目录
1、什么是CSS?
2、引入方式
(1、内部样式
(2、内联样式
(3、外部样式
3、选择器
4、CSS常用元素属性
(1、文本属性
(2、文本格式
(3、背景属性
(4、生成圆角矩形与圆
5、盒子模型:
元素类型的补充
6、弹性布局
1、什么是CSS?
2、引入方式
(1、内部样式
写在style标签中,嵌入到HTML内部,一般都是放在在head标签中
(2、内联样式
<style>
div {
color: red;
}
</style>
<div style="color:green">慢一点,你很好的</div>注:这里,输出的文字颜色是绿色
(3、外部样式
<link rel="stylesheet" href="[CSS文件路径]">3、选择器
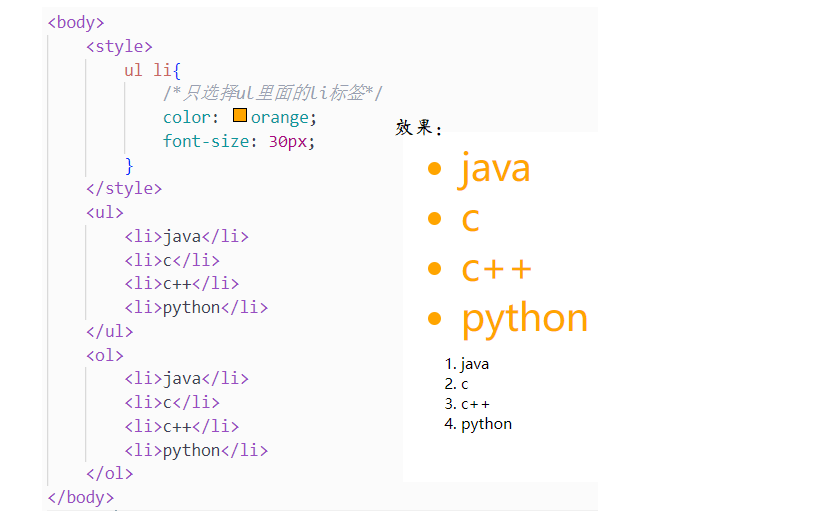
像上面我们使用内部或外部样式引用CSS代码时,那个大括号前面带的一个标签名就是一个选择器,这种选择器顾名思义,就叫做标签选择器。针对选择的这个标签,一个html里面所有带此标签的代码都会生效。
选择的标签 {
CSS属性;
}CSS的选择器包括两类,一类是基础选择器,另一类是复合选择器。
基础选择器又包括标签选择器,类选择器,id选择器,通配符选择器等。
复合选择器包括后代选择器、子选择器、并集选择器、伪类选择器等。
- 类选择器可以随心所欲地选择想要的元素,前提得先为标签添加class属性,选择时需要使用.+class属性值来进行元素的选择。
.class属性值 {
CSS属性;
}举例:
<style>
.blog1 {
color: green;
}
</style>
<span class="blog1">类选择器</span>效果:

- id选择器,可以根据标签的id属性来找到对应的元素,同一页面中id属性不能重复。
#id名 {
CSS属性
}举例:
<style>
#color1 {
color: brown;
}
</style>
<div id="color1">id选择器</div>效果:

- 通配符选择器,直接使用
*来直接选择页面上所有的元素。
*{
CSS属性;
}
举例:
<style>
* {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: rgb(249, 1, 1);
/* 背景颜色 */
background-color: rgb(235, 141, 113);
}
</style>
<h1>标题</h1>
<p>段落</p>
<div>猜猜我有多大</div>效果:

- 后代选择器,可以通过基础选择器组合找到某一元素的子元素或更后代的元素。
/*选择器中间必须有空格*/
选择器1 选择器2{
属性;
}
举例:

- 子选择器,能够选择某个元素中的子元素,子元素后代元素不能被选择,这是和后代选择器的区别。
选择器1>选择器2{
CSS属性;
}
- 并集选择器,其实就是同时选择多个类型的元素。
选择器1,选择器2,...{
CSS属性;
}
- 伪类选择器,就是当遇到不同的事件时,有不同的格式反应,也就是添加一些过渡的样式,这方面JS做得更加丰富一点,比如鼠标触碰文字是一种样式,不触碰是另外的一种样式。
如:
hover 选择鼠标指针悬停上的元素
active 选择鼠标按下了但是未弹起的元素

4、CSS常用元素属性
(1、文本属性
- color,表示字体颜色,可以使用常用颜色的英文或使用rgb或rgba(比rgb多一维透明度)比例调色,十六进制也可以表示rgb的颜色。
- font-size,表示字体大小,常用单位为px。
- font-family,表示字体格式,比如宋体,楷体等。
- font-weight,表示字体粗细,可以使用数字和常用英文单词设置。
- font-style,表示字体样式,如倾斜,值为italic表示设置倾斜,值为normal表示取消倾斜,多用于取消倾斜。
- text-align,表示文本对齐,left左对齐,right右对齐,center居中对齐。
- text-decoration,表示文本装饰,可以设置和取消下划线或删除线,值为un表示取消下划线和删除线,underline表示下划线,line-through表示删除线,overline上划线。
对于字体的颜色标注,可以使用颜色的英文单词来表示,但是颜色种类受限,除了这个方案,我们更常用的是使用rgb色光三原色(红 绿 黄)来调制各种各样的颜色,理论上颜色种类是无限的,使用方法是设置color属性的值为rgb(红色比例(0-255),绿色比例(0-255),黄色比例(0-255))比如红色就是rgb(255,0,0),或者使用十六进制来表示,每4位表示一种颜色的比例,比如红色格式为#ff0000,可以缩写成#f00。

(2、文本格式
常用文本格式属性如下:
text-indent,表示段落缩进,单位为px或em,em表示自适应字符数,具体大小取决于文字大小,比如如果文字大小为16px,则1em=16px,文字大小为8px,则1em=8px,当text-indent为正值为正向缩进(向右边缩进),为负值为反向缩进(向左边缩进)。
line-height,行高就是文本顶线与顶线的距离,或者是中线到中线的距离,或者是底线到底线的距离,对上下两个方向有影响,并且相同,如果两行有不同的行高,实际行高值为两个行高值中最大的一个值,如果行高与元素高度相同,表示垂直居中。
(3、背景属性
background-color,背景颜色,与设置字体颜色一样,可以使用英文单词,可以使用rgb和十六进制表示,还可以设置透明度,需要用到rgba,如果属性的值为transparent,则该元素的背景颜色会跟随父元素的背景颜色变化而变化。
background-image,表示设置背景图片。
background-repeat,表示背景图片平铺效果。

background-position,表示背景图片出现的位置,值的格式为横坐标 纵坐标,横坐标向右生长,纵坐标向下生长,除了使用坐标值表示位置,还可以使用百分数与常用的单词表示,如center表示居中,left表示左对齐,bottom表示下对齐,top表示上对齐。
注:
如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
如果只指定了一个方位名词 , 则第二个默认居中 . (left 则意味着水平居中 , top 意味着垂直居中 . )如果参数是精确值 , 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)如果参数是精确值 , 且只给了一个数值 , 则该数值一定是 x 坐标 , 另一个默认垂直居中 .如果参数是混合单位 , 则第一个值一定为 x, 第二个值为 y 坐标 . (100 center 表示横坐标为 100, 垂直居中)
background-size,表示背景图片的大小,格式为宽度 高度单位为px,还可以使用contain(尽可能的充满背景,可能会露出背景色),cover(完全充满背景,不会露出背景色,auto(自动)等。
(4、生成圆角矩形与圆
- border-radius,表示将元素的边框的四角设为弧形,当元素为正方形且border-radius的值与元素宽高一致时,表现为圆形。
- border-top-left-radius,设置左上角的圆角。
- border-top-right-radius,设置右上角的圆角。
- border-bottom-left-radius,设置左下角的圆角。
- border-bottom-left-radius,设置右下角的圆角。
示例:
没处理前:
<style>
div {
width: 400px;
height: 300px;
color: aliceblue;
background-color: #c4eaa0;
font-size: 25px;
line-height: 200px;
text-align: center;
}
</style>
<div>每天开开心心!!!</div>
使用border-radius属性后的矩形:
<style>
div {
width: 400px;
height: 300px;
color: aliceblue;
background-color: #c4eaa0;
font-size: 25px;
line-height: 200px;
text-align: center;
border-radius: 20px;
}
</style>
<div>每天开开心心!!!</div> 生成圆:
生成圆:
如果原来的元素区域是正方形,当border-tadius属性的值为该区域边长的一半时,可以生成圆形区域,border-radius属性的值为50%也可以做到相同的效果。
border-radius: 50%; 
5、盒子模型:
指的是将HTML中所有元素都看成一个盒子,盒子与盒子之间的距离,包括盒子的边框以及盒子边框和盒子内容的距离都可以设置。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vLAwyuck-1622525806196)(RackMultipart20210601-4-1w5z70a_html_8bf03415a97315e5.png)]](https://img-blog.csdnimg.cn/20210601133914444.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTI5MzI4NzY=,size_16,color_FFFFFF,t_70)
margin(外边距)
<input type="radio" name="sex" value="1" style="margin: 20px;"/>男border(边框)
#div2{
border:10px solid yellow;/*实线*/
border:10px dashed yellow;/*点状*/
border:10px dotted yellow;/*虚线*/
}padding(内边距)
<td style="padding: 20px;">用户名:</td>
元素类型的补充
块级元素
默认情况下,块级元素独占一行(div , p,h1~h6)
可以设置宽和高。如果不设置宽和高,其中宽是默认填满父元素,而高是由内容
外边距、边框、内边距都可以设置
行内元素
默认情况下,多个行内元素处在同一行
不能设置宽和高
左右外边距、边框、内边距都可以设置,上下外边距设置无效
行内块元素
既具备行内元素的特征,还具备块级元素的特征
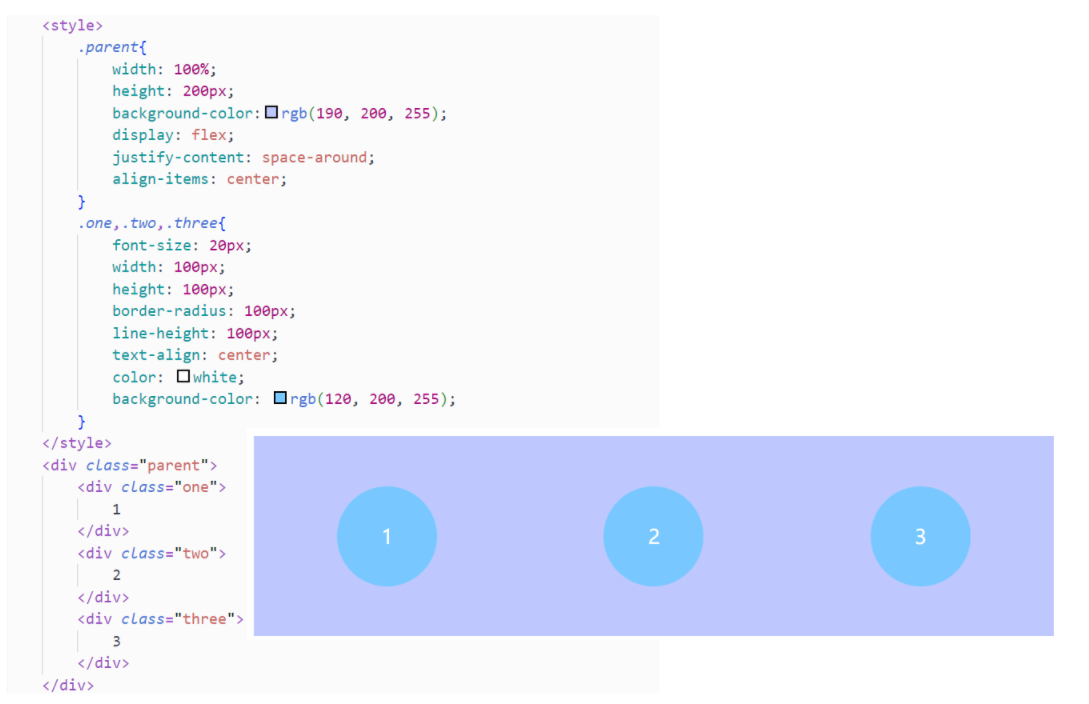
6、弹性布局
默认情况下网页布局是从上到下的,但是实际生活中看到的网页水平布局到处都是,为了实现水平方向的布局,我们可以综合利用CSS的一些属性,来进行排版。
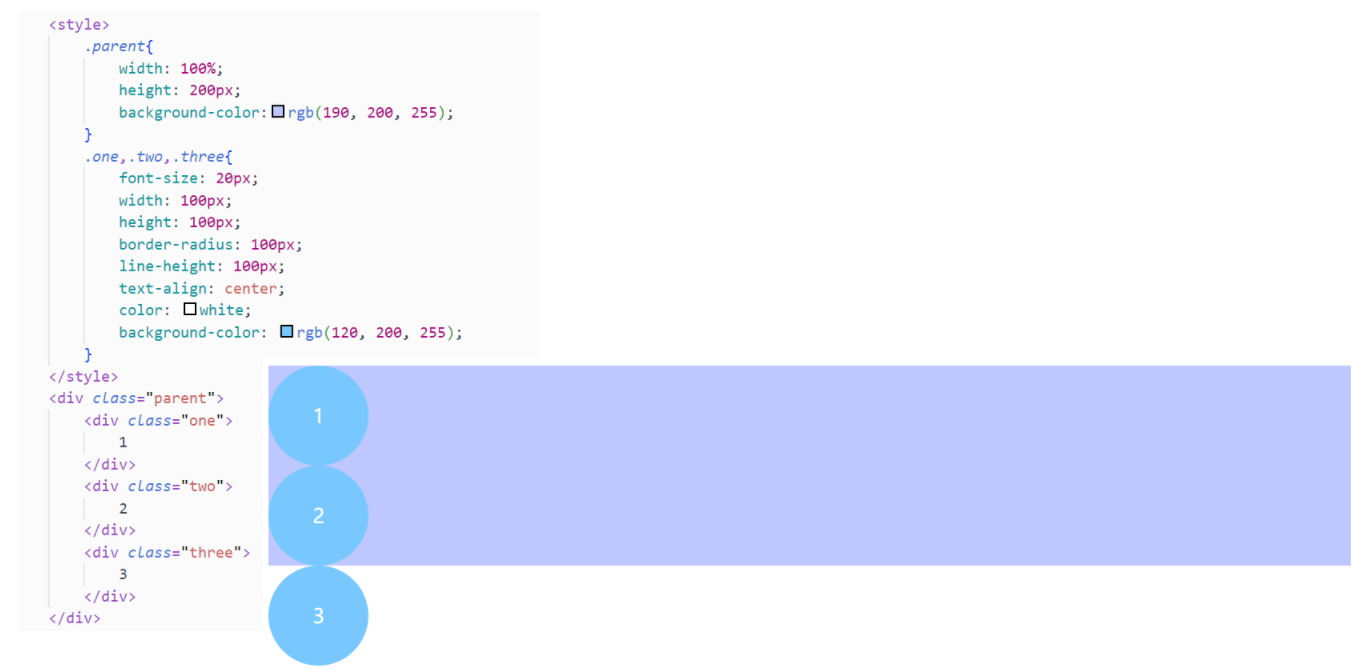
原始的垂直方向的布局:

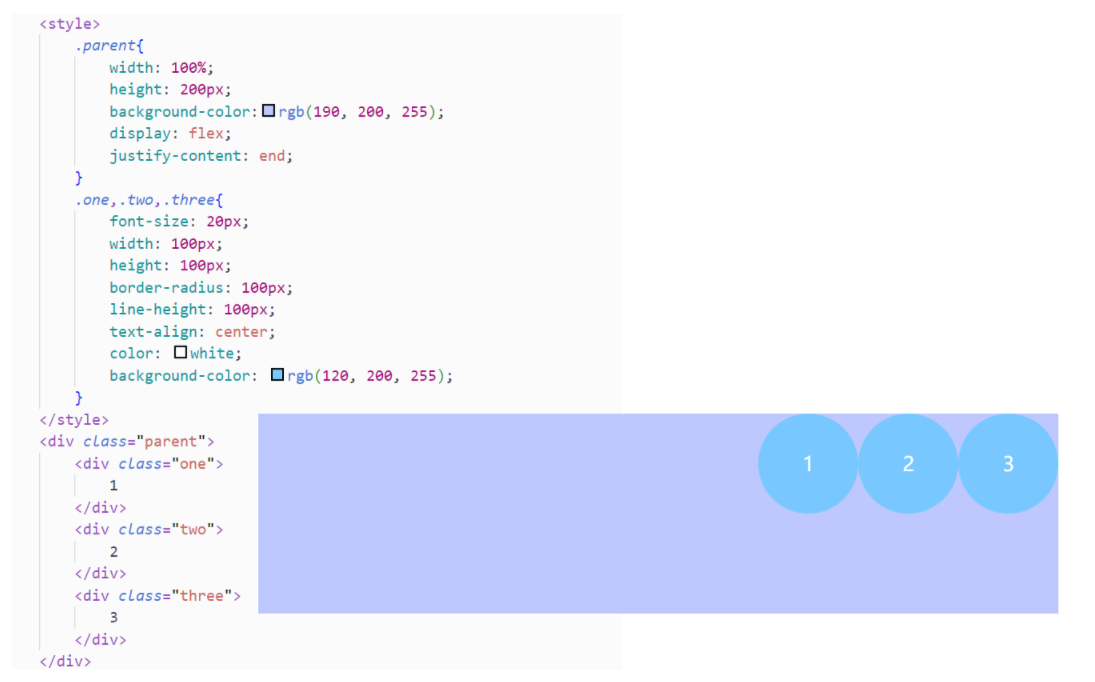
设置display属性值为flex就能将原来向下生长的元素转变为向右生长,这样就可以在该元素上进行水平方向进行布局了,也可以说以在一行上进行布局,这就叫弹性布局

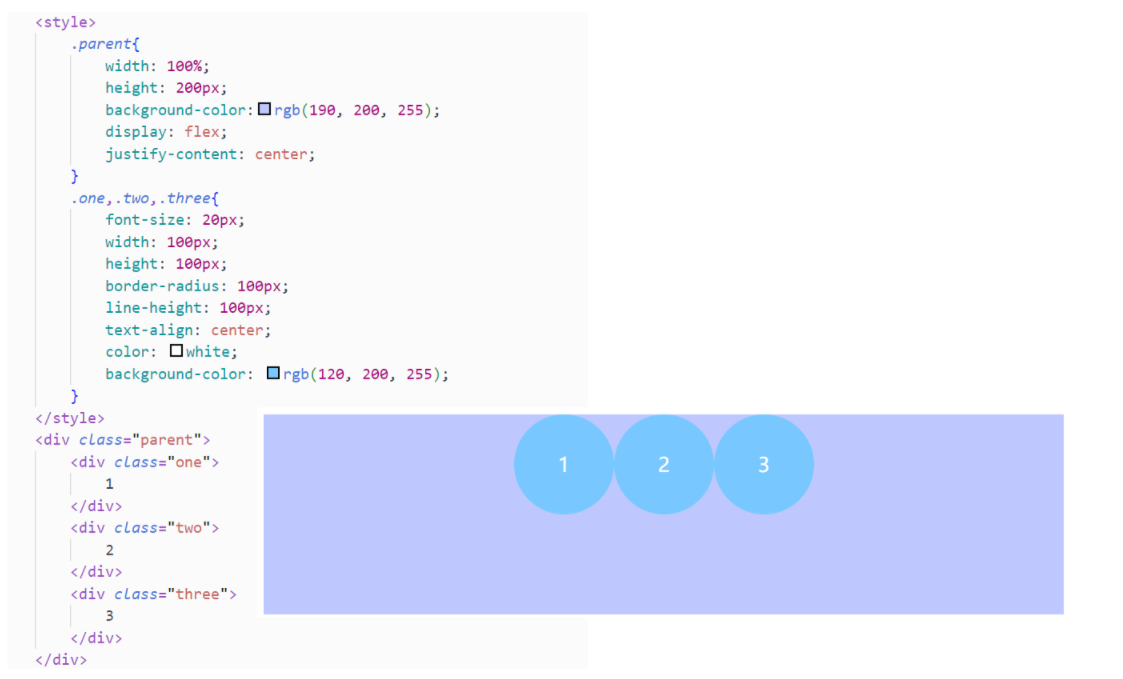
对于水平方向,可以设置justify-content属性来决定水平方向的排列方式,start表示靠左排列,end表示靠右排列,center表示居中排列。

除了这些,还可以在水平方向对排列的元素进行有间隔的排列:
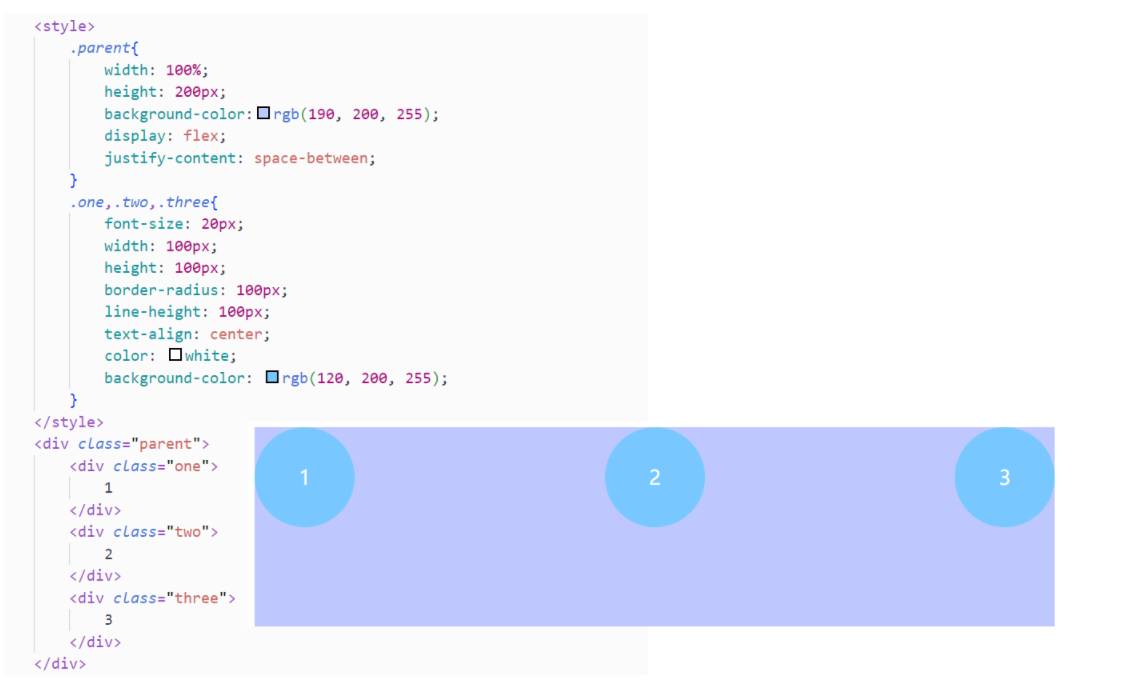
- space-between,靠左右边界的有间隔均匀排列。
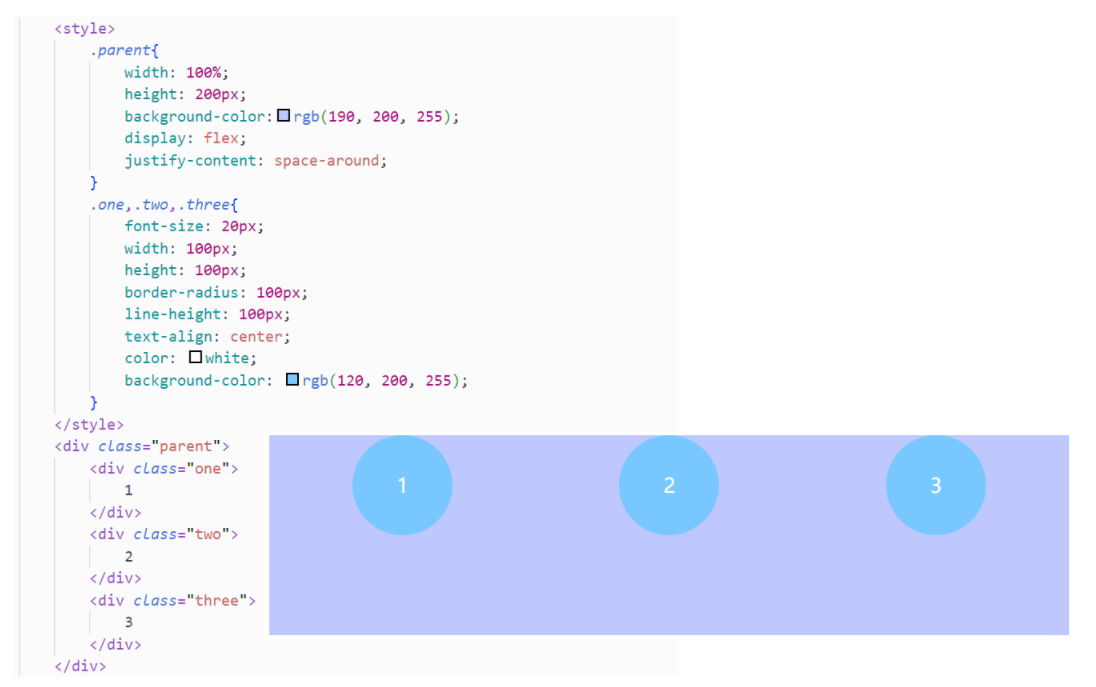
- space-around,与左右边界有间隔对水平的元素进行均分排列。
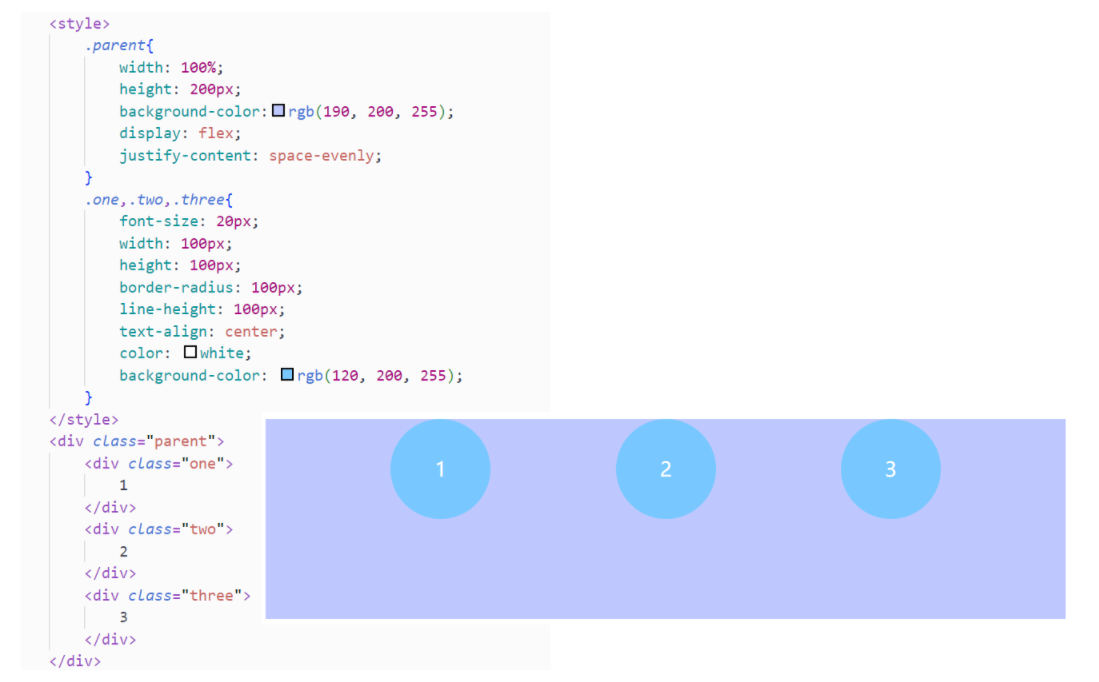
- space-evenly,与左右边界有间隔,且间隔比space-around要小一点,均分排列。
如下:


对于竖直方向,可以设置align-items属性,start顶端排列,end底端排列,cneter垂直居中排布。

作为一个致力于后端开发的程序员来说,这些只是作为一个简单的了解,所以不是很全~




![使用多阶段和多尺度联合通道协调注意融合网络进行单图去雨[2022论文]](https://img-blog.csdnimg.cn/d6d07118b78e414f8a42a41d56d9aadf.png)