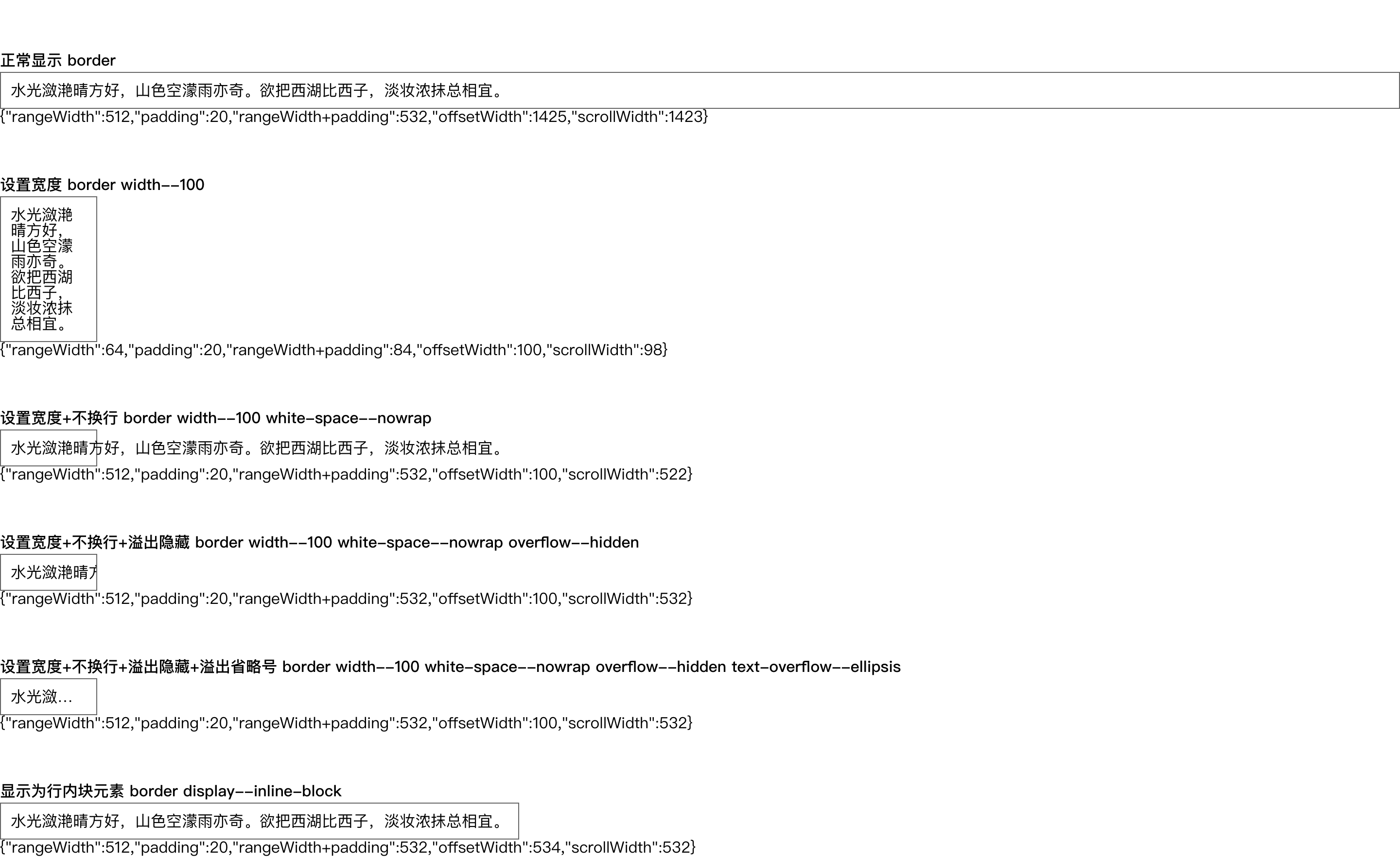
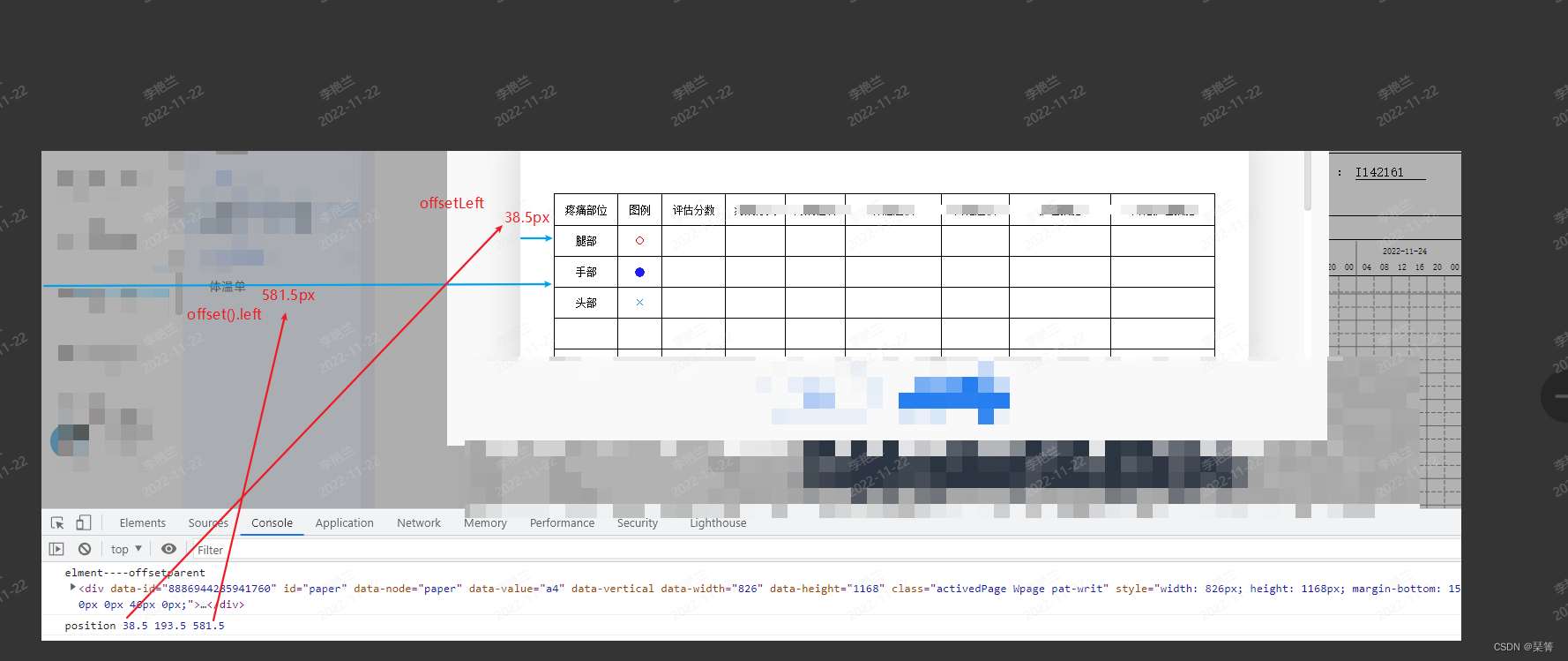
效果展示

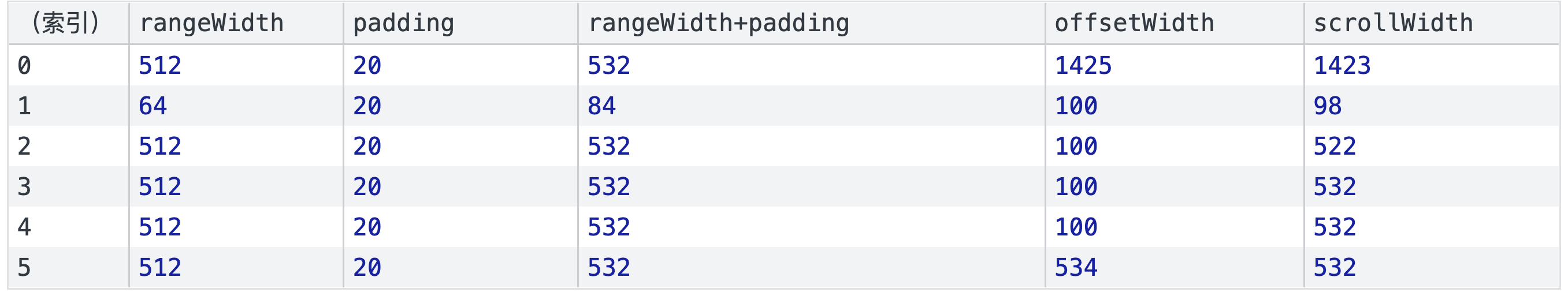
参数汇总

看上图,不难发现,文字有超出的条件是
target.scrollWidth > target.offsetWidth
可以通过js判断是否生效,参考element-ui的代码实现
https://github.com/ElemeFE/element/blob/dev/packages/table/src/table-body.js#L241
它多了一个判断
rangeWidth + padding > target.offsetWidth
完整代码
<template>
<div class="">
<h2>正常显示 border</h2>
<div
id="text-1"
class="border"
>
水光潋滟晴方好,山色空濛雨亦奇。欲把西湖比西子,淡妆浓抹总相宜。
</div>
<div id="text-1-label"></div>
<h2>设置宽度 border width--100</h2>
<div
id="text-2"
class="border width--100"
>
水光潋滟晴方好,山色空濛雨亦奇。欲把西湖比西子,淡妆浓抹总相宜。
</div>
<div id="text-2-label"></div>
<h2>设置宽度+不换行 border width--100 white-space--nowrap</h2>
<div
id="text-3"
class="border width--100 white-space--nowrap"
>
水光潋滟晴方好,山色空濛雨亦奇。欲把西湖比西子,淡妆浓抹总相宜。
</div>
<div id="text-3-label"></div>
<h2>
设置宽度+不换行+溢出隐藏 border width--100 white-space--nowrap
overflow--hidden
</h2>
<div
id="text-4"
class="border width--100 white-space--nowrap overflow--hidden"
>
水光潋滟晴方好,山色空濛雨亦奇。欲把西湖比西子,淡妆浓抹总相宜。
</div>
<div id="text-4-label"></div>
<h2>
设置宽度+不换行+溢出隐藏+溢出省略号 border width--100 white-space--nowrap
overflow--hidden text-overflow--ellipsis
</h2>
<div
id="text-5"
class="border width--100 white-space--nowrap overflow--hidden text-overflow--ellipsis"
>
水光潋滟晴方好,山色空濛雨亦奇。欲把西湖比西子,淡妆浓抹总相宜。
</div>
<div id="text-5-label"></div>
<h2>显示为行内块元素 border display--inline-block</h2>
<div
id="text-6"
class="border display--inline-block"
>
水光潋滟晴方好,山色空濛雨亦奇。欲把西湖比西子,淡妆浓抹总相宜。
</div>
<div id="text-6-label"></div>
</div>
</template>
<script>
export default {
name: 'index',
props: {},
components: {},
data() {
return {}
},
computed: {},
methods: {
handleCellMouseEnter(target) {
function getStyle(element, property = null) {
const css = window.getComputedStyle(element, null)
return property ? css[property] : css
}
// console.log(e.target)
// let target = e.target
const range = document.createRange()
range.setStart(target, 0)
range.setEnd(target, target.childNodes.length)
// console.log(range)
const rangeWidth = range.getBoundingClientRect().width
const padding =
(parseInt(getStyle(target, 'paddingLeft'), 10) || 0) +
(parseInt(getStyle(target, 'paddingRight'), 10) || 0)
let data = {
rangeWidth,
padding,
'rangeWidth+padding': rangeWidth + padding,
offsetWidth: target.offsetWidth,
scrollWidth: target.scrollWidth,
}
document.querySelector(`#${target.id}-label`).innerText =
JSON.stringify(data)
if (
rangeWidth + padding > target.offsetWidth ||
target.scrollWidth > target.offsetWidth
) {
console.log('有隐藏文字...')
} else {
console.log('没有隐藏文字')
}
return data
// console.log(target.innerText || target.textContent)
},
},
mounted() {
let list = [...document.querySelectorAll('[id^="text"]')]
let data = []
for (let item of list) {
if (item.id.endsWith('label')) {
continue
}
let res = this.handleCellMouseEnter(item)
data.push(res)
}
console.table(data)
},
created() {},
}
</script>
<style lang="less"></style>
<style lang="less" scoped>
h2 {
margin-top: 50px;
line-height: 1.5;
font-weight: 500;
}
.border {
box-sizing: border-box;
border: 1px solid #666;
padding: 10px;
}
.width--100 {
width: 100px;
}
.white-space--nowrap {
white-space: nowrap;
}
.overflow--hidden {
overflow: hidden;
}
.text-overflow--ellipsis {
text-overflow: ellipsis;
}
.display--inline-block {
display: inline-block;
}
</style>
参考
你真的知道什么情况下text-overflow:ellipsis才会生效吗?
















![[ 常用工具篇 ] 解决kali英文操作不方便的问题 -- kali 设置中文界面](https://img-blog.csdnimg.cn/a6669034d40146a0b8b4493c88384275.png)