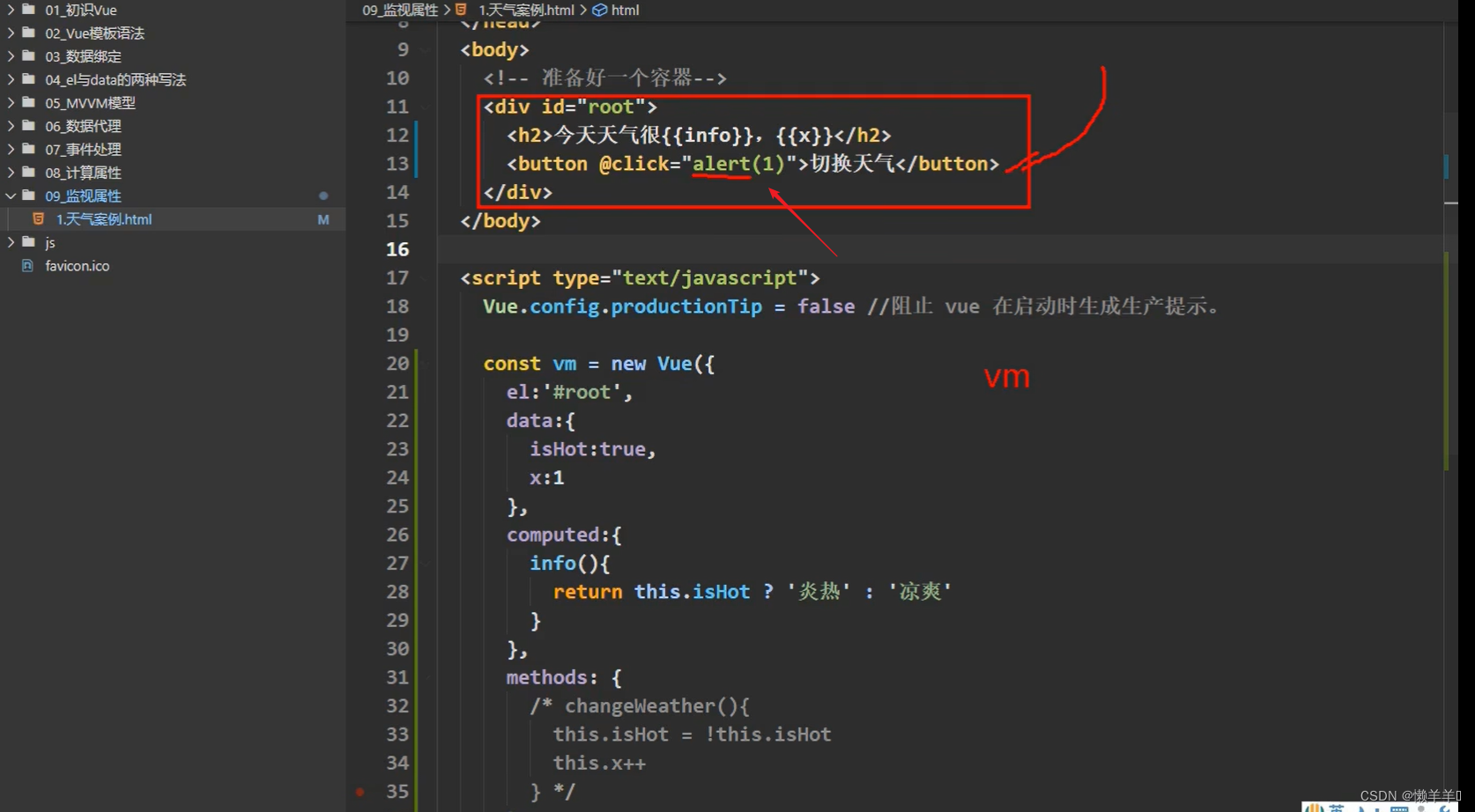
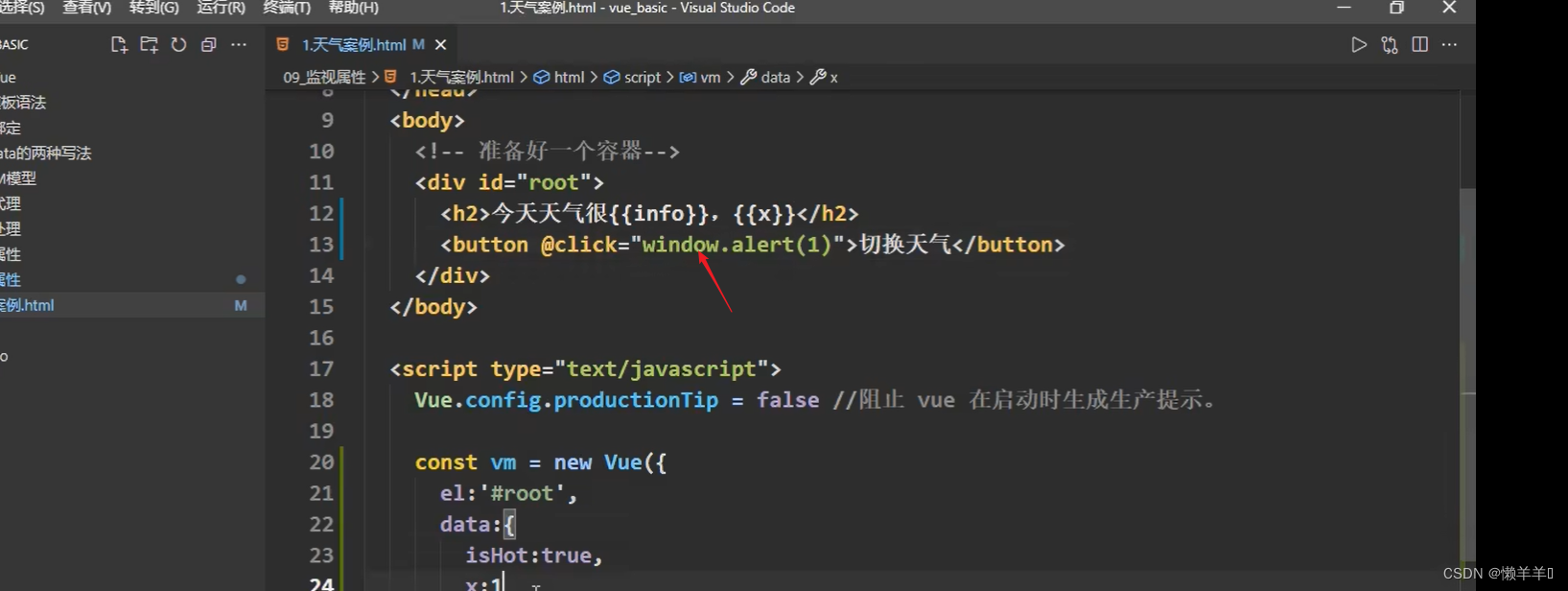
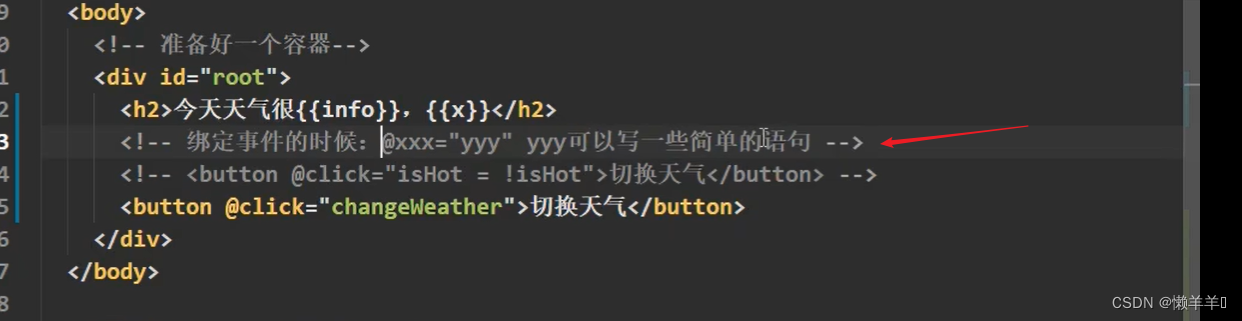
不推荐直接在@click后面写语句
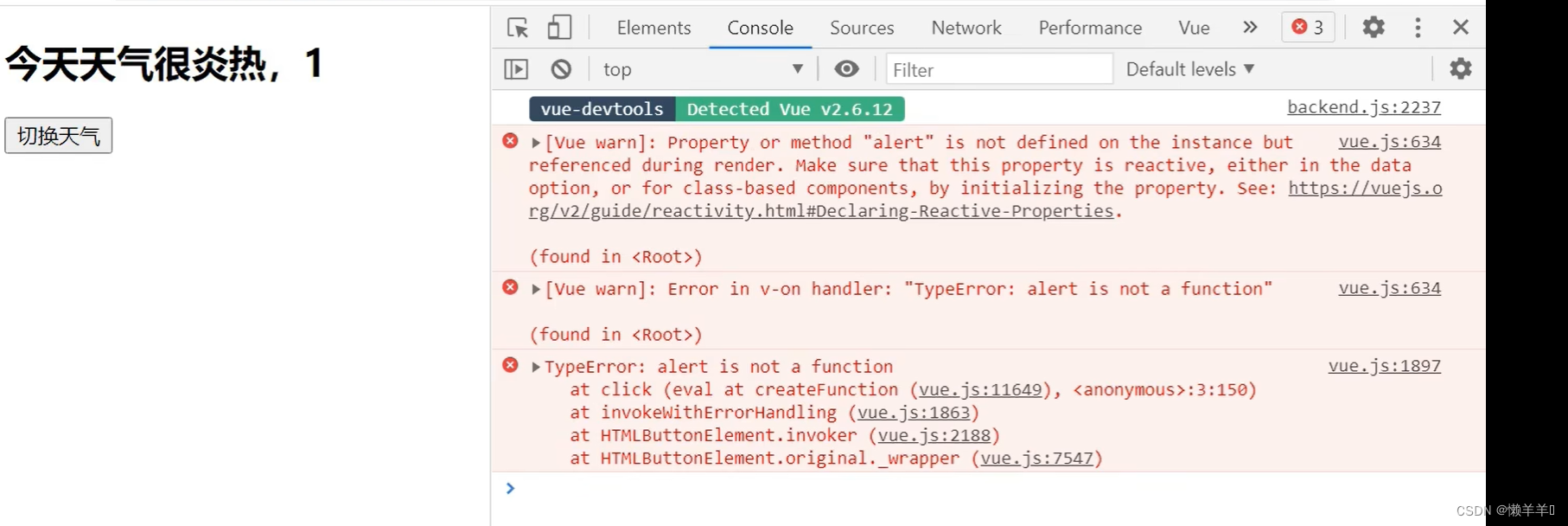
比如说点击按钮实现弹窗:

按照上面的写法肯定报错,因为vue的实例找不到alert这个方法

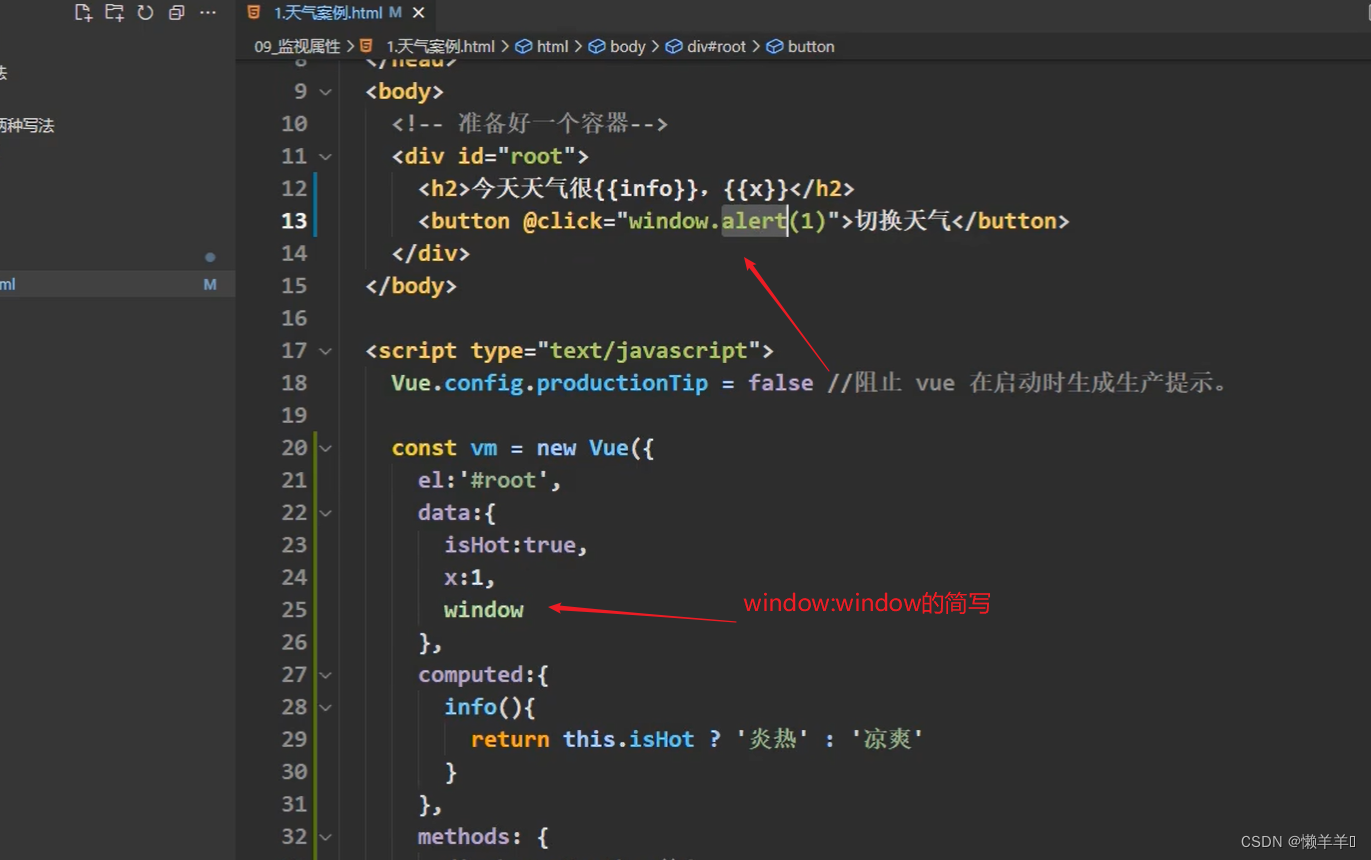
假设改成window.alert()

还是会报错,因为在vue上面找不到window

解决方案:把window给到vue实例

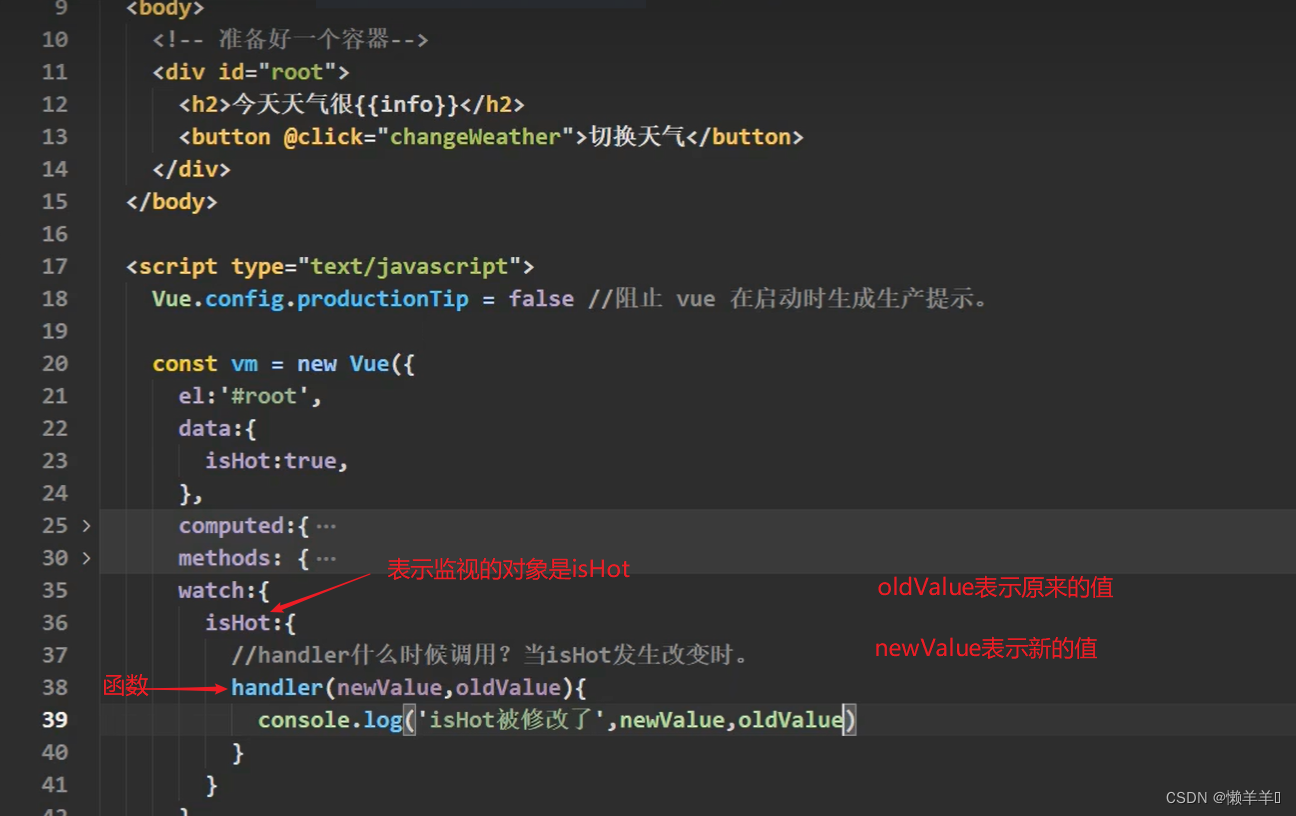
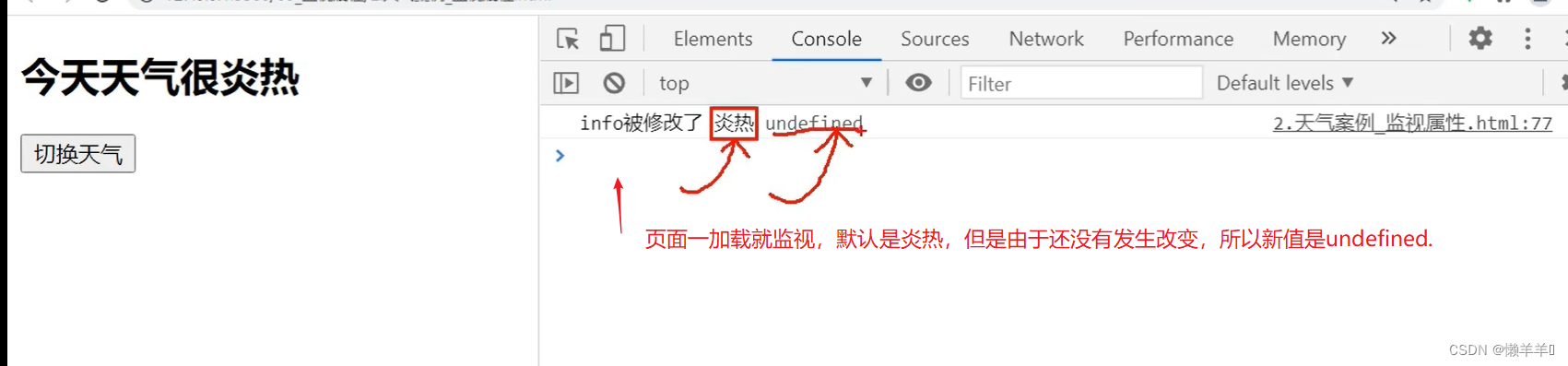
二、监视属性
顾名思义就是监视某一个属性的变化
vue当中要实现监视,需要用watch



handler默认是一上来先不执行,当点击按钮时,发生了改变才执行
 看下能不能监视计算出来的属性:
看下能不能监视计算出来的属性:

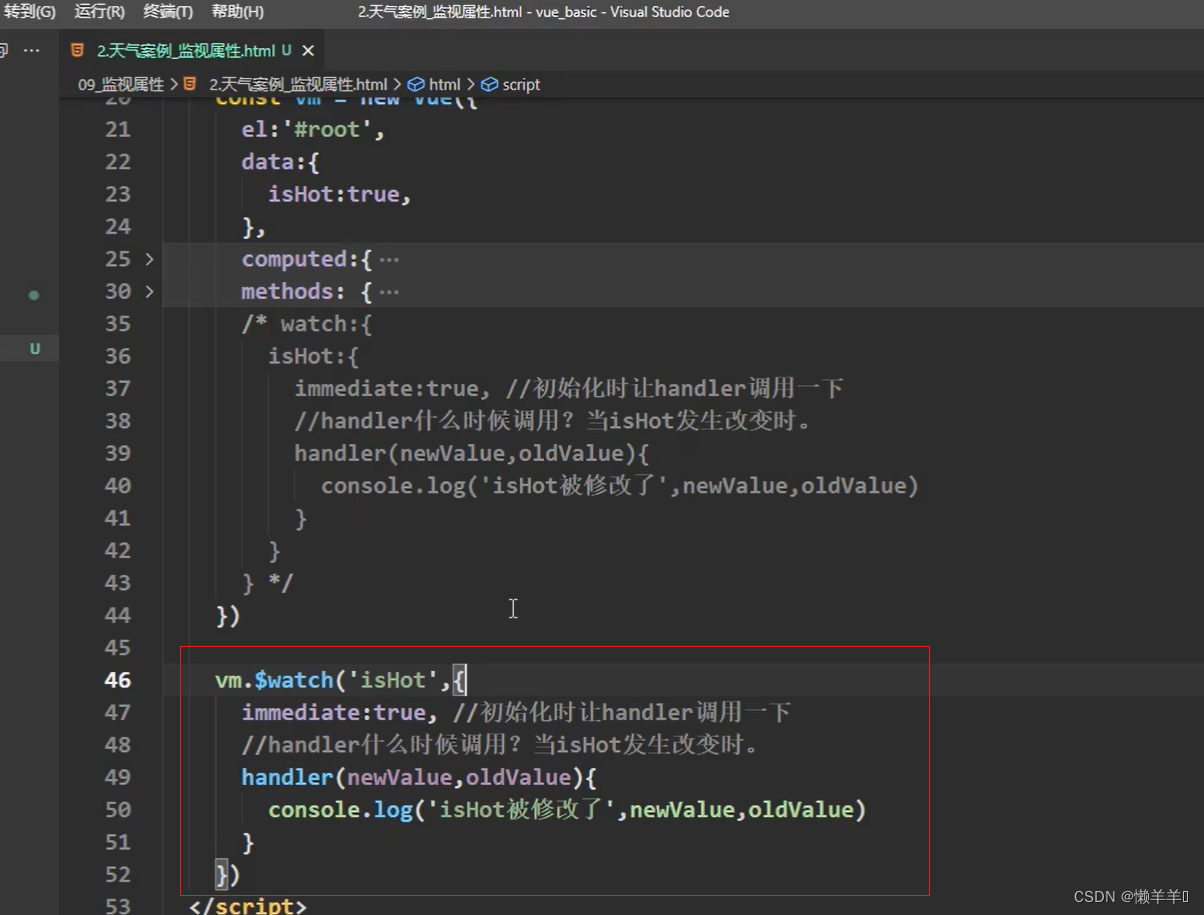
 除此之外还可以这么写:
除此之外还可以这么写:


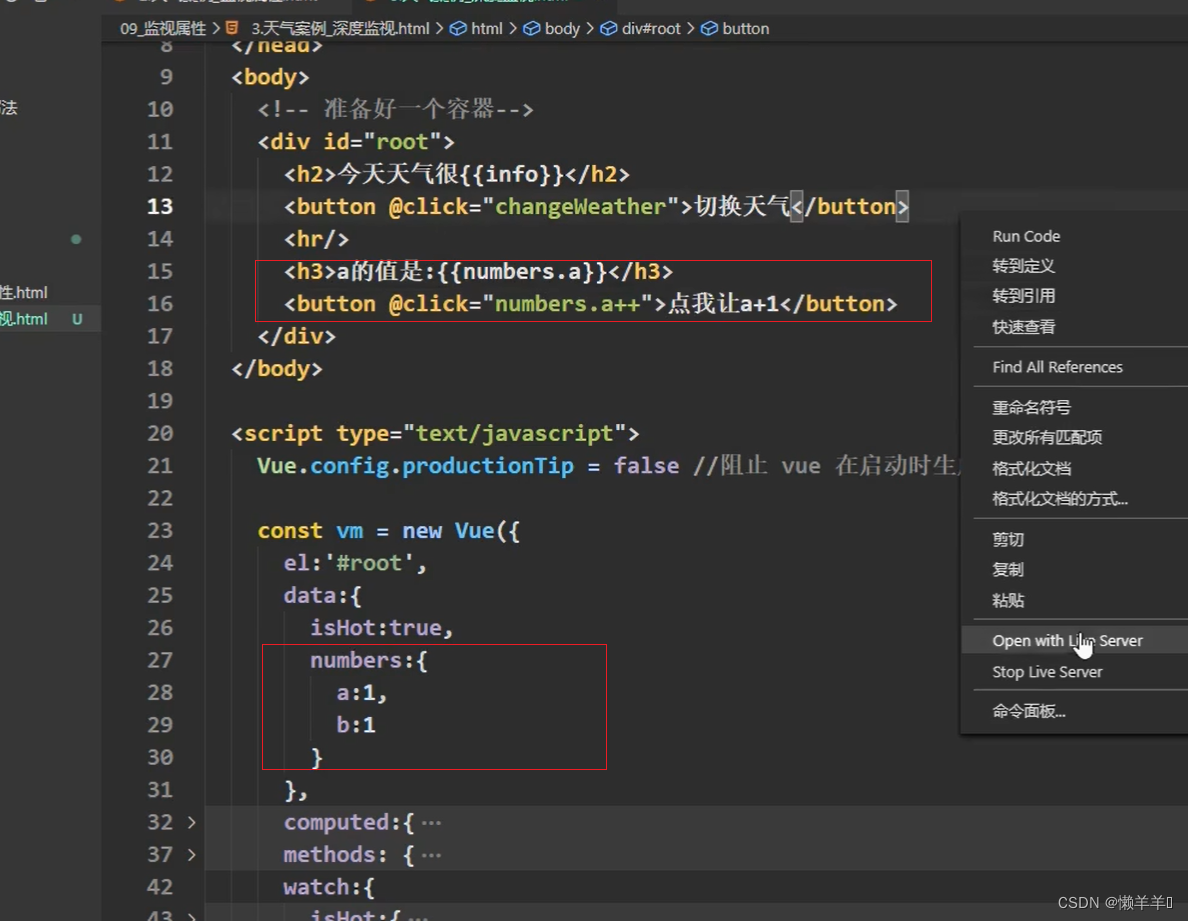
三、深度监视

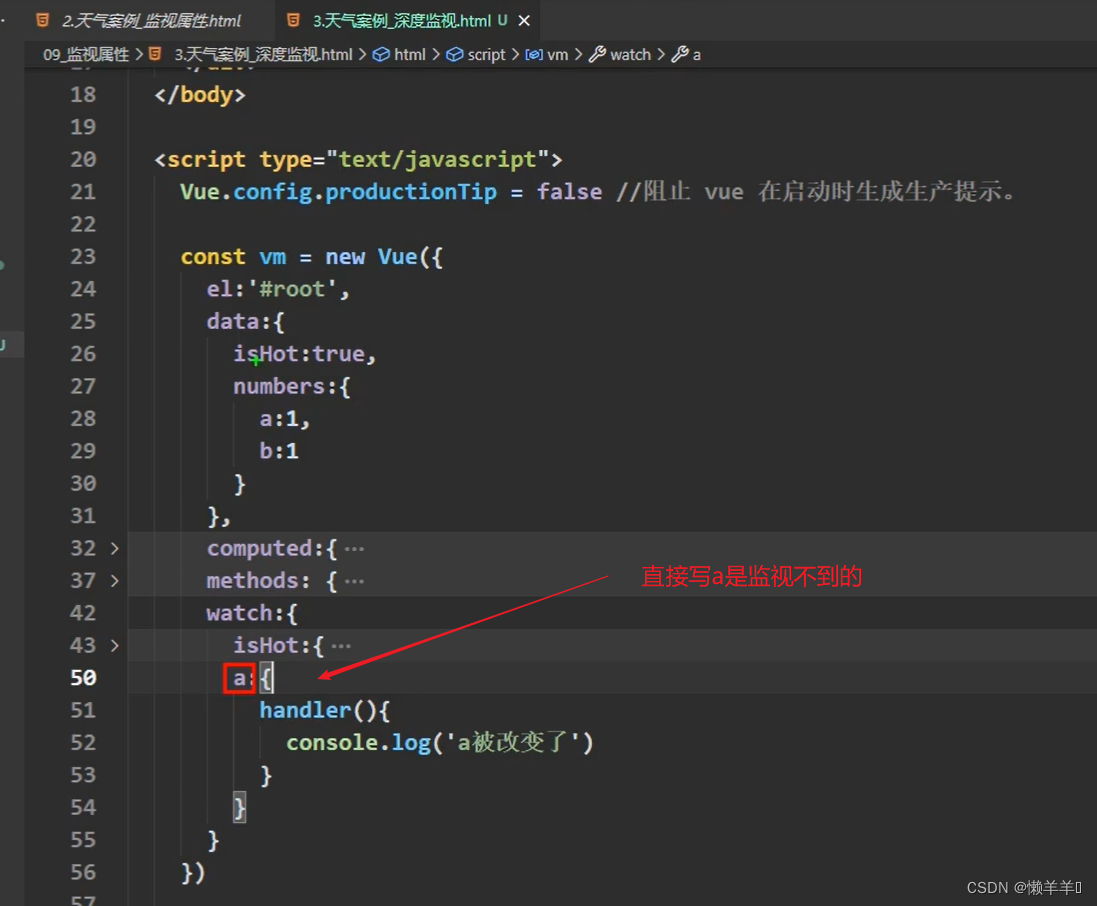
需求:监视a的变化

 正确写法:
正确写法:

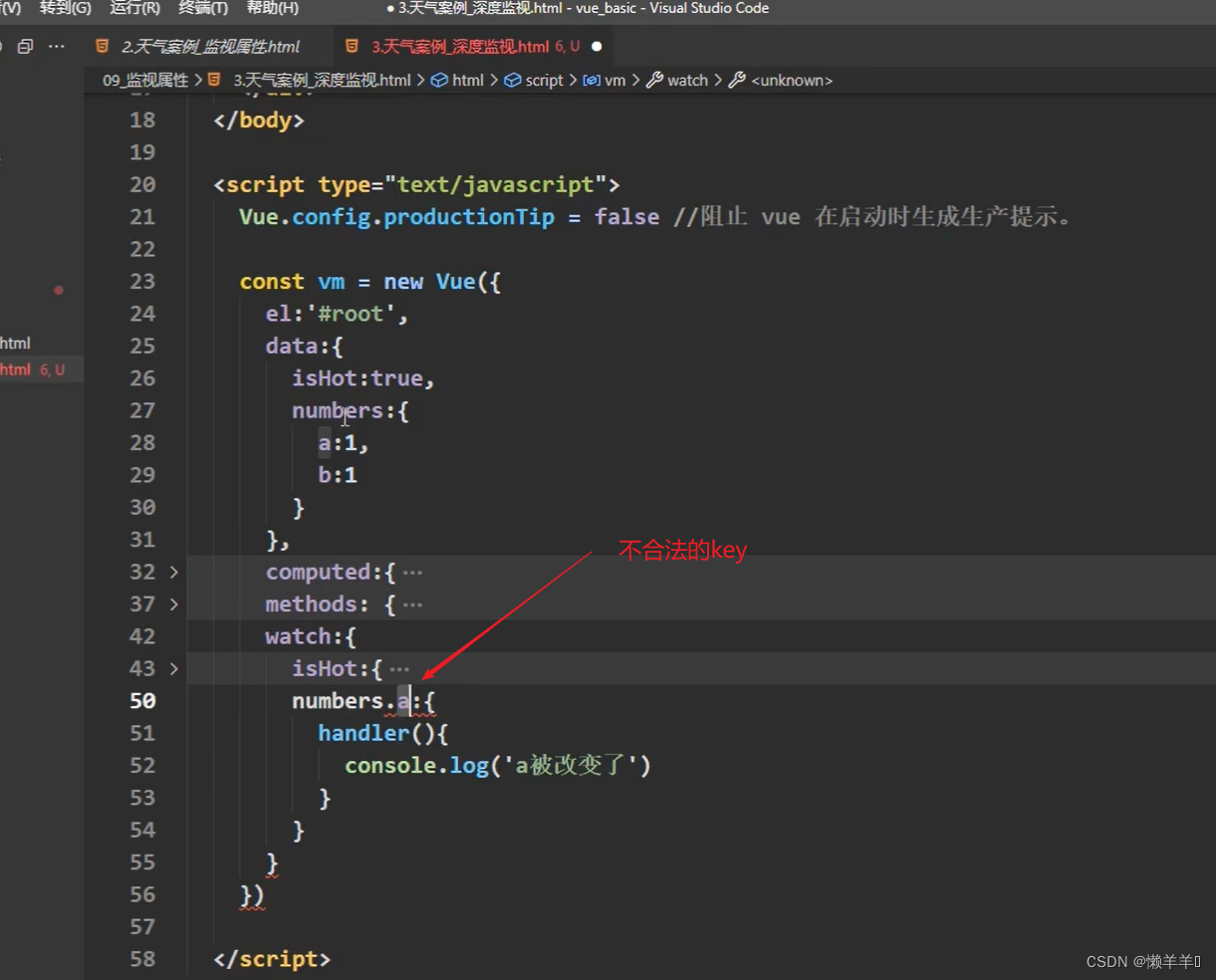
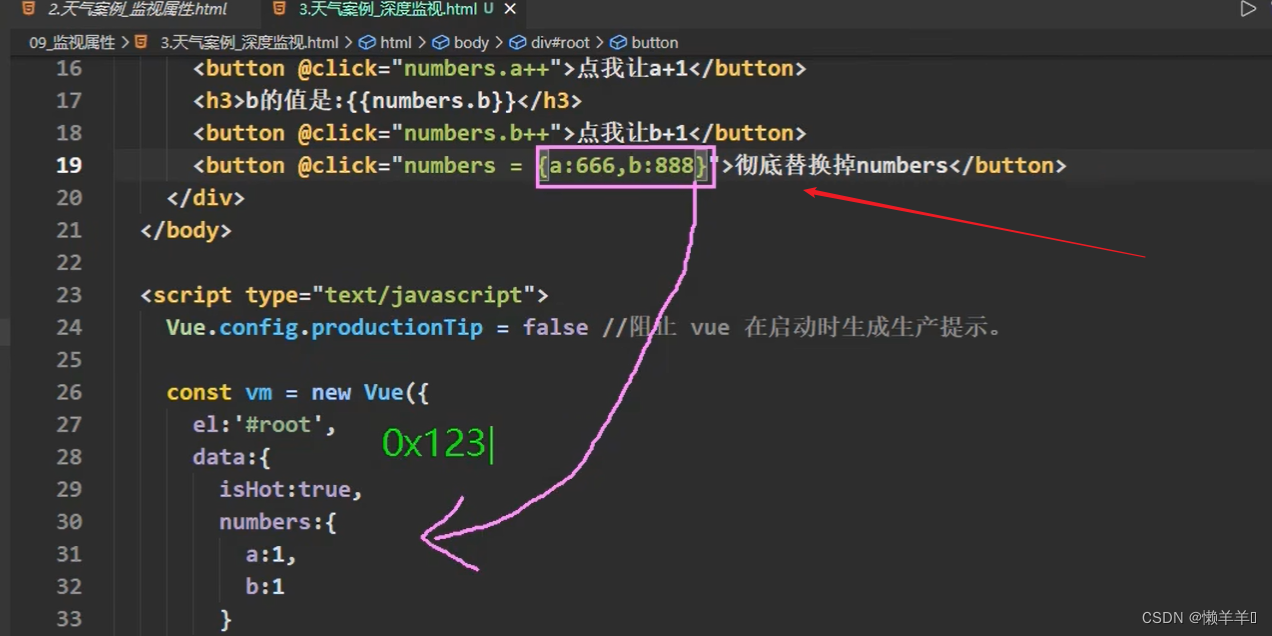
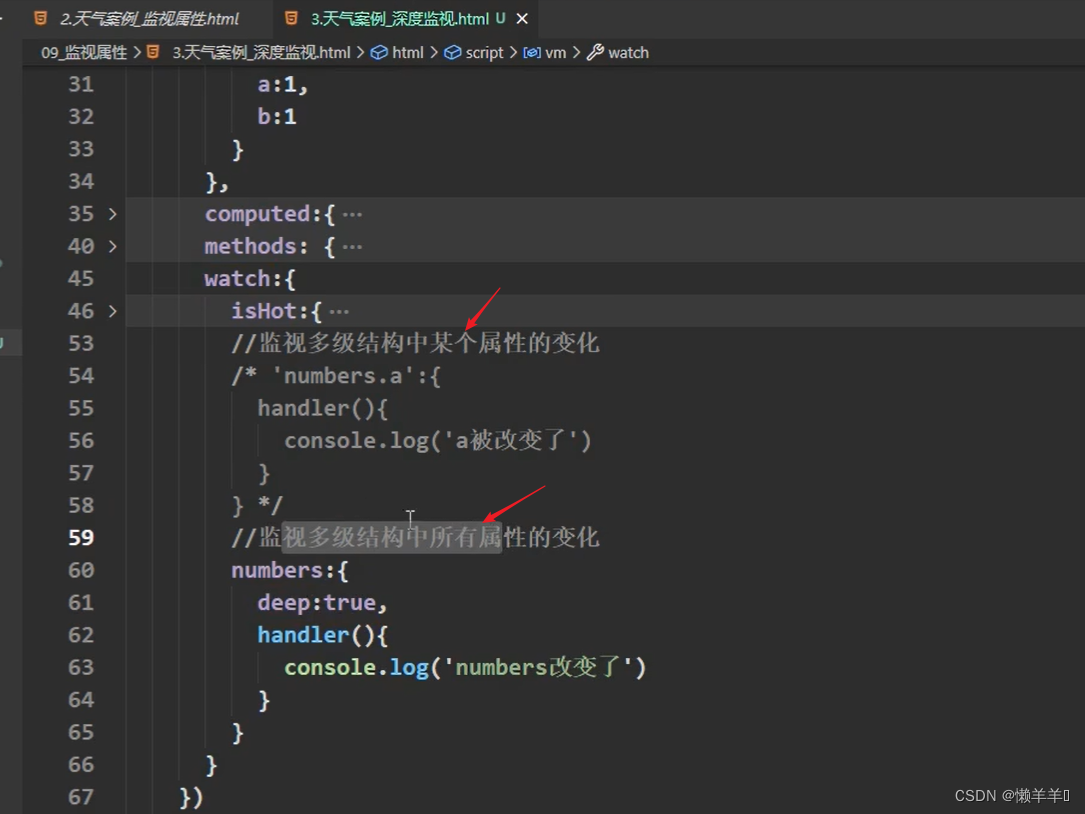
需求:监视numbers中的任意一个的变化
点击按钮“测地替换掉numbers”,然后就相当于给number赋值,所以numbers就改变了



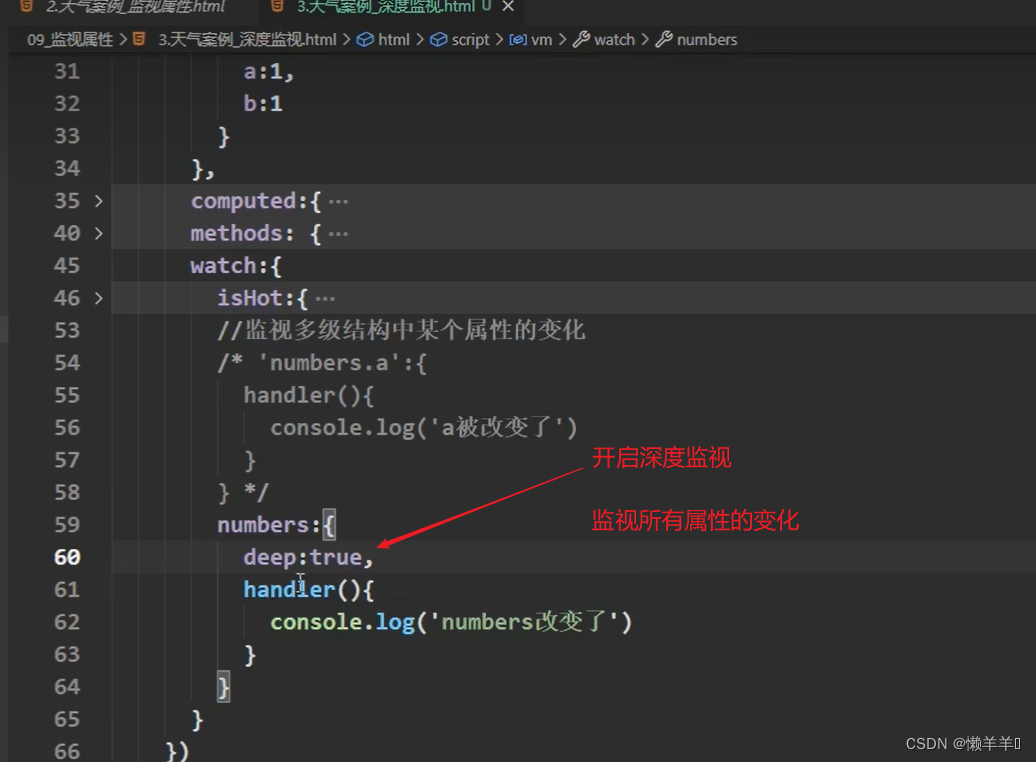
但是这样只能监视到numbers,还是监视不到numbers中的a和b


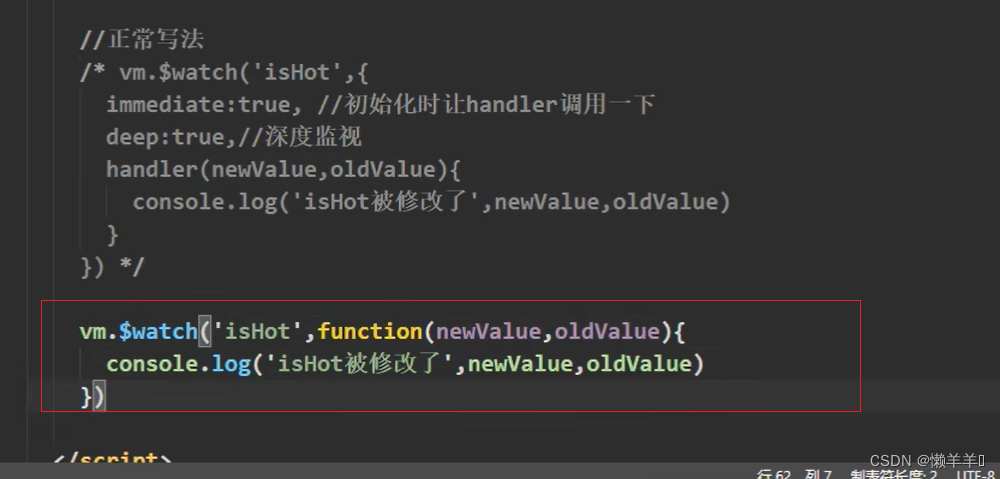
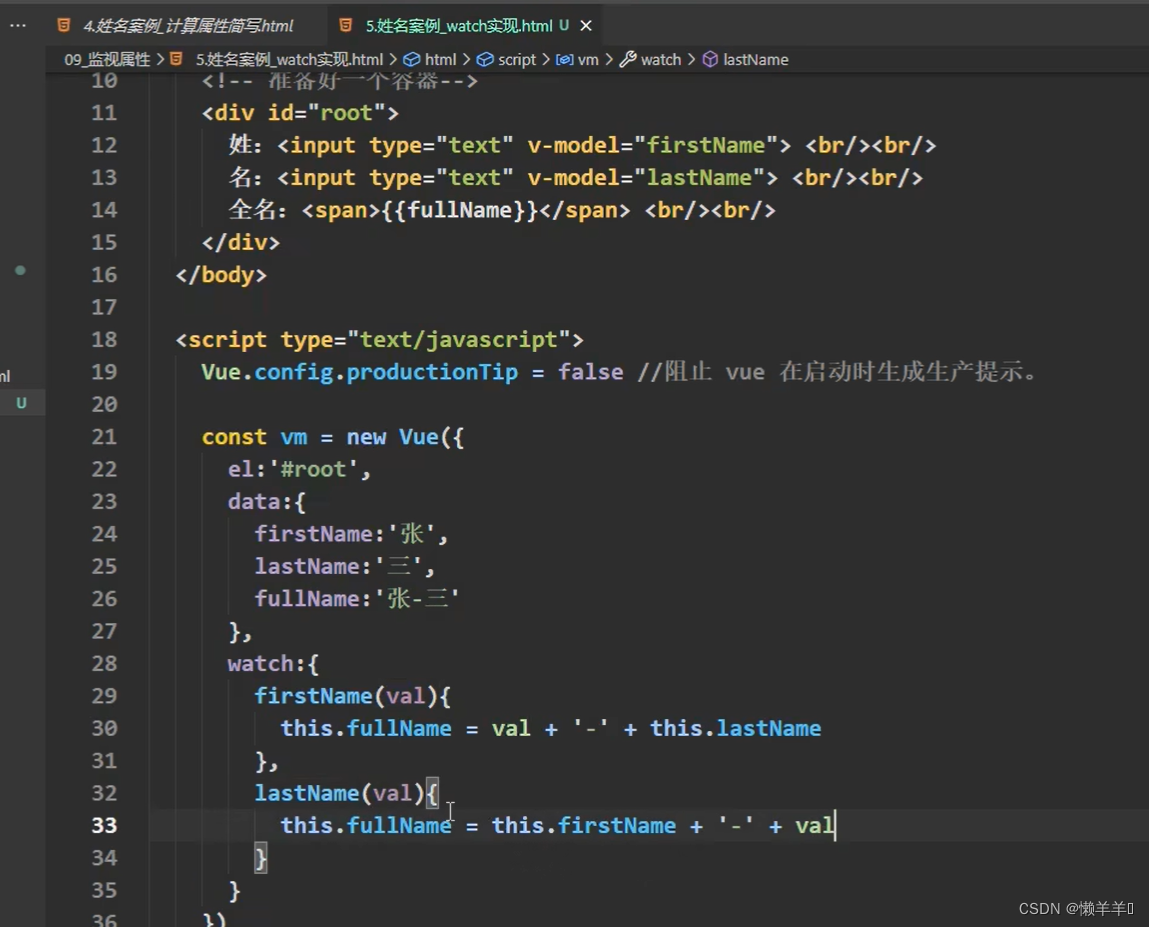
四、监视的简写形式
当配置项里只有handler的时候可以简写



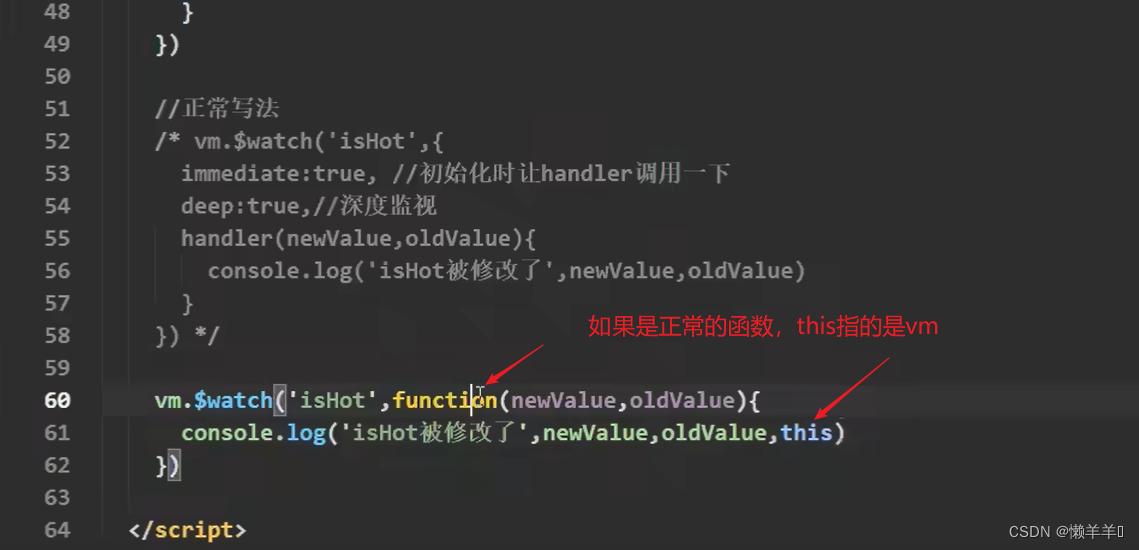
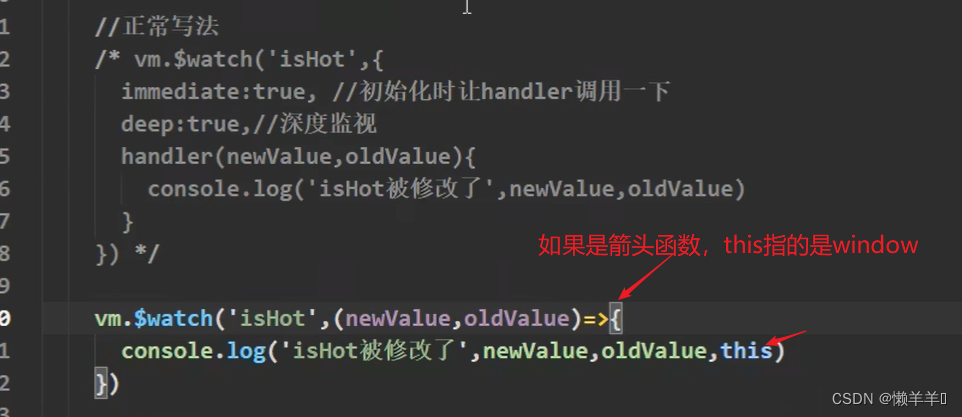
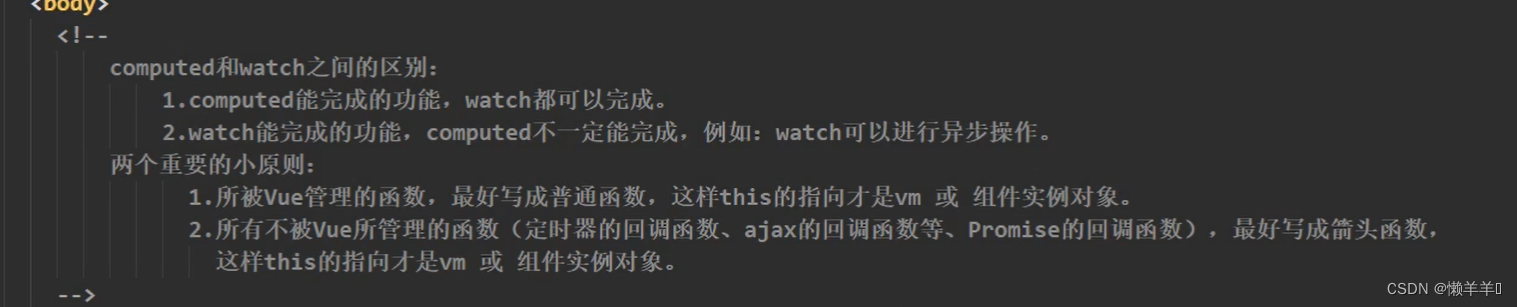
 所有vue管理的函数都要写成普通函数,不要写成箭头函数
所有vue管理的函数都要写成普通函数,不要写成箭头函数
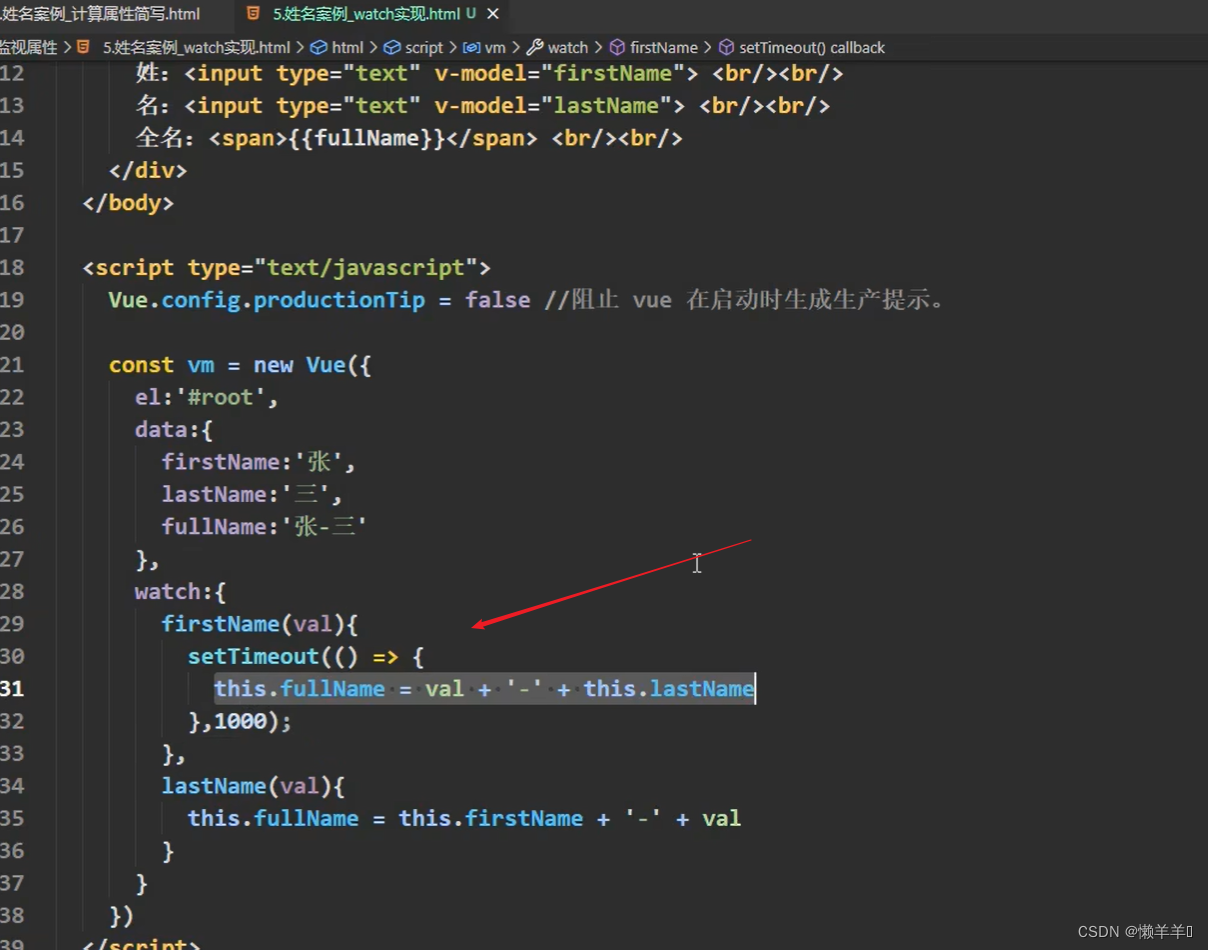
五、watch和computed对比



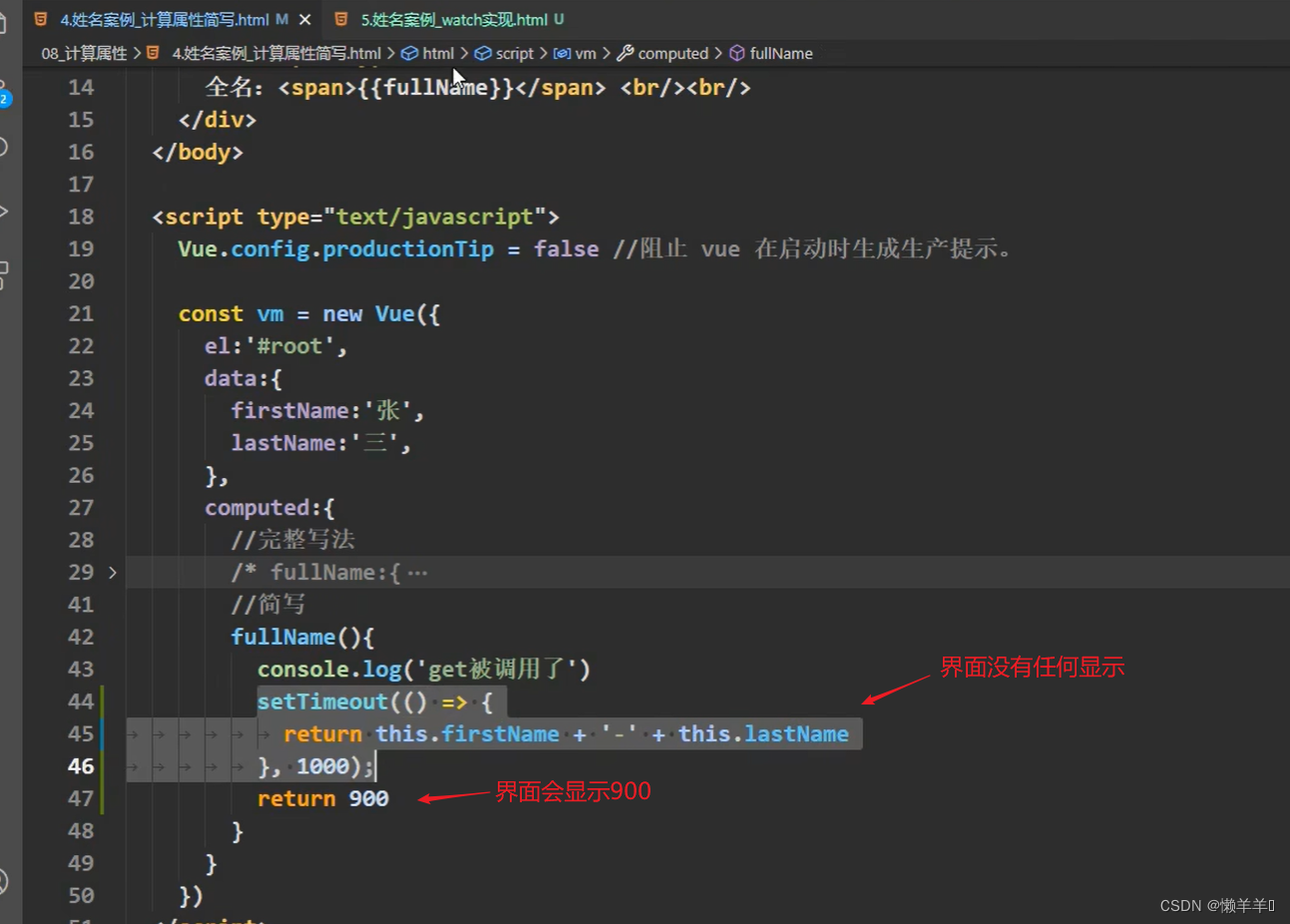
现在的需求就是, 改了名或者姓等1秒再显示全名
监听:

计算属性

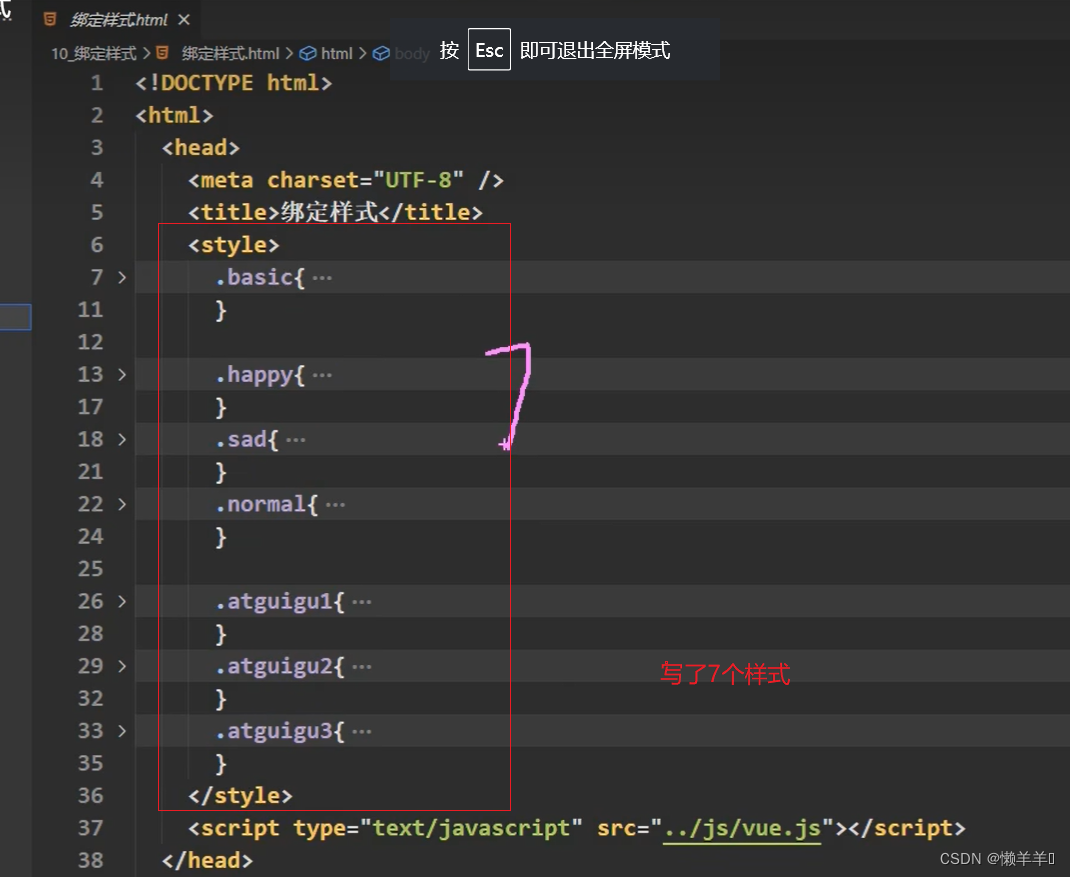
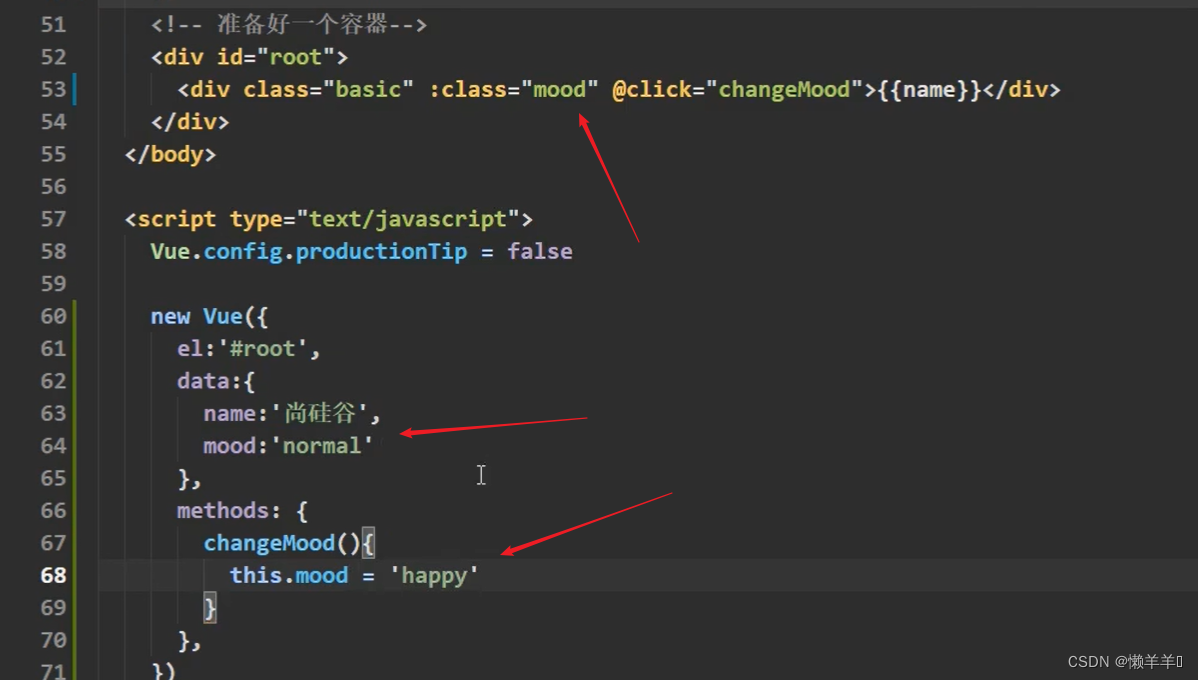
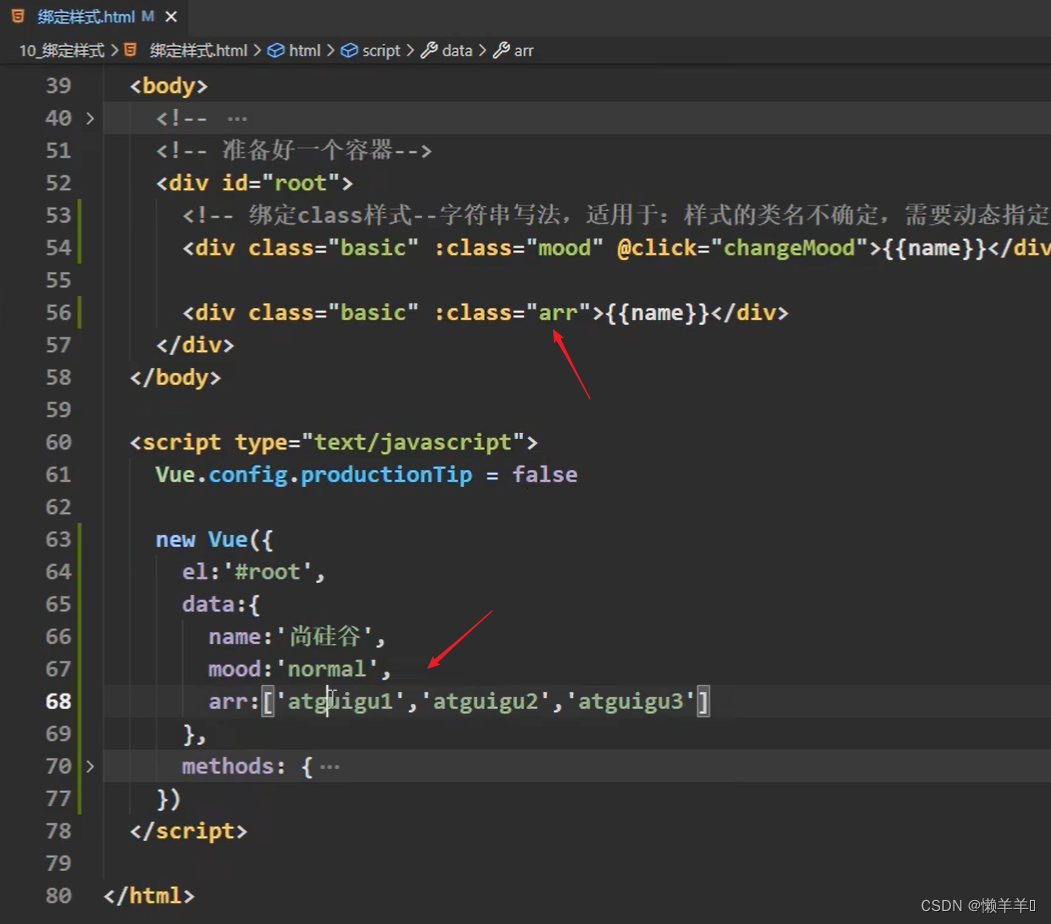
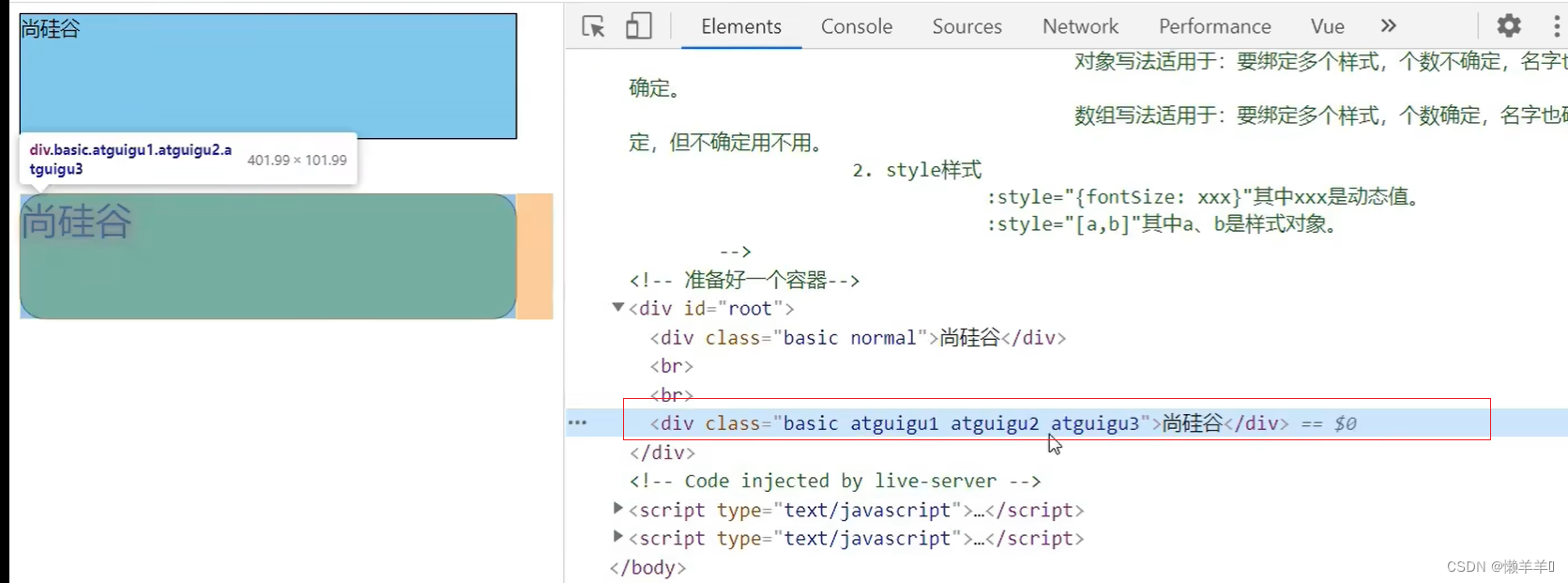
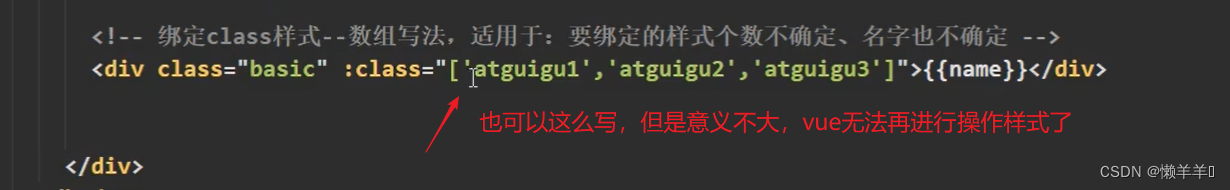
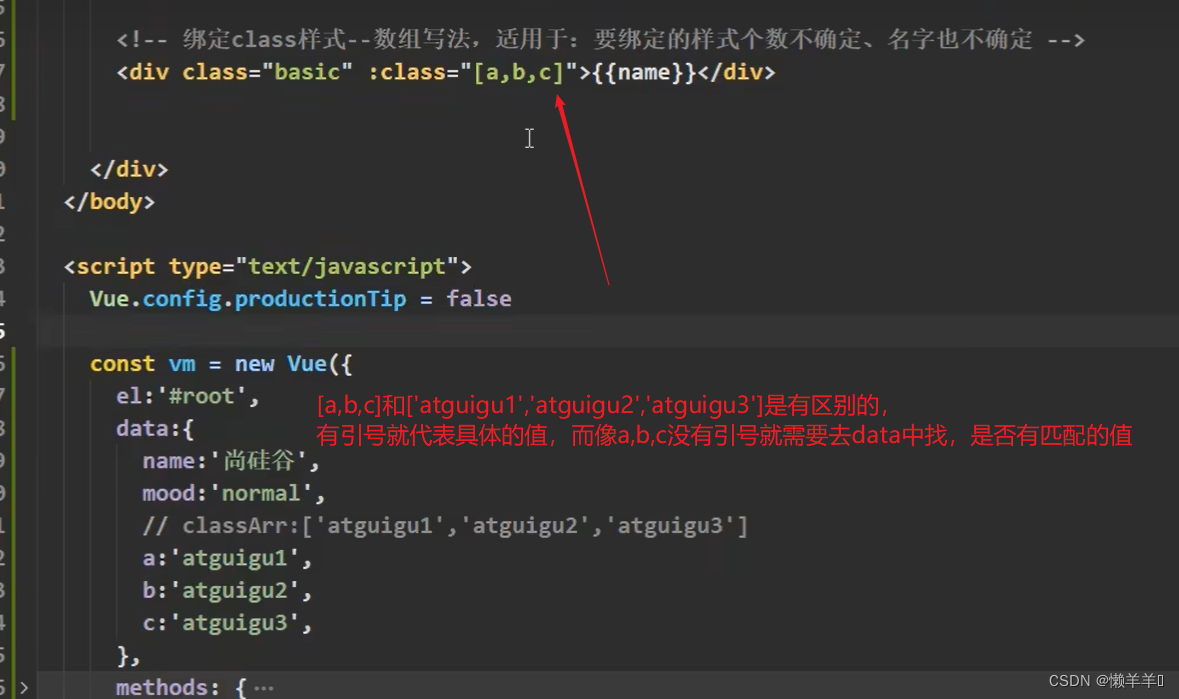
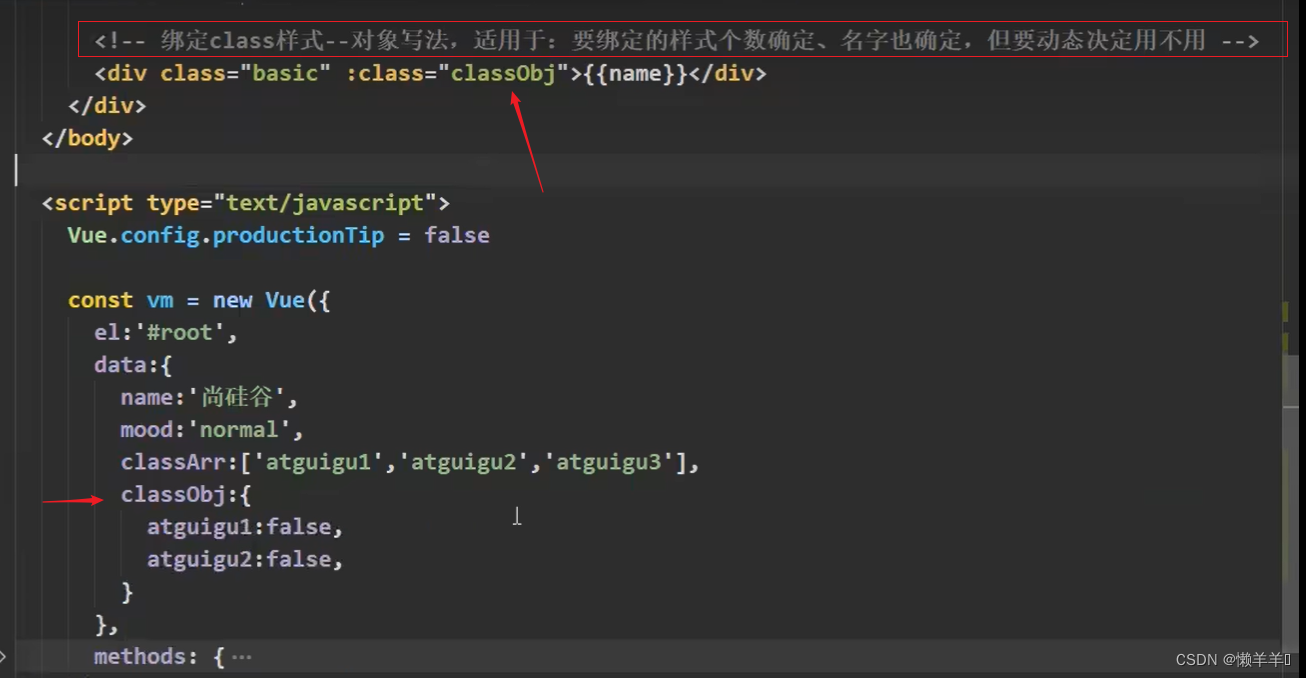
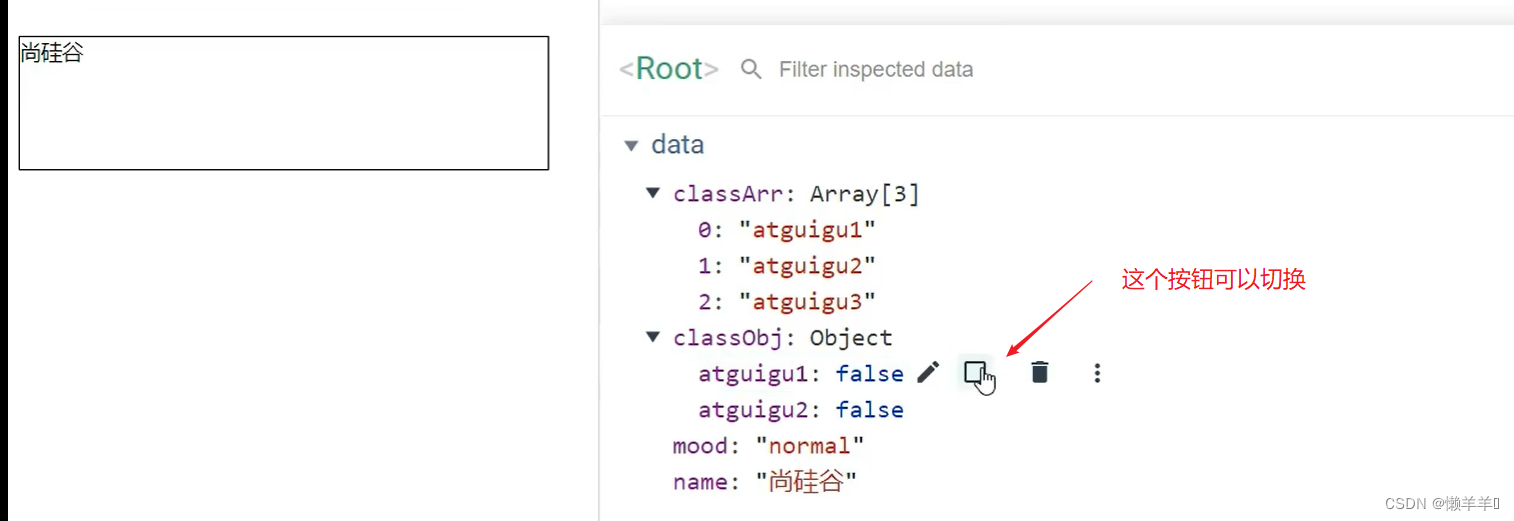
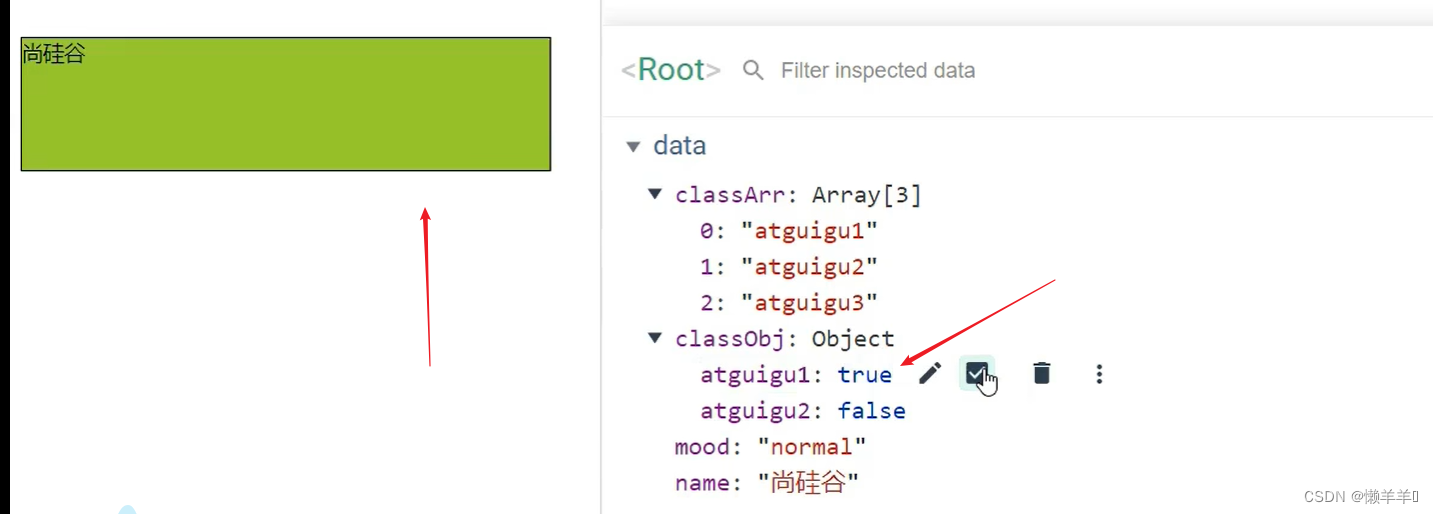
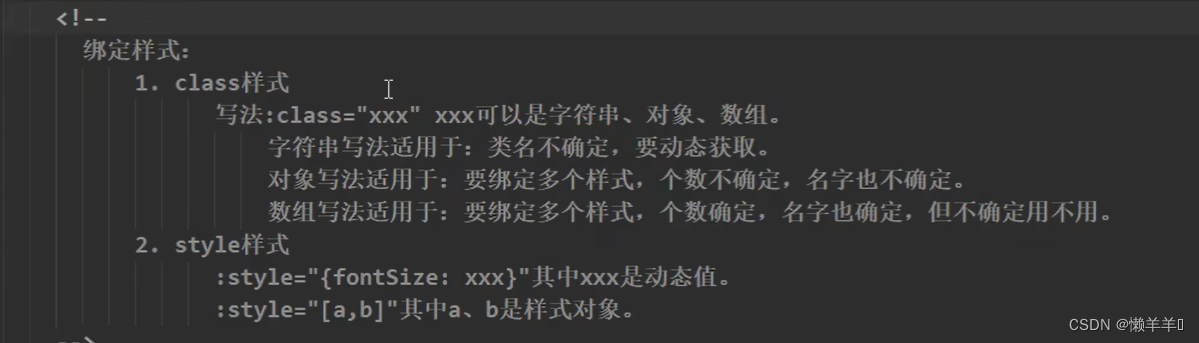
六、绑定class样式





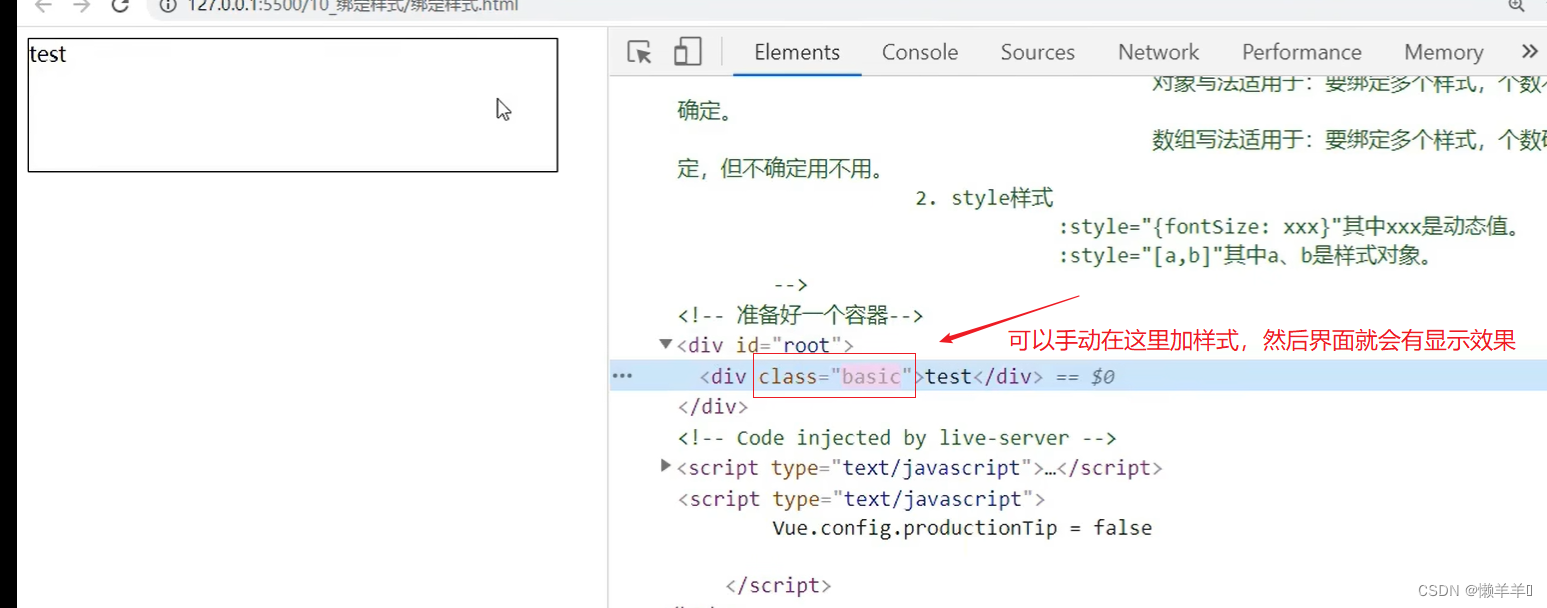
 使用vue:
使用vue:
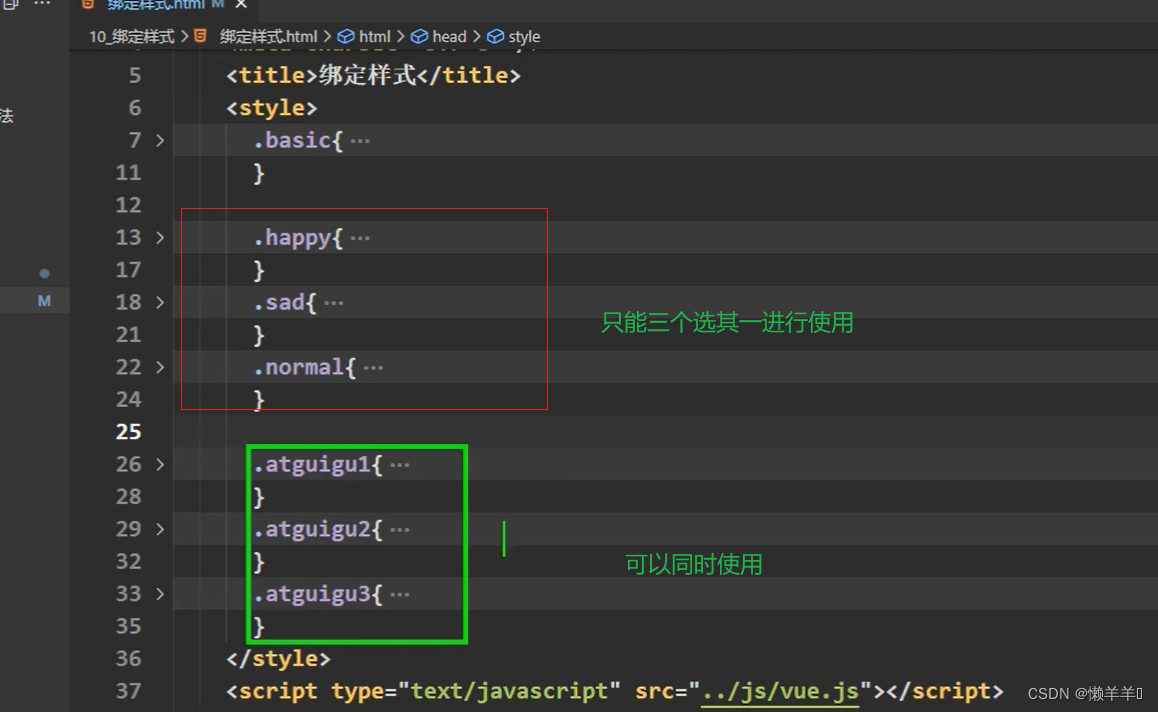
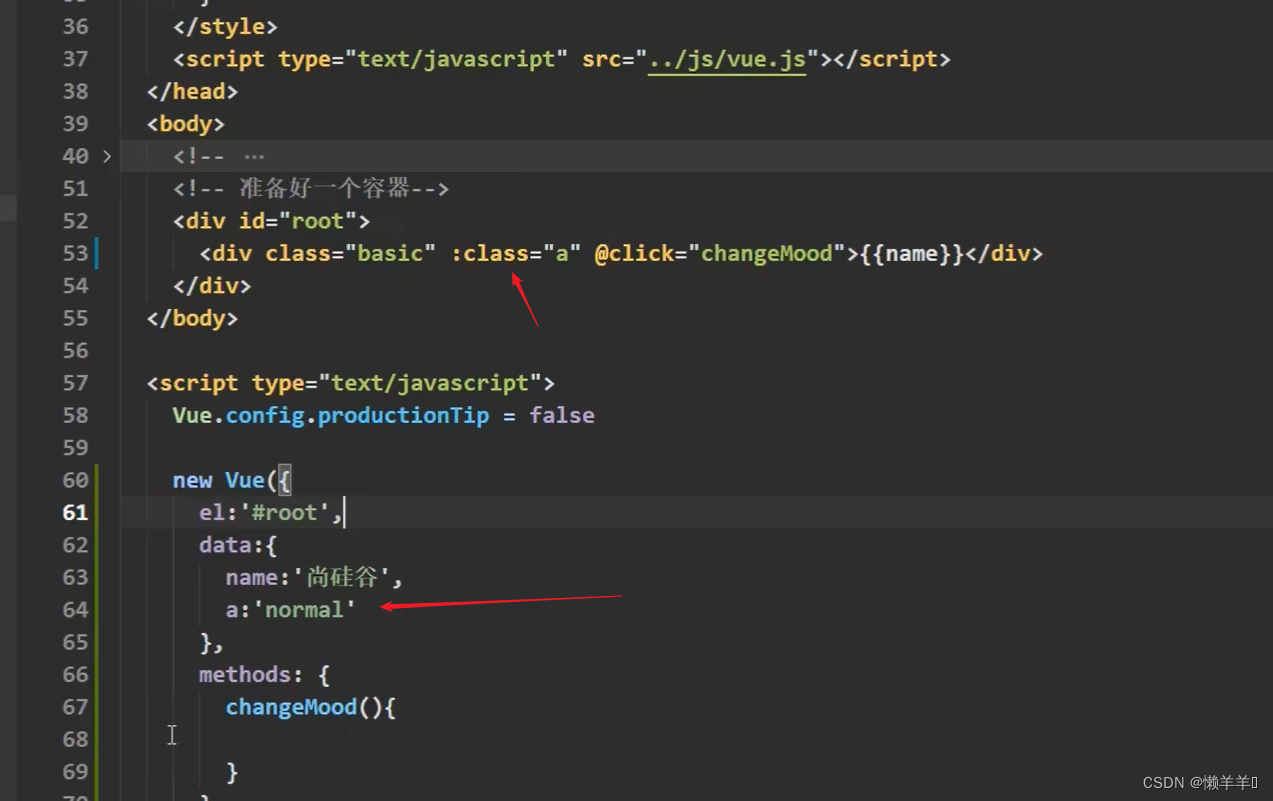
正常的样式正常写,需要动态变化的就:class进行绑定




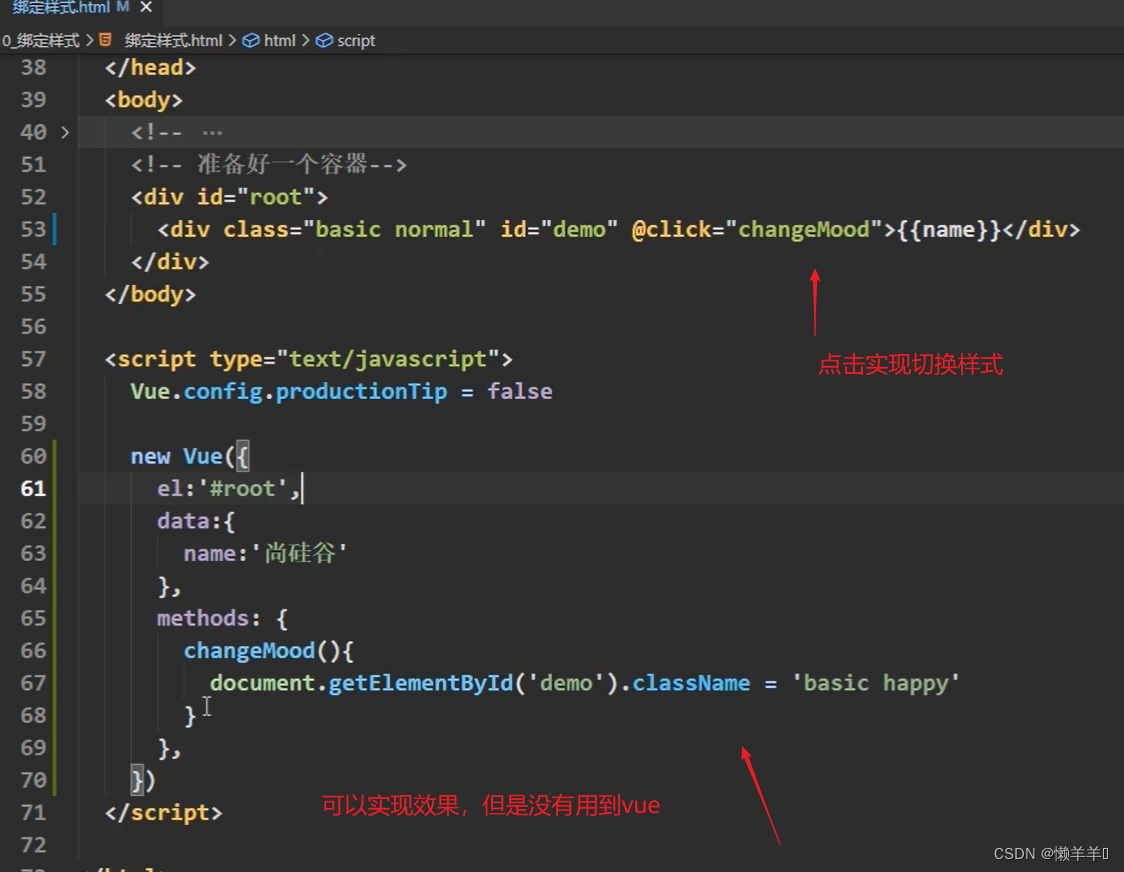
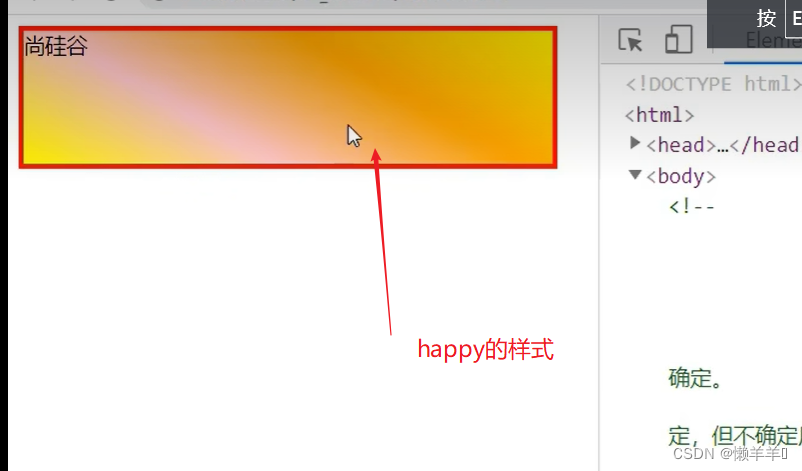
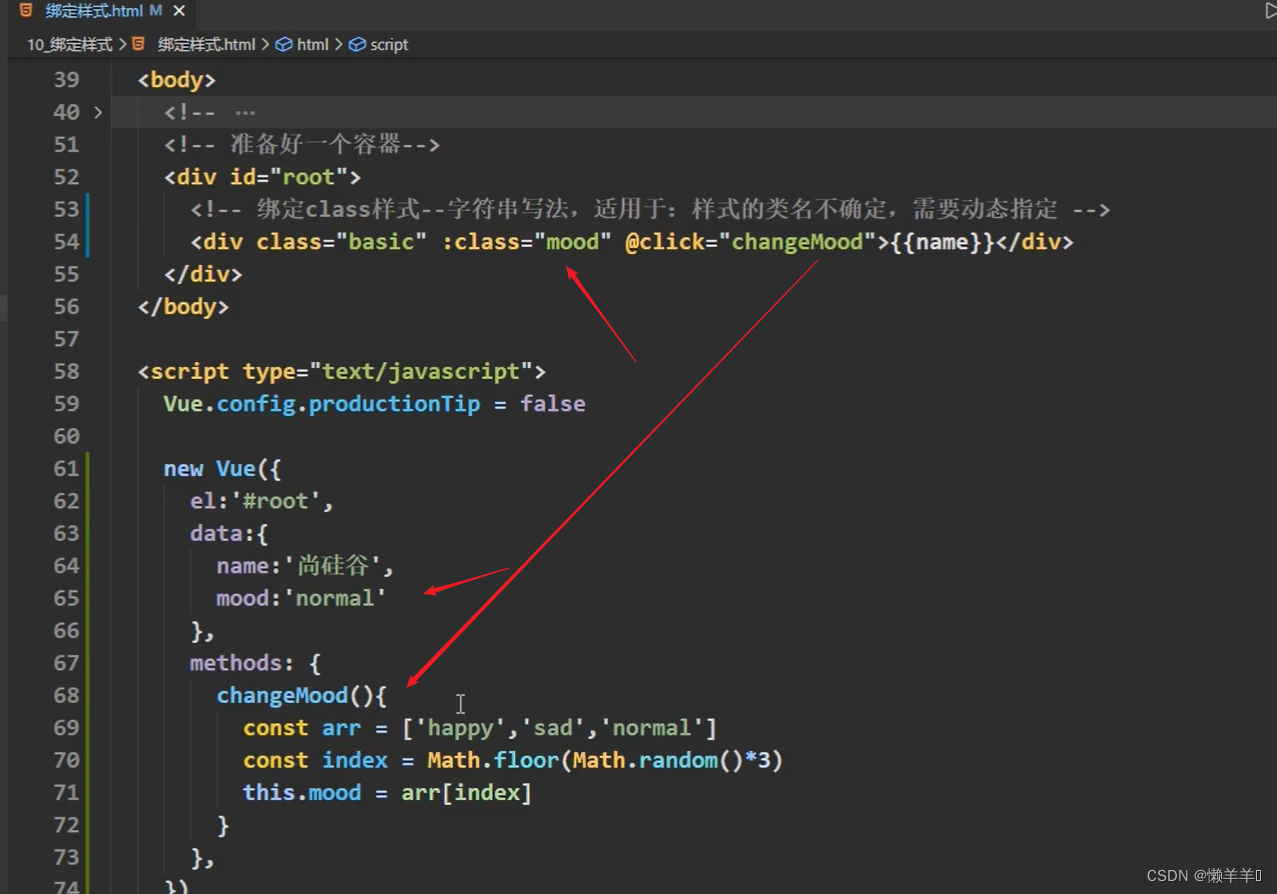
需求:点击div随机生成样式

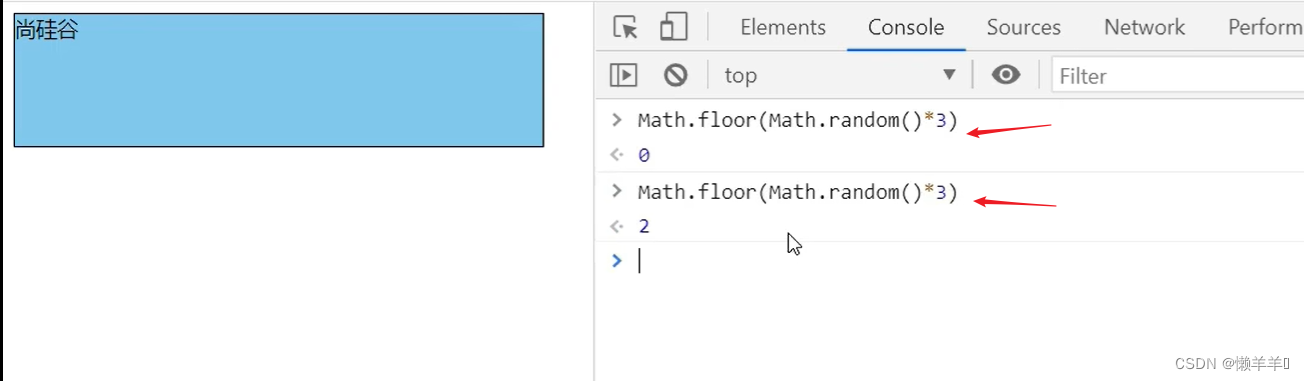
Math.random()范围是[0,1)
乘以3就是[0,3)
Math.floor是向下取整












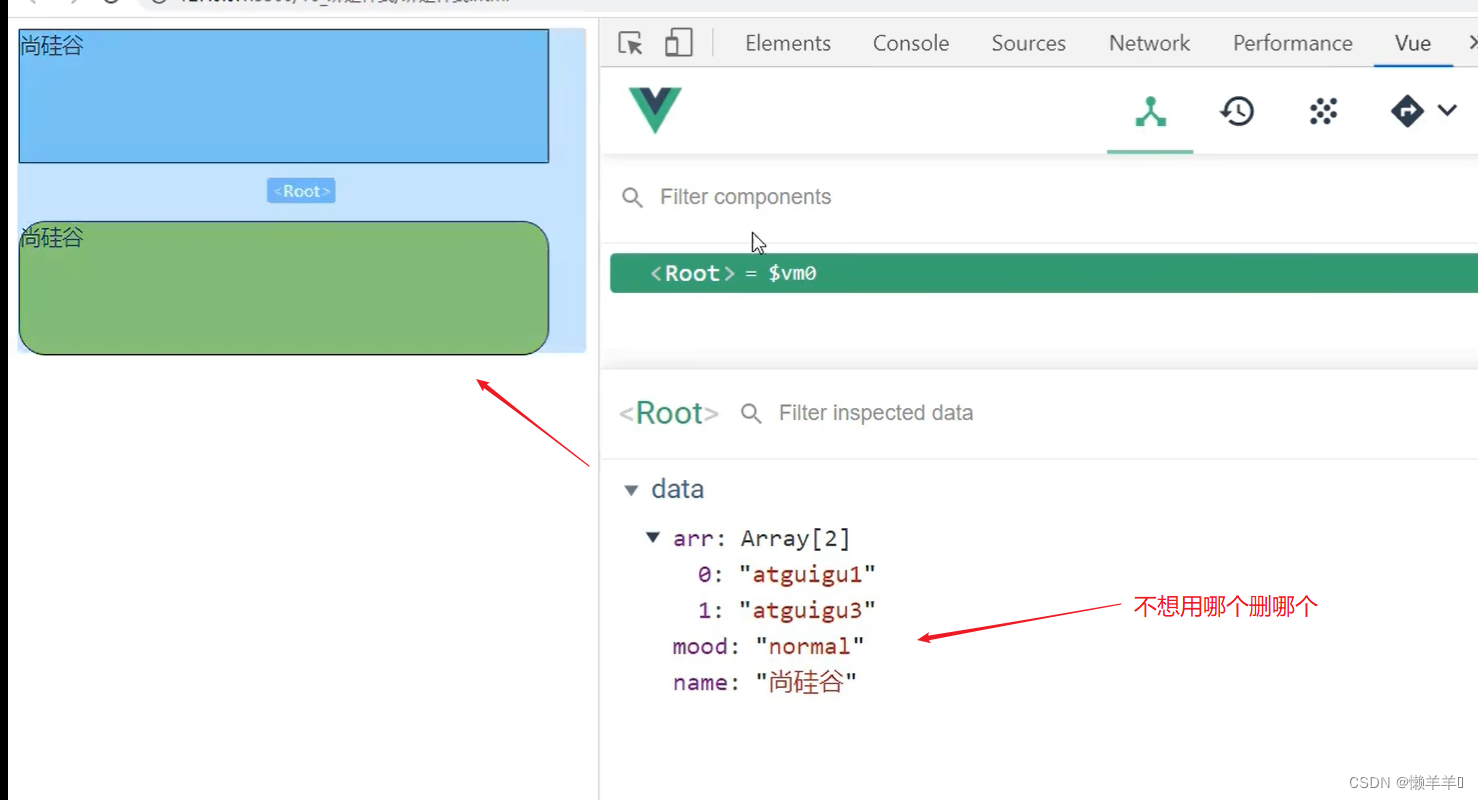
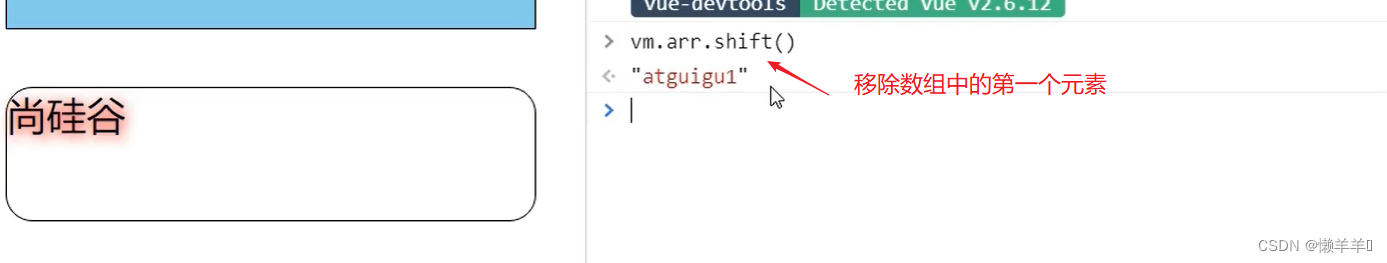
以下写法不建议:

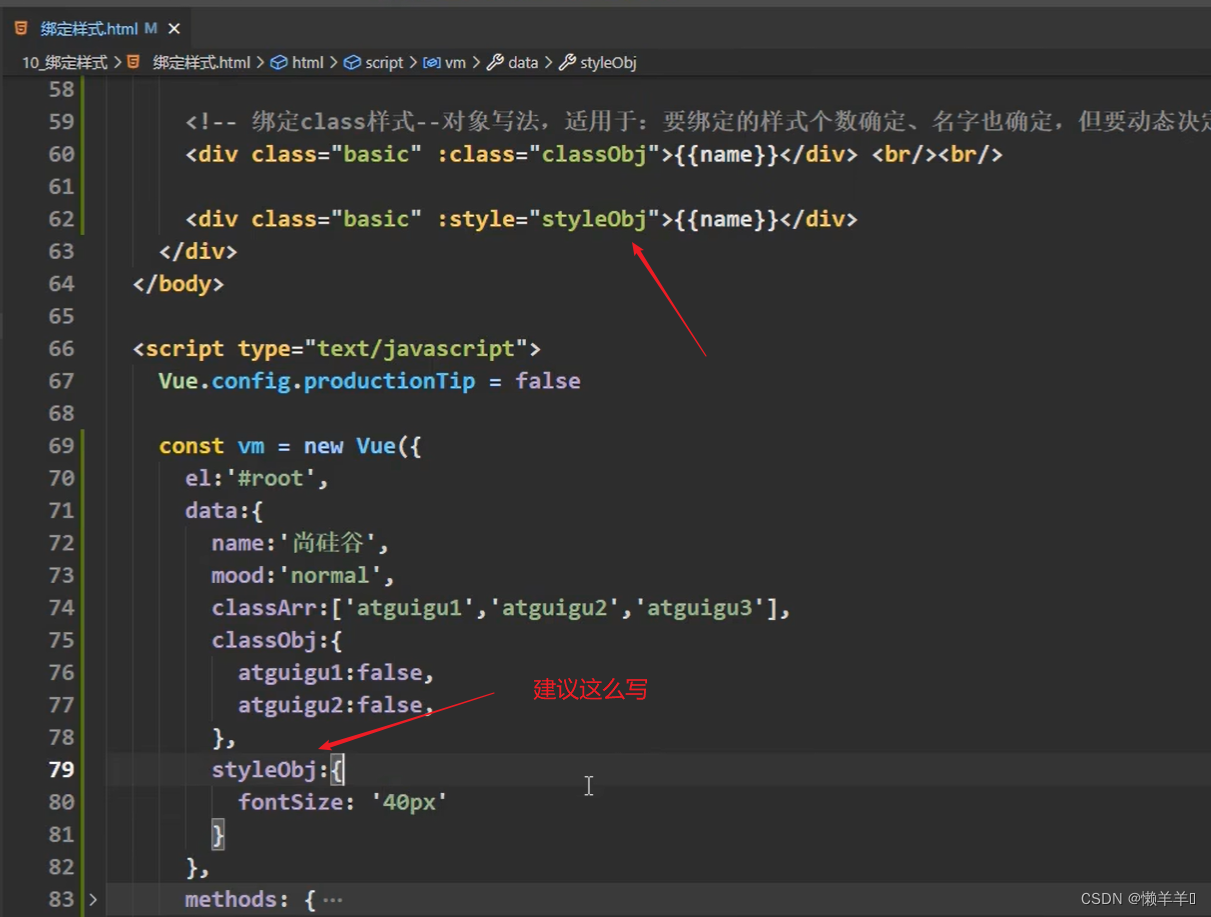
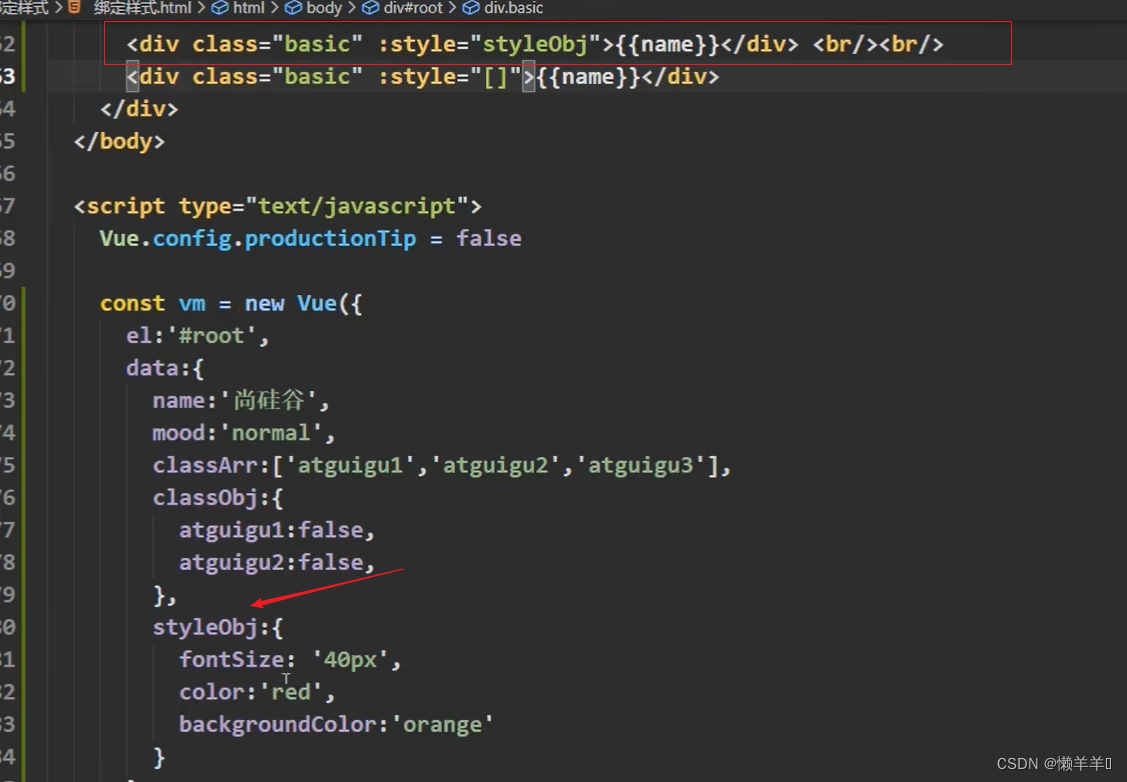
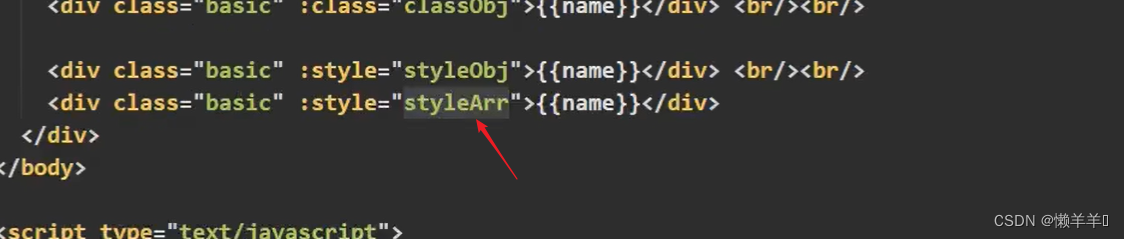
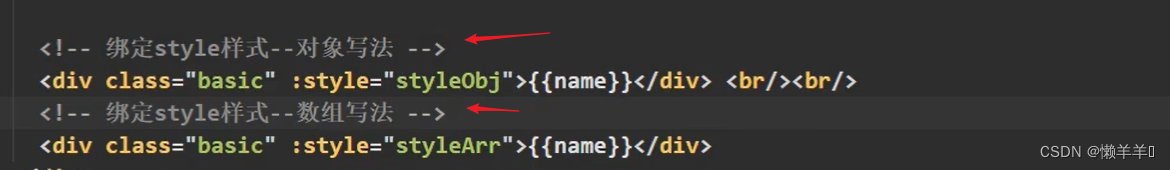
七、绑定style样式



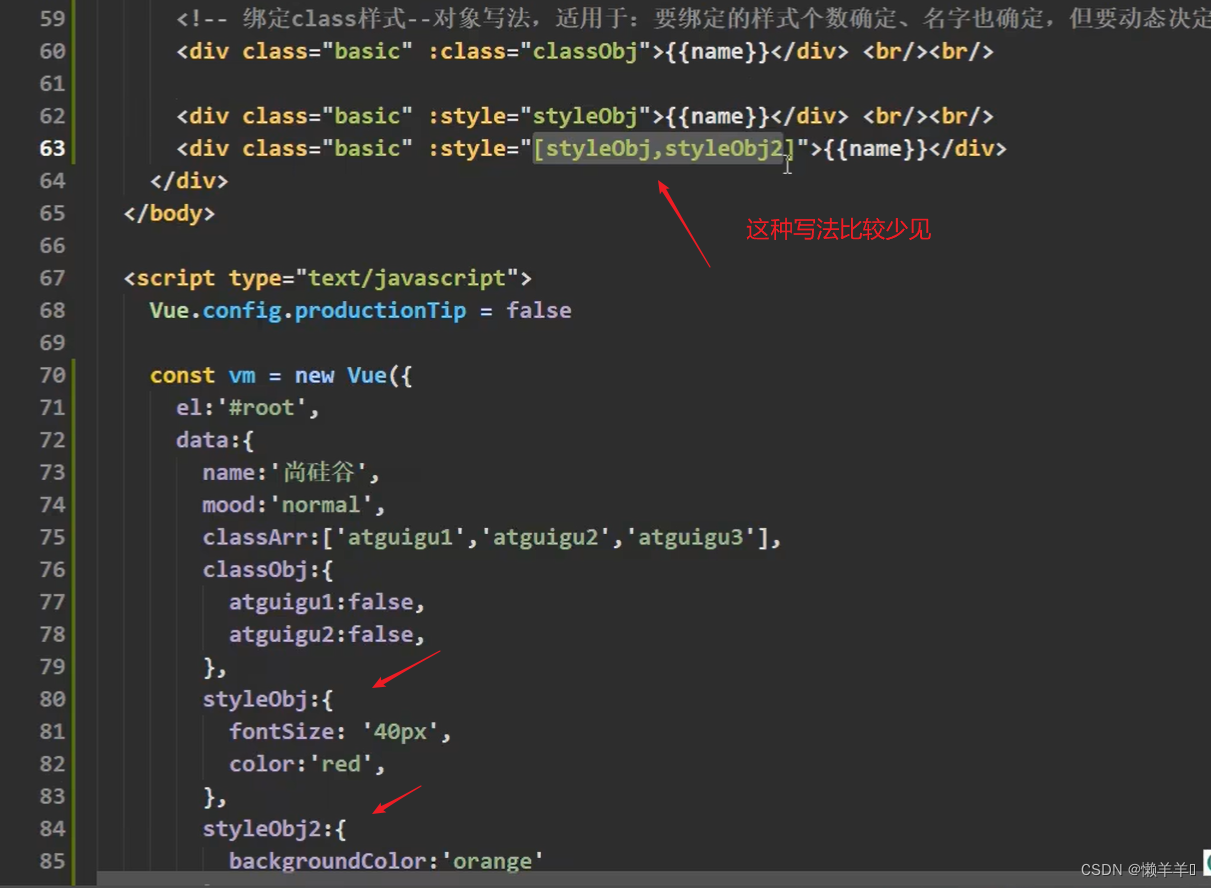
 或者:
或者:




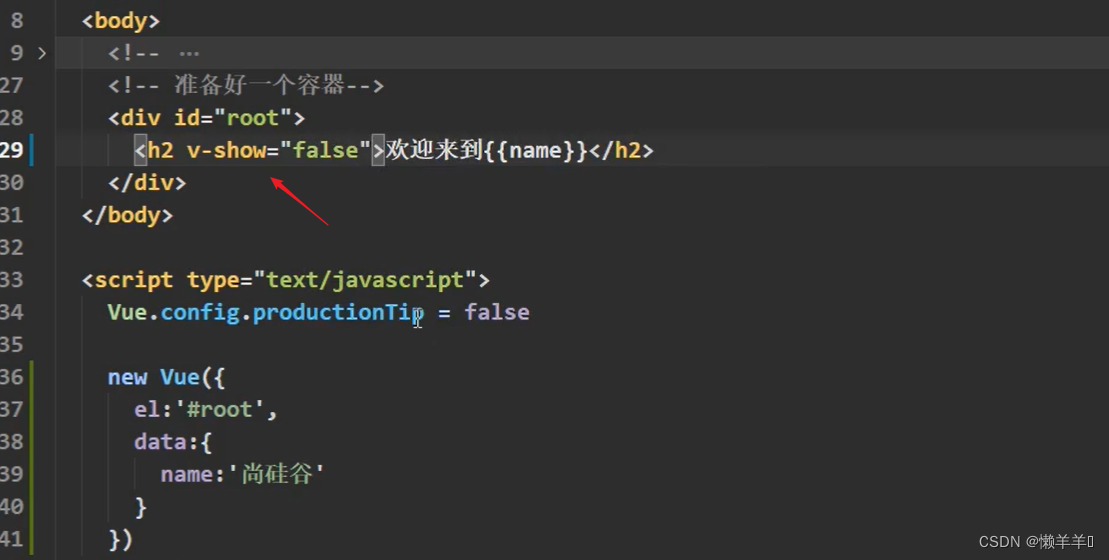
八、条件渲染

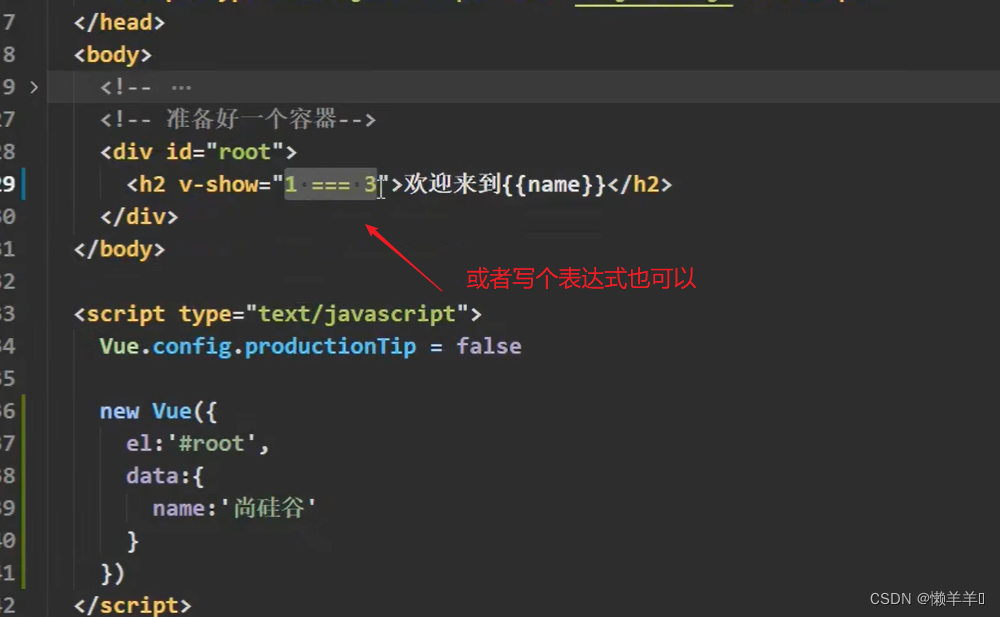
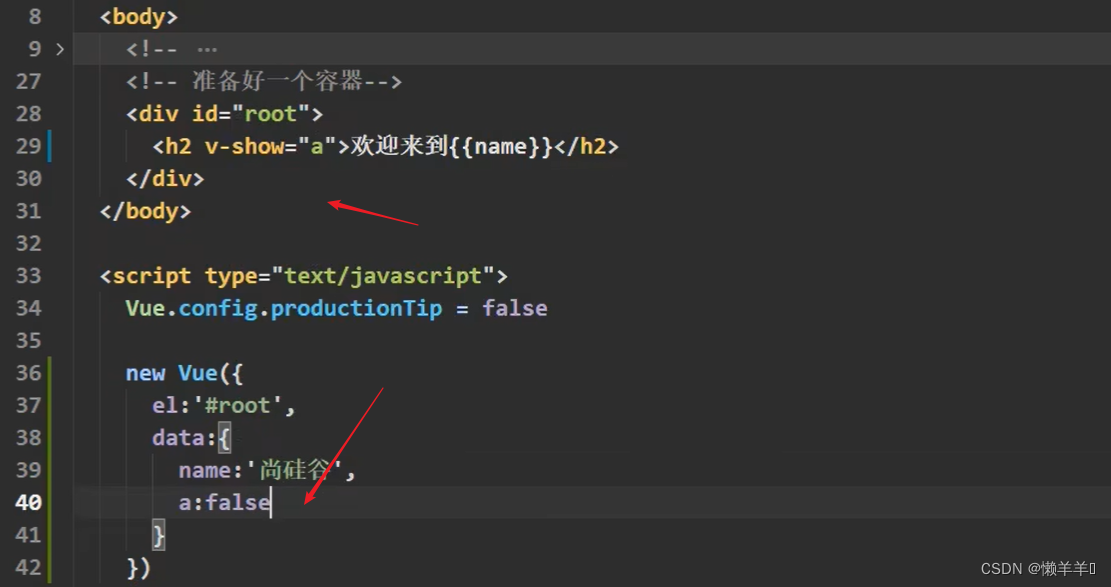
 v-show为true就显示,为false就不显示
v-show为true就显示,为false就不显示


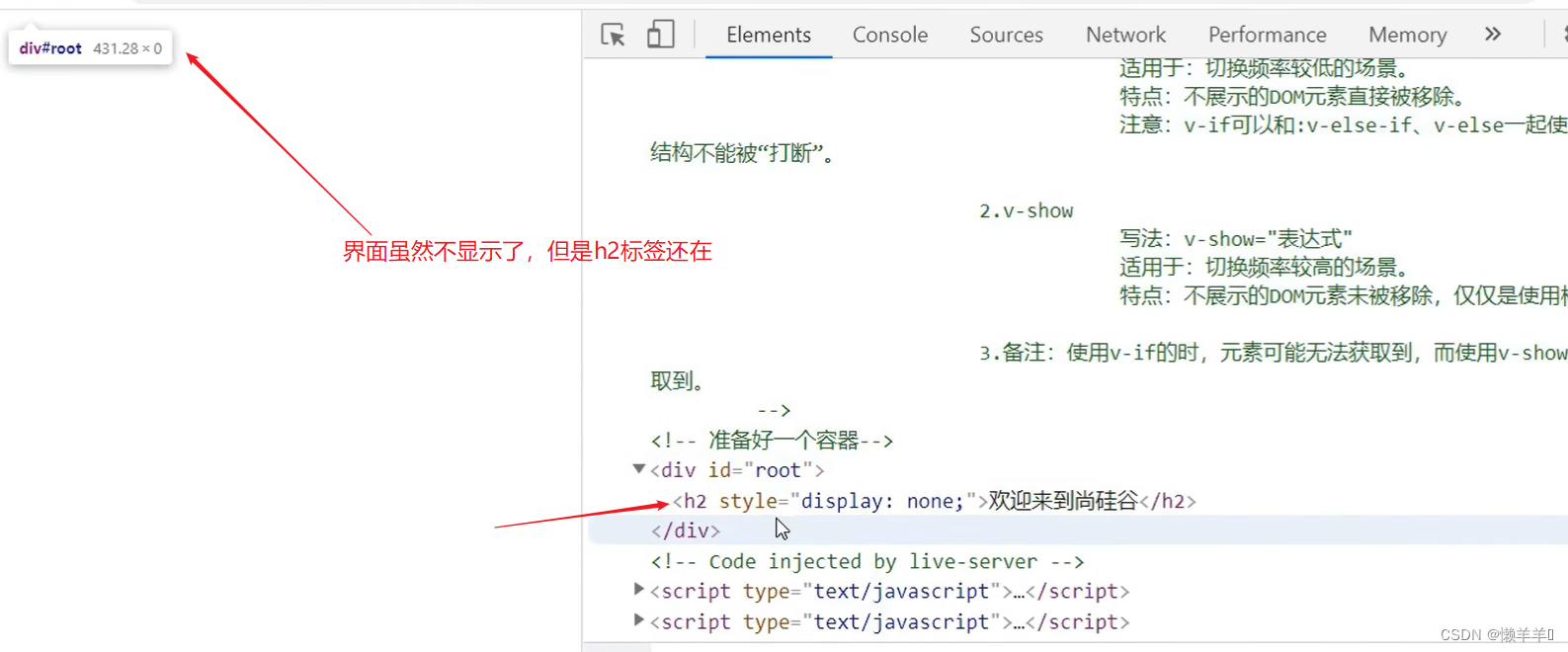
v-show的底层就是调整display属性

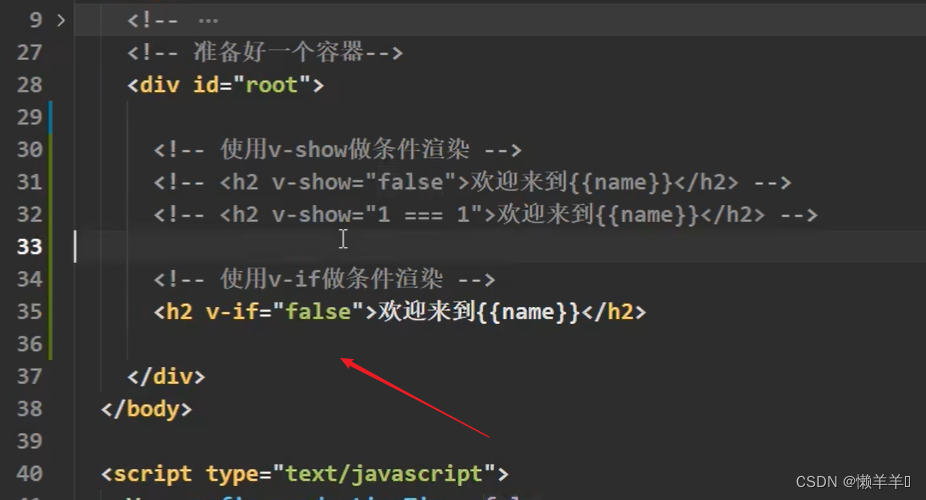
v-if就是标签也会没有


需求:


如果说变化频率很高,建议用v-show
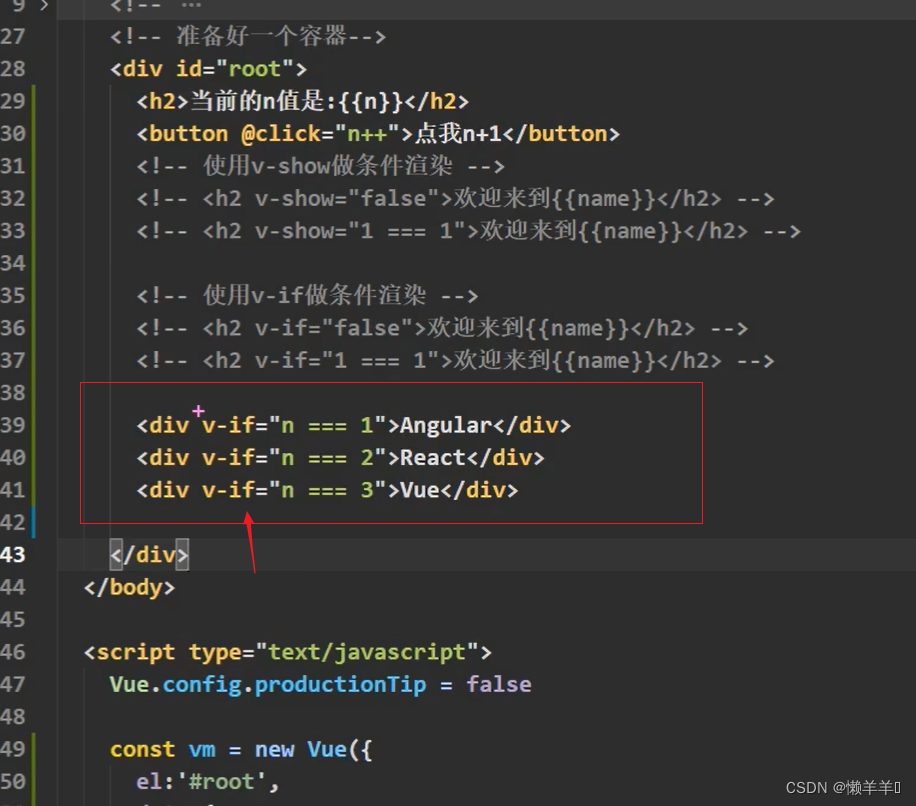
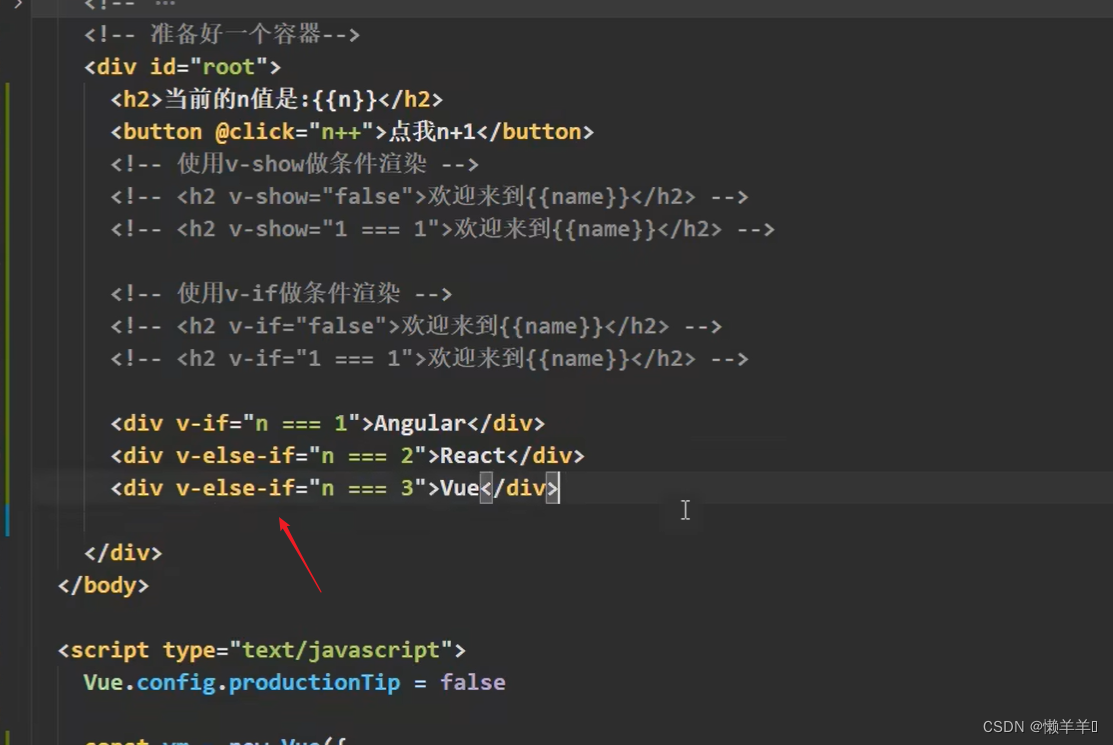
if else if和v-if v-else if:

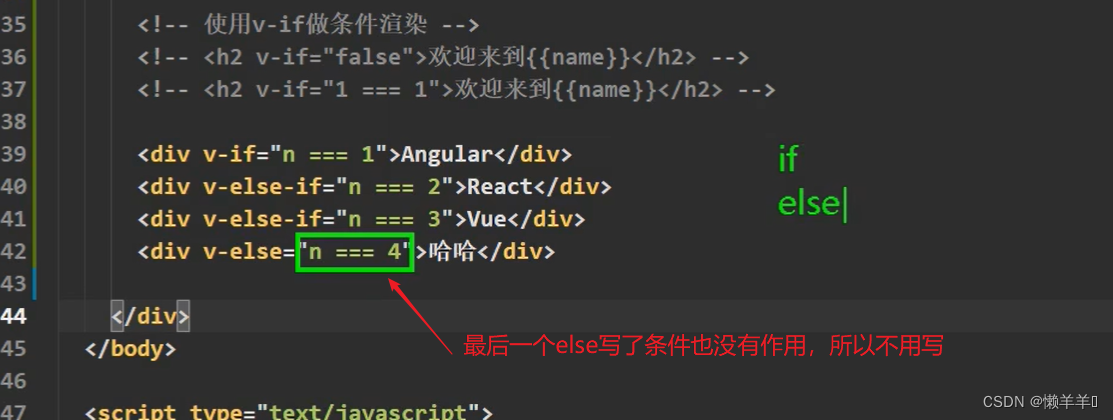
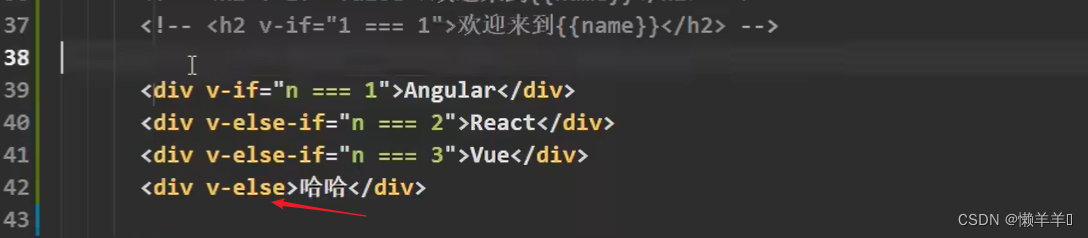
有多个判断建议用v-else-if

 如果需要使用v-if和v-else-if或v-else要求中间必须连贯,也就是这四个div必须挨在一起
如果需要使用v-if和v-else-if或v-else要求中间必须连贯,也就是这四个div必须挨在一起
 打断前的有效,打断后的无效
打断前的有效,打断后的无效


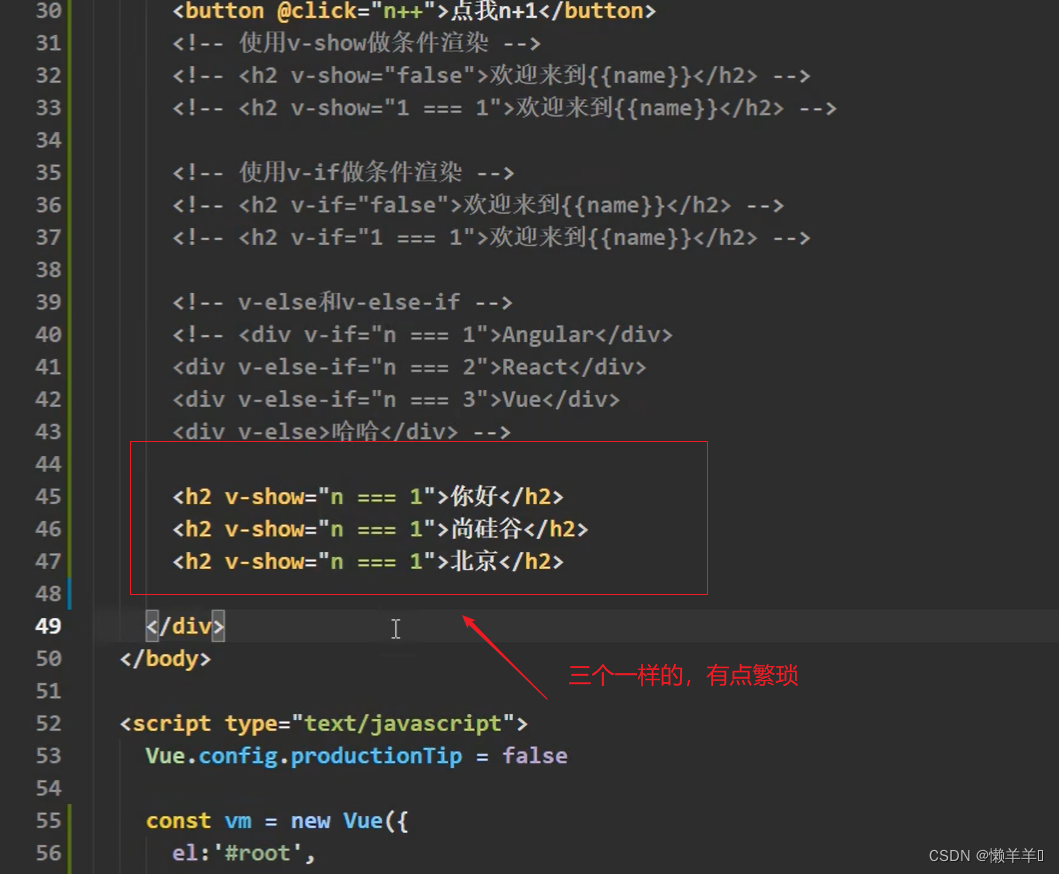
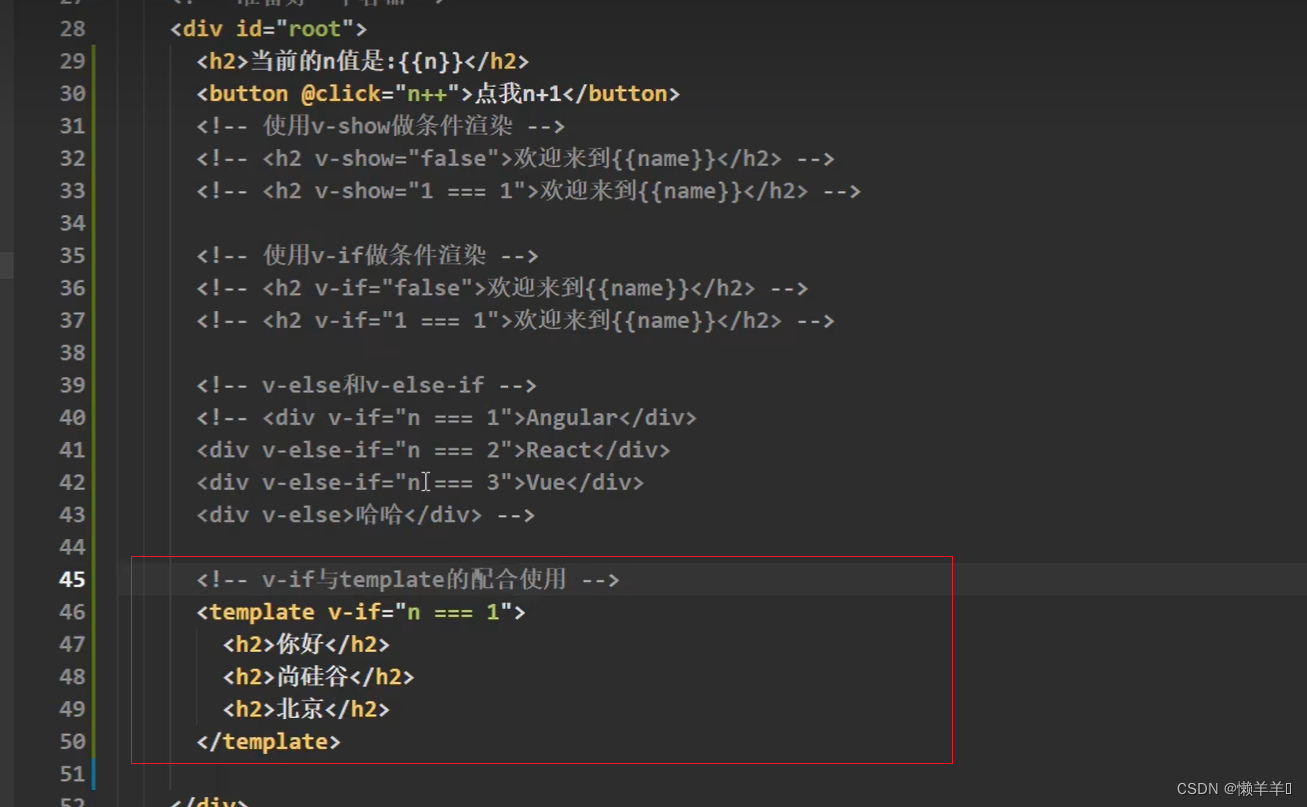
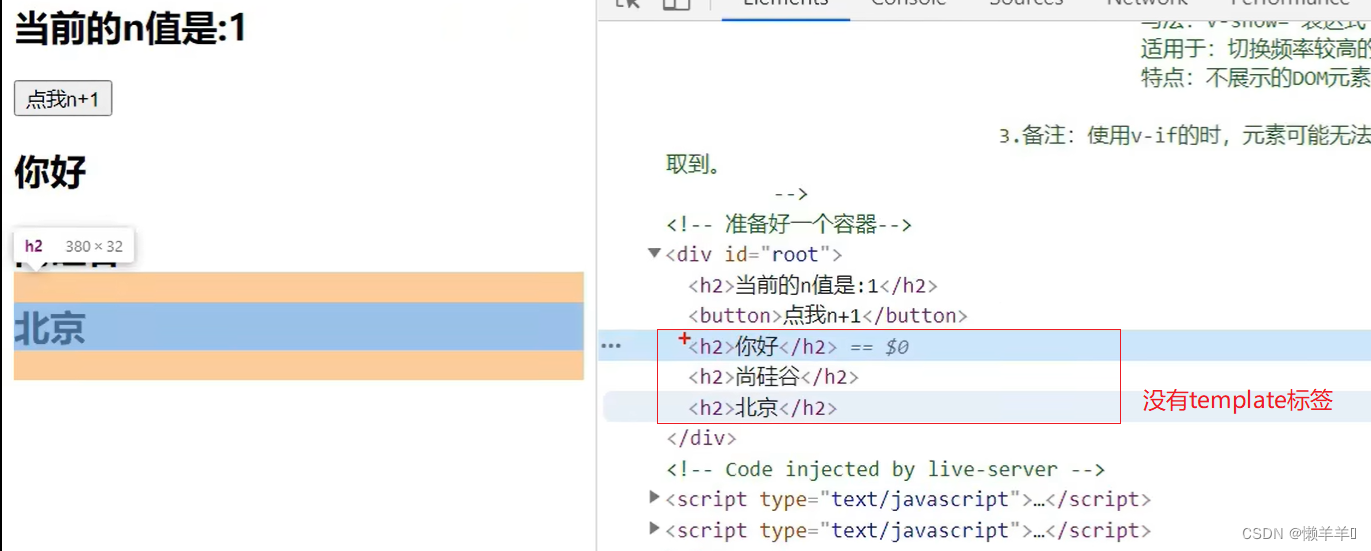
 template不影响结构,但是template只能配合v-if使用,不能配合v-show
template不影响结构,但是template只能配合v-if使用,不能配合v-show


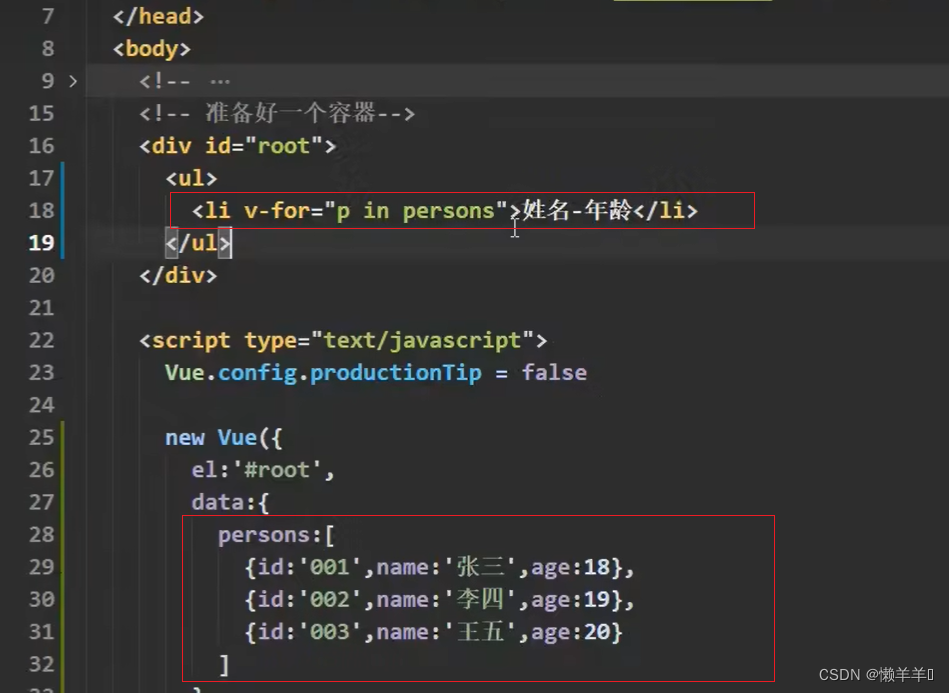
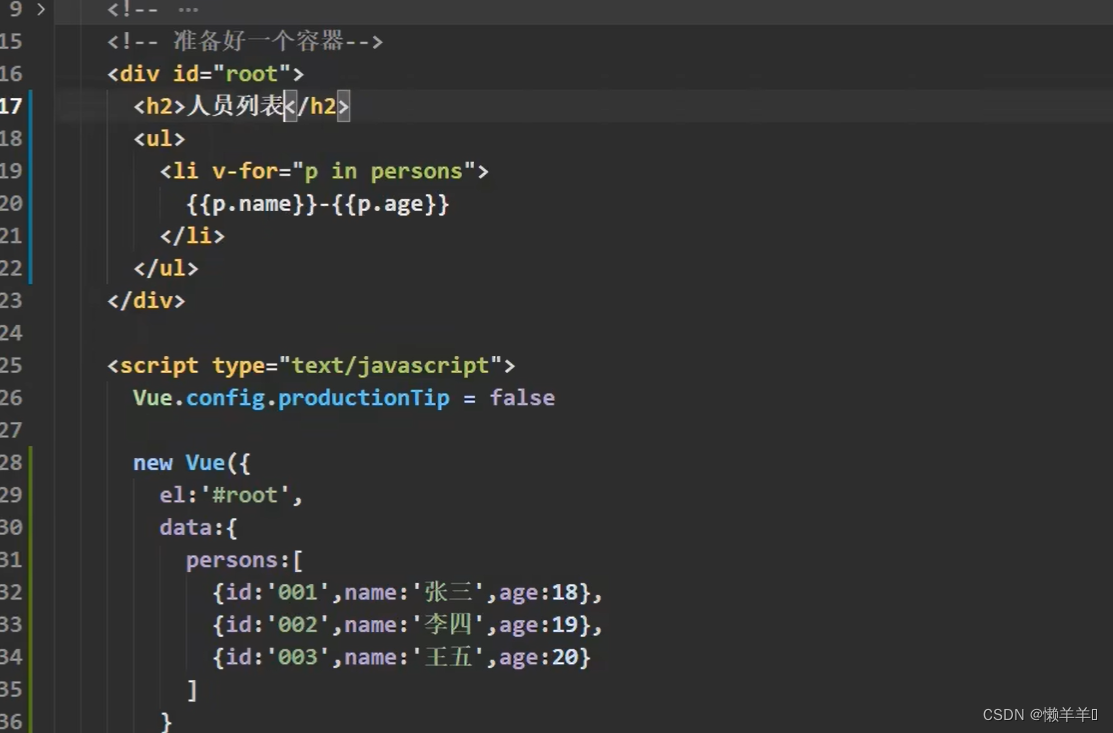
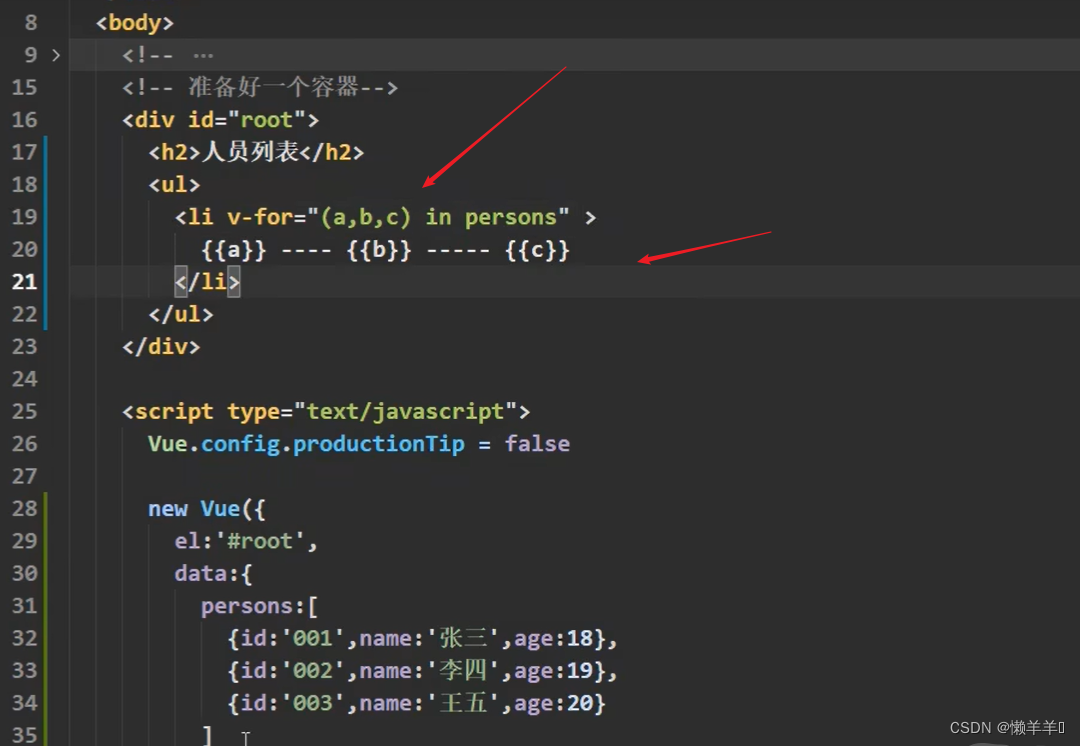
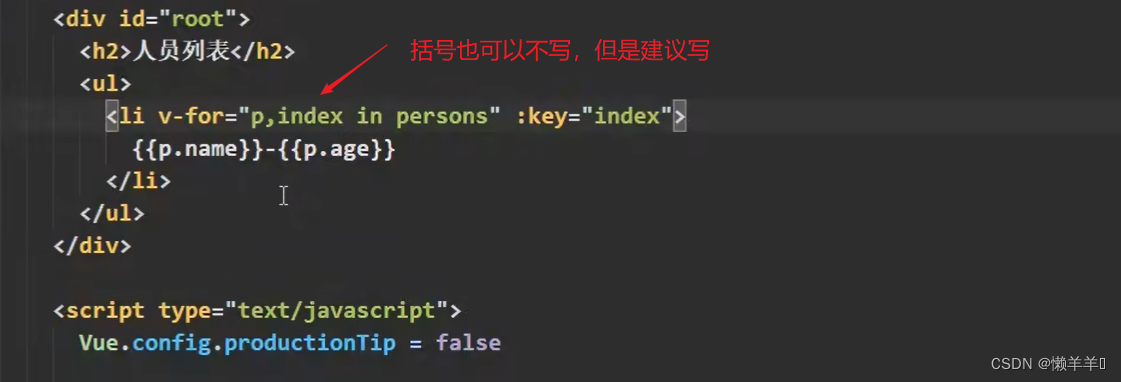
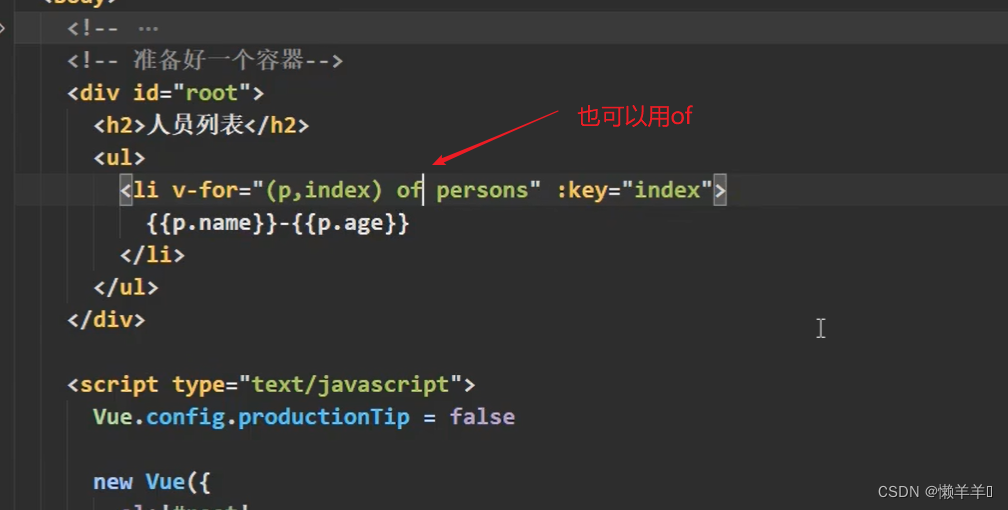
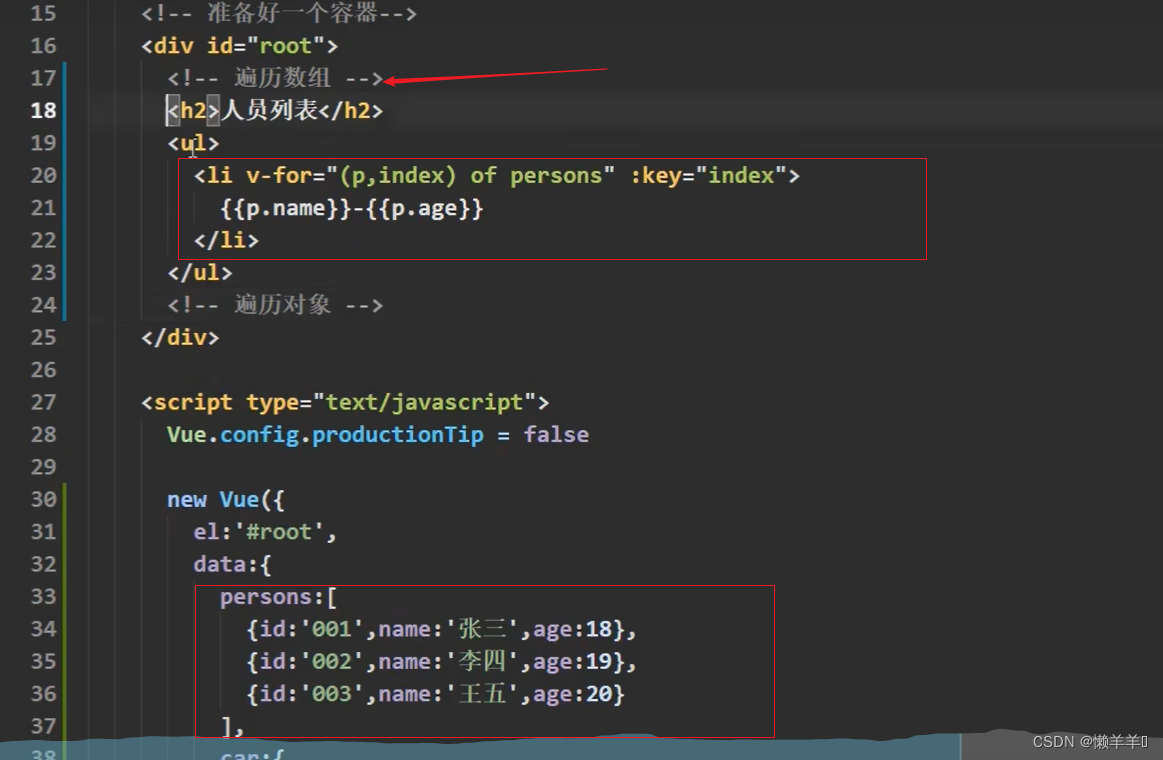
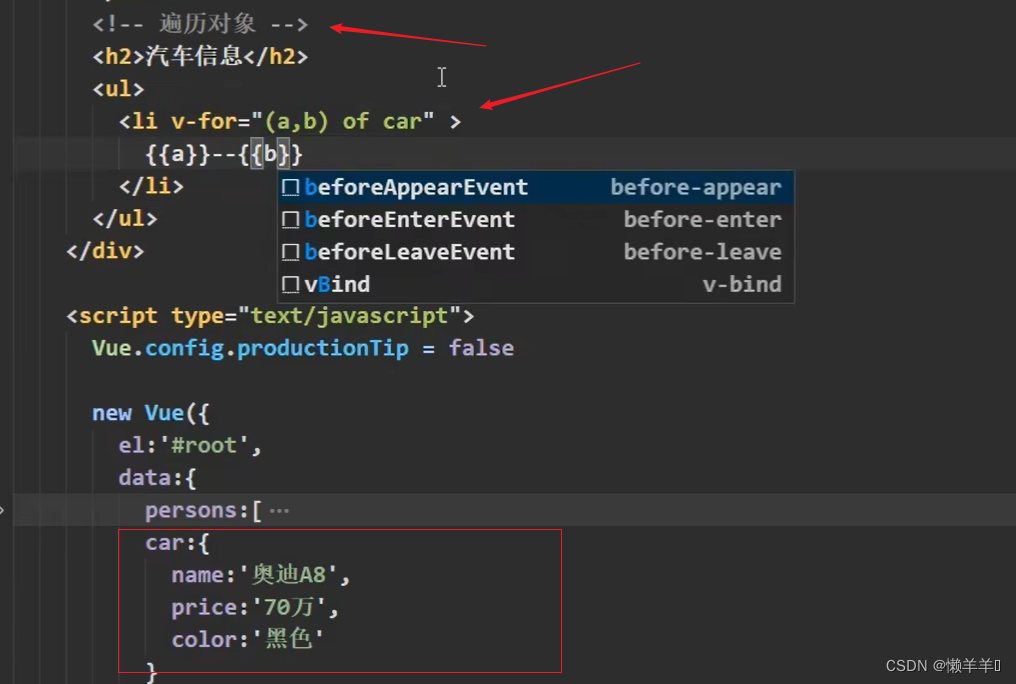
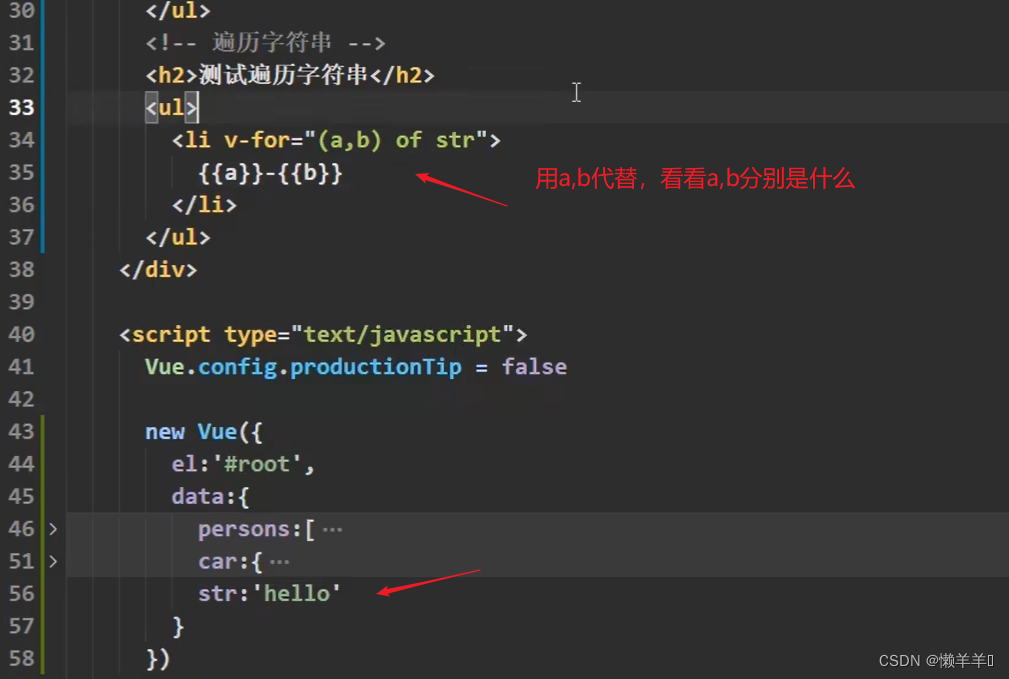
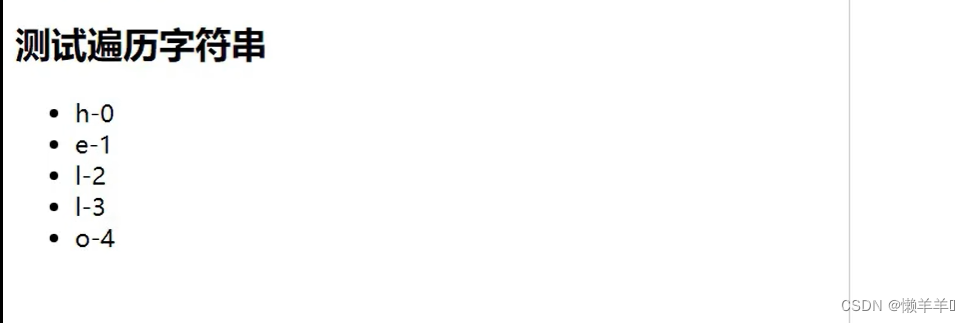
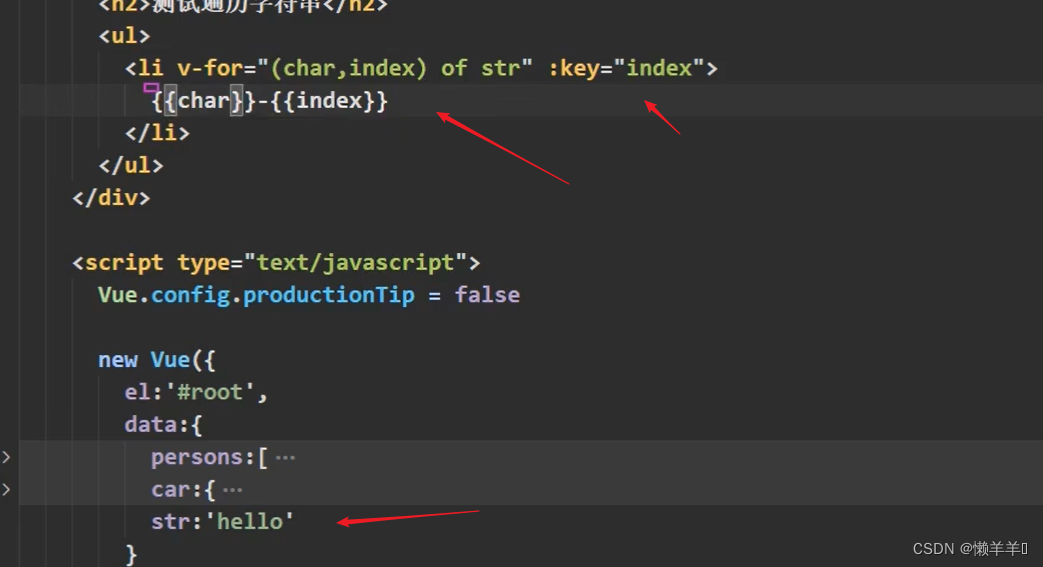
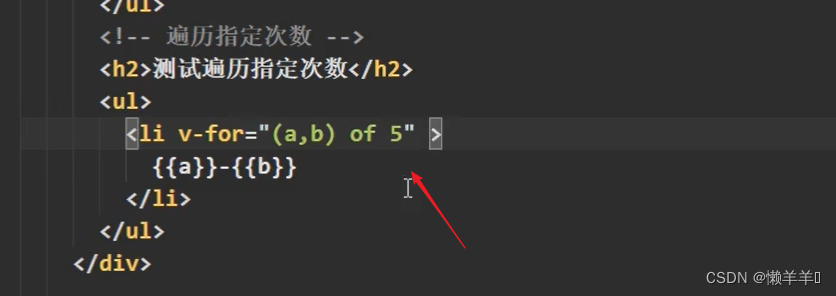
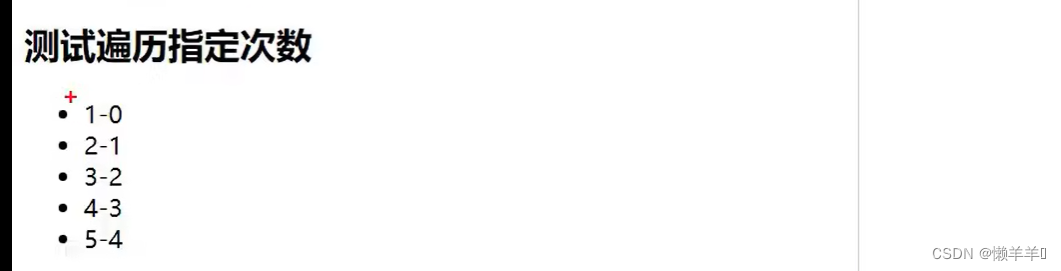
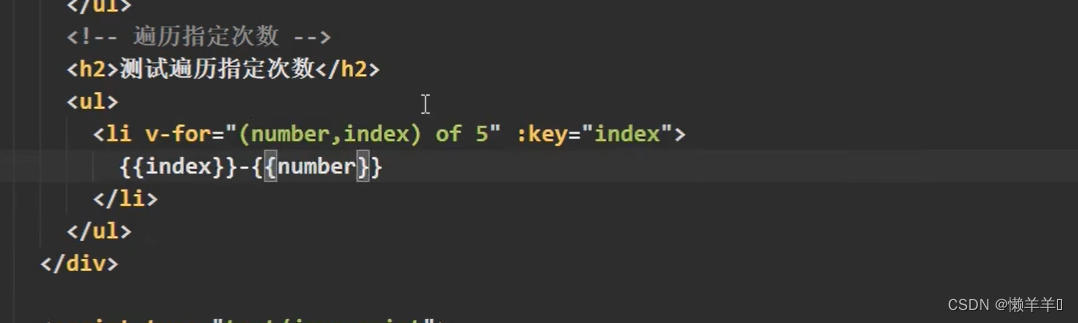
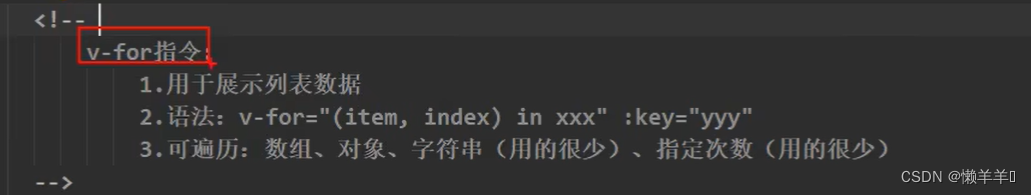
九、列表渲染




















上面可以看出先输出的是value后是key







遍历数组、对象用的最多

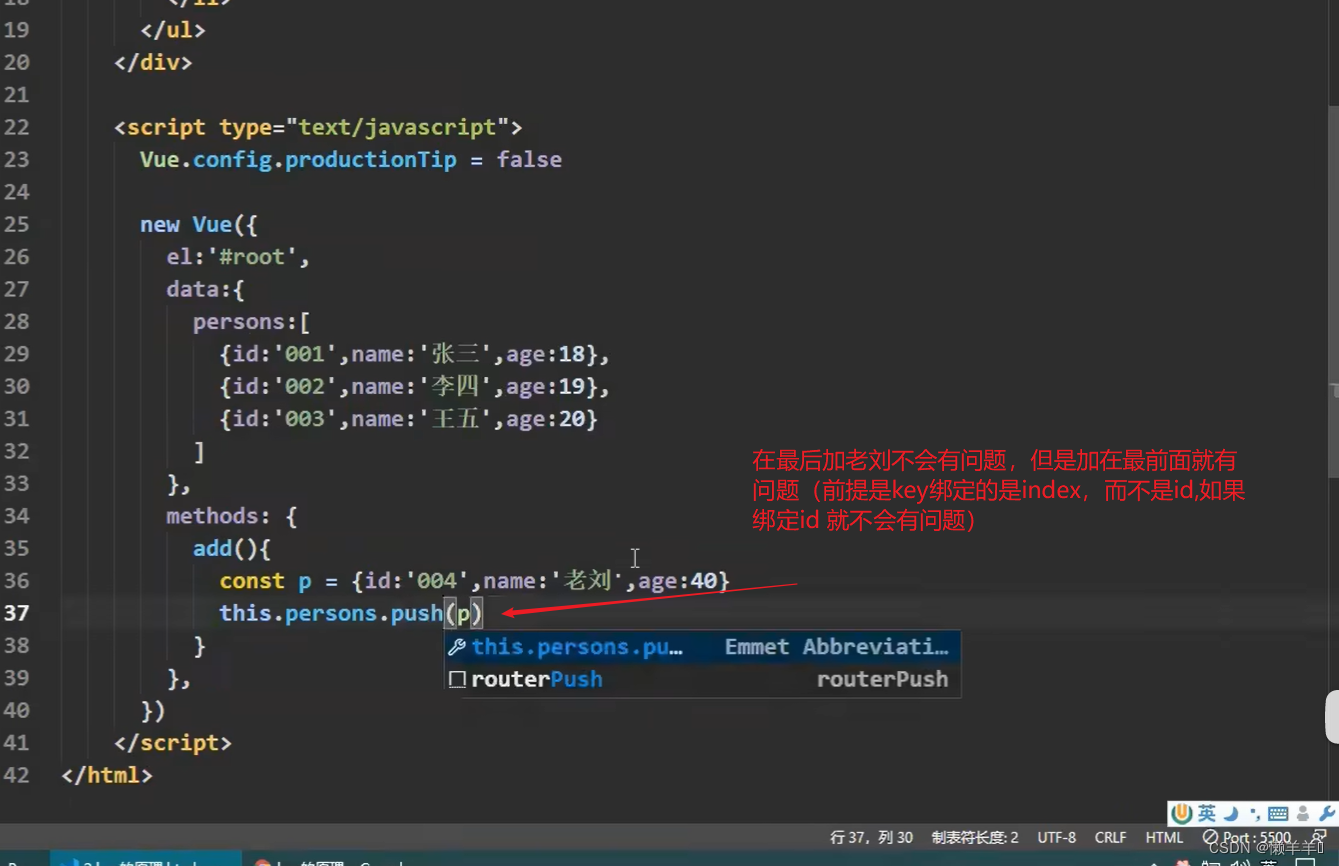
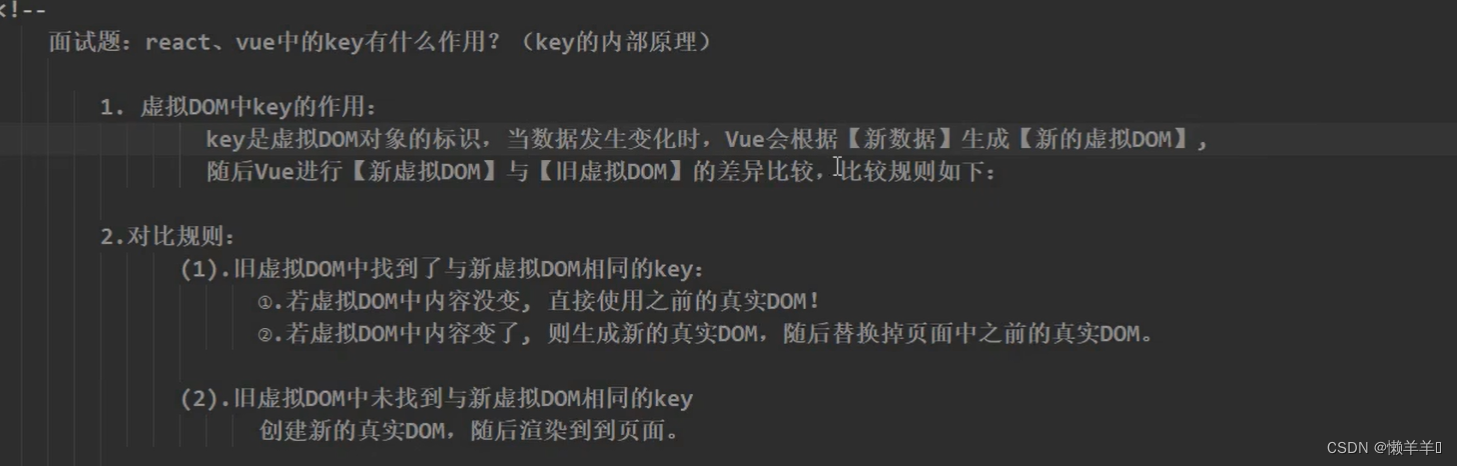
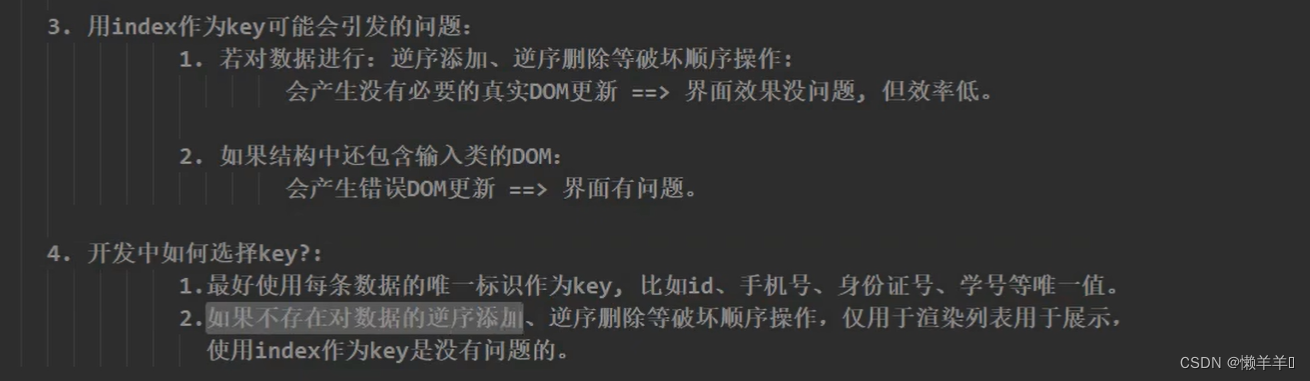
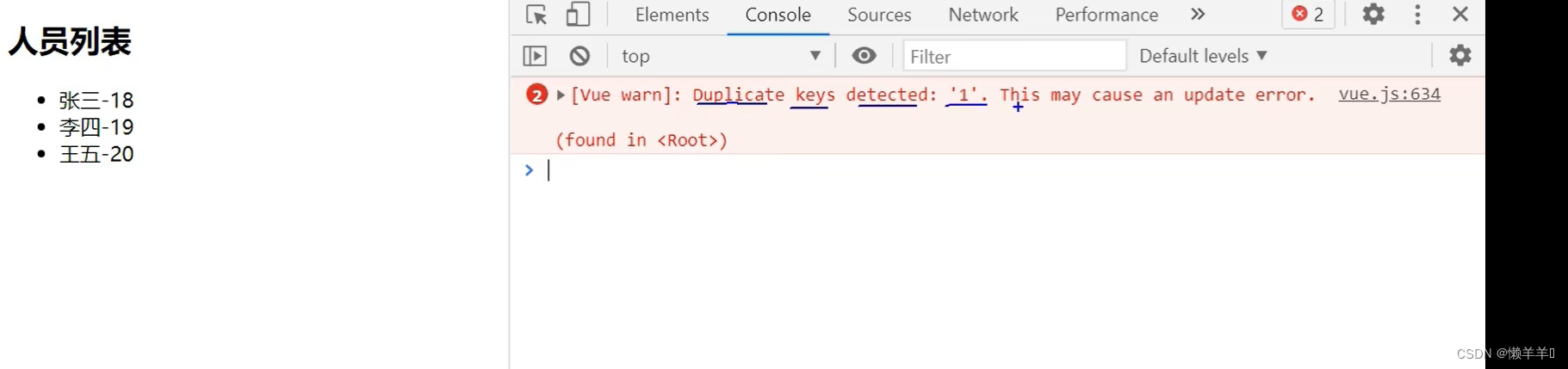
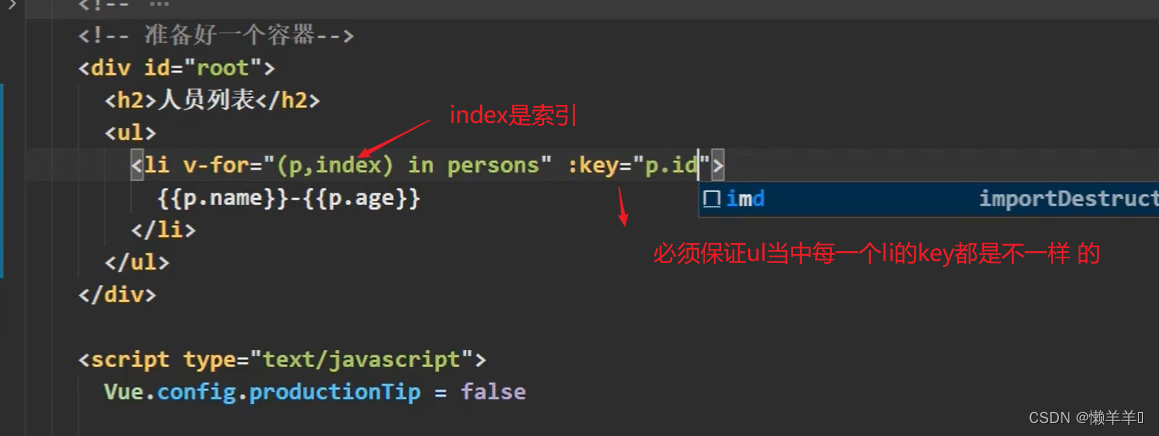
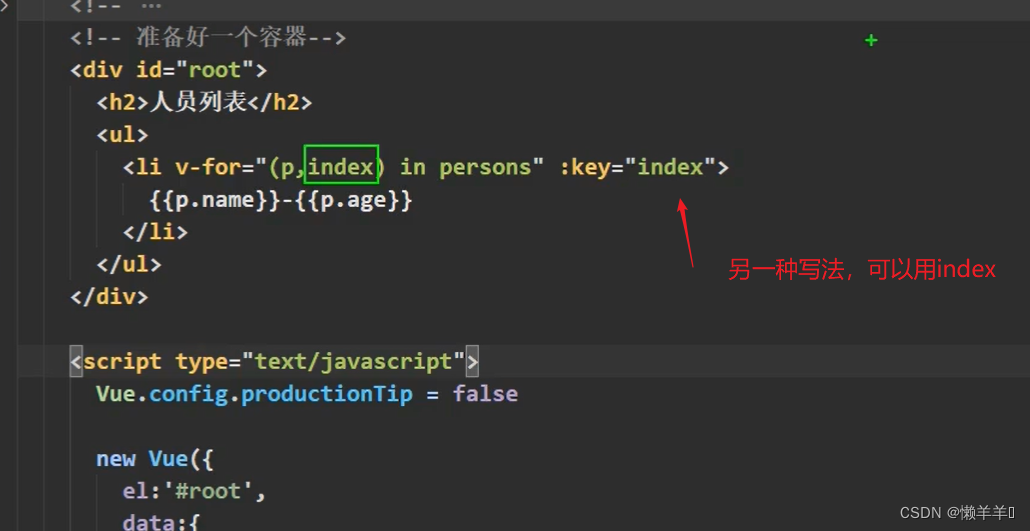
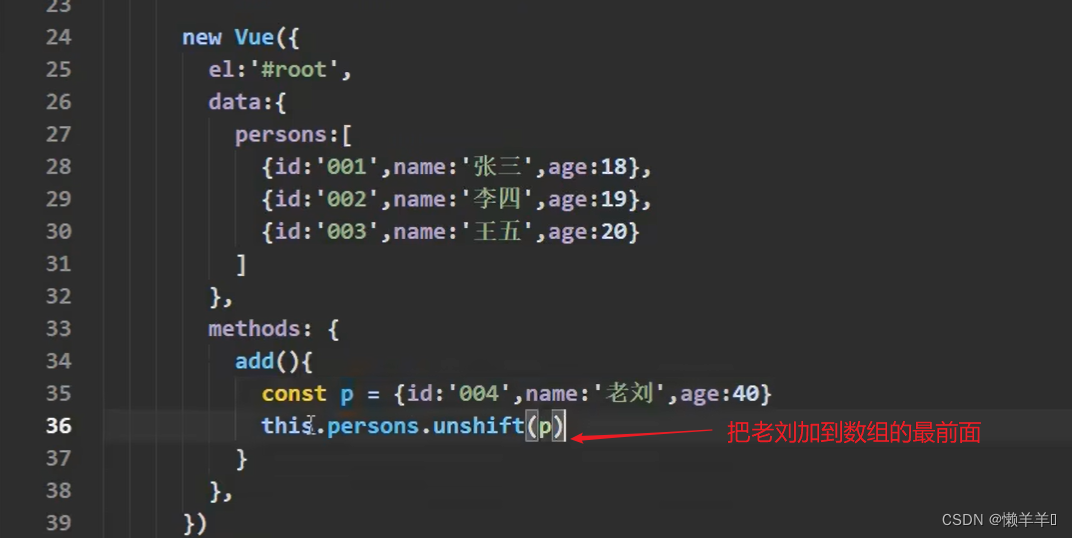
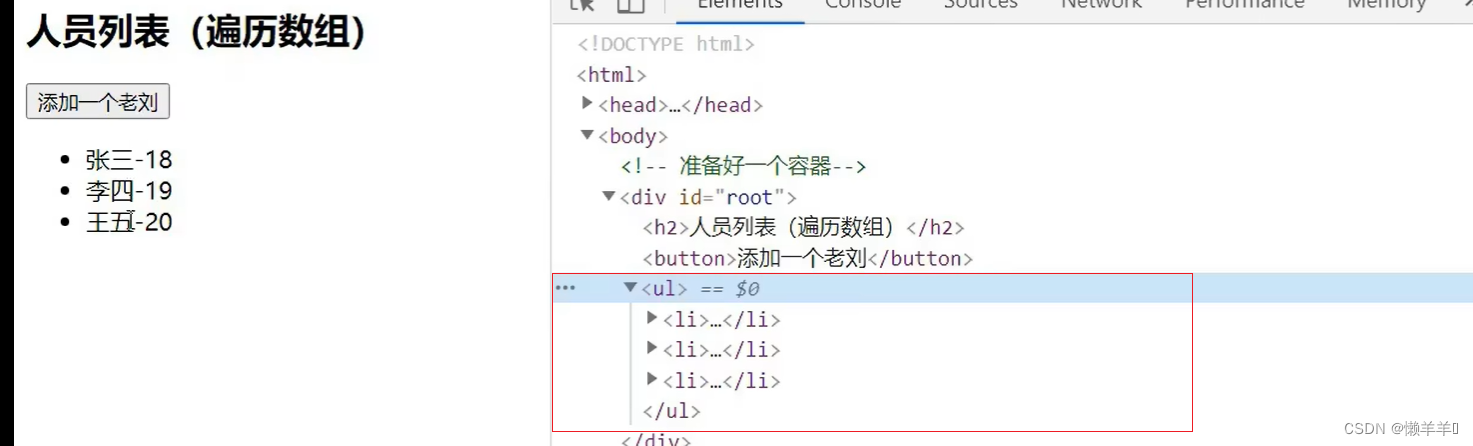
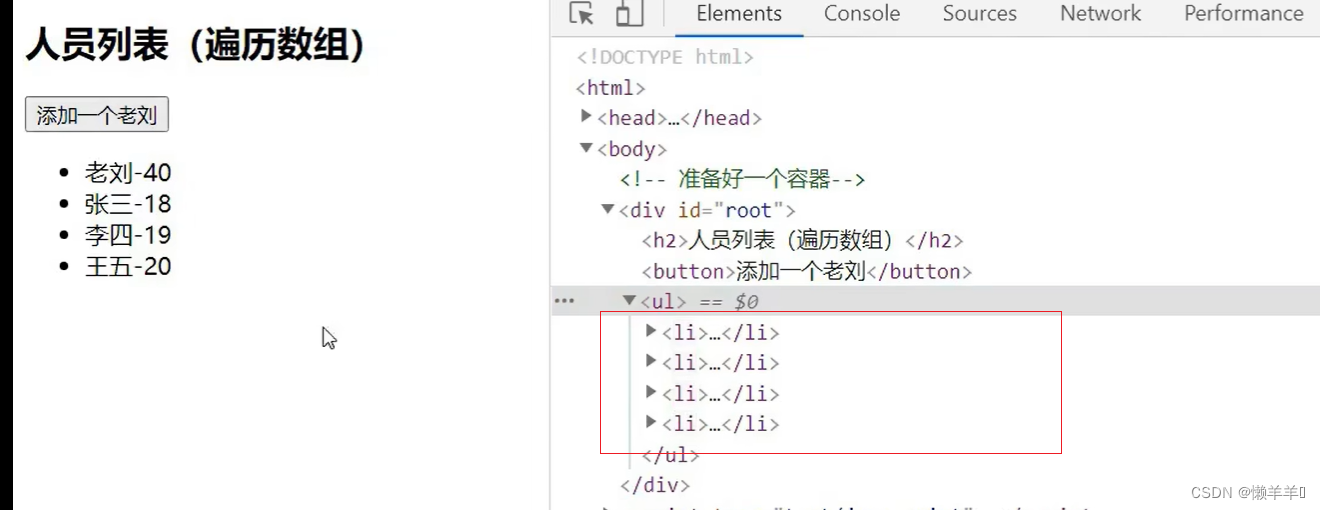
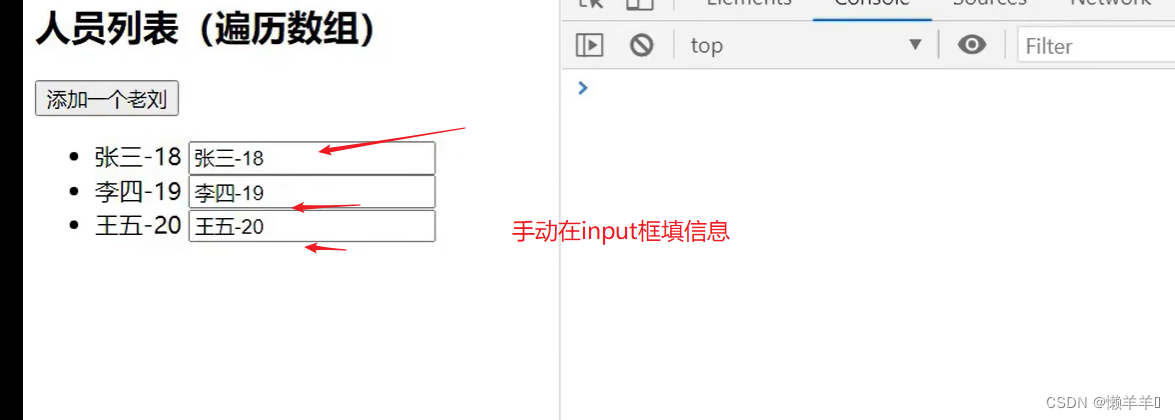
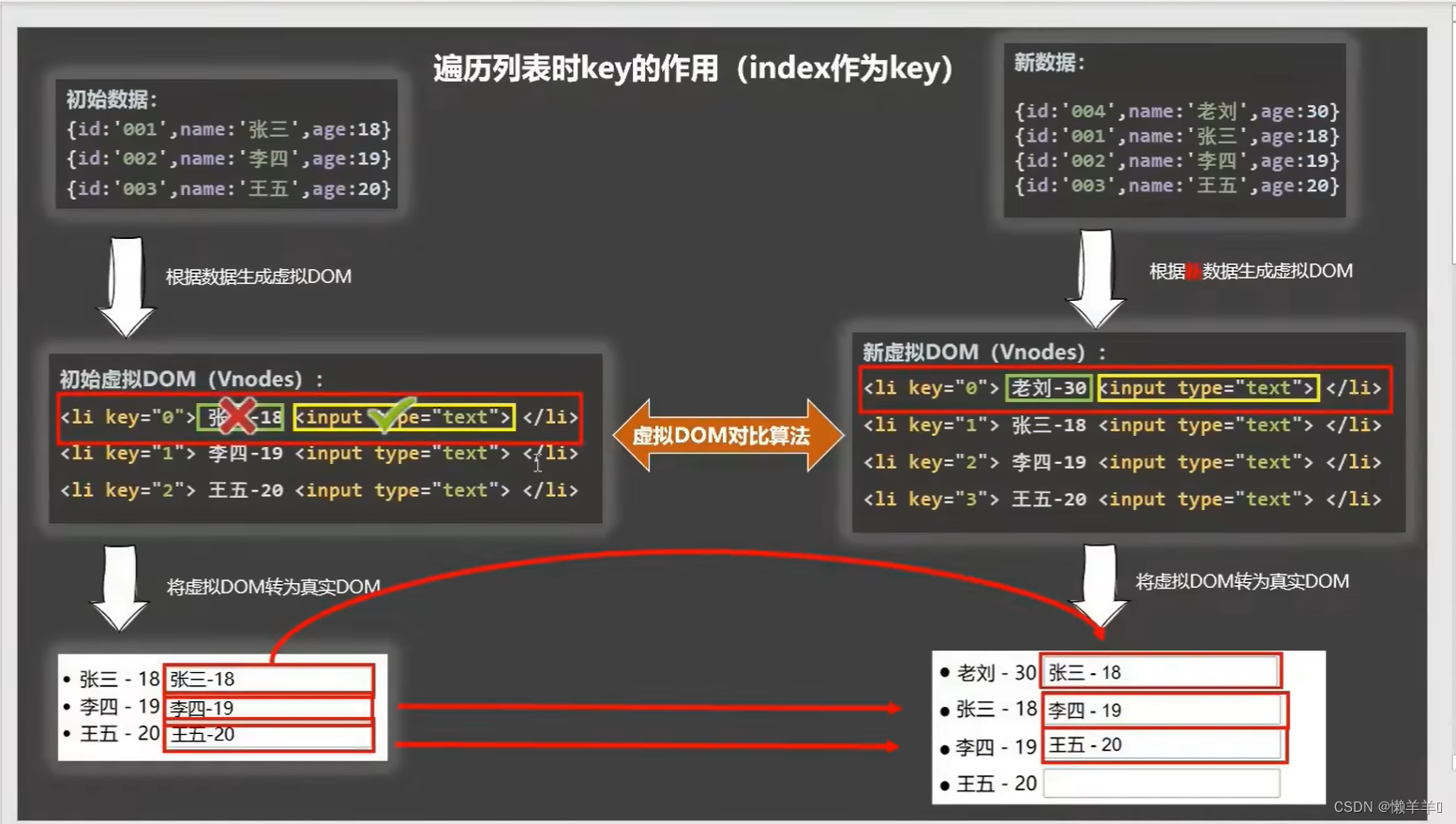
十、key的作用和原理
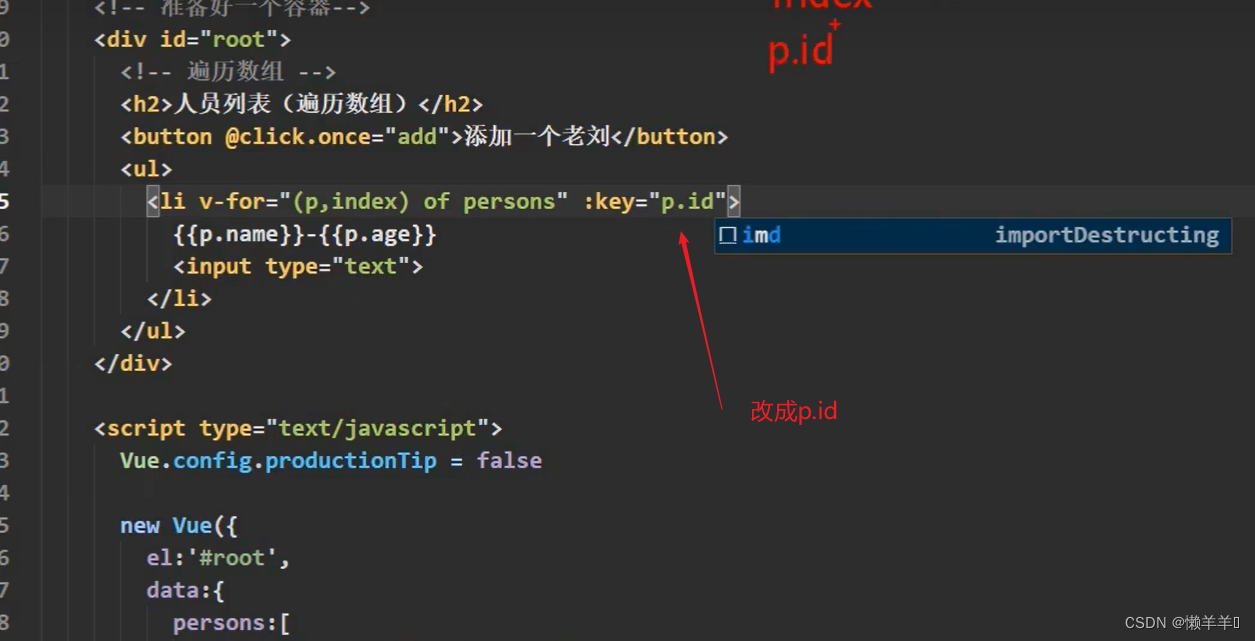
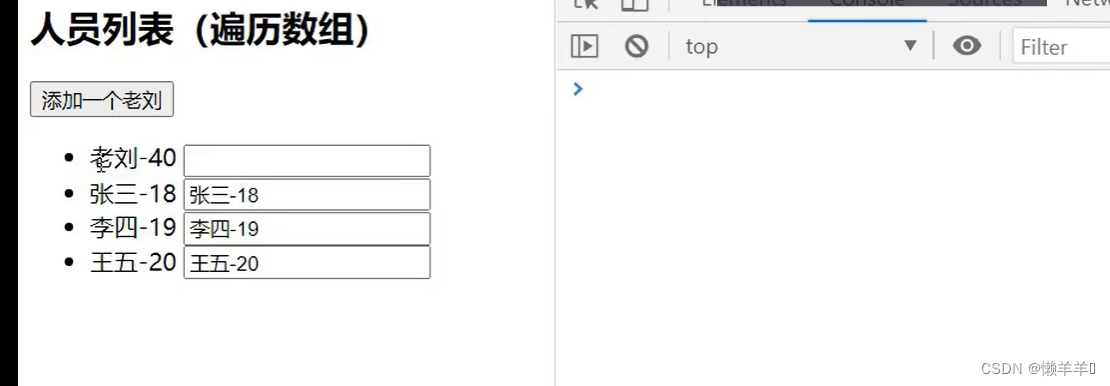
key就是给节点一个标识,相当于人的身份证








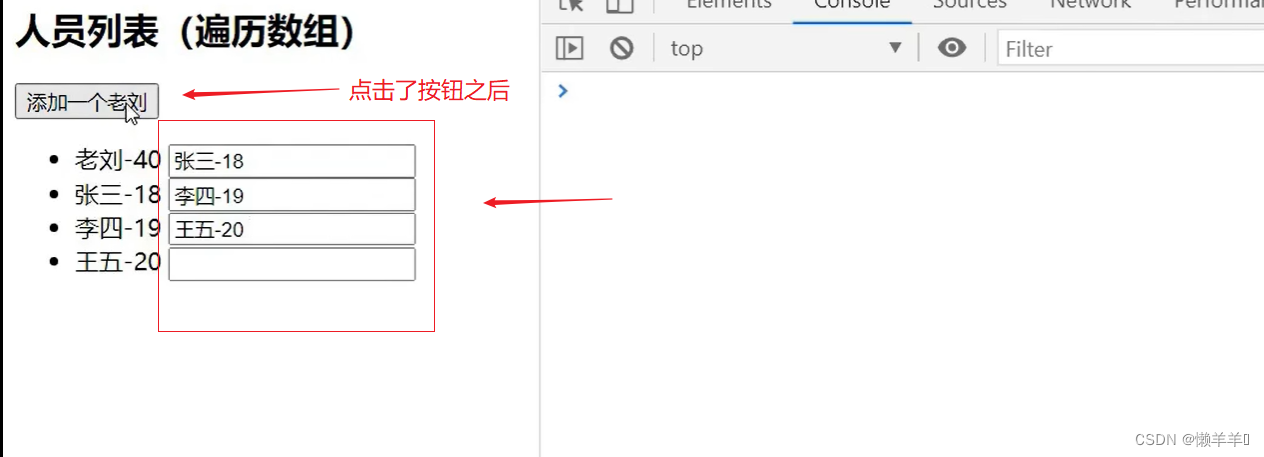
效果:



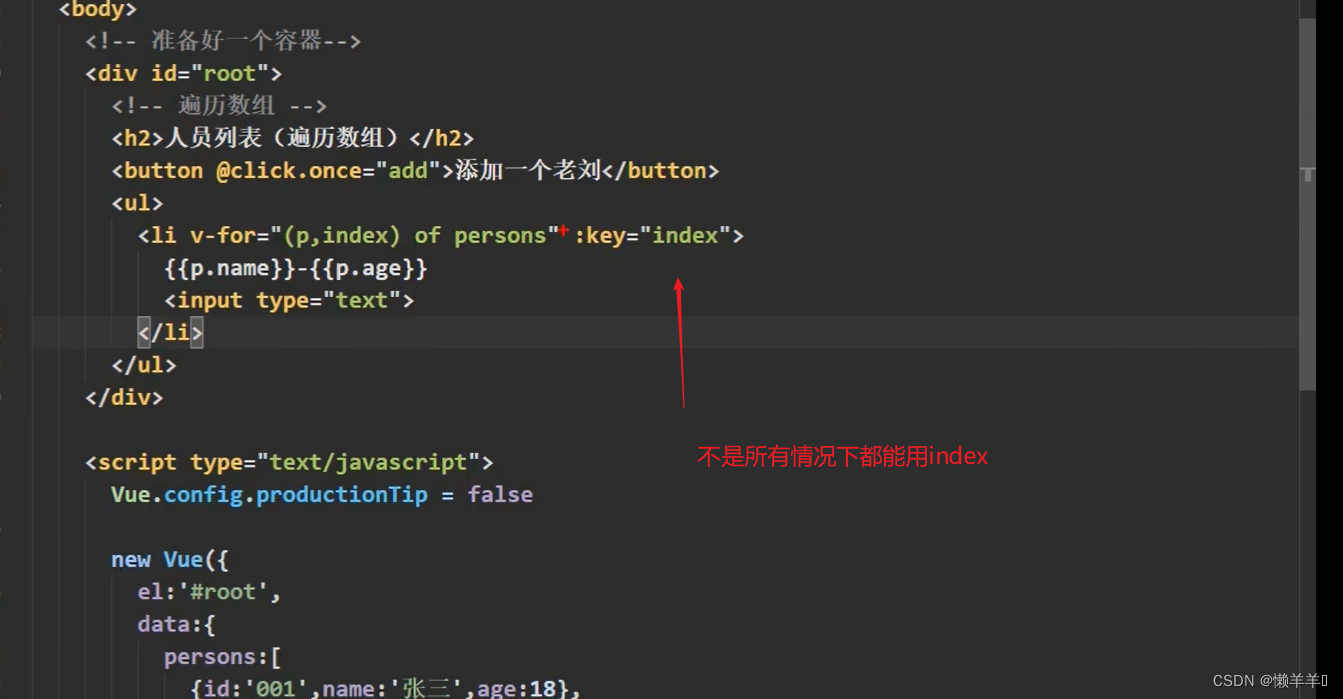
如果不写key,默认key就是index