HTML5——周技能检测——菜单编辑——2022年11月22日(考完)
一、语言和环境
1. 实现语言:HTML5。
2. 开发环境:VScode。
二、要求
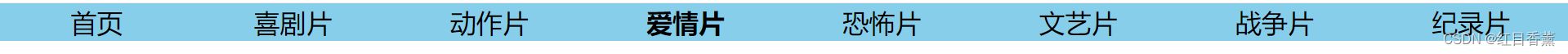
1、完成下列菜单显示效果。
2、添加【:hover】选择器,鼠标悬停在文字上方时文字加粗。
参考图如下所示:

三、推荐实现步骤
(1)创建宽度为【100%】,高度为【5vh】的【div】容器。
(2)通过ul与li的方式创建一个菜单列表,li的数量为8。
(3)添加外层div的背景颜色为【skyblue】。
(4)添加li的文本格式为:宽度【12.5%】、水平居中、行高5vh。
(5)添加li的伪类选择器【:hover】,并添加文字加粗效果。
四、注意事项
1. 仔细审题,准确理解题目要求。
2. 注意按照要求来进行设计。
3. 代码的书写、命名须符合规范,添加适当的注释。
五、评分标准
| 题目:文件操作 | ||
| 该程序评分标准如下: | ||
| 100 | 菜单列表 | |
| 10 | Html网页创建成功,引入HTML基础代码 | |
| 10 | 创建宽度为【100%】,高度为【5vh】的【div】容器。 | |
| 20 | 通过ul与li的方式创建一个菜单列表,li的数量为8。 | |
| 10 | 添加外层div的背景颜色为【skyblue】。 | |
| 20 | 添加li的文本格式为:宽度【12.5%】、水平居中、行高5vh。 | |
| 20 | 添加li的伪类选择器【:hover】,并添加文字加粗效果。 | |
| 10 | 变量命名规范,有注释 | |
| 总分 | 100分 | |
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>menu</title>
<style>
/* 去掉内外边距 */
* {
margin: 0px;
padding: 0px;
}
/* 去掉ul默认样式 */
ul {
list-style: none;
}
/* li样式 */
ul li {
width: 12.5%;
float: left;
text-align: center;
line-height: 5vh;
}
/* 伪类选择器的使用 */
ul li:hover {
font-weight: bolder;
}
</style>
</head>
<body>
<div style="width: 100%;height:5vh;background-color: skyblue;">
<ul>
<li>首页</li>
<li>喜剧片</li>
<li>动作片</li>
<li>爱情片</li>
<li>恐怖片</li>
<li>文艺片</li>
<li>战争片</li>
<li>纪录片</li>
</ul>
</div>
</body>
</html>