<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
box-sizing : border-box;
}
li {
list-style : none;
}
.main {
width : 700px;
margin : auto;
background : #000;
}
.slides {
height : 320px;
position : relative;
}
.slides ul li {
position : absolute;
top : 0;
left : 0;
opacity : 0;
transition : all .3s;
}
.slides li.active {
opacity : 1;
}
.slides .extra {
width : 700px;
height : 53px;
line-height : 53px;
position : absolute;
bottom : 0px;
background-color : rgba ( 0, 0, 0, 0.8) ;
z-index : 10;
}
.slides .extra h3 {
width : 82%;
margin : 0;
margin-right : 20px;
padding-left : 20px;
color : #98E404;
font-size : 28px;
float : left;
font-weight : 500;
font-family : "Microsoft Yahei" , Tahoma, Geneva;
}
.slides .extra a {
width : 30px;
height : 29px;
display : block;
float : left;
margin-top : 12px;
margin-right : 3px;
background-image : url ( ./assets/icon_focus_switch.png) ;
}
.slides .extra .prev {
background-position : 0 0;
}
.slides .extra .prev:hover {
background-position : -30px 0;
}
.slides .extra .next {
background-position : -60px 0;
}
.slides .extra .next:hover {
background-position : -90px 0;
}
.indicator {
padding : 10px 0;
}
.indicator ul {
list-style-type : none;
margin : 0 0 0 4px;
padding : 0;
overflow : hidden;
}
.indicator ul li {
position : relative;
float : left;
width : 60px;
margin : 0 4px 0 5px;
text-align : center;
cursor : pointer;
}
.indicator li img {
display : block;
border : 0;
text-align : center;
width : 60px;
}
.indicator li .mask {
width : 60px;
height : 60px;
position : absolute;
top : 0;
left : 0;
background-color : rgba ( 0, 0, 0, 0.4) ;
}
.indicator li .border {
display : none;
width : 54px;
position : absolute;
bottom : 0;
left : 0;
z-index : 20;
border : 3px solid #98E404;
}
.indicator .active .mask {
display : none;
}
.indicator .active .border {
display : block;
}
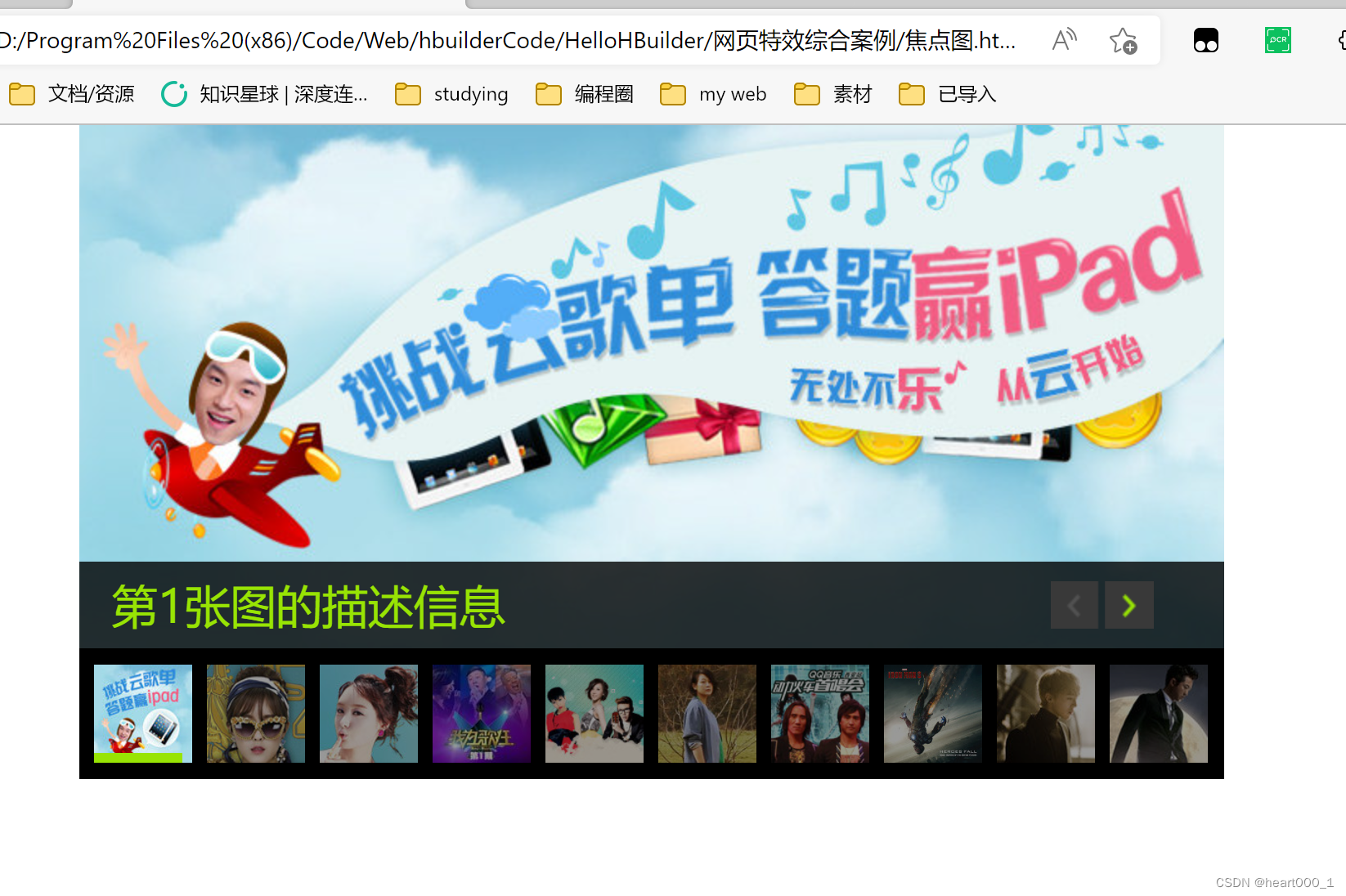
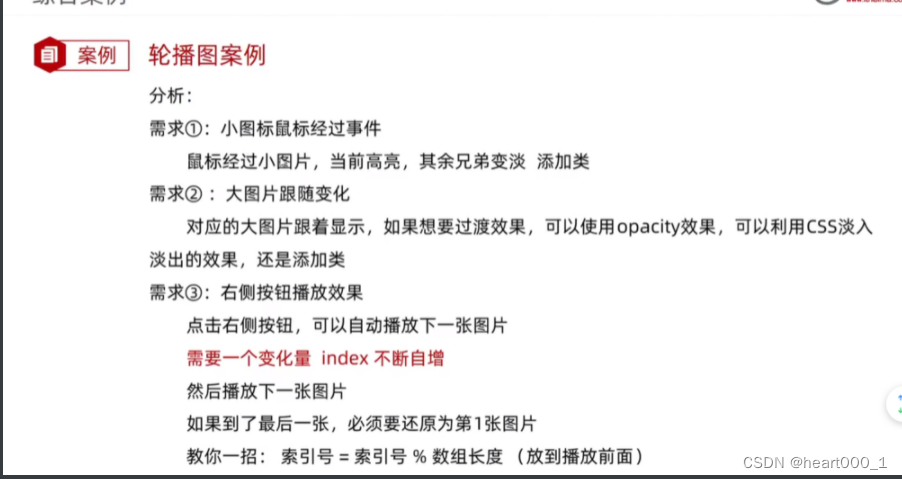
</ style> </ head> < body> < divclass = " main" > < divclass = " slides" > < ul> < liclass = " active" > < ahref = " #" > < imgsrc = " ./assets/b_01.jpg" alt = " 第1张图的描述信息" > </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./assets/b_02.jpg" alt = " 第2张图的描述信息" > </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./assets/b_03.jpg" alt = " 第3张图的描述信息" > </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./assets/b_04.jpg" alt = " 第4张图的描述信息" > </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./assets/b_05.jpg" alt = " 第5张图的描述信息" > </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./assets/b_06.jpg" alt = " 第6张图的描述信息" > </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./assets/b_07.jpg" alt = " 第7张图的描述信息" > </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./assets/b_08.jpg" alt = " 第8张图的描述信息" > </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./assets/b_09.jpg" alt = " 第9张图的描述信息" > </ a> </ li> < li> < ahref = " #" > < imgsrc = " ./assets/b_10.jpg" alt = " 第9张图的描述信息" > </ a> </ li> </ ul> < divclass = " extra" > < h3> </ h3> < aclass = " prev" href = " javascript:;" > </ a> < aclass = " next" href = " javascript:;" > </ a> </ div> </ div> < divclass = " indicator" > < ul> < liclass = " active" > < imgsrc = " assets/s_01.jpg" > < spanclass = " mask" > </ span> < spanclass = " border" > </ span> </ li> < li> < imgsrc = " assets/s_02.jpg" > < spanclass = " mask" > </ span> < spanclass = " border" > </ span> </ li> < li> < imgsrc = " assets/s_03.jpg" > < spanclass = " mask" > </ span> < spanclass = " border" > </ span> </ li> < li> < imgsrc = " assets/s_04.jpg" > < spanclass = " mask" > </ span> < spanclass = " border" > </ span> </ li> < li> < imgsrc = " assets/s_05.jpg" > < spanclass = " mask" > </ span> < spanclass = " border" > </ span> </ li> < li> < imgsrc = " assets/s_06.jpg" > < spanclass = " mask" > </ span> < spanclass = " border" > </ span> </ li> < li> < imgsrc = " assets/s_07.jpg" > < spanclass = " mask" > </ span> < spanclass = " border" > </ span> </ li> < li> < imgsrc = " assets/s_08.jpg" > < spanclass = " mask" > </ span> < spanclass = " border" > </ span> </ li> < li> < imgsrc = " assets/s_09.jpg" > < spanclass = " mask" > </ span> < spanclass = " border" > </ span> </ li> < li> < imgsrc = " assets/s_10.jpg" > < spanclass = " mask" > </ span> < spanclass = " border" > </ span> </ li> </ ul> </ div> </ div> </ body> < script>
let lis = document. querySelectorAll ( '.indicator li' )
let piclis = document. querySelectorAll ( '.slides ul li' )
let text = document. querySelector ( '.extra h3' )
let next = document. querySelector ( '.next' )
let prev = document. querySelector ( '.prev' )
let main= document. querySelector ( '.main' )
for ( let i = 0 ; i < lis. length; i++ ) {
lis[ i] . addEventListener ( 'mouseenter' , function ( ) {
document. querySelector ( '.indicator .active' ) . classList. remove ( 'active' )
this . classList. add ( 'active' )
document. querySelector ( '.slides ul .active' ) . classList. remove ( 'active' )
piclis[ i] . classList. add ( 'active' )
text. innerHTML = ` 第 ${ i + 1 } 张图的描述信息 ` = i
} )
}
let index = 0
next. addEventListener ( 'click' , function ( ) {
index++
if ( index > 9 ) {
index = 0
}
common ( )
} )
prev. addEventListener ( 'click' , function ( ) {
index--
if ( index < 0 ) {
index = lis. length - 1
}
common ( )
} )
function common ( ) {
document. querySelector ( '.indicator .active' ) . classList. remove ( 'active' )
lis[ index] . classList. add ( 'active' )
document. querySelector ( '.slides ul .active' ) . classList. remove ( 'active' )
piclis[ index] . classList. add ( 'active' )
text. innerHTML = ` 第 ${ index + 1 } 张图的描述信息 ` }
let timer = setInterval ( function ( ) {
next. click ( )
} , 1000 )
main. addEventListener ( 'mouseenter' , function ( ) {
clearInterval ( timer)
} )
main. addEventListener ( 'mouseleave' , function ( ) {
timer = setInterval ( function ( ) {
next. click ( )
} , 1000 )
} )
</ script> </ html>









![[内排序]八大经典排序合集](https://img-blog.csdnimg.cn/img_convert/c7e3b71d338f87cb6fbf4acb7d6544ee.jpeg)