1.window
2.tabbar
3.全局配置与局部页面配置
前言
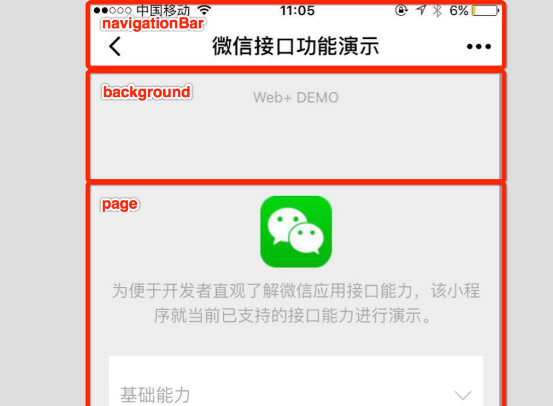
每个页面按照结构可以分成三部分:window page tabbar.其中window和tabbar一般比较固定,page是平常业务开展的主要载体,根据业务需求进行页面配置。下面主要讲一下window和tabbar。
1.window
window用于设置小程序的状态栏、导航条、标题、窗口背景色。每个页面可以由以下四个部分组成(最下面的tabbar单独讲述,此处不体现)。其中navigationBar和backgroud都可以在window中进行配置,前者就是导航栏,进入到小程序就会显示,后者是背景窗口,就是平常下拉时显示的区域。

简单介绍一下window中常用的配置项:
{
"window": {
"navigationBarBackgroundColor": "#3BF312",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "uni-app入门",
"backgroundColor":"#ffffff",
"backgroundTextStyle": "dark",
"enablePullDownRefresh":true
}
}
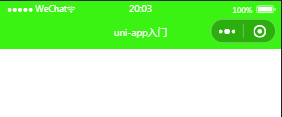
navigationBarBackgroundColor:导航状态栏的背景颜色,此处设置为绿色;
navigationBarTextStyle:导航状态栏中文字的颜色;
navigationBarTitleText:导航状态栏输入的文字,此处输入uni-app入门;
backgroundColor:下拉时显示的背景窗口的背景色,一般都是白色;
backgroundTextStyle:下拉时显示的三个点的颜色;
enablePullDownRefresh:是否支持下拉刷新;
上述配置效果如下:

2.tabbar
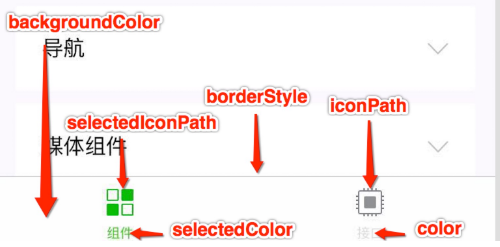
tabbar就是小程序中最下面的部分,常用的属性如下:

简单介绍一下tabbar的常用配置项:
{
"tabBar": {
"color":"#000000",
"selectedColor":"##F30E0E",
"position":"bottom",
"backgroundColor": "#ffffff",
"borderStyle":"black",
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "消息"
},
{
"pagePath": "pages/mine/mine",
"text": "我的"
}]
}
}
backgroundColor:tabbar背景颜色;
selectedIconPath:选中时的图片路径;
selectedColor:选选中时的颜色;
borderStyle:tabbar 上边框的颜色, 仅支持 black / white;
iconPath:图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片;
color:tabbar的颜色;
3.全局配置与局部页面配置
uniapp中每个项目中都会有app.json配置文件,定义的配置项对全局生效。项目中每个页面都在pages文件夹下以单独文件夹的形式存在,每个页面都一个对应的json文件,定义的配置项是对所在页面生效。当全局配置app.json与页面配置json中配置项相同时,会优先按照页面配置信息进行生效。