QPainter绘制文字的话使用的函数为 QPainter::drawText()
QPainter::drawText()有多种重载方式。
根据坐标直接绘画文字:

void Widget::paintEvent(QPaintEvent *event)//绘图事件
{
QPainter painter(this);
painter.translate(100,100);//移动坐标
painter.drawText(QPoint(0,0),tr("label"));
painter.drawText(50,50,tr("painter"));
}
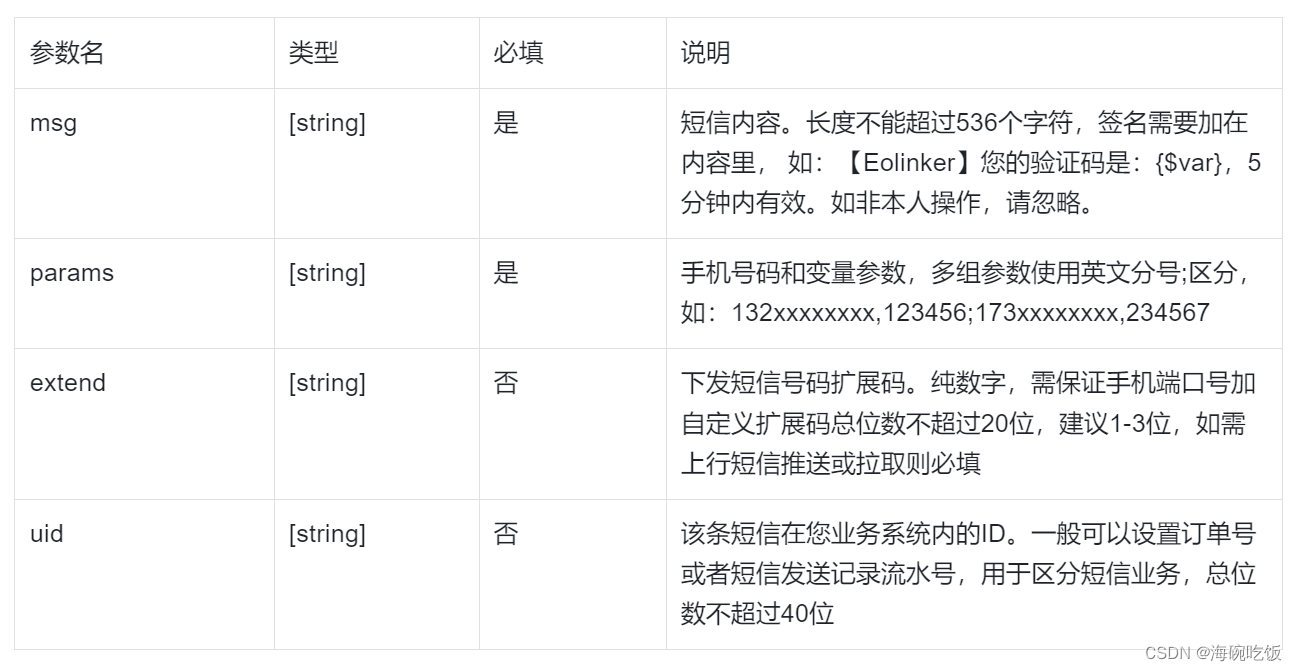
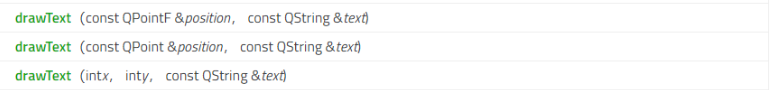
给定的矩形中绘制文字:
![]()
- rectangle为矩形
- flags 对齐方式
- text 内容
- boundingRect 为边框样式 (一般不会使用)
void Widget::paintEvent(QPaintEvent *event)//绘图事件
{
QPainter painter(this);
painter.translate(100,100);//移动坐标
QRect rect(0,0,50,50);
painter.drawText(rect,Qt::AlignCenter,tr("PQ"));
}
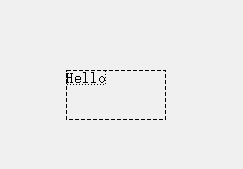
使用矩阵边框:
QRect::adjusted(int dx1,int dy1,int dx2,int dy2)
返回一个新矩形,其中 dx1、dy1、dx2 和 dy2 分别添加到此矩形的现有坐标中。
void Widget::paintEvent(QPaintEvent *event)//绘图事件
{
QPainter painter(this);
painter.translate(100,100);//移动坐标
const QRect rectangle = QRect(0, 0, 100, 50);//创建一个矩阵
QRect boundingRect;//创建一个矩阵,接收文本的矩阵
painter.drawText(rectangle, 0, tr("Hello"), &boundingRect);
QPen pen = painter.pen();
pen.setStyle(Qt::DotLine);
painter.setPen(pen);
//adjusted返回一个新矩形
//绘制矩阵
painter.drawRect(boundingRect.adjusted(0, 0, -pen.width(), -pen.width()));
//adjusted返回一个新矩形
//绘制矩阵
pen.setStyle(Qt::DashLine);
painter.setPen(pen);
painter.drawRect(rectangle.adjusted(0, 0, -pen.width(), -pen.width()));
}

绘制文字缺少不了字体,以下介绍字体。
QFont(字体)
QFont 可以看作是对系统上一种或多种字体的查询。
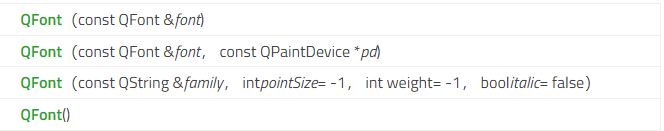
构造函数:

常用函数:
| key() | 返回字体的键 |
| setBold(bool) | 设置是否为粗体 |
| setCapitalization() | 设置字体的大小写 |
| setFamilies(QStringList) | 设置字体种类列表 |
| setFamily() | 设置字体种类(不区分大小写) |
| setKerning(bool) | 设置是否自动调整间距(默认启用) |
| setLetterPaccing() | 设置字母间距和间距类型 |
| setWordSpacing() | 设置字体间距 |
| setOverline(bool) setUnderline(bool) | 设置上划线和下划线 |
| setStrikeOut() | 设置删除线 |
| setPixelSize() | 设置字体像素 |
| setPointSize() setPointSizeF() | 设置字体磅数(大于0) |
| setStretch() | 设置拉伸系数 |
| setStyl() | 设置样式 |
| setWeight() | 设置字体粗细 |
| setStyleStrategy() | 设置字体的样式策略 |
QFont::Style(字体样式)
| QFont::StyleNormal | 无样式文本中使用的普通字形 |
| QFont::StyleItalic | 专为表示斜体文本而设计的斜体字形 |
| QFont::StyleOblique | 具有斜体外观的字形,通常基于无样式的字形,但不会为了表示斜体文本而进行微调 |
在QPainter中设置字体
使用QPainter::setFont()设置字体
void Widget::paintEvent(QPaintEvent *event)//绘图事件
{
QPainter painter(this);
painter.translate(100,100);//移动坐标
QFont font;
font.setBold(true);//设置为粗体
font.setStyle(QFont::StyleNormal);//普通样式
font.setWordSpacing(2);//设置间距
font.setPixelSize(50);//设置字体大小
font.setUnderline(true);//设置下划线
painter.setFont(font);//设置字体
painter.setPen(Qt::red);//设置画笔
QRect rect(0,0,100,100);
painter.drawText(rect,Qt::AlignCenter,tr("2022"));
}