显示订单列表【项目 商城】
- 前言
- 显示订单列表
- 1 持久层
- 1.1 规划SQL语句
- 1.2 实现接口与抽象方法
- 1.3 配置SQL映射
- 测试
- 2 业务层
- 2.1 规划异常
- 2.2 编写接口与抽象方法
- 2.3 实现抽象方法
- 测试
- 3 控制器
- 3.1 处理异常
- 3.2 设计请求
- 3.3 处理请求
- 测试
- 4 前端页面
- 测试
前言
写作于
2022-10-14 17:16:51
发布于
2022-11-21 20:10:40
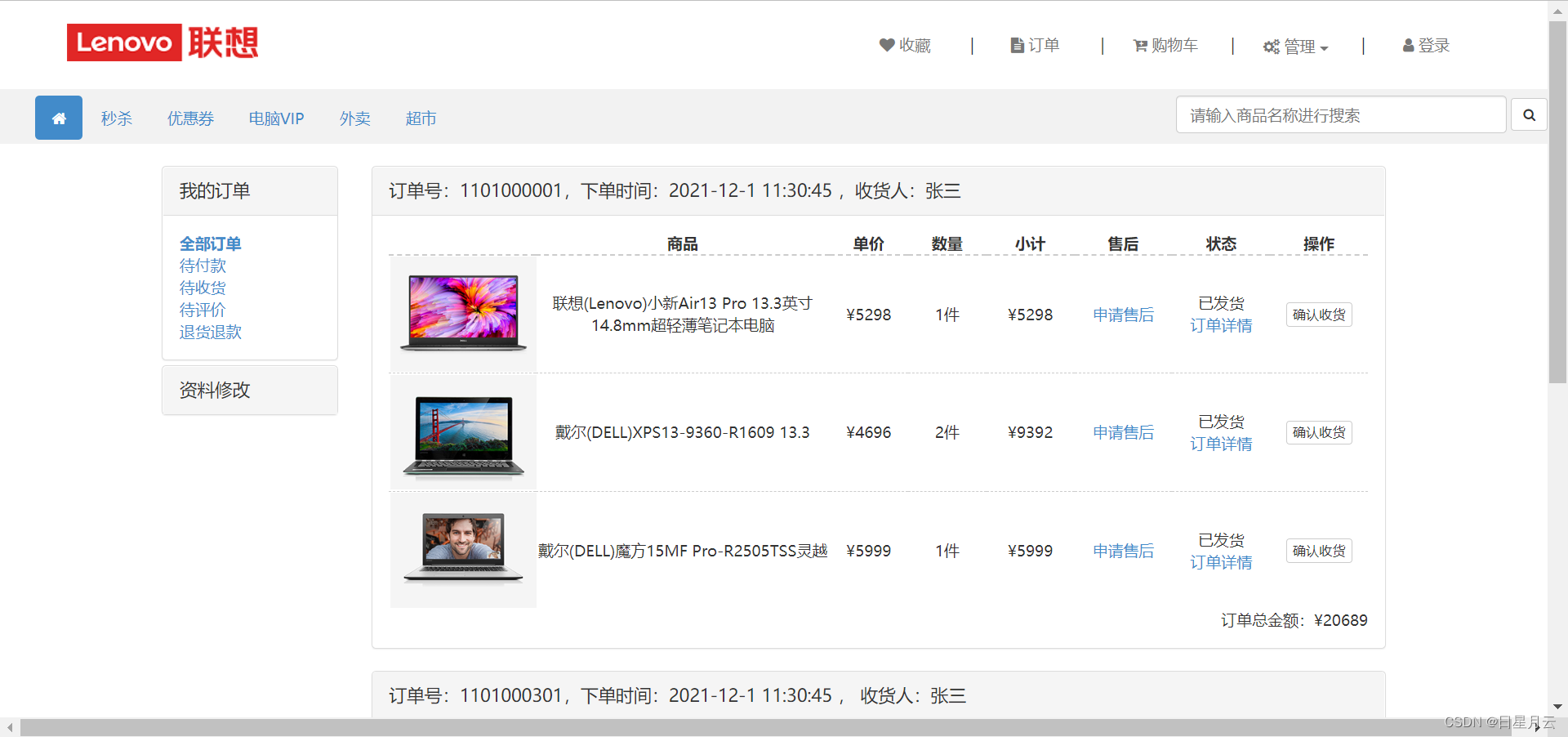
显示订单列表

1 持久层
1.1 规划SQL语句
# 多表查询如果字段名重复则需要显示声明该字段属于那张表
SELECT oid,uid,recv_name AS recvName,order_time AS orderTime,
title,image,price,num,status
FROM t_order LEFT JOIN t_order_item on t_order.oid=t_order_item.oid
WHERE uid=#{uid}
ORDER BY t_order.order_time DESC
VO:Value Object,值对象。当进行SELECT查询时,查询的结果属于多张表中的内容,此时发现结果集不能使用某个POJI实体类来接受,POJO实体类不能包含多表查询出来的结果。解决方式是:重新构建一个新的对象用于存储所查询出来的结构集对应的映射,所以把这样的对象称之为值对象
package com.cy.store.vo;
import java.math.BigInteger;
import java.util.Date;
import java.util.Objects;
public class OrderVO {
private Integer oid;
private Integer uid;
private String recvName;
private Date orderTime;
private String title;
private String image;
private BigInteger totalPrice;
private Integer num;
private Integer status;
//...
}
OrderVO
1.2 实现接口与抽象方法
抽象方法设计
/**
* 根据uid查询oids
* @param uid uid
* @return oids
*/
Integer[] findOidsByUid(Integer uid);
/**
* 根据oid查询OrderVO
* @param oid oid
* @return List<OrderVO>
*/
List<OrderVO> findVOByOid(Integer oid);
1.3 配置SQL映射
<select id="findOidsByUid" resultType="Int">
SELECT oid
FROM t_order
WHERE uid=#{uid}
ORDER BY t_order.order_time DESC
</select>
<select id="findVOByOid" resultType="com.cy.store.vo.OrderVO">
SELECT t_order.oid,uid,recv_name AS recvName,order_time AS orderTime,
title,image,price,num,status
FROM t_order LEFT JOIN t_order_item on t_order.oid=t_order_item.oid
WHERE t_order.oid=#{oid}
ORDER BY t_order.order_time DESC
</select>
OrderMapper–findVOByOid
测试
单元测试。
@Test
void findOidsByUid(){
Integer[] oids = orderMapper.findOidsByUid(8);
for (Integer o:oids){
System.out.println(o);
}
}
@Test
void findVOByOid(){
List<OrderVO> list = orderMapper.findVOByOid(3);
for (OrderVO o:list){
System.out.println(o);
}
}
OrderMapperTests–findVOByOid
2 业务层
2.1 规划异常
无
2.2 编写接口与抽象方法
1.先编写业务层的接口方法。
/**
* 根据用户id获取用户的订单
* @param uid 用户id
* @return 用户的订单 <oid 订单详情>
*/
Map<Integer, List<OrderVO>> getVOByUid(Integer uid);
2.3 实现抽象方法
2.在实现类实现此方法。
@Override
public Map<Integer, List<OrderVO>> getVOByUid(Integer uid) {
Map<Integer, List<OrderVO>> map=new LinkedHashMap<>();
Integer[] oids = orderMapper.findOidsByUid(uid);
for (Integer o:oids){
map.put(o,orderMapper.findVOByOid(o));
}
return map;
}
OrderService–getVOByUid
测试
@Test
public void getVOByUid(){
Map<Integer, List<OrderVO>> map = orderService.getVOByUid(8);
System.out.println(map);
}
OrderServiceTests–getVOByUid
3 控制器
3.1 处理异常
无
3.2 设计请求
1.设计请求。
/orders
session
GET
JsonResult<Map<Integer, List<OrderVO>>>
3.3 处理请求
2.实现请求处理方法的代码
@RequestMapping({"","/"})
public JsonResult<Map<Integer, List<OrderVO>>> getVOByUid(HttpSession session) {
Map<Integer, List<OrderVO>> data = orderService.getVOByUid(getuidFromSession(session));
return new JsonResult<>(OK,data);
}
CartController–getVOByUid
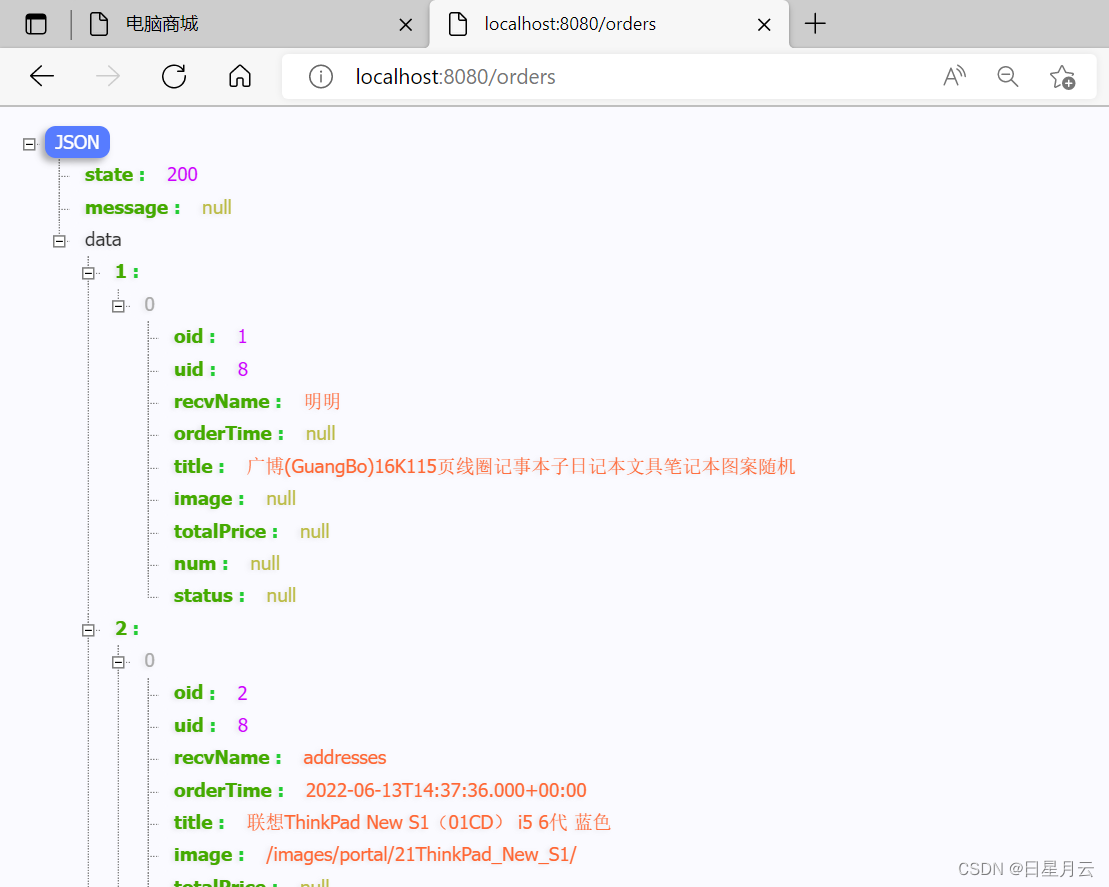
测试
3.先登录在进行功能测试
http://localhost:8080/orders

4 前端页面
cart.html
1.注释掉cart.js文件
2.form表单结果。action=“orderConfirm.html”、tbody标签的额id="cart-list"属性、"结算按钮"改成type="button"属性值
3.ready()函数来完成自动的ajax请求的条件和处理。
//showCartList
$(document).ready(function() {
showCartList();
});
function showCartList() {
$("#cart-list").empty();
$.ajax({
url: "/carts",
type: "GET",
dataType: "JSON",
success: function(json) {
let list = json.data;
for (let i = 0; i < list.length; i++) {
let tr = '<tr>'
+ '<td>'
+ '<input name="cids" value="#{cid}" type="checkbox" class="ckitem" />'
+ '</td>'
+ '<td><img src="..#{image}collect.png" class="img-responsive" /></td>'
+ '<td>#{title}#{msg}</td>'
+ '<td>¥<span id="price-#{cid}">#{realPrice}</span></td>'
+ '<td>'
+ '<input type="button" value="-" class="num-btn" οnclick="reduceNum(#{cid})" />'
+ '<input id="num-#{cid}" type="text" size="2" readonly="readonly" class="num-text" value="#{num}">'
+ '<input class="num-btn" type="button" value="+" οnclick="addNum(#{cid})" />'
+ '</td>'
+ '<td>¥<span id="total-price-#{cid}">#{totalPrice}</span></td>'
+ '<td>'
+ '<input type="button" οnclick="delCartItem(this)" class="cart-del btn btn-default btn-xs" value="删除" />'
+ '</td>'
+ '</tr>';
tr = tr.replace(/#{cid}/g, list[i].cid);
tr = tr.replace(/#{title}/g, list[i].title);
tr = tr.replace(/#{image}/g, list[i].image);
tr = tr.replace(/#{realPrice}/g, list[i].realPrice);
tr = tr.replace(/#{num}/g, list[i].num);
tr = tr.replace(/#{totalPrice}/g, list[i].realPrice * list[i].num);
if (list[i].realPrice < list[i].price) {
tr = tr.replace(/#{msg}/g, "比加入时降价" + (list[i].price - list[i].realPrice) + "元");
} else {
tr = tr.replace(/#{msg}/g, "");
}
$("#cart-list").append(tr);
}
},
error: function (xhr){
alert("购物车列表数据加载是产生未知的异常,"+xhr.status)
}
});
}
//showCartList
cart.html–showCartList
测试

READ–显示购物车列表











![[Java]枚举类](https://img-blog.csdnimg.cn/ed3a93ffe37b4d6883b21f45431512a6.png)




![[附源码]计算机毕业设计JAVA基于web鲜花销售系统论文2022](https://img-blog.csdnimg.cn/9d91dcb2ba0c4f1599af99ce4a0fa8aa.png)


