跟着官方教程走才是硬道理:https://developer.chrome.com/docs/extensions/mv3/getstarted/tut-focus-mode/
老规矩,搭建基本的项目结构:创建一个manifest.json文件
{
"manifest_version":3,
"name":"Focus",
"description": "这是一个聚焦",
"version":"0.0.1",
"icons":{
"16": "statics/imgs/icon.png",
"32": "statics/imgs/icon.png",
"48": "statics/imgs/icon.png",
"128": "statics/imgs/icon.png"
},
"background":{
"service_worker":"statics/js/background.js"
},
"action": {
"default_icon":{
"16": "statics/imgs/icon.png",
"32": "statics/imgs/icon.png",
"48": "statics/imgs/icon.png",
"128": "statics/imgs/icon.png"
}
},
"permissions": ["activeTab", "scripting"],
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+U",
"mac": "Command+U"
}
}
}
}然后看一下已经搭建好的目录结构:

如果你不知道该如何下手,可以参考我的github:ZetProject/Tolls at main · Sjj1024/ZetProject · GitHub
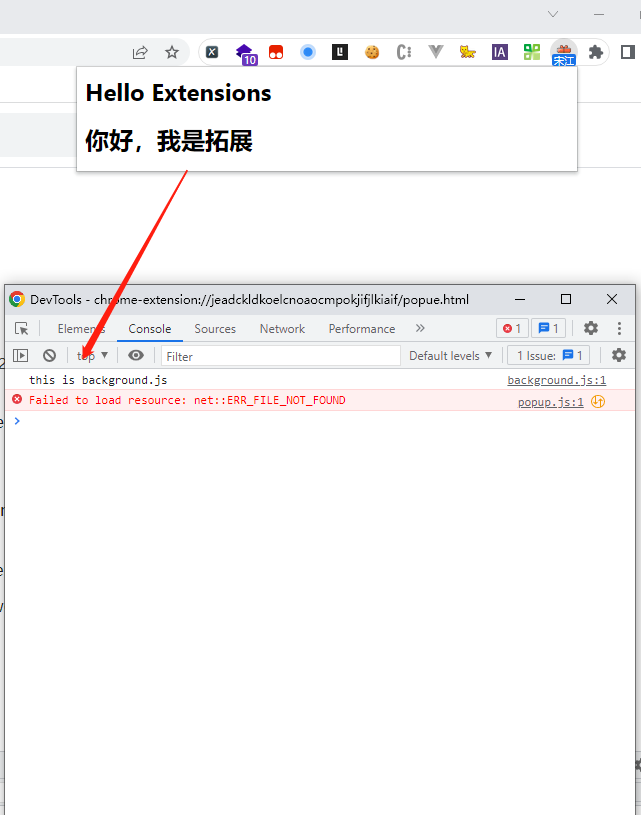
需要注意的是,js文件里面引入css样式的话,要从根路径开始引入,否则引入不成功,会报一个错误,说是找不到对应的css文件:

这个插件的最终效果是:
当off状态下,页面是正常的:
当再点击一次插件,切换为on状态时,页面机构就会被css样式修改掉:可以看到侧边栏和顶部的搜索栏都被隐藏掉了,这是因为css样式表里面写了对应的隐藏状态

想要调试js代码,就要有一个的popup.html: 然后加载后,右键点击检查开始调试

重新加载拓展后,右键点击检查:即可看到js代码的执行

![[附源码]Python计算机毕业设计宠物销售管理系统](https://img-blog.csdnimg.cn/aef844c0d07f42df92d0114a65f731c5.png)







![[附源码]java毕业设计校园闲置物品租赁系统](https://img-blog.csdnimg.cn/886fe35fd40e446ba294e53c540f76e5.png)