块级格式化上下文BFC
- 创建格式化上下文
- BFC有哪些特性?
- 特性一
- 特性二
- 特性三
- 特性四
- BFC的特性可以解决哪些问题?
- 高度塌陷
- margin塌陷
- 包含塌陷
BFC是前端日常开发中离不开的知识点,“块级格式化上下文”是格式化上下文中最常用的一种,格式化上下文是指页面中的一块渲染区域
拥有一套自己的渲染规则。
近两天又系统的学习了一遍BFC的知识,也从本站上看了许多其他人讲解BFC的文章。受益匪浅的同时,也决定从我自己的认知角度写
一篇关于BFC的学习文章。
创建格式化上下文
1、文档的根元素html
2、 使用float使其浮动的元素
3、设置position: absolute;或者position:fixed的元素
4、设置display:inline-block的元素
5、表格单元格或者使用display:table-cell(包括使用display:table-*)属性的所有表格单元格
6、表格标题或者使用display:table-caption的元素
7、overflow属性不为visible的块级元素
8、设置display:flow-root或者display:flow-root list-item的元素
9、设置contain:layout,content,strict的元素
10、弹性盒子的一级子元素
11、网格布局元素
12、multicol containers
13、设置column-span为all的元素
BFC有哪些特性?
前端网页有多种布局方式,比如盒子模型的display属性、文档流的三种布局手段:标准流、浮动流、定位流等。我们在使用这些布局时,元素之间经常会出现互相影响的情况,比如块级元素的高度塌陷问题、浮动元素覆盖标准流元素问题等。这个时候,我们就可以用BFC的特性来解决布局中出现的这些问题。
特性一
BFC包含内部所有元素的行为。
特性二
不同BFC之间元素互不影响。
特性三
BFC中的元素按照正常流程遵循块和内联布局规则进行布局。
特性四
BFC特性所影响的元素只包括这个BFC容器的一级子元素,并不能影响元素本身节点和其子元素的子元素。
总结以上几点可以得出一个结论,BFC就相当于一个包含在根元素中的一个小的独立的根元素布局,而且这个BFC中的元素完全不会影响到BFC之外的其他元素。
BFC的特性可以解决哪些问题?
高度塌陷
高度塌陷问题一般是由于元素浮动引起的,当一个元素本身没有设置高度,其高度完全由子元素撑开,而子元素被设置为浮动元素后,由于子元素脱离了标准文档流,因此父元素就没有了高度。
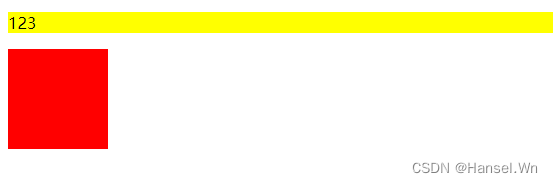
高度塌陷前:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
width: 100px;
height: 100px;
}
.bg_red {
background-color: red;
}
.bg_yellow {
background-color: yellow;
}
</style>
</head>
<body>
<div class="bg_yellow">
<p>123</p>
<div class="box bg_red"></div>
</div>
</body>
</html>

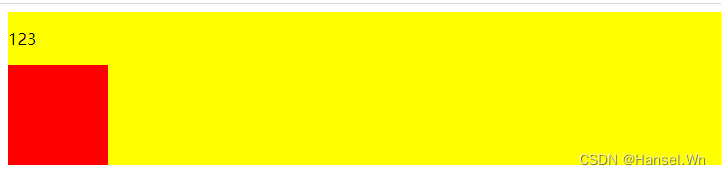
高度塌陷后:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
width: 100px;
height: 100px;
}
.bg_red {
background-color: red;
}
.bg_yellow {
background-color: yellow;
}
.float {
float: left;
}
</style>
</head>
<body>
<div class="bg_yellow">
<p>123</p>
<div class="box bg_red float"></div>
</div>
</body>
</html>

因为BFC包含其内部的所有元素,所以这时候可以将父元素设置BFC:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
width: 100px;
height: 100px;
}
.bg_red {
background-color: red;
}
.bg_yellow {
background-color: yellow;
}
.float {
float: left;
}
.bfc {
overflow: hidden;
}
</style>
</head>
<body>
<div class="bg_yellow bfc">
<p>123</p>
<div class="box bg_red float"></div>
</div>
</body>
</html>

margin塌陷
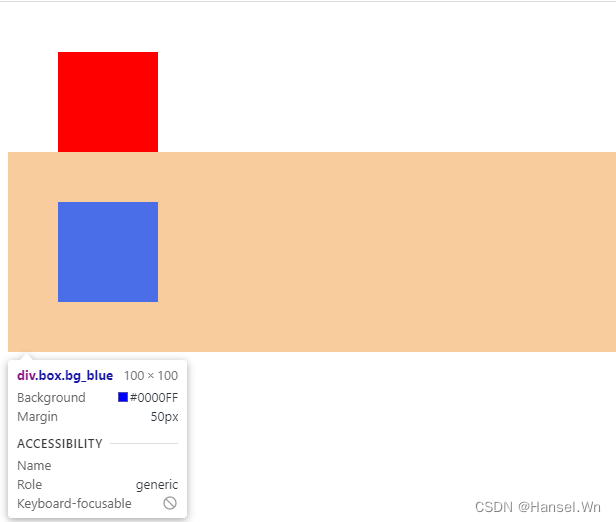
在标准文档流中,两个垂直排布的元素,其相邻的margin-top和margin-bottom会重叠,因此这两个元素之间的margin之和并不是想象中的两个外边距相加,而是取两个margin中较大的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BFC</title>
<style>
.box {
width: 100px;
height: 100px;
margin: 50px;
}
.bg_red {
background-color: red;
}
.bg_blue {
background-color: blue;
}
</style>
</head>
<body>
<div class="box bg_red"></div>
<div class="box bg_blue"></div>
</body>
</html>

因为不同BFC之间元素不会互相影响,所以我们可以给其中一个元素分别包裹上一层BFC:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
width: 100px;
height: 100px;
margin: 50px;
}
.bg_red {
background-color: red;
}
.bg_blue {
background-color: blue;
}
.bfc {
overflow: hidden;
}
</style>
</head>
<body>
<div class="box bg_red"></div>
<div class="bfc">
<div class="box bg_blue"></div>
</div>
</body>
</html>

包含塌陷
直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.big_box {
width: 300px;
height: 400px;
}
.box {
width: 100px;
height: 100px;
margin: 50px;
}
.bg_blue {
background-color: blue;
}
.bg_yellow {
background-color: yellow;
}
</style>
</head>
<body>
<div class="big_box bg_yellow">
<div class="box bg_blue"></div>
</div>
</body>
</html>

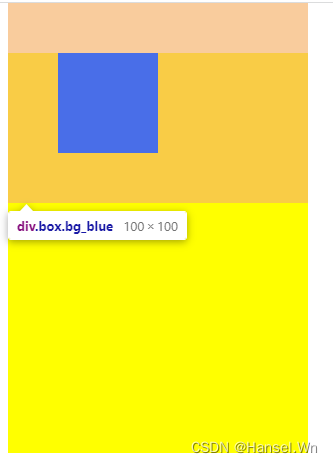
在下面的例子中,由于给内部蓝色的div设置了一个margin,导致外部div也有了一个相同的margin,这时候,可以将外部div设置为BFC,就可以解决问题:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.big_box {
width: 300px;
height: 400px;
}
.box {
width: 100px;
height: 100px;
margin: 50px;
}
.bg_blue {
background-color: blue;
}
.bg_yellow {
background-color: yellow;
}
.bfc {
overflow: hidden;
}
</style>
</head>
<body>
<div class="big_box bg_yellow bfc">
<div class="box bg_blue"></div>
</div>
</body>
</html>
















![[附源码]Python计算机毕业设计宠物销售管理系统](https://img-blog.csdnimg.cn/aef844c0d07f42df92d0114a65f731c5.png)