一个用于图表、仪表和仪表板的库。MindFusion JS Chart 结合了 2D 和 3D 图表、财务图表、仪表和仪表板。优雅的 API、丰富的事件集、无限数量和类型的数据系列以及您在JavaScript和HTML中创建完美数据可视化可能需要的一切。

特征
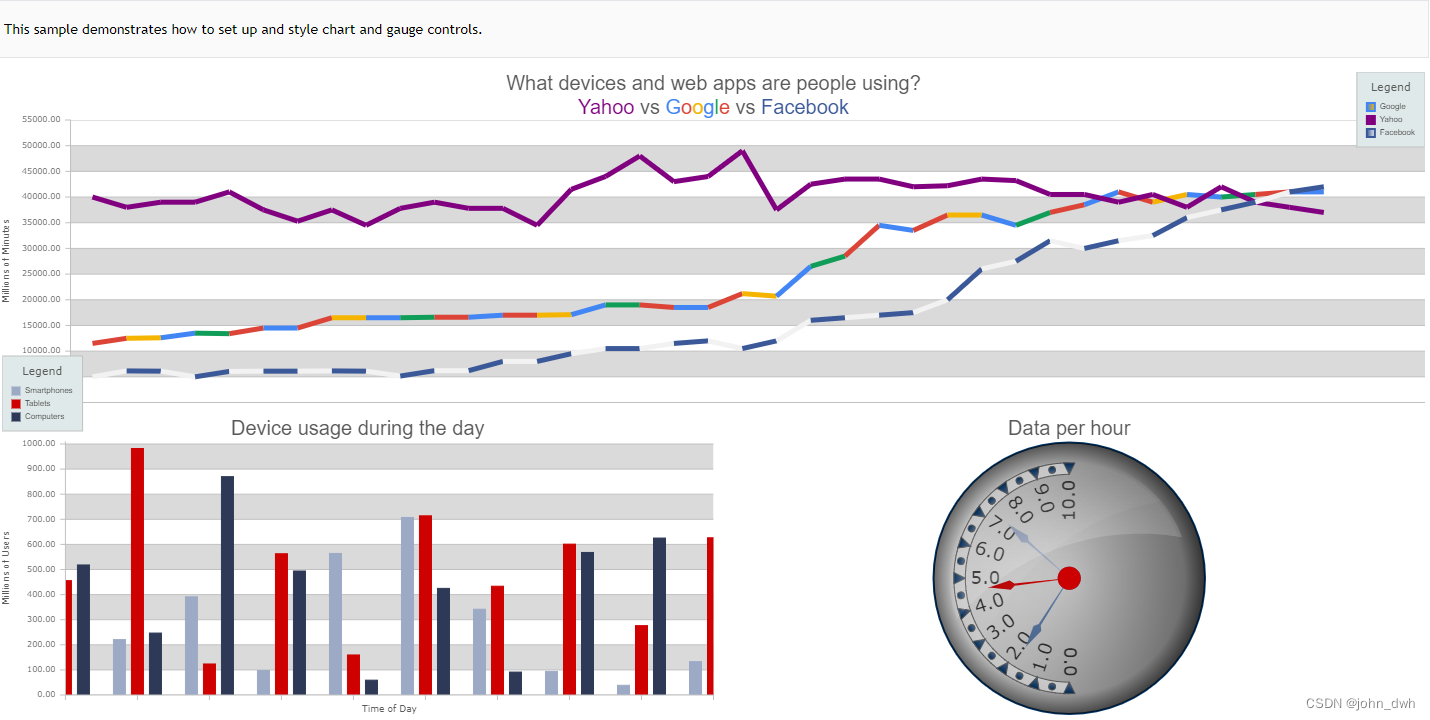
常见图表类型
创建交互式线图、 面积图、 气泡图、 条形图、 柱形图、 饼图、 圆环图、 漏斗图、 雷达图和极坐标图。您可以在单个 JavaScript 图表中组合来自不同类型的系列。

3D图表
构建逼真的3D 条形图或圆柱体。您还可以向 3D 图表添加散点图。启动示例。
财务图表
JavaScript烛台图表可让您轻松创建可实时更新的吸引人的股票图表。该控件甚至可以很好地处理大量数据。
创意仪表板
结合任何类型的图表和仪表来创建完美的 JavaScript仪表板。该控件还支持标签和图像。
仪表
椭圆形和线性仪表控件很容易变成任何类型的温度计、 时钟、 指南针、 汽车仪表板。有大量样品可供选择。您可以从 npm 安装 gauges 库。
造型
图表库使用基于主题的方法来通过主题编辑器 UI 工具完成样式设置。图表的每个元素都可以根据需要设置样式 - 字体选项可用于文本,不同的画笔、笔划和虚线类型可用于其他图表元素。所有仪表元素都公开用于自定义其外观的属性。

表现
Js 图表已经过优化,可以以资源有效的方式处理大数据点。即使是包含数百个点的图表也能顺利呈现,不会给您的网络服务器带来太大的负载。
动态布局
图表布局容器相对定位元素,并根据图表大小的每次更改重新计算可用空间。这会保留所有图表元素的位置和比例。
用户交互
一个真正响应迅速的 JavaScript 图表库,允许您的用户滚动、平移、缩放和旋转图表。图例可以在整个图表区域移动。
数据源
每个图表系列都实现通用系列接口并根据其类型处理数据。Js Chart 提供了处理数字、 日期时间值和 XML 的预定义系列。实现 Series 接口以创建从自定义对象获取数据的数据系列。
数据绑定
特殊的DataBoundSeries公开属性,使您可以将图表或其标签的数据直接绑定到对象集合中的属性。看看这个样本。
应用程序接口
MindFusion Js Chart旨在为开发者提供灵活的类结构,允许根据需要创建、组合、继承和排列图表元素。图表元素包括轴、图、图例、不同的图表系列。
打字稿
图表库包含一个 Charting.d.ts 文件,其中包含整个图表 API 的 TypeScript 定义。所有示例都被翻译成 TypeScript,并且文件夹中的每个 *.js 文件都有一个 *.ts 副本。
功能比较
MindFusion JS Chart 的主要功能与两个最流行的 JavaScript 图表库之间的 比较列表。


![[附源码]java毕业设计小说网站的设计与实现1](https://img-blog.csdnimg.cn/32e09a591458439d93b30d8380e32bcd.png)




![JS——【案例】图片轮播图(自动轮播/手动点击/悬停显示)[技术栈:html、css、JavaScript]](https://img-blog.csdnimg.cn/58927de9256443569580a4160cc59939.png)







![[内排序]八大经典排序合集](https://img-blog.csdnimg.cn/img_convert/c7e3b71d338f87cb6fbf4acb7d6544ee.jpeg)