一、文件上传(使用频率高,但不是很重要)
1.通过form表单
前端:
form表单,method必须是POST, enctype属性是multipart/form-data, type是file
![]()
引起HTTP请求体的格式以multipart的形式传输
后端:
正常的支持POST请求的动态资源
必须以@MltipartConfig修饰类
使用 req.getPart(name)得到对应的Part对象,调用对应的方法得到需要的信息
如果要保存成链接可以访问的静态资源

2.通过JS+Ajax的方式实现
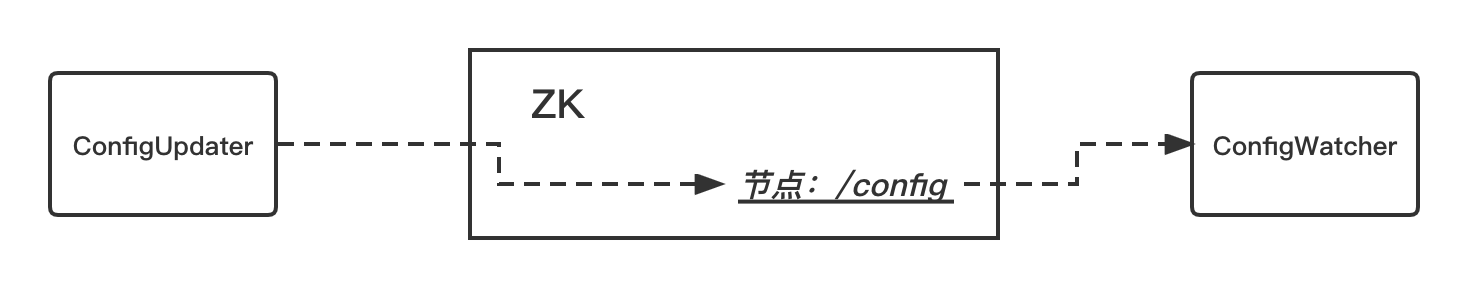
二、会话管理(Cookie/Session,使用频率高、面试多、难度大)
默认HTTP请求是无状态的:服务器不知道访问的请求属于哪个会话
会话(对话)是在请求(一句话)之上的概念
就有了 Cookie(凭证) + Session(我内部的记忆)机制

在此查看cookie信息
Cookie和Session最主要的功能是用于做登陆态管理的
1.Session会话的数据结构:每个cookie对应一个存储柜(session)
Session是只存在于服务器的一套数据,通过session-id找到对应的数据
1.Session是纯粹Server内部的事情
是为每个会话准备了一个独立的Key-Value结构(HTTPSession对象:专属文件柜),通过session-id来区分。
2.一般,把session-id放在Cookie中,利用cookie的机制进行传递。
默认情况:存在内存中(不持久化:重新运行进程就没了)
其他的存储位置:本地文件、数据库、内存数据库(Redis、Mecached)
3.Servlet代码上,getSession( ):
如果是true,就返回之前的,如果是flase,就当场新建一个会员

HttpSession:getAttribute(name) / setAttribute(name,value) / removeAttribute(name)
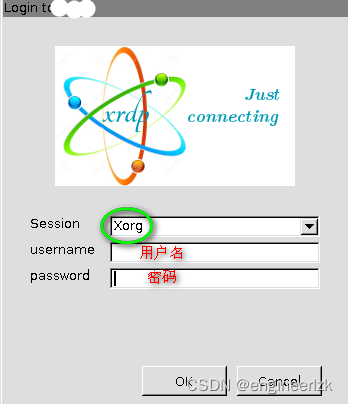
4.Session本身也是独立的机制,如果浏览器禁用session,有时候可能无法访问国外的浏览器
2.Cookie
Cookie和Session是最常见的场景是一起配合工作,但是两者是独立的。
cookie是HTTP协议相关的,属于Clint和Server之间的事情
1.Client(浏览器)的职责:
1.保护好cookie
2.需要在之后的请求中携带Cookie(表现为HTTP请求头的Cookie Header)
2.Server(服务器)的职责:
生成cookie并传递给浏览器 通过HTTP响应(表现为HTTP响应的Set-Cookie Header)
3.表现在HTTP协议上:
请求头:Cookie: name1 = value1; name2 = value2;
响应头:Set-Cookie:name1 = value1; name2 = value2;
cookie:浏览器和服务器交换数据的凭证
4.cookie是个独立的机制,本身还有一些属性:

name设置了过期时间,43分时候就会过期。gender没有设置,所以他还是显示回话

5.使用Cookie +Session解决会话管理时,Cookie的主要职责是携带seesion-id
三、用户管理
1.用户注册(添加新用户)
2.用户登录(验证)
3.获取的登录用户信息
将用户数据持久化到MySql中
1.建表
2.操作数据库的对象 DAO data access object
4.注册
/register.html form 提交username+password
/register.do 读取用户名+密码 ,完成用户的添加(插入到表中)
注册后直接登陆 or 跳转到登录页让用户登陆
没有设置字符集编码所导致的
![]()
四、Web开发
一个web应用是由多个场景,每个场景下又由多个功能组成。(多个页面html)
一个页面包括 1个Html,n个css、js资源,n个json资源,n个*.do资源。
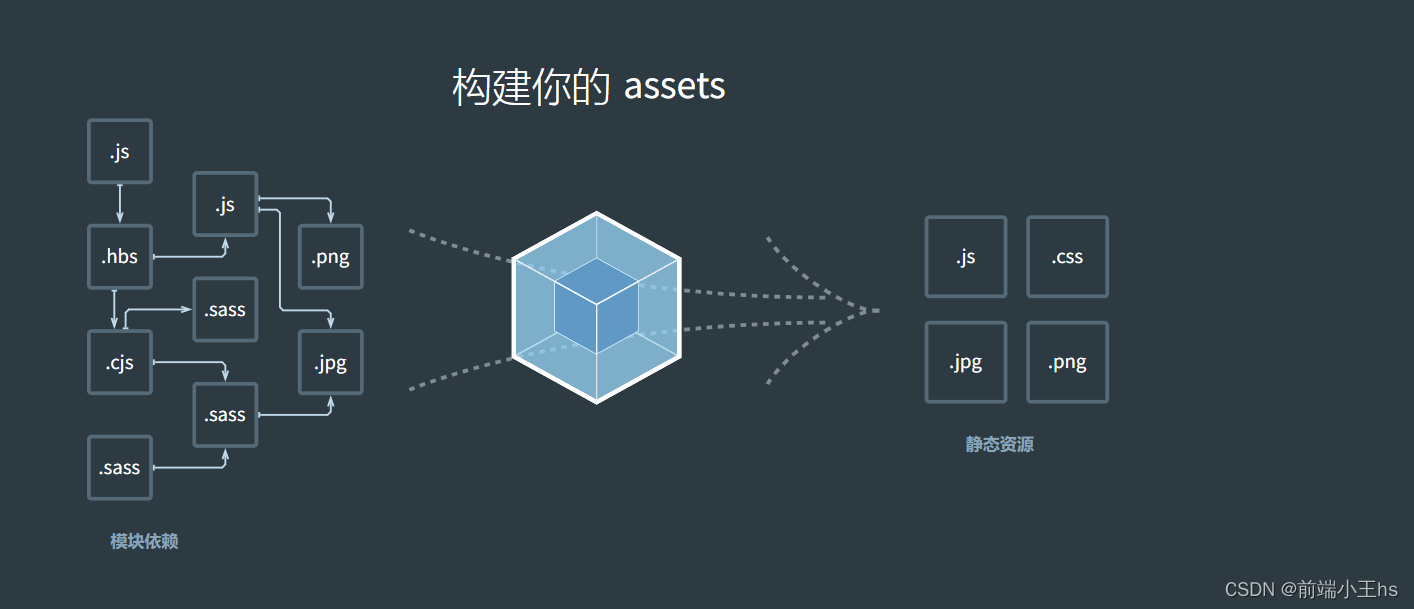
1.资源
1.路径path = context path + servlet path
2.内容格式类型(content-type):text/plain、text/css、application/javascript 、applicatio/json
3.作为开发者,确定静态/动态资源
4.支持的HTTP方法 (主要是动态)
2.浏览器-服务器之间是如何交换进程的
以资源为单位,进行HTTP协议的沟通
1.HTTP协议是应用层协议
2.请求方法:get / post
3.请求头:Cookie头
4.响应状态:1xx 、2xx 、3xx、 4xxx、5xxx(服务器错误)
200、404、405(不支持访问资源)、500(异常)、301 、302、307(重定向)
5.响应头:Content-type、Set-cookie
3.前端场景


4.JS中对DOM的操作
1.如何查询需要的结点
document.querySelector(选择器字符串)
选择器:
id选择器: '#...' class选择器: '.some' 元素选择器: 'body'
2.元素对象,常见属性之间读取或者修改
img.src = '..'; input.value = '...';
e.textContent | e.innerText 元素内部文本
3.修改htm结构(插入孩子、删除孩子)
(1)e.innerHTML = '..'
(2) var e = document.createElement('div');
parent.appendChild(e);
parent.removeChild(e);
4.后端场景
1.响应内容
resp.setCharacterEncoding("utf-8");
resp.setContentType("...");
resp.getWriter().var;
2.读取用户输入
(1)以form表单方式提交(放在query string或者请求体(x-www-urlencoded、multipart/form-data))
req.setCharacterEncoding(); getParameter("..");
如果是文件上传,必须使用@MultipartConfig修饰类,req.getPart(name)
(2)前端读取
直接从req.getInputStream()请求体输入流读取
借助jackson提供的方法
User user = objectMapper.readValue(req.getInputStream(),User.class)











![在裸机上输出Hello,world! [rCore-lab1]](https://img-blog.csdnimg.cn/75f6643faa3b41ab807b57ad4c700f4b.png#pic_center)


![[机器翻译]——pivot-based zero-shot translation based on fairseq](https://img-blog.csdnimg.cn/65c2410e90f74c1dbb52b7fa15be808c.png)