什么是pyQT
pyqt是一个用于创建GUI应用程序的跨平台工具包,它将python与qt库融为一体。也就是说,pyqt允许使用python语言调用qt库中的API。这样做的最大好处就是在保存了qt高运行效率的同时,大大提高开发效率。因为,使用python语言开发程序要比使用c++语言开发程序快的多。pyqt对qt做了完整的封装,几乎可以用pyqt做qt能做的任何事情。
由于目前最新的pyqt版本是5.11,所以习惯上称呼为pyqt为pyqt5
为什么要开发桌面应用
桌面应用,也可以成为GUI应用,在windows处于非常火爆的15年时间(1995到2010)里是非常火的,不过最近几年web应用和移动应用抢了风头。尽管web和移动应用看似成为现在的主流。但桌面应用目前仍然为很多类型应用的首选。移动应用由于屏幕太小,机器性能远低于同时代的pc机,所以至少目前来看,在短时间内移动应用是无法取代pc应用的,而在pc浏览器上运行的web应用的主要优势是不需要安装的,只要有浏览器就可以运行。
但缺点也显而易见,web应用在浏览器部分的逻辑代码通常都是由于javascript语言编写的,运行效率比较低,而且web应用是无法完全控制本机的硬件的,如摄像头,蓝牙设备,打印机,串口等,web应用在用户体验上也不如同时代的桌面应用,而web设备不擅长的事正好是桌面应用的强项,因此,在未来的几十年,桌面应用仍然会占有非常重要的地位。
要讲些什么
Qt Designer
pyQt5基本窗口控件(QMainWindow,Qwidget,Qlabel,QLineEdit,菜单,工具栏等)
pyQt5高级控件(QTableView,QListView,容器,多线程等)
pyQt5布局管理(QBoxLayout,QGridLayout,QFormLayout,嵌套布局等)
pyQt5信号与槽(事件处理,数据传递等)
pyQt5图形与特效(定制窗口风格,绘图,QSS与UI美化,不规则窗口,设置样式等)
pyQt5扩展应用(制作pyQt5安装程序,数据处理,第三方绘图库在pyQt5中的应用,UI自动化测试等)
搭建PyQt5开发环境
参见CSDN:pyQt5环境的搭建_Hi~晴天大圣的博客-CSDN博客_pyqt5环境搭建
1 Python
2 PyQt模块插件
PyQt5中插件的作用:
QtDesigner——通过Qt语言进行UI设计(支持拖拽式的UI设计)
PyUIC——主要用来将QtDesigner代码转化成Python代码
Pyrcc—— 将图片、数据文件资源打包成py文件3 PyCharm
因为这里存在网络慢的原因 我使用了手机数据分享给电脑的方式下载的PyQt5

下载过程有些慢 只能耐性等待...
添加到环境变量:环境变量目录
C:\Users\xiangbin\AppData\Local\Programs\Python\Python39\Lib\site-packages\PyQt5\Qt5\plugins
问题:在安装第三方库时出现报错"These Packages Do Not Match The Hashes From The Requirements File."
原因:通常是因为网速问题导致的下载错误,导致对应的哈希值不匹配。
解决方法:需要在pip时,添加"–upgrade"参数即可。通常这时下载还会报错timeout,因此多加一个"–default-timeout=100000" 更为保险(timeout的赋值可以视情况变化)。
pip install --upgrade --default-timeout=100000 packagename -i http://pypi.douban.com/simple
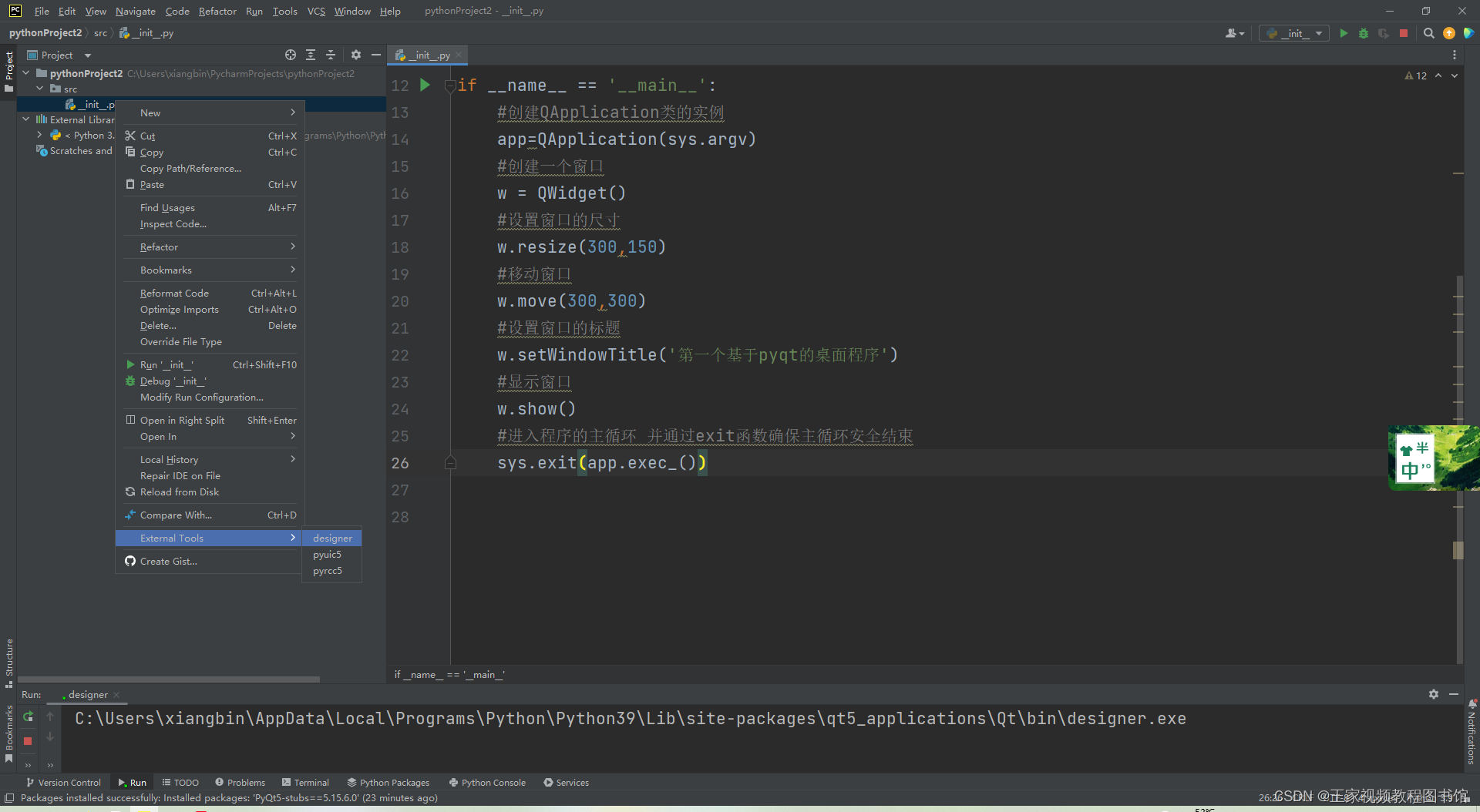
当使用conda安装完pyqt5后,在pycharm中配置额外模块时发现找不到designer.exe文件
经过查资料发现,是因为我安装pyqt5时,里面不带这个pyqt5-tools文件,所以在使用conda下的pip下载pyqt5-tools即可(conda是下载不了pyqt5-tools的)
解决方法,在命令行中输入pip install PyQt5-tools -i http://pypi.douban.com/simple --trusted-host=pypi.douban.com即可python在虚拟解释器环境中使用pip安装第三方库出现Requirement already satisfied错误
原因是:用项目自己创建的虚拟解释器环境时,因为没有配置系统环境变量,所以找不到要安装的地址,不知道这个包要安装到那个位置。
解决办法,在安装语句中加- -target,指定安装的位置,用项目虚拟解释器环境安装的话,安装位置为项目中的虚拟环境中,默认为:pip install --target=项目路径\项目名称\venv\Lib\site-packages 要安装的包名
例如:
pip install --target=C:\Users\xiangbin\AppData\Local\Programs\Python\Python39\Lib\site-packages PyQt5-tools
1到14课时后续学习后添加!
课时15 开发第一个基于PyQt5的桌面应用
# @CSDN王家视频教程图书馆
# @Time 2022/11/22 17:59
import sys
from PyQt5.QtWidgets import QApplication,QWidget
'''
鉴于这两种情况中__name__的值是不同的:当一个模块被直接执行时,其__name__必然等于__main__;当一个模块被引用时,
其__name__必然等于文件名(不含.py)。所以利用判断__name__ == '__main__'的真假就可以将这两种情况区分出来。
'''
if __name__ == '__main__':
#创建QApplication类的实例
app=QApplication(sys.argv)
#创建一个窗口
w = QWidget()
#设置窗口的尺寸
w.resize(300,150)
#移动窗口
w.move(300,300)
#设置窗口的标题
w.setWindowTitle('第一个基于pyqt的桌面程序')
#显示窗口
w.show()
#进入程序的主循环 并通过exit函数确保主循环安全结束
sys.exit(app.exec_())
课时16 打开QtDesigner设计师工具

或者


ctrl+R预览

将.ui文件转换为.py文件
方法一: python -m PyQt5.uic.pyuic demo.ui -o demo.py

生成完成 !demo.py
方法二:
python文件夹//打开pyuic5程序 -o 文件名称 直接生成demo.py
推荐 方式三

生成完成 !demo1.py
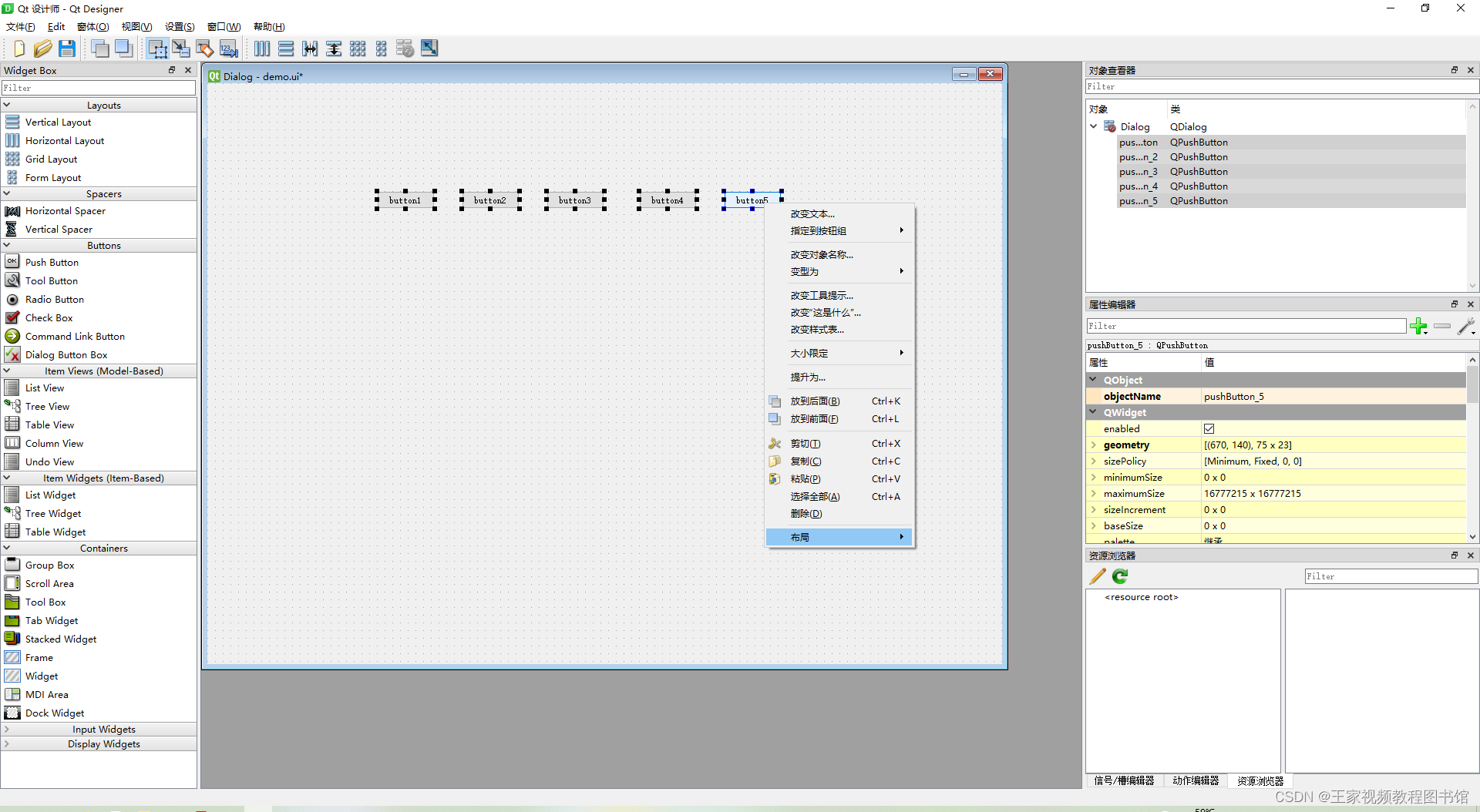
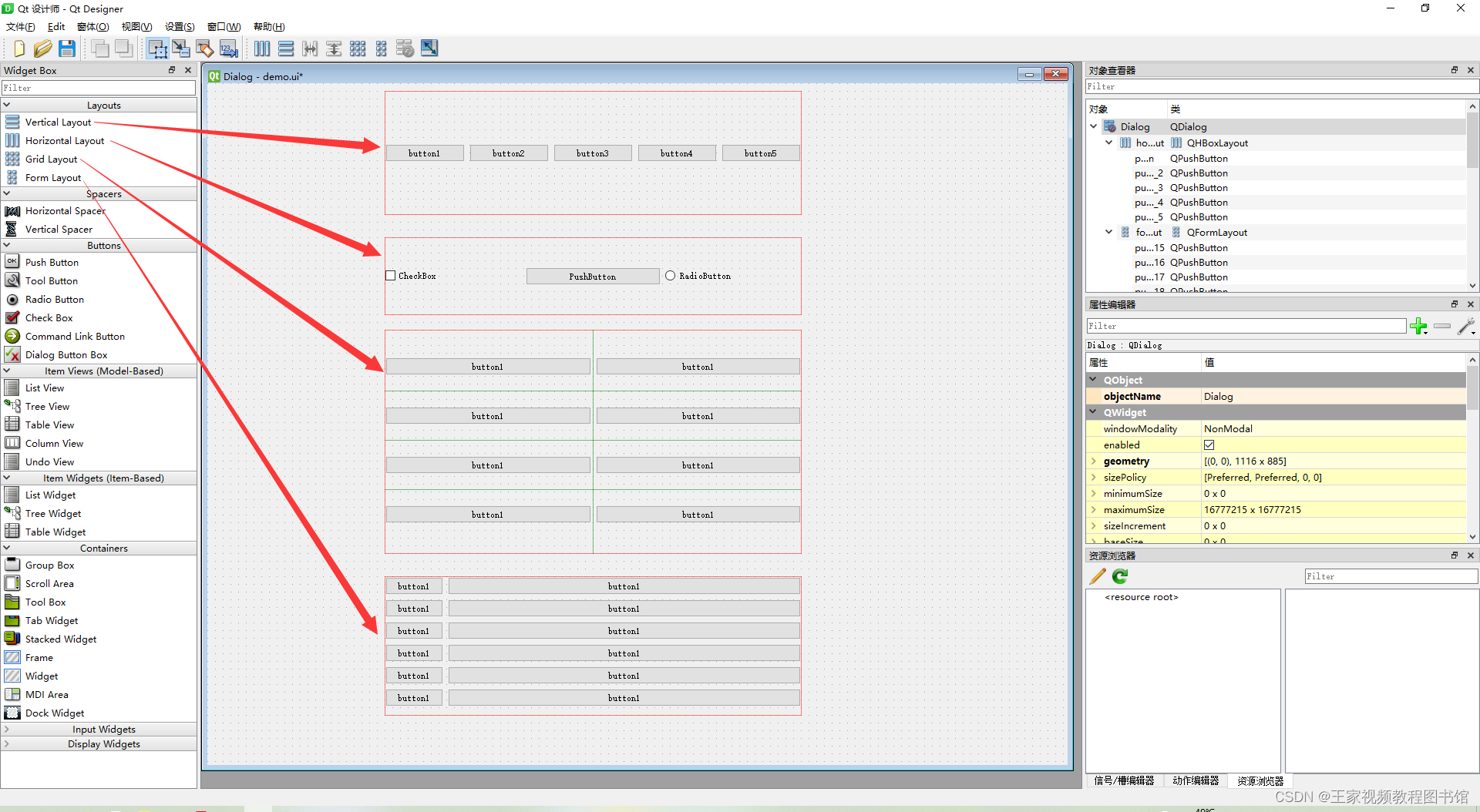
课时17 在QtDesigner中使用布局
全选控件 右键 选择布局 为水平布局
其他布局设置方式同理 因为第二扩展菜单截图 截不到 这里请参考

CTRL + R 预览


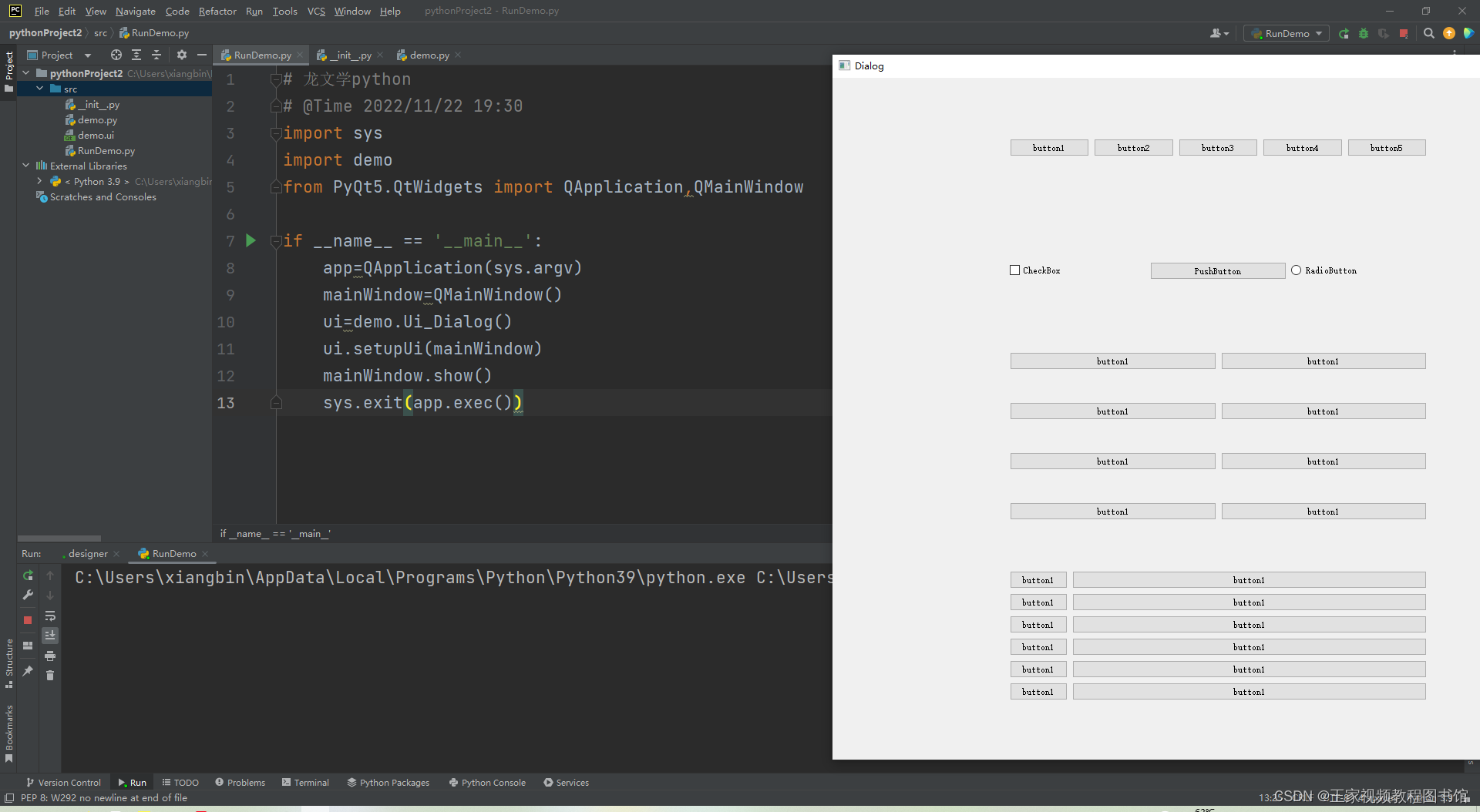
课时18 调用源文件:RunDemo.py调用demo.py文件

课时19 PyQt5中的浏览器控件-QtWebEngine
新版本的QtDesigner里是没有WebView的,想要使用浏览器控件就需要自己安装QtWebEngine。安装之后也是没有图形界面的控件的,所以使用策略就是
用其他控件在图形界面布局,然后生成python代码之后在代码中修改
修改代码参考如下
from PyQt5 import QtWebEngineWidgets
self.webView = QtWebEngineWidgets.QWebEngineView(self.centralwidget)
self.webView.setGeometry(QtCore.QRect(300, 300, 451, 241))
self.webView.setUrl(QtCore.QUrl("https://markwannafly.blog.csdn.net/"))
self.webView.setObjectName("webView")或者:如何在Python QT Designer中插入Web浏览器
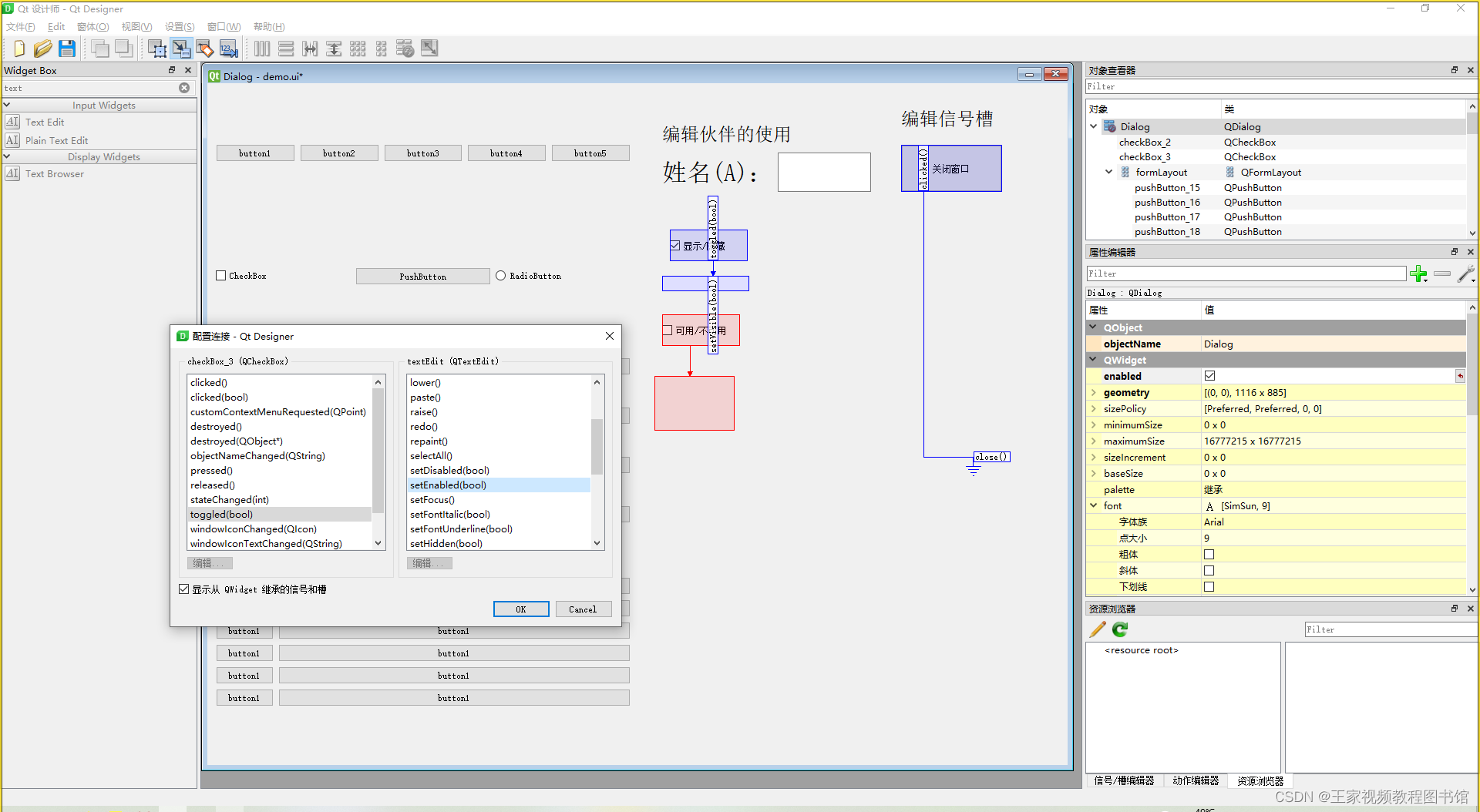
课时20 Edit 编辑伙伴 编辑Tab顺序

课时21 在Qt Designer中设置信号与插槽
信号(signal)
是Qt的核心机制,也是PyQt的核心机制
信号:是由对象或者控件发射出去的消息
按钮的单击事件
当单击按钮时,按钮就会向外部发送单击消息,这些发送出去的信号需要一些代码来拦截,这些代码就是插槽上一个函数或者方法
一个信号可以和多个槽绑定,一个槽可以拦截多个信号

课时22 动作编辑器

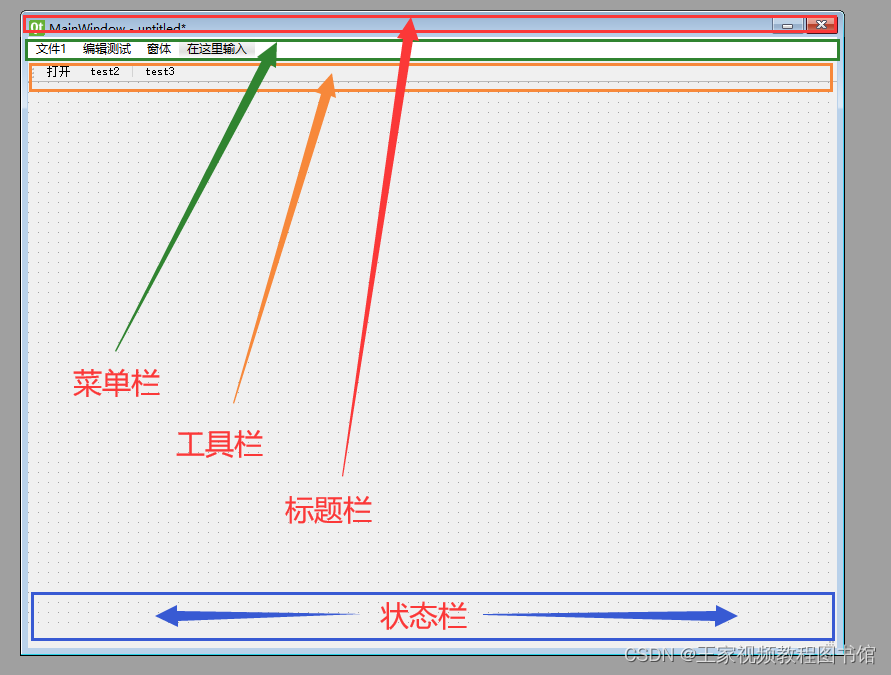
课时23 主窗口类型
有3种窗口
QMainWindow
QWidget
QDialog
QMainWindow:可以包含菜单栏,工具栏,状态栏和标题栏

QDialog:是对话窗口的基类。没有菜单栏,工具栏,状态栏
QWidget:不确定窗口的用途,就使用QWidget
课时24 接下来用代码写一个程序Demo
这里分享一个在线icon制作的网站:Icon图标在线制作工具
# @CSDN王家视频教程图书馆
# @Time 2022/11/22 23:14
import sys
from PyQt5.QtWidgets import QMainWindow,QApplication
from PyQt5.QtGui import QIcon
class FirstMainWin(QMainWindow):
def __init__(self):
super(FirstMainWin,self).__init__()
#设置主窗口的标题
self.setWindowTitle("第一个主窗口应用")
#设置窗口的尺寸
self.resize(400,300)
self.status=self.statusBar()
self.status.showMessage("只存在5秒的消息",5000)
#只有本程序可以调用 防止其他程序调用本程序
if __name__ == '__main__':
app=QApplication(sys.argv)
app.setWindowIcon(QIcon('./and.png'))
main=FirstMainWin()
main.show()
# 程序的主循环
sys.exit(app.exec_())课时25 让程序居中窗口

# @CSDN王家视频教程图书馆
# @Time 2022/11/23 11:38
# 龙文学python
# @Time 2022/11/22 23:14
import sys
from PyQt5.QtWidgets import QDesktopWidget,QMainWindow,QApplication
from PyQt5.QtGui import QIcon
class CenterForm(QMainWindow):
def __init__(self):
super(CenterForm,self).__init__()
#设置主窗口的标题
self.setWindowTitle("让主窗口居中")
#设置窗口的尺寸
self.resize(400,300)
def center(self):
# 获取屏幕坐标系
screen=QDesktopWidget.screenGeometry()
#获取窗口坐标系
size=self.geometry()
newLeft=(screen.width()-size.width())/2
newTop=(screen.height()-size.height())/2
self.move(newLeft,newTop)
#只有本程序可以调用 防止其他程序调用本程序
if __name__ == '__main__':
app=QApplication(sys.argv)
app.setWindowIcon(QIcon('./and.png'))
main=CenterForm()
main.show()
# 程序的主循环
sys.exit(app.exec_())课时26 退出应用程序

课时27 获取屏幕坐标系

# @CSDN王家视频教程图书馆
# @Time 2022/11/23 12:11
import sys
from PyQt5.QtWidgets import QDesktopWidget,QHBoxLayout,QMainWindow,QApplication,QPushButton,QWidget
def onClick_Button():
print("第一种方式 窗口坐标系 包含标题栏")
print("widget.x()=%d" % widget.x())
print("widget.y()=%d" % widget.y())
print("widget.width()=%d" % widget.width())
print("widget.height()=%d" % widget.height())
print("第二种方式 窗口坐标系 不包含标题栏 只有工作区")
print("widget.geometry().x()=%d" % widget.geometry().x())
print("widget.geometry().y()=%d" % widget.geometry().y())
print("widget.geometry().width()=%d" % widget.geometry().width())
print("widget.geometry().height()=%d" % widget.geometry().height())
print("第三种方式 暂时未理解全面")
print("widget.frameGeometry().x()=%d" % widget.frameGeometry().x())
print("widget.frameGeometry().y()=%d" % widget.frameGeometry().y())
print("widget.frameGeometry().width()=%d" % widget.frameGeometry().width())
print("widget.frameGeometry().height()=%d" % widget.frameGeometry().height())
app=QApplication(sys.argv)
widget=QWidget()
btn=QPushButton(widget)
btn.setText('按钮')
btn.clicked.connect(onClick_Button)
btn.move(55,55)
widget.resize(300,240)#设置工作区的尺寸
widget.move(250,200)
widget.setWindowTitle('屏幕坐标系')
widget.show()
sys.exit(app.exec_())
课时28 设置窗口和应用程序图标
# @CSDN王家视频教程图书馆
# @Time 2022/11/23 12:40
'''
窗口的setWindowIcon方法用于设置窗口的图标,只在windows中可用
QAplication中的setQindowIcon的方法用于设置主窗口的图标和应用程序图标,但调用了窗口的setWindowIcon方法
QAplication中的setQindowIcon的方法就只能用于设置应用程序图标了
'''
import sys
from PyQt5.QtWidgets import QDesktopWidget,QMainWindow,QApplication
from PyQt5.QtGui import QIcon
class IconFrom(QMainWindow):
def __init__(self):
super(IconFrom,self).__init__()
self.initUI()
def initUI(self):
self.setGeometry(300, 300, 250, 250)
#设置主窗口的标题
self.setWindowTitle("设置窗口图标")
#设置窗口图标
self.setWindowIcon(QIcon('./and.png'))
#只有本程序可以调用 防止其他程序调用本程序
if __name__ == '__main__':
app=QApplication(sys.argv)
#app.setWindowIcon(QIcon('./and.png'))
main=IconFrom()
main.show()
# 程序的主循环
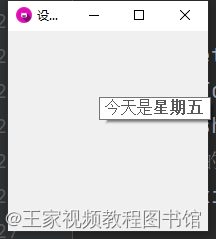
sys.exit(app.exec_())课时29 显示控件提示信息


# @CSDN王家视频教程图书馆
# @Time 2022/11/23 12:51
#显示控件提示信息
import sys
from PyQt5.QtWidgets import QDesktopWidget,QHBoxLayout,QMainWindow,QApplication,QToolTip,QPushButton,QWidget
from PyQt5.QtGui import QIcon
from PyQt5.QtGui import QFont
class TooltipForm(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
QToolTip.setFont(QFont("SansSerif",12))
self.setToolTip('今天是<b>星期五<b>')
self.setGeometry(300,300,200,200)
self.setWindowTitle('设置控件提示信息')
# 添加Button
self.button1 = QPushButton("我的按钮")
self.button1.setToolTip('这是一个按钮ok')
layout = QHBoxLayout()
layout.addWidget(self.button1)
mainFrame = QWidget()
mainFrame.setLayout(layout)
self.setCentralWidget(mainFrame)
#按钮点击事件方法(自定义的槽)
def onClick_Button(self):
sender=self.sender()
print(sender.text()+'按钮被按下')
app=QApplication.instance()
#退出应用程序
app.quit()
#只有本程序可以调用 防止其他程序调用本程序
if __name__ == '__main__':
app=QApplication(sys.argv)
app.setWindowIcon(QIcon('./and.png'))
main=TooltipForm()
main.show()
# 程序的主循环
sys.exit(app.exec_())
课时30 QLabel控件的基本用法

QLabel控件
setAlignment():设置文本的对齐方式
setIndent():设置文本缩进
text():获取文本内容
selectedText():返回所选择的字符
setWordWrap():设置是否允许换行
QLabel常用的信号(事件):
1.当鼠标滑过QLabel控件时出发:linkHovered
2.当鼠标单击QLabel控件时触发:linkActivated
# @CSDN王家视频教程图书馆
# @Time 2022/11/23 12:51
import sys
from PyQt5.QtWidgets import QApplication, QLabel, QWidget, QVBoxLayout # 垂直布局
from PyQt5.QtGui import QPalette # 调色版
from PyQt5.QtGui import QPixmap # 展示图片
from PyQt5.QtCore import Qt # 有一些常量在这里面,eg:blue
class QLabelDdemo(QWidget):
def __init__(self):
super(QLabelDdemo, self).__init__()
self.initUI()
def initUI(self):
label1 = QLabel(self)
label2 = QLabel(self)
label3 = QLabel(self)
label4 = QLabel(self)
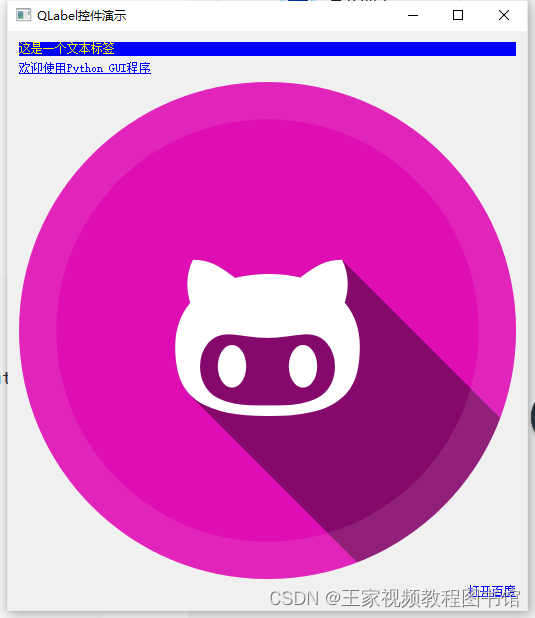
label1.setText('<font color=yellow>这是一个文本标签</font>')
label1.setAutoFillBackground(True) # 自动填充背景
palette = QPalette()
# 设置背景色
palette.setColor(QPalette.Window, Qt.blue)#设置背景色
# 对label1设置调色版
label1.setPalette(palette)
# 跳转到一个网页或者触发一个点击事件
label2.setText("<a href='#'>欢迎使用Python GUI程序</a>")
# 文本居中
label3.setAlignment(Qt.AlignCenter)
# 提示信息
label3.setToolTip('这是一个图片标签')
label3.setPixmap(QPixmap('./and.png'))
# 如果设为True,用浏览器打开网页,如果设为False,调用槽函数
label4.setOpenExternalLinks(True)
label4.setText("<a href='www.baidu.com'>打开百度</a>")
# 右对齐
label4.setAlignment(Qt.AlignRight)
label4.setToolTip('这是一个超级链接')
vbox = QVBoxLayout()
vbox.addWidget(label1)
vbox.addWidget(label2)
vbox.addWidget(label3)
vbox.addWidget(label4)
# 绑定信号和槽
# 滑过事件
label2.linkHovered.connect(self.linkHovered)
# 单击事件
label4.linkActivated.connect(self.linkClicked)
self.setLayout(vbox)
self.setWindowTitle('QLabel控件演示')
self.resize(400, 300)
return
def linkHovered(self):
print('当鼠标滑过label2标签时,触发事件')
def linkClicked(self):
print('当鼠标单击label4标签时,触发事件')
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QLabelDdemo()
main.show()
sys.exit(app.exec_())课时31 QLabel与伙伴关系

伙伴关系
举例:栅格布局下给控件设置伙伴关系
addWidget函数:
mainLayout . addWidget(控件对象, rowIndex, columnIndex, row, column)
第一个参数是要添加的控件对象,第二个和第三个是位置索引(行,列),就像矩阵一样是从(0,0)开始的,第四,五参数是空间大小,第四个是占几行,第五个是占几列
# @CSDN王家视频教程图书馆
# @Time 2022/11/23 14:12
from PyQt5.QtWidgets import *
import sys
'''
QLabel与伙伴控件
控件对象 #组件对象
rowIndex,columnIndex #控件位置
row,column #指定控件的尺寸
mainLayout.addWidget(控件对象,rowIndex,columnIndex,row,column)
'''
class QLabelBuddy(QDialog):
def __init__(self):
super(QLabelBuddy, self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QLabel与伙伴关系')
self.resize(400, 150)
# &代表设置热键,其后第一个字母就是热键,不区分大小写,Alt+热键调用即可
nameLabel = QLabel('&Name(N)', self) # designer下的label
nameLineEdit = QLineEdit(self) # designer下的lineEdit,即文本输入框
# 设置伙伴关系
nameLabel.setBuddy(nameLineEdit)
passwordLabel = QLabel('&Password(P)', self) # designer下的label
passwordLineEdit = QLineEdit(self) # designer下的lineEdit,即文本输入框
# 设置伙伴关系
passwordLabel.setBuddy(passwordLineEdit)
btnOK = QPushButton('&OK(O)')
btnCancel = QPushButton('&Cancel(C)')
# 栅格布局
mainlayout = QGridLayout(self)
mainlayout.addWidget(nameLabel, 0, 0) # 放在第一行第一列
# 放在第一行第二列,占用空间大小为一行两列(占用大小一行两列意思就是编辑框宽是标签控件的两倍)
mainlayout.addWidget(nameLineEdit, 0, 1, 1, 2)
mainlayout.addWidget(passwordLabel, 1, 0) # 放在第二行第一列
mainlayout.addWidget(passwordLineEdit, 1, 1, 1, 2) # 放在第二行第二列,占用空间大小为一行两列
mainlayout.addWidget(btnOK, 2, 1) # 第三行第二列
mainlayout.addWidget(btnCancel, 2, 2) # 第三行第三列
return
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QLabelBuddy()
main.show()
sys.exit(app.exec_())课时32 QLineEdit控件与回显模式

高级功能:EchoMode(回显模式)
基本功能:输入单行文本
4种回显模式:
1.Normal
就是正常的文本框输入,我们输入一个,文本框上就有一个
2.NoEcho
比如Linux下输入密码,输了半天感觉屏幕上啥也没输,但其实输入了,只不过不显示到屏幕上而已
3.Password
就像QQ登录一样,回显但回显的是小黑圆圈,用于输入密码
4.PasswordEchoOnEdit
也是输入密码时,处于编辑时会回显,但离开编辑状态时(比如把鼠标移到别的编辑框时)则变成小黑圆圈# @CSDN王家视频教程图书馆
# @Time 2022/11/23 14:44
'''
课时32 QLineEdit控件与回显模式(EchoMode)
'''
from PyQt5.QtWidgets import *
import sys
class QLineEditEchoMode(QDialog):
def __init__(self):
super(QLineEditEchoMode, self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('文件输入框的回显模式')
self.resize(400, 300)
# 表单布局
formLayout = QFormLayout()
# 创建编辑框
normalLineEdit = QLineEdit()
noEchoLineEdit = QLineEdit()
passwordLineEdit = QLineEdit()
passwordEchoOnEditLineEdit = QLineEdit()
# 放入表单布局中
formLayout.addRow('Normal', normalLineEdit)
formLayout.addRow('NoEcho', noEchoLineEdit)
formLayout.addRow('Password', passwordLineEdit)
formLayout.addRow('PasswordEchoOnEdit', passwordEchoOnEditLineEdit)
# placeholdertext(没输入时文本框里默认显示的灰色字体)
normalLineEdit.setPlaceholderText('Normal')
noEchoLineEdit.setPlaceholderText('NoEcho')
passwordLineEdit.setPlaceholderText('Password')
passwordEchoOnEditLineEdit.setPlaceholderText('PasswordEchoOnEdit')
# 设置文本框回显模式
normalLineEdit.setEchoMode(QLineEdit.Normal)
noEchoLineEdit.setEchoMode(QLineEdit.NoEcho)
passwordLineEdit.setEchoMode(QLineEdit.Password)
passwordEchoOnEditLineEdit.setEchoMode(QLineEdit.PasswordEchoOnEdit)
self.setLayout(formLayout)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QLineEditEchoMode()
main.show()
sys.exit(app.exec_())
课时33 限制QLineEdi t控件的输入

校验器
如限制只能输入整数、浮点数或满足一定条件的字符串
代码问题:
限制范围的函数setRange有bug 需要正则表达式解决bug 可能在苹果系统可以(应该也不行) win系统不行
# @CSDN王家视频教程图书馆
# @Time 2022/11/23 15:04 课时33 限制QLineEdi t控件的输入
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtGui import QIntValidator, QDoubleValidator, QRegExpValidator # 最后一个是正则表达式校验器
from PyQt5.QtCore import QRegExp # 正则表达式类
class QLineEditValidator(QWidget):
def __init__(self):
super(QLineEditValidator, self).__init__()
self.initUI()
def initUI(self):
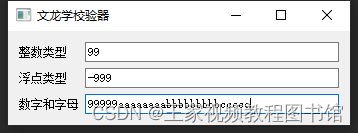
self.setWindowTitle('文龙学校验器')
# 创建表单布局
formLayout = QFormLayout()
intLineEdit = QLineEdit()
doubleLineEdit = QLineEdit()
validatorLineEdit = QLineEdit()
formLayout.addRow('整数类型', intLineEdit)
formLayout.addRow('浮点类型', doubleLineEdit)
formLayout.addRow('数字和字母', validatorLineEdit)
intLineEdit.setPlaceholderText('整型[1,99]')
doubleLineEdit.setPlaceholderText('浮点类型[-360,360]')
validatorLineEdit.setPlaceholderText('数字和字母')
# 整数校验器[1,99]
intValidator = QIntValidator(self) # 因为此函数需要一个QWidget对象作为参数,所以把自己传进去了
intValidator.setRange(1, 99) # 试了试可以输入0
# 浮点校验器[-1,360],精度:小数点后2位
doubleValidator = QDoubleValidator(self) # 传self原因同上
doubleValidator.setRange(-1, 360) # setRange有bug 需要正则表达式解决bug 可以在苹果系统可以(没有试过) win系统不行
doubleValidator.setNotation(QDoubleValidator.StandardNotation)
# 设置精度,小数点2位
doubleValidator.setDecimals(2)
# 字符和数字
reg = QRegExp('[a-zA-Z0-9]+$') # 正则表达式
validtor = QRegExpValidator(self) # 传self原因同上
validtor.setRegExp(reg)
# 设置校验器
intLineEdit.setValidator(intValidator)
doubleLineEdit.setValidator(doubleValidator)
validatorLineEdit.setValidator(validtor)
self.setLayout(formLayout)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QLineEditValidator()
main.show()
sys.exit(app.exec_())
课时34 使用掩码限制QLineEdit控件的输入

用掩码限制QLineEdit控件的输入
A:ASCII字母字符是必须输入的(A-Z、a-z)
a:ASCII字母字符是允许输入的,但不是必需的(A-Z、a-z)
N:ASCII字母字符是必须输入的(A-Z、a-z、0-9)
n:ASCII字母字符是允许输入的,但不是必需的(A-Z. a-z、0-9)
X:任何字符都是必须输入的
x:任何字符都是允许输入的,但不是必需的
9:ASCII数字字符是必须输入的(0-9)
0:ASCII数字字符是允许输入的,但不是必需的(0-9)
D:ASCII数字字符是必须输入的(1-9)
d:ASCII数字字符是允许输入的,但不是必需的(1-9)
#:ASCII数字字符或加减符号是允许输入的,但不是必需的
H:十六进制格式字符是必须输入的(A-F、a-f、0-9)
h:十六进制格式字符是允许输入的,但不是必需的(A-F、a-f、0-9)
B:二进制格式字符是必须输入的(0, 1)
b:二进制格式字符是允许输入的,但不是必需的(0, 1)
>:所有的字母字符都大写
<:所有字母字符都小写
!:关闭大小写转换
\:使用"\"转义上面列出的字符# @CSDN王家视频教程图书馆
# @Time 2022/11/23 15:26
import sys
from PyQt5.QtWidgets import *
class QLineEditMask(QWidget):
def __init__(self):
super(QLineEditMask, self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('用掩码限制QLineEdit控件的输入')
formLayout = QFormLayout()
ipLineEdit = QLineEdit() # ip地址
macLineEdit = QLineEdit() # MAC地址
dateLineEdit = QLineEdit() # 日期
licenseLineEdit = QLineEdit() # 验证码
#192.168.21.45
# 最后加个分号和_意为没输入是默认显示_ ,前面的都是掩码,即ASCII数字字符是允许输入的,但不是必需的(0-9)
ipLineEdit.setInputMask('000.000.000.000;_')
macLineEdit.setInputMask('HH:HH:HH:HH:HH:HH;_')
dateLineEdit.setInputMask('0000-00-00')
licenseLineEdit.setInputMask('>AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;#') # 若没有输入显示井号
formLayout.addRow('数字掩码', ipLineEdit)
formLayout.addRow('MAC掩码', macLineEdit)
formLayout.addRow('日期掩码', dateLineEdit)
formLayout.addRow('许可证掩码', licenseLineEdit)
self.setLayout(formLayout)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QLineEditMask()
main.show()
sys.exit(app.exec_())
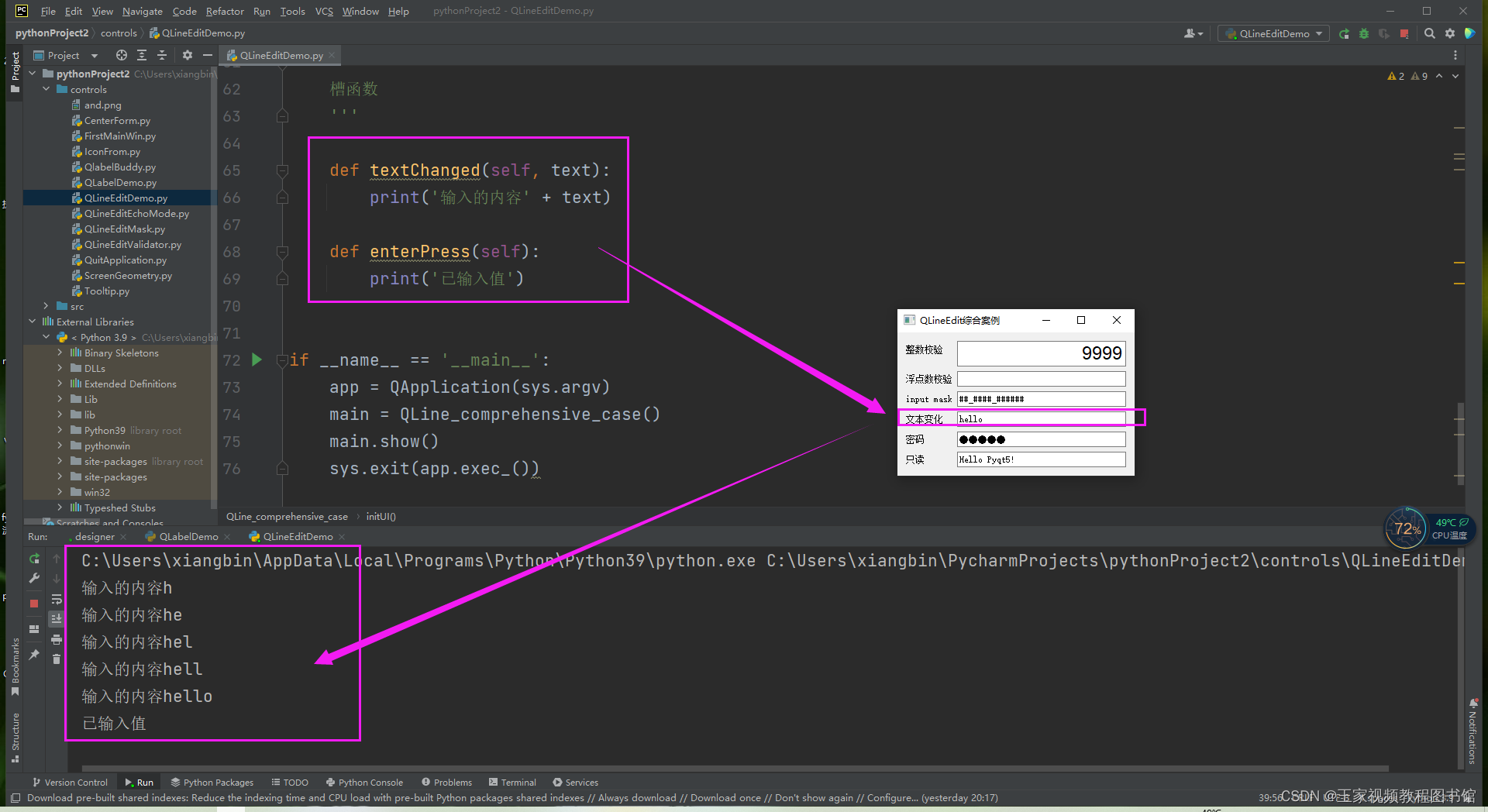
课时35 QLineEdit综合案例

# @CSDN王家视频教程图书馆
# @Time 2022/11/23 15:37
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import Qt
import sys
class QLine_comprehensive_case(QWidget):
def __init__(self):
super(QLine_comprehensive_case, self).__init__()
self.initUI()
def initUI(self):
'''
控件定义及属性设置
'''
edit1 = QLineEdit()
# int校验器
edit1.setValidator(QIntValidator())
# 设置最大位数为4位,即不超过9999
edit1.setMaxLength(4)
# 右对齐
edit1.setAlignment(Qt.AlignRight)
# 这个字号直接影响输入框的尺寸
edit1.setFont(QFont('Arial', 18))
edit2 = QLineEdit()
edit2.setValidator(QDoubleValidator(0.99, 99.99, 2)) # 2是精度,即小数点后几位
edit3 = QLineEdit()
edit3.setInputMask('99_9999_999999;#')
edit4 = QLineEdit()
edit4.textChanged.connect(self.textChanged) # 绑定信号和槽
edit5 = QLineEdit()
edit5.setEchoMode(QLineEdit.Password)
edit5.editingFinished.connect(self.enterPress) # 绑定信号和槽
edit6 = QLineEdit('Hello Pyqt5!')
edit6.setReadOnly(True) # 只读
'''
将控件添加到表单
'''
formlayout = QFormLayout()
formlayout.addRow('整数校验', edit1)
formlayout.addRow('浮点数校验', edit2)
formlayout.addRow('input mask', edit3)
formlayout.addRow('文本变化', edit4)
formlayout.addRow('密码', edit5)
formlayout.addRow('只读', edit6)
'''
设置主窗口属性
'''
self.setLayout(formlayout)
self.setWindowTitle('QLineEdit综合案例')
'''
槽函数
'''
def textChanged(self, text):
print('输入的内容' + text)
def enterPress(self):
print('已输入值')
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QLine_comprehensive_case()
main.show()
sys.exit(app.exec_())课时36 使用QTextEdit控件输入多行文本




# @CSDN王家视频教程图书馆
# @Time 2022/11/23 16:30
from PyQt5.QtWidgets import *
import sys
class QTextEditDemo(QWidget):
def __init__(self):
super(QTextEditDemo, self).__init__()
self.initUI()
def initUI(self):
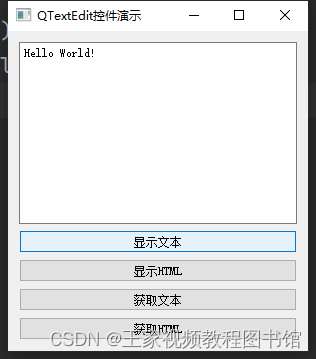
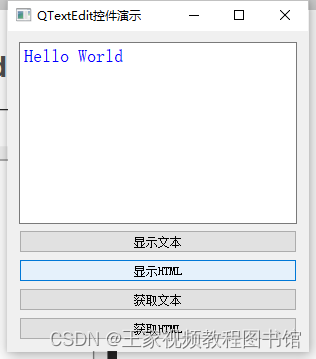
self.setWindowTitle('QTextEdit控件演示')
self.resize(300, 320)
# 定义控件
self.textEdit = QTextEdit()
self.buttonText = QPushButton('显示文本')
self.buttonHTML = QPushButton('显示HTML')
self.buttonToText = QPushButton('获取文本')
self.buttonToHTML = QPushButton('获取HTML')
# 垂直布局
layout = QVBoxLayout()
layout.addWidget(self.textEdit)
layout.addWidget(self.buttonText)
layout.addWidget(self.buttonHTML)
layout.addWidget(self.buttonToText)
layout.addWidget(self.buttonToHTML)
# 绑定信号和槽
self.buttonText.clicked.connect(self.onClick_buttonText)
self.buttonHTML.clicked.connect(self.onClick_buttonHTML)
self.buttonToText.clicked.connect(self.onClick_buttonToText)
self.buttonToHTML.clicked.connect(self.onClick_buttonToHTML)
self.setLayout(layout)
# 槽函数
def onClick_buttonText(self):
# 普通文本
self.textEdit.setPlainText('Hello World!')
def onClick_buttonHTML(self):
# 富文本(HTML)
self.textEdit.setHtml('<font color="blue" size="5">Hello World</font>')
def onClick_buttonToText(self):
print(self.textEdit.toPlainText()) # 控制台输出普通文本
def onClick_buttonToHTML(self):
print(self.textEdit.toHtml()) # 控制台输出HTML文本
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QTextEditDemo()
main.show()
sys.exit(app.exec_())课时37 按钮控件(QpushButton)
QAbstractButton(所有按钮控件的父类)
QPushButton(普通按钮)
AToolButton(工具条按钮)
QRadioButton(单选框按钮)
QCheckBox(复选框按钮) 
# @CSDN王家视频教程图书馆
# @Time 2022/11/23 16:47
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class QPushButtonDemo(QDialog):
def __init__(self):
super(QPushButtonDemo, self).__init__()
self.initUI()
def initUI(self):
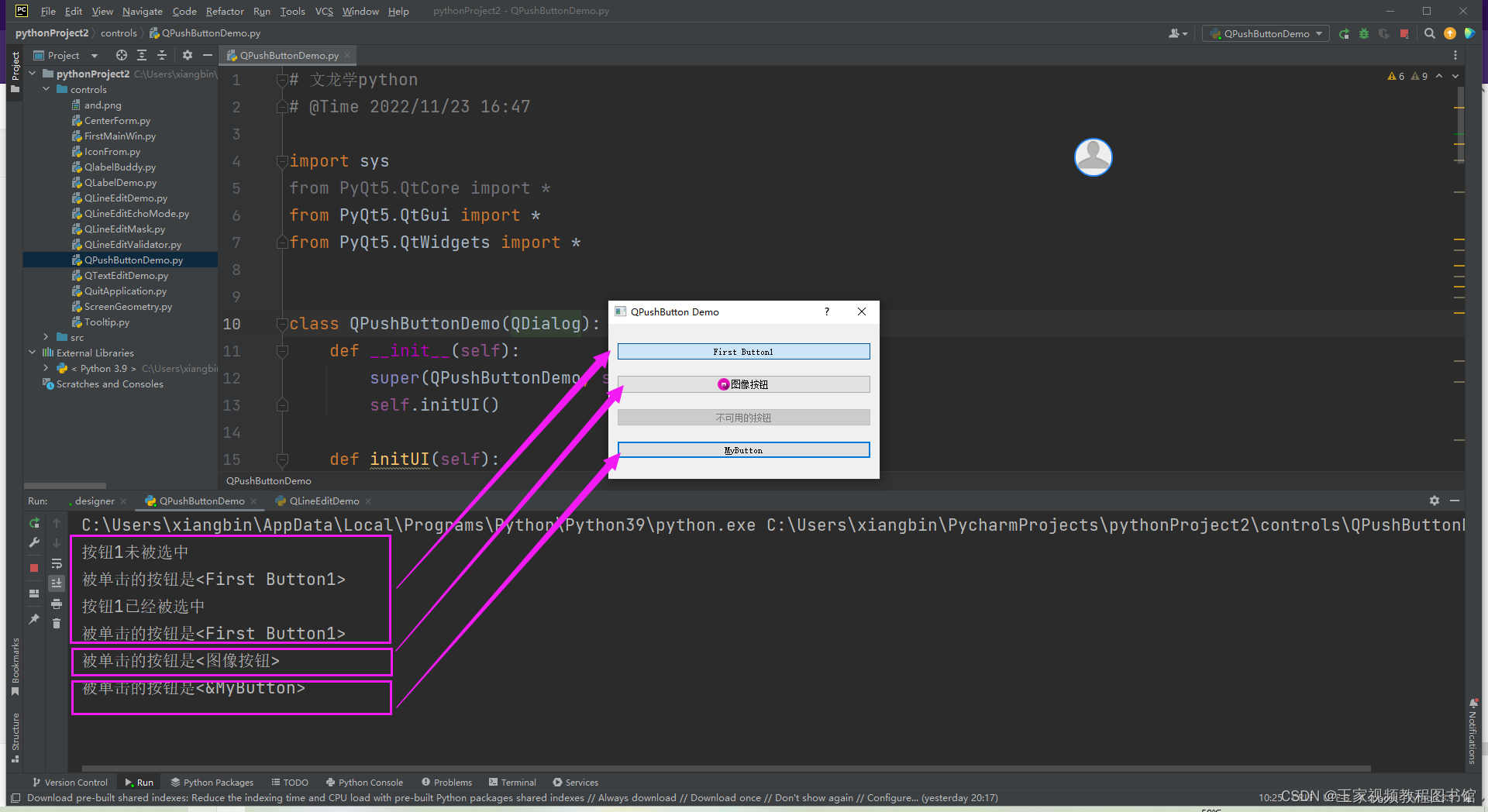
self.setWindowTitle('QPushButton Demo')
self.resize(350, 200)
layout = QVBoxLayout() # 垂直布局
self.btn1 = QPushButton('第一个按钮')
self.btn1.setText('First Button1')
# 下面两句配合使用,功能类似于单选框按钮QCheckBox
self.btn1.setCheckable(True)
self.btn1.toggle() # 按一下就按下去了,再按一下才能抬起
# btn1一个信号对应两个槽函数
self.btn1.clicked.connect(self.buttonState) # 先绑定谁系统就先调用谁
self.btn1.clicked.connect(lambda: self.whichButton(self.btn1))
layout.addWidget(self.btn1)
# 在文本前面显示图像
self.btn2 = QPushButton('图像按钮')
self.btn2.setIcon(QIcon(QPixmap('./and.png')))
self.btn2.clicked.connect(lambda: self.whichButton(self.btn2))
layout.addWidget(self.btn2)
self.btn3 = QPushButton('不可用的按钮')
self.btn3.setEnabled(False)
layout.addWidget(self.btn3)
self.btn4 = QPushButton('&MyButton') # 设置了热键M/m
self.btn4.setDefault(True) # 如果没有任何按钮被选中,那么按回车就是按了这个按钮
self.btn4.clicked.connect(lambda: self.whichButton(self.btn4))
layout.addWidget(self.btn4)
self.setLayout(layout)
'''
注意下面的方法是两个参数,如果用传统的信号与槽连接方式的话,只会将按钮对象本身传入,那样的话第二个参数就没有传入值了
所以要用lambda表达式,当前对象直接调用这个函数,传入的值就对应第二个参数了
'''
def whichButton(self, btn):
# self.sender() #通过此方法可得到是哪个按钮被按下,或者可用此方法中的传参方法
print('被单击的按钮是<' + btn.text() + '>')
def buttonState(self):
if self.btn1.isChecked():
print('按钮1已经被选中')
else:
print('按钮1未被选中')
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QPushButtonDemo()
main.show()
sys.exit(app.exec_())单选按钮控件QRatioButton

在一个容器内的单选按钮是互斥的,即选中了一个单选按钮,就不能再选中另一个单选按钮,也就是不能同时处于选中状态。在不同容器中的单选按钮是分开的,互不影响。
# @CSDN王家视频教程图书馆
# @Time 2022/11/23 17:12
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class QRatioButtonDemo(QWidget):
def __init__(self):
super(QRatioButtonDemo, self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QRatioButton')
self.resize(350, 100)
# 水平布局
layout = QHBoxLayout()
self.btn1 = QRadioButton('单选按钮1')
# 设为默认是选中状态
self.btn1.setChecked(True)
# toggled是状态切换的信号
self.btn1.toggled.connect(self.buttonState)
layout.addWidget(self.btn1)
self.btn2 = QRadioButton('单选按钮2')
self.btn2.toggled.connect(self.buttonState)
layout.addWidget(self.btn2)
self.setLayout(layout)
def buttonState(self):
ratiobtn = self.sender()
if ratiobtn.isChecked() == True:
print('<' + ratiobtn.text() + '>被选中')
else:
print('<' + ratiobtn.text() + '>被取消选中状态')
# 同一容器下单选按钮是互斥的,所以不必利用ratiobtn.text()来分情况判断
'''
if ratiobtn.text()=='单选按钮1':
#是否被选中
if ratiobtn.isChecked()==True:
print('<'+ratiobtn.text()+'>被选中')
else:
print('<'+ratiobtn.text()+'>被取消选中状态')
if ratiobtn.text()=='单选按钮2':
if ratiobtn.isChecked()==True:
print('<'+ratiobtn.text()+'>被选中')
else:
print('<'+ratiobtn.text()+'>被取消选中状态')
'''
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QRatioButtonDemo()
main.show()
sys.exit(app.exec_())
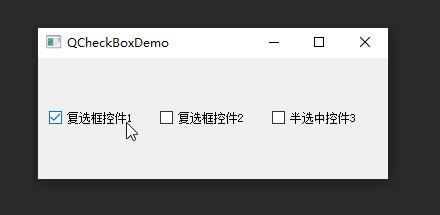
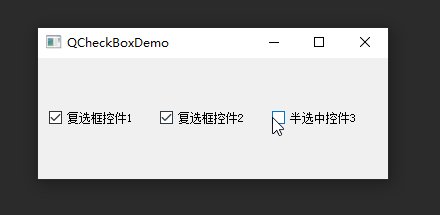
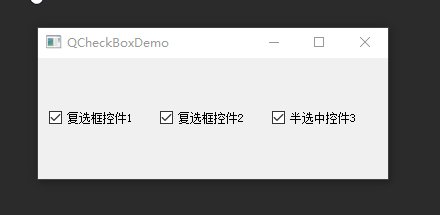
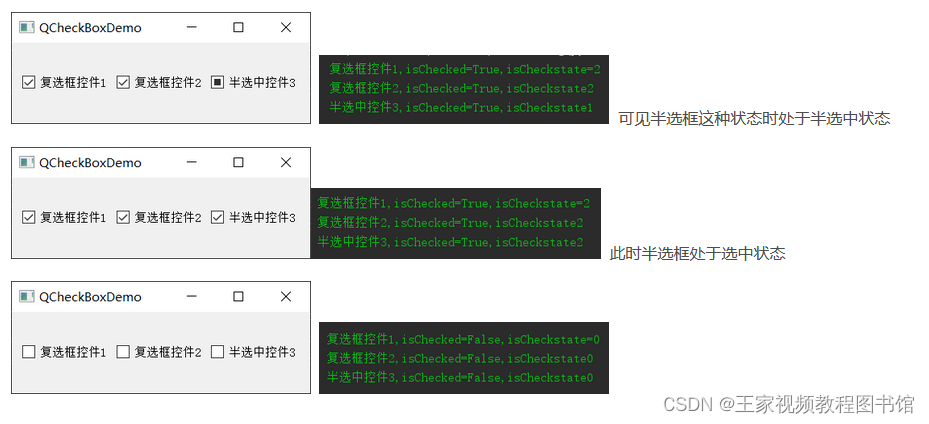
课时39 复选框控件QCheckBox


3种状态:
未选中:0
半选中:1
选中:2
tristate属性表示复选框是三种状态还是两种状态,如果tristate为true,则表示复选框中有选中,半选中,未选中三种状态,即setTristate(True)即表示允许半选中。# @CSDN王家视频教程图书馆
# @Time 2022/11/23 17:39
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
from PyQt5.QtCore import Qt # 其中有许多常量
class QCheckBoxDemo(QWidget):
def __init__(self):
super(QCheckBoxDemo, self).__init__()
self.initUI()
def initUI(self):
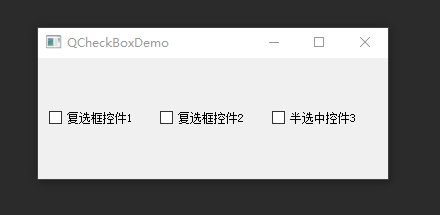
self.setWindowTitle('QCheckBoxDemo')
self.resize(350, 100)
layout = QHBoxLayout()
self.checkbox1 = QCheckBox('复选框控件1')
# 默认选中
self.checkbox1.setChecked(True) # 此函数只有两种状态
self.checkbox1.stateChanged.connect(lambda: self.checkboxState(self.checkbox1))
layout.addWidget(self.checkbox1)
self.checkbox2 = QCheckBox('复选框控件2')
self.checkbox2.stateChanged.connect(lambda: self.checkboxState(self.checkbox2))
layout.addWidget(self.checkbox2)
self.checkbox3 = QCheckBox('半选中控件3')
# 设置选中有三个状态(即允许半选中)
self.checkbox3.setTristate(True)
# setCheckState函数有三种状态:Unchecked,PartiallyChecked,Checked
self.checkbox3.setCheckState(Qt.PartiallyChecked)
self.checkbox3.stateChanged.connect(lambda: self.checkboxState(self.checkbox3))
layout.addWidget(self.checkbox3)
self.setLayout(layout)
def checkboxState(self, cb):
check1Status = self.checkbox1.text() + ',isChecked=' + str(self.checkbox1.isChecked()) + ',isCheckstate=' + str(
self.checkbox1.checkState()) + '\n'
check2Status = self.checkbox2.text() + ',isChecked=' + str(self.checkbox2.isChecked()) + ',isCheckstate' + str(
self.checkbox2.checkState()) + '\n'
check3Status = self.checkbox3.text() + ',isChecked=' + str(self.checkbox3.isChecked()) + ',isCheckstate' + str(
self.checkbox3.checkState()) + '\n'
print(check1Status + check2Status + check3Status)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QCheckBoxDemo()
main.show()
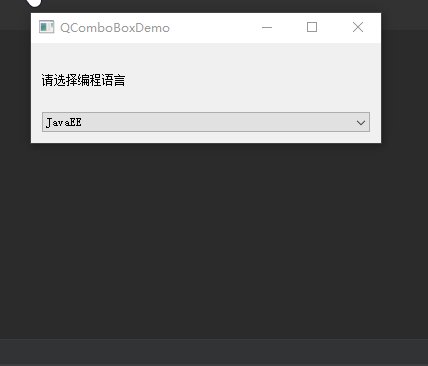
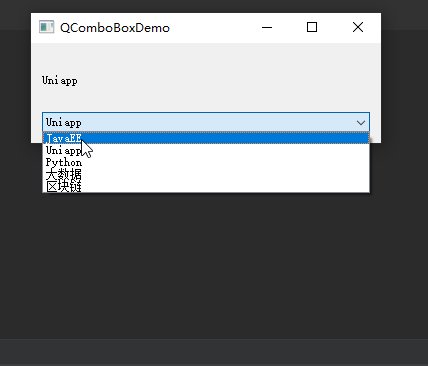
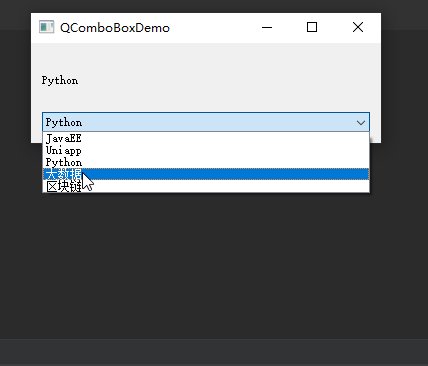
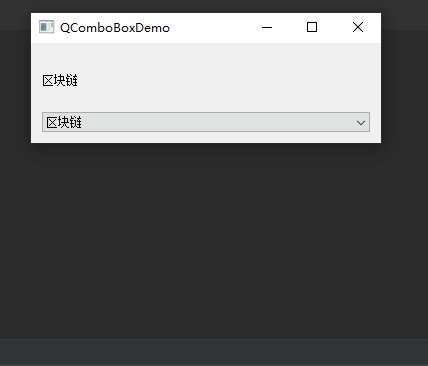
sys.exit(app.exec_())课时40 下拉列表控件QComboBox

1 如何将列表项添加到QComboBox控件中
2 如何获取选中的列表项
# @CSDN王家视频教程图书馆
# @Time 2022/11/23 17:56
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
from PyQt5.QtCore import Qt # 其中有许多常量
class QComboBoxDemo(QWidget):
def __init__(self):
super(QComboBoxDemo, self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QComboBoxDemo')
self.resize(350, 100)
# 垂直布局
layout = QVBoxLayout()
self.label = QLabel('请选择编程语言')
self.cb = QComboBox()
self.cb.addItem('JavaEE')
self.cb.addItem('Uniapp')
self.cb.addItems(['Python', '大数据', '区块链'])
# 每一项都对应一个下标索引
self.cb.currentIndexChanged.connect(self.selectionChange) # 此信号默认传递两个参数(控件本身,索引)
layout.addWidget(self.label)
layout.addWidget(self.cb)
self.setLayout(layout)
def selectionChange(self, i):
# 标签会随着当前选中的下拉项而改变
self.label.setText(self.cb.currentText())
self.label.adjustSize()
for j in range(self.cb.count()):
print('item' + str(j) + '=' + self.cb.itemText(j))
print('current index', i, 'selection changed', self.cb.currentText())
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QComboBoxDemo()
main.show()
sys.exit(app.exec_())课时41 滑块控件QSlider

# @CSDN王家视频教程图书馆
# @Time 2022/11/23 18:20
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import Qt # 其中有许多常量
class QSliderDemo(QWidget):
def __init__(self):
super(QSliderDemo, self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QSlider演示')
self.resize(350, 500)
# 垂直布局
layout = QVBoxLayout()
self.label = QLabel('Hello PyQt5!')
self.label.setAlignment(Qt.AlignCenter)
layout.addWidget(self.label)
# 滑块分为水平和垂直两种
# 水平slider1
self.slider1 = QSlider(Qt.Horizontal) # 水平,左右滑动
# 设置最小值
self.slider1.setMinimum(12)
# 设置最大值
self.slider1.setMaximum(48)
# 步长
self.slider1.setSingleStep(3)
# 设置当前值
self.slider1.setValue(18)
# 设置刻度的位置,刻度在下方
self.slider1.setTickPosition(QSlider.TicksBelow)
# 刻度间隔
self.slider1.setTickInterval(6)
self.slider1.valueChanged.connect(self.valueChange)
# 垂直slider2
self.slider2 = QSlider(Qt.Vertical) # 垂直滑块
self.slider2.setMinimum(1)
self.slider2.setMaximum(80)
self.slider2.setSingleStep(5)
self.slider2.setTickPosition(QSlider.TicksLeft) # 刻度条放在滑块的左边
self.slider2.setTickInterval(10)
self.slider2.valueChanged.connect(self.valueChange)
layout.addWidget(self.slider1)
layout.addWidget(self.slider2)
self.setLayout(layout)
def valueChange(self):
'''
注意这里是sender(),而不是slider1也不是slider2,sender()获取当前操作的控件,
这样无论拖动哪个滑动条字体大小都会变化,因为这俩信号对应这一个槽函数
'''
print('当前值:%s' % self.sender().value())
size = self.sender().value() # 获得当前值
# 使字号根据当前值来变化
self.label.setFont(QFont('Arial', size))
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QSliderDemo()
main.show()
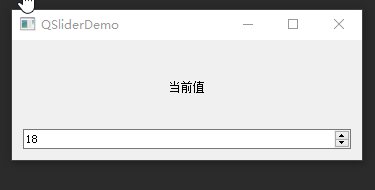
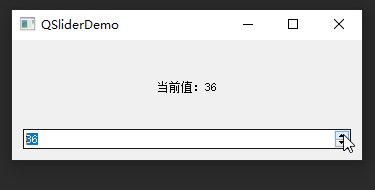
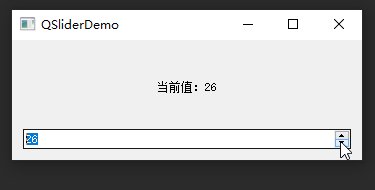
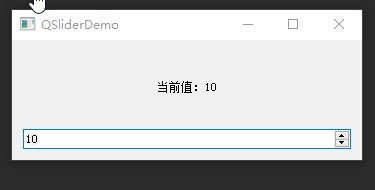
sys.exit(app.exec_())课时42 计数器控件QSpinBox

# @CSDN王家视频教程图书馆
# @Time 2022/11/23 18:34
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import Qt # 其中有许多常量
class QSpinBoxDemo(QWidget):
def __init__(self):
super(QSpinBoxDemo, self).__init__()
self.initUI()
def initUI(self):
####################################### 窗口设置
self.setWindowTitle('QSliderDemo')
self.resize(350, 120)
# 垂直布局
layout = QVBoxLayout()
######################################## 控件
self.label = QLabel('当前值')
self.label.setAlignment(Qt.AlignCenter)
self.sb = QSpinBox()
# 默认值
self.sb.setValue(18)
# 设置范围
self.sb.setRange(10, 38)
# 设置步长
self.sb.setSingleStep(3)
####################################### 信号与槽
self.sb.valueChanged.connect(self.valueChange)
####################################### 组装
layout.addWidget(self.label)
layout.addWidget(self.sb)
self.setLayout(layout)
def valueChange(self):
self.label.setText('当前值:' + str(self.sb.value()))
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QSpinBoxDemo()
main.show()
sys.exit(app.exec_())课时43 对话框: QDialog
QMessageBox 消息对话框
QColorDialog 颜色对话框
QFileDialog 文件对话框
QFontDia log 字体对话框
QInputDialog 输入对话框(获取输入信息)
消息对话框 QMessageBox
主要用于显示软件的版本和作者及其他和软件息息相关的信息
常用的消息对话框:
1.关于对话框
2.错误对话框
3.警告对话框
4.提问对话框
5.消息对话框
有2点差异
1.显示的对话框图标可能不同
2.显示的按钮是不一样的