目录
| 概述
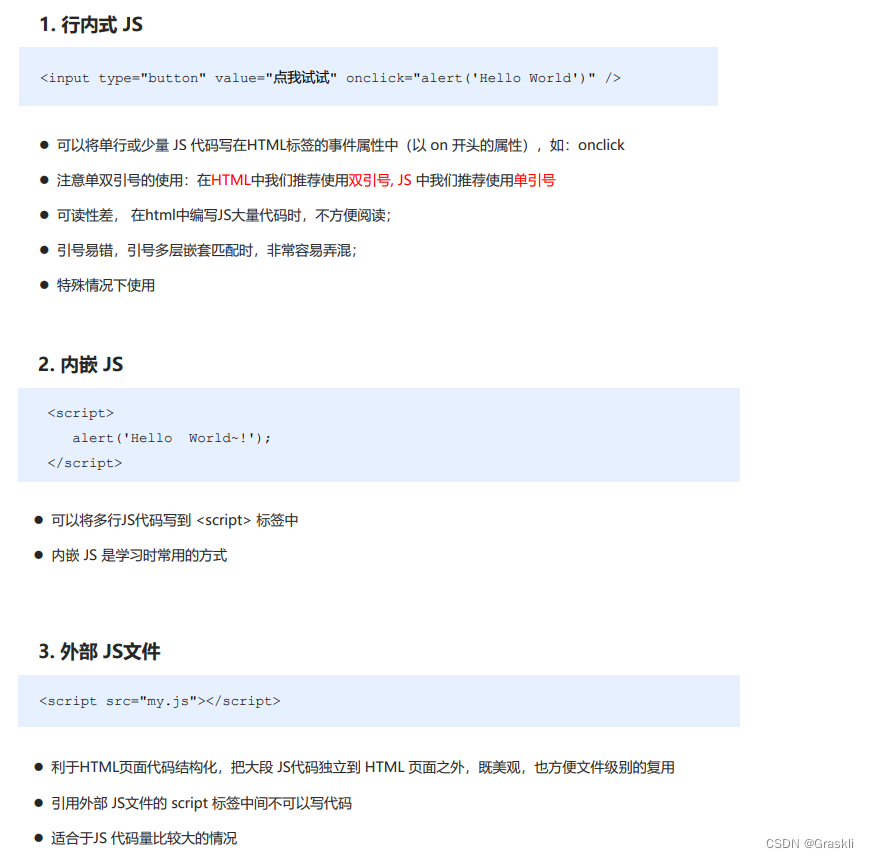
| JS的书写位置
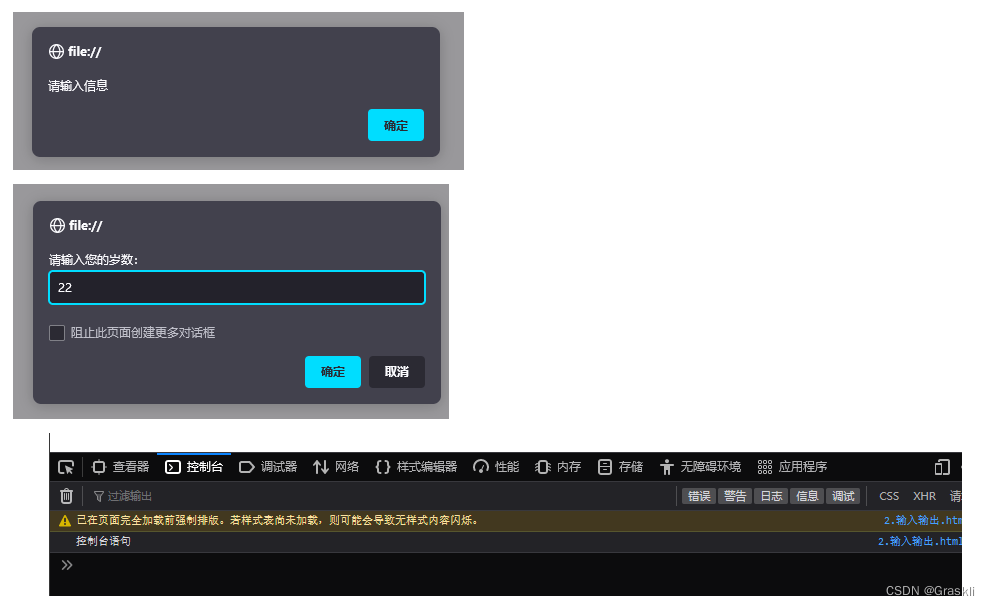
| 输入输出
| 变量
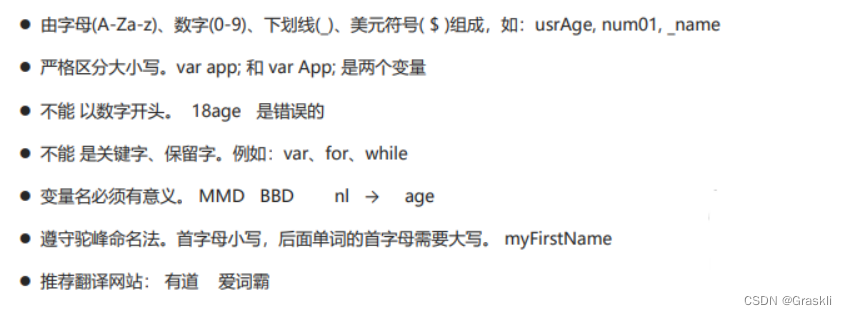
命名规范
基本使用
通过输入语句prompt把信息赋值给变量
| 数据类型
JS数据类型的特别
简单数据类型 简介
简单数据类型 Number
简单数据类型 String
简单数据类型 Boolean、Undefined、Null
获取类型
类型转换
| 概述
JavaScript 虽然有 「Java」,但是它和 Java 是完全不同的两门语言,甚至类型都不一样(JS是脚本语言,Java是编译型语言)
但是它们在语法上是有大部分相近的地方的。毕竟这是一个给后端开发的同学编写的入门前端的不那么专业的可能漏洞百出的笔记,所以默认大家都会 Java了。
如果不会 Java,可以来这里了解一下下:
https://blog.csdn.net/m0_57265007/category_12003054.html![]() https://blog.csdn.net/m0_57265007/category_12003054.html
https://blog.csdn.net/m0_57265007/category_12003054.html
当然,不会Java也没关系,本文章大部分的基础都介绍到了。但是并不是零基础向的,更适合于有一定编程基础的同学学习。
下面,就让我们开始吧 ……
JS的作用

运行原理

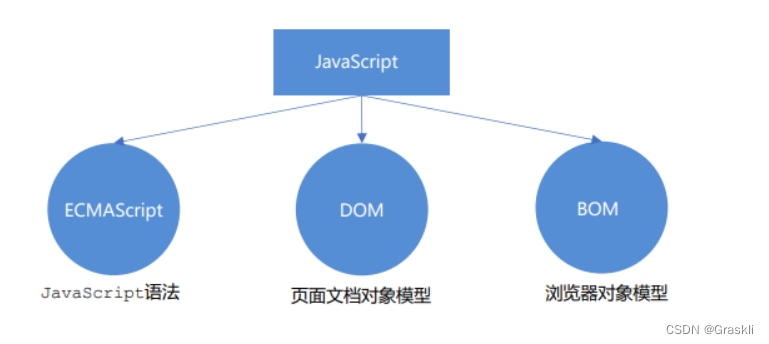
JavaScript的组成 (第四部分,也就是这部分,学习的是 JS语法。后面第五部分学习JS的WebAPI)


| JS的书写位置

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌JS(一打开就弹出窗口) -->
<script>
alert('Hello JavaScript!')
</script>
<!-- 外部JS文件 -->
<script src="js/1.外部js.js"></script>
</head>
<body>
<!-- 行内式JS(点击按钮弹出窗口) -->
<input type="button" name="button" value="Click" onclick="alert('Hello JavaScript!')"/>
</body>
</html>| 输入输出

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
alert('请输入信息');
prompt('请输入您的岁数:');
console.log('控制台语句');
</script>
</head>
<body>
</body>
</html>
| 变量
命名规范

基本使用
声明

赋值

初始化

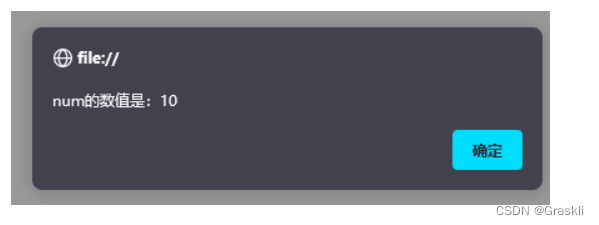
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = 10;
alert('num的数值是:'+num);
</script>
</head>
<body>
</body>
</html>
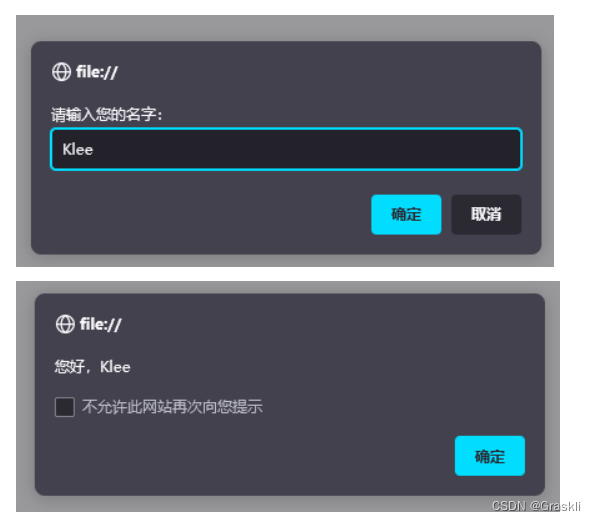
通过输入语句prompt把信息赋值给变量
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// var num = 10;
// alert('num的数值是:'+num);
var name = prompt('请输入您的名字:');
alert('您好,'+name);
</script>
</head>
<body>
</body>
</html>
特殊情况示例

| 数据类型
JS数据类型的特别
-
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的 内存中。JavaScript 是一种弱类型者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会 被自动确定。
-
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:

-
JavaScript的数据类型:简单数据类型 (Number,String,Boolean,Undefined,Null);
复杂数据类型(Object)
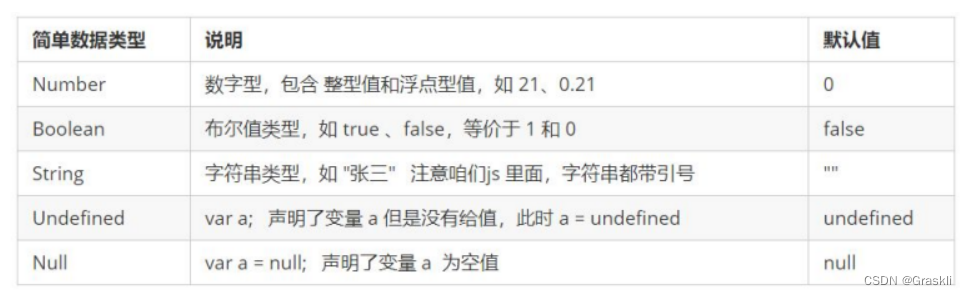
简单数据类型 简介

简单数据类型 Number
-
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
-
如何表示进制?在JS中八进制前面加0,十六进制前面加 0x
-
JS数字的最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308;最小值:Number.MIN_VALUE,这个值为:5e-32
-
三个特殊值: Infinity(无穷大)、-Infinity(无穷小)、NaN(非数值)
-
函数判断Number是都为非数值NaN isNaN(x)

简单数据类型 String
-
使用单引号或者双引号括起来。因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号作为最外面一层的括号。
-
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号

转义符:

-
获取字符串长度:XXX.length 如:var strLength = str.length;
-
字符串拼接:字符串 + 任何类型 = 拼接之后的新字符串 若“任何类型”为其它数据类型,则不需要加引号
简单数据类型 Boolean、Undefined、Null
-
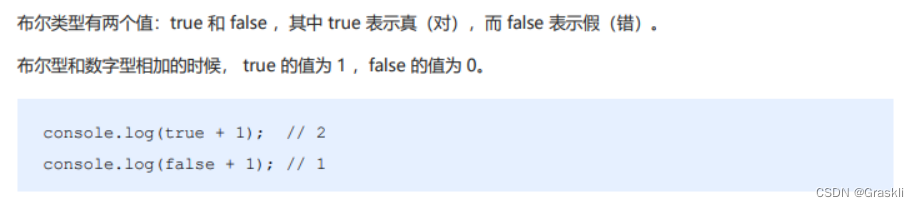
Boolean:可以是0/1 false/true

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var boolNum = true;
alert('Boolean true + 1 = ' + (boolNum+1));
var num;
alert('num = ' + num);
var num2 = null;
alert('num2 = ' + num2);
</script>
</head>
<body>
</body>
</html> 
-
Undefined:简单数据类型声明后没有赋值,则默认是Undefined
-
Null:一般是对象没有复制 默认为Null

获取类型
-
使用 typeof 变量名 进行数据类型的获取

类型转换
转为字符串

转为数字

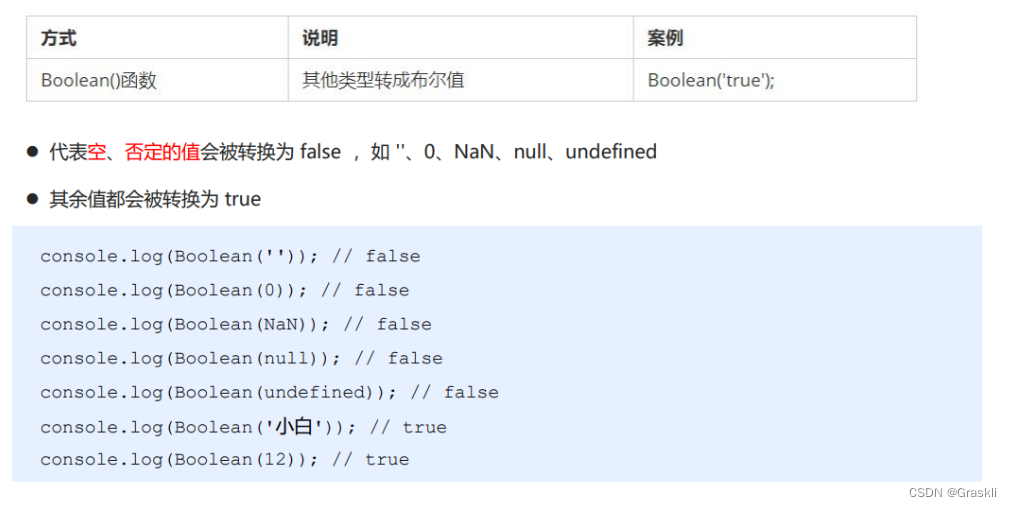
转为Boolean

















![[Java]枚举类](https://img-blog.csdnimg.cn/ed3a93ffe37b4d6883b21f45431512a6.png)


